Importing 360 Pictures
360 pictures allow users to navigate in virtual space throughout the office, physically see where they might be sitting, create quick bookings in the 360 walkthroughs, and interact with colleagues in virtual space.

- To import 360 images into the system, navigate to the Configuration > Location > Child Region > Infospots tab.
- Select a floor from the drop-down menu.
- Click Add Virtual Image from the Add/Edit Virtual Image drop-down menu.
- Click where you want to add the virtual image on the floor map.

- The Add / Update Virtual Image window will open.
- Enter the Name for the virtual Image.
- Specify the Type as 360° Image or Panorama. By default, “360° Image” is selected.
- Upload your 360° or panorama image by clicking in the Click to select an image or Drop an image here area. Only PNG/JPG formats are supported. Click Save.
- Click Save to make the changes:

- After completing steps 1 -6 for all the virtual images, next we will add navigation between the different virtual images. To do this click on the Add/Edit Virtual Image drop-down, then click the icon.

- Click the Add button in the top right corner of the virtual viewer that opens. Then click on the area of the image you wish to place the navigation point. Then, select the destination from the drop-down in the center bottom. Remember you can click and hold in this view to spin around.

- Once you click on an area, an arrow will appear, as shown above, click on the arrow, and then at the bottom of the screen select the proper destination in the destination dropdown. This will enable users to navigate between the two virtual zones in the virtual viewer using the navigation points. Click Save. Repeat this step for all virtual images and all navigations.
Adding Infospots
-
Infospots are bookable spots at your site. To create infospots, navigate to the Location > click on your site > Infospots tab.
-
Select a floor from the drop-down menu.
-
Click Add Infospot from the Select a Infospot drop-down menu.

-
Click on the location on the floor map where you want to put the infospot.
-
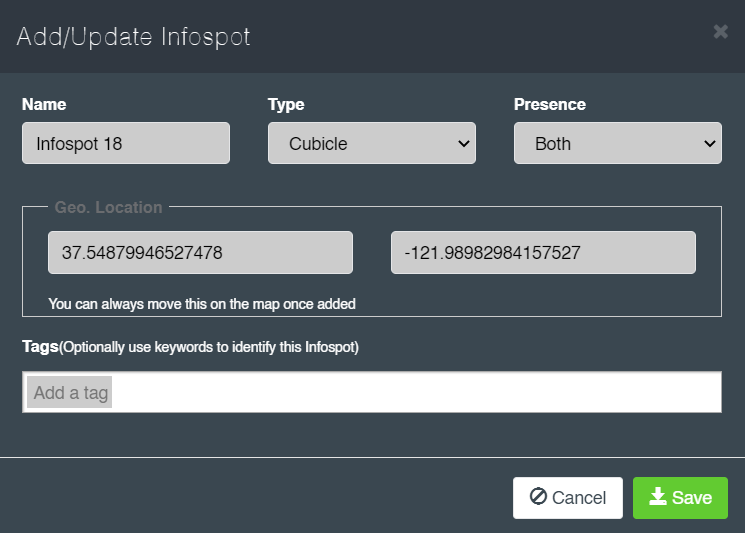
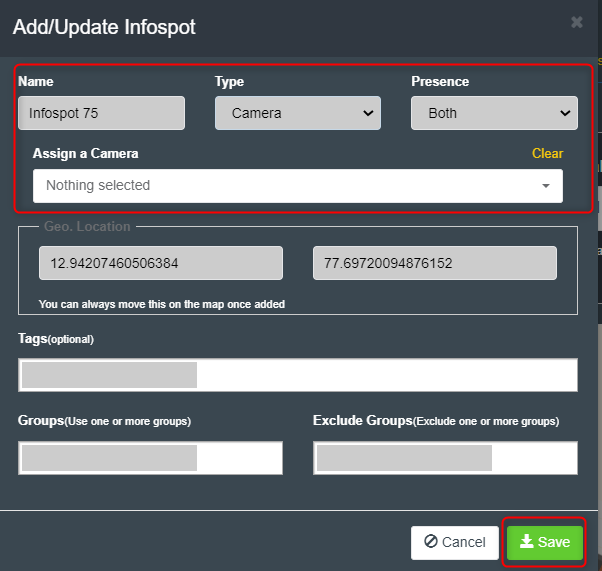
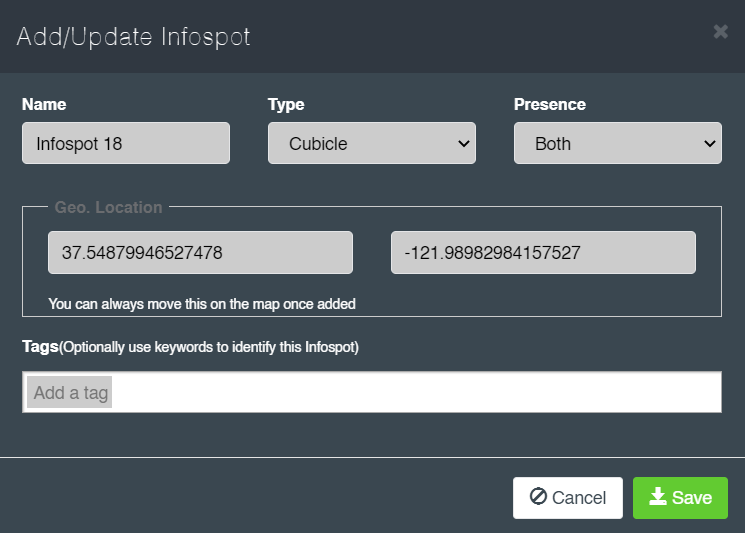
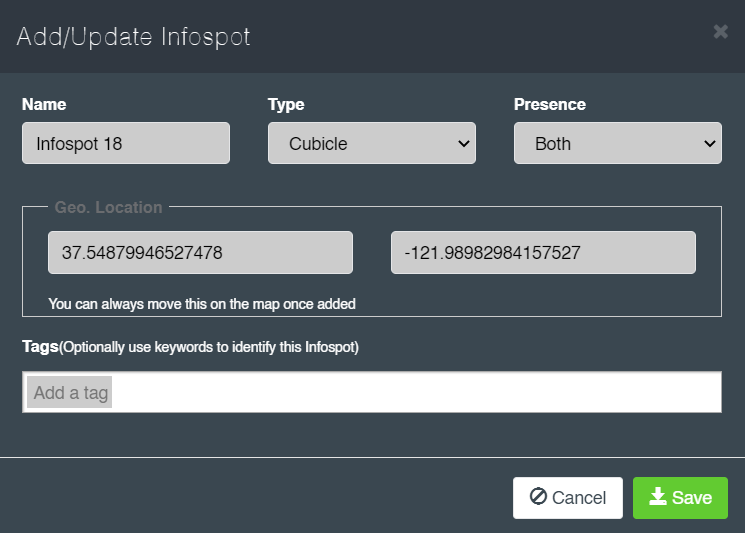
The Add/Update Infospot dialog box is displayed.


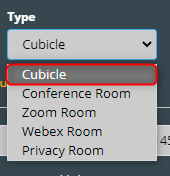
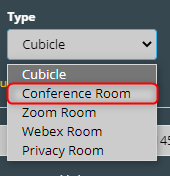
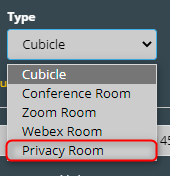
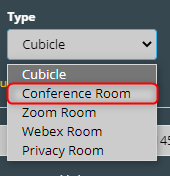
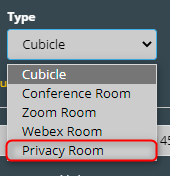
- At this point, there are multiple different types of infospots that can be added, such as Cubicle, Conference Room, Zoom Room, Webex Room, and Privacy Room. Please see the corresponding section below for more information about and how to configure the different types of infospot.
Cubicle
Cubicles are bookable seats configured in the system that are made available to bookable pool for the users.
Once the “Add/Update Infospot” dialog box is displayed follow the instructions below to complete the configuration for a cubicle.
- Enter the Name for the infospot.
- Specify Cubicle as the type in the drop-down menu.


-
Select the Presence of the infospot. By default, Both is selected. If Both is selected, the seat will be bookable by both physical and remote employees. If Physical is selected the seat will only be bookable to physical employees. If Virtual is selected, the seat will only be bookable to remote employees. If None is selected, the seat will not be bookable but will be input into the system for later use once the seat is returned to the bookable pool of seats.
-
Provide the tags by adding the keywords to identify the infospot. This step is optional.
Check out the Configuring Neighborhoods section to learn more about the user department.
- Cubicles can be allocated to specific users by clicking the Allocate this desk for a specific user button. Then enter in the associated email address of the user that this desk will be allocated to.

- Click Save to make the changes.
Conference Room
Conference rooms are integrated with conference rooms set up in outlook & azure to make them visible to the KloudHybrid system. The Microsoft Graph API needs to be integrated to use conference rooms. Once you do this, the conference room will be bookable In KloudHybrid, and will have a bidirectional sync with user calendars.
Once the Add/Update Infospot dialog box is displayed follow the instructions below to complete the configuration for a cubicle.
- Enter the Name for the infospot.
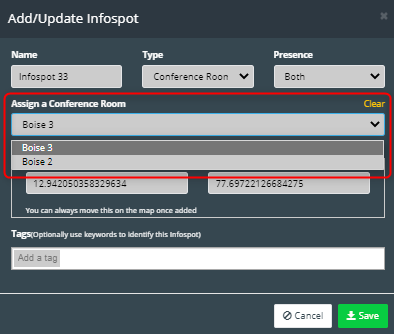
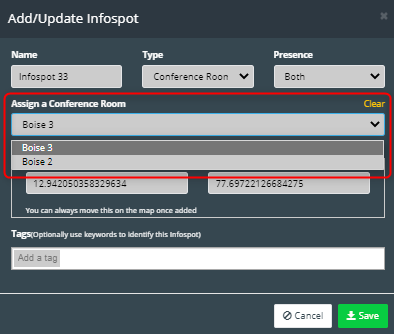
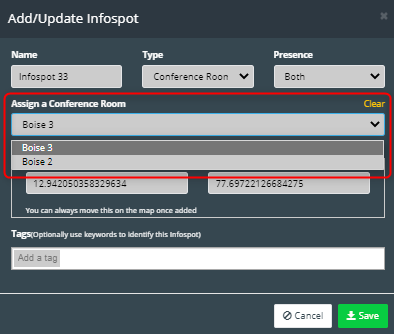
- Specify Conference Room as the type in the drop-down menu.


- Assign a Conference Room from the dropdown menu.


-
Leave the Presence as its default Both.
-
Optionally, add tags to the conference room to make the conference room searchable by attributes. Click Save.
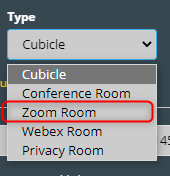
Zoom Room
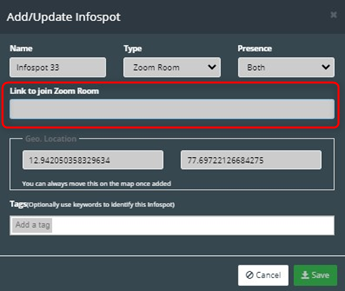
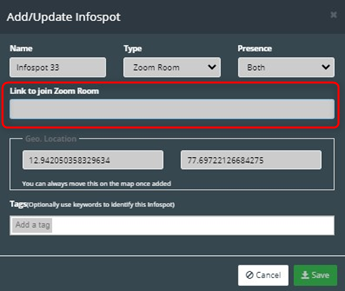
Zoom room infospots can be added so that users can join a zoom room link from the virtual walkthrough mode after booking into a meeting as seen below.

- Enter the Name for the infospot.
- Specify Zoom Room as the type in the drop down menu.


-
Leave the Presence as it’s default Both.
-
Enter zoom Link to the text box.


- Optionally, add tags to the conference room to make conference room searchable by attributes. Click Save.
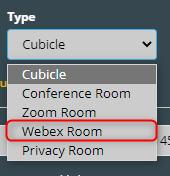
Webex Room
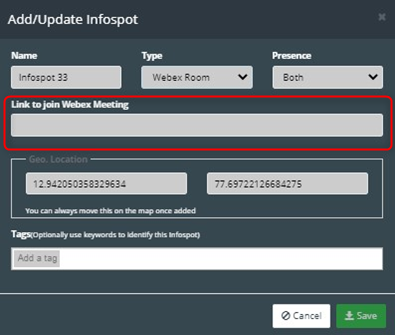
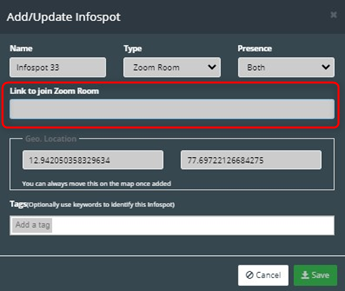
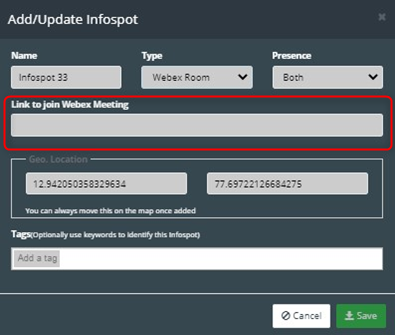
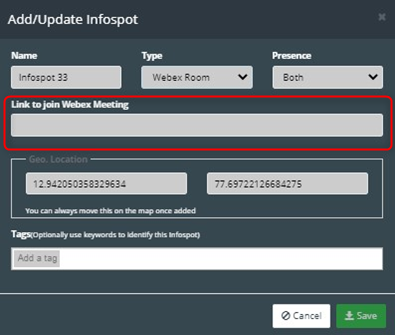
Webex room infospots can be added so that users can join a webex room link from the virtual walkthrough mode after booking into a meeting as seen below.

- Enter the Name for the infospot.
- Specify Webex Room as the type in the drop down menu.


-
Leave the Presence as it’s default Both.
-
Enter Webex Link to the text box.


- Optionally, add tags to the conference room to make conference room searchable by attributes. Click Save.
Privacy Room
Privacy rooms are separate rooms build for privacy or focus rooms. These rooms are bookable in the same way cubicles are bookable but allow users to search for more private spaces to book.
Once the Add/Update Infospot dialog box is displayed follow the instructions below to complete the configuration for a cubicle.
- Enter the Name for the infospot.
- Specify Privacy Room as the type in the drop down menu.


-
Select the Presence of the infospot. By default, Both is selected. If Both is selected, the seat will be bookable by both physical and remote employees. If Physical is selected the seat will only be bookable to physical employees. If Virtual is selected, the seat will only be bookable to remote employees. If None is selected, the seat will not be bookable but will be input into the system for later use once the seat is returned to the bookable pool of seats.
-
Provide the tags by adding the keywords to identify the infospot. This step is optional.
Check out the Configuring Neighborhoods section to learn more about the user department.
- Click Save to make the changes.
Camera Infospot
- Cameras can be added as infospots in the same way that cubicles and conference rooms can. This allows the hybrid workspace to view live camera feeds.
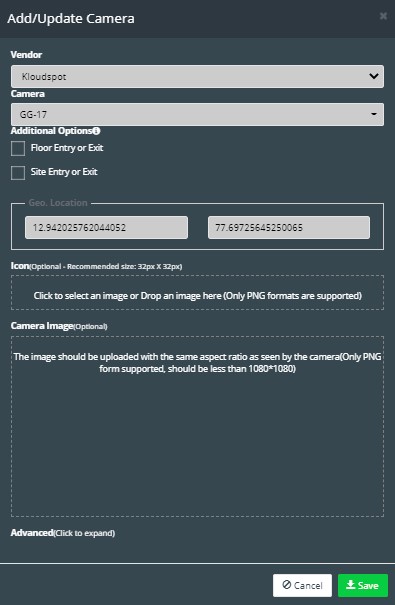
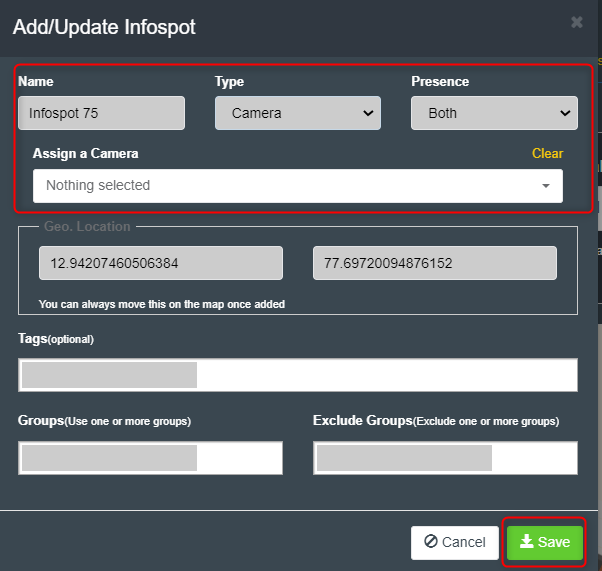
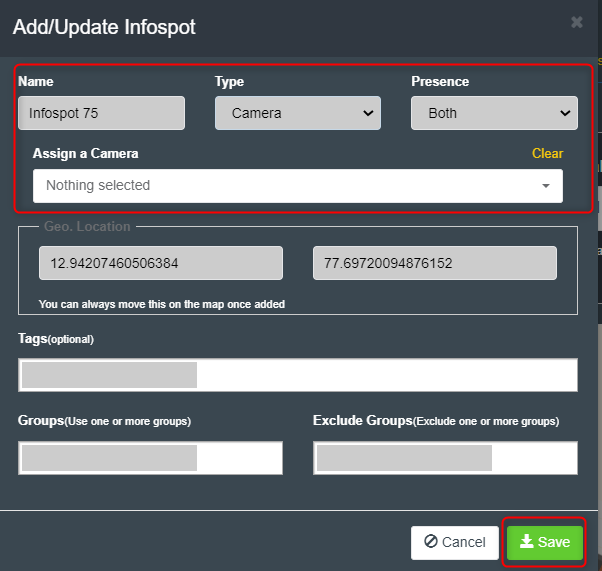
- Once the Add/Update Infospot dialog box is displayed follow the instructions below to complete the configuration for a camera Infospot.
- Enter the Name of the infospot.
- Specify the Camera as the type in the drop-down menu.
- Then select the previously added camera from the drop-down list.
- Geo location will take automatically.
- Tags can be added if required. Then click the Save button.


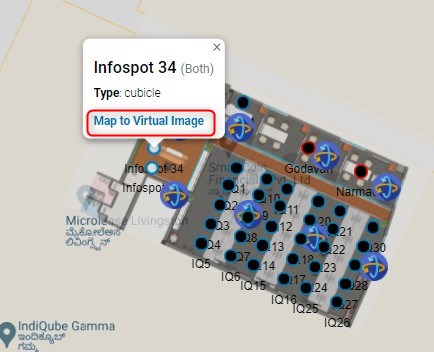
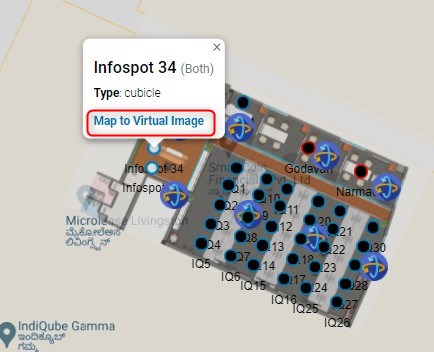
Finally, to complete the setup of the infospots, we need to map them to the virtual images.
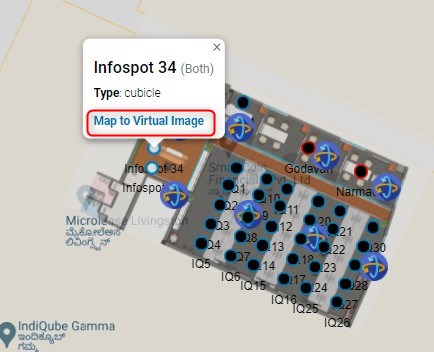
- Click on an Infospot. Select Map to the virtual image from the popup window that appears.


-
Then select the correct virtual image from the drop down in the top right corner of the window that opens.
-
Click on the location where you want to place the infospot. Click save.

- Once mapped, the infospot will fill in to signify it has been mapped.

Navigation Path
The navigation path is an optional piece of configuration that is used if wayfinding terminals are being used. The navigation path will be used to find paths between the user and their desired location.
Once you have configured the navigation path, if you wish to deploy the wayfinding application to a screen, please see the Deploying Hybrid Wayfinding to a Screen section.
To configure the navigation path, navigate to the Advanced Settings page, then to Configuration -> Locations -> click on your site -> Navigation Path.
- Select a floor from the drop-down menu.
- Click Add/Edit Navigation Path.

- Select the Add Marker and click the map to place the marker.

- Provide the link between the markers using Add Link icon. You can also hold the Shift key while adding markers and automatically add lines between them.
- Click Save button to save the changes.
Adding Terminals
Terminals that will be used by the system for wayfinding must be added to the location editor. Ensure you have the first setup of the terminal in KloudManage and connected KloudInsights to KloudManage before completing this step. The documentation process for this is not separate from the KloudHybrid administrator guide, so please view the relevant documentation for details.
To configure the navigation path, navigate to the Advanced Settings page, then to Configuration -> Locations -> Terminals.

- Select a floor and a zone from the drop-down menu.
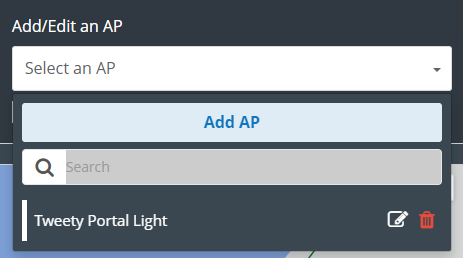
- Click Add a Terminal from the Select a Terminal drop-down menu.
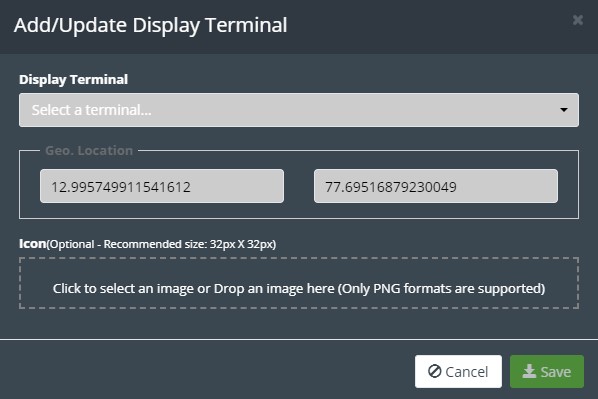
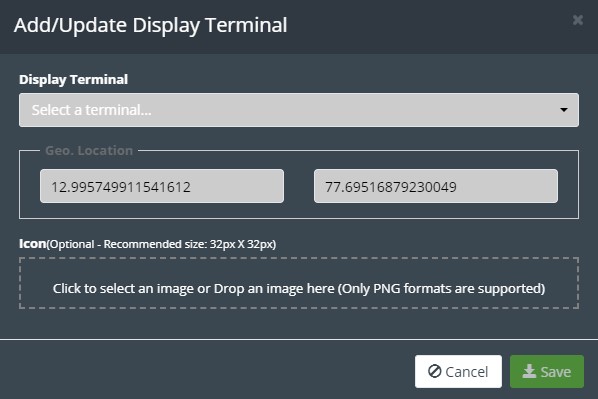
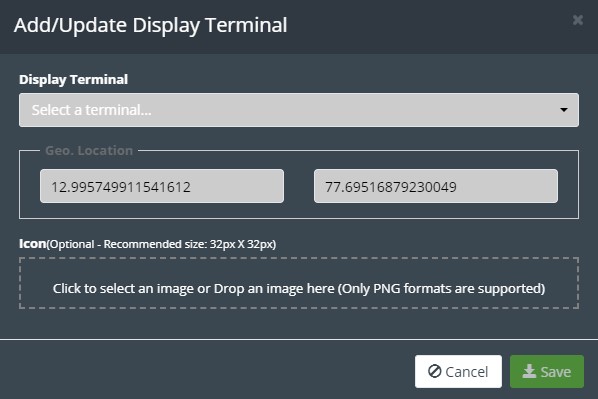
- The Add/Update Display Terminal dialog box is displayed. Select the display terminal drop-down menu.


- Optionally, add an icon on the map by selecting or dragging and dropping an image of .png format in the provided text box.
- Click Save to save the changes.
Adding POIs
POIs are used by the system for wayfinding purposes or to search assets. POIs can be anything from printers, coffee machines, restrooms, or any other fixed location assets. Navigate to the POI tab by heading to the location editor, and then click the POI tab.

- Select a floor and a zone from the drop-down menu.
- Check the checkbox, to show the names of the POIs.
- Click Add/Edit a POI from the Select a POI drop-down menu.
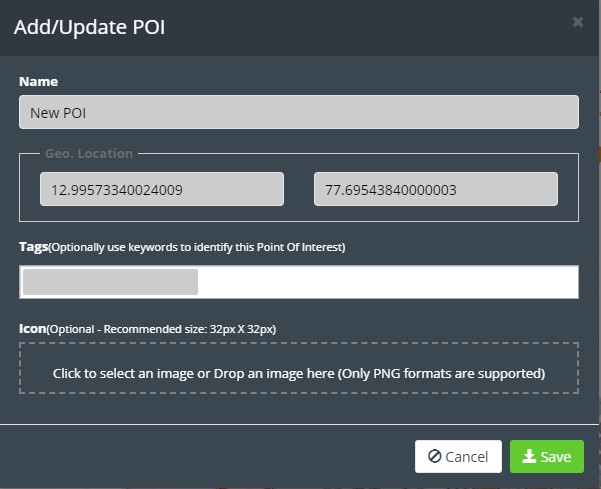
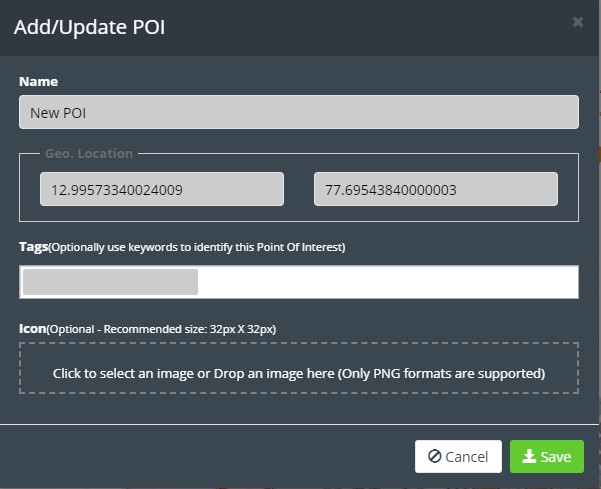
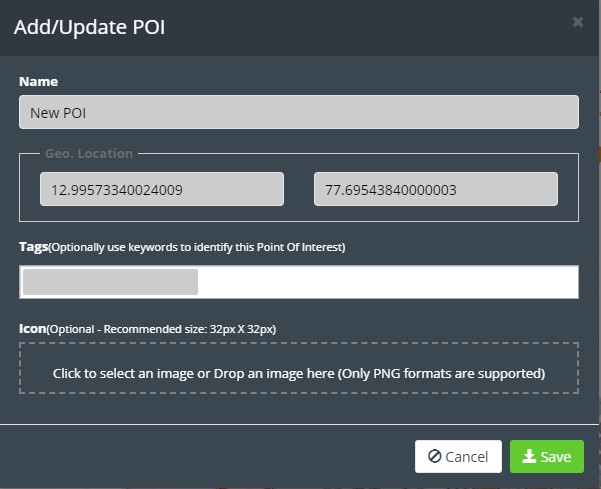
- The Add/Update the POI dialog box is displayed. Enter the Name for a POI.
- Provide the tags by adding the keywords to identify the POI. This step is optional.
- Optionally, add an icon on the map by selecting or dragging and dropping an image of .png format in the provided text box.
- Click Save to make the changes.
- Drag the new icon to the correct position on the map.


Other miscellaneous Settings for Hybrid office
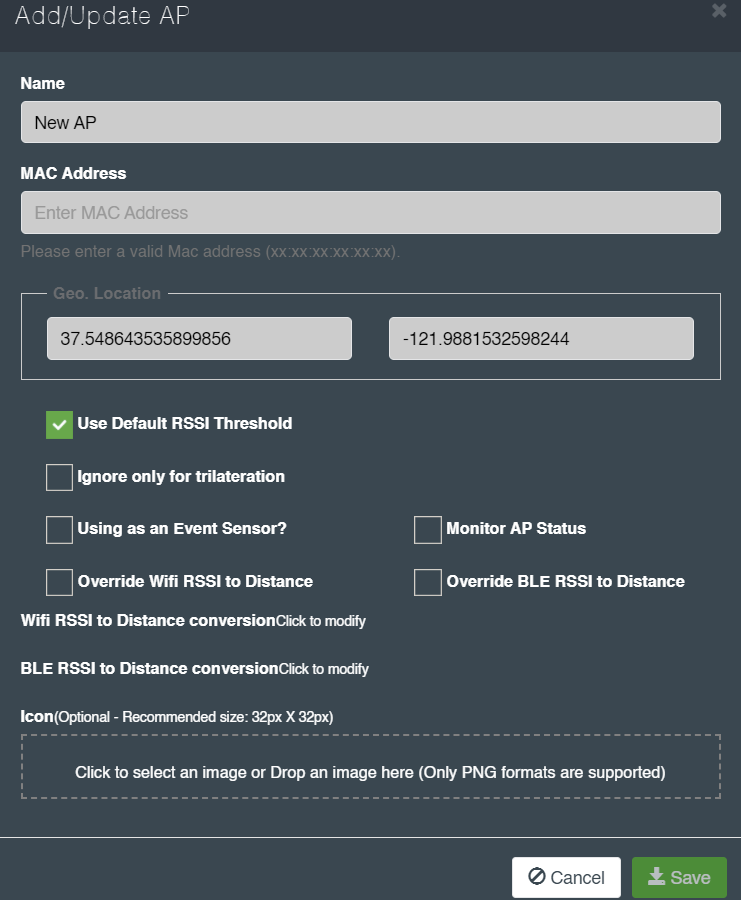
In the pursuit of creating a fully optimized and technologically advanced hybrid office, there are additional miscellaneous settings that can further enhance the functionality and efficiency of your workspace. These settings encompass the integration of Access Points, Cameras, and Environmental Sensors, offering a comprehensive solution to meet your organization’s specific needs.
Table of content