Welcome to the Klouduspot product documentation website. This website is split into three sections. Select the boxes below or from navigation on the left.
You can print selects from the ‘print’ button at the top right.
Welcome to the Klouduspot product documentation website. This website is split into three sections. Select the boxes below or from navigation on the left.
You can print selects from the ‘print’ button at the top right.
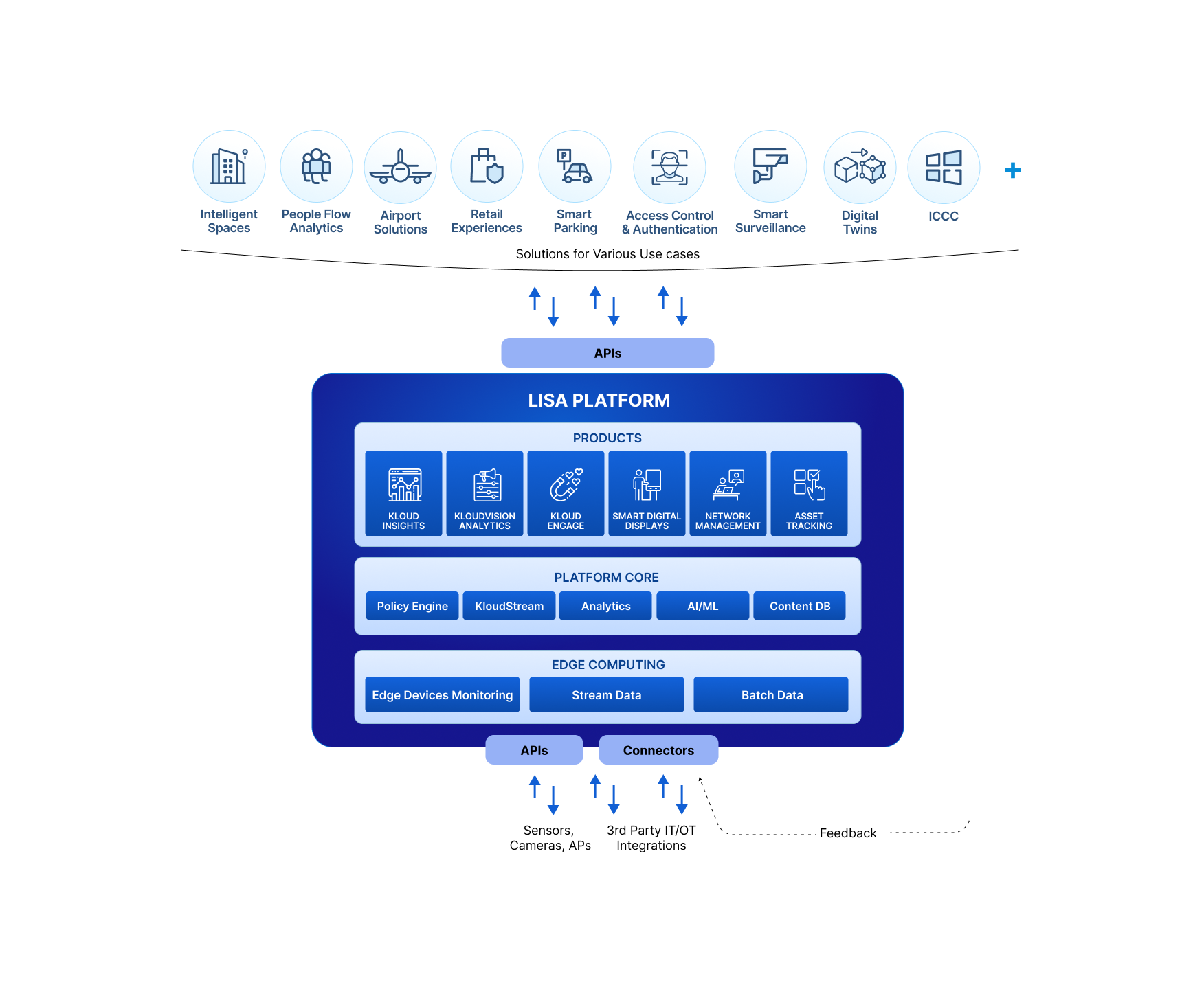
LISA- Kloudspot Location Intelligence and Situational Awareness
The KloudManage, KloudInsights, KloudPortal, KloudDisplay, and KloudVision applications that are included in the LISA platform can be used to make spaces or locations more intelligently smart. Strategic placement of these various applications is key to achieving this goal. The KloudManage and KloudInsights applications contribute to this.
KloudManage
Here, KloudManage truly acts as a central command center. It supports the use of KloudPortal, KloudVision, and KloudDisplay. Additionally, KloudMange may be used to manage IOT devices, gateway devices, and access points. Below are some additional KloudManage features.
For more information about KloudManage, refer to the KloudManage documentation.
KloudInsights
The purpose of KloudInsights is to transform the data received from KloudManage into information that facilitates the smooth functioning of a location or space. KloudInsights facilitates the creation of various widgets, assign rules, and receive rules notifications.
If you want to know more about KloudInsights, please refer to the KloudInsights documentation.
KloudPortal
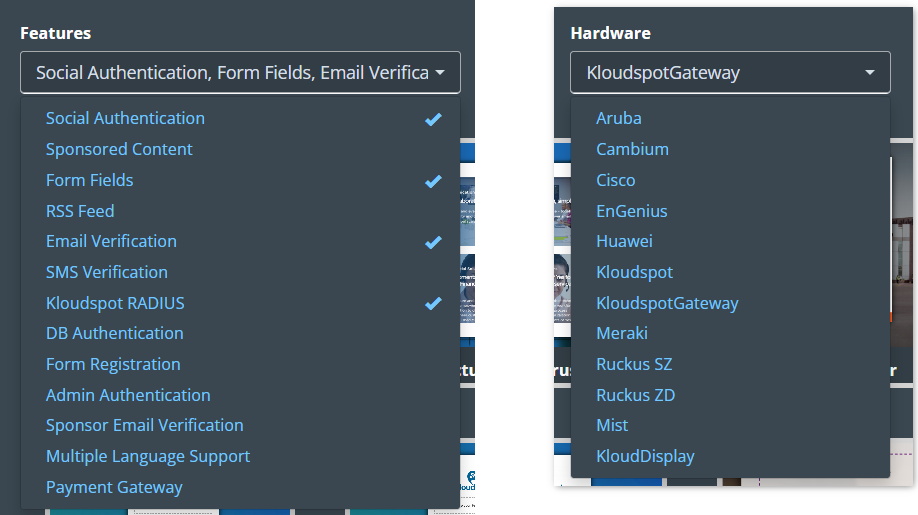
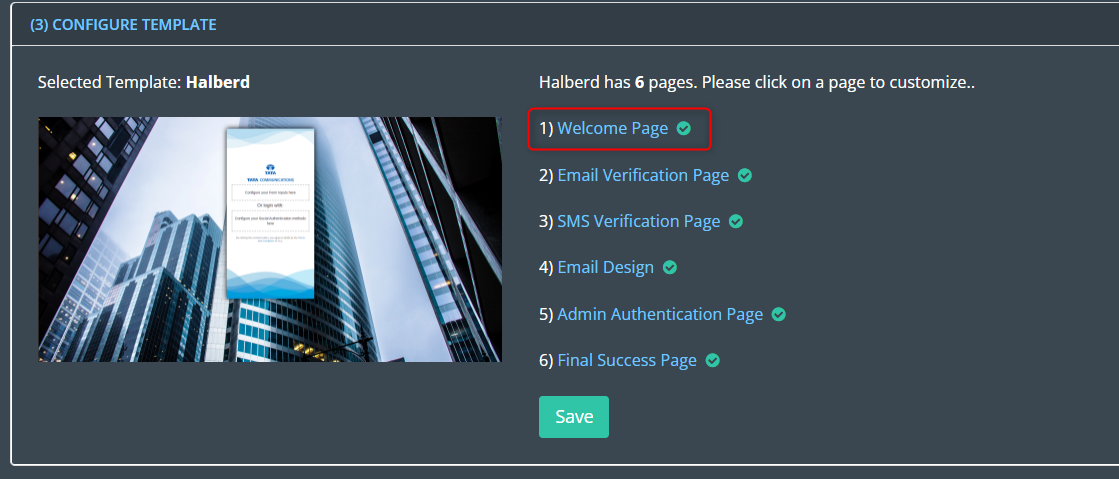
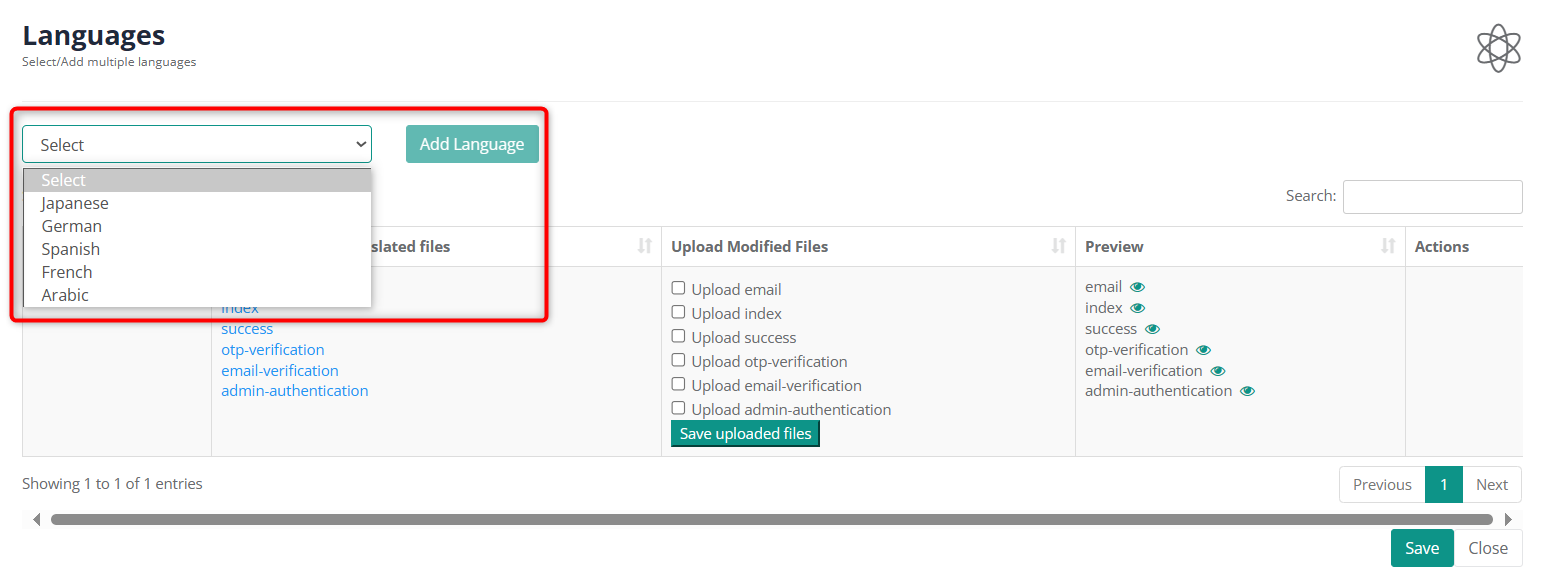
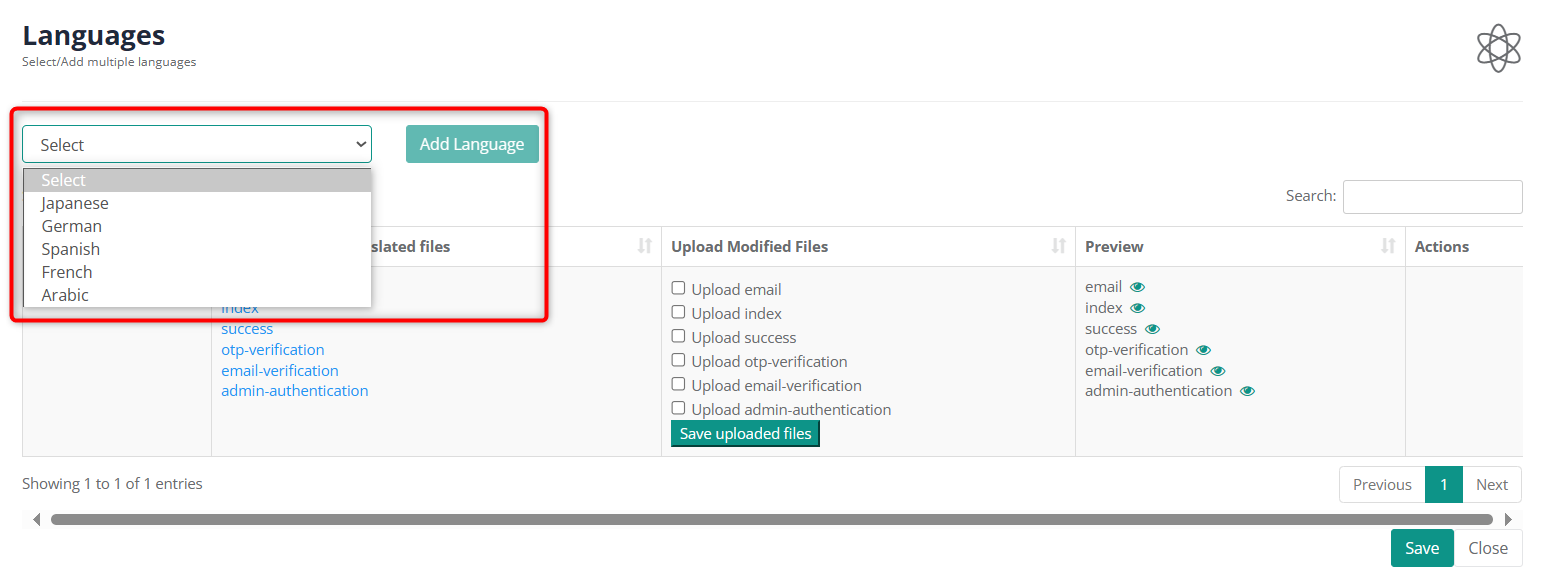
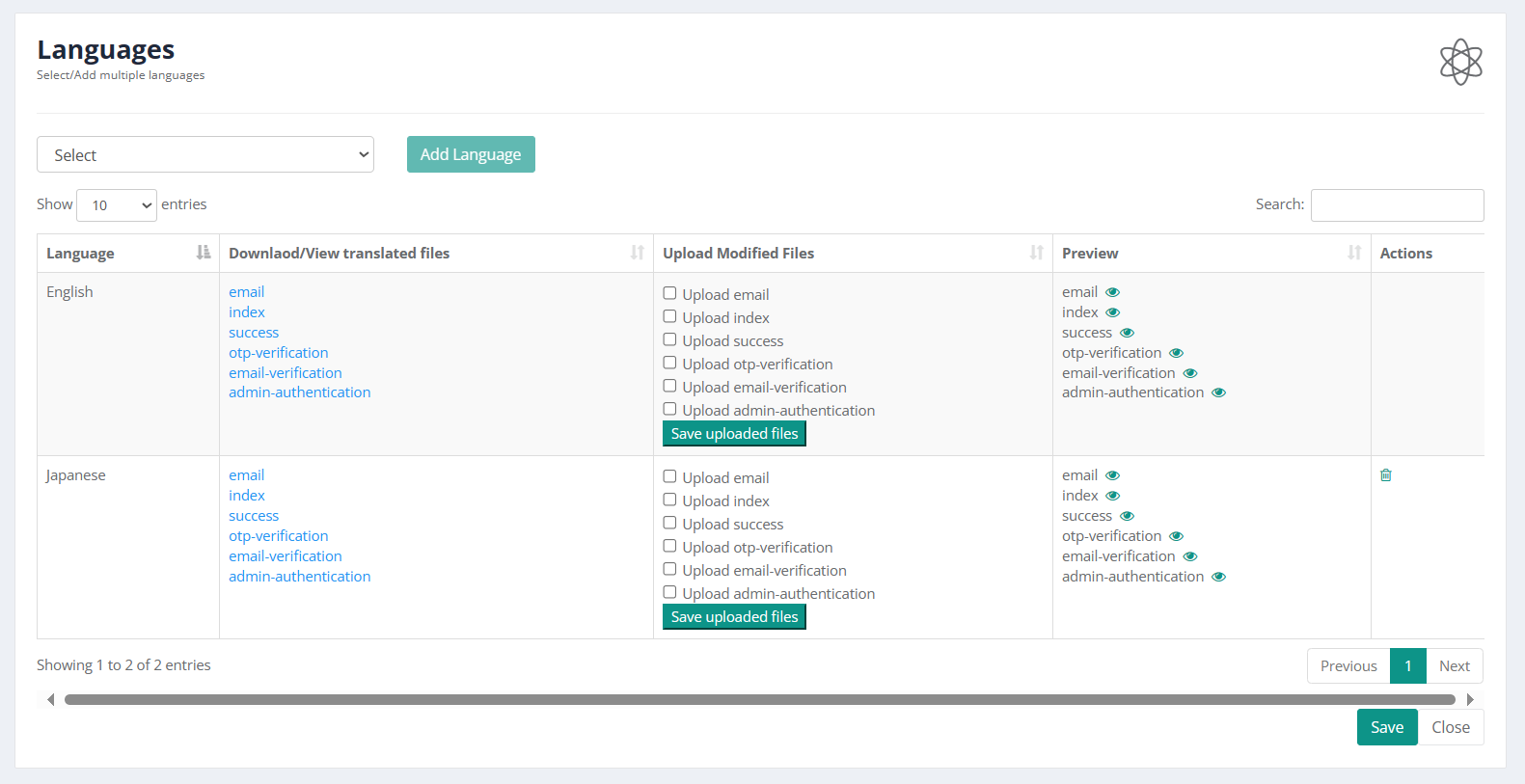
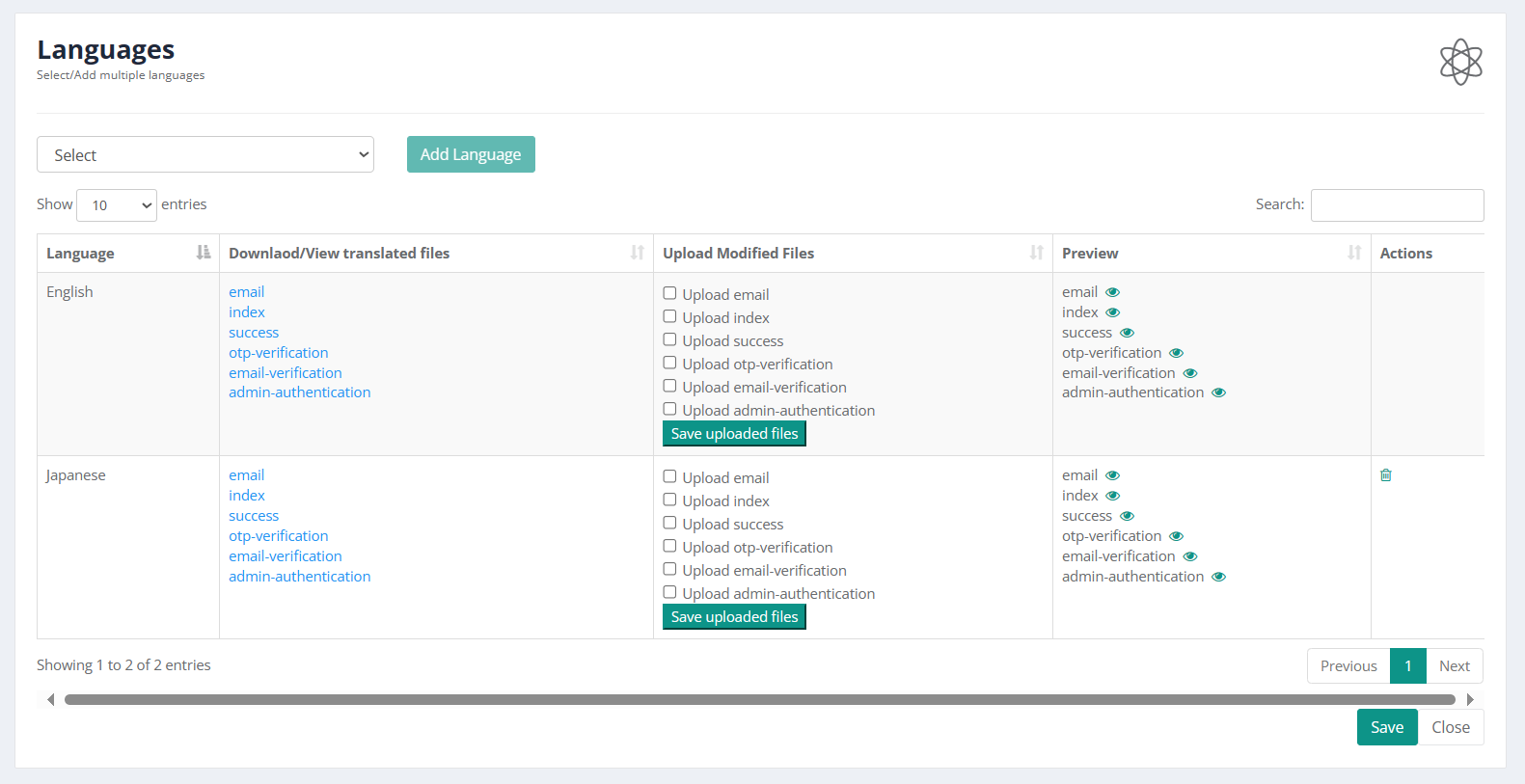
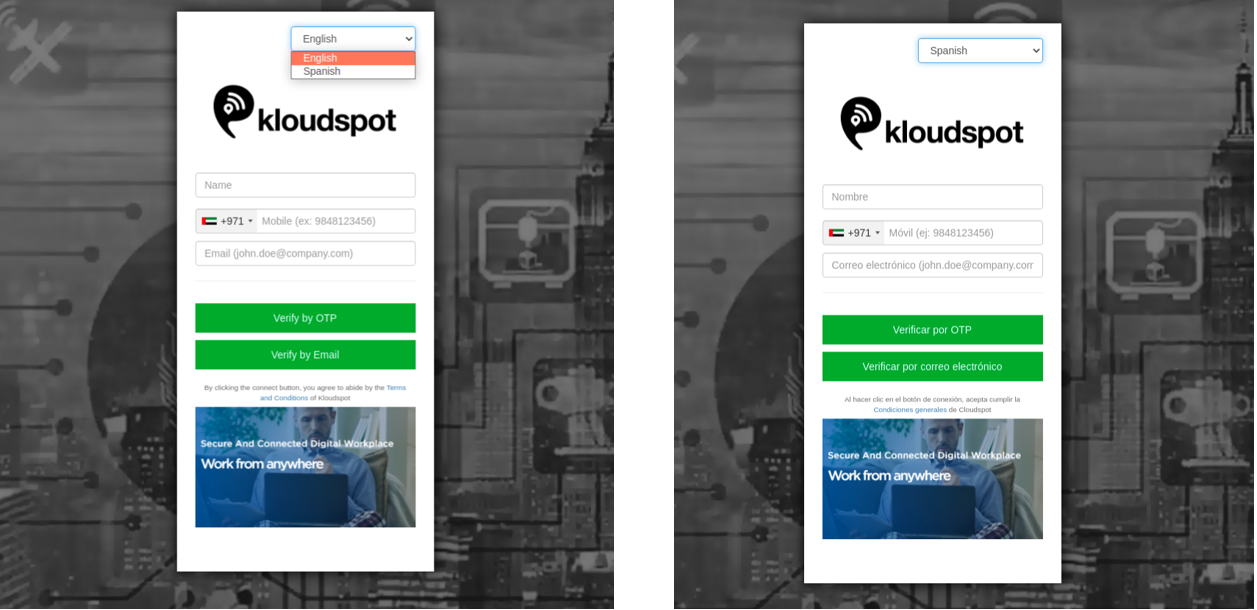
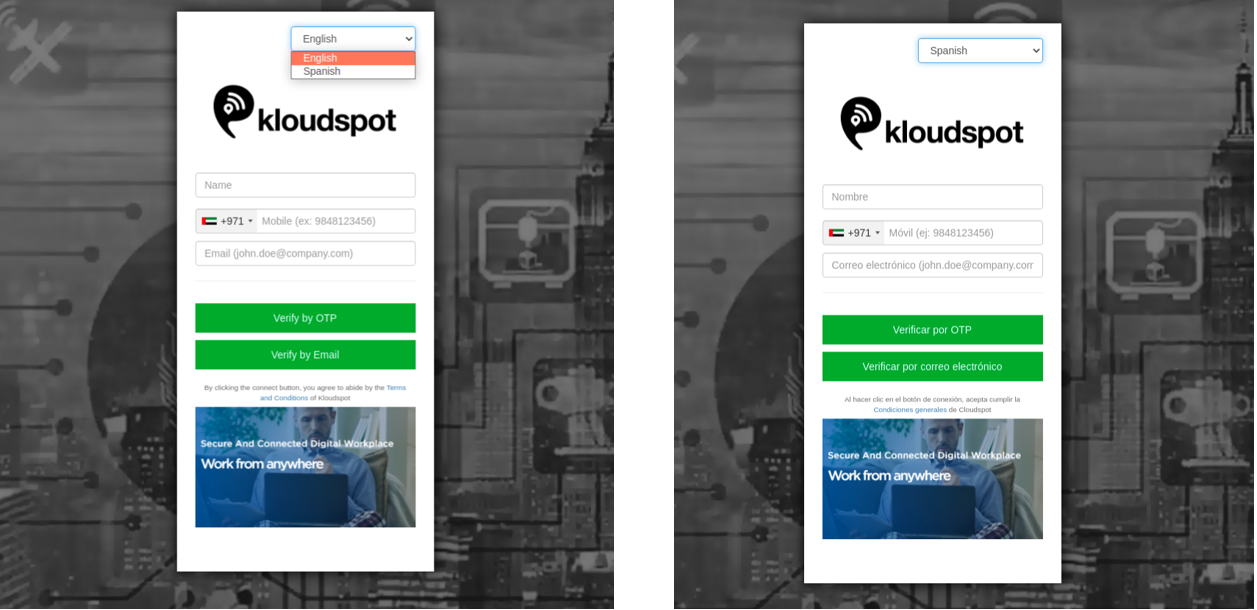
KloudPortal is Kloudspot’s tool for creating captive portals. It allows you to create location-specific captive portals. Using the customizable KloudPortal templates, you can create the portal’s welcome page, welcome back page, choose authentication methods, and select languages to match your requirements.
Access the KloudPortal documentation for additional information.
Refer to the KloudOS Devices section for details on the KloudVision and KloudDisplay applications.

KloudManage is a comprehensive management platform within the Kloudspot ecosystem, designed to provide powerful control and configuration capabilities for a wide range of intelligent edge devices. This platform empowers users to efficiently oversee and optimize their network infrastructure, ensuring seamless operation and delivering a superior user experience.
Key Features:
Device Management:
Configuration and Control:
Multi-Tenant Support:
Both resellers and distributors can seamlessly access the portal on behalf of their customers for enhanced support.
Audit Logging:
Notification Logs:
Reporting Capabilities:
Account Settings:
Venue Management:
Multi-Tenant User Roles:
This detailed admin guide will teach you everything you need to know about KloudManage, including how to login, how to add devices, audit log, notification log, and scheduling reports.
To access KloudManage, you’ll require a URL, username, and password. These details are provided at the time of product purchase. If you’re unsure about this process, refer to the “KloudSpot Product Purchase Options and Provisioning Process” section for a comprehensive guide on how to acquire a KloudSpot product. Then follow the steps outlined below:
Open your web browser.
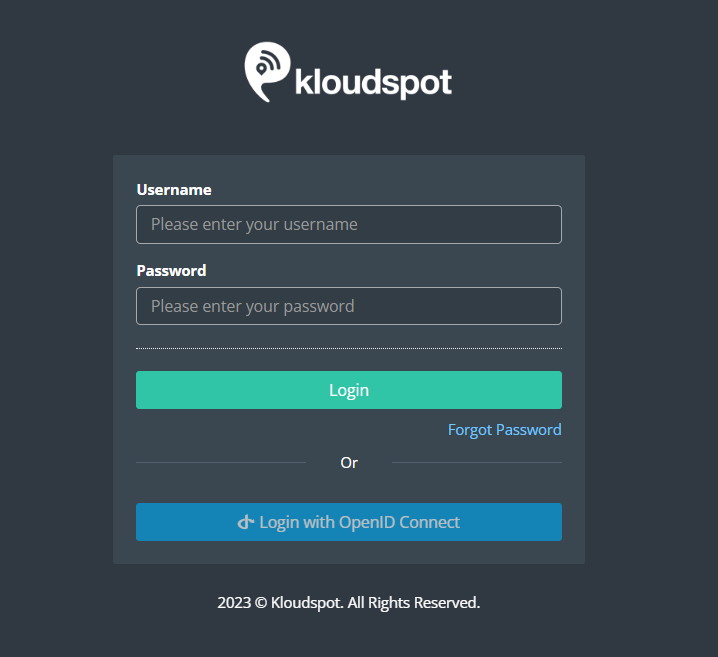
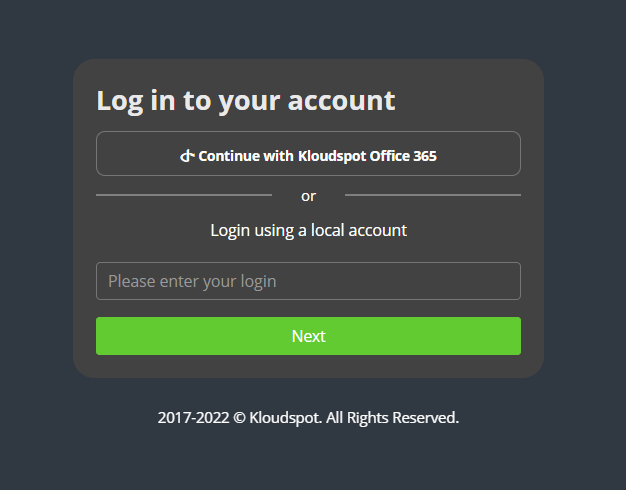
In the address bar, type the URL provided to you upon purchase, and press Enter. This URL will lead you to the KloudManage login page.
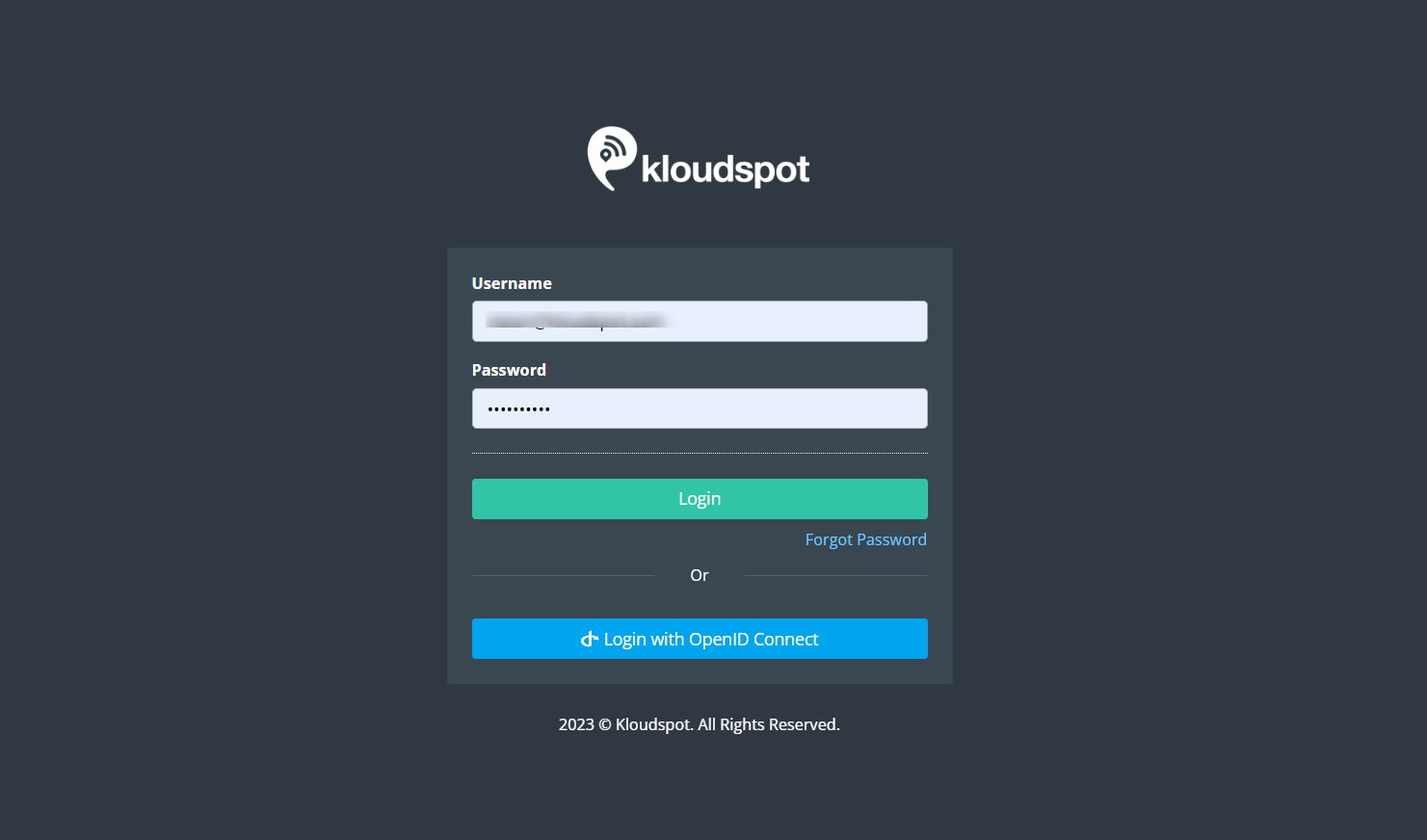
On the login page, you will need to enter your username and password. These credentials should have been provided to you upon purchase. If you haven’t received them or have trouble logging in, please contact Kloudspot support for assistance.
Once you’ve entered your username and password, click the “Log In” button to access the KloudManage dashboard.

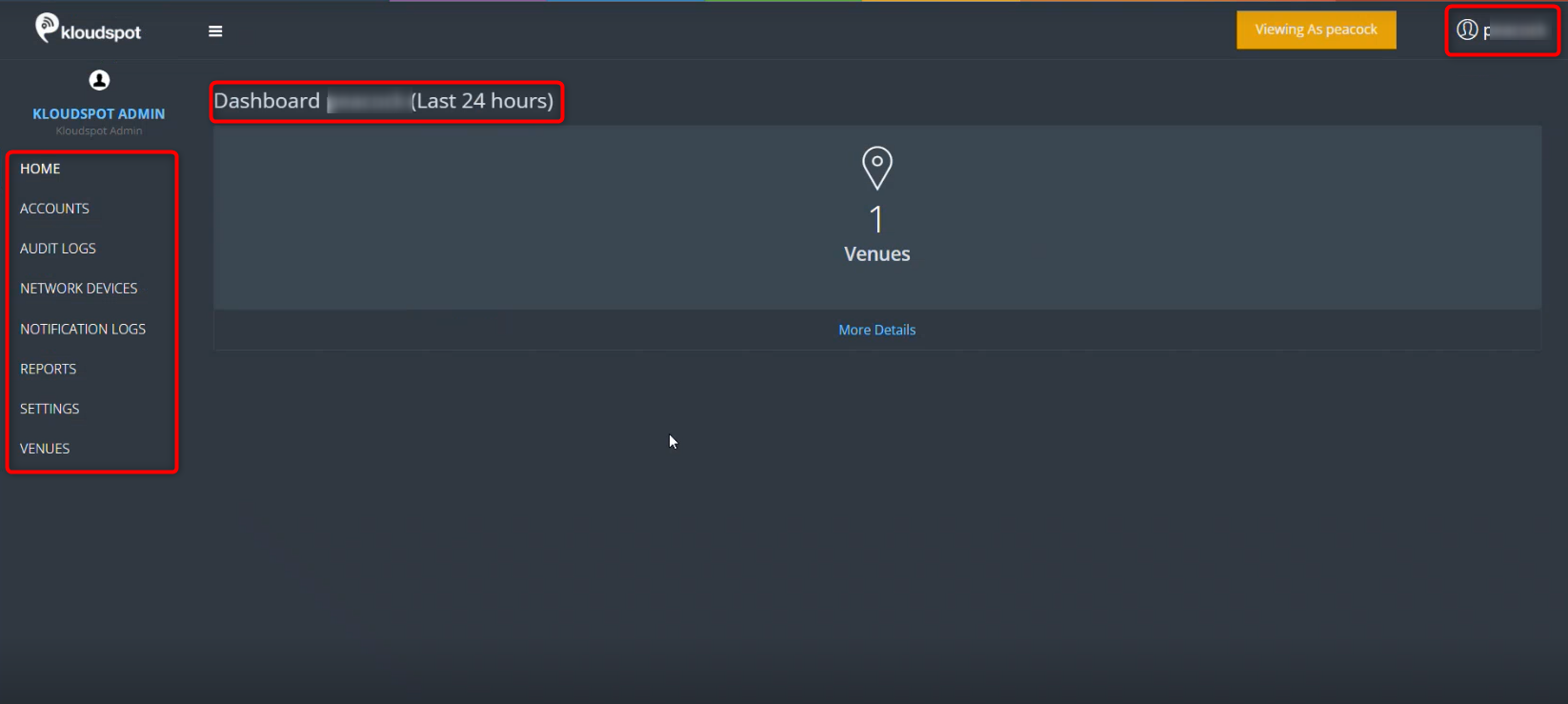
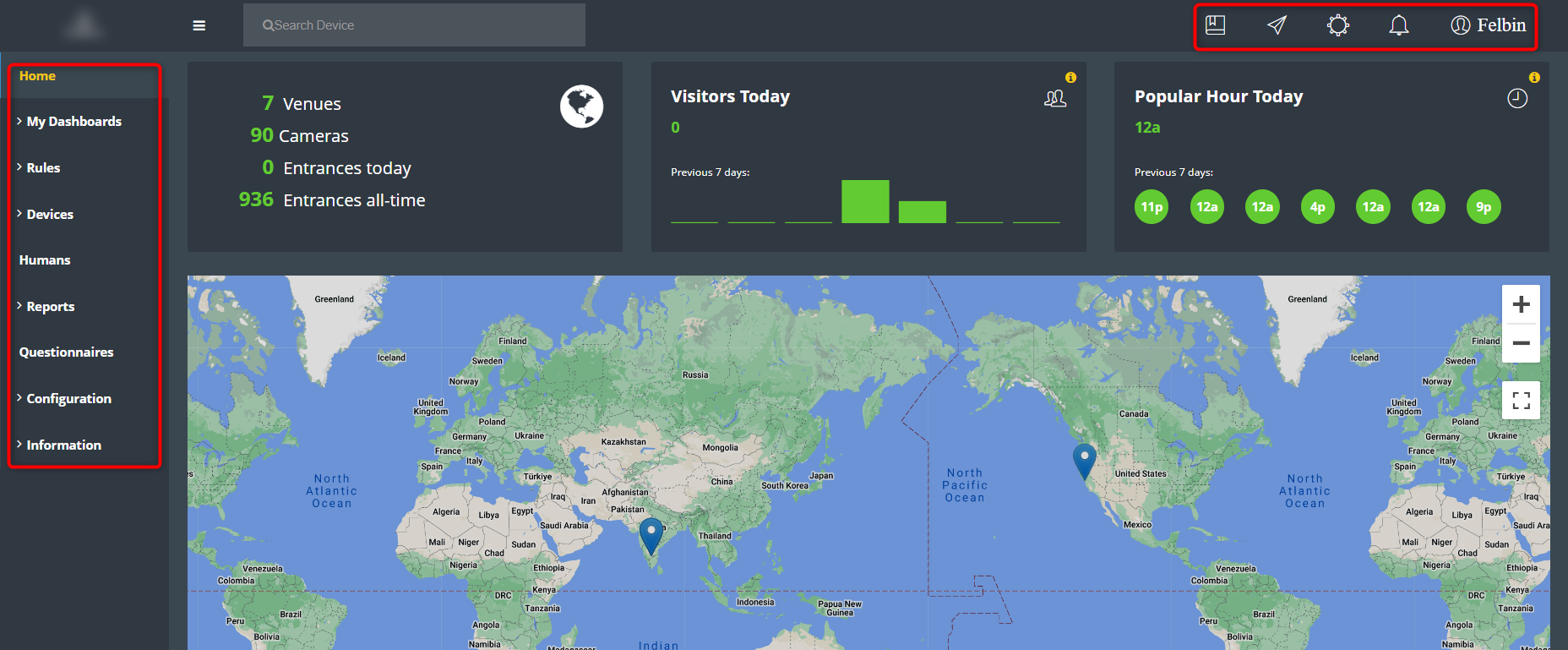
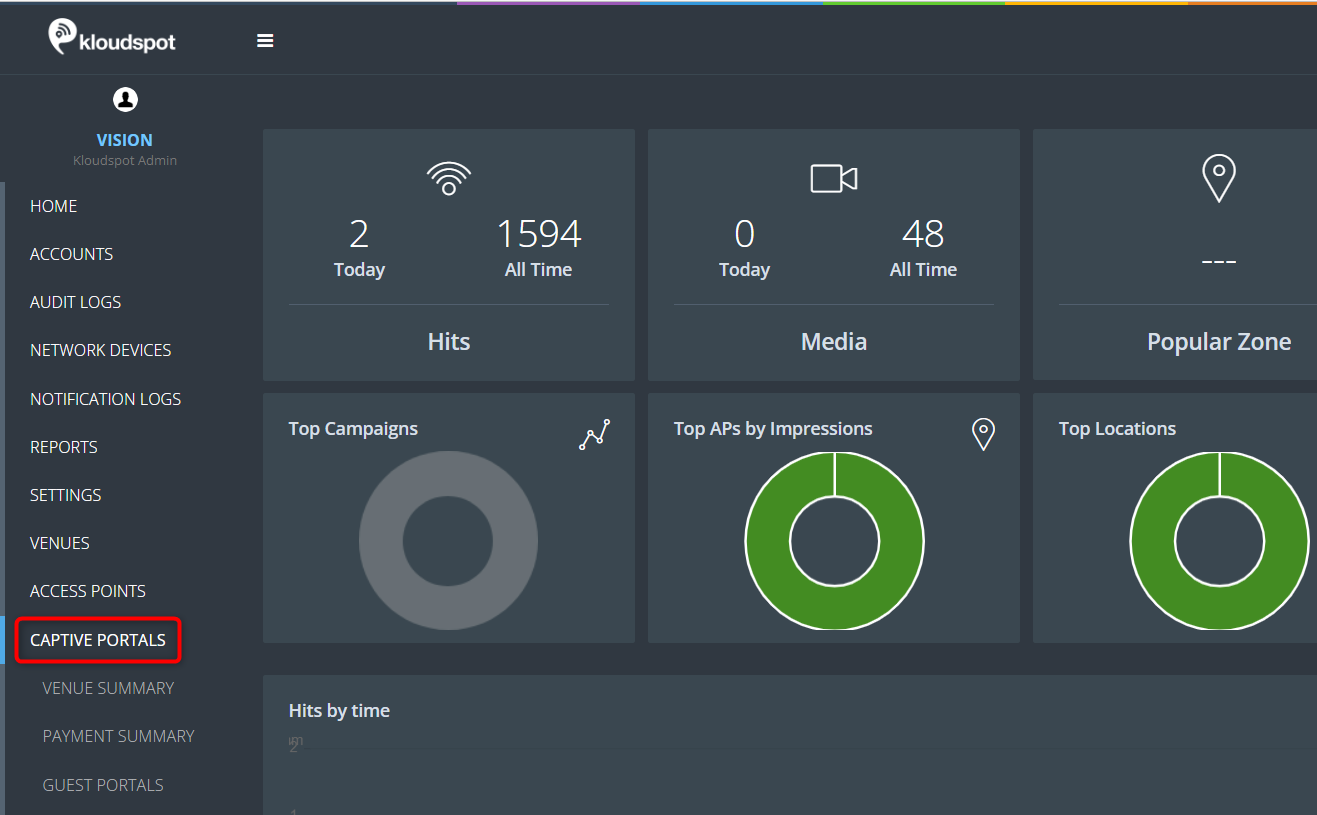
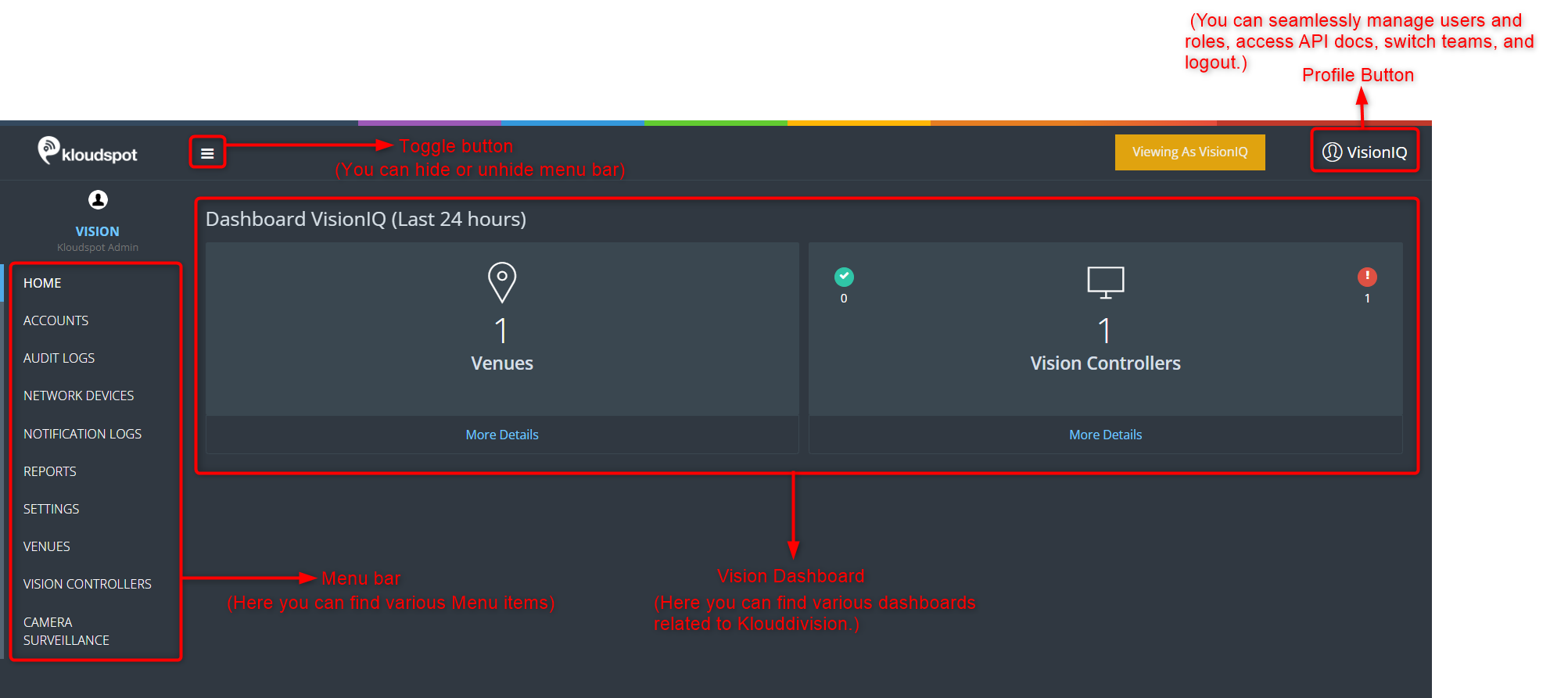
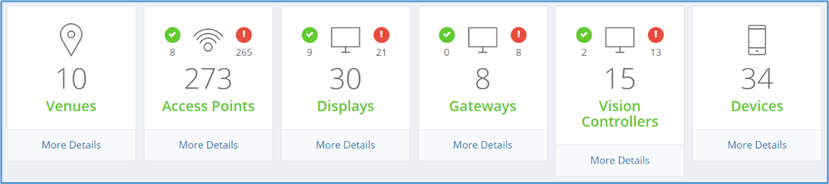
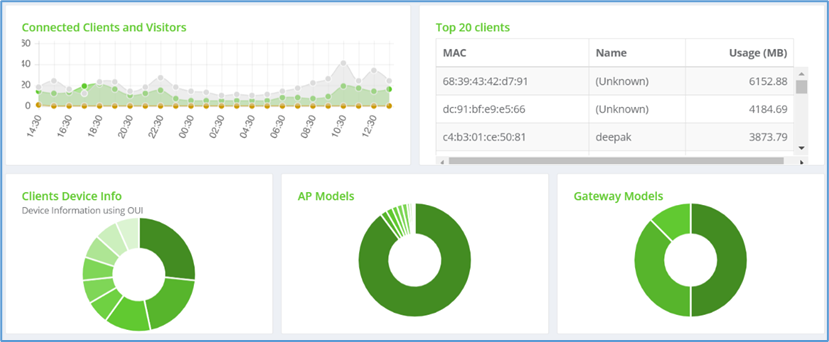
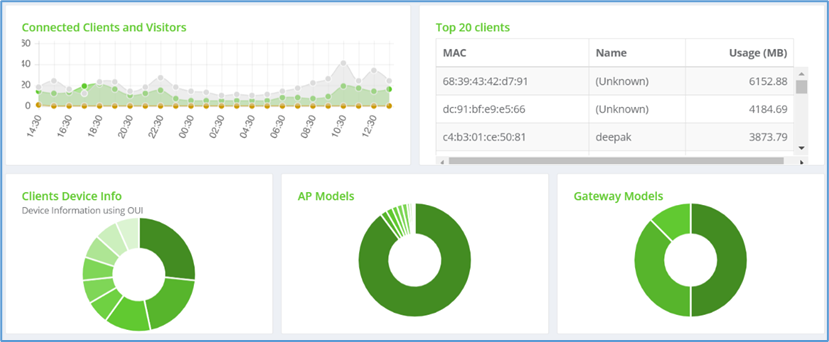
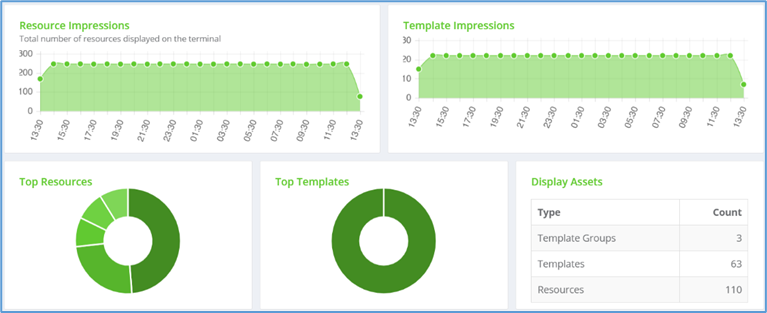
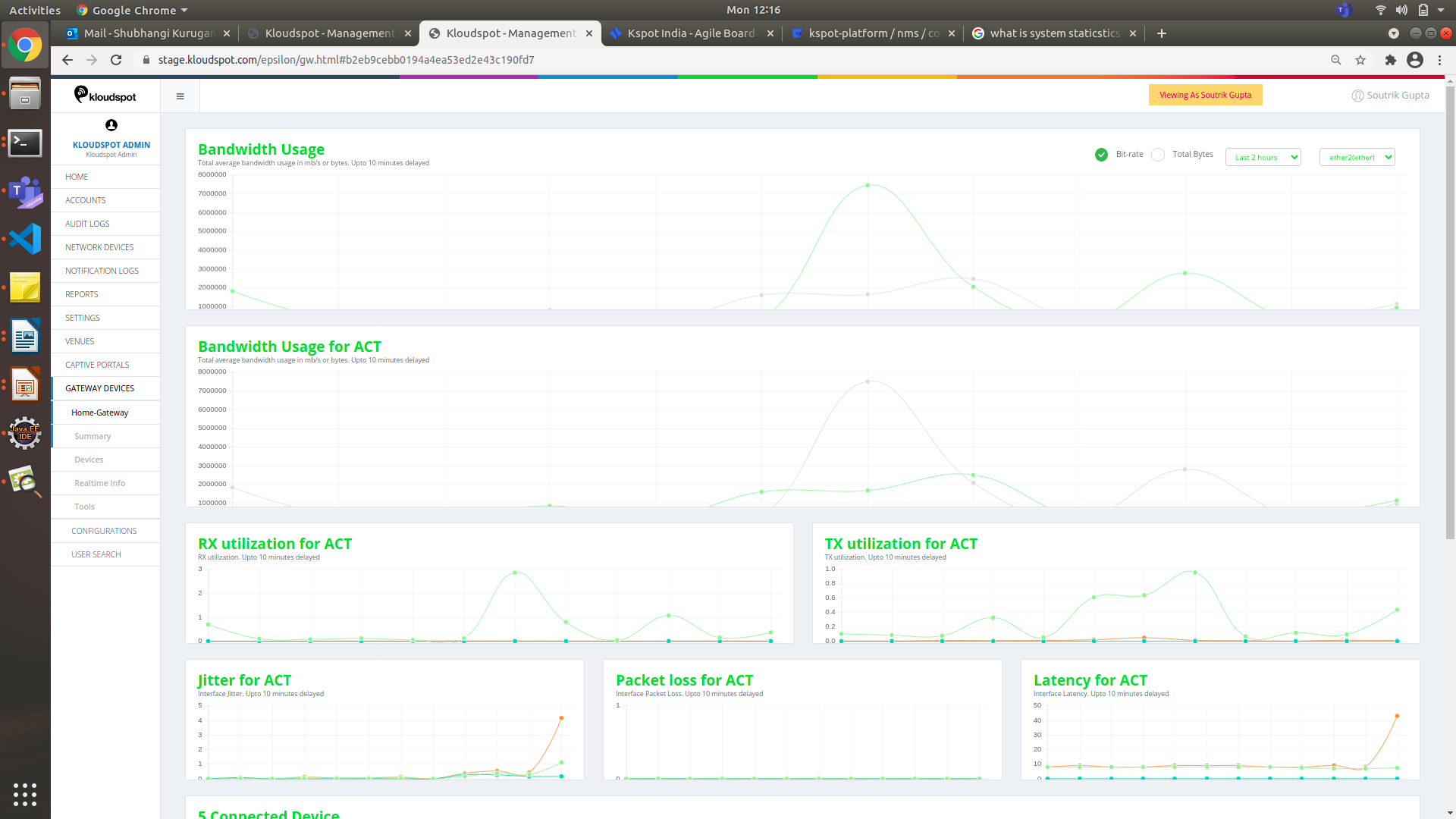
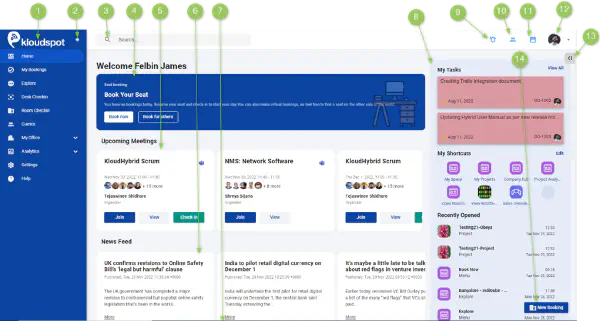
Upon logging in, you will be directed to the KloudManage Home page. Here, you’ll find a menu bar on the left-hand side, providing navigation options.
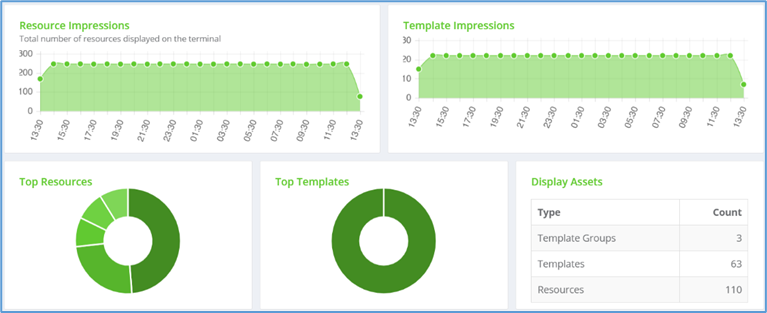
In the top right corner, you’ll notice a profile button for accessing your account settings. Directly in the center, you’ll find the Dashboards section, which serves as the central hub for monitoring and managing various aspects of KloudManage.
Once you’ve familiarized yourself with the dashboard, head over to the account management section to explore multitenant management.

The platform provides full-featured multi-tenant support.
It provides three types of accounts:
Users created for each type can have different levels of access to accounts and resources.
A distributor or reseller will typically:
A customer will :
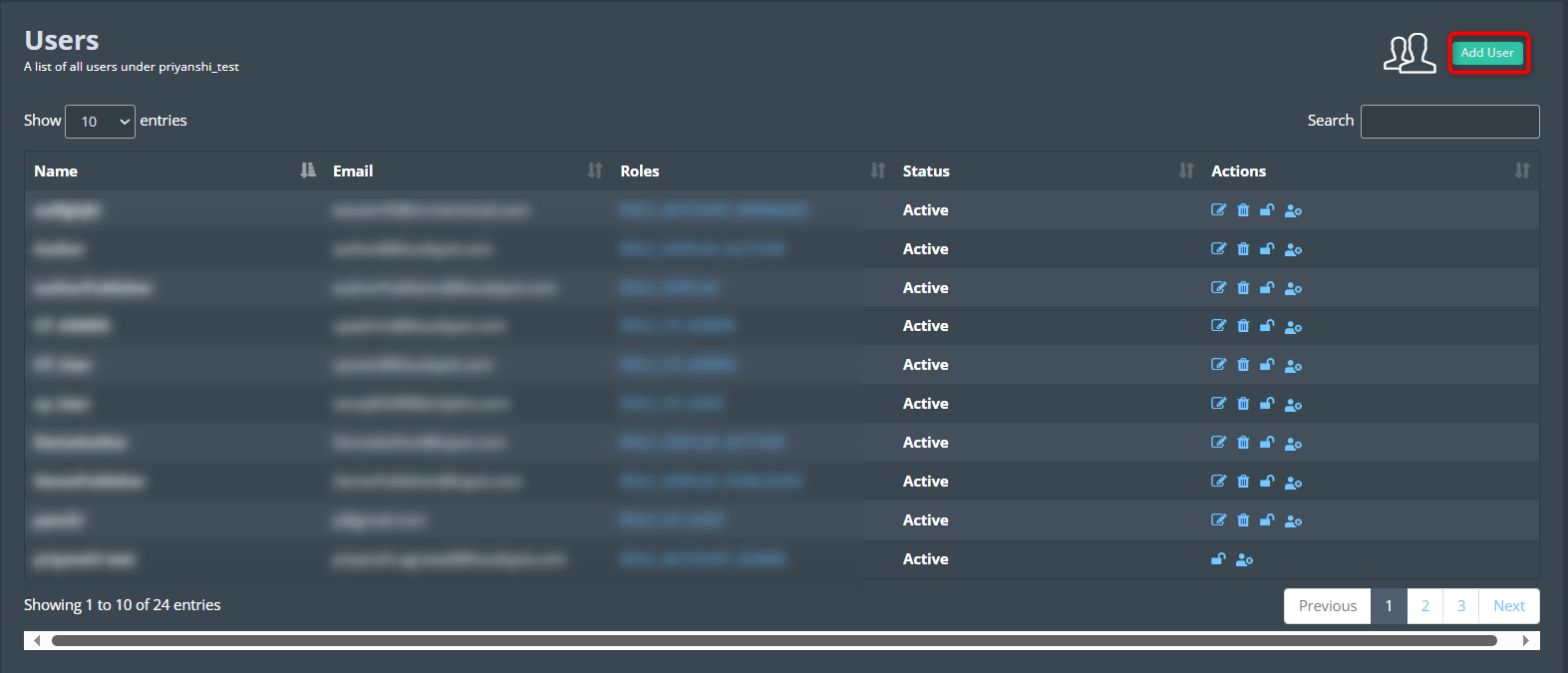
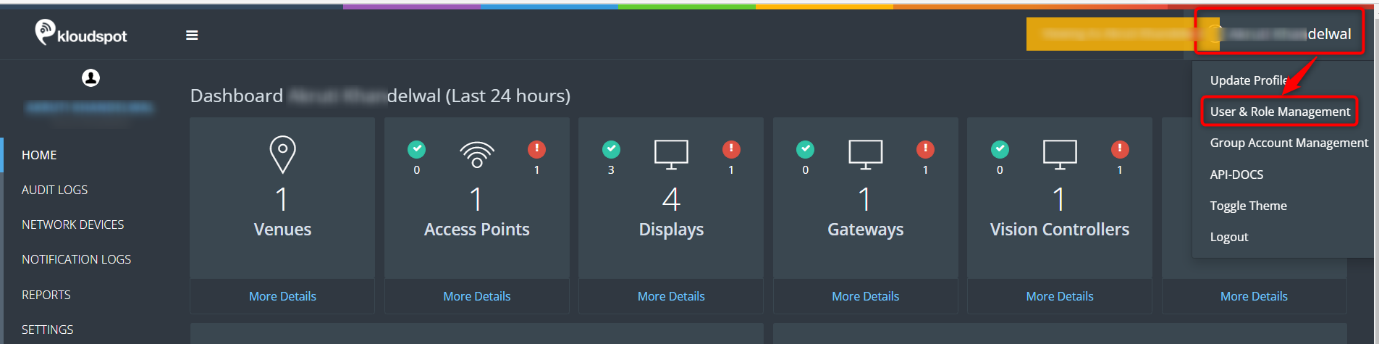
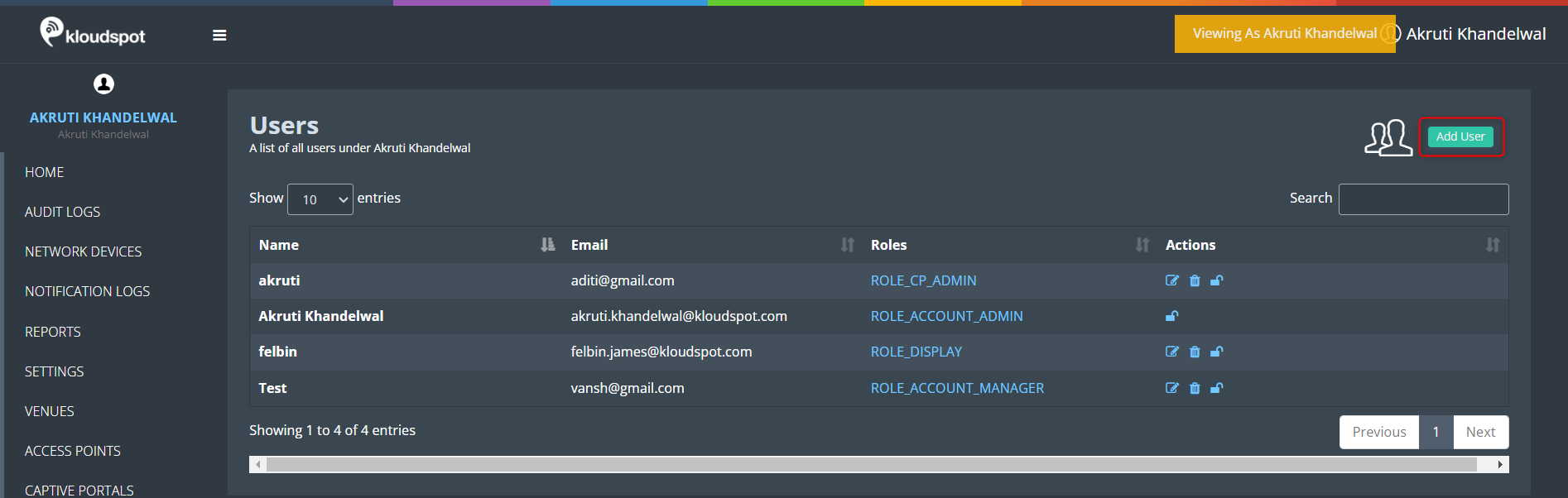
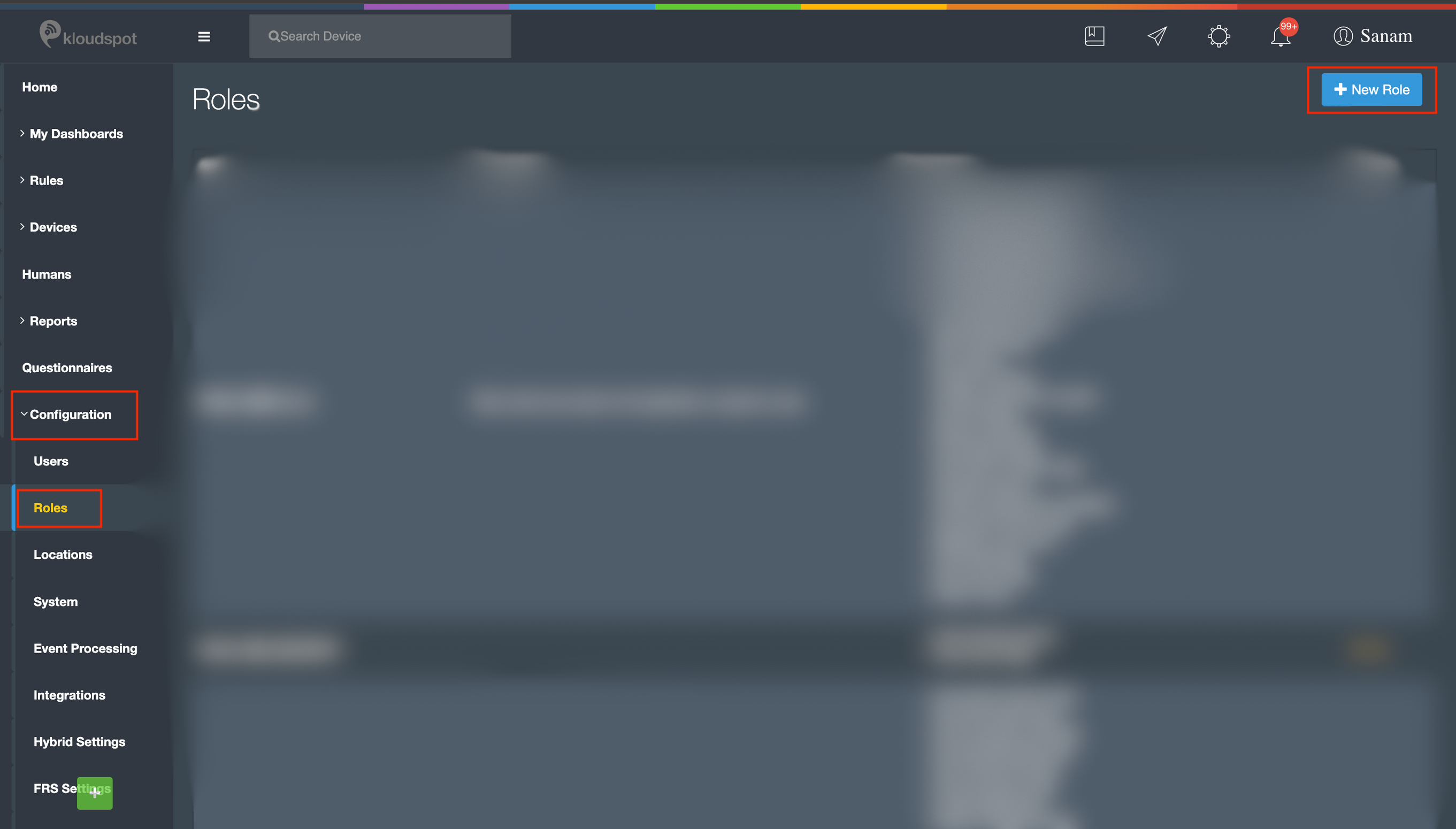
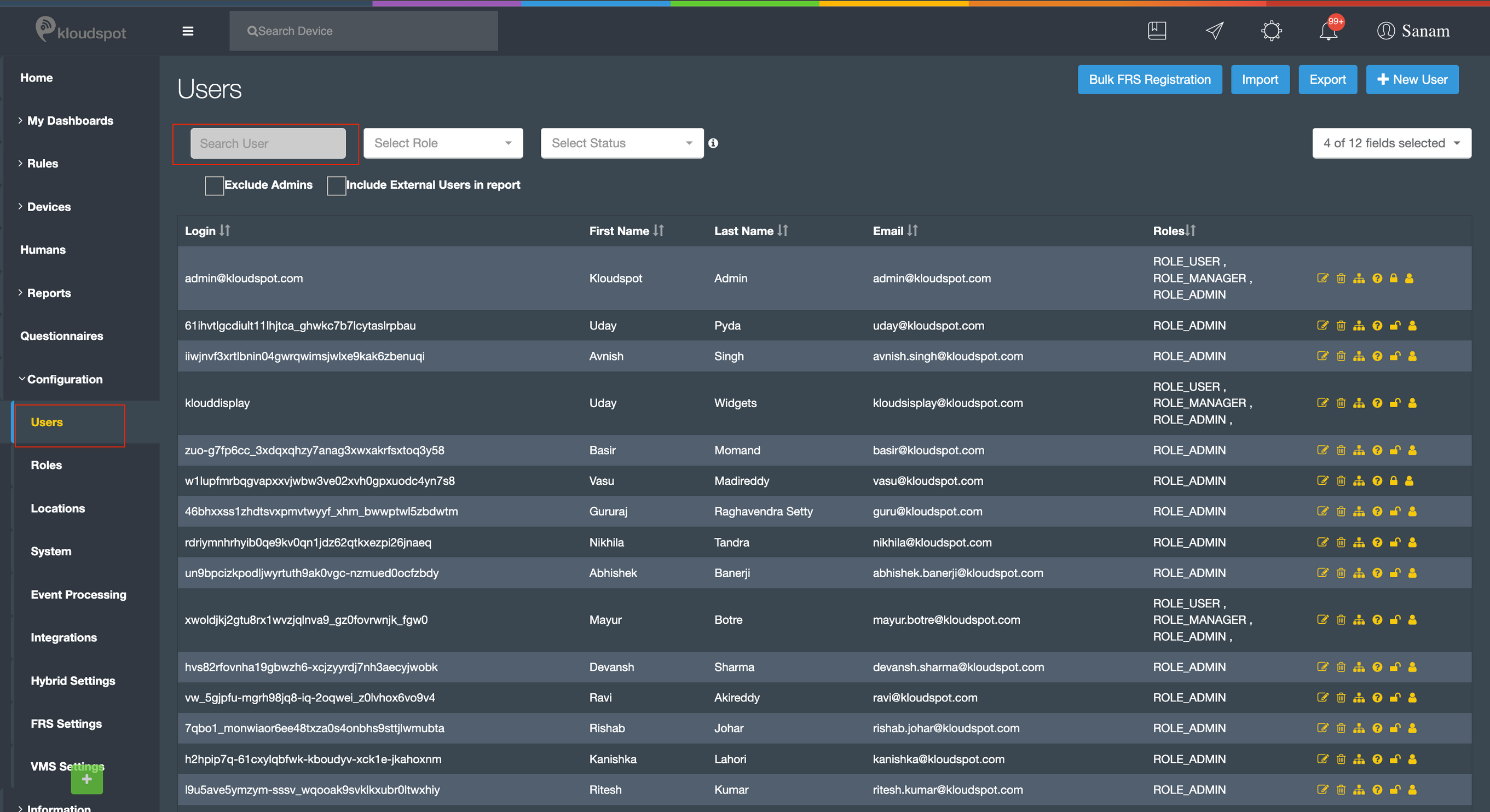
Once logged in, you have the capability to add users and assign specific roles to them, granting them varying levels of responsibility based on their designated role.
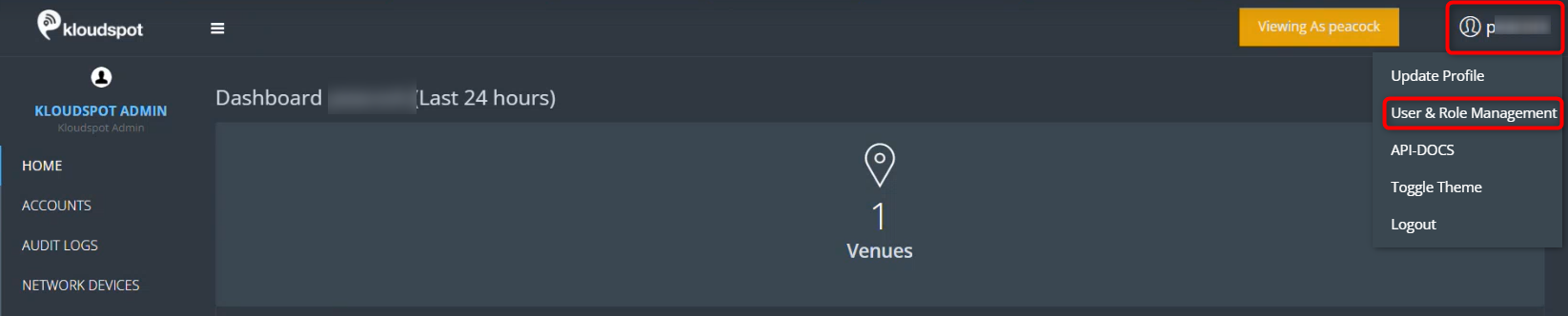
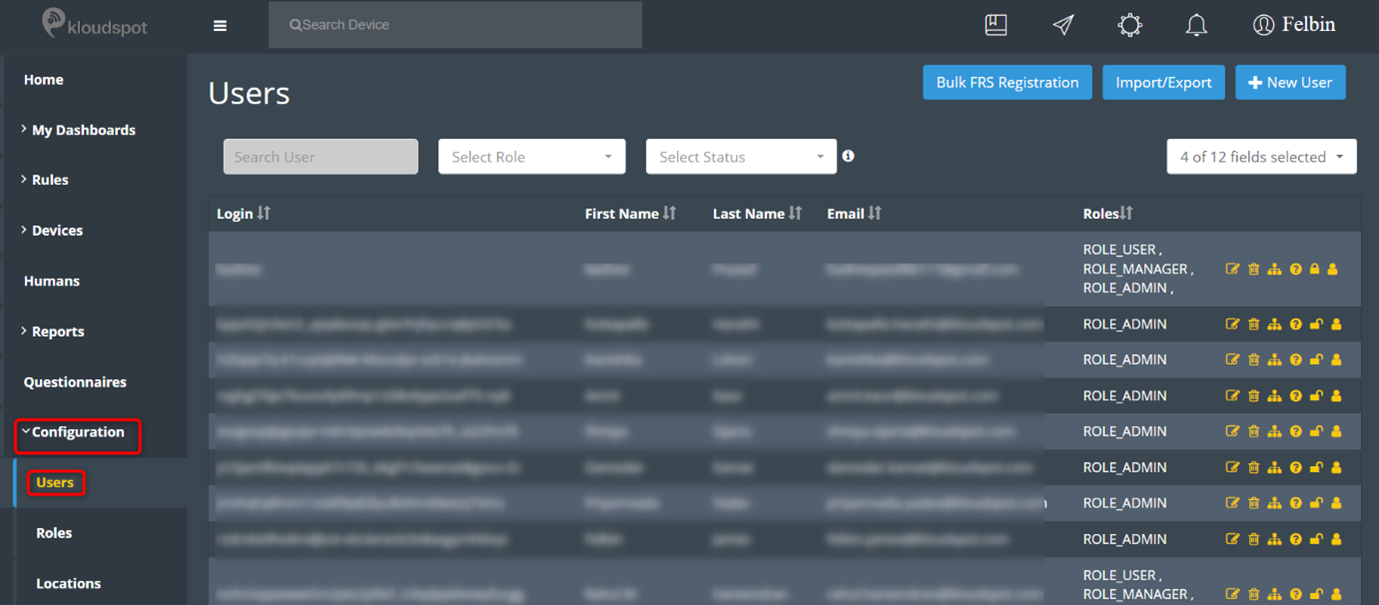
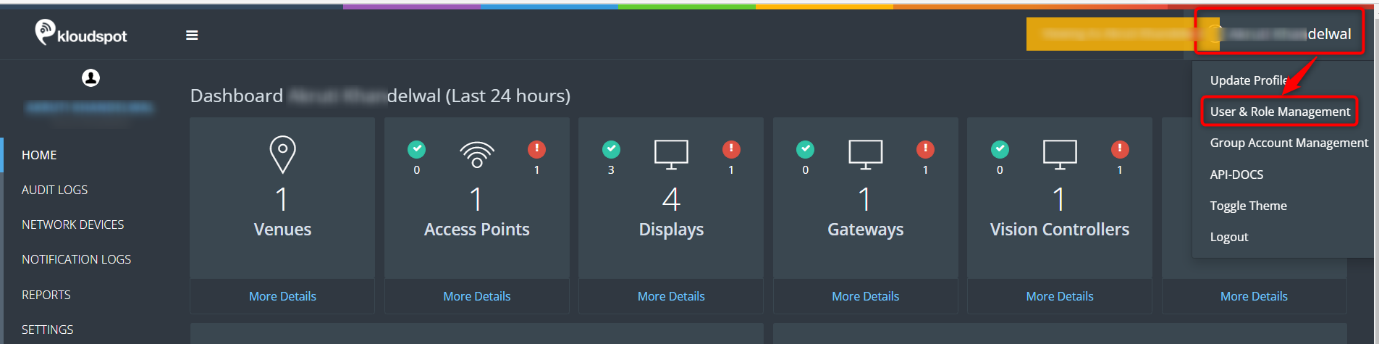
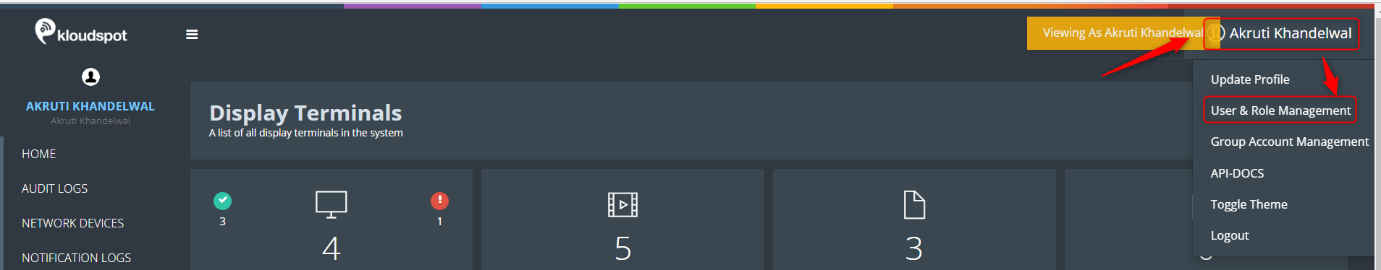
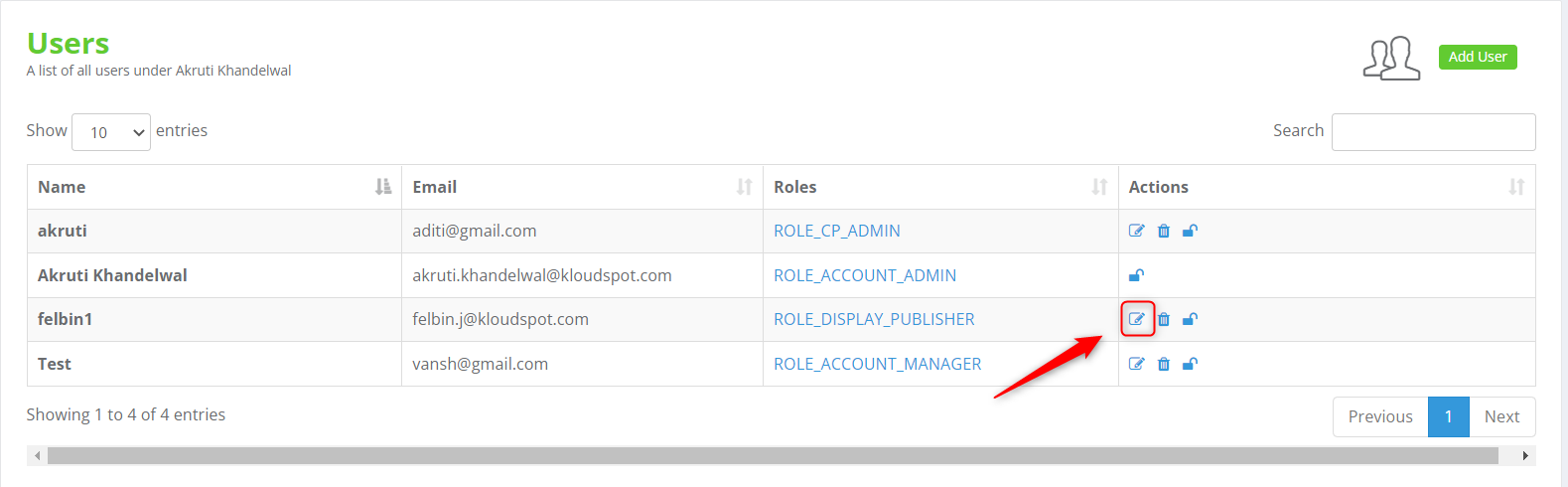
To do this, navigate to Profile > User and Role Management.


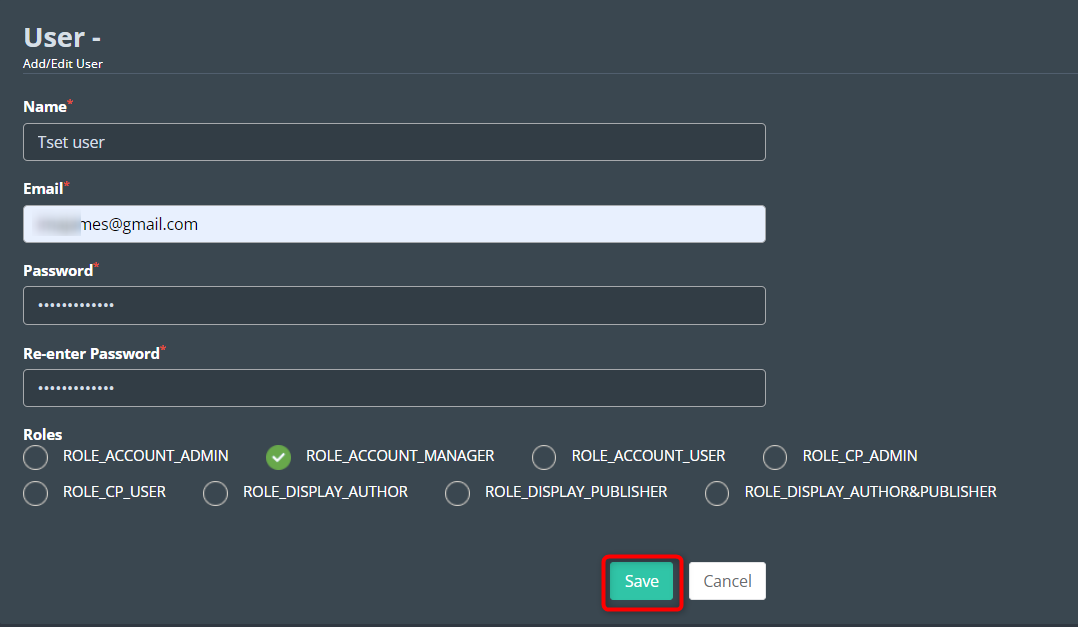
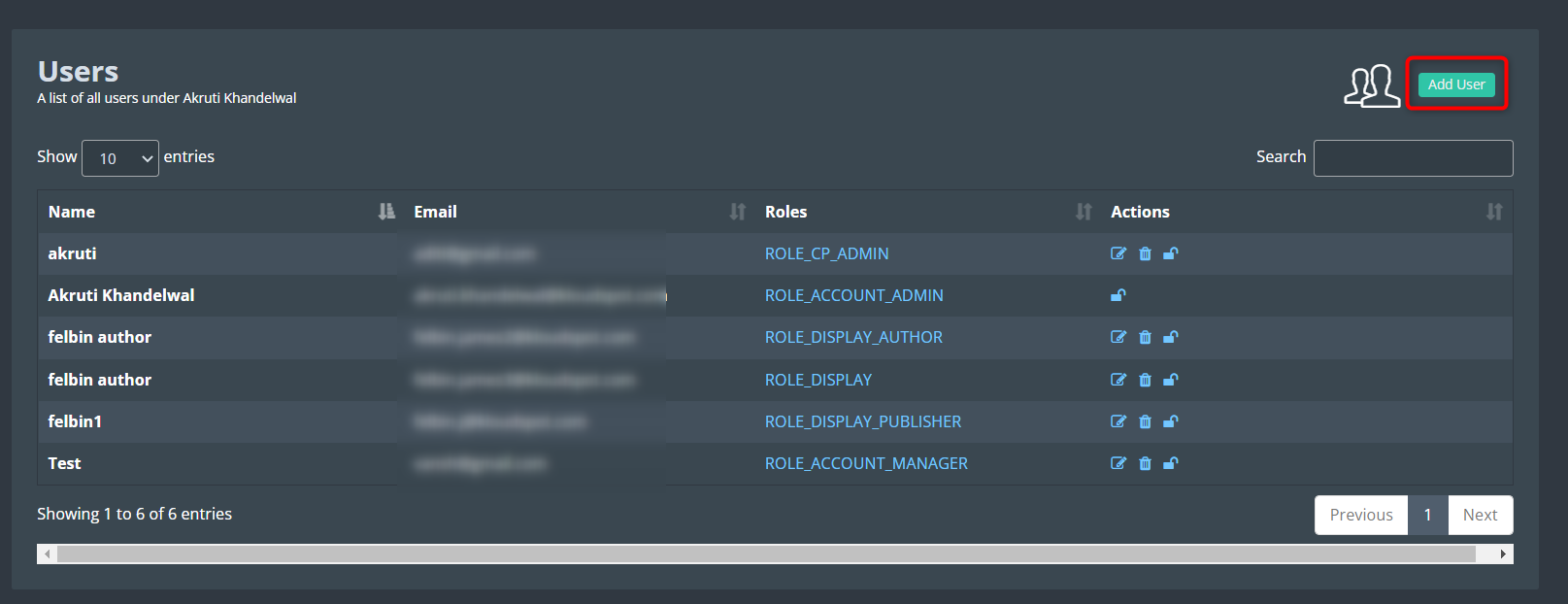
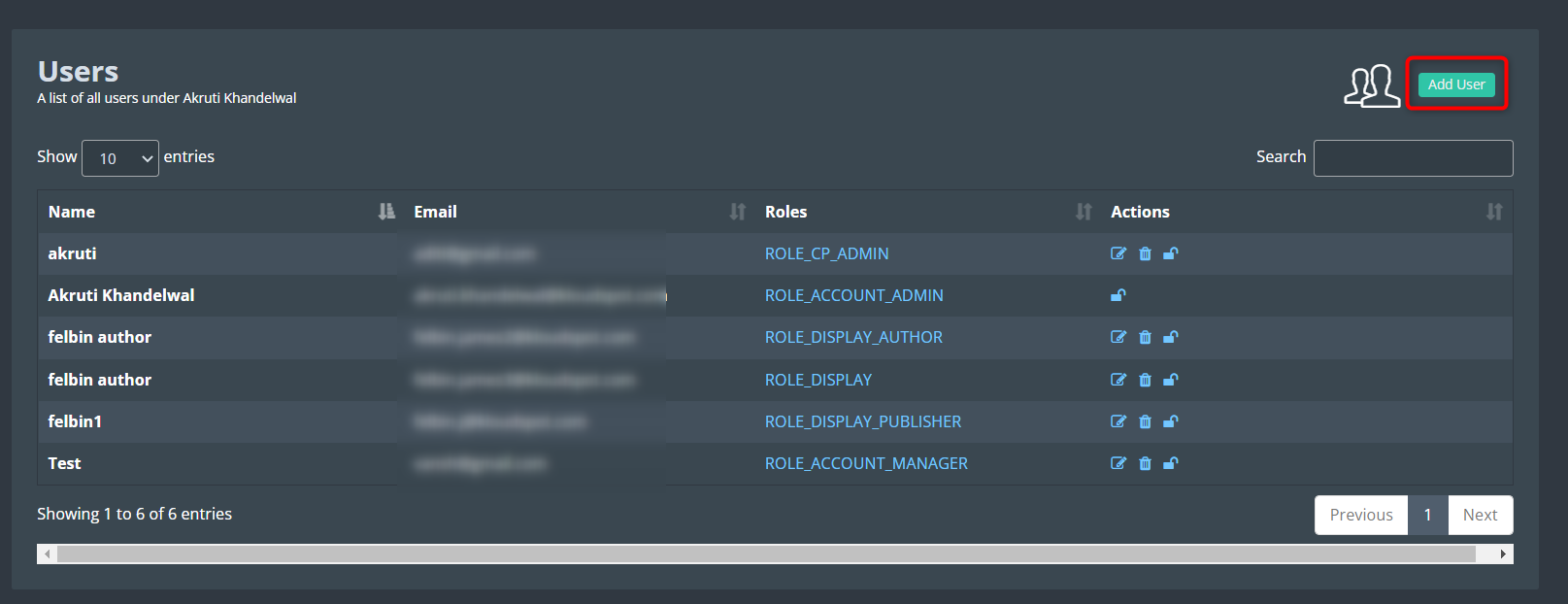
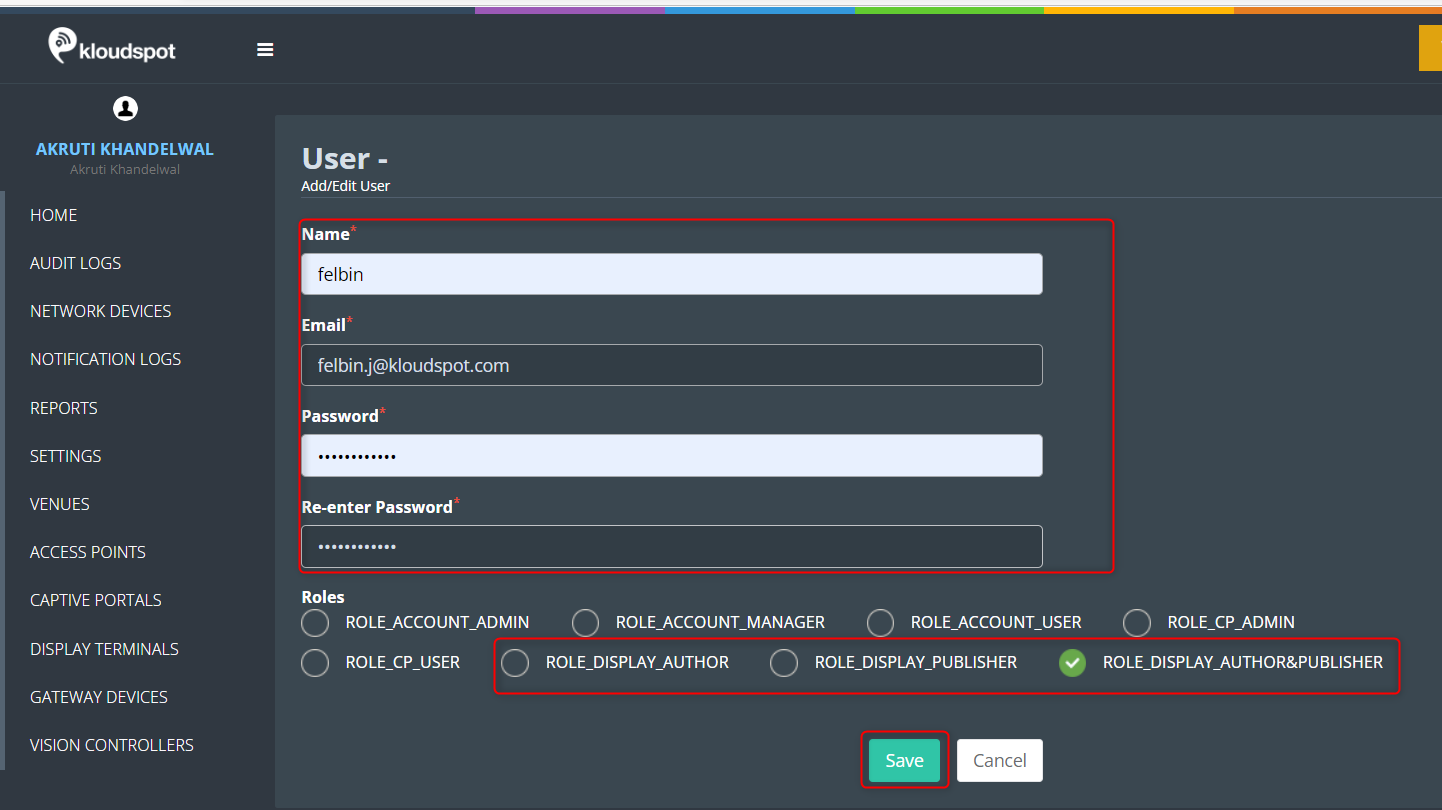
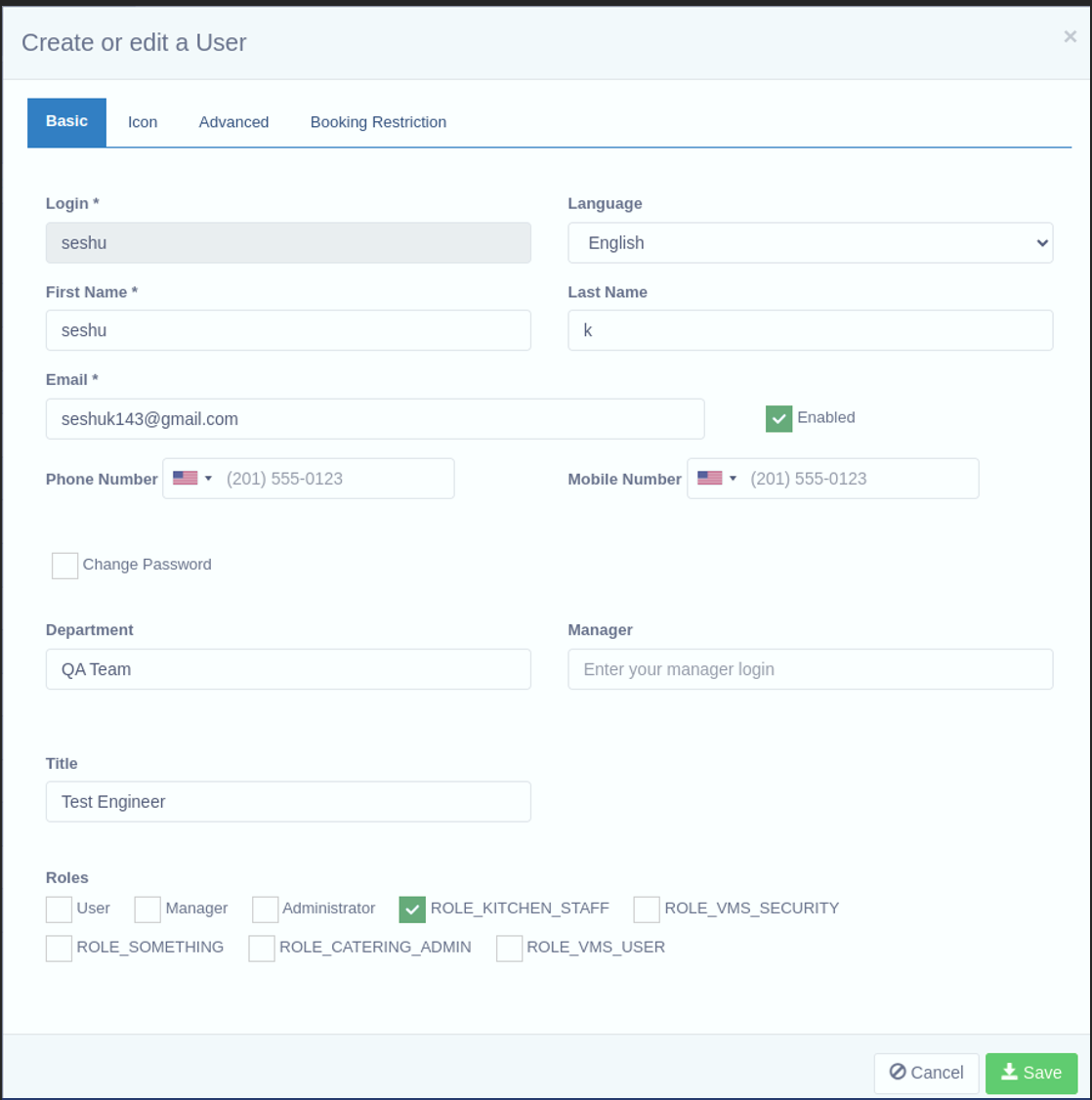
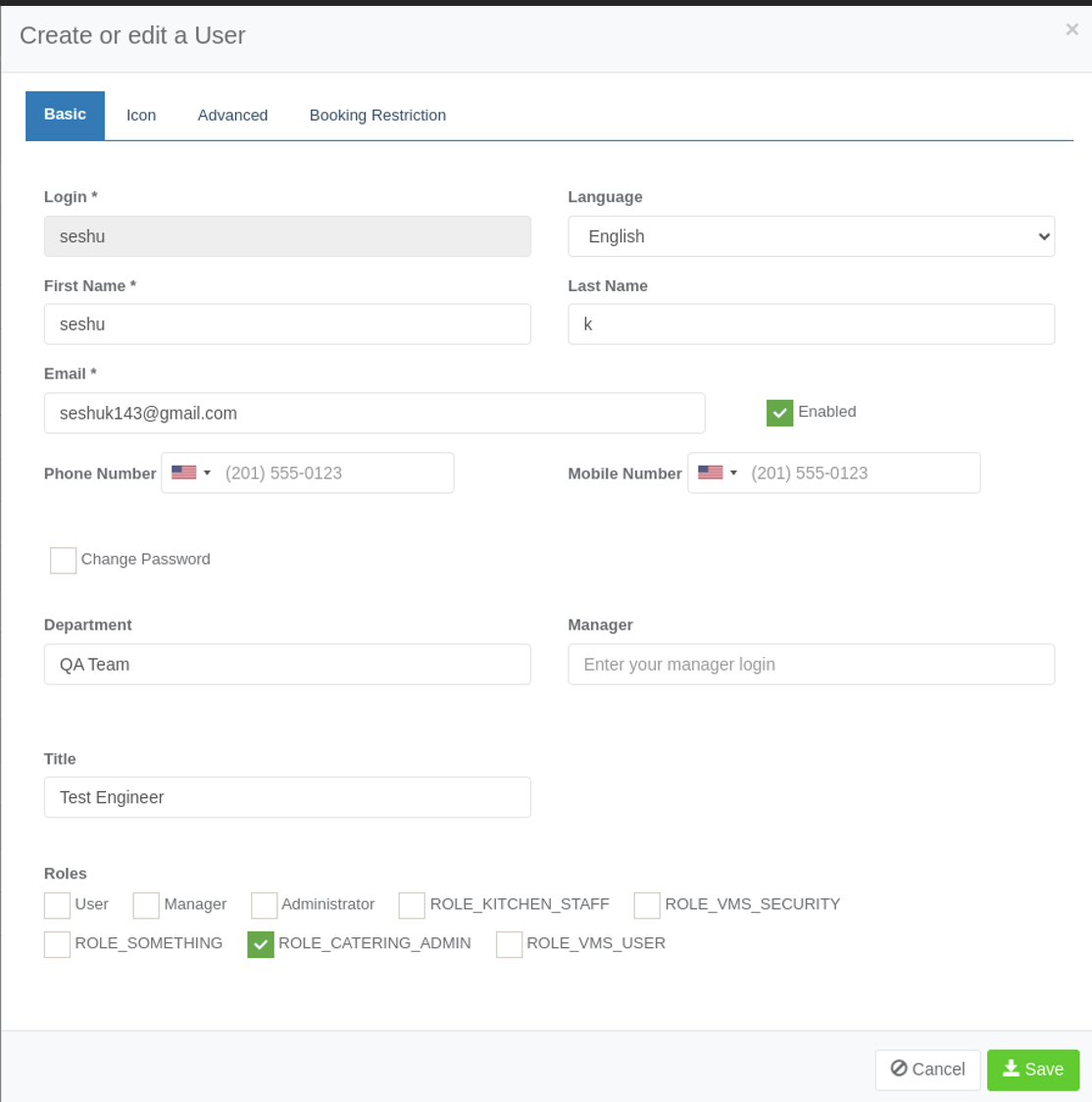
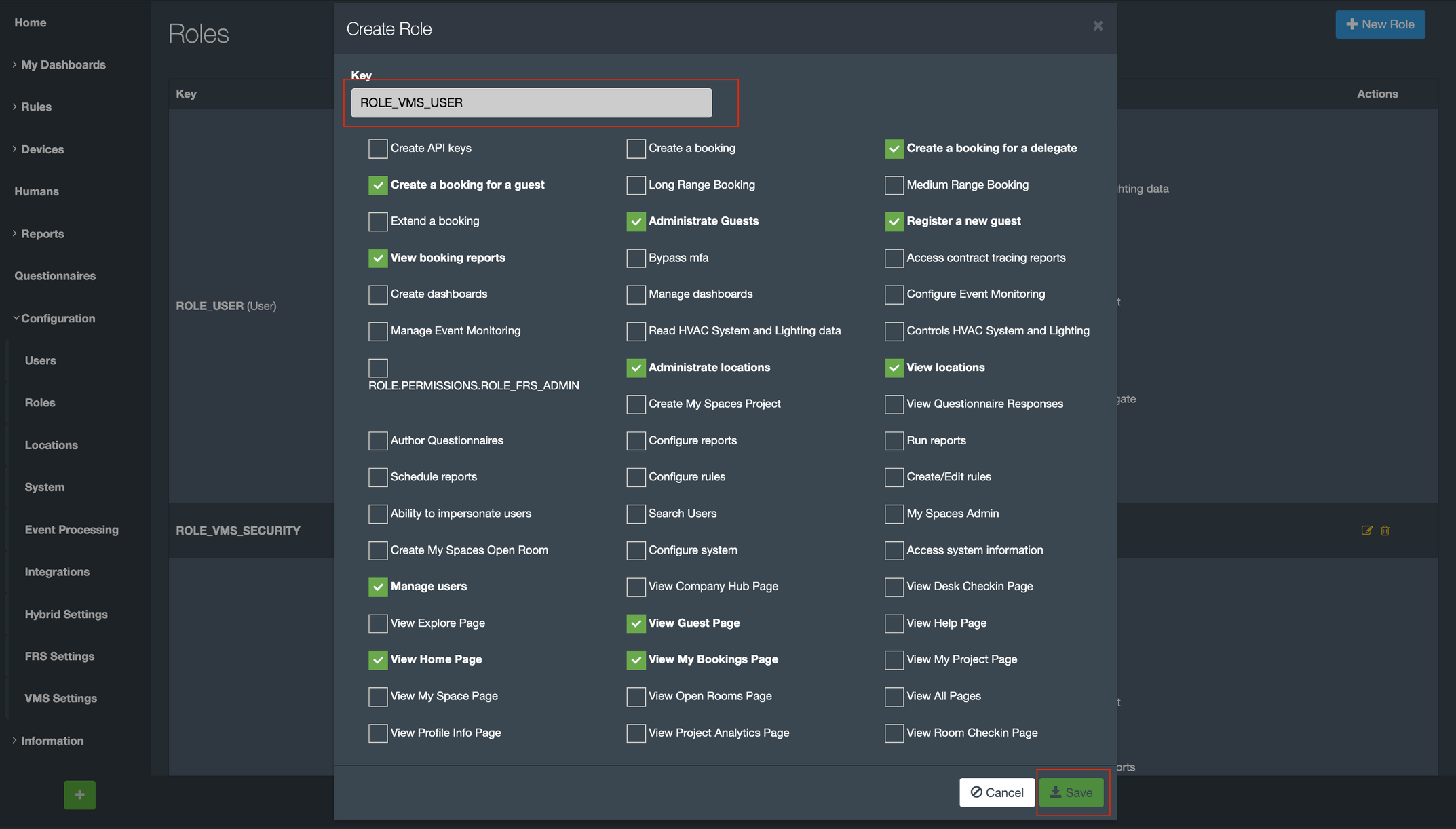
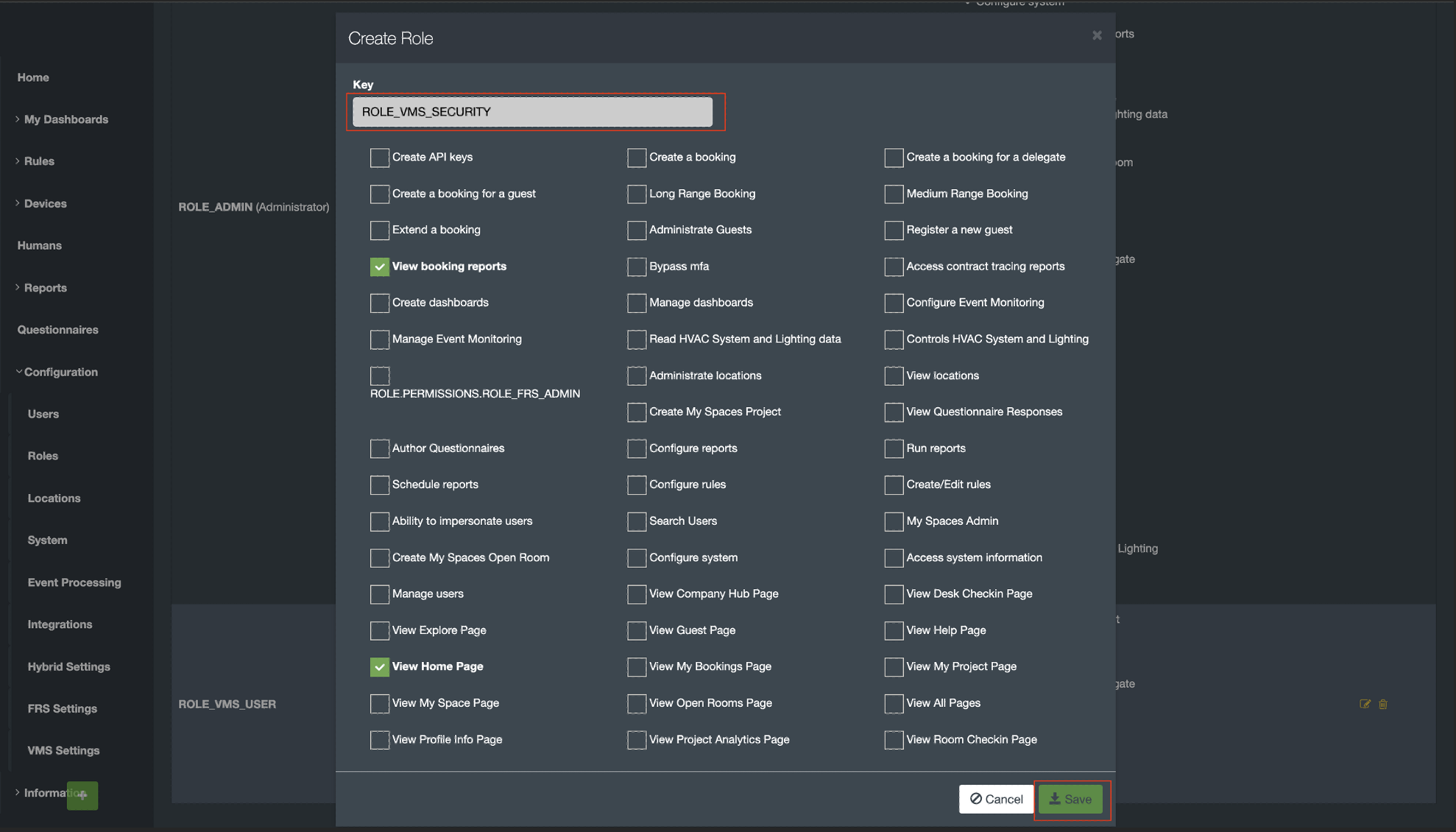
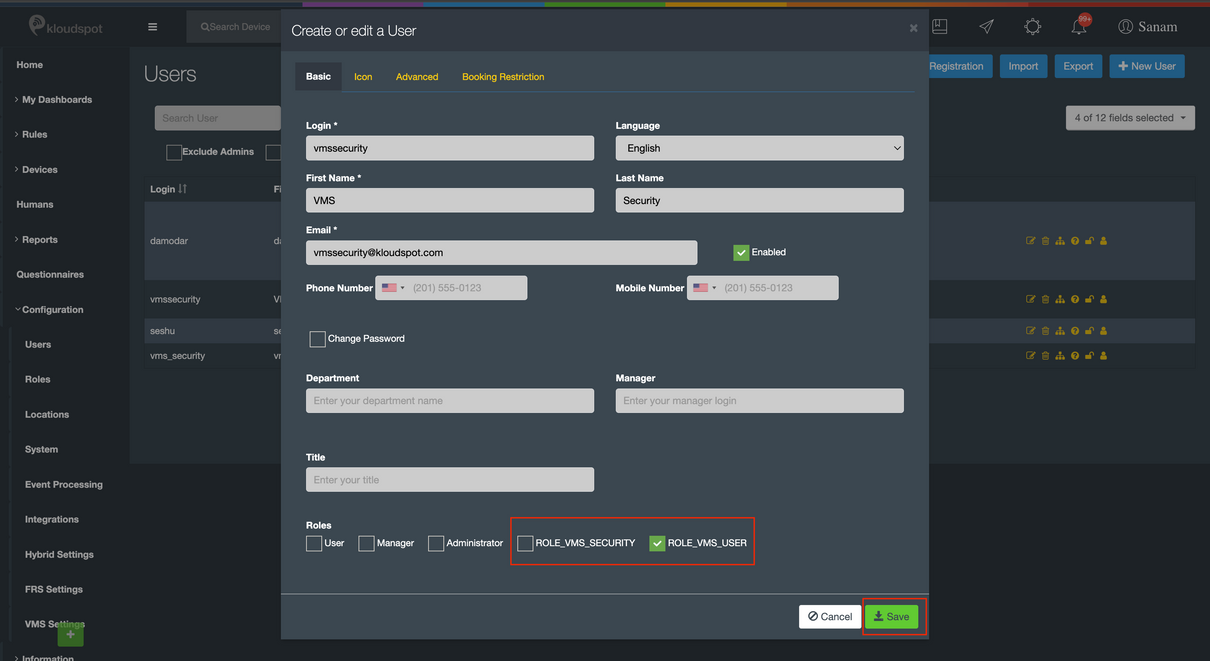
In the subsequent Add/Edit User window, input the user’s name, email, and password, and select a role.
Here are the permissions associated with each role. Familiarize yourself with these options to appropriately select a role for your user:
ROLE_ACCOUNT_ADMIN: Individuals with this role possess both read and write permissions in KloudManage.
ROLE_ACCOUNT_MANAGER: Those with this role have limited write access to KloudManage, but retain full read privileges.
ROLE_ACCOUNT_USER: Holders of this role can read all information in KloudManage, but are unable to make edits.
ROLE_DISPLAY_AUTHOR: This role grants access to and editing capabilities for display terminals.
ROLE_DISPLAY_PUBLISHER: People with this role have the authority to approve changes made by authors.
ROLE_DISPLAY_AUTHOR&PUBLISHER: This dual role empowers you to perform the duties of both an author and publisher.
ROLE_CP_ADMIN: Individuals with this role possess comprehensive read and write permissions related to the captive portal.
ROLE_CP_USER: Those with this role have the authority to read and perform all tasks related to the captive portal, but lack editing privileges.

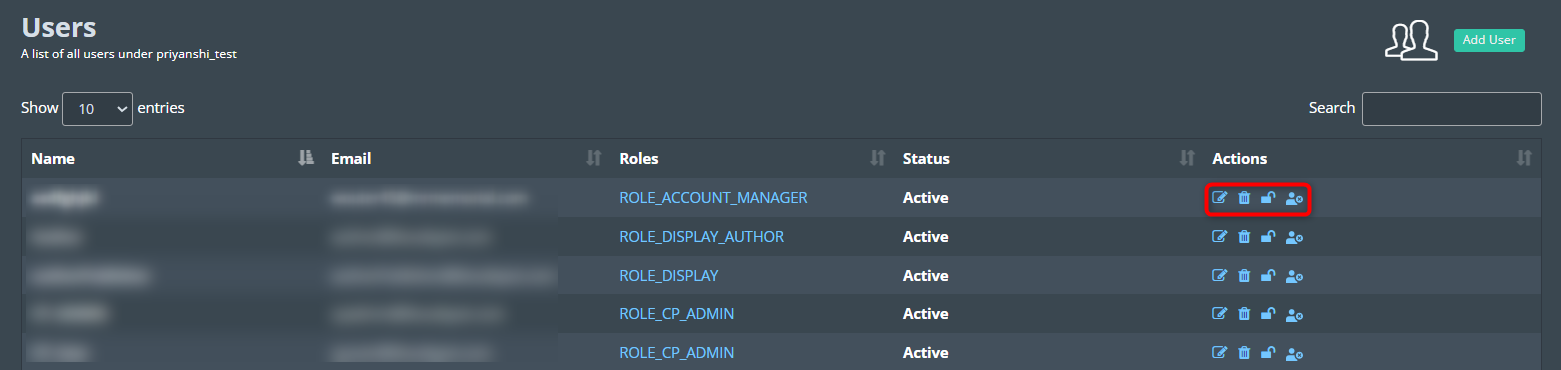
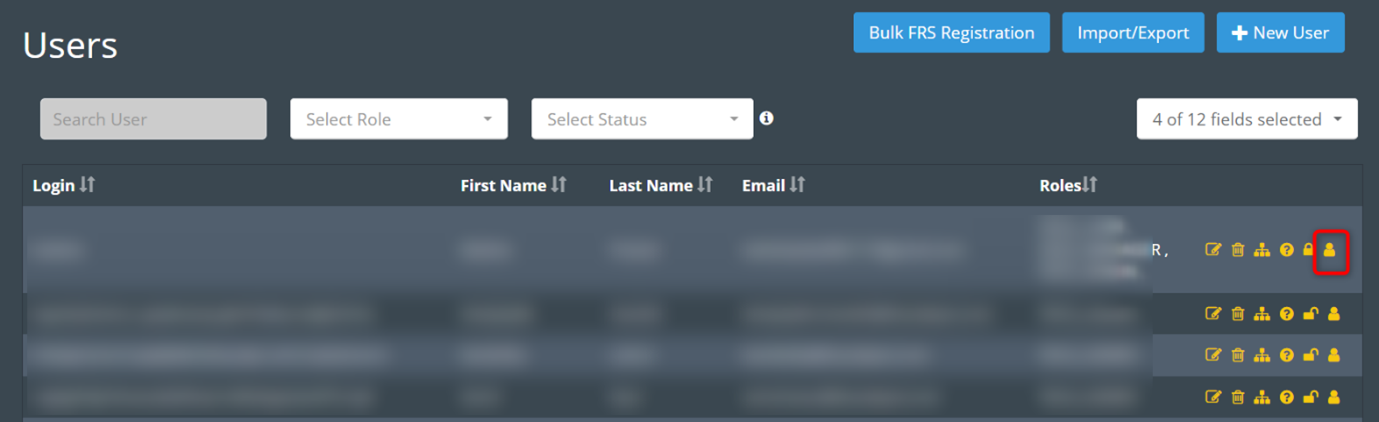
Modify, remove, reset password, and enable or disable a user account. Utilize the icons located in the action column to execute these operations.
Once a user is added, you can proceed to add your office venue. For further guidance, please refer to the Venue section.

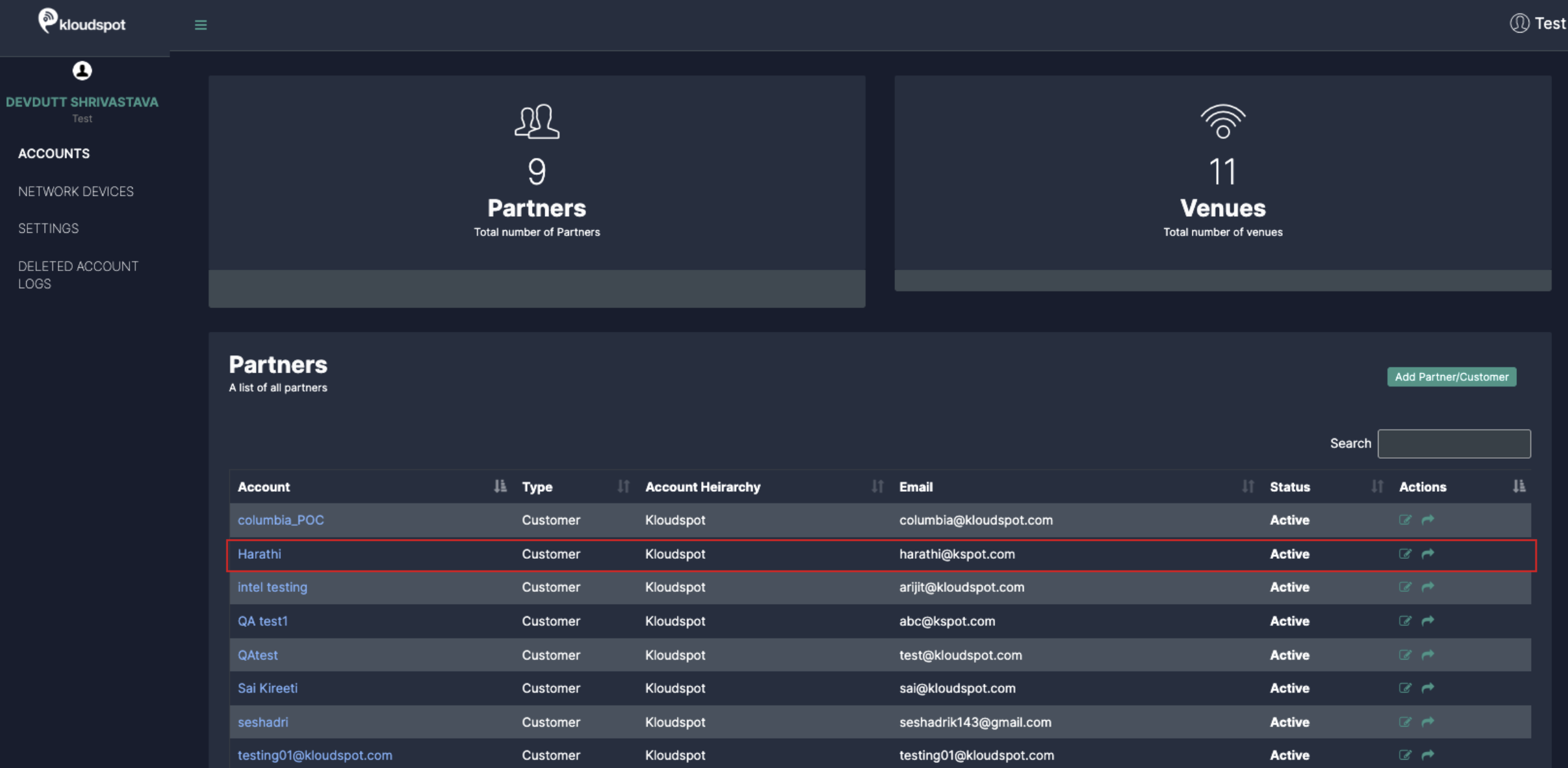
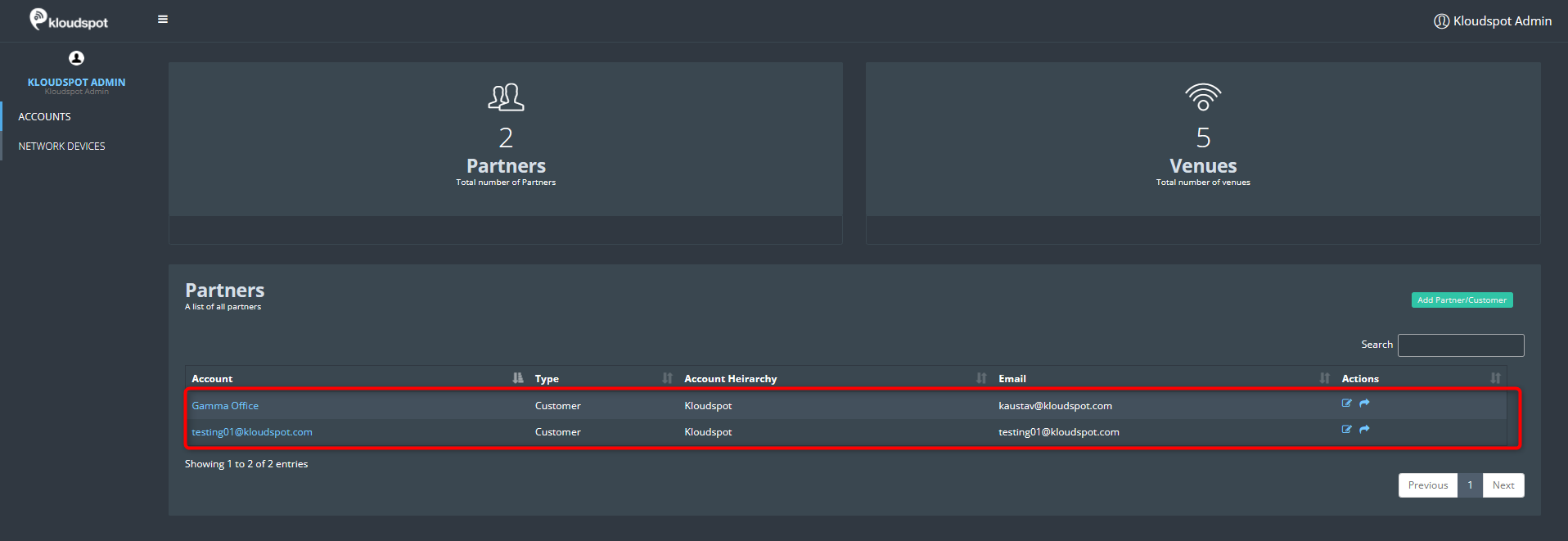
The accounts screen (only available to distributors and resellers) lists the accounts to which the currently active user has been active.
If the user has the appropriate permission, the Add Partner/Customer button will be present. This allows a distributor or reseller to add new accounts.
The devices screen shows the assigned and unassigned devices for the account. They can be assigned to resellers or customers. A reseller could then reassign the devices to their customers.
Resellers and distributors can add new devices to their accounts by using the Add Network Device and Add Batch Network Device buttons. Refer to the Assigning and Managing Network Devices section to learn how to add devices.
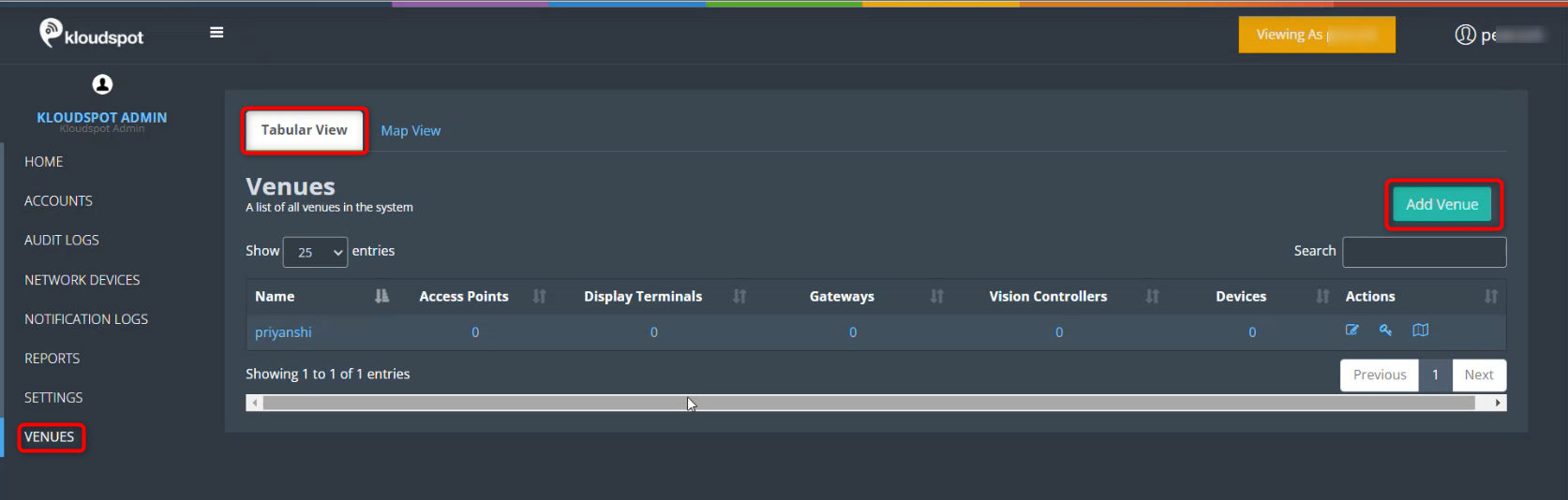
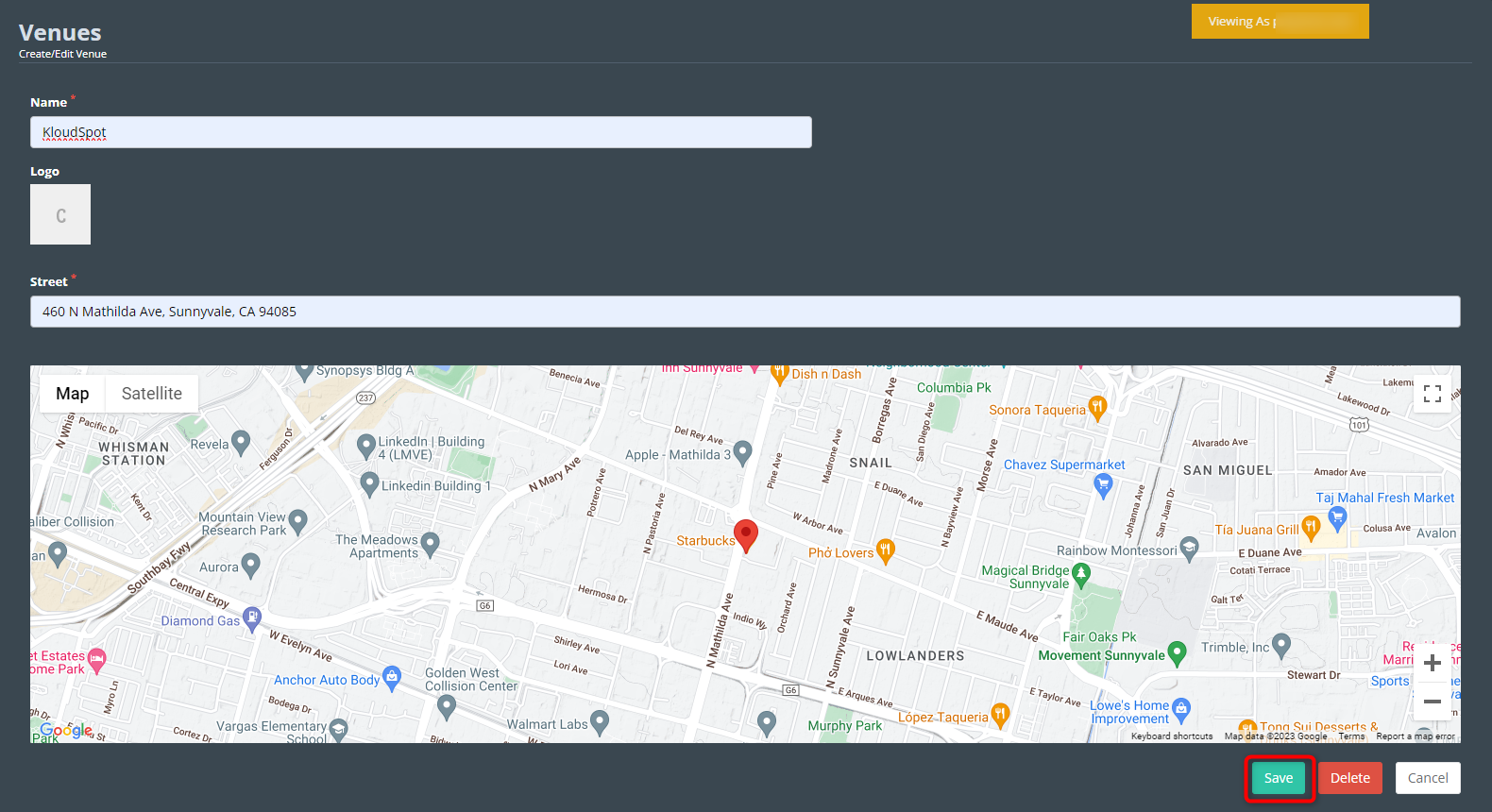
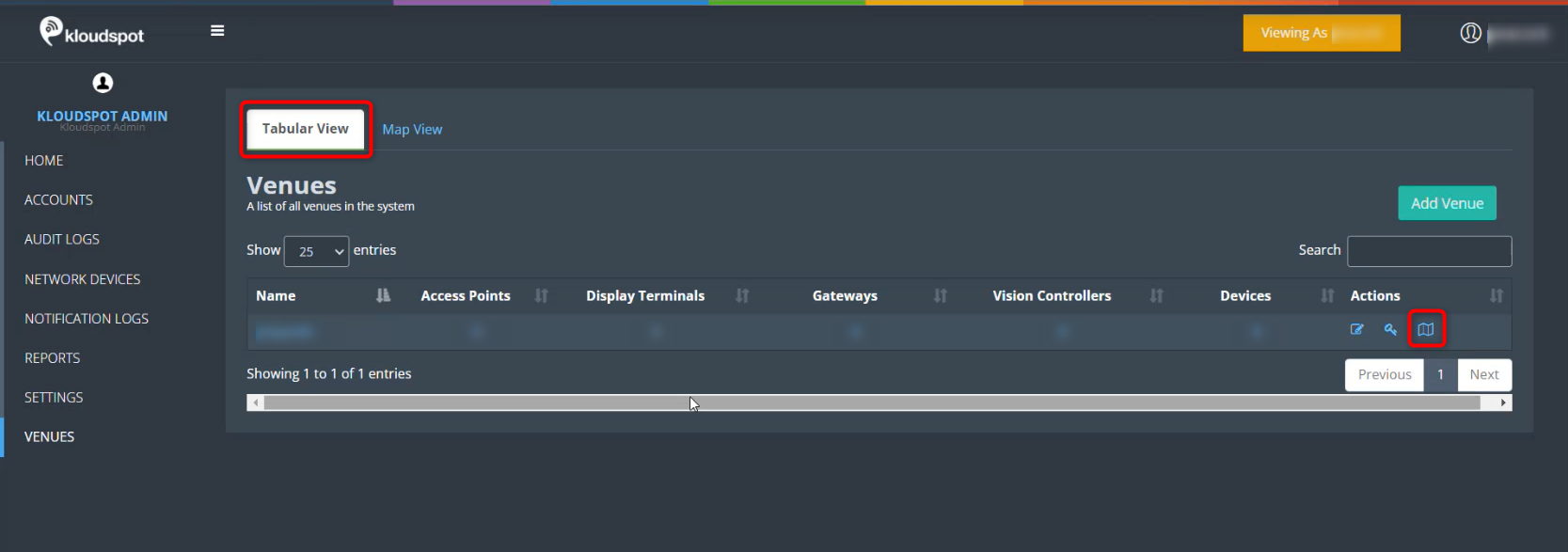
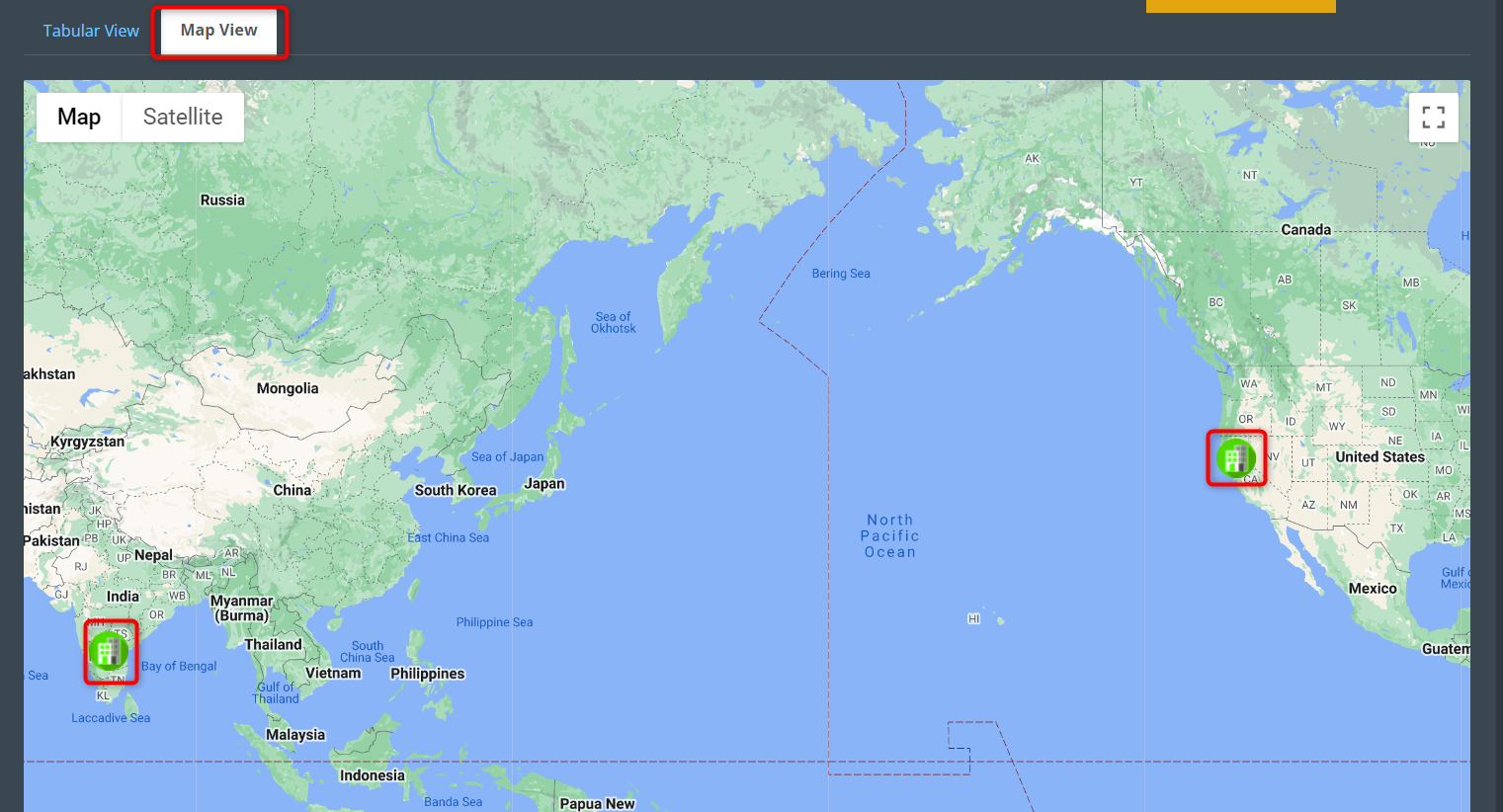
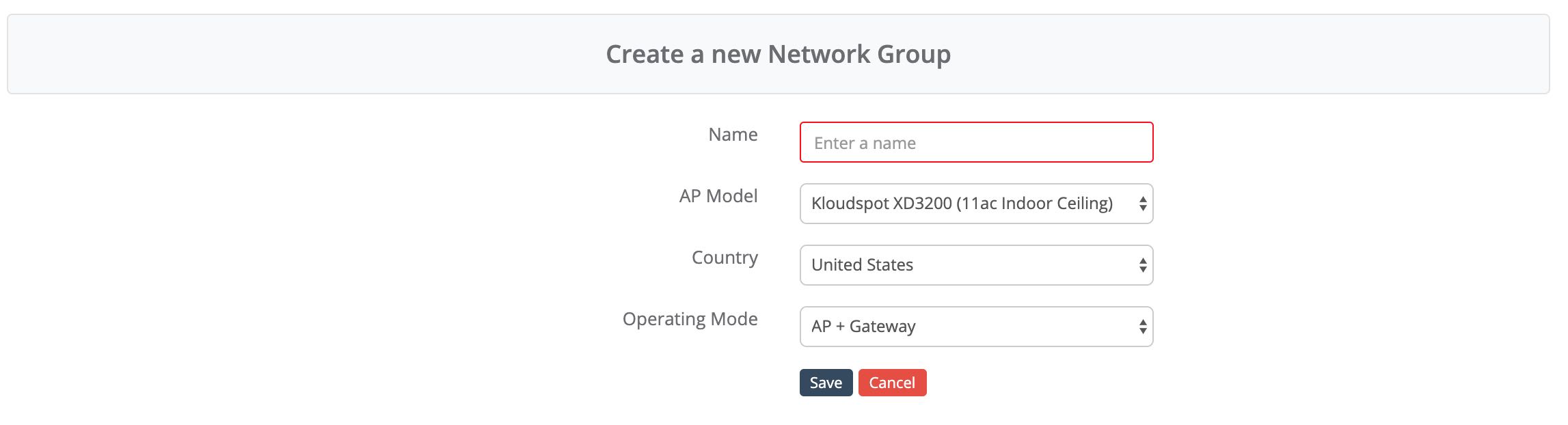
By default, a KloudManage account will already have a venue associated with it. To add additional venues, click on the “Venues” button.
In the “Tabular View” tab of the window that opens, locate and click on the “Add Venue” button.







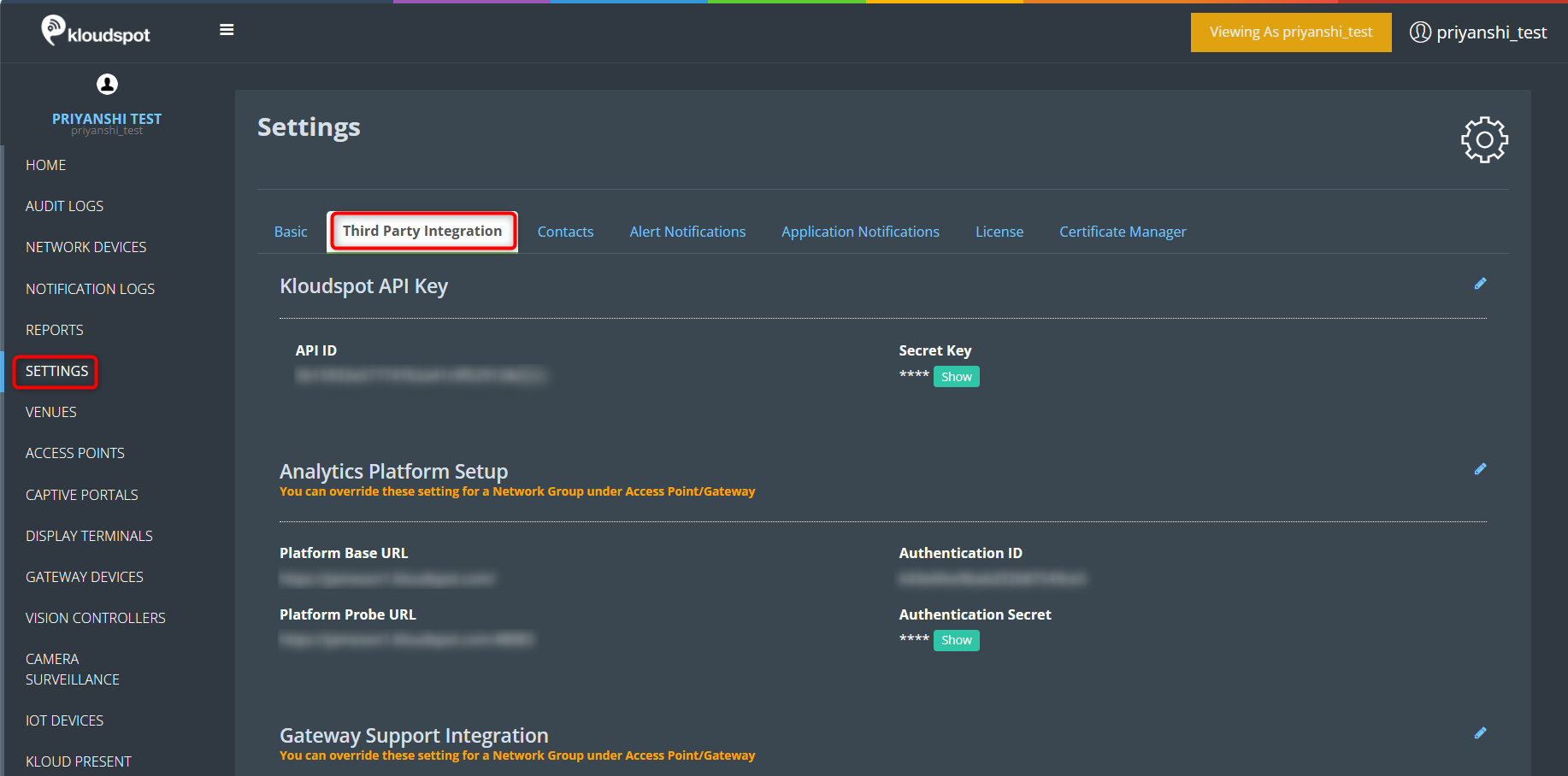
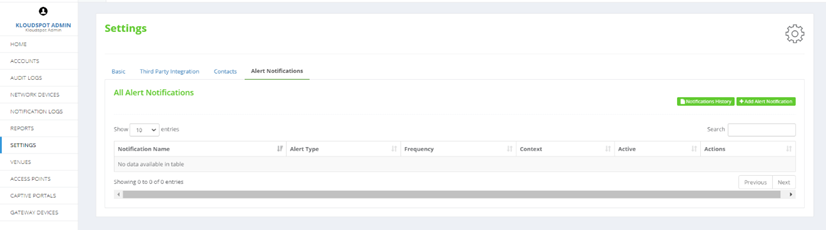
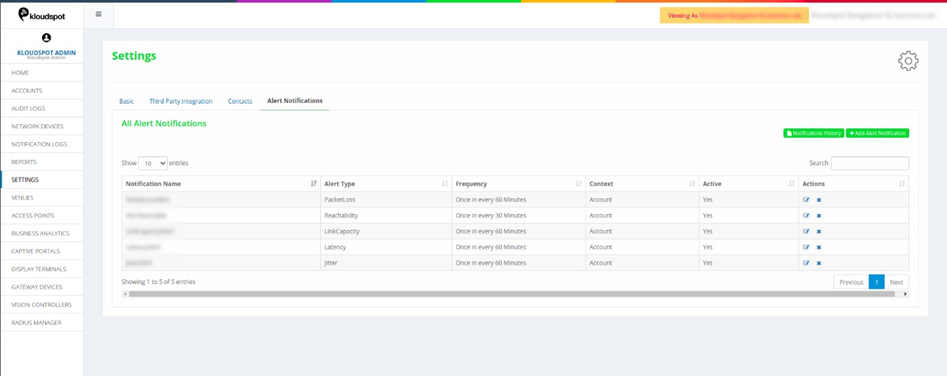
In the Account Settings section, you will find comprehensive instructions on how to configure various aspects of KloudManage. This includes adding basic information, integrating third-party applications, incorporating contact details, setting up alert notifications, and configuring the application notification.
To configure the settings, navigate to the Settings menu.

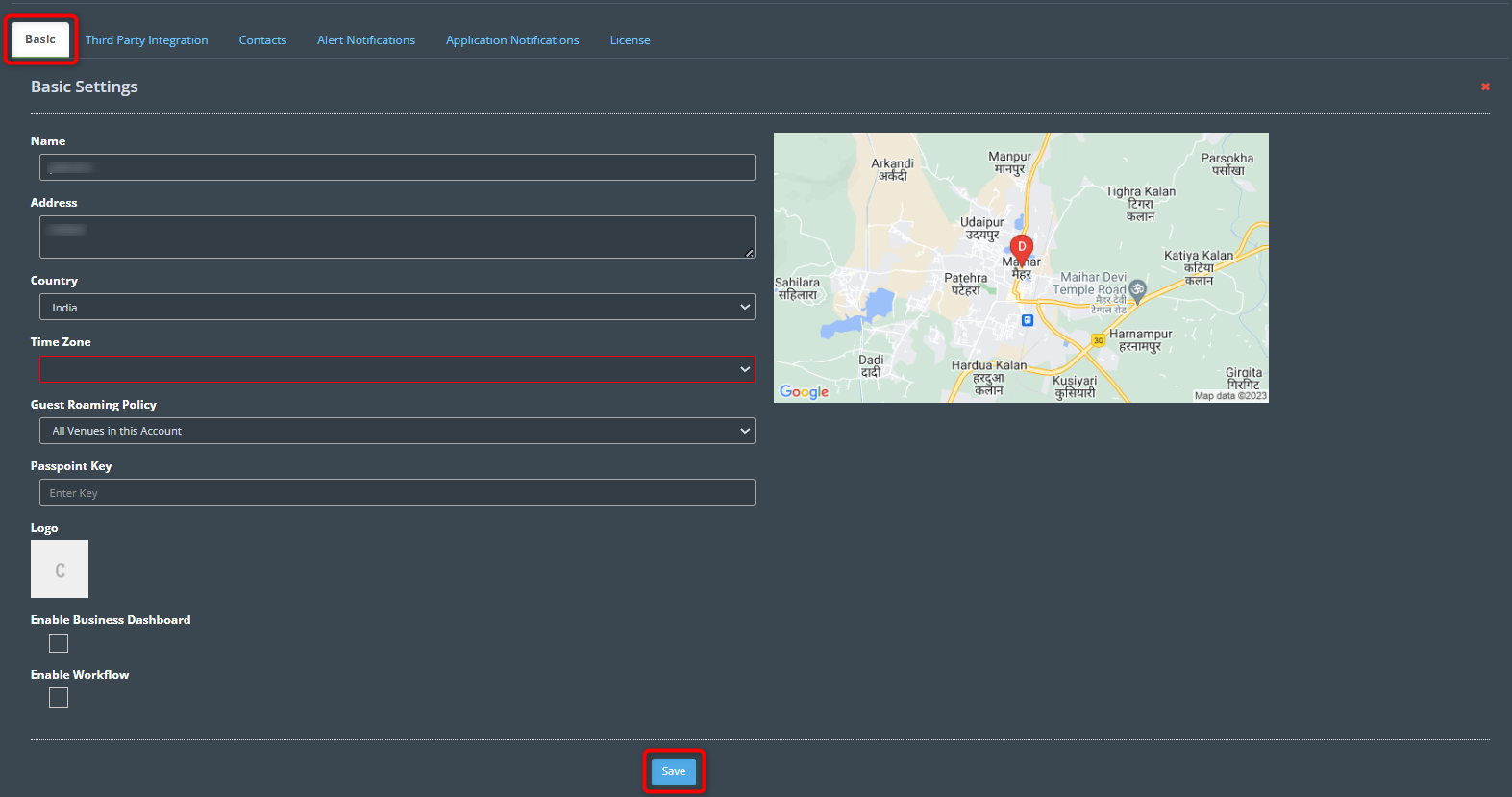
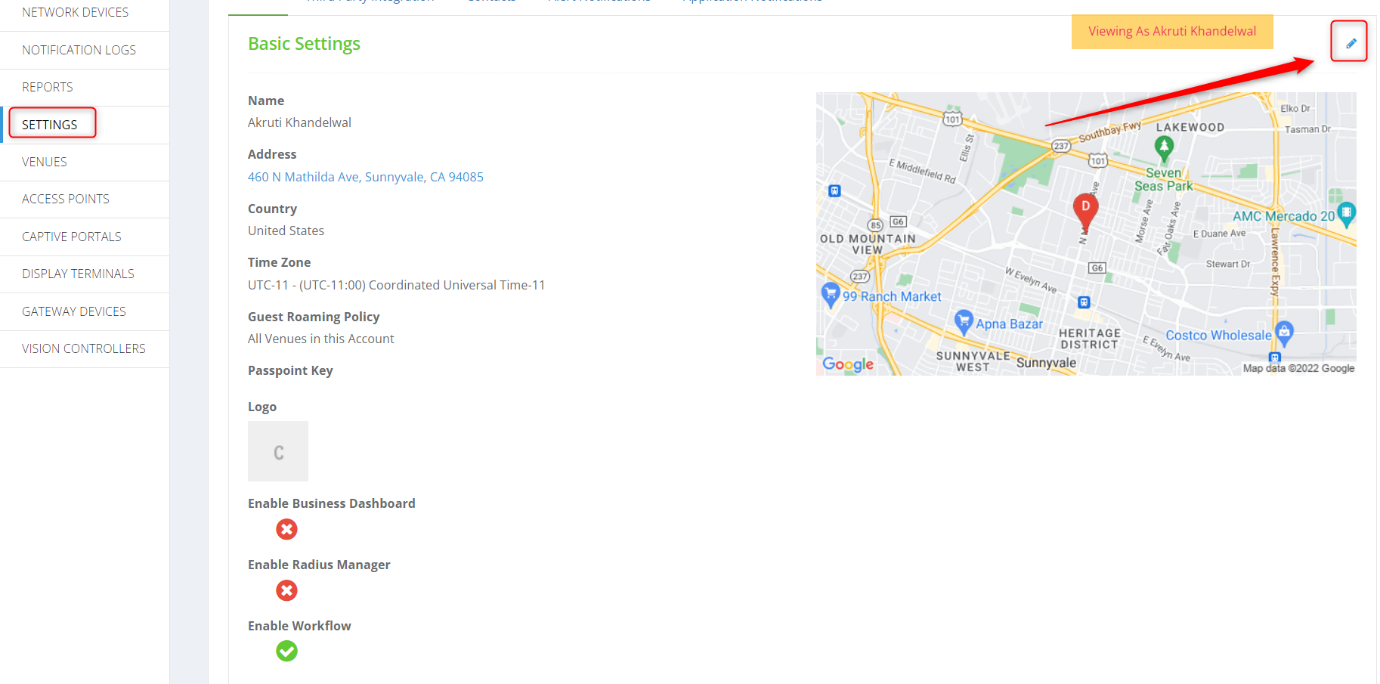
In the Basic tab, you can edit the basic details of your profile.
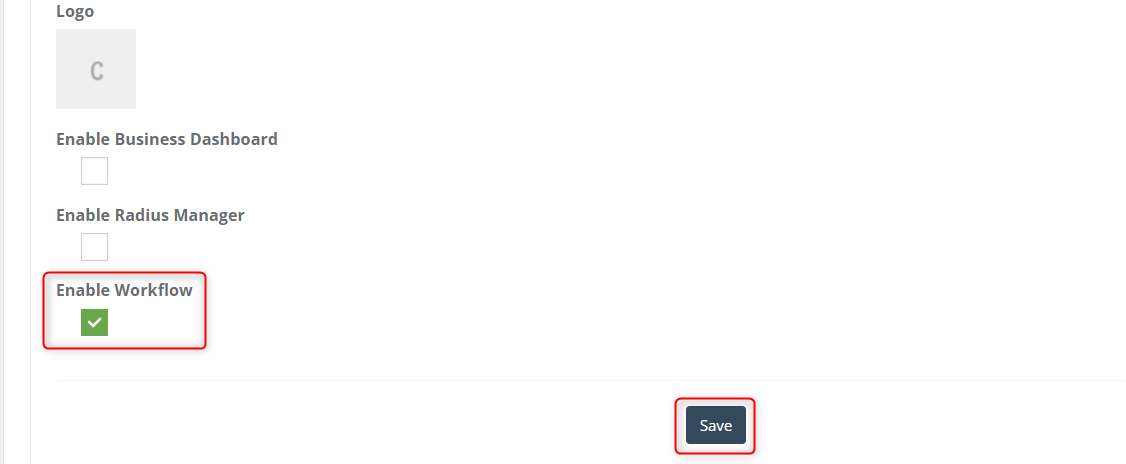
Click the “Edit” button to make changes. Here, you can update your Name, Address, Country, Time Zone, Guest Roaming Policy, Passpoint Key, and Logo.
Click the “Save” button to confirm the changes.

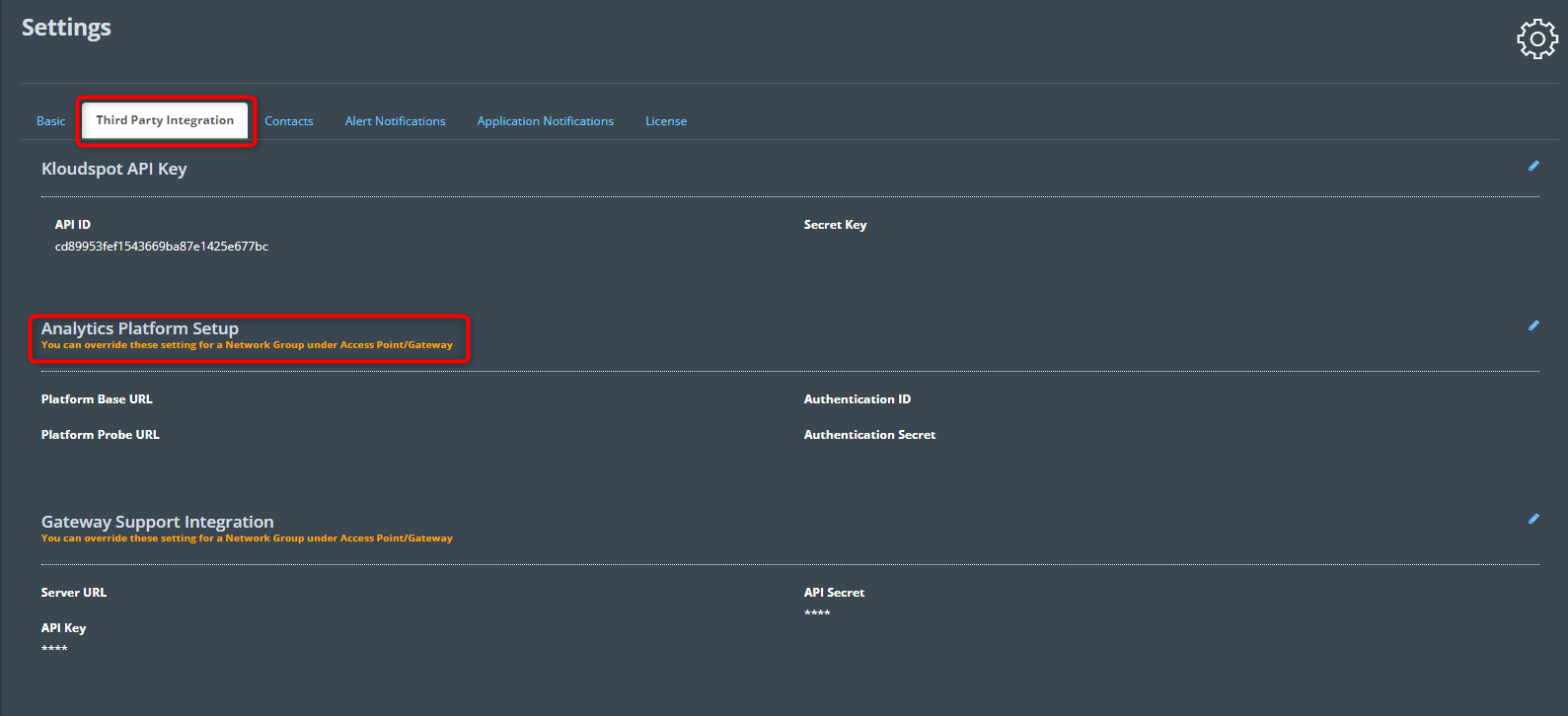
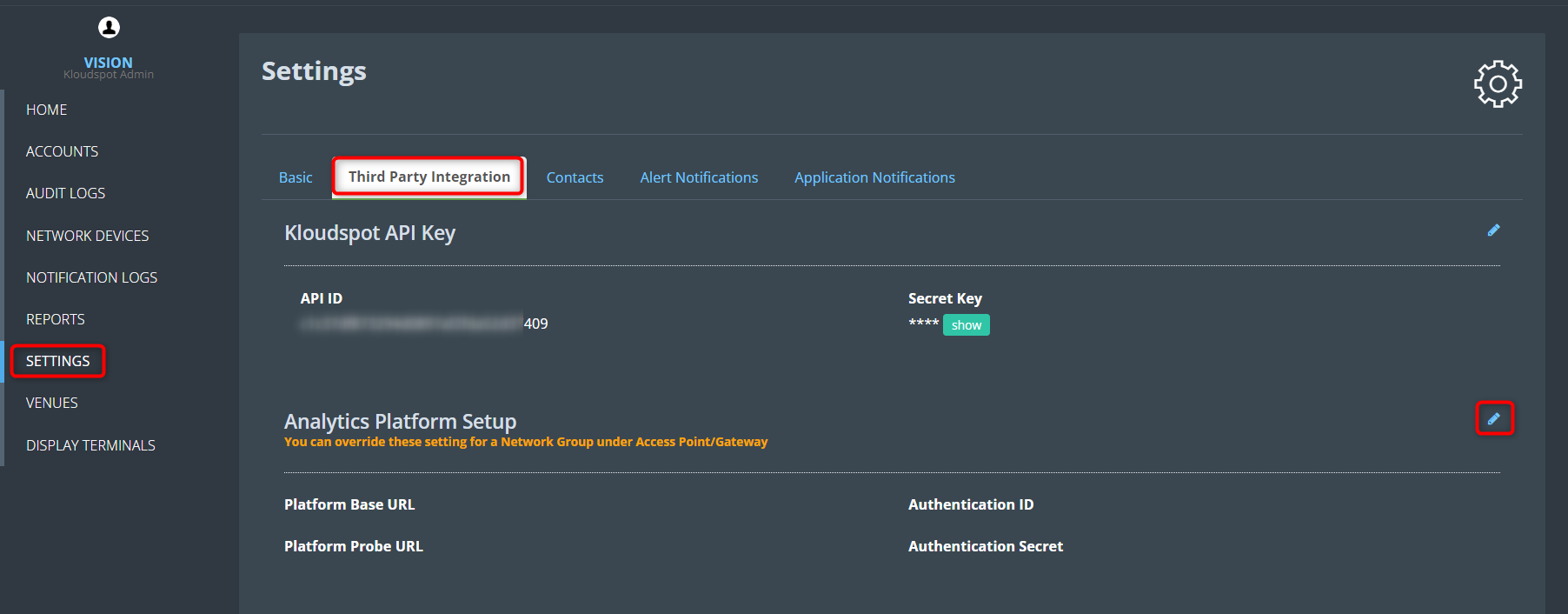
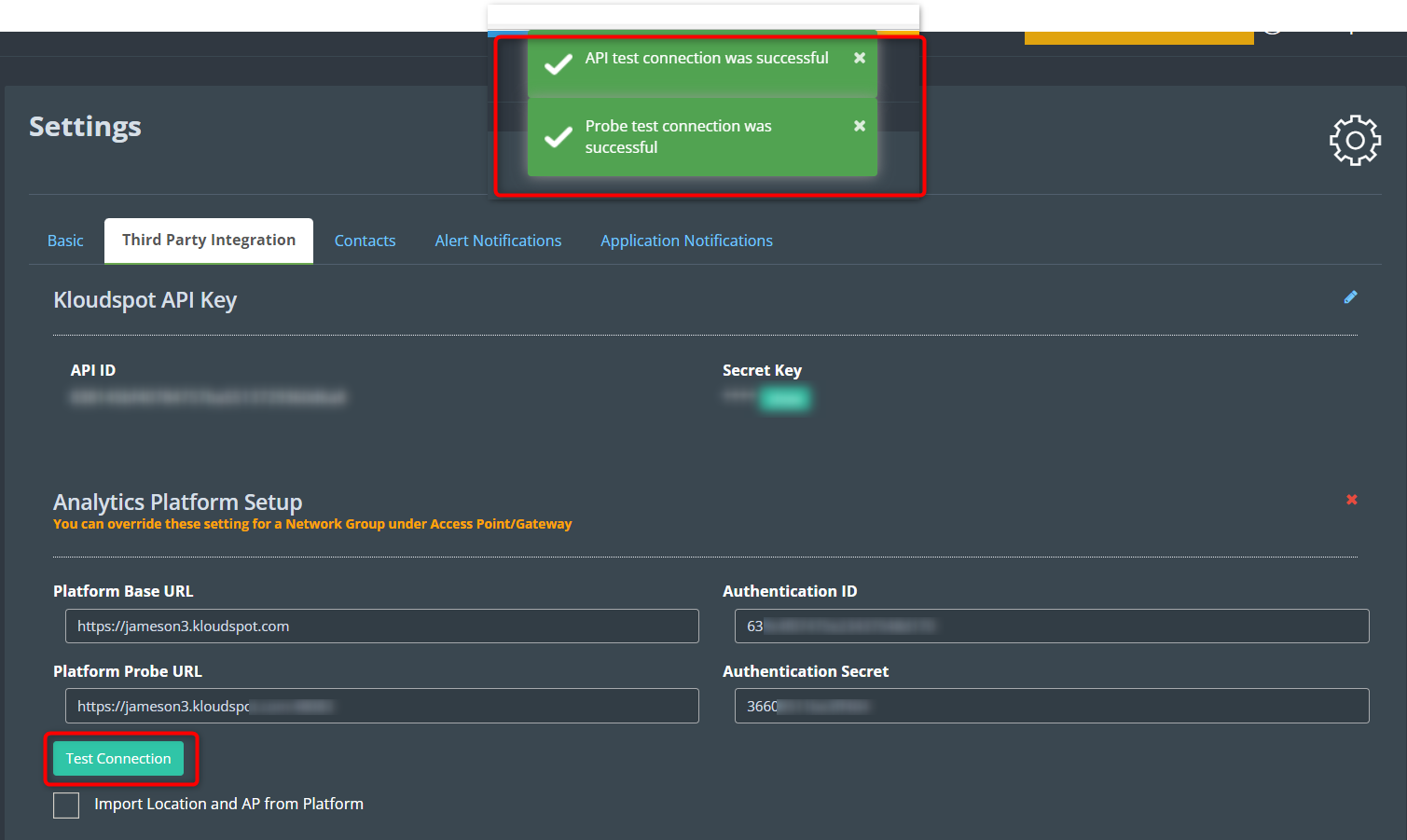
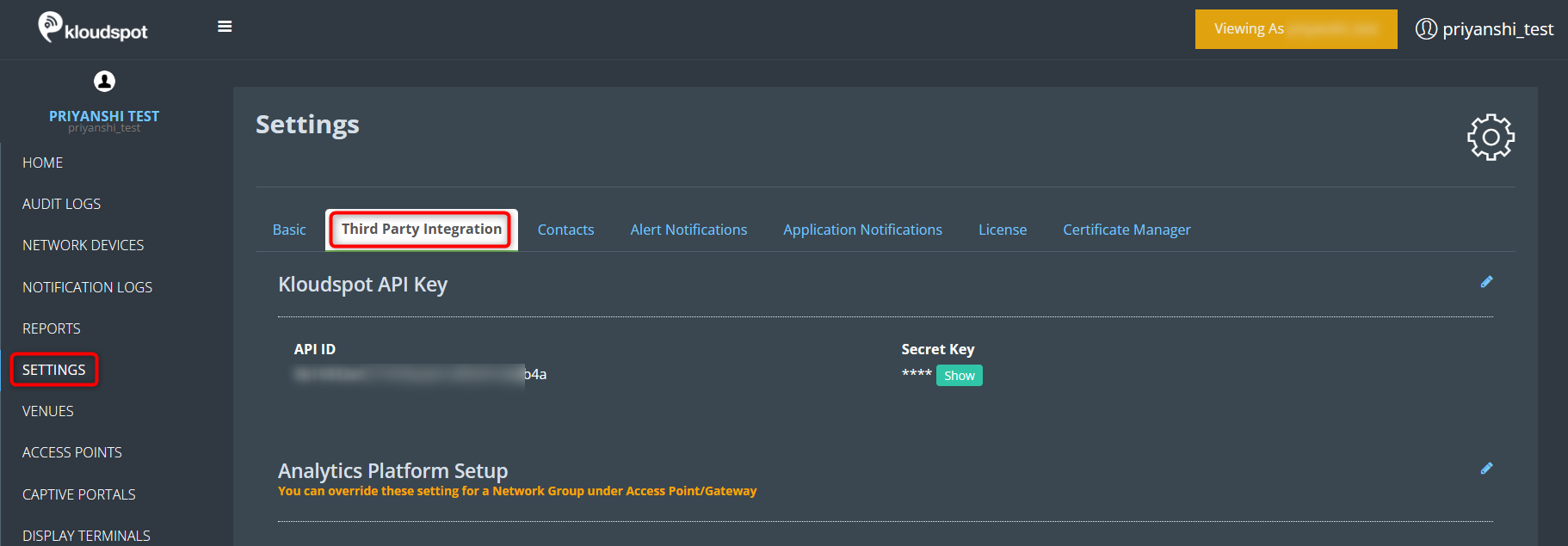
In the Third-Party Integrations tab, you can connect various third-party applications to your KloudManage.
Add integrations as per your specific requirements. For example, to connect KloudDisplay or KloudVision with the KloudInsights application, utilize the “Analytics Platform Setup” option.
Refer to the Integration with Kloudinsights section for guidance on integrating KloudVision with KloudInsight.

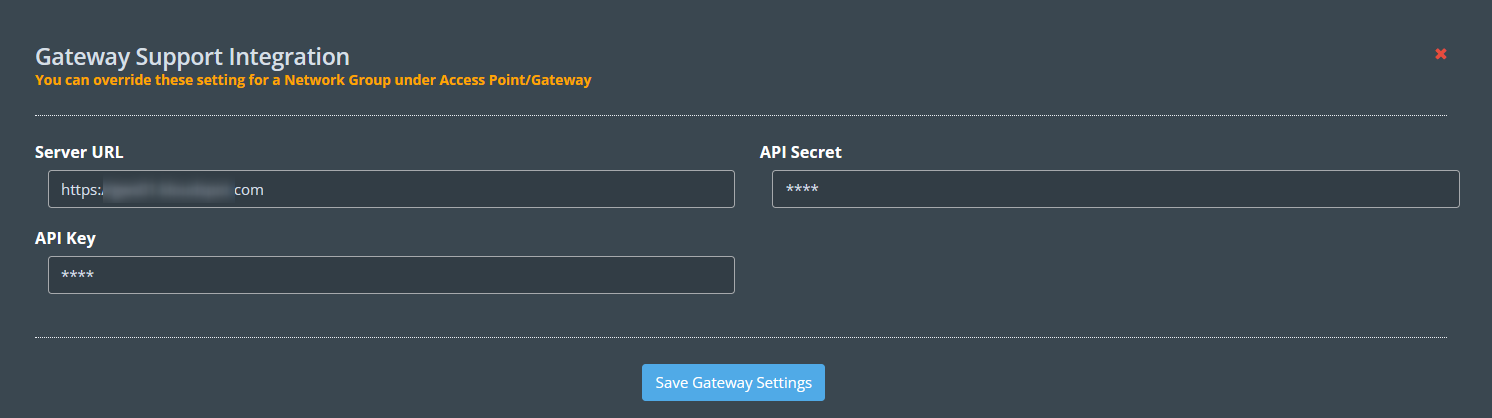
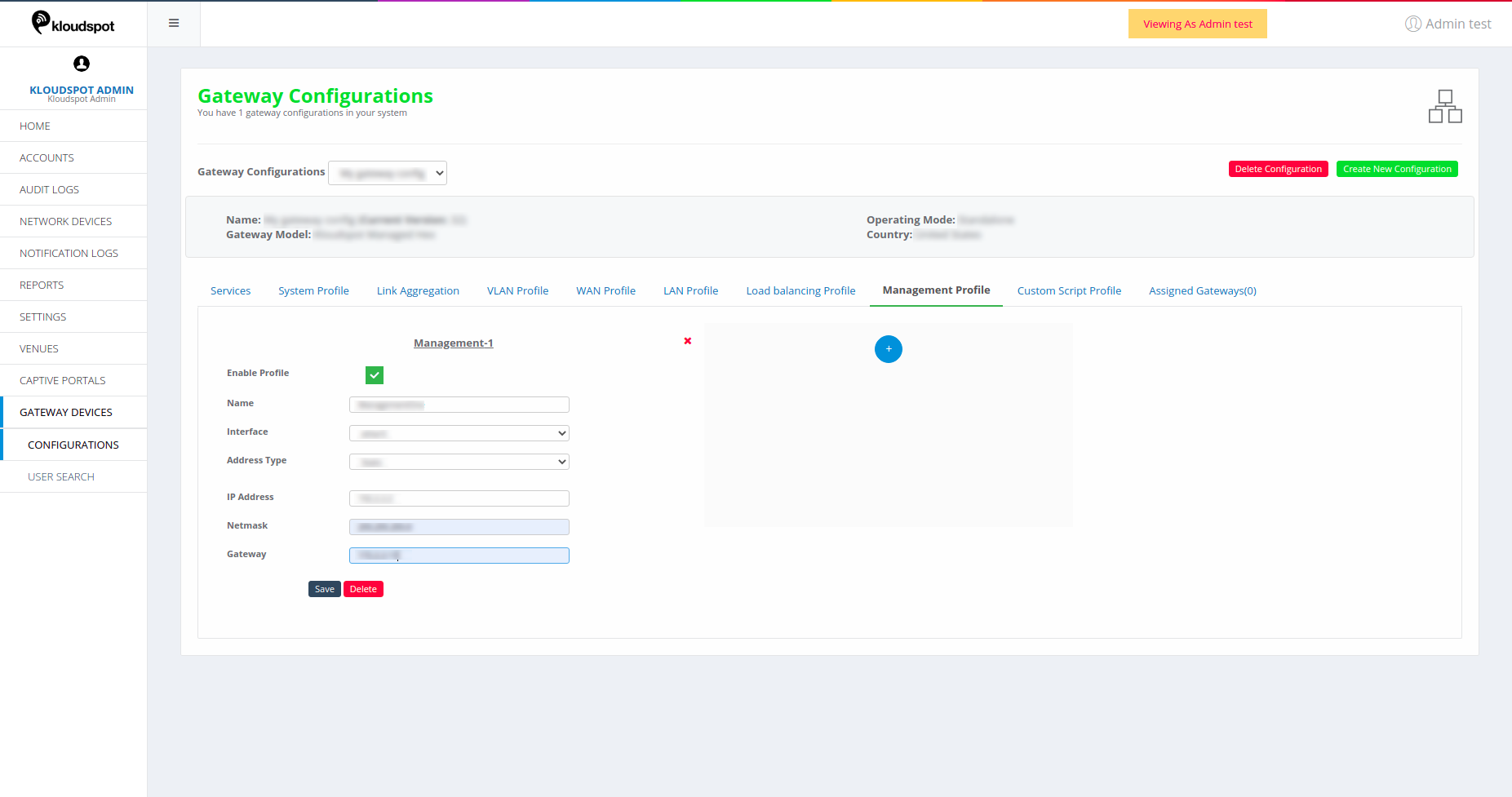
If you want to integrate Gateway devices with KloudManage, you can configure the Gateway support integration section.
Navigate to the Gateway Support Integration section.
Click on the Edit button to initiate the configuration process.
Provide the necessary information obtained from your Gateway provider:
After entering the required details, click on the Save Gateway Settings button to store the configured settings.

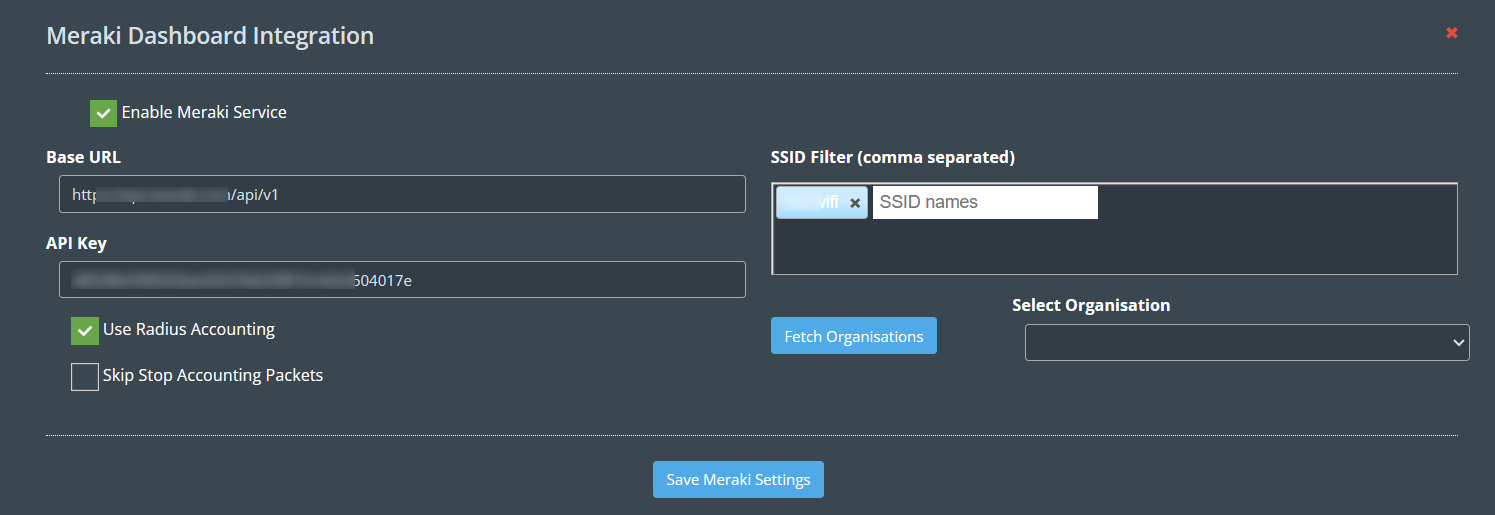
KloudManage supports the integration of Meraki Access Points for comprehensive network management. Follow the steps below to integrate the Meraki dashboard seamlessly.
Navigate to the Meraki Dashboard Integration section.
Click on the Edit button to begin the integration process.
Check the Enable Meraki service checkbox to activate the integration.
Provide the following information sourced from the Meraki dashboard:
Check the Use Radius accounting checkbox to track user login information and data usage.
Check the necessary settings related to stop accounting packets if required.
Click on the Fetch Organization button to retrieve organizational information.
Select the desired organization from the dropdown list.
After configuring the settings, click on the Save Meraki Settings button to store the integration details.

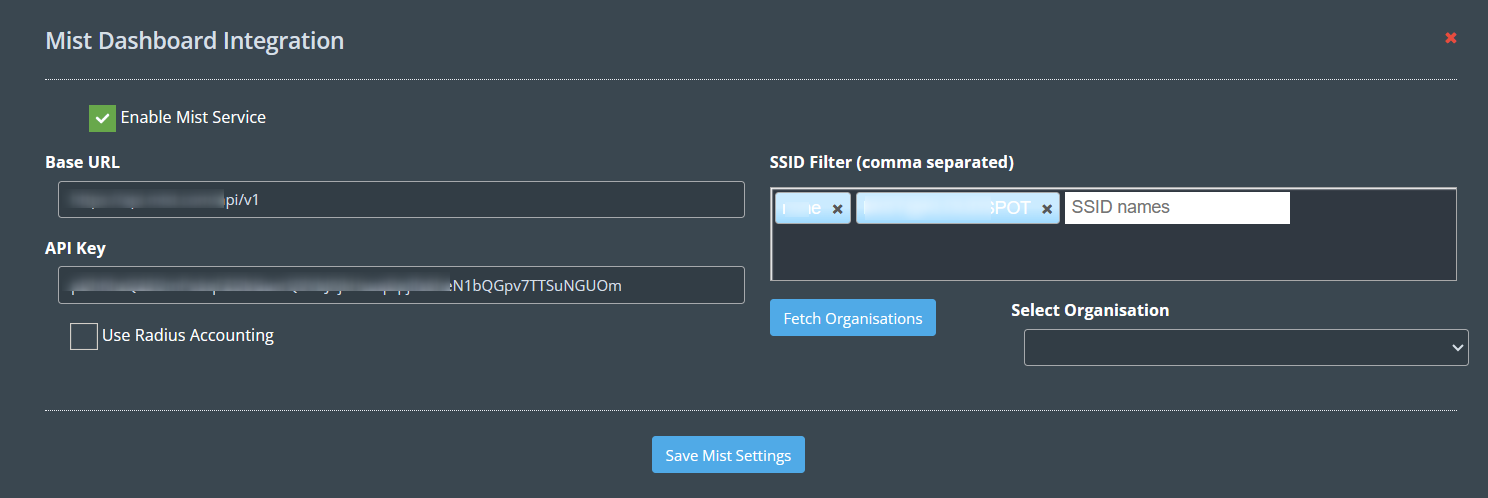
KloudManage supports the integration of Mist Access Points for comprehensive network management. Follow the steps below to integrate the Mist dashboard seamlessly.
Navigate to the Mist Dashboard Integration section.
Click on the Edit button to begin the integration process.
Check the Enable Mist service checkbox to activate the integration.
Provide the following information sourced from the Mist dashboard:
Check the Use Radius accounting checkbox to track user login information and data usage.
Click on the Fetch Organization button to retrieve organizational information.
Select the desired organization from the dropdown list.
After configuring the settings, click on the Save Mist Settings button to store the integration details.

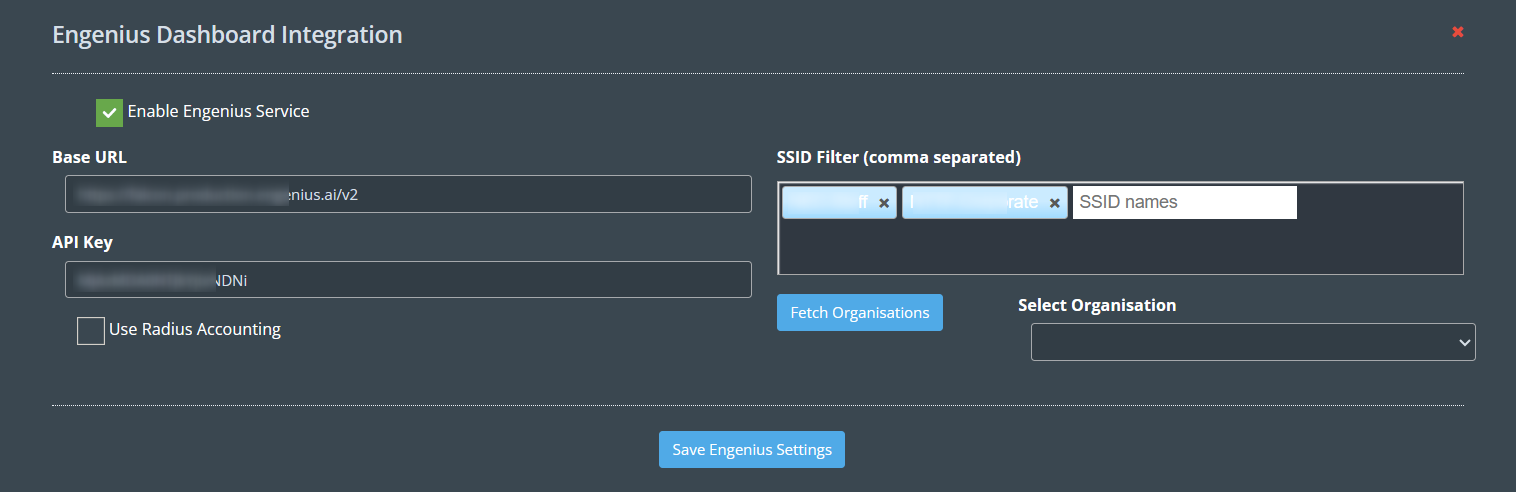
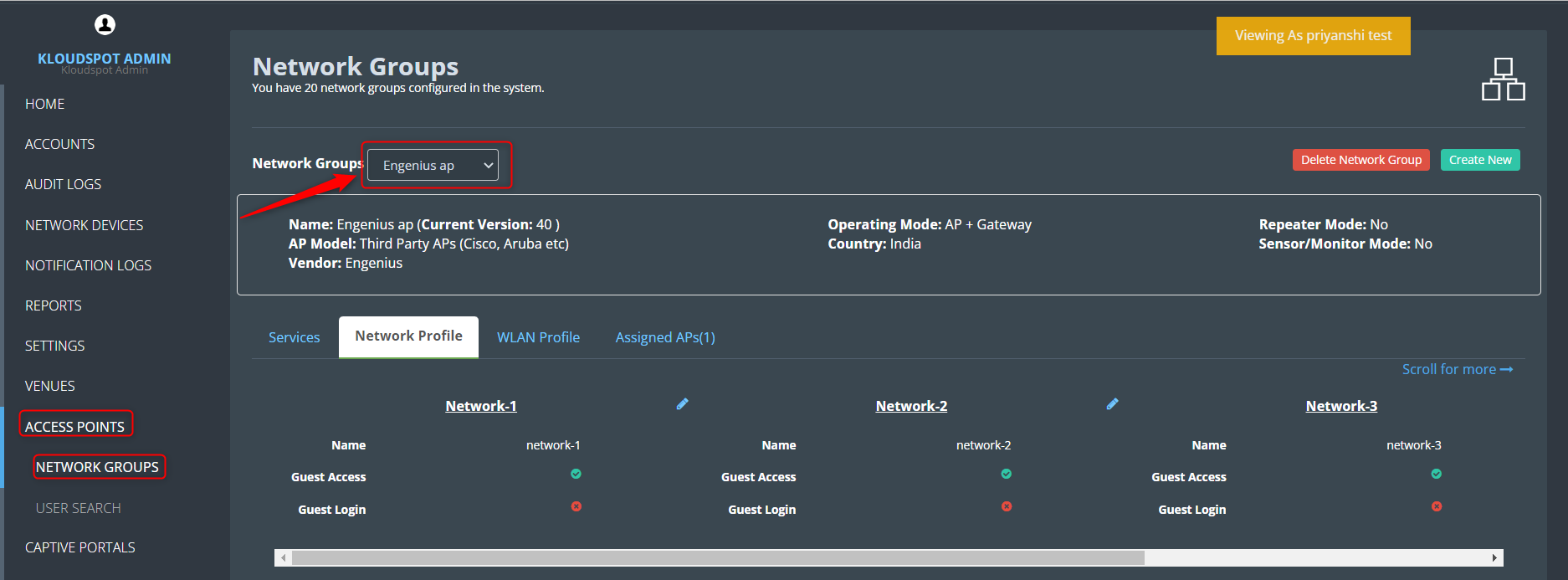
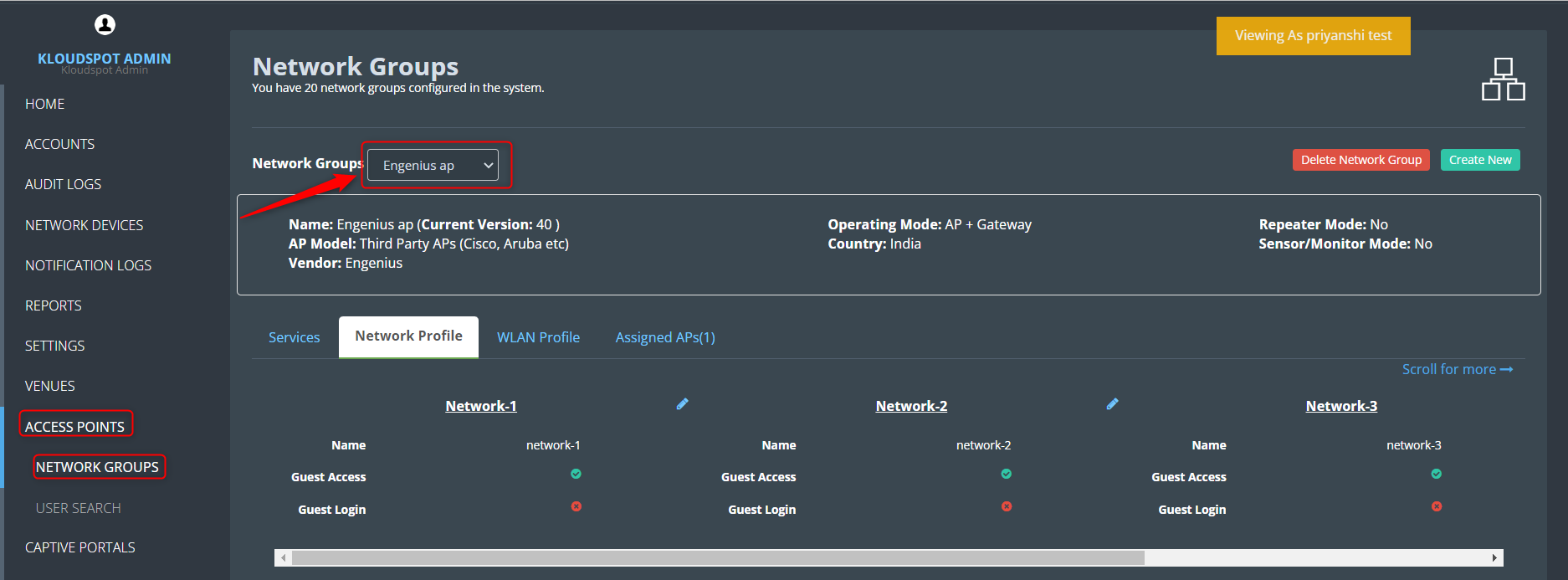
KloudManage supports the integration of Engenius Access Points for comprehensive network management. Follow the steps below to integrate the Mist dashboard seamlessly.
Navigate to the Engenius Dashboard Integration section.
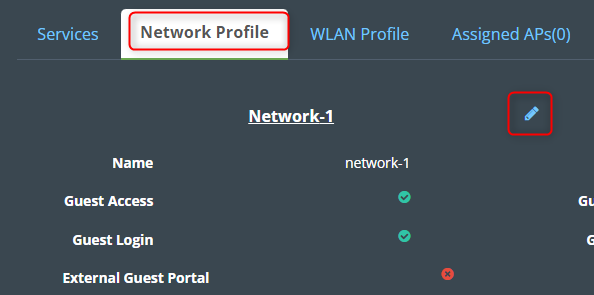
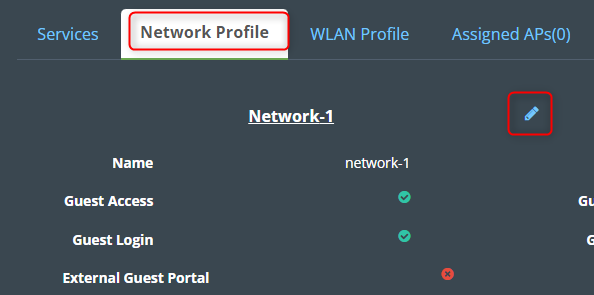
Click on the Edit button to begin the integration process.
Check the Enable Engenius service checkbox to activate the integration.
Provide the following information sourced from the Engenius dashboard:
Check the Use Radius accounting checkbox to track user login information and data usage.
Click on the Fetch Organization button to retrieve organizational information.
Select the desired organization from the dropdown list.
After configuring the settings, click on the Save Engenius Settings button to store the integration details.

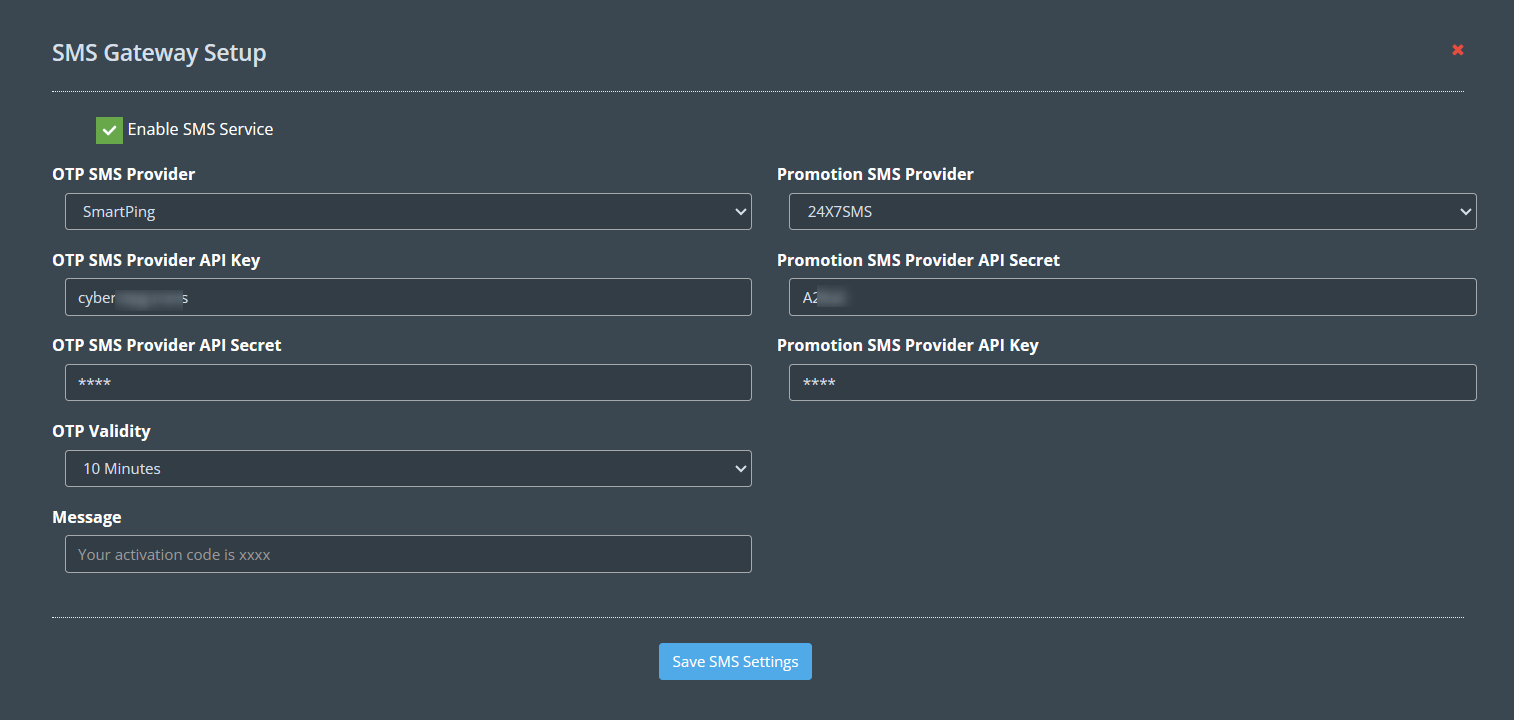
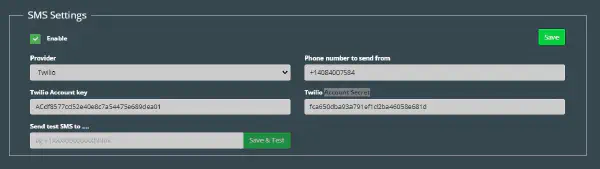
Configure the SMS Gateway Setup in KloudPortal to enable the sending of OTPs and success messages to users. Follow the steps below to integrate your SMS provider details seamlessly.
Navigate to the SMS Gateway Setup section within KloudManage.
Click on the Edit button to start configuring the SMS Gateway Setup.
Check the Enable SMS service checkbox to activate the SMS integration.
Choose the OTP SMS provider’s name from the dropdown list.
Provide the necessary details from your SMS provider:
In the Message column, type the desired message to be sent with the OTP.
If needed, set up promotional SMS using the same procedure.
Click on the Save SMS Settings button to store the configured SMS Gateway settings.

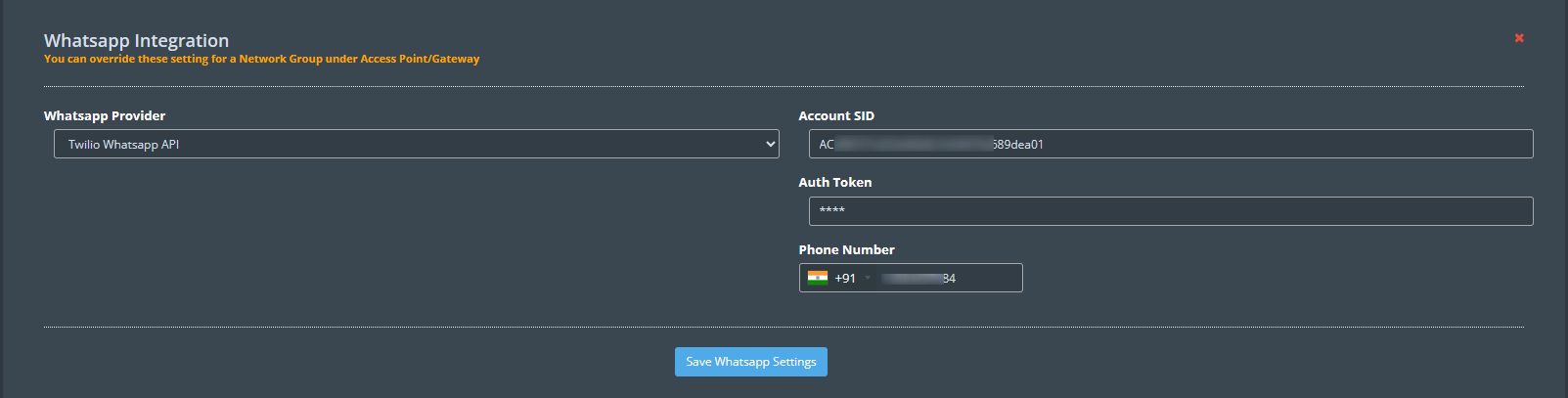
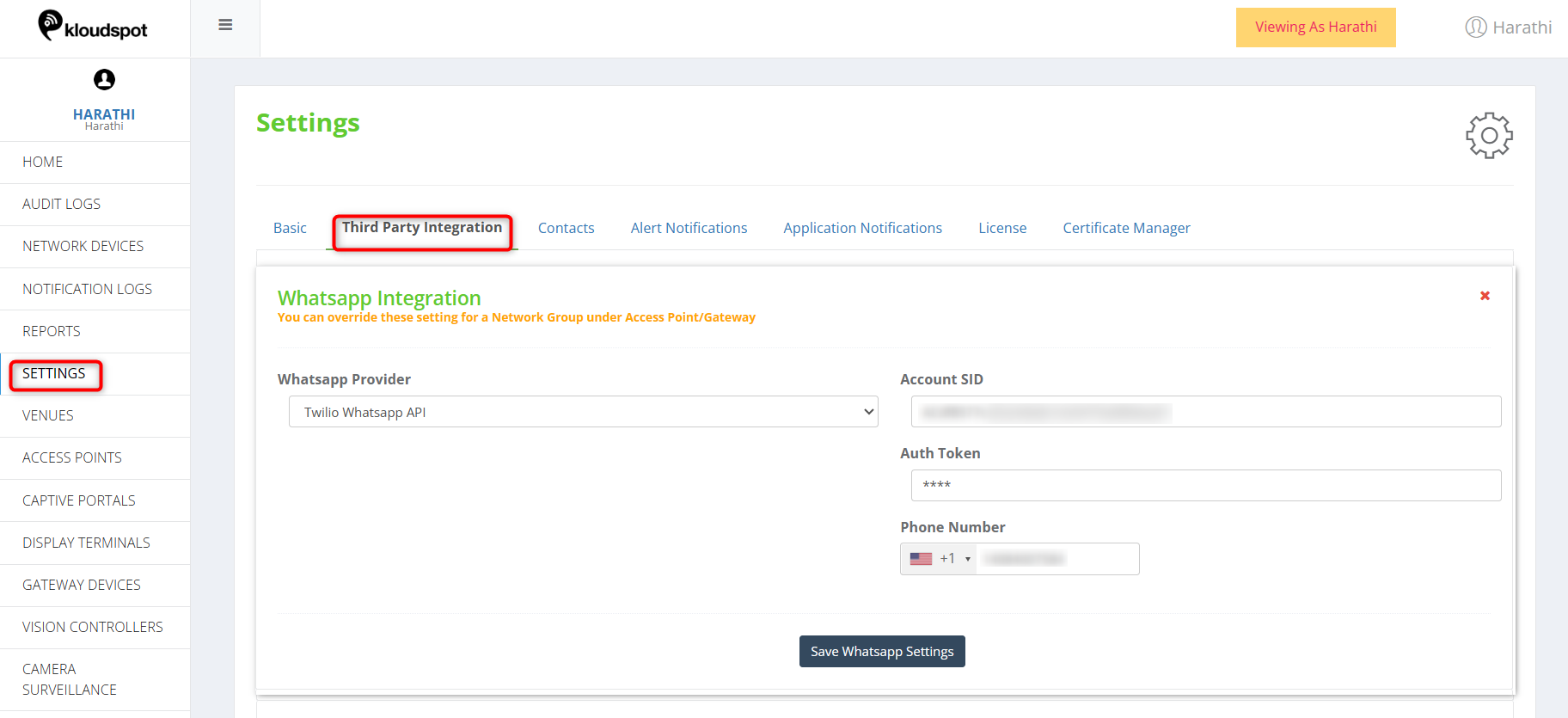
To receive notifications, integrate WhatsApp with KloudManage. You can also activate WhatsApp authentication for the captive portal. To easily configure WhatsApp integration, follow these steps:
Navigate to the WhatsApp Integration Setup section.
Click on the Edit button to integrate WhatsApp.
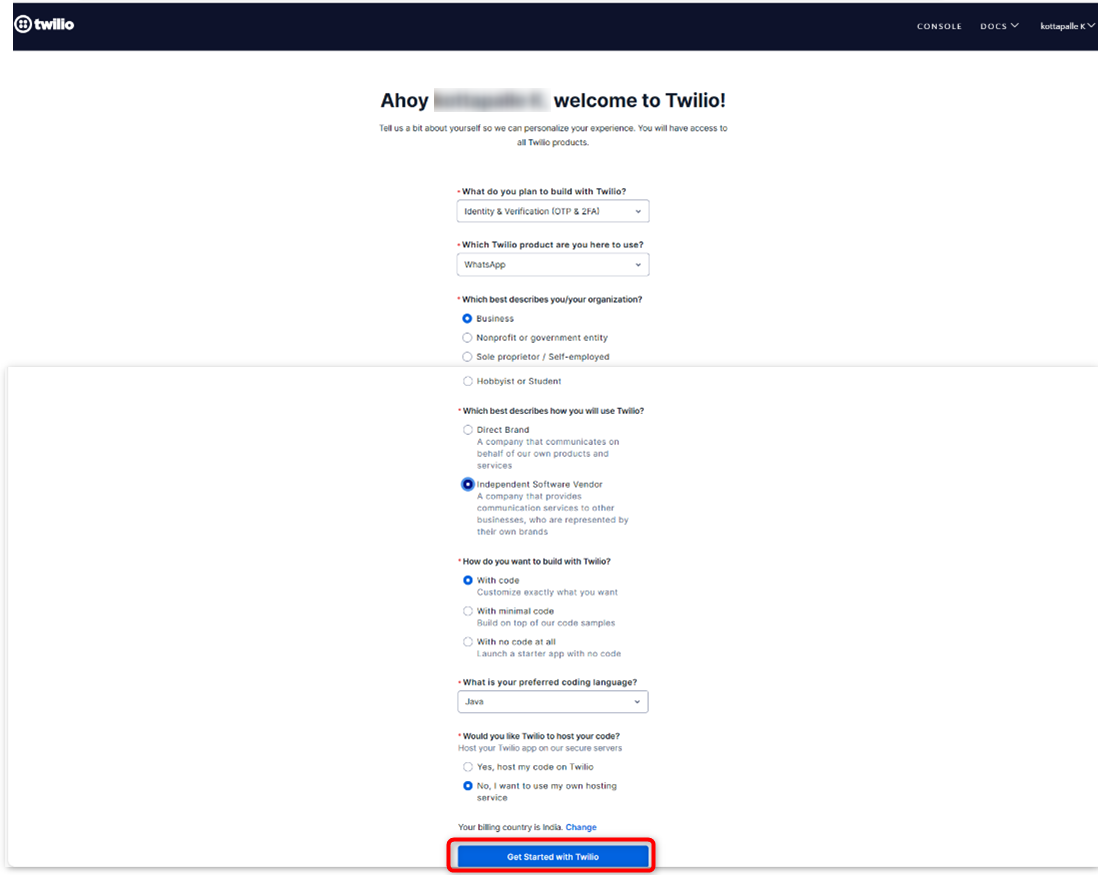
Choose the WhatsApp provider’s name from the dropdown list. At present, there are two available providers: Chat API and Twilio WhatsApp API.
Provide the necessary details from your WhatsApp provider:
Refer WhatsApp Integration guide to know how to get WhatsApp credentials.
Click on the Save WhatsApp Settings button to store the configured WhatsApp settings.


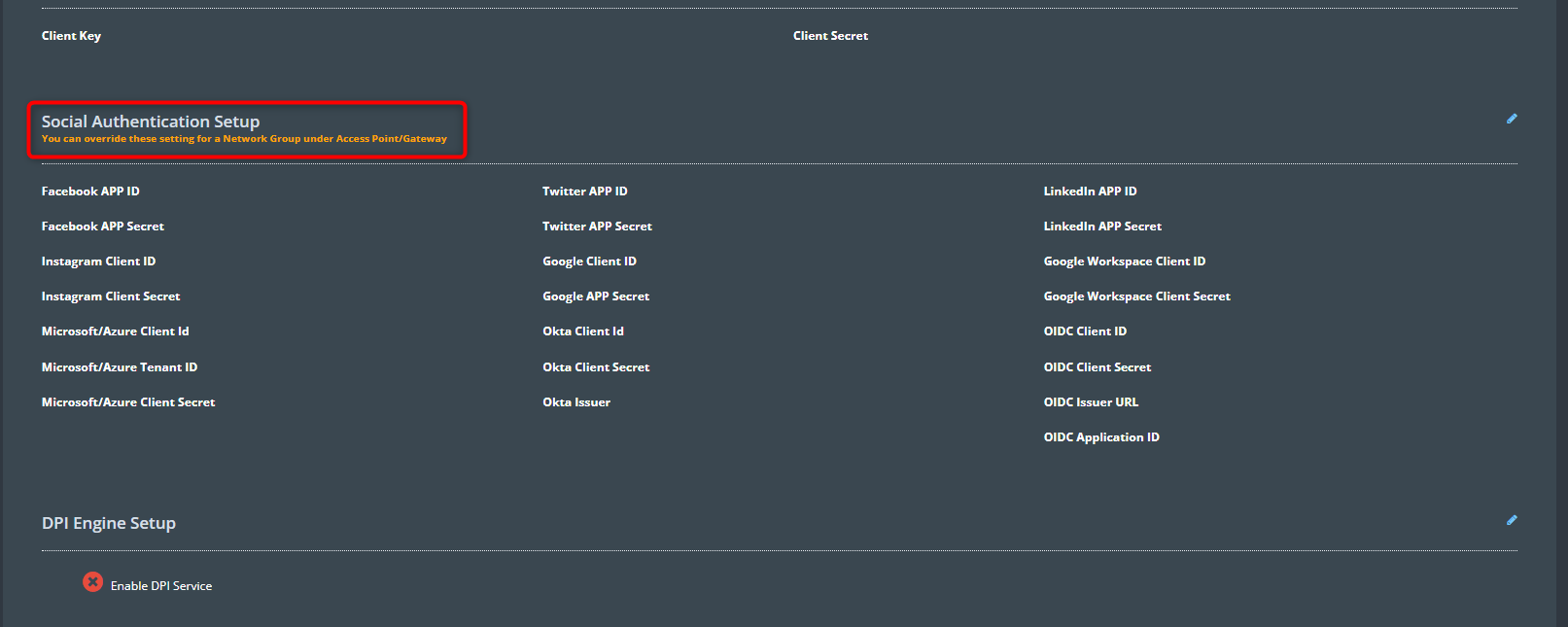
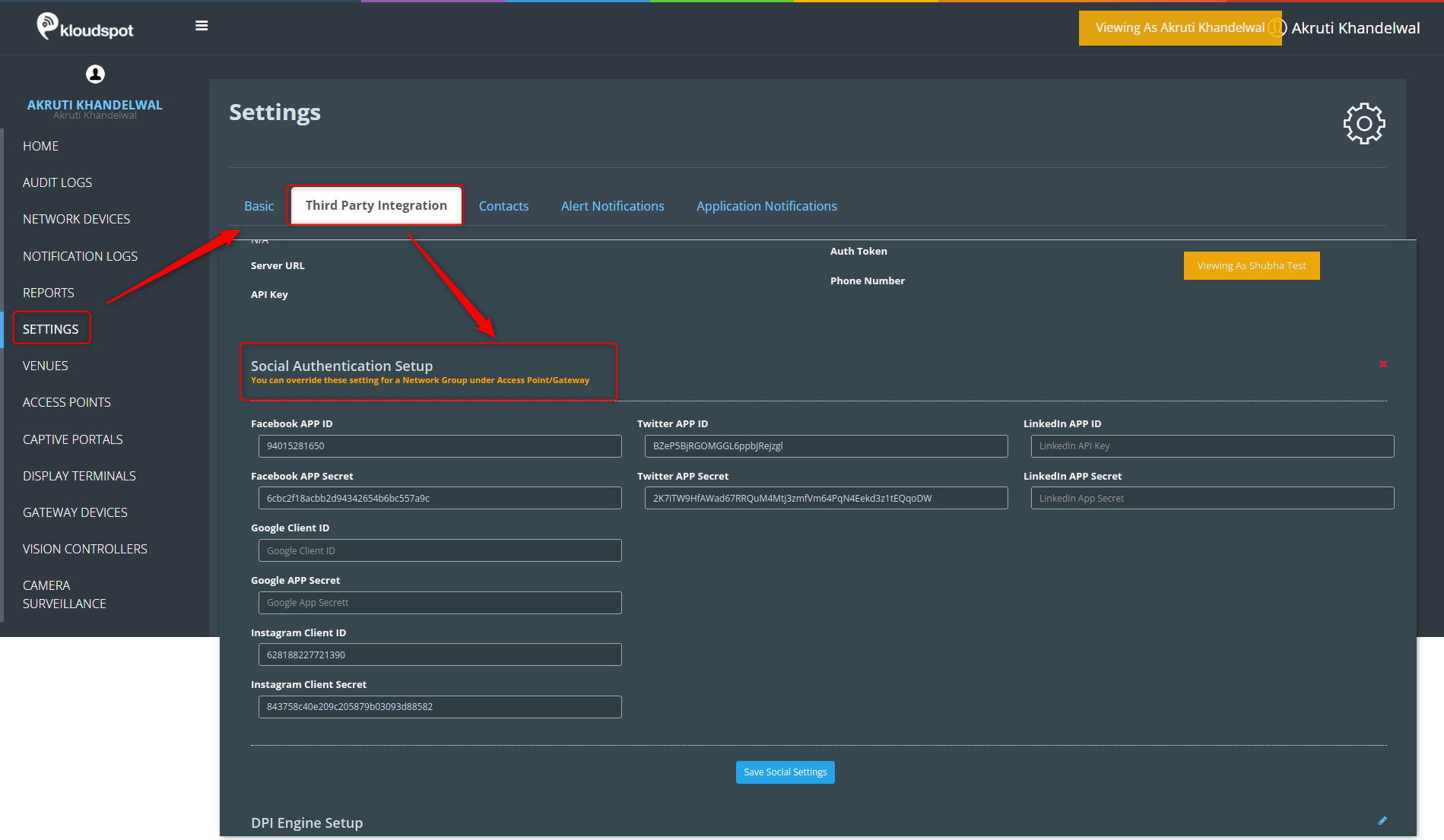
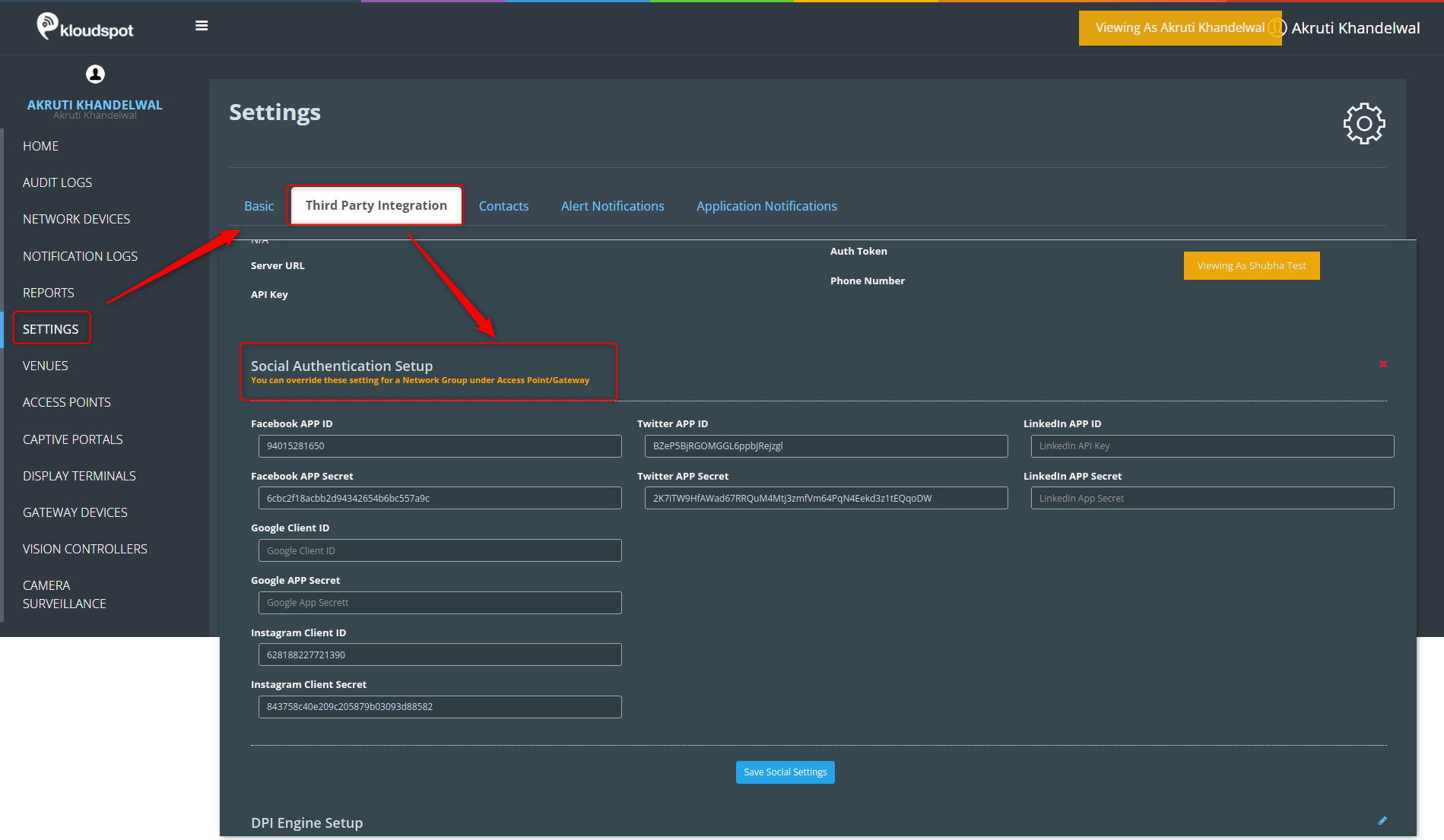
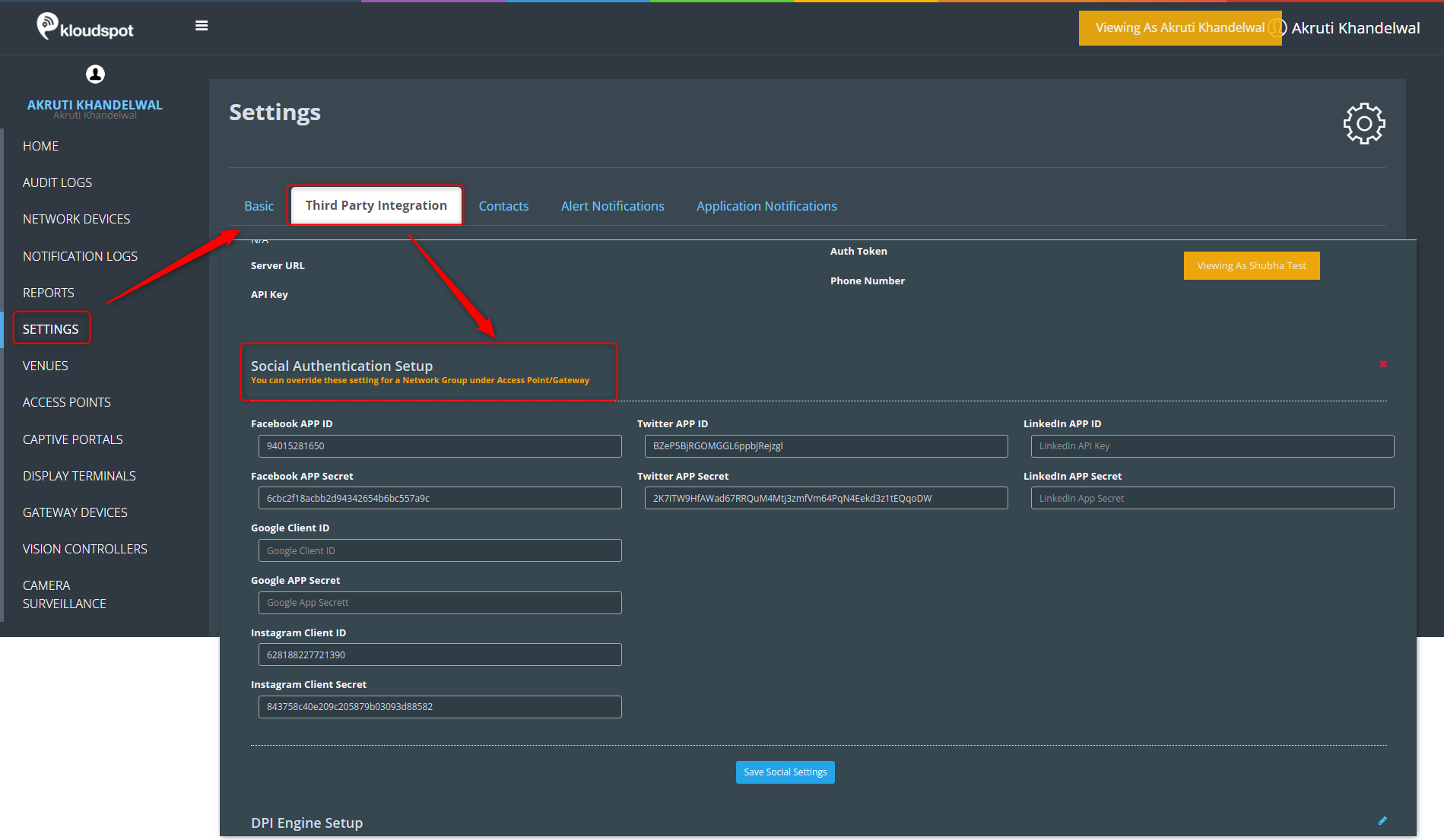
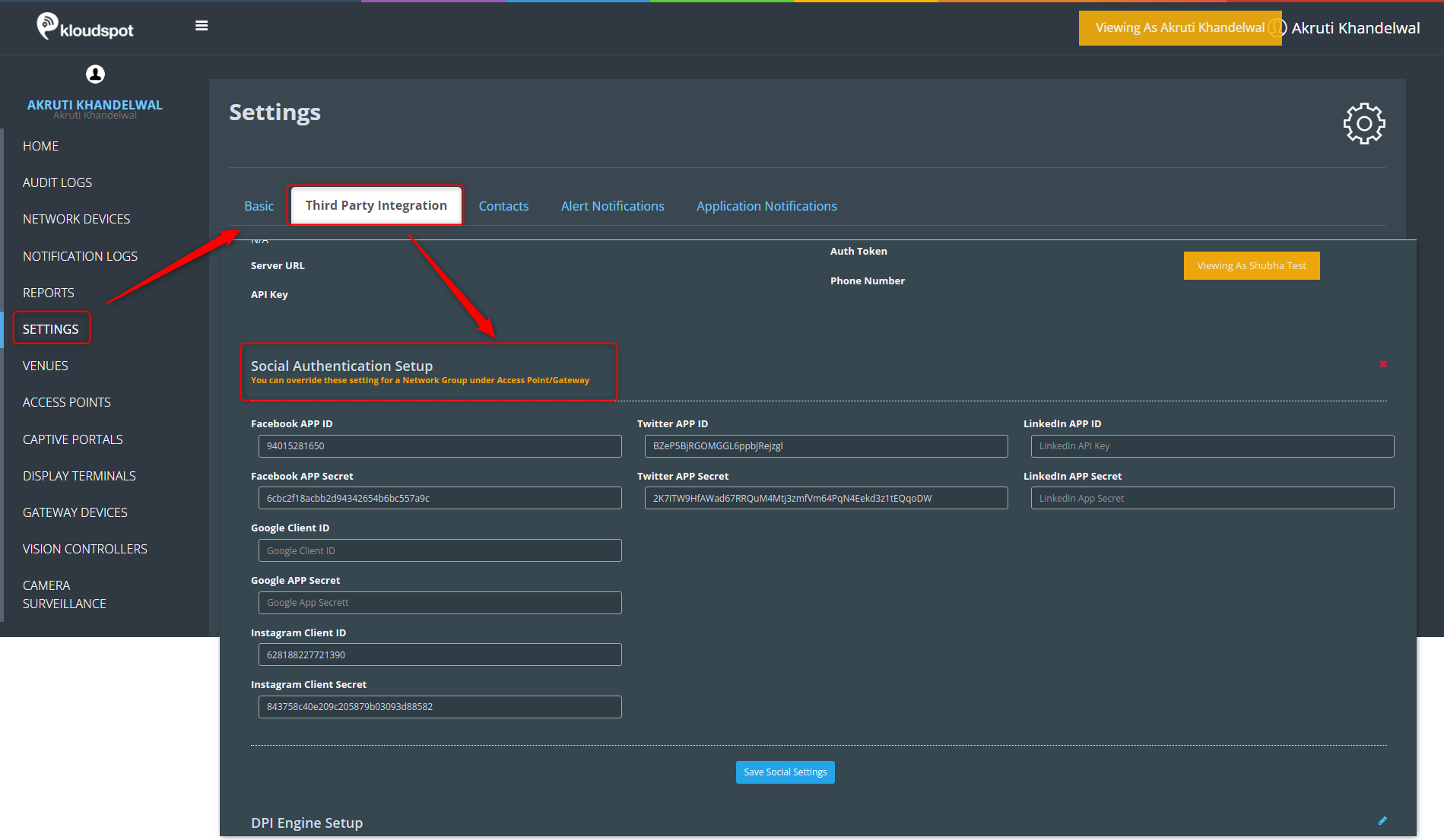
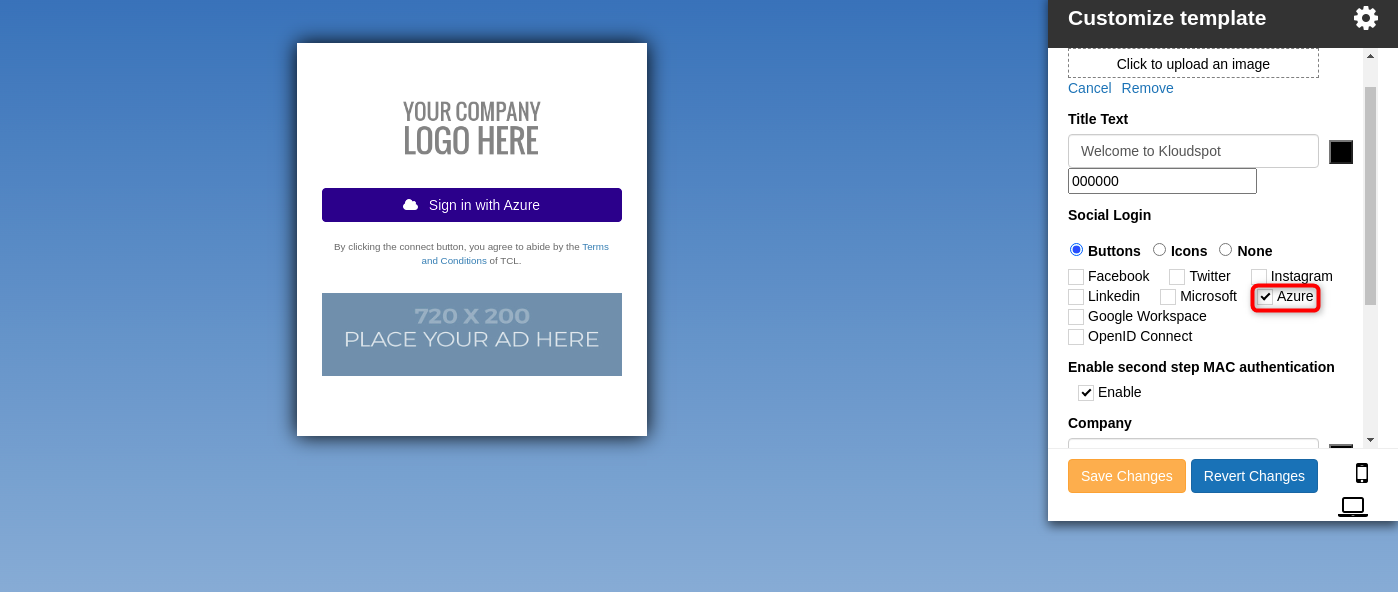
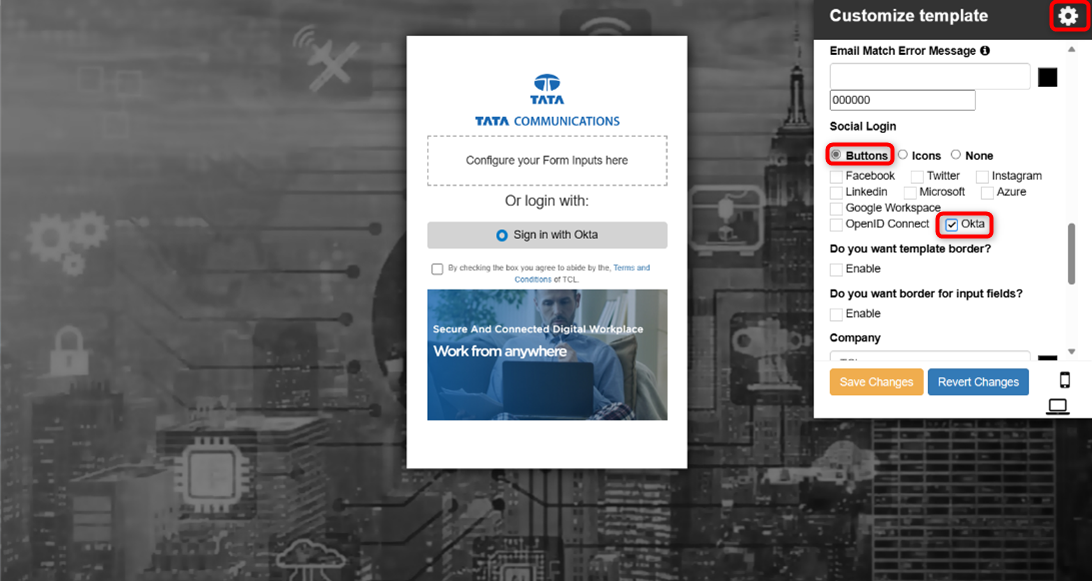
To integrate authentications in KloudPortal, use the Social Authentication Setup option.
a. Refer to the Facebook Authentication section to add Facebook authentication.
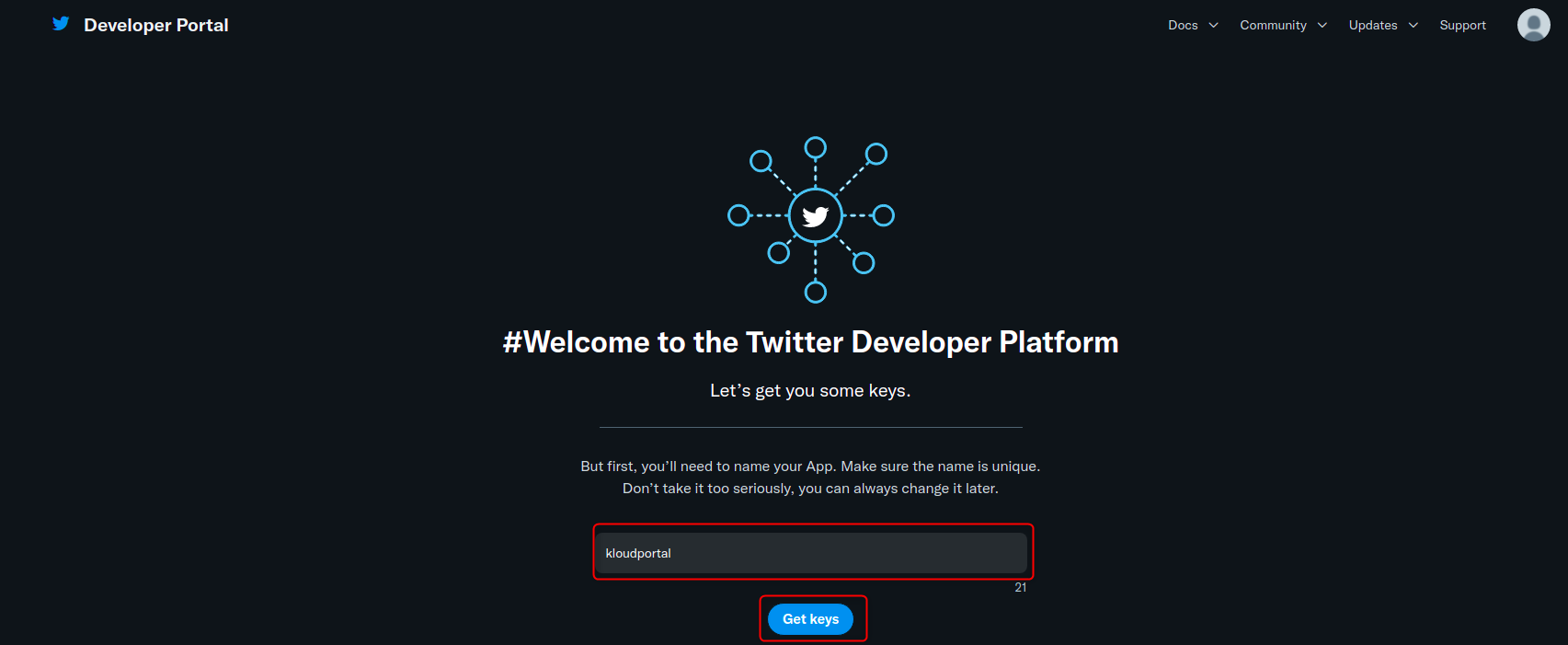
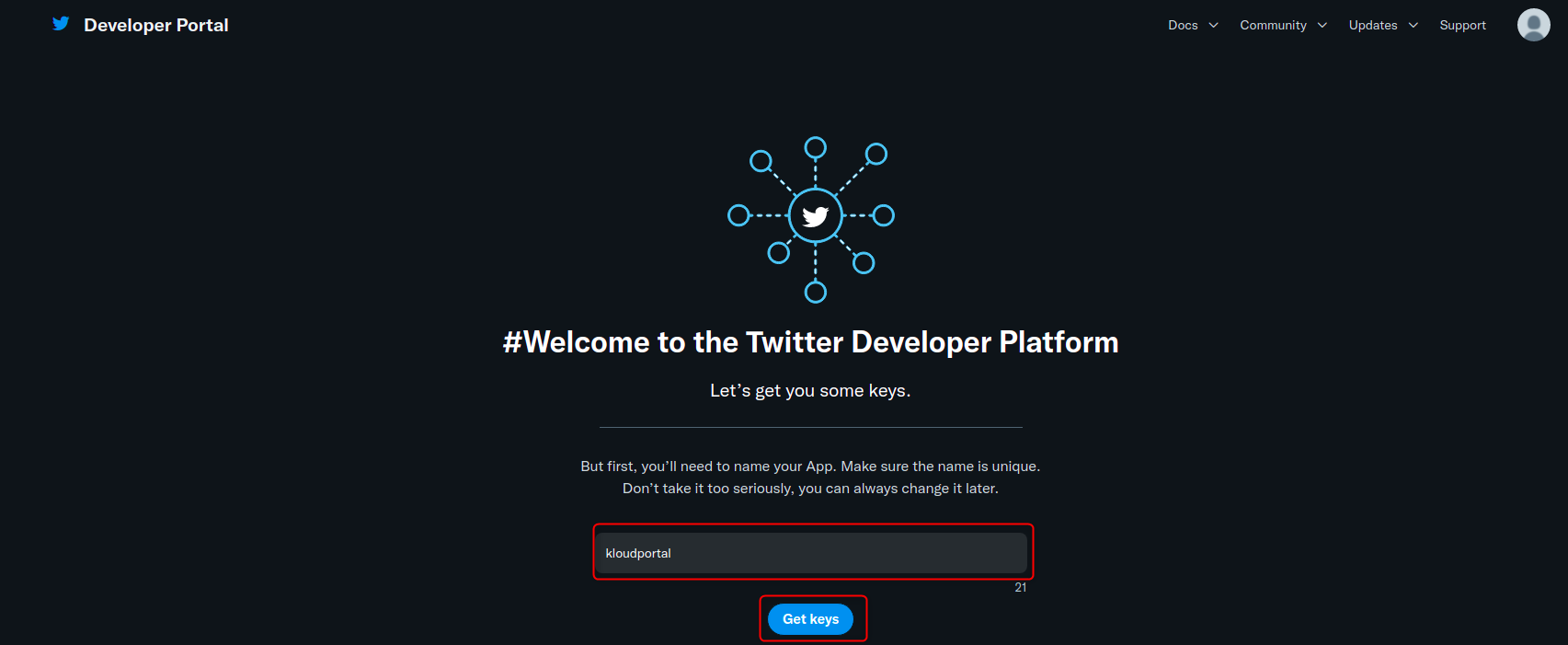
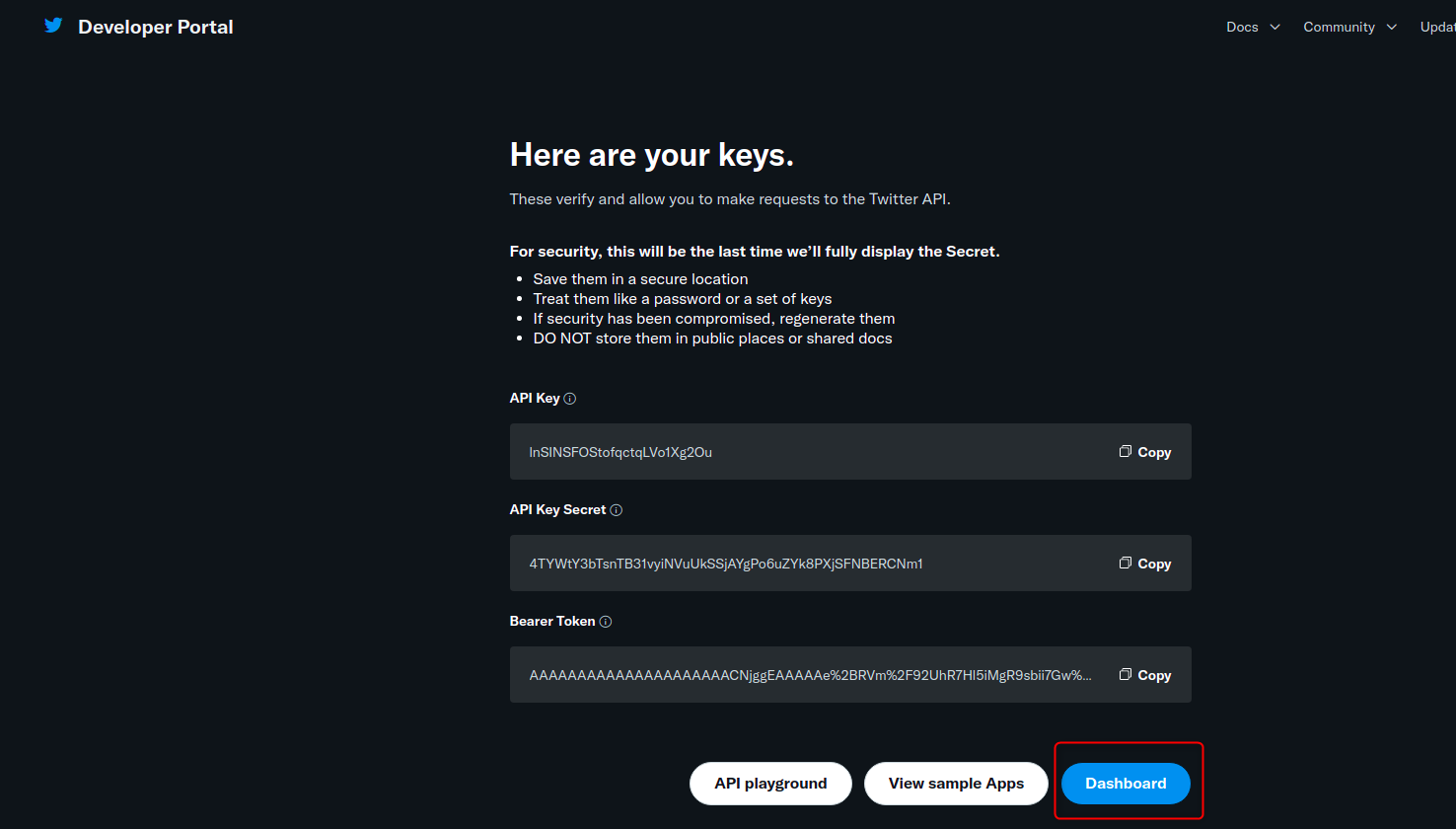
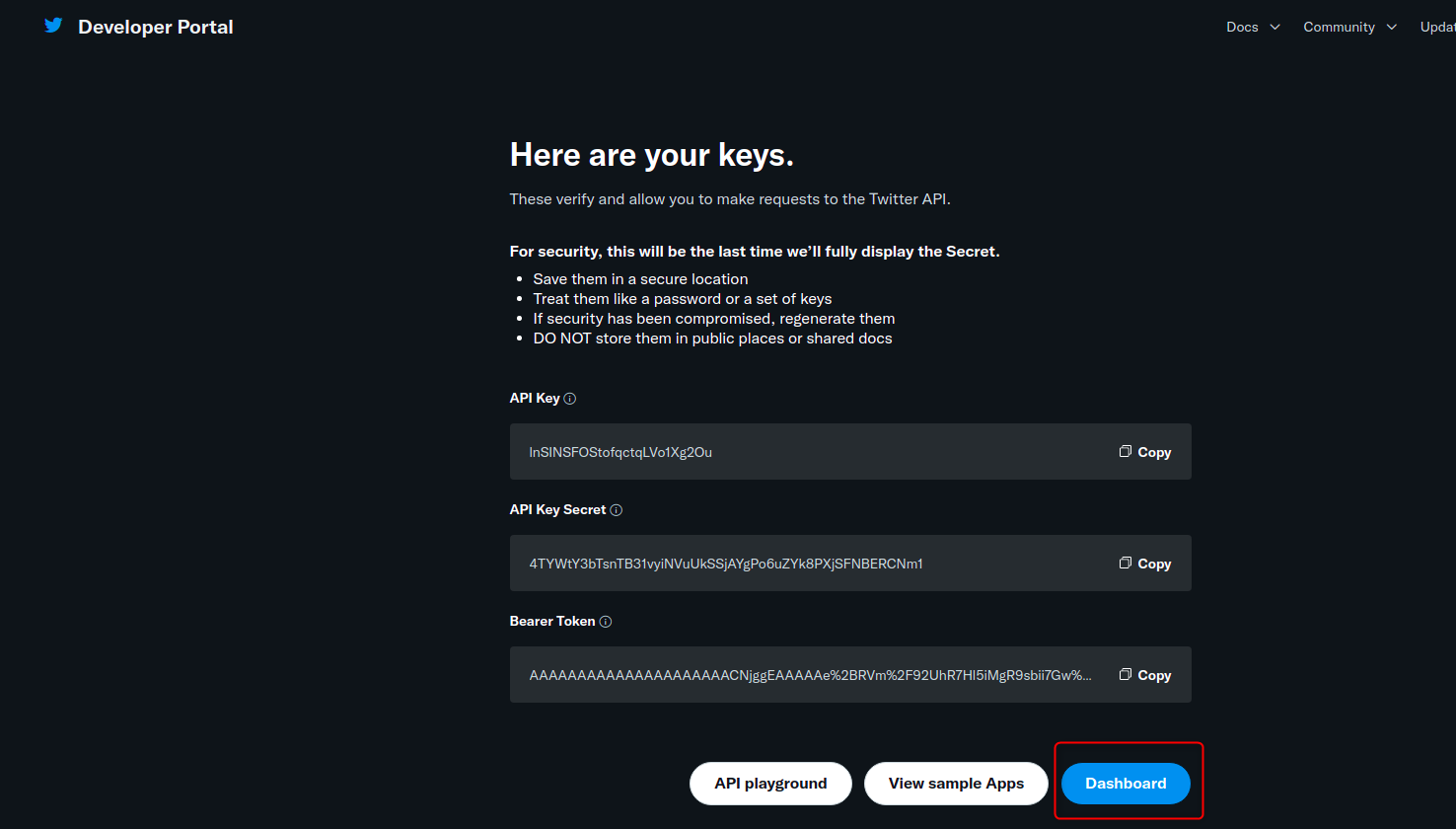
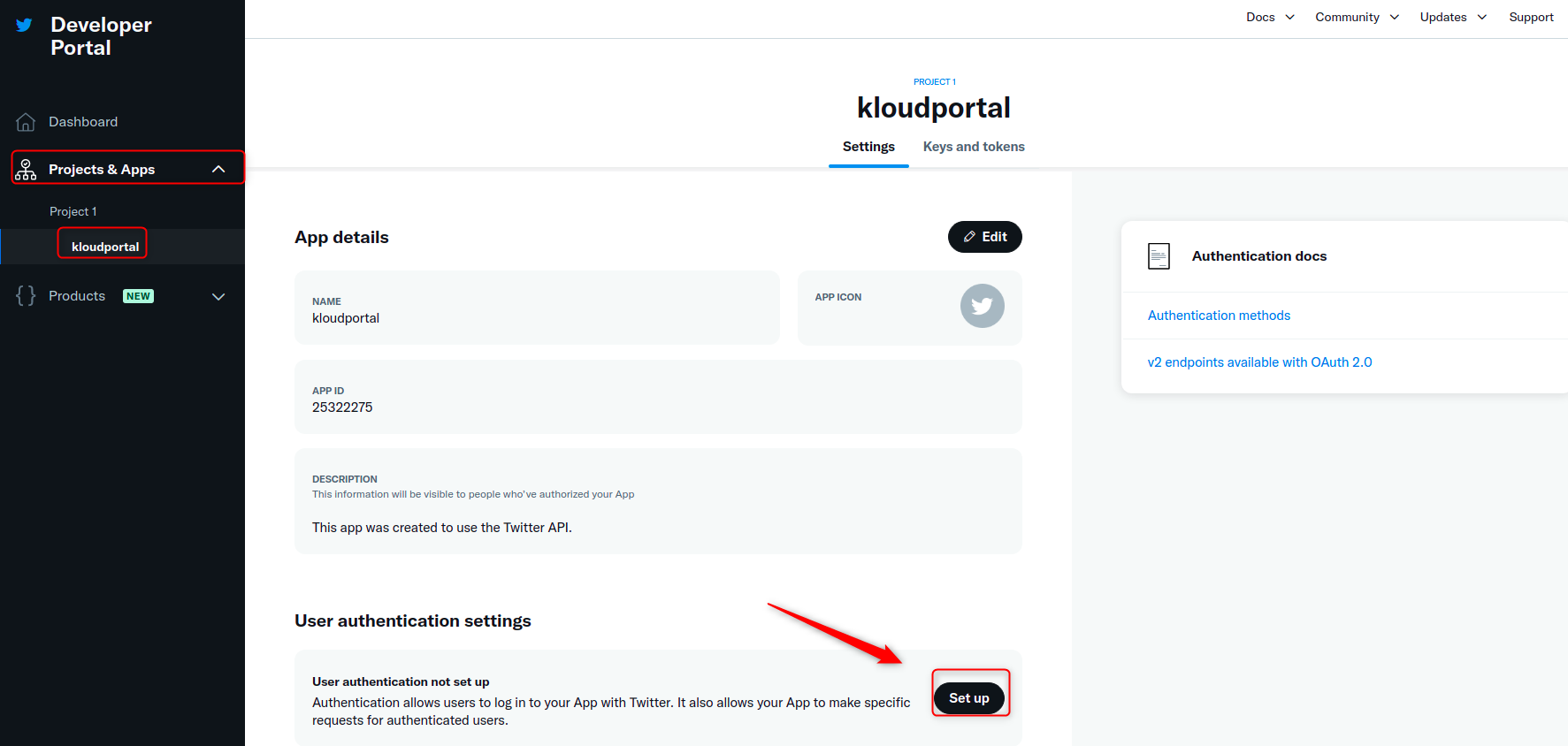
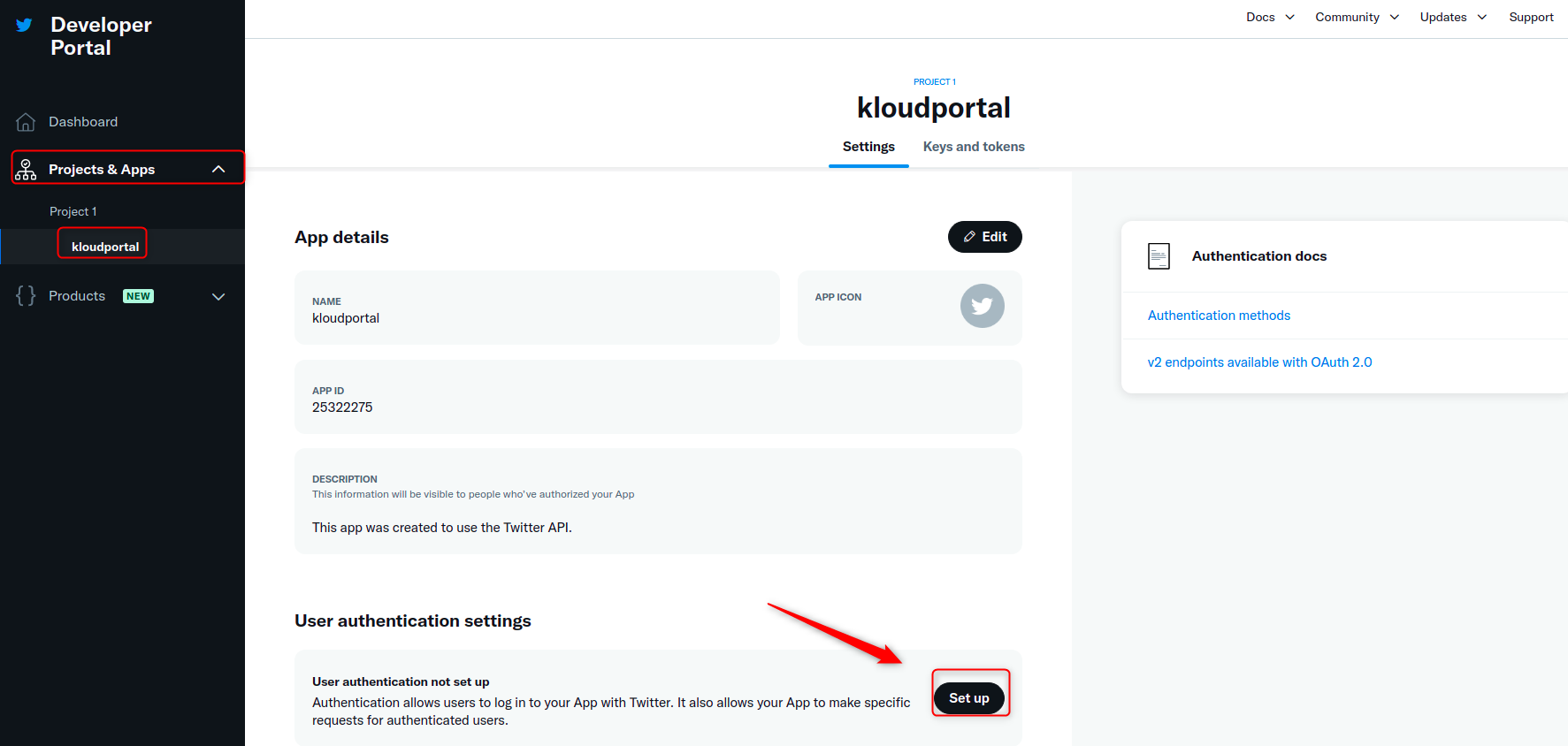
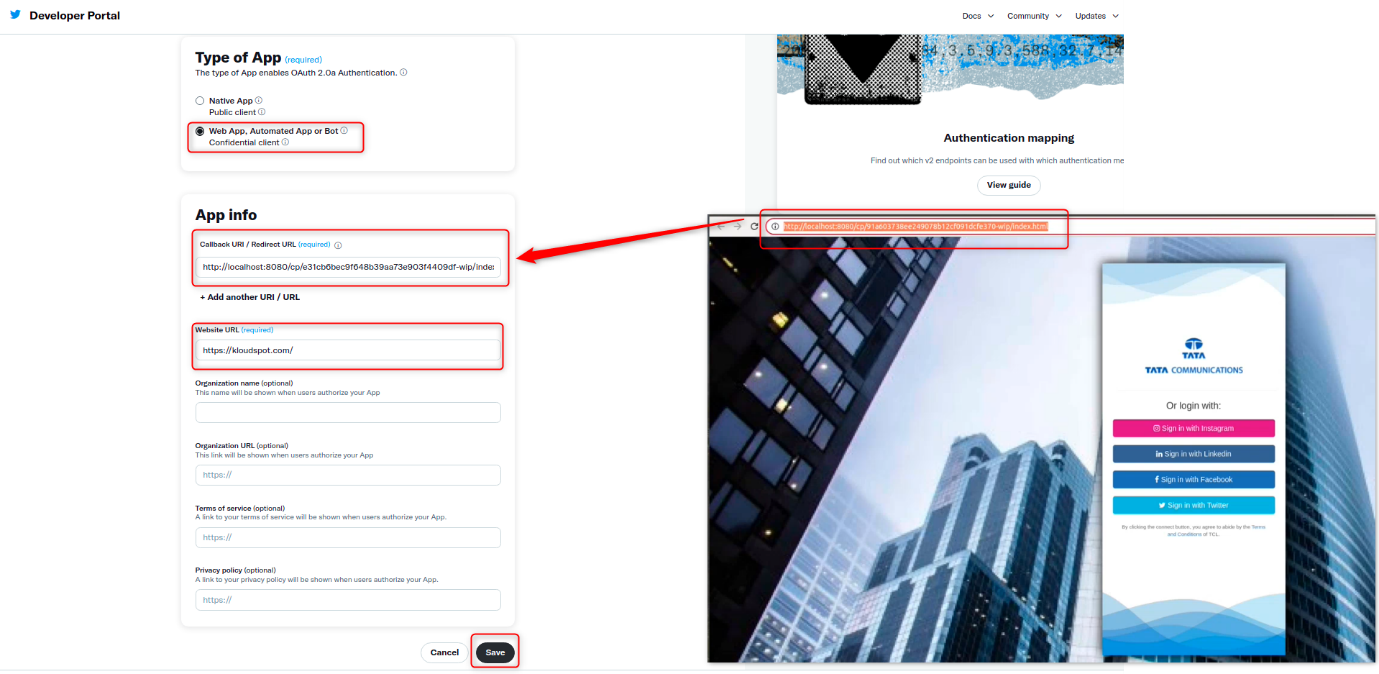
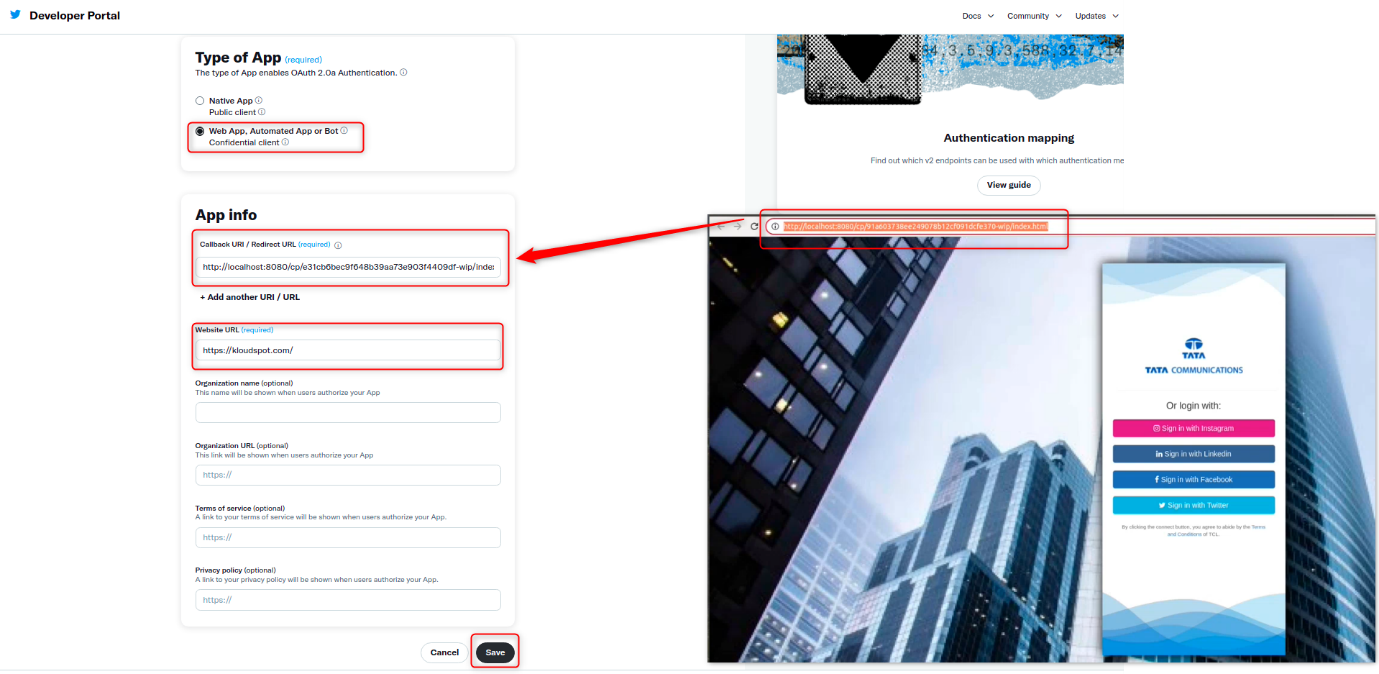
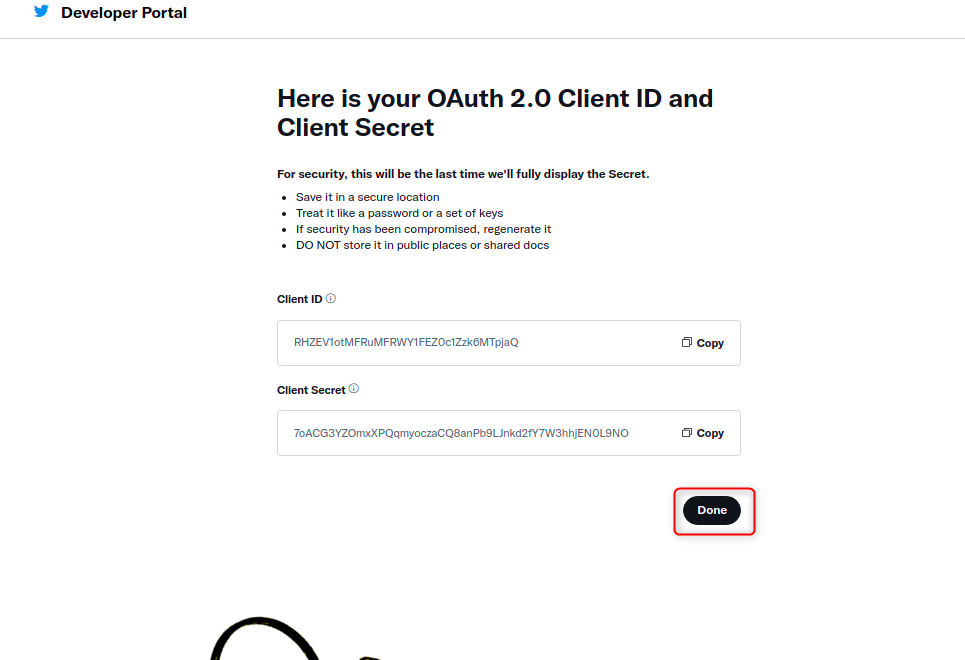
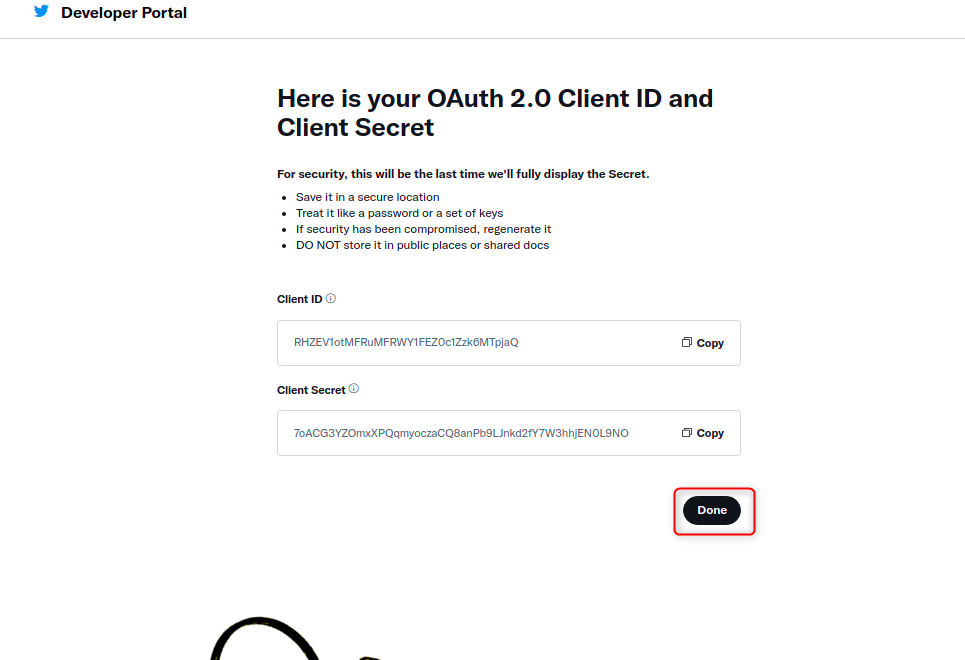
b. Refer to the Twitter authentication section to add Twitter authentication.
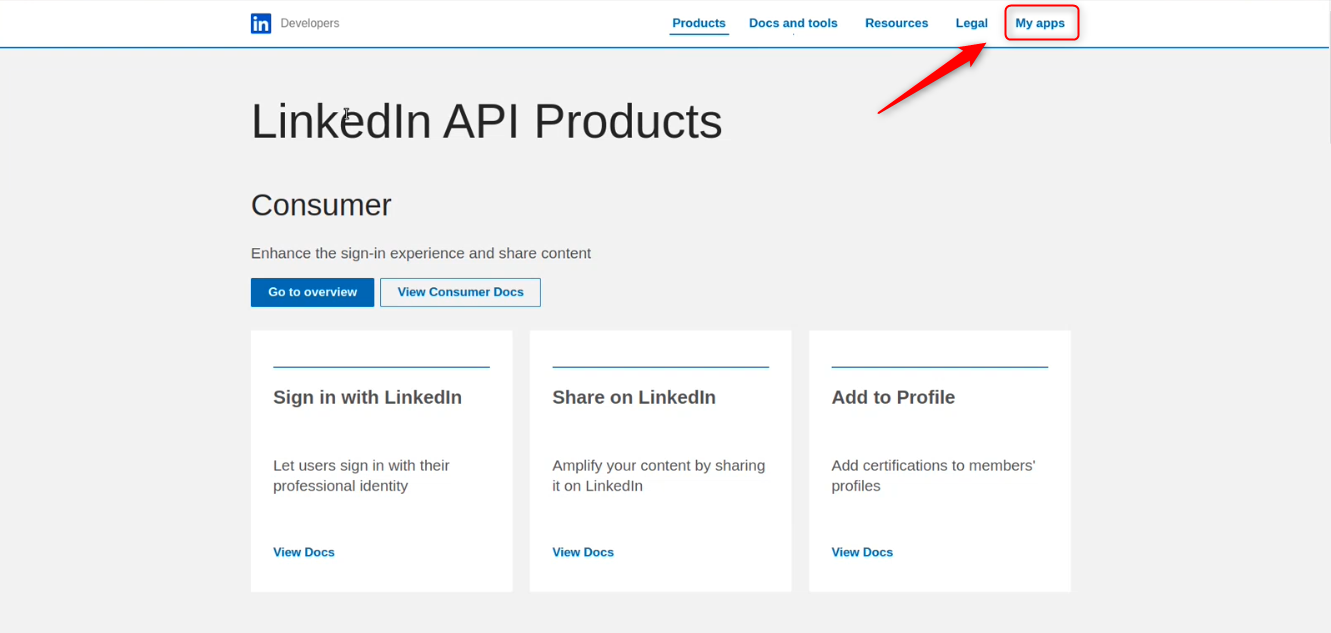
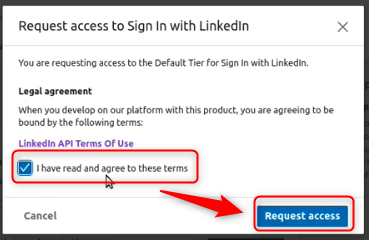
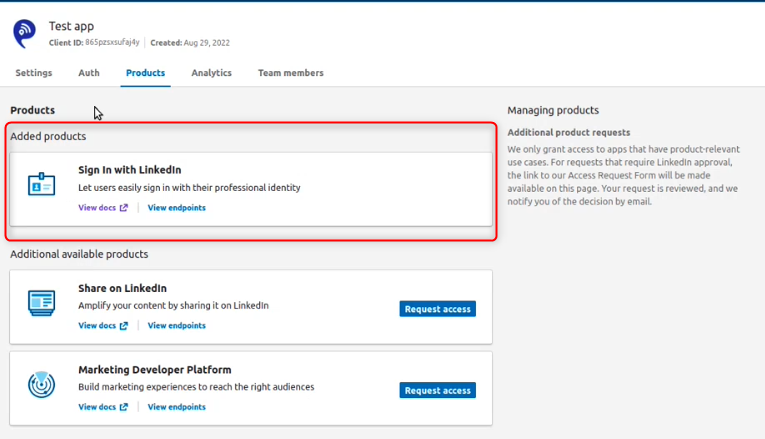
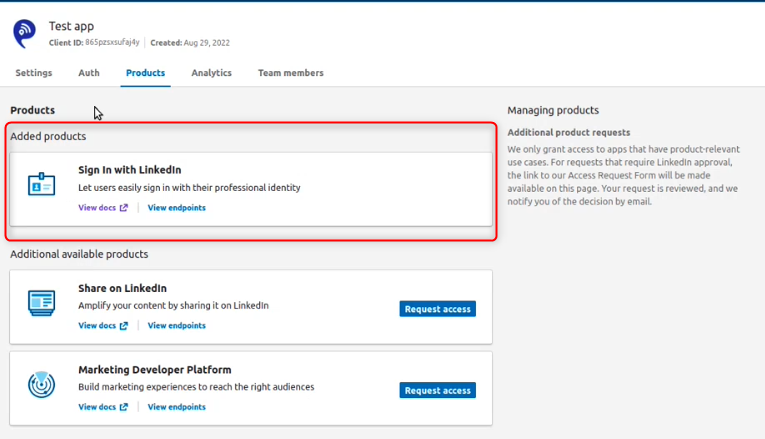
c. Refer to the LinkedIn Authentication section to add LinkedIn authentication.
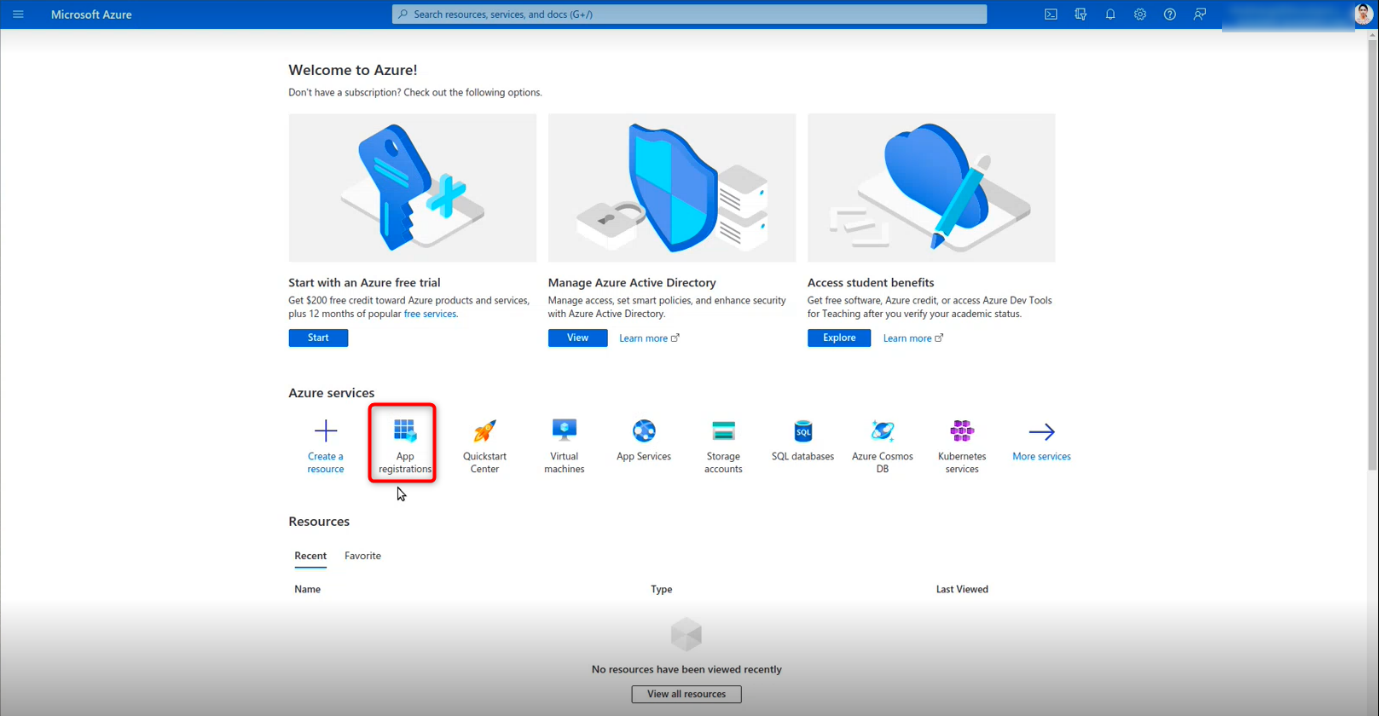
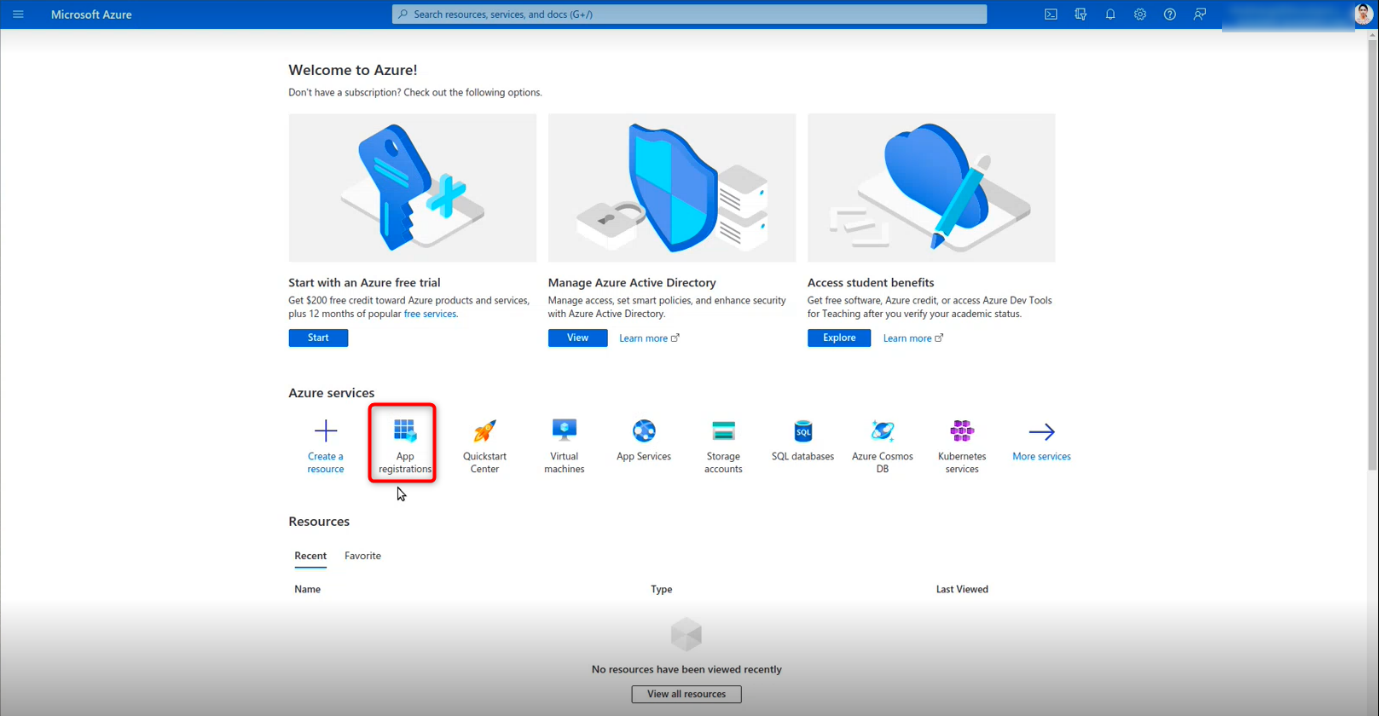
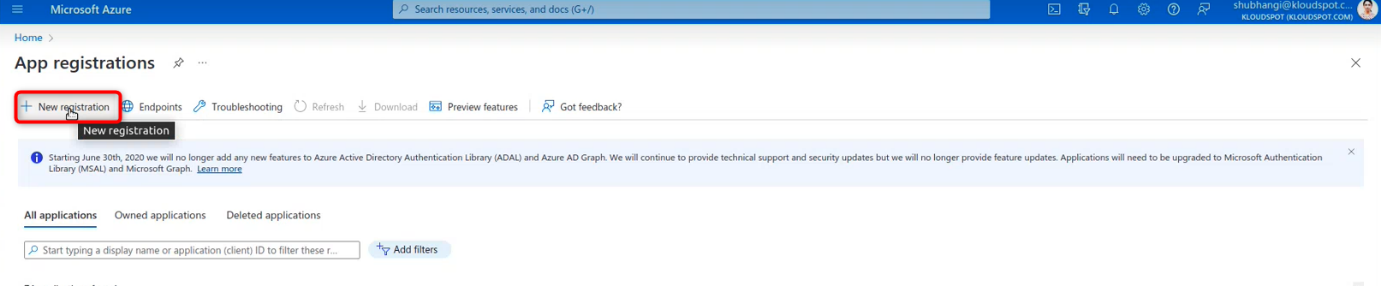
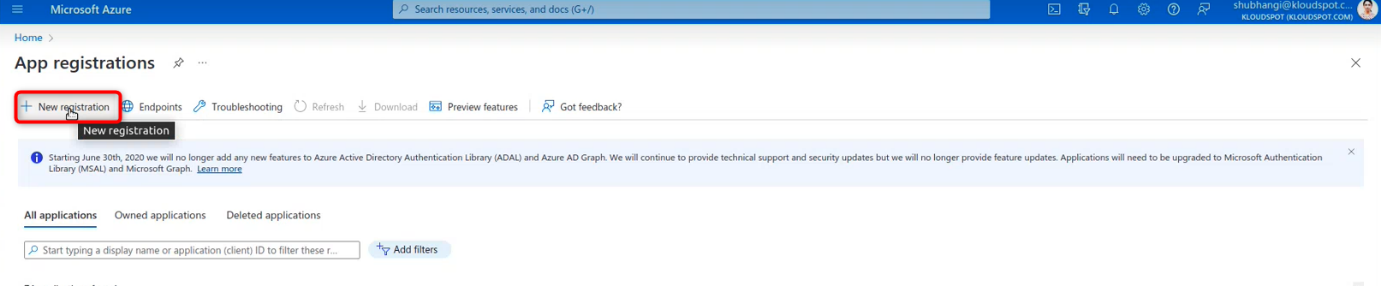
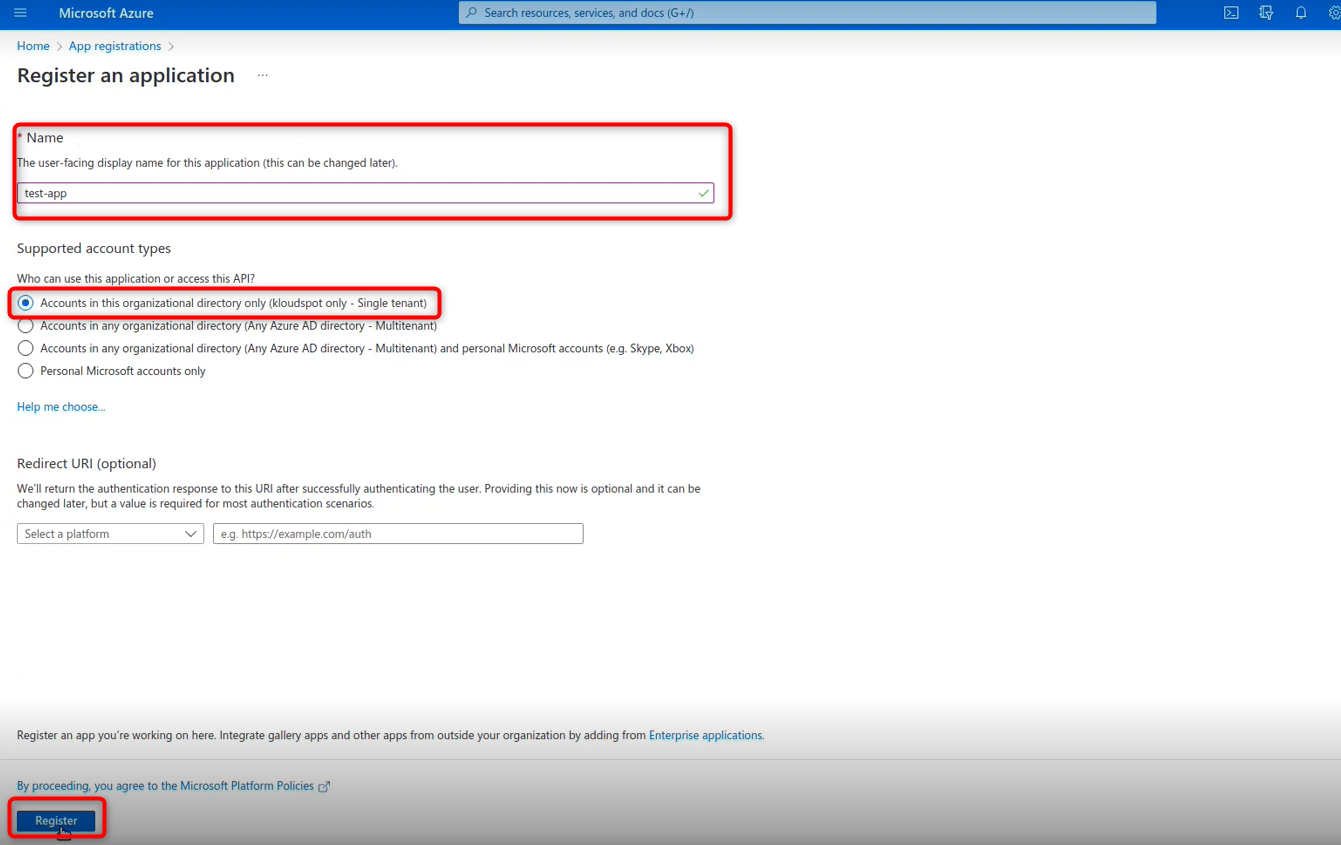
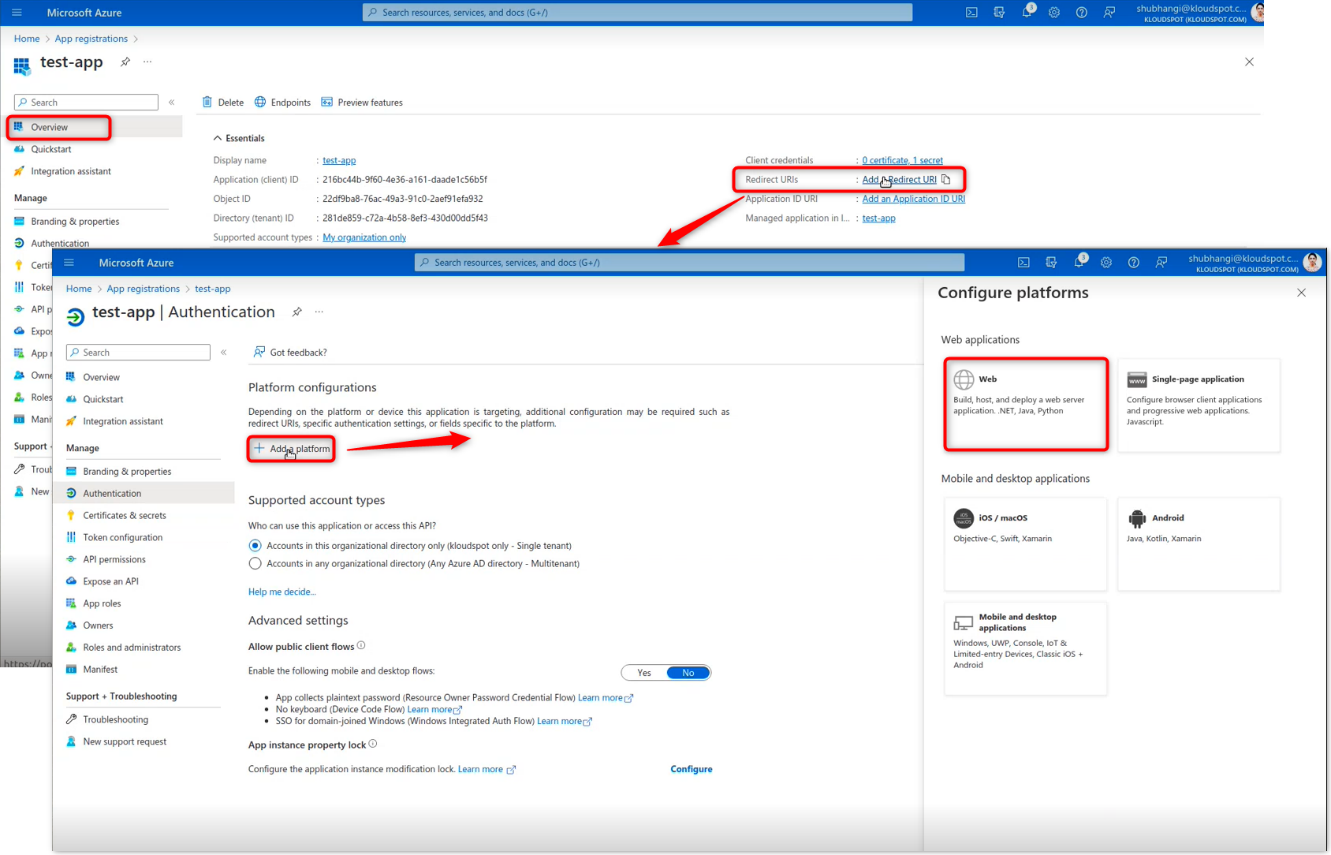
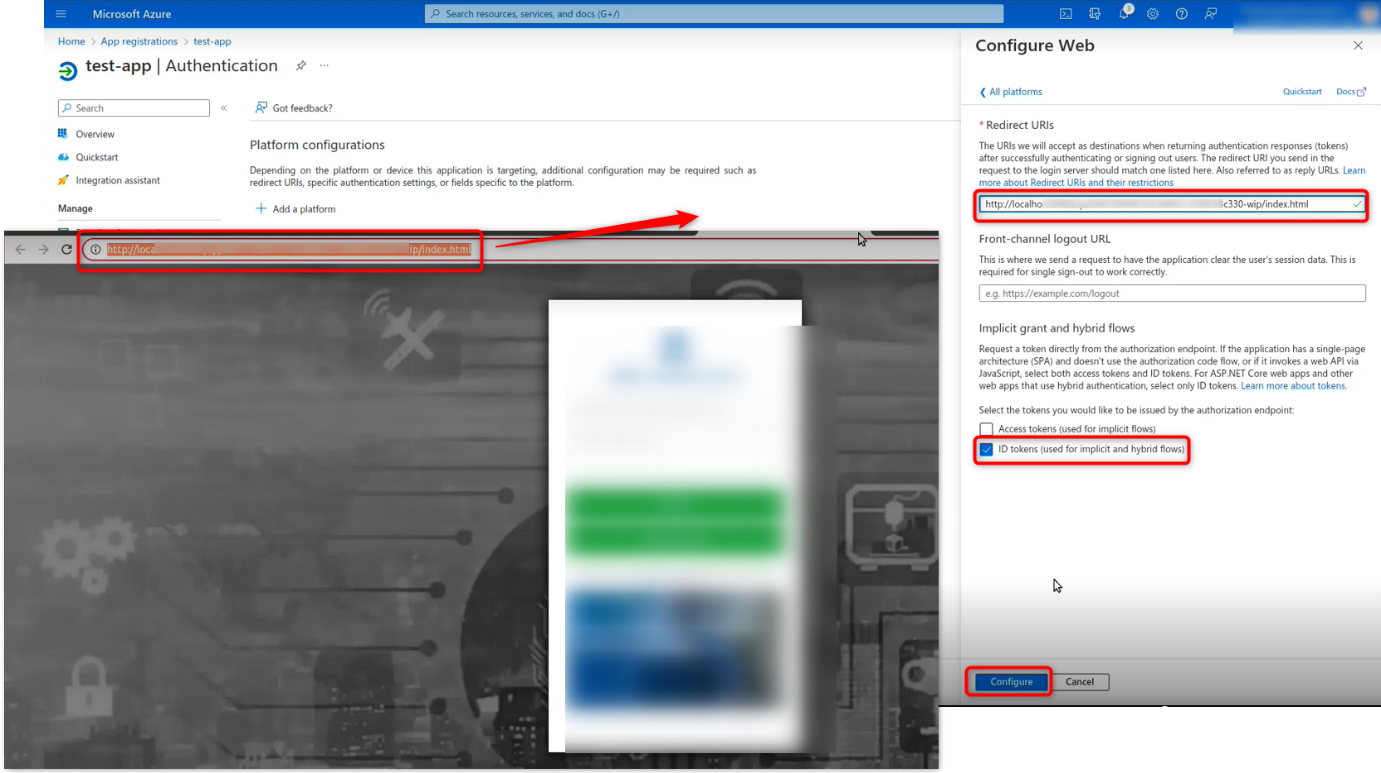
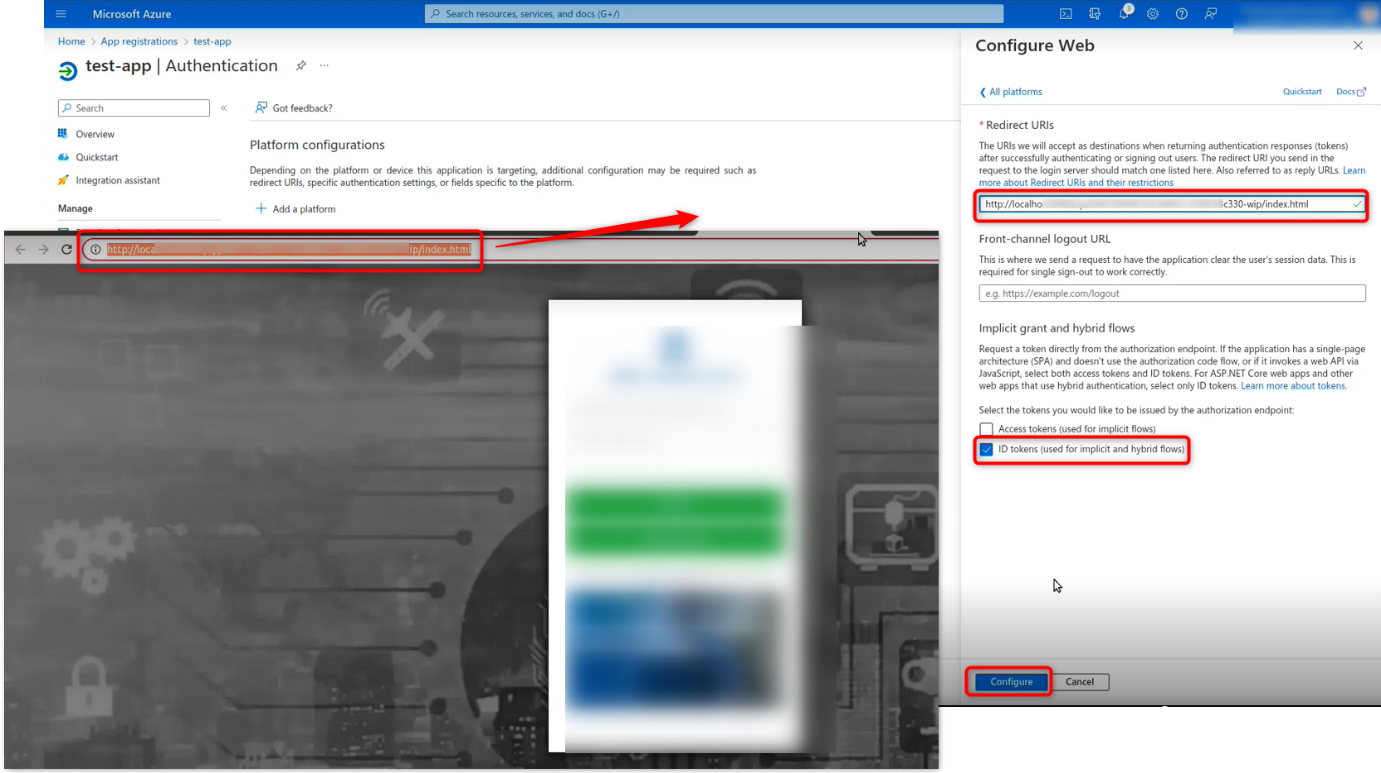
d. Refer to the Microsoft Authentication section to add Microsoft/Azure authentication.
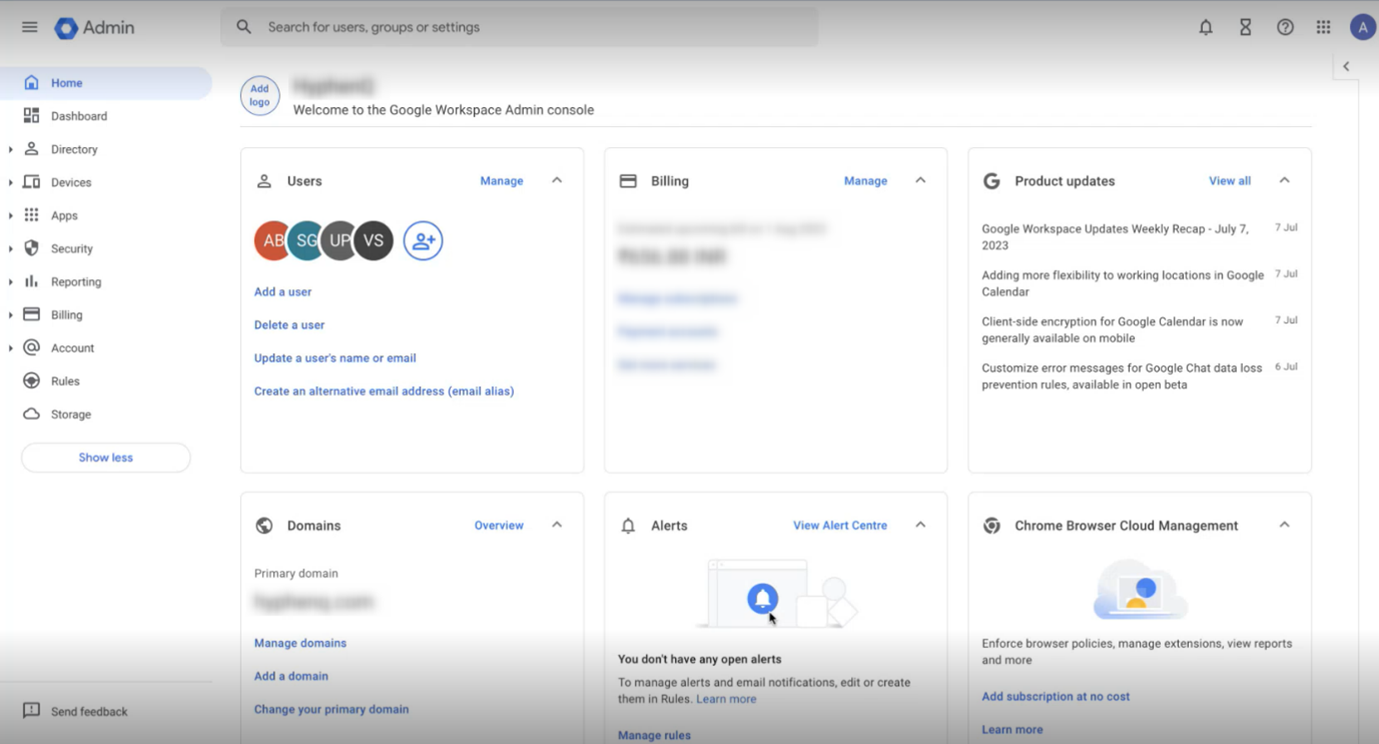
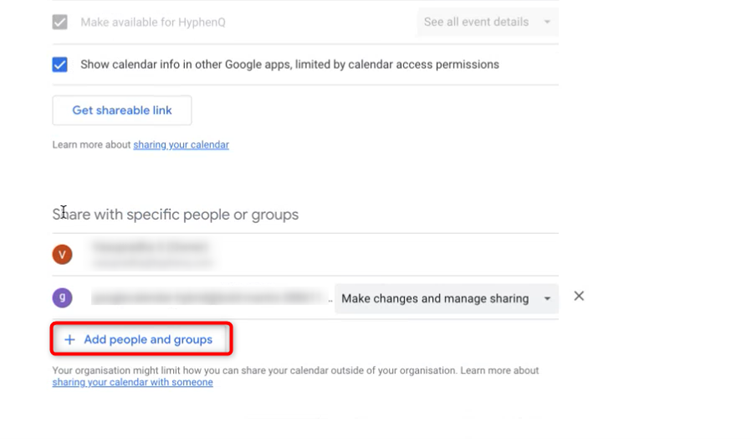
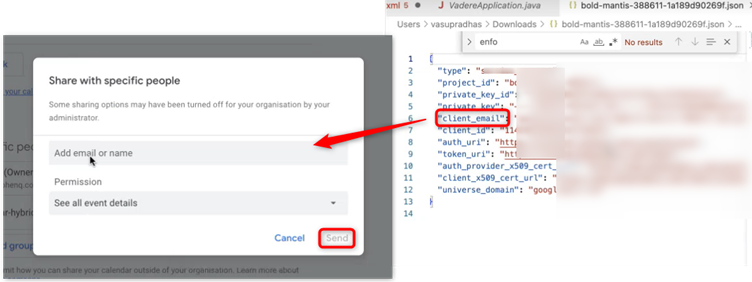
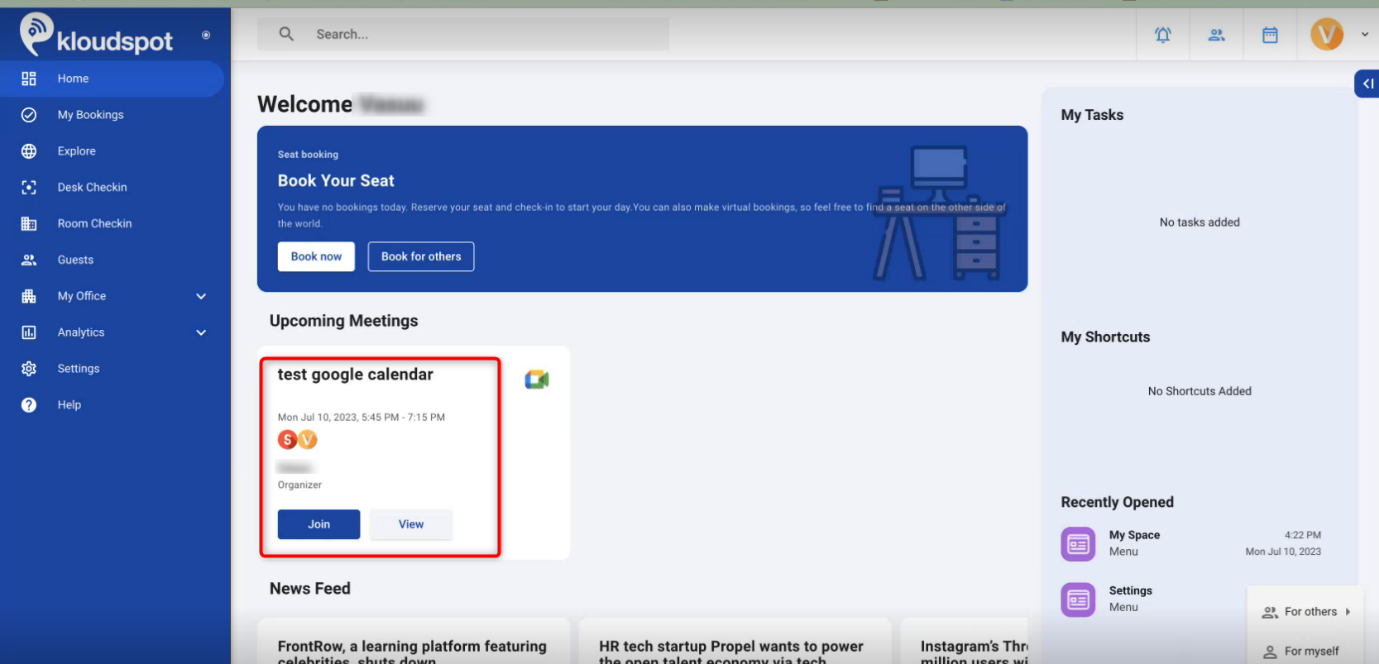
e. Refer to the Google Workspace OAuth 2.0 Authentication section to add Google authentication.
f. Refer to the Okta Authentication section to add Google authentication.

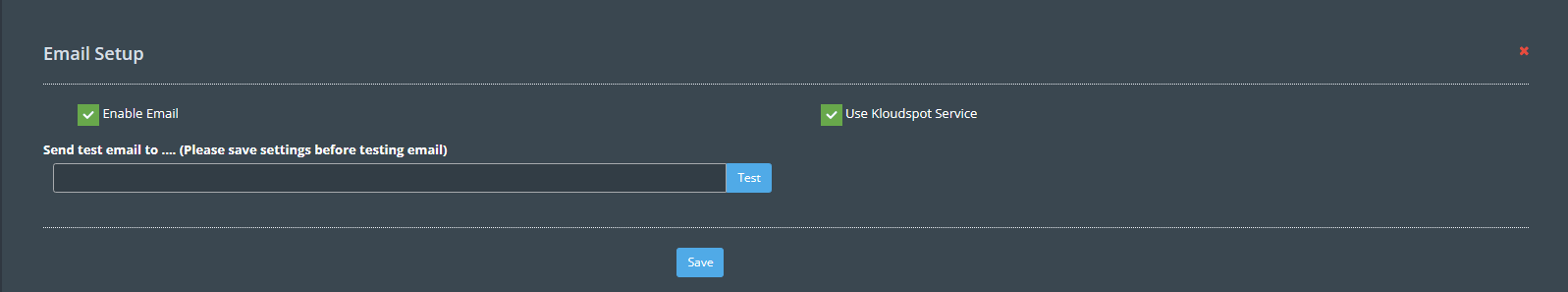
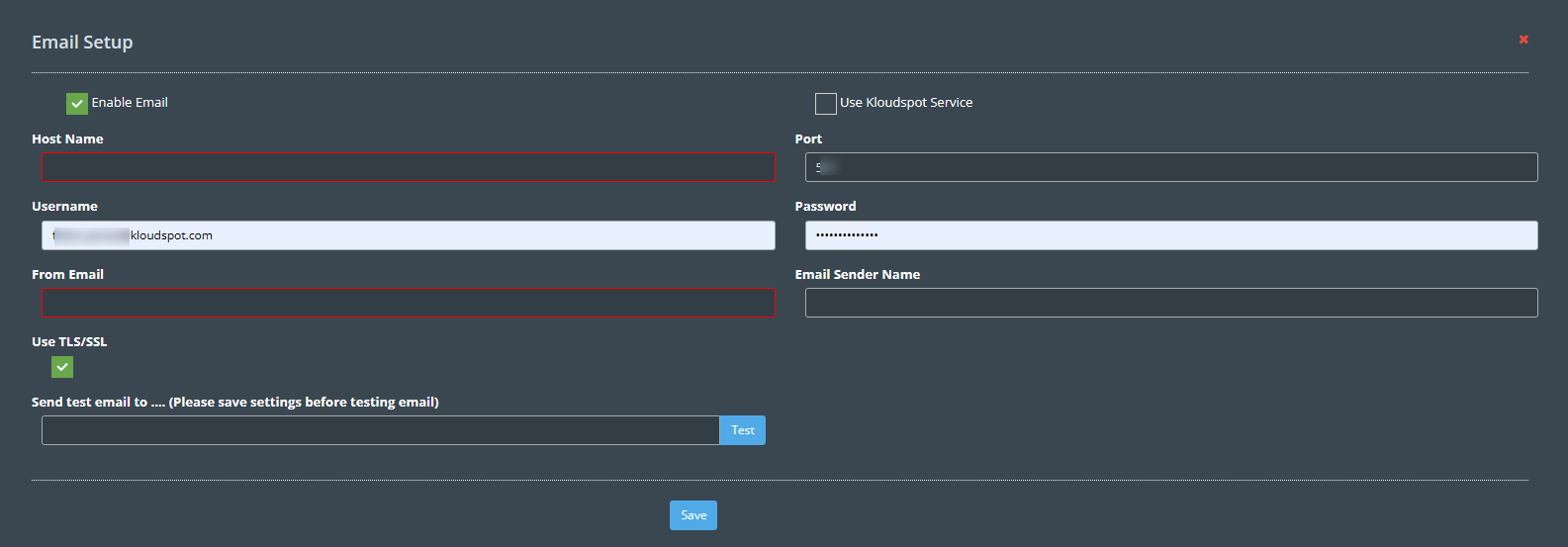
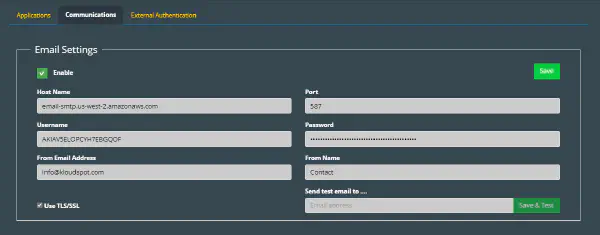
Configure email settings in KloudManage to receive alerts, OTPs, and enable captive portal authentication. You have the option to use KloudSpot’s Email service or integrate information from another third-party provider. Follow the steps below for a seamless Email Setup.
Navigate to the Email Setup section.
Click on the Edit button to start configuring the Email Setup.
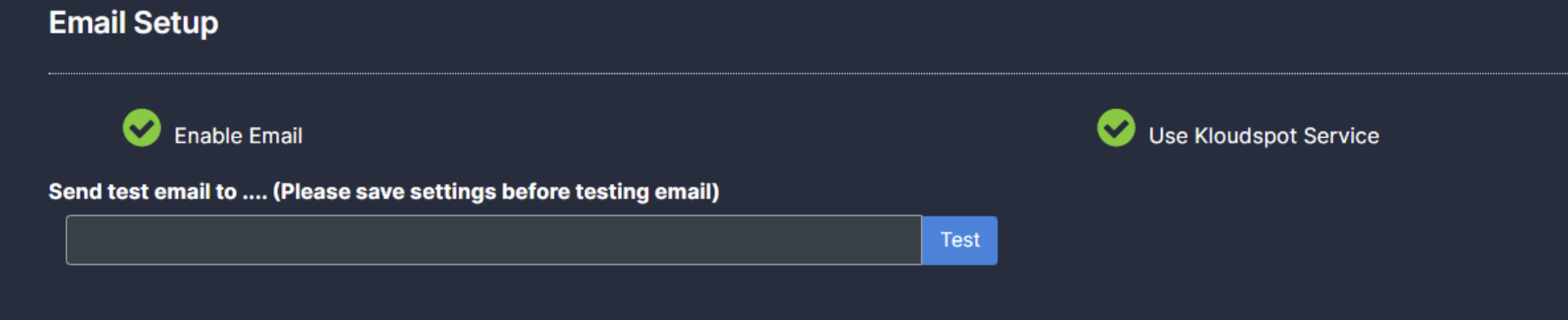
Check the Enable Email checkbox to activate the Email setup.
If using KloudSpot’s Email service:
a. Check the Use Kloudspot Service checkbox.
b. Click on the Save button.
c. Enter a test email ID and verify functionality.

If using a third-party service
a. Uncheck the Use Kloudspot service checkbox.
b. Enter the following details from your service provider:
If not using SSL, uncheck the Use TLS/SSL checkbox.
Click on the Save button to store the configured Email settings.
Test the setup by entering a test email ID.

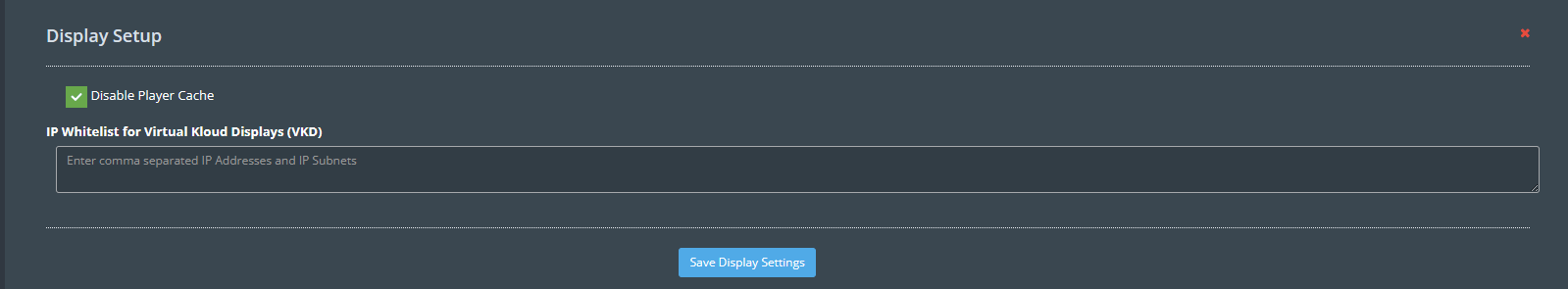
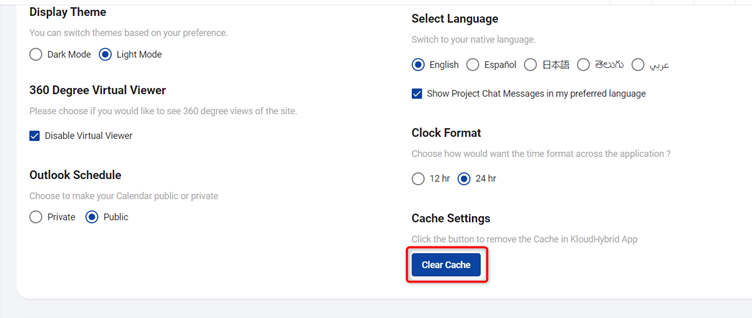
Player Cache Cleaner will be enabled by default in the Display Setup section. With this, your KloudDisplay player cache will be cleared in a certain time.
If you want to disable it, click on the edit button and uncheck it.
If you want to share your virtual display with a third-party IP, you can add that IP here.
Click on the Save Display Settings button to store the configured Display settings.

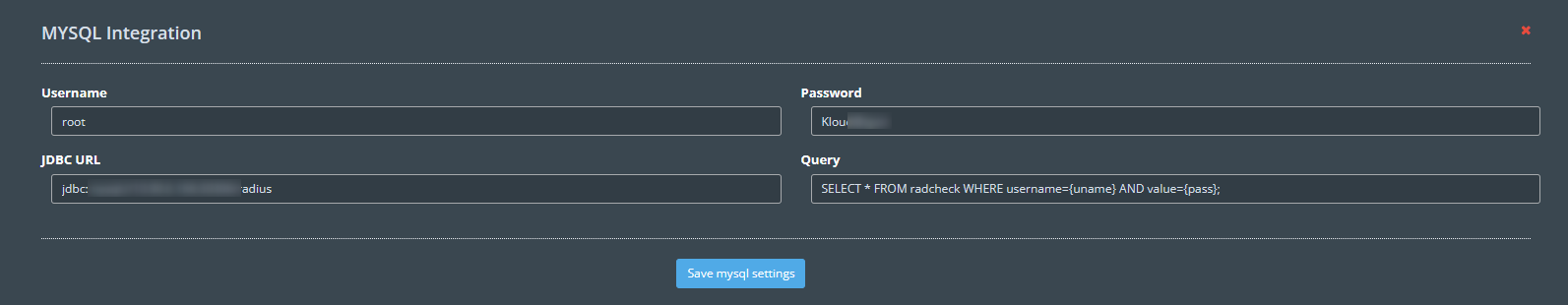
Integrate KloudPortal with a MYSQL database to allow users to log in to the captive portal using their credentials stored in the MYSQL database. Follow the steps below to configure MYSQL integration in KloudManage:
Navigate to the MYSQL Integration section.
Click on the Edit button to start configuring MYSQL integration.
Provide the following MYSQL details:
In the Query column, enter the following SQL query:
SELECT * FROM radcheck WHERE username={uname} AND value={pass};
This query is used to retrieve user information based on the provided username and password.
Click on the Save mysql Settings button to store the configured MYSQL integration settings.

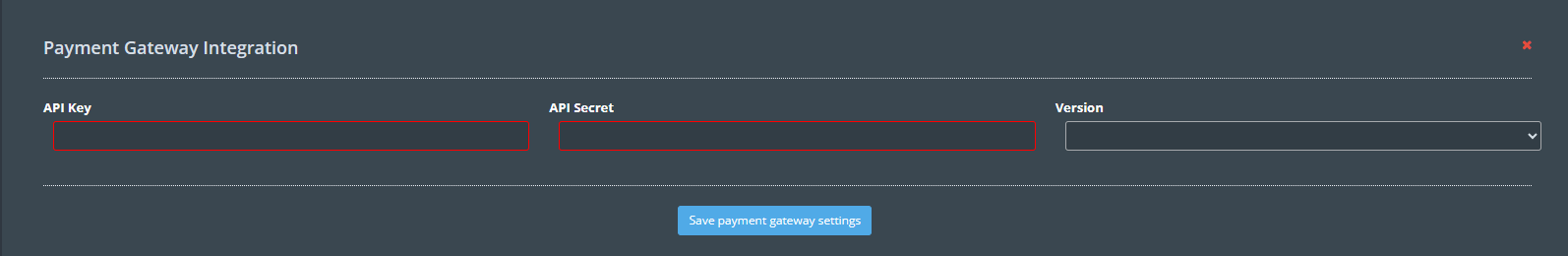
Integrate the Cashfree Payment gateway with KloudManage to facilitate seamless payment transactions. Follow the steps below to configure Payment Gateway Integration:
Navigate to the Payment Gateway Integration section.
Click on the Edit button to start configuring Payment Gateway Integration.
Provide the following Cashfree Payment gateway details:
Click on the Save Payment Gateway Settings button to store the configured Payment Gateway settings.

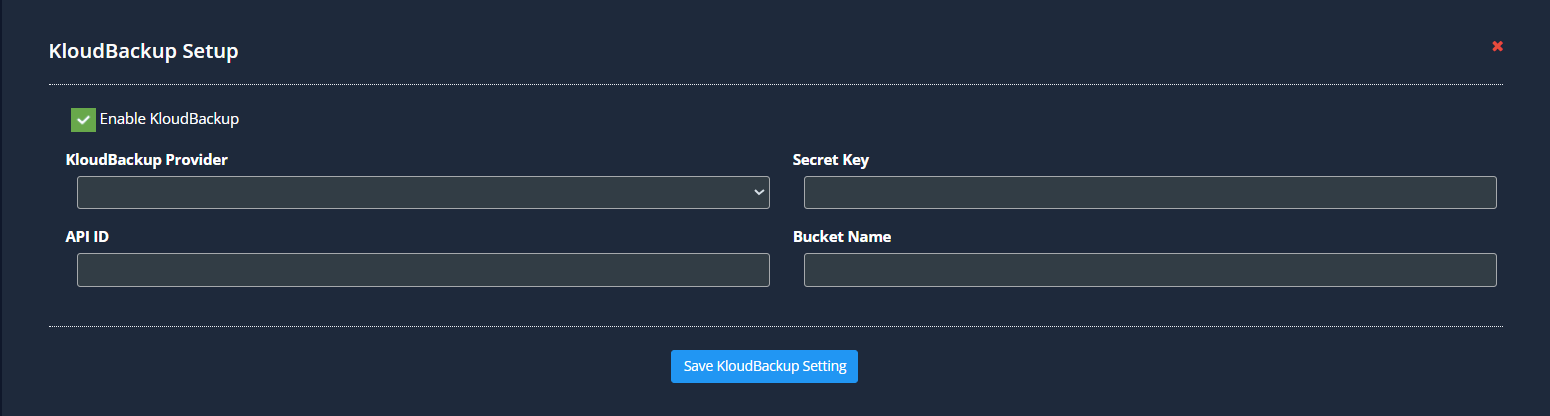
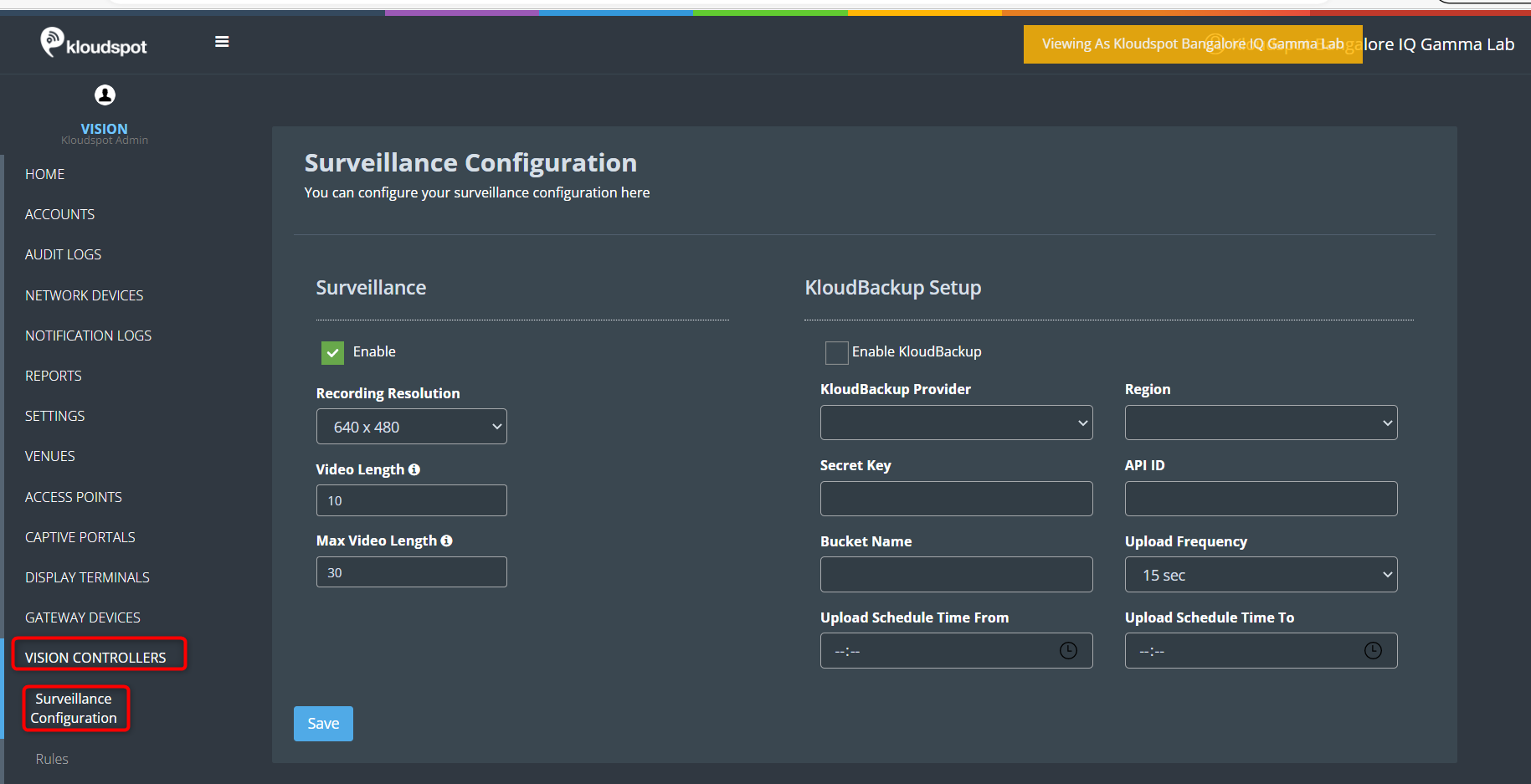
KloudBackup Setup allows you to securely backup the settings and data of KloudManage, ensuring data protection and disaster recovery capabilities.
Click on the Edit button associated with KloudBackup.
Check the checkbox labeled Enable KloudBackup to activate this feature.
Choose the desired KloudBackup provider from the available options.
Enter the Secret Key, API ID, and Bucket Name required for authentication with the selected KloudBackup provider.
After entering the necessary credentials, click on the Save KloudBackup Settings button to apply the configuration.

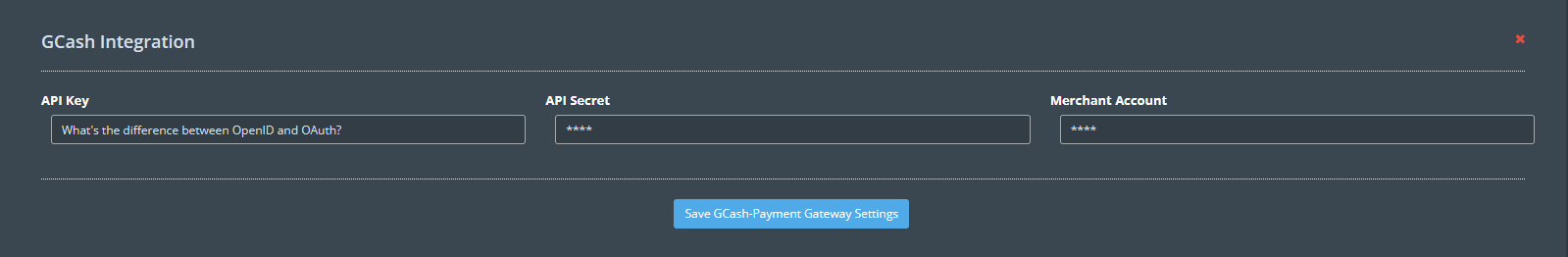
Integrate the GCash Payment gateway with KloudManage to facilitate seamless payment transactions. Follow the steps below to configure GCash Integration:
Navigate to the GCash Integration section.
Click on the Edit button to start configuring GCash Integration.
Provide the following GCash Payment gateway details:
Click on the Save GCash Payment Gateway Settings button to store the configured Payment Gateway settings.


The User Details Masking Configuration feature is designed to enhance privacy and security for captive portal users. By enabling this feature, sensitive information of captive portal users can be masked, providing an added layer of protection against unauthorized access.
To do so, click the Edit button, then select the Enable connected users status checkbox, and finally, click the Save configuration button.

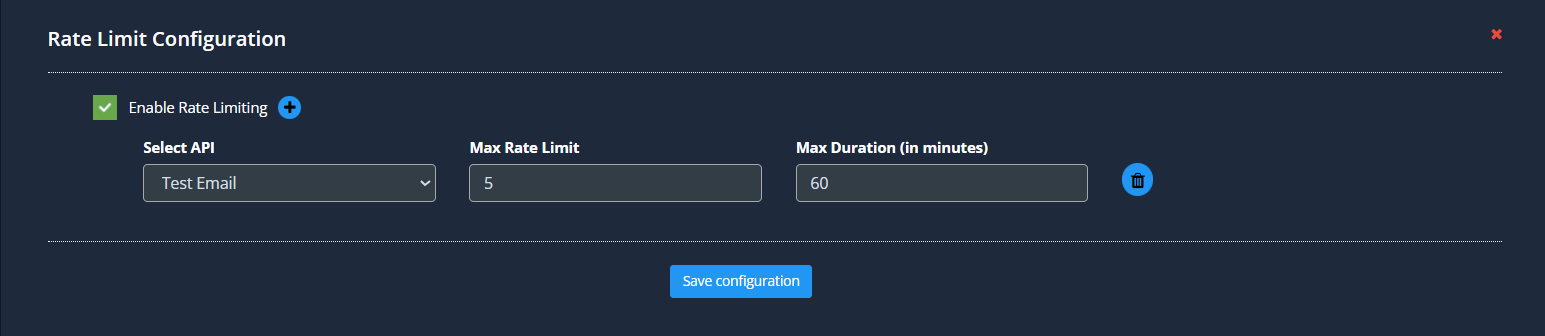
Rate Limit Configuration allows you to control the rate of incoming requests to specific APIs, thereby managing the traffic flow and preventing potential overload situations.
To configure. click on the Edit button associated with Rate Limiting.
Check the checkbox labeled Enable Rate Limiting to activate this feature.
After enabling Rate Limiting, click on the Add Entry button.
Select the API for which you want to add rate limit. (e.g., Contact, Test Email, Post API, Get API, Put API, Delete API)
For selected API, enter the desired maximum rate limit and the maximum duration (in minutes) for which this rate limit applies.
Once you have configured the rate limit for the desired API, click on the Save configuration button to apply the changes.
Note: Based on this example, only 5 test emails can be sent in 60 minutes.

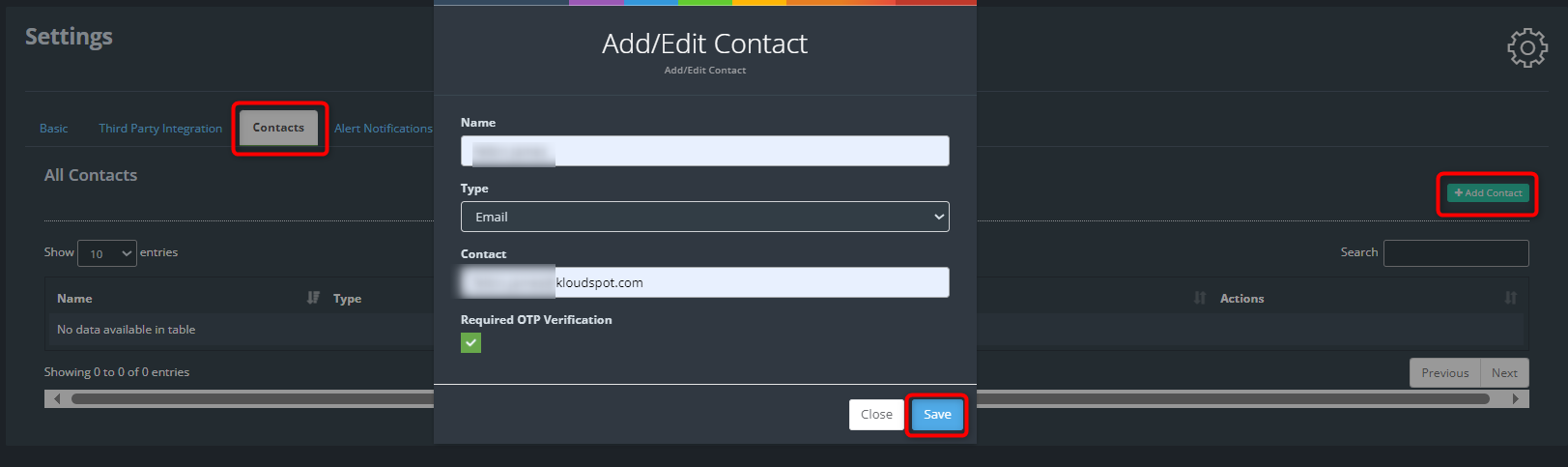
In the contact tab, you can add the contacts that need to receive notifications.
Available notification methods include Email, Slack, SMS, WhatsApp, FTP/SFTP, and UIP notifications.
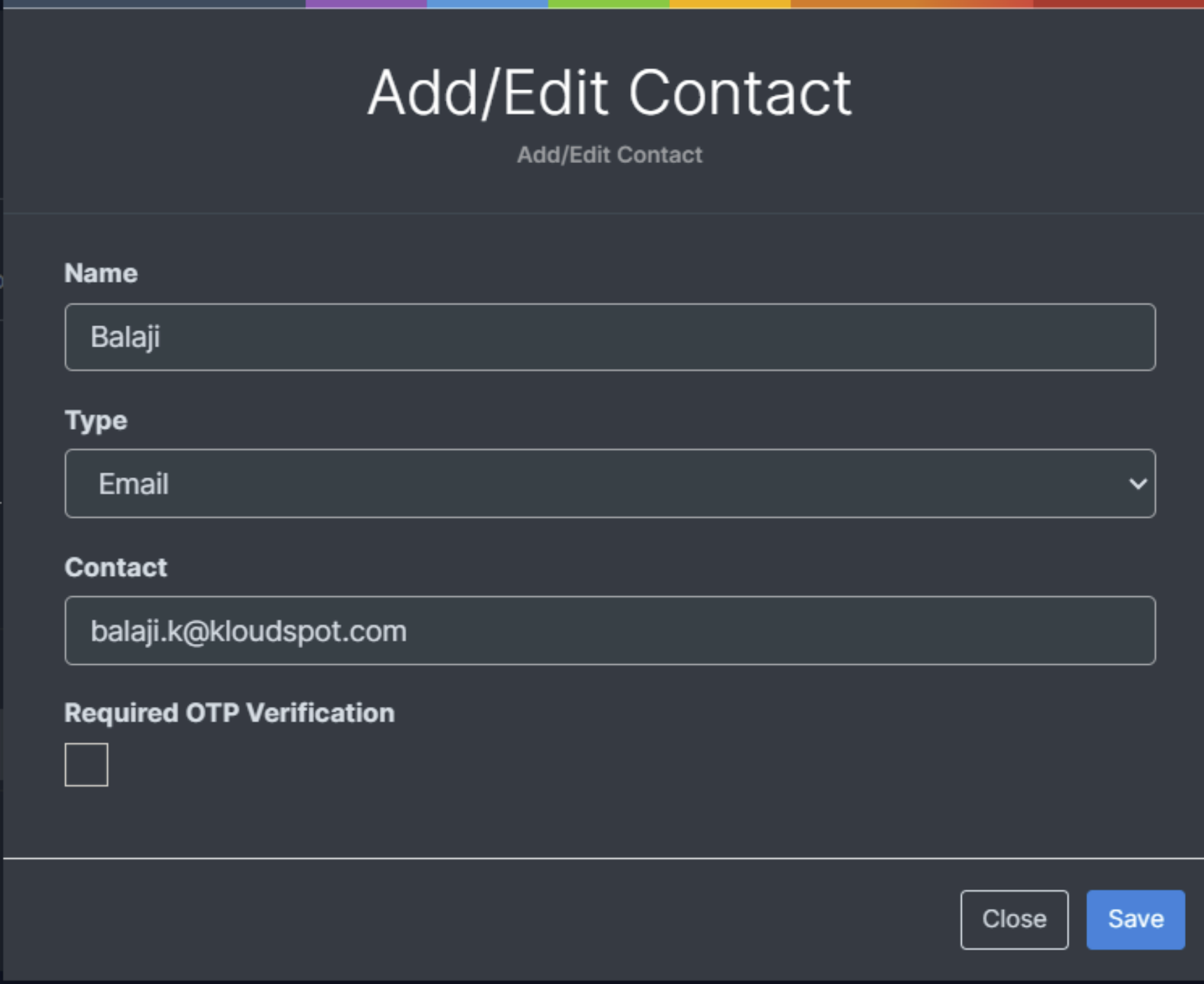
Click on the +Add Contact button to include a new contact. Provide the Name, Type, and Contact information in the Add/Edit Contact popup window, and click on the Save button.
Check the Required OTP Verification checkbox if OTP verification is necessary to confirm the contact.
The contact field varies for each contact type. Enter the contact details according to the chosen type.


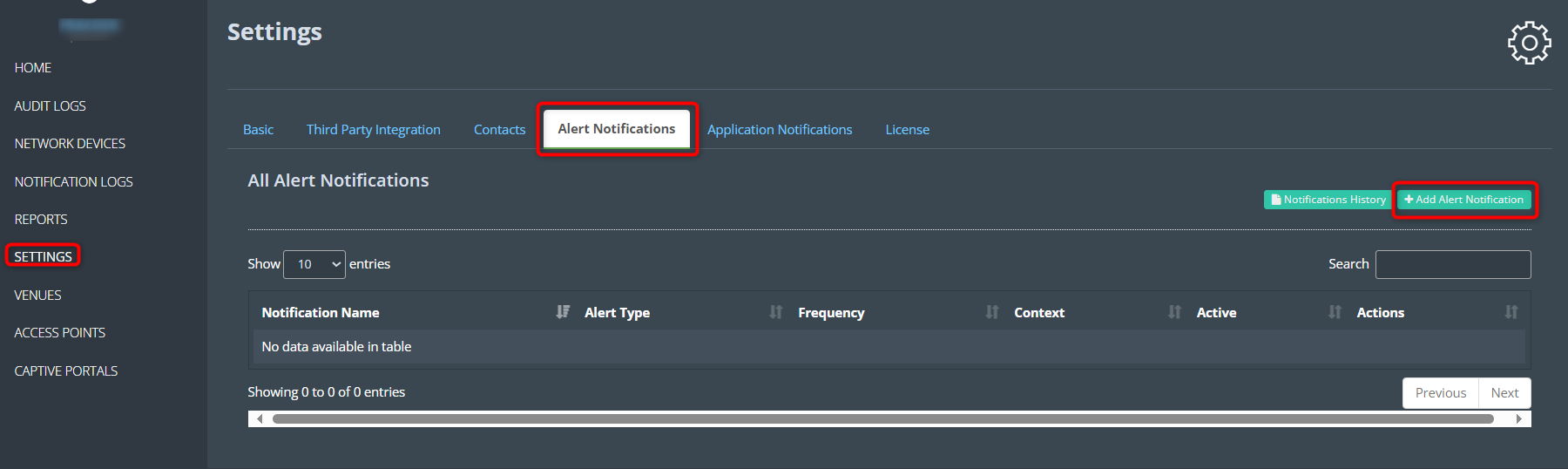
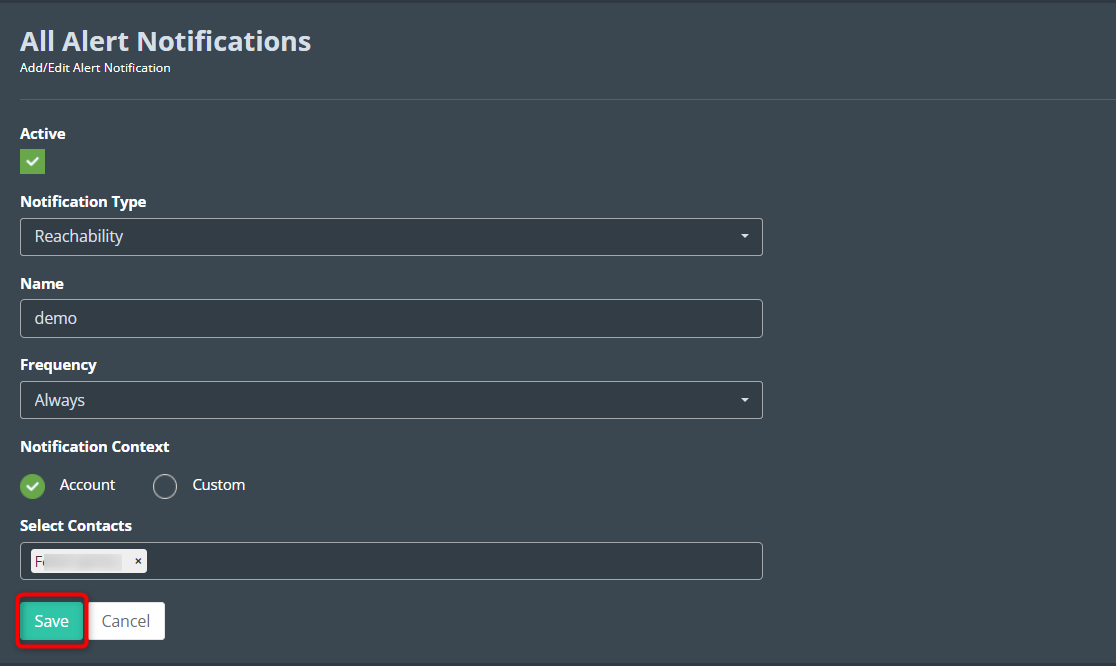
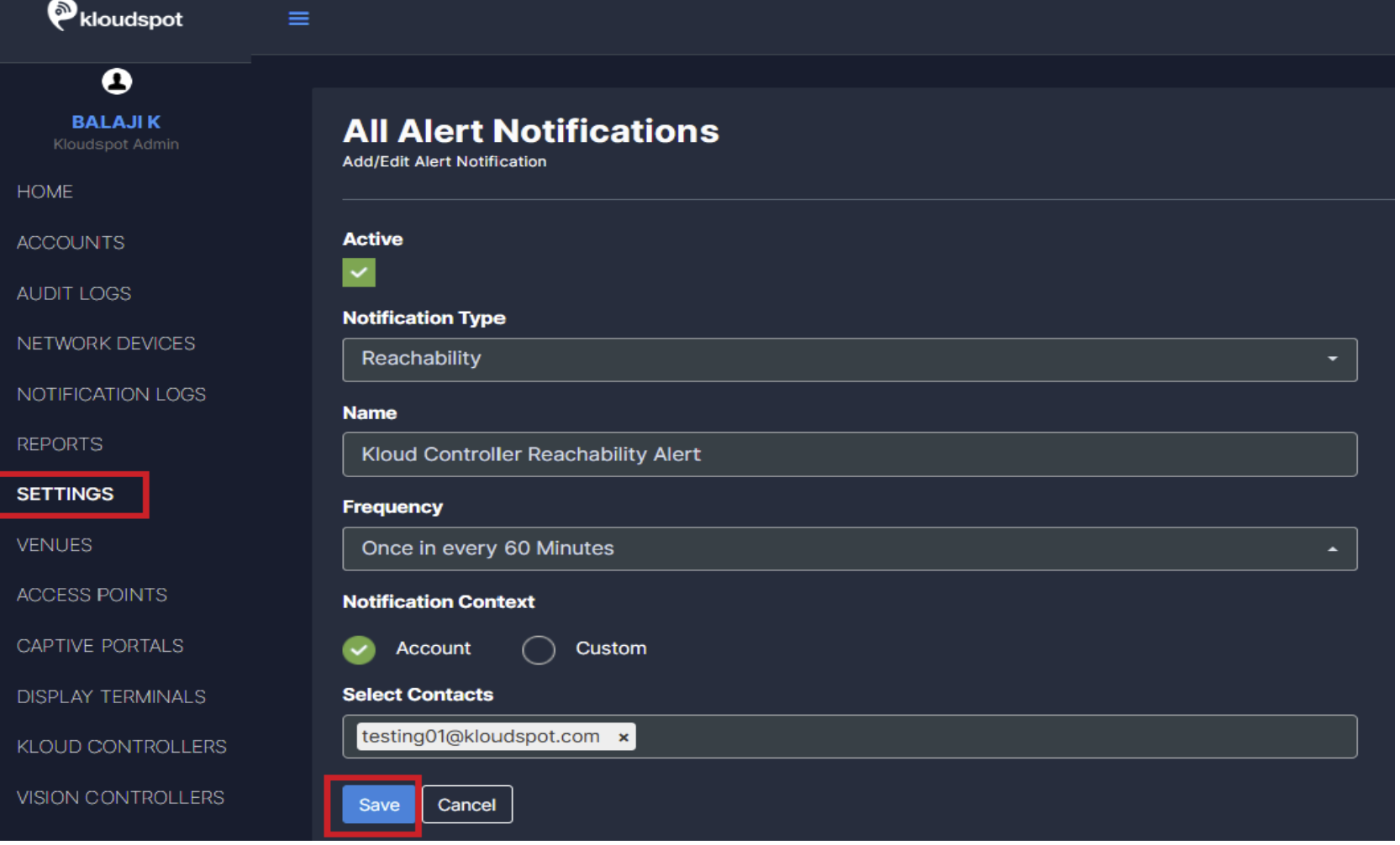
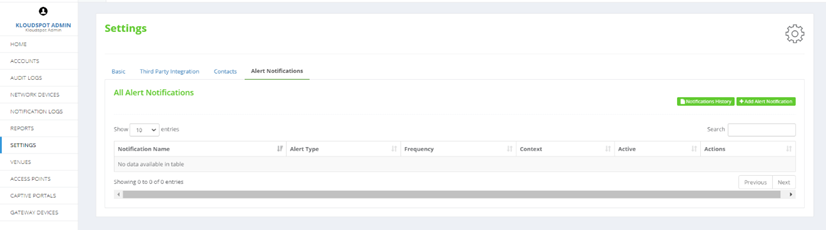
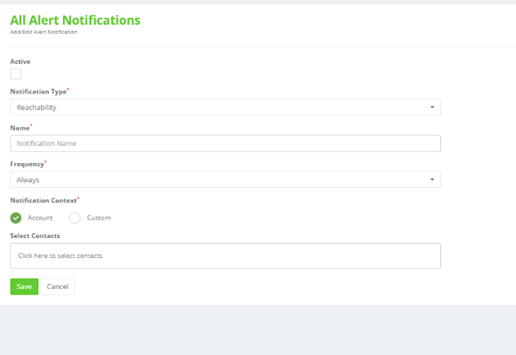
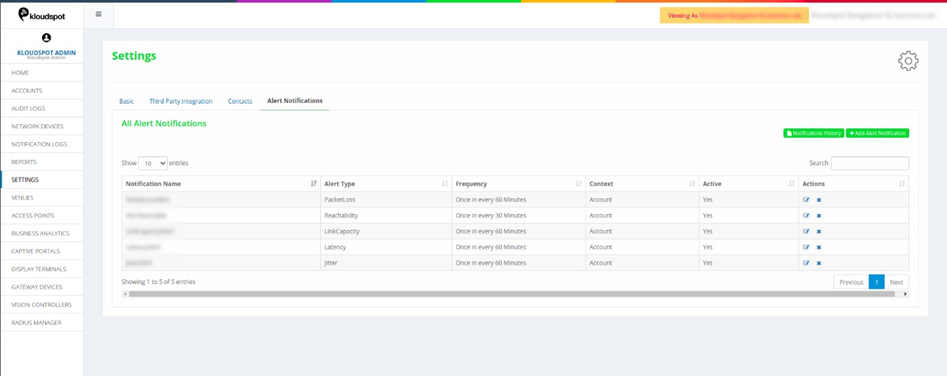
Check the Active check box to activate the notification. Then, select the notification type from the drop-down list.
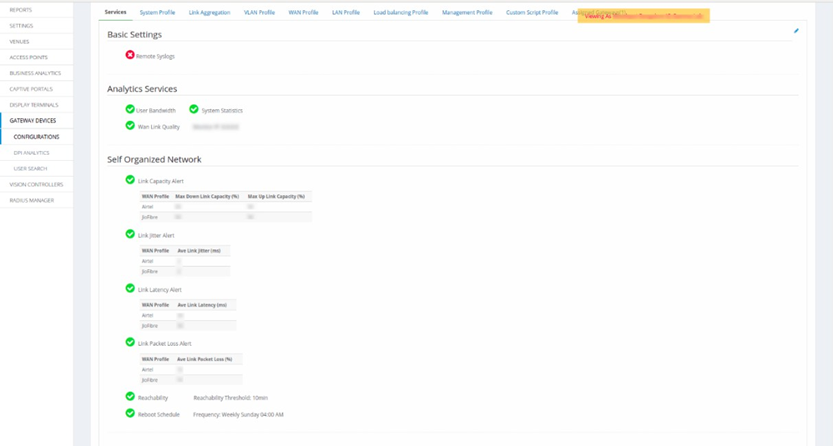
• Link Capacity: Stay informed about any fluctuations or anomalies in the capacity of established links, ensuring optimal performance and stability.
• Link Jitter: Receive alerts regarding variations in the time it takes for data packets to reach their destination, enabling swift response to potential disruptions.
• Link Latency: Get notified of delays in data transmission over links, empowering you to address latency-related concerns promptly.
• OTP Not Received: Instantly be alerted if a onetime password (OTP) fails to reach its intended recipient, allowing for swift corrective action to ensure secure access.
• Link Packet Loss Reachability: Stay ahead of issues related to packet loss and reachability, ensuring seamless and uninterrupted communication.
• Reboot: Receive timely notifications whenever a system or device undergoes a reboot, keeping you informed of critical system events.
• Remote Support: Be alerted when remote support is initiated, enabling you to monitor and coordinate assistance effectively.
• Vision Camera View Change: Stay in the loop about any alterations in the view of vision cameras, providing valuable insights into changes in visual monitoring.
• Vision Motion Alert: Receive immediate notifications of detected motion through vision-based sensors, enhancing security and situational awareness.
• Vision Rule Trigger: Get alerts when predefined rules or conditions are met within vision-based monitoring, ensuring you’re promptly informed of relevant events.
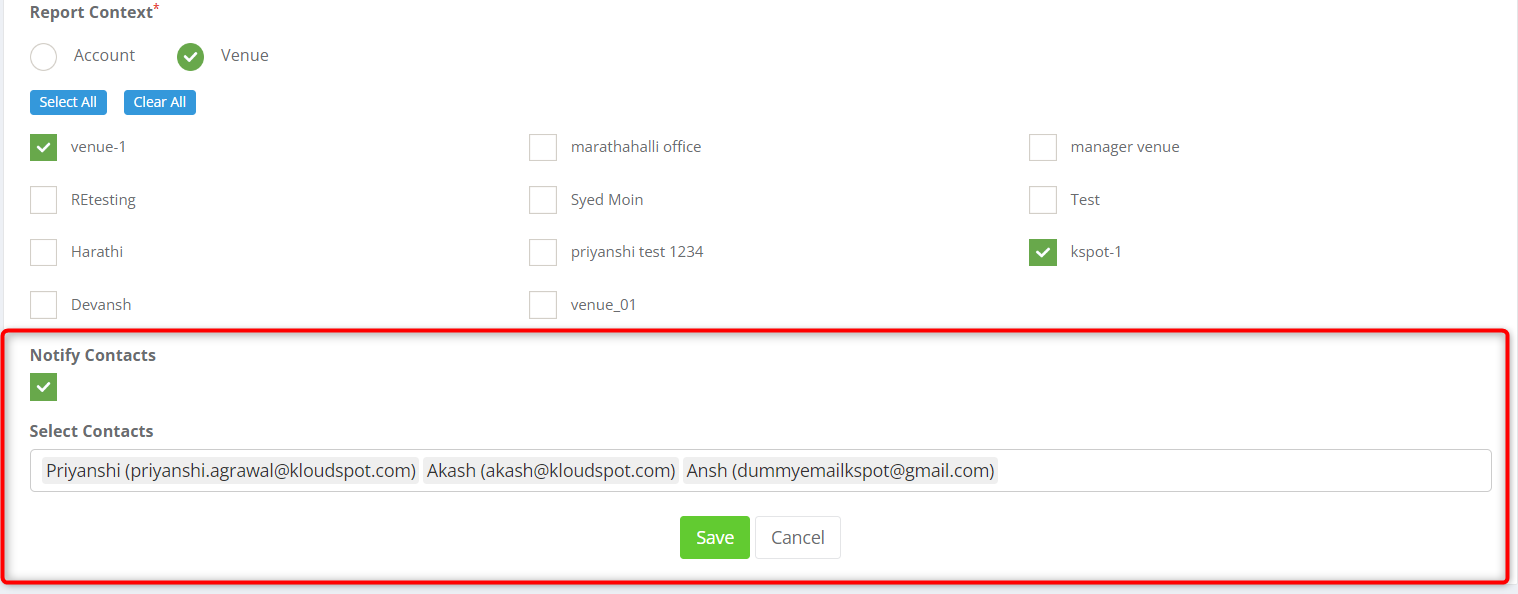
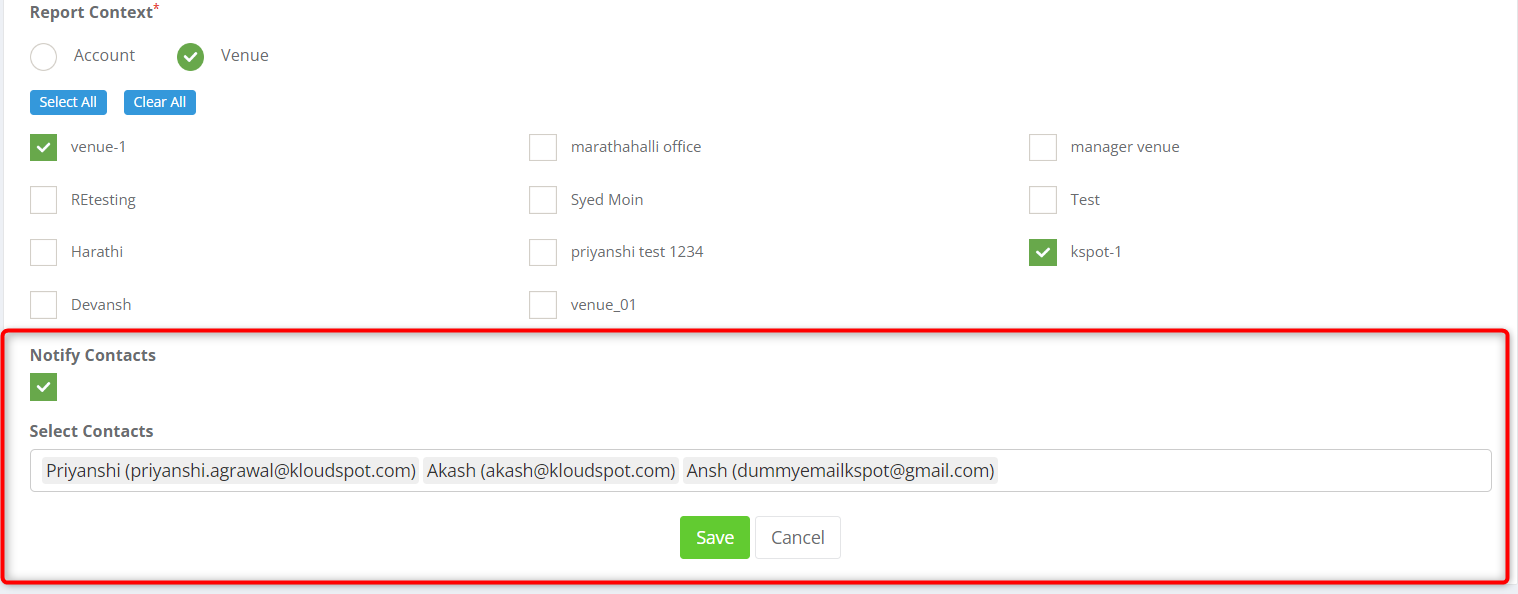
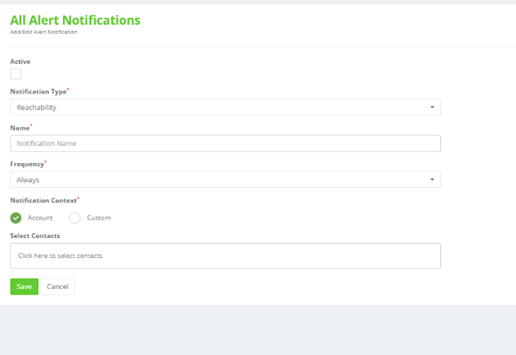
Then enter the notification, name and frequency and select Notification Context. Two types of notification context are available. Account and Custom.
If you select Account, then you will receive notifications on the account level. Enter the contacts to receive notifications, and click the Save button.
If you choose the “Custom” option, you have the ability to specify the locations for which you wish to receive notifications.



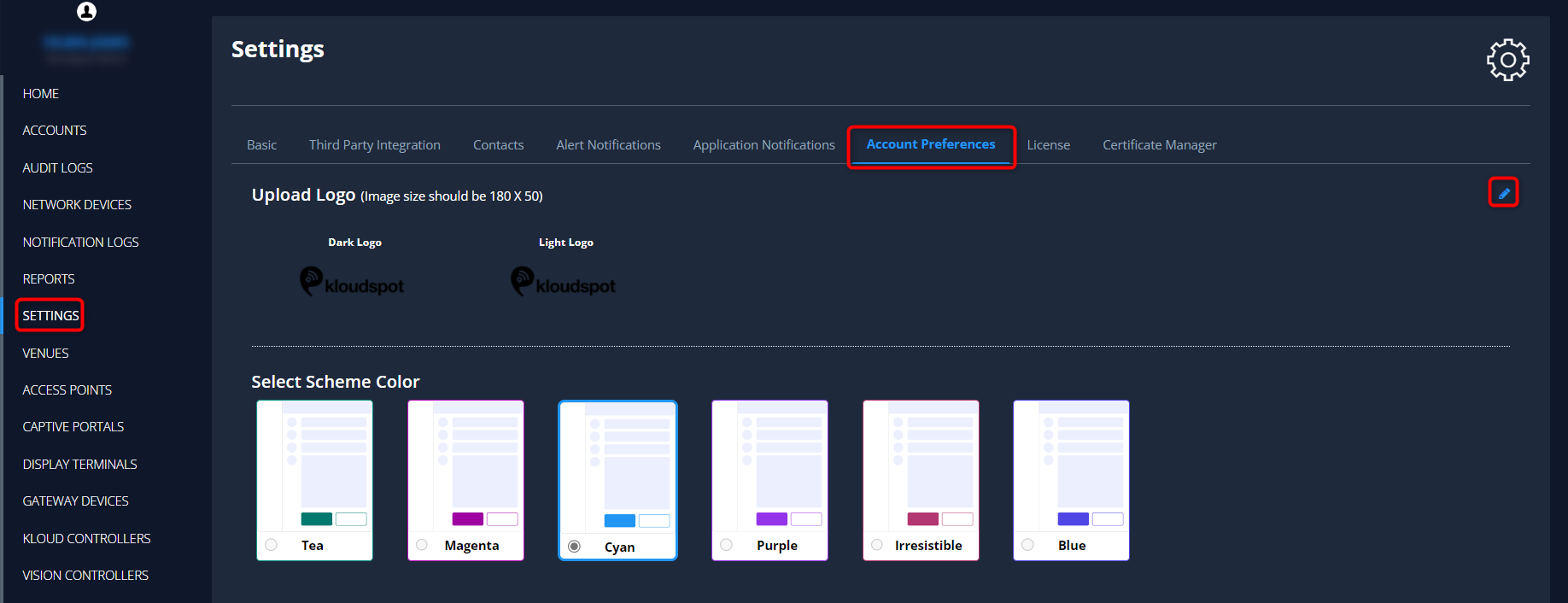
Account Preferences allow you to customize your account settings, including adding your company’s Dark and Light Logos and selecting a color theme. This step helps ensure that your logo is visible in both light and dark modes and allows you to personalize the appearance of your account.
To do so, Navigate to the Settings > Account Preferences.
To add logo click Edit button and upload your dark and light logo.
Choose the color theme that best suits your preferences or brand identity.
Once you’ve added the logos and selected the color theme, click on the Save Preferences button to apply the changes.

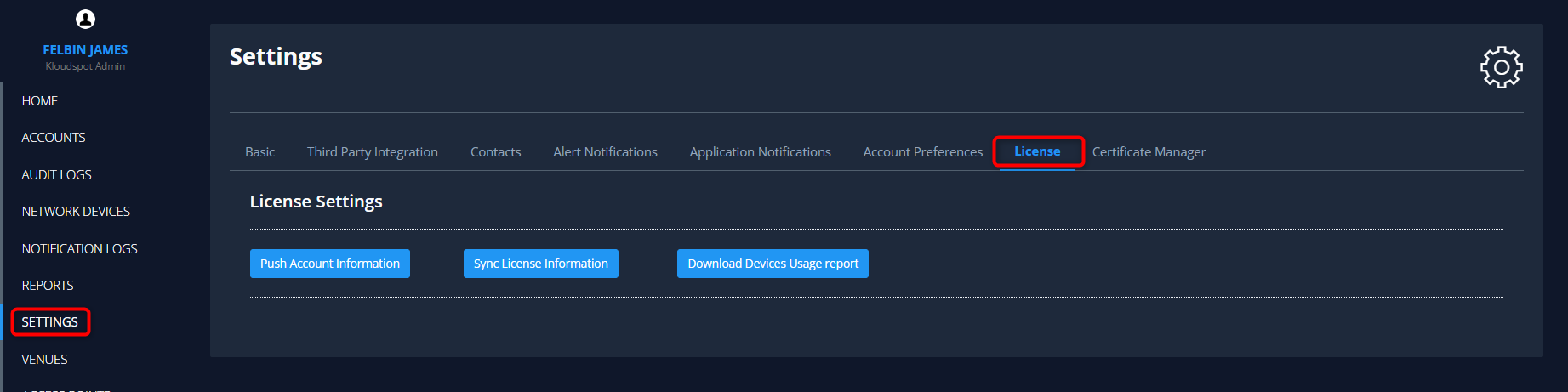
The License Activation process allows you to manage your Kloudspot license, enabling you to utilize network devices and access various features within the system.
To activate license navigate to Settings > License.
In the License settings window, locate and click on the Push Account Information button.
Once you click on the Push Account Information button. Kloudspot team will verify your purchase and activate your account.
After activating your license, click on the Sync License Information button.
This action ensures that the license information is synchronized.
After that, you can add network devices using your license. See the Assigning and Managing Network Devices section to learn how to add network devices.
Note: You can add network devices up to the limit specified in your license. To increase your license limit, please reach out to the KloudSpot support team.
To obtain a report on device usage, click on the Download device usage report button.
This report provides valuable insights into the usage patterns of your network devices.

Integrating an SSL certificate can prevent the issue of SSL certificate failure due to technical glitches, allowing you to effortlessly access camera feeds with ease.
Note: This feature is for KloudVision users. If you are not a KloudVision user, you do not need to add the certificate.
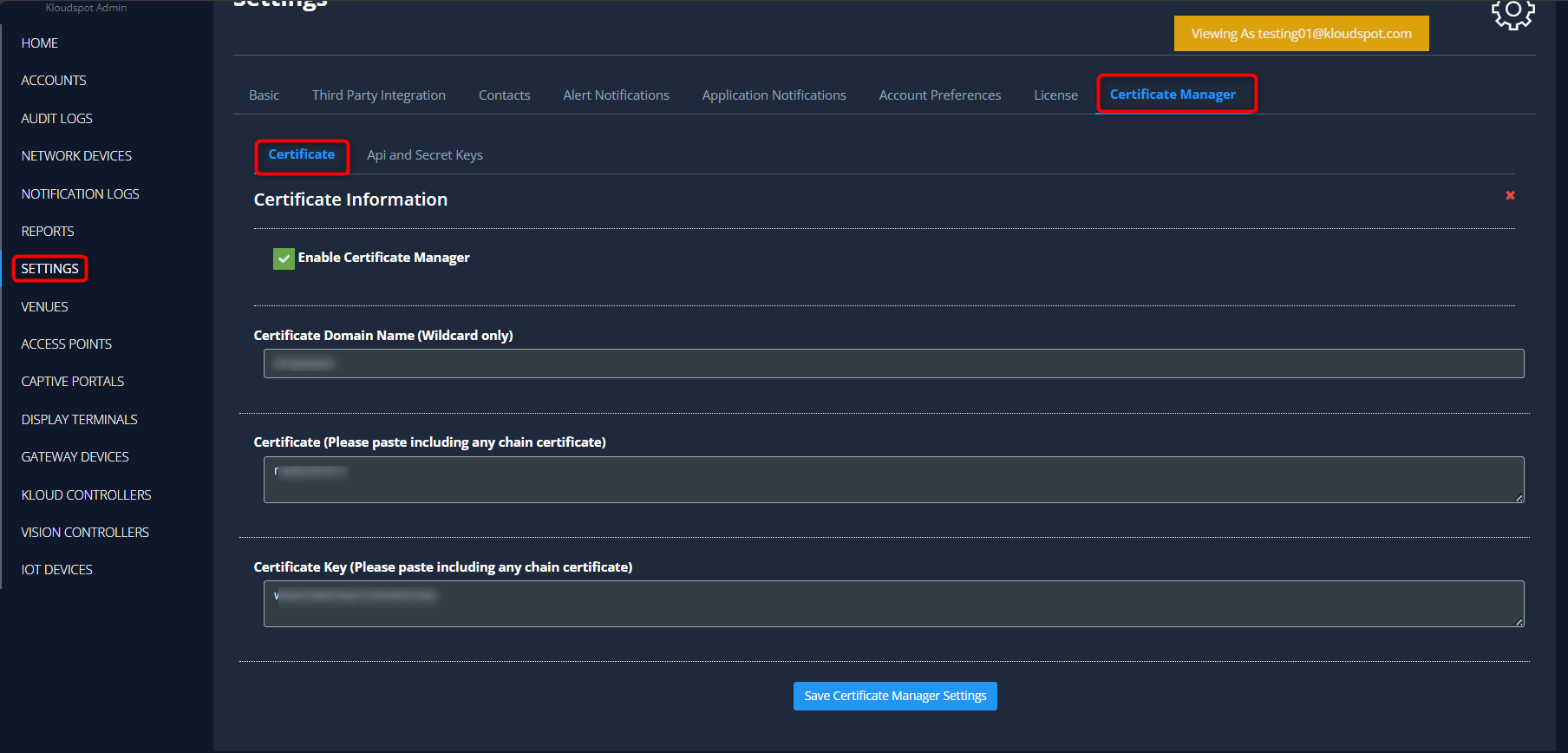
Navigate to the Settings > Certificate Manager.
Click on the Certificate tab to proceed with adding a new certificate.
Once you’re on the certificate management page, click on the Edit button.
Check the checkbox labeled Enable Certificate Manager to activate this feature.
Enter the necessary certificate details:
Certificate Domain Name: Enter the domain for which the SSL certificate is applicable.
Certificate: Paste the SSL certificate.
Certificate Key: Paste the SSL certificate key.
After entering the certificate details, click on the Save certificate manager button to save the configuration.

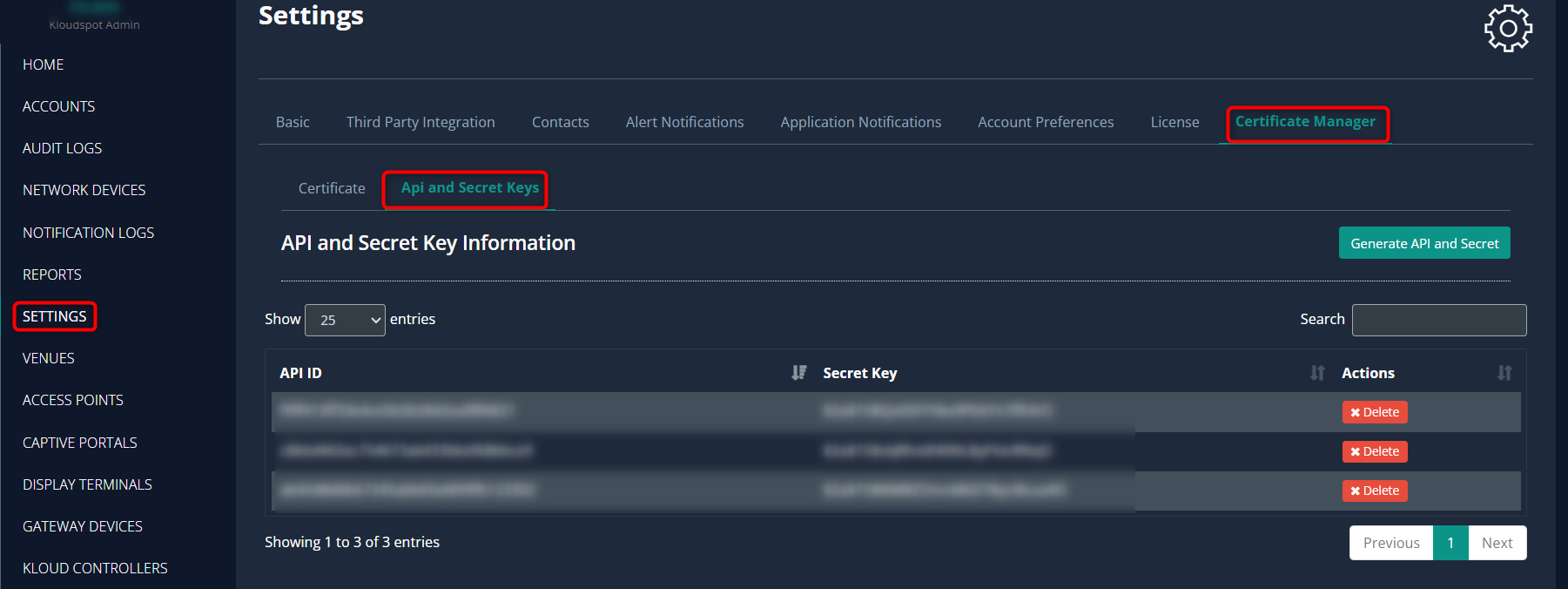
The Api and Secret Keys section allows you to generate an API ID and secret key, which are essential for accessing information about certificate values, domains, and keys within the system.
To do so, Navigate to the Api and Secret Key tab or section.
Within the Api and secret key tab, Click on the Generate API ID and secret key button to initiate the generation process.
Utilize the generated API ID and secret key to retrieve information about certificate values, domains, and keys within the system.
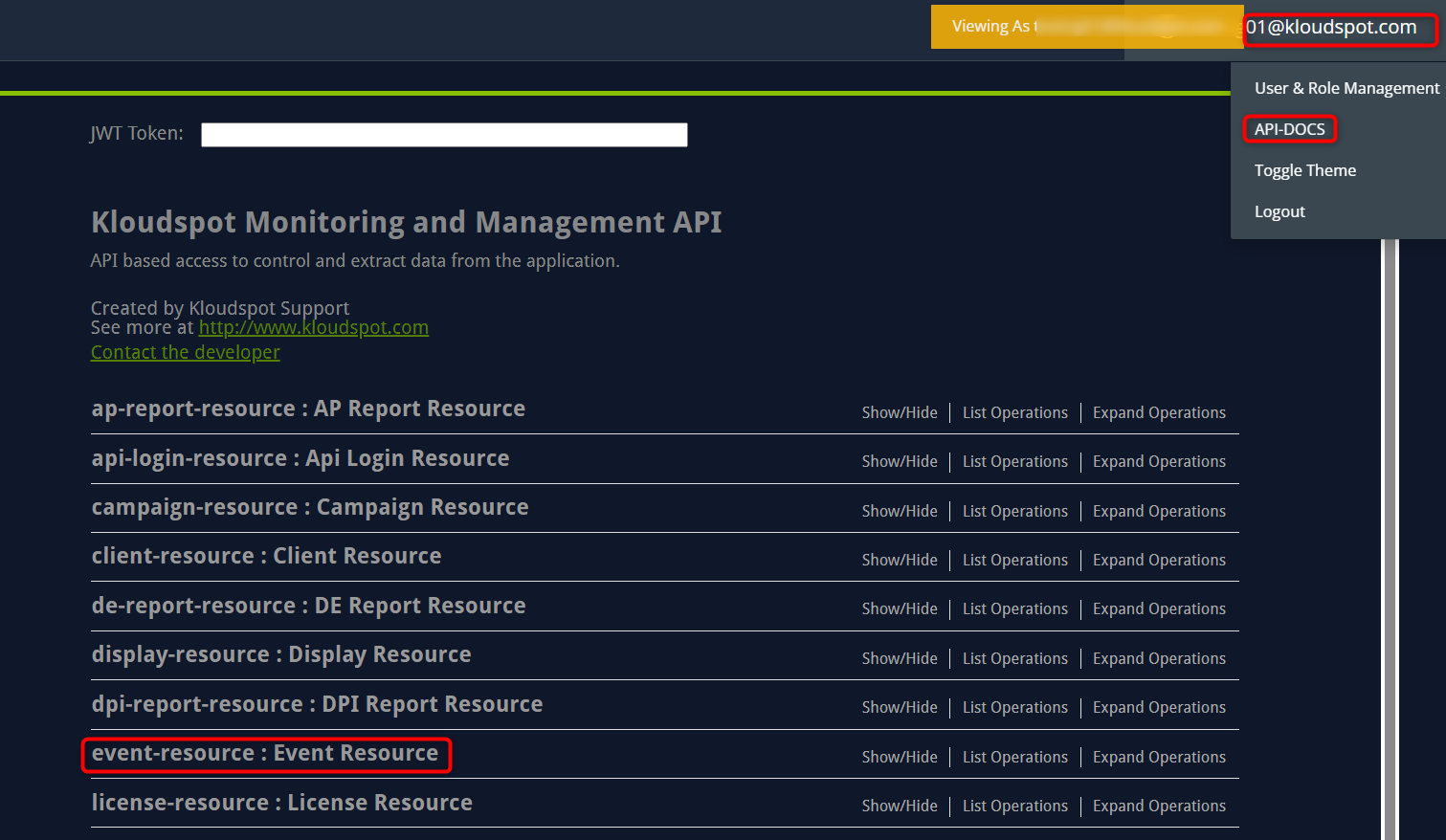
GET /public/certificate-details/certificate
GET /public/certificate-details/domain
GET /public/certificate-details/key


This document provides step-by-step instructions for configuring OpenID Connect with Okta for KloudManage integration. OpenID Connect is a secure authentication protocol that allows KloudManage to authenticate users through Okta. Follow the steps below to set up this integration.
Note: In the same way you can add Google authentication and Azure authentication.
Before you begin, ensure you have the following:
KloudManage admin account credentials.
Okta developer account credentials.
Access to KloudManage settings as an administrator.
Open your web browser and navigate to KloudManage.
Log in to the KloudManage admin account using your credentials.
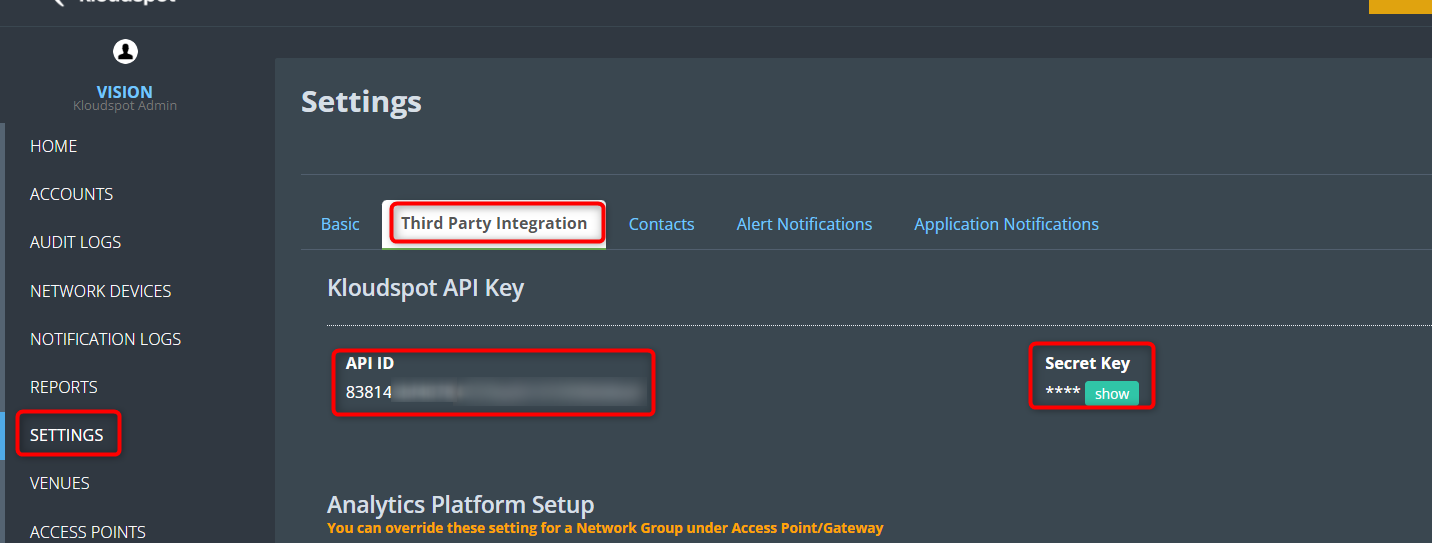
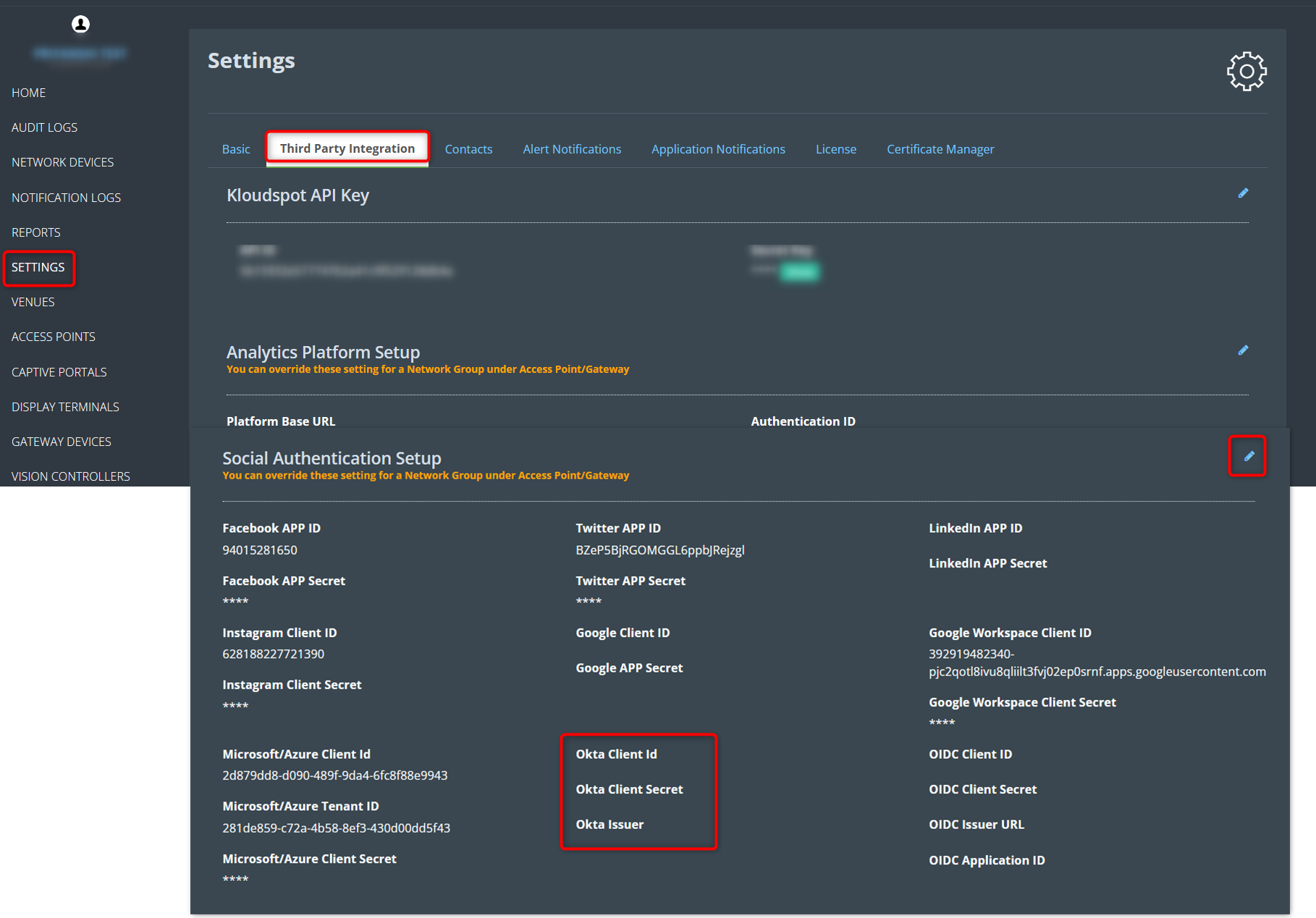
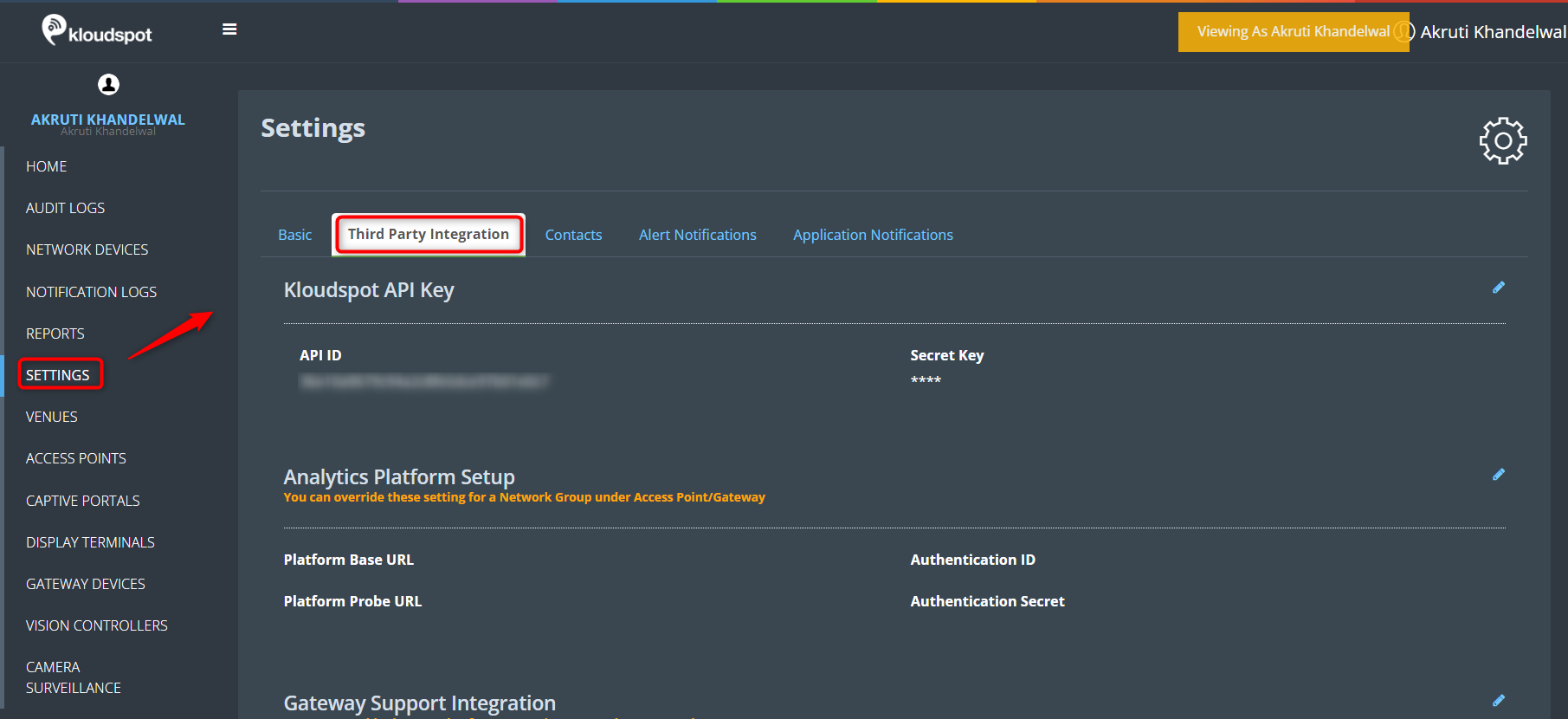
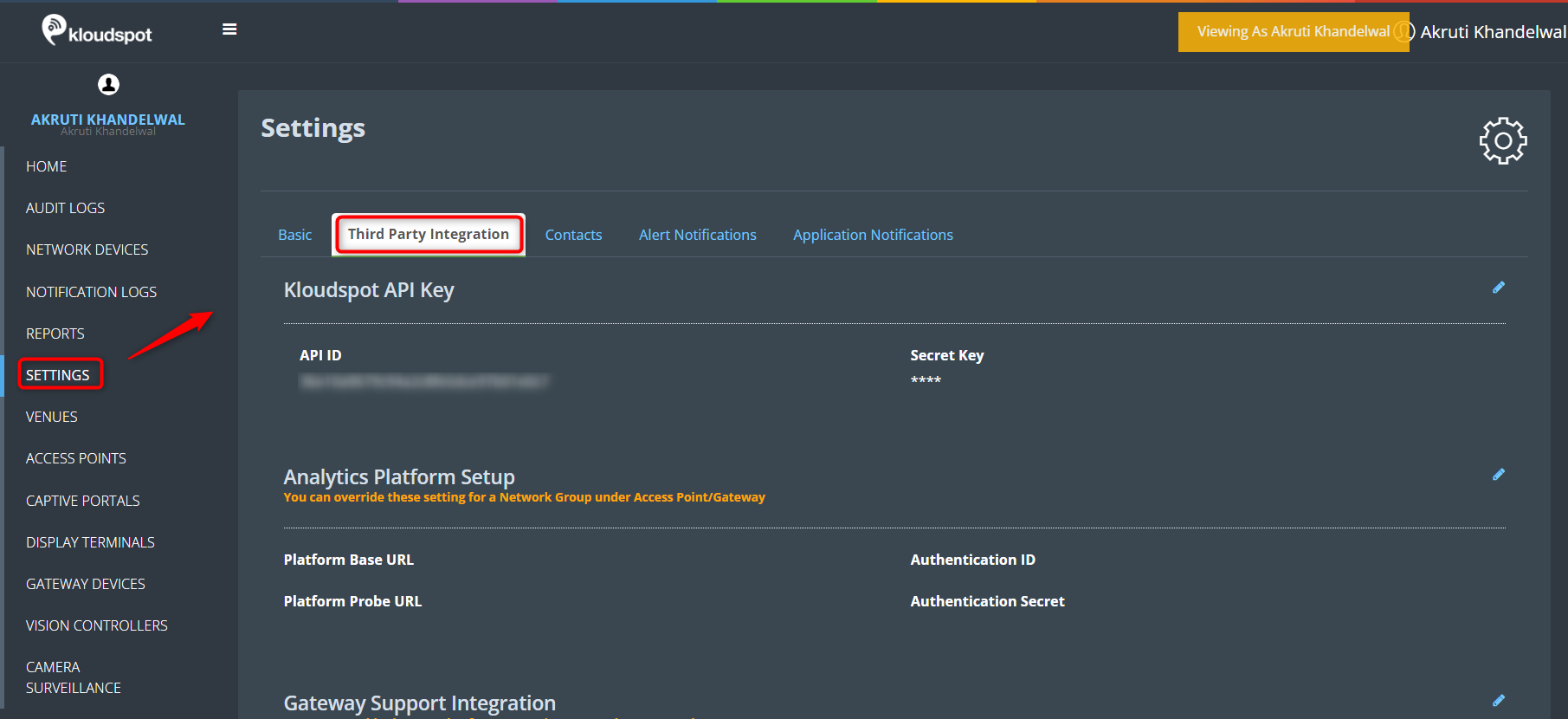
Navigate to Settings > Third Party Integration within the KloudManage admin interface.

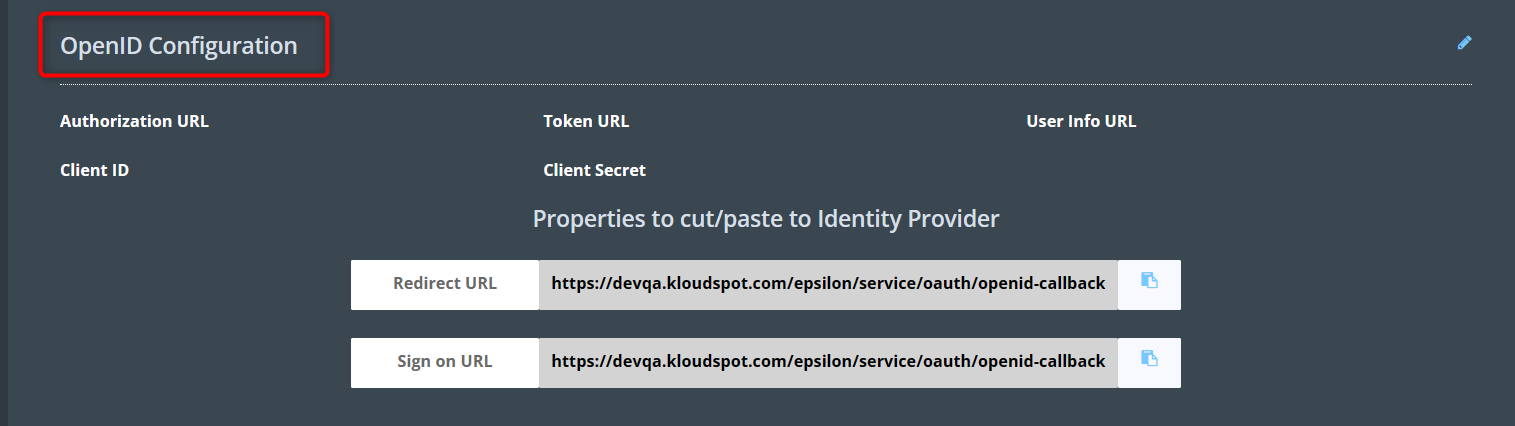
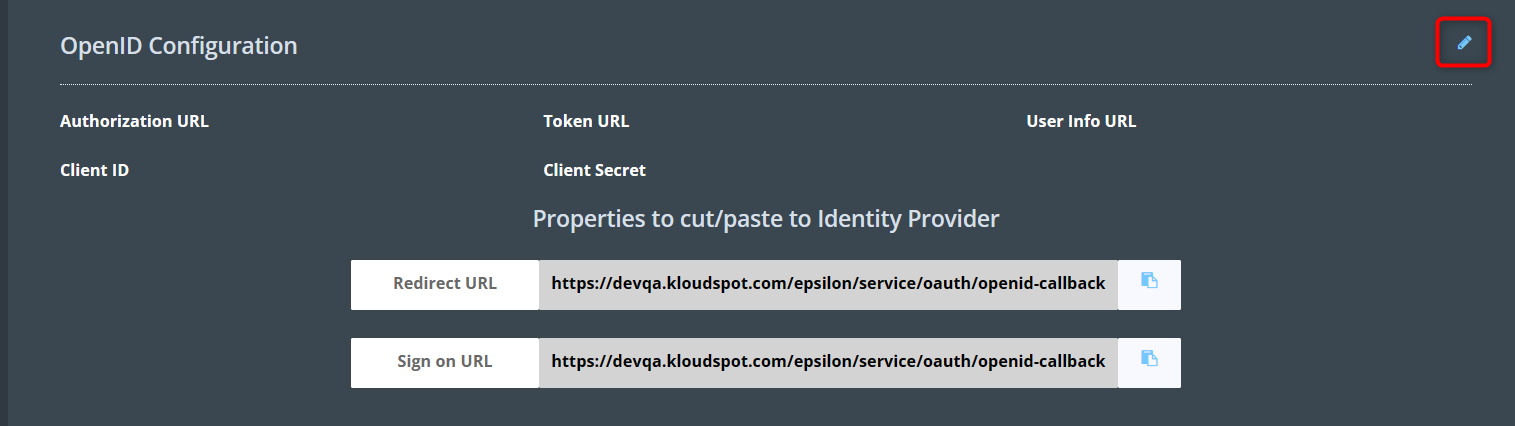
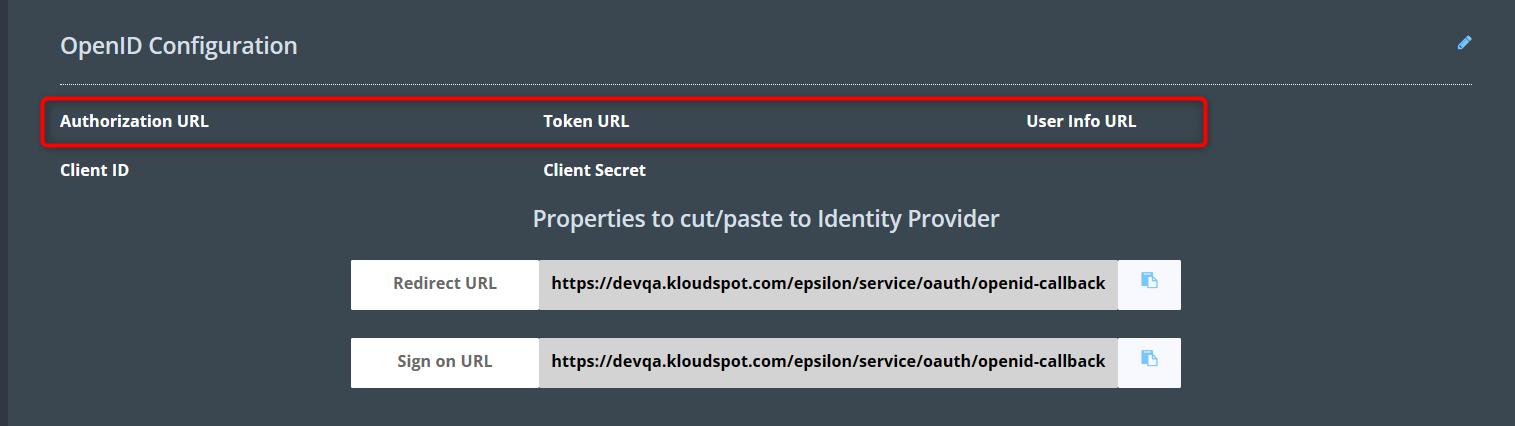
Then, Scroll down to the OpenID Configuration section.
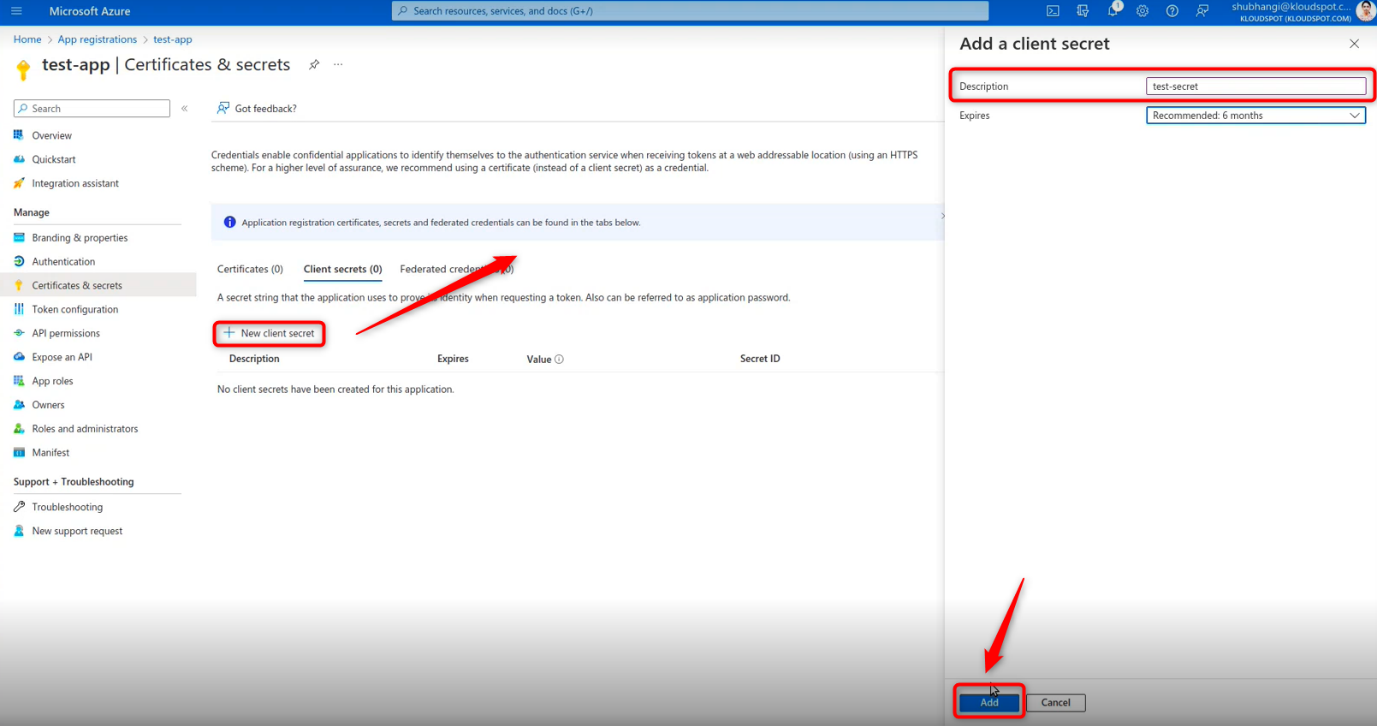
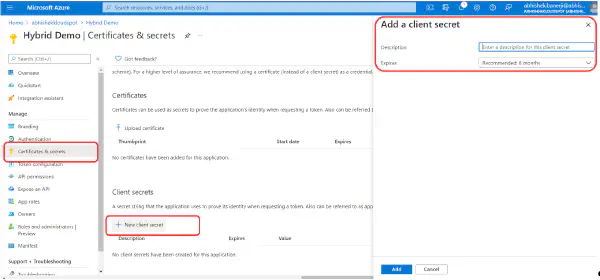
Here click on the edit button and add the Authentication URL, Token URL, User Info URL, ClientID, and Client secret.

Log in to your OKTA developer account to get this information.
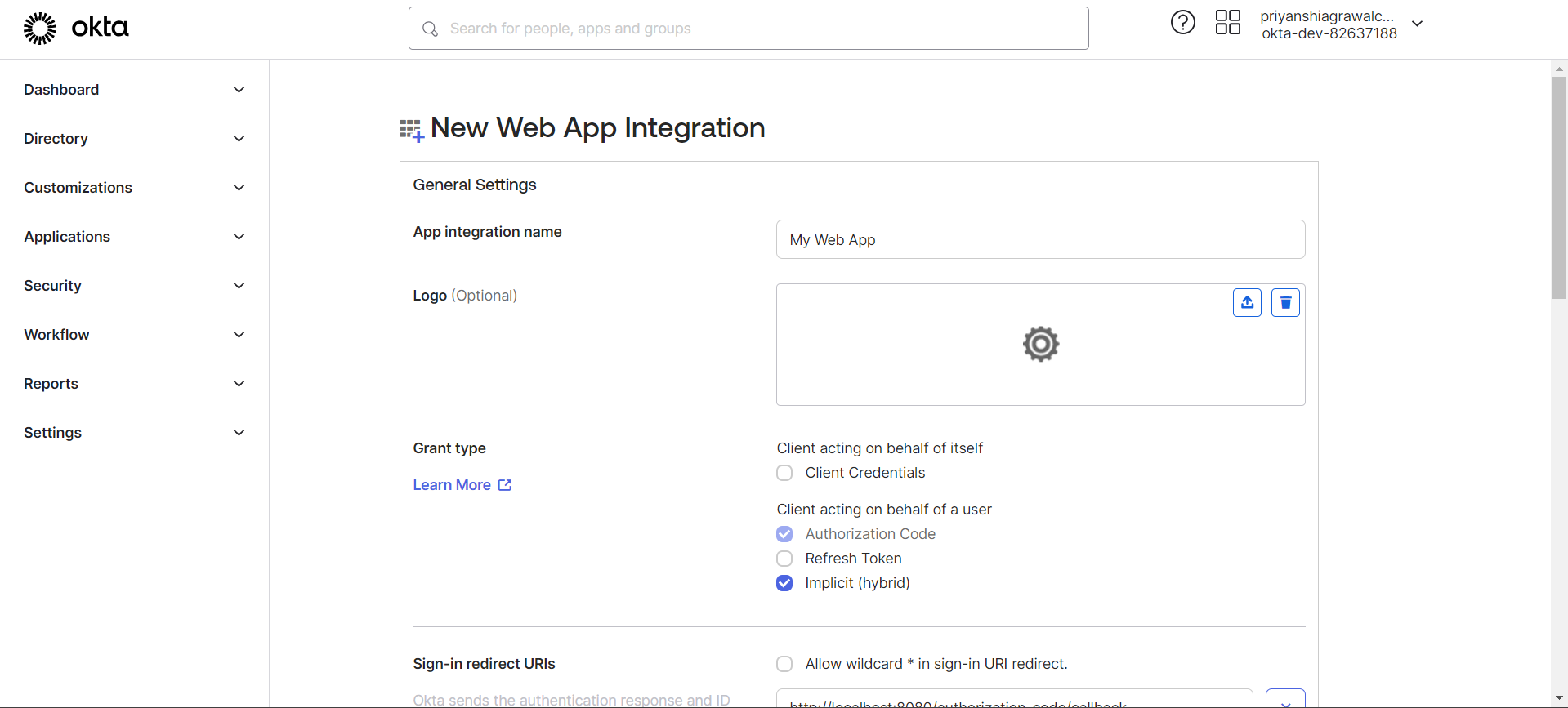
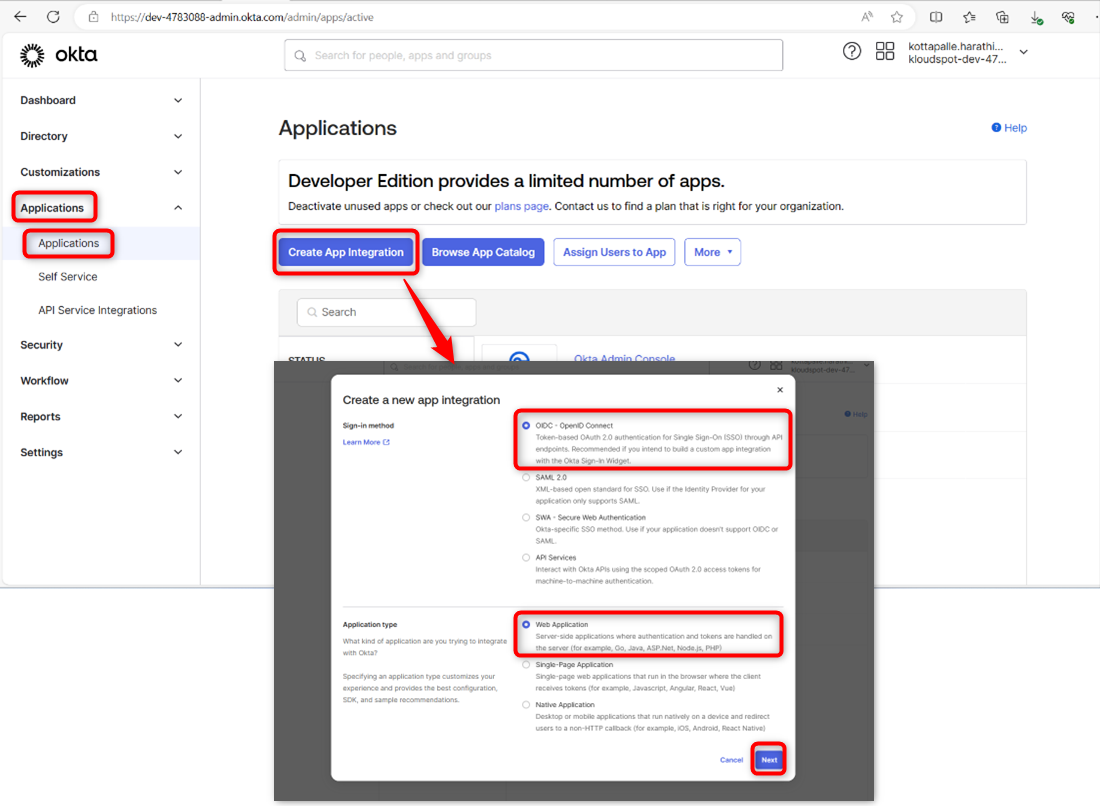
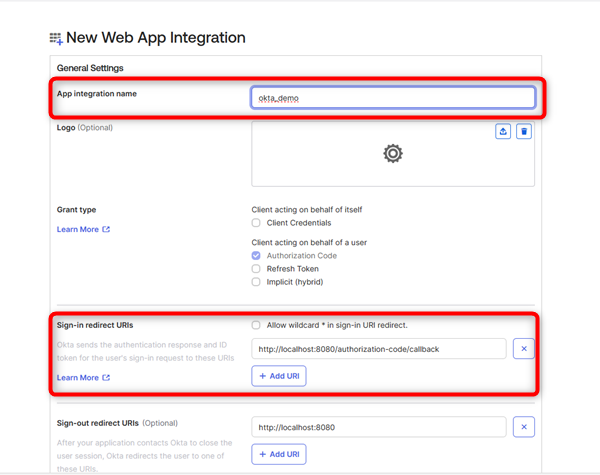
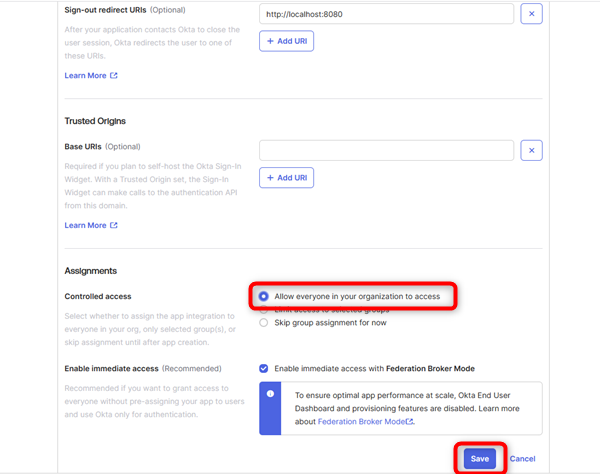
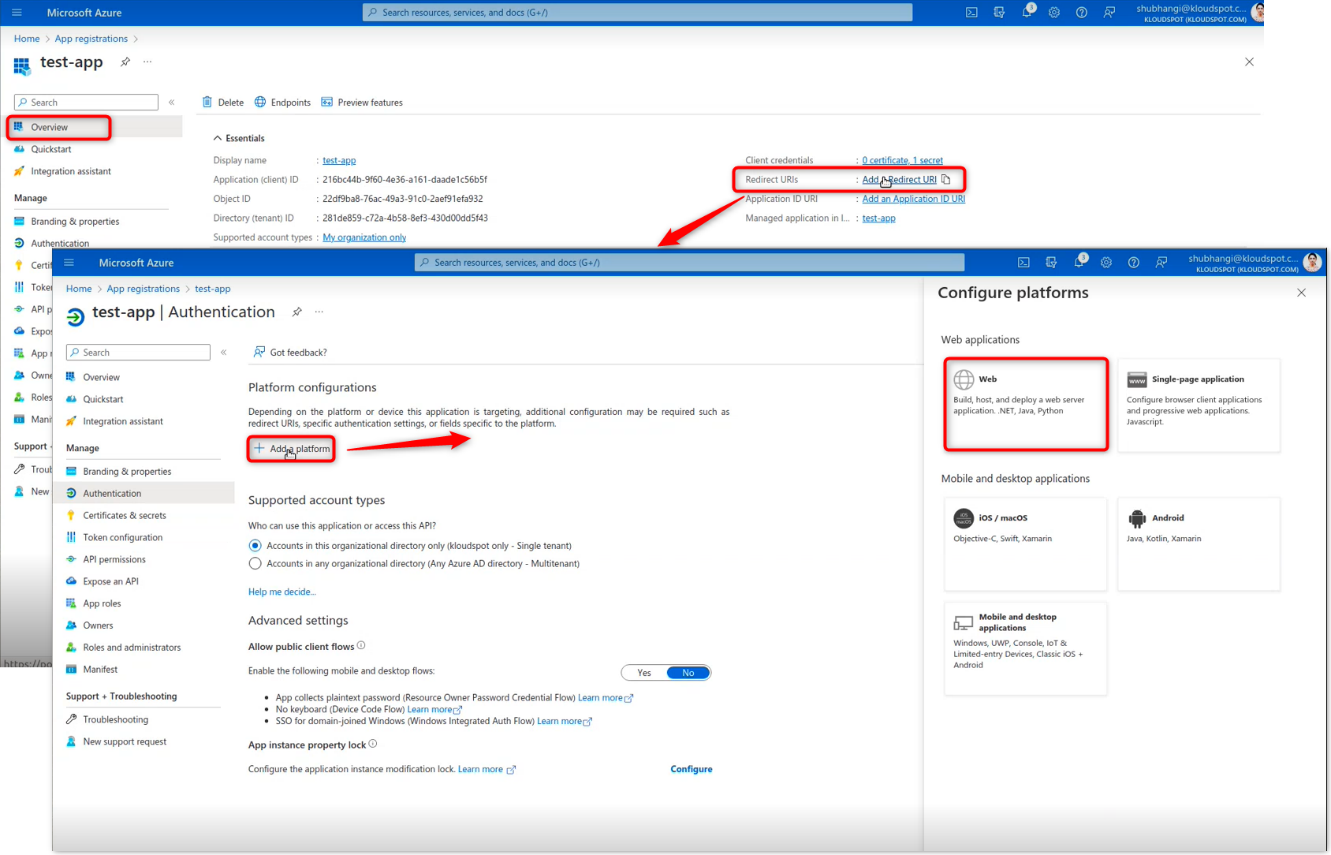
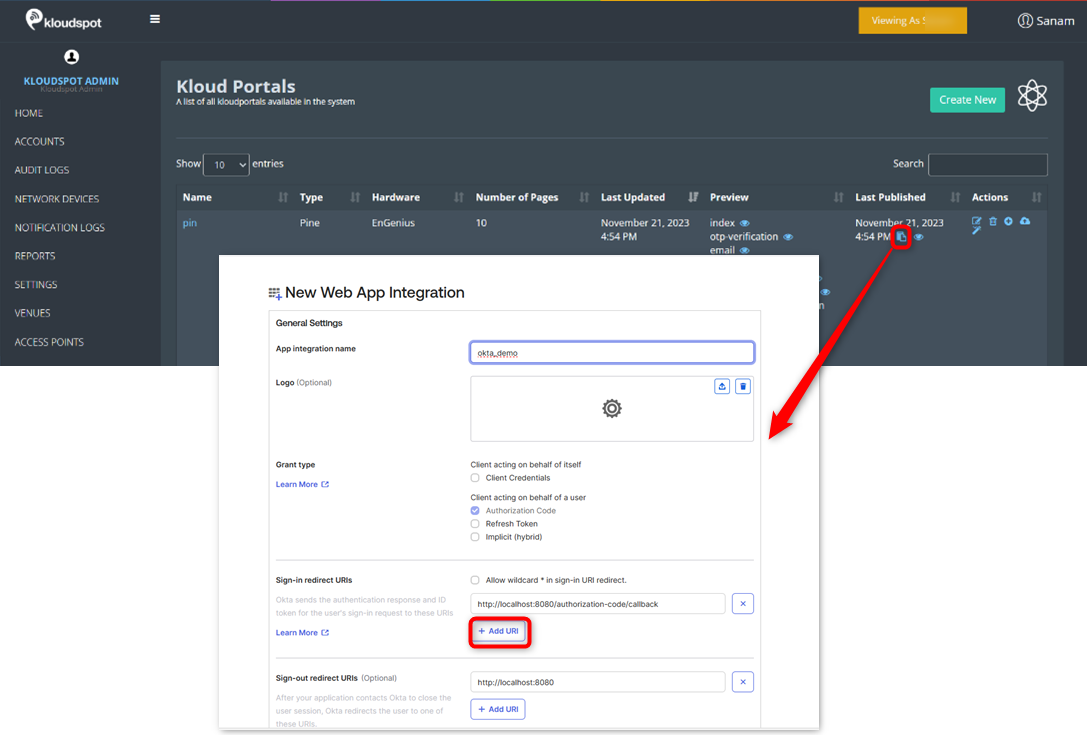
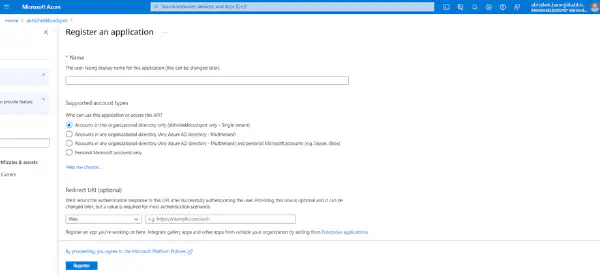
In your Okta developer account, create a new app with the sign-in method OpenId Connect > Web Application.
Refer Okta developer document for more details.
https://developer.okta.com/docs/guides/build-sso-integration/openidconnect/main/



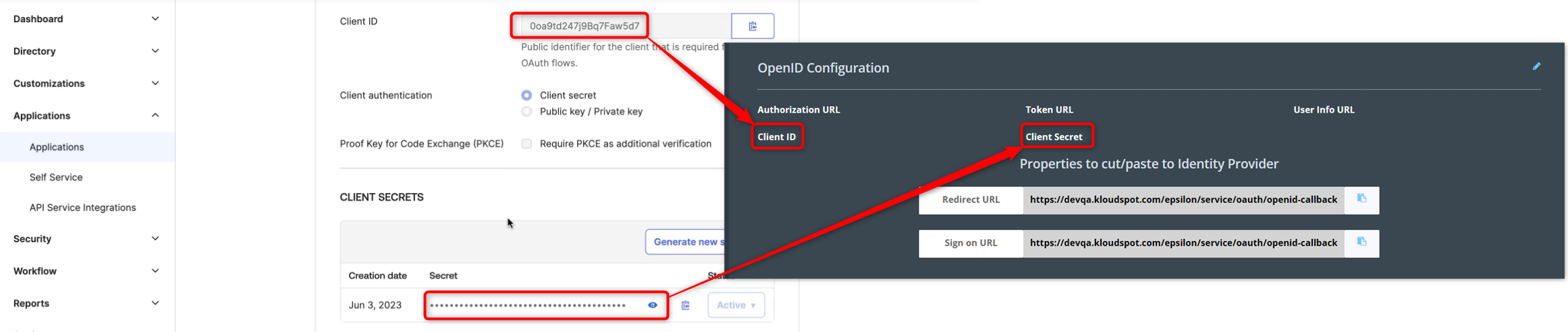
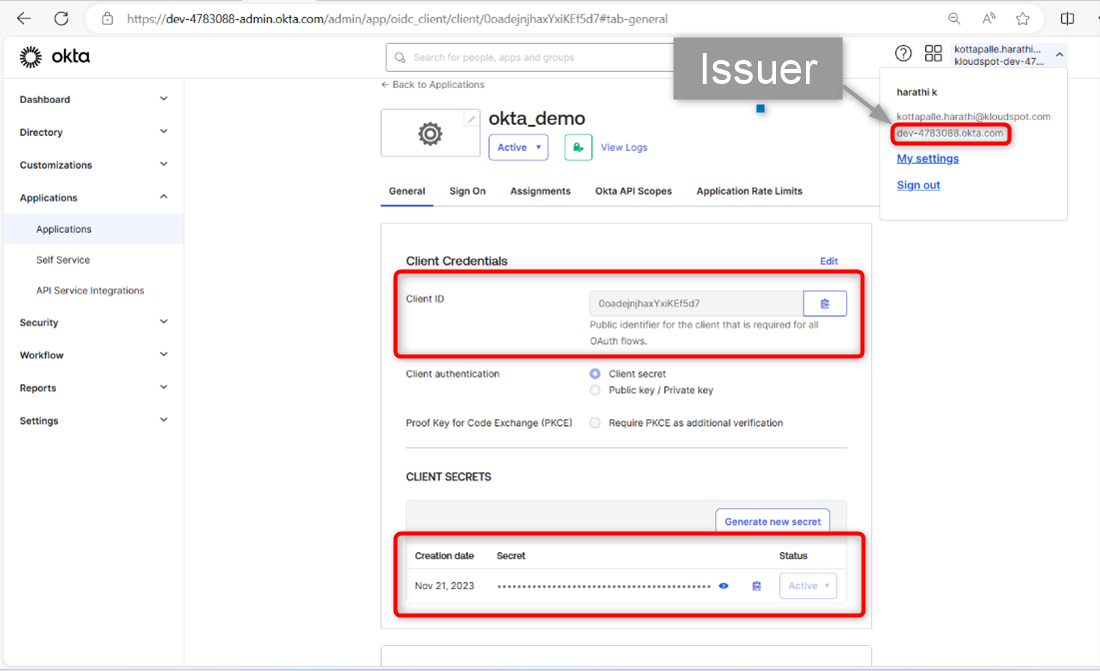
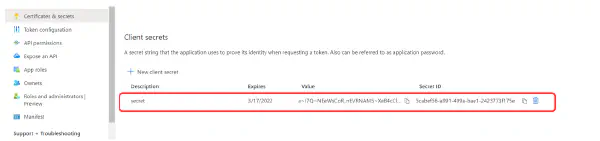
Copy the Client ID and Client Secret from the Okta app.
Return to KloudManage.
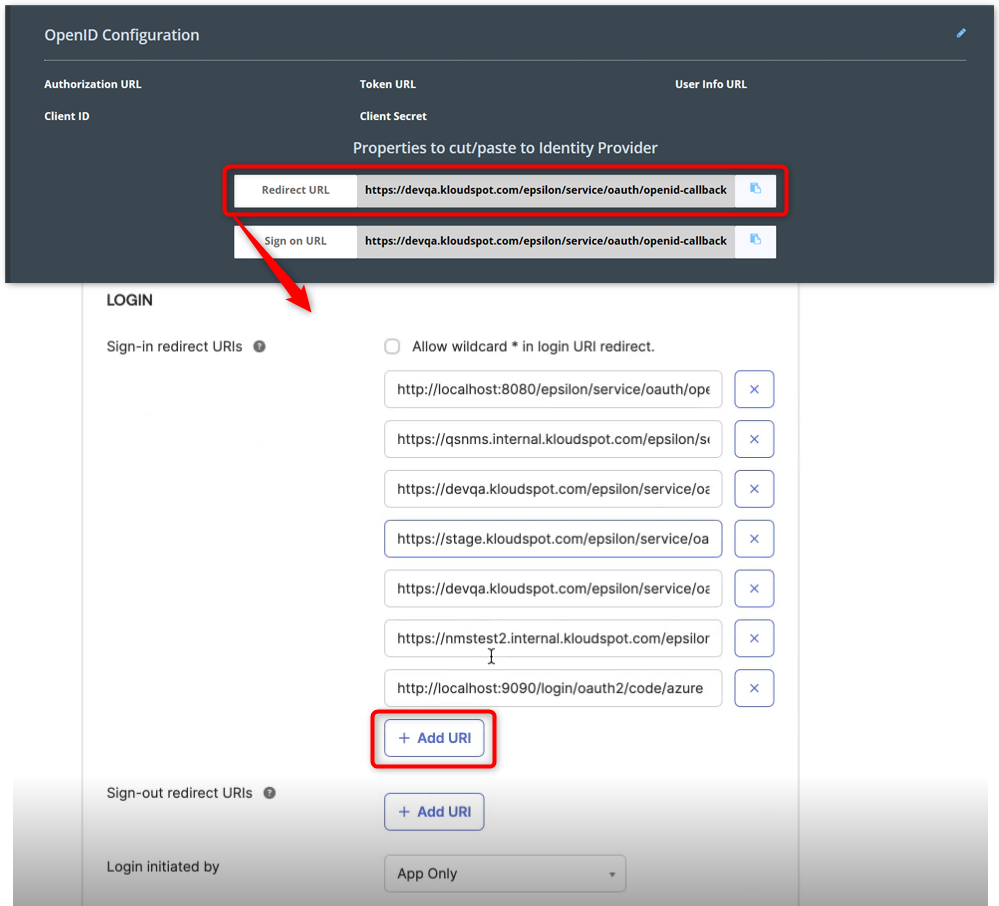
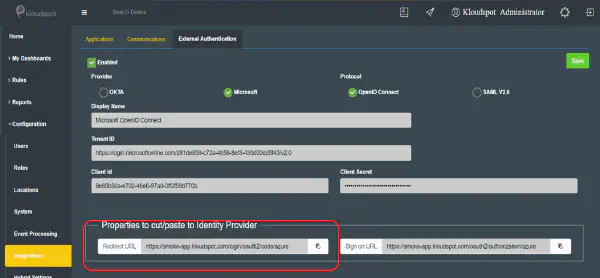
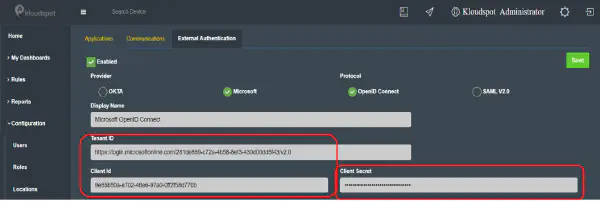
Click on the Edit button in the OpenID Configuration section.
Paste the Okta Client ID and Client Secret.

Authorization URL: ${baseUrl}/oauth2/v1/authorize
Token URL: ${baseUrl}/oauth2/v1/token
User info URL: ${baseUrl}/oauth2/v1/userinfo

Click the Save button to save the changes in KloudManage.
Users can now log in to KloudManage using OpenID Connect. Refer to the User Roles and Permissions section to learn how to add a new user.
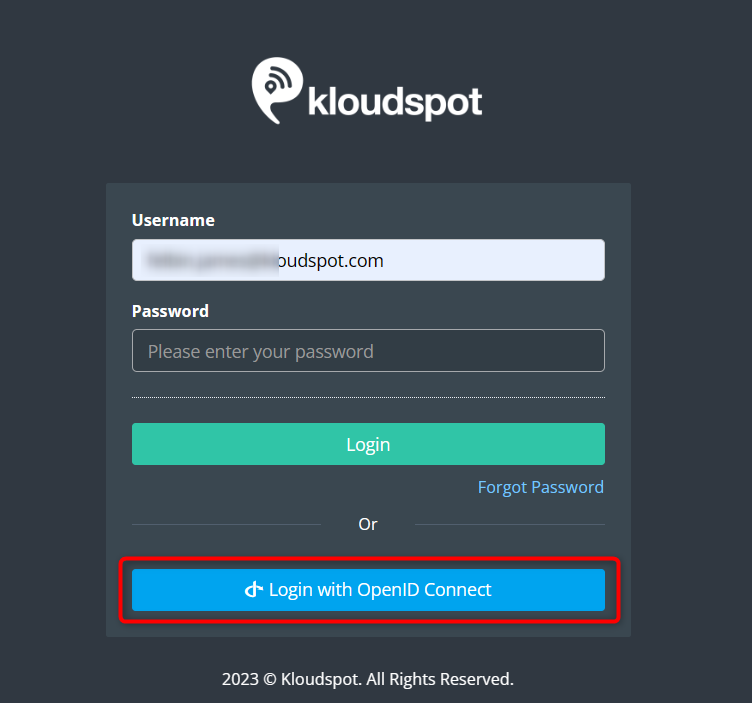
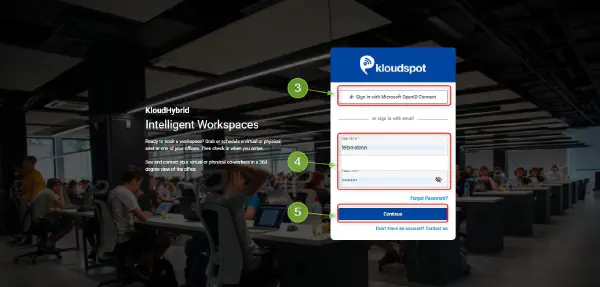
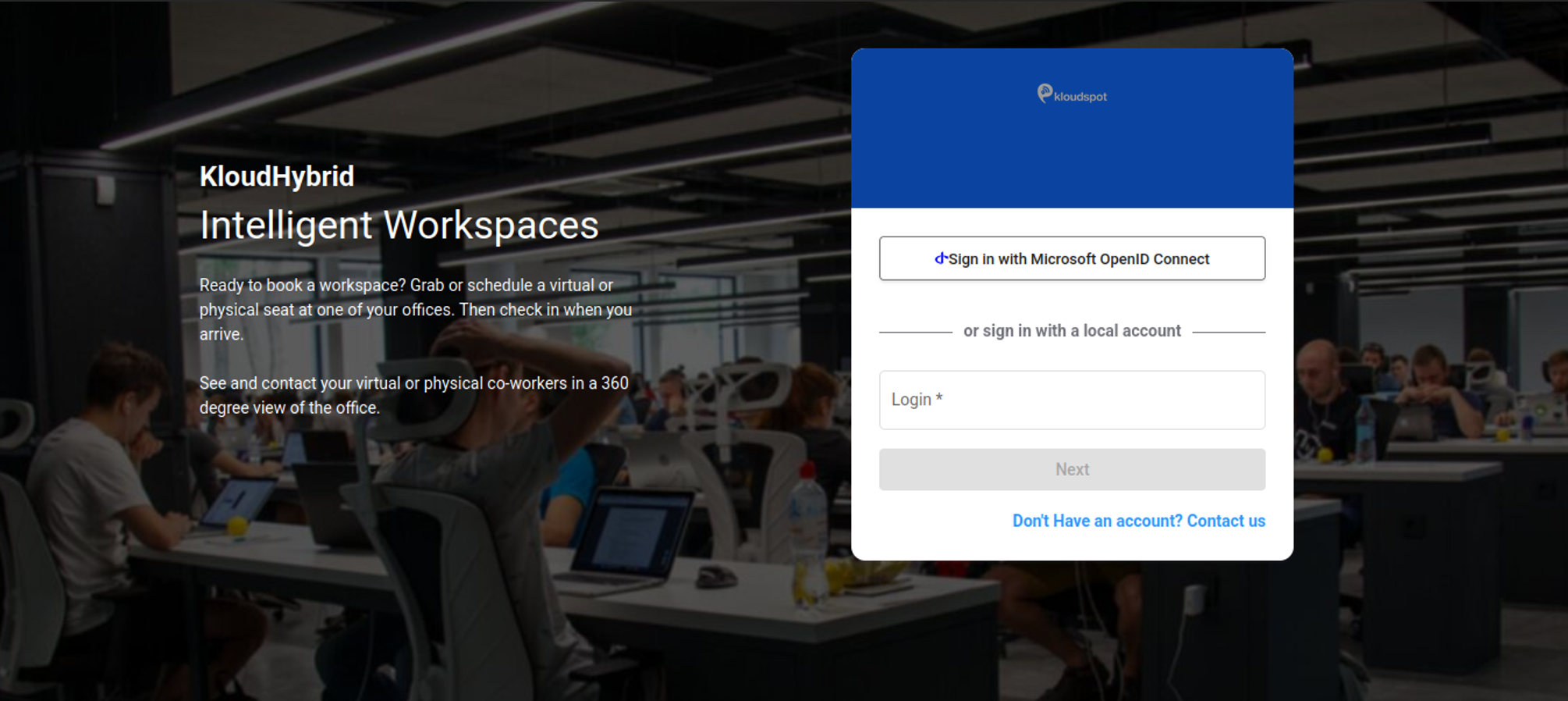
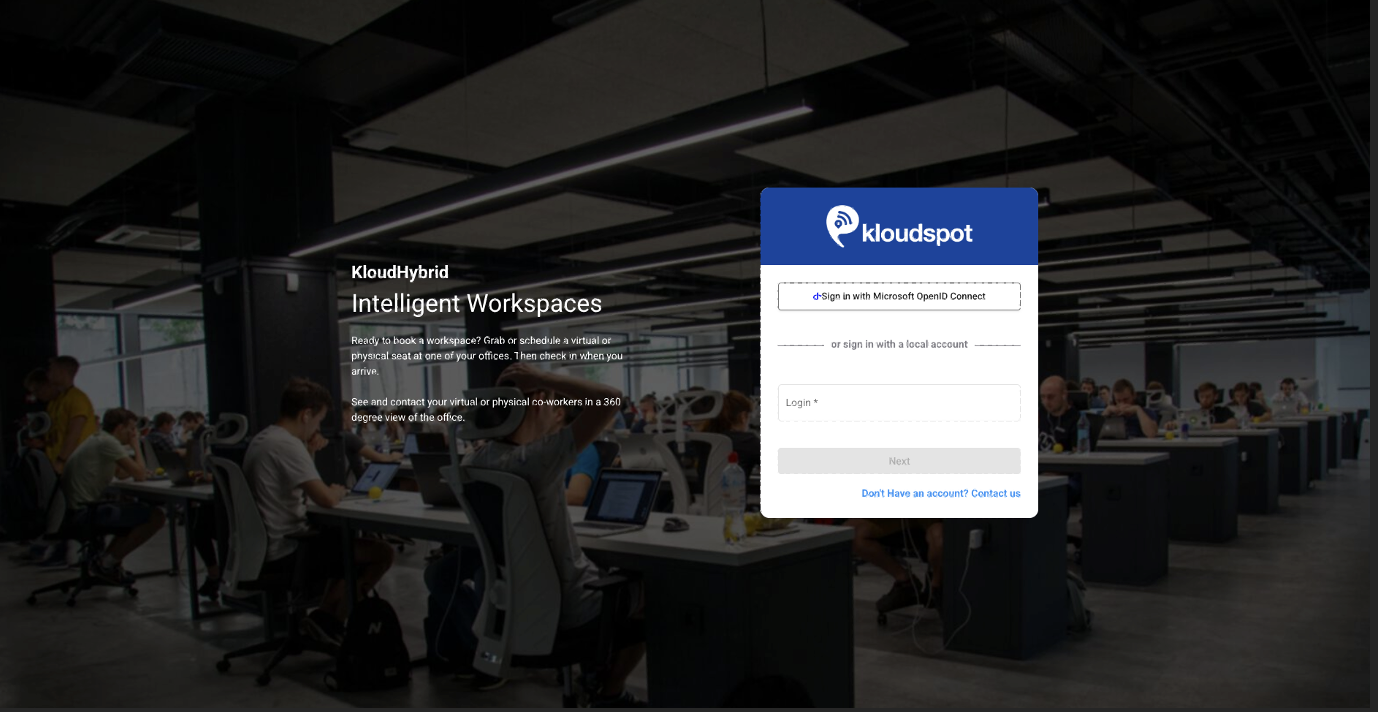
On the KloudManage login page, enter the user’s company email ID.
Click on the Login with OpenID Connect button.

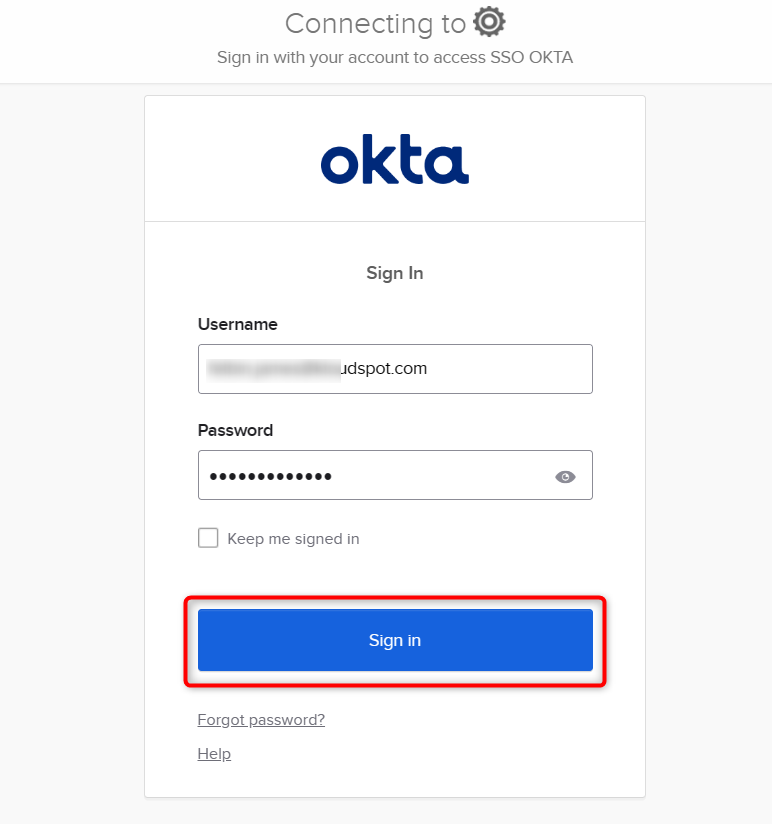
Users will be redirected to the Okta login page.
Enter the Okta username and password and click on the Sign In button.

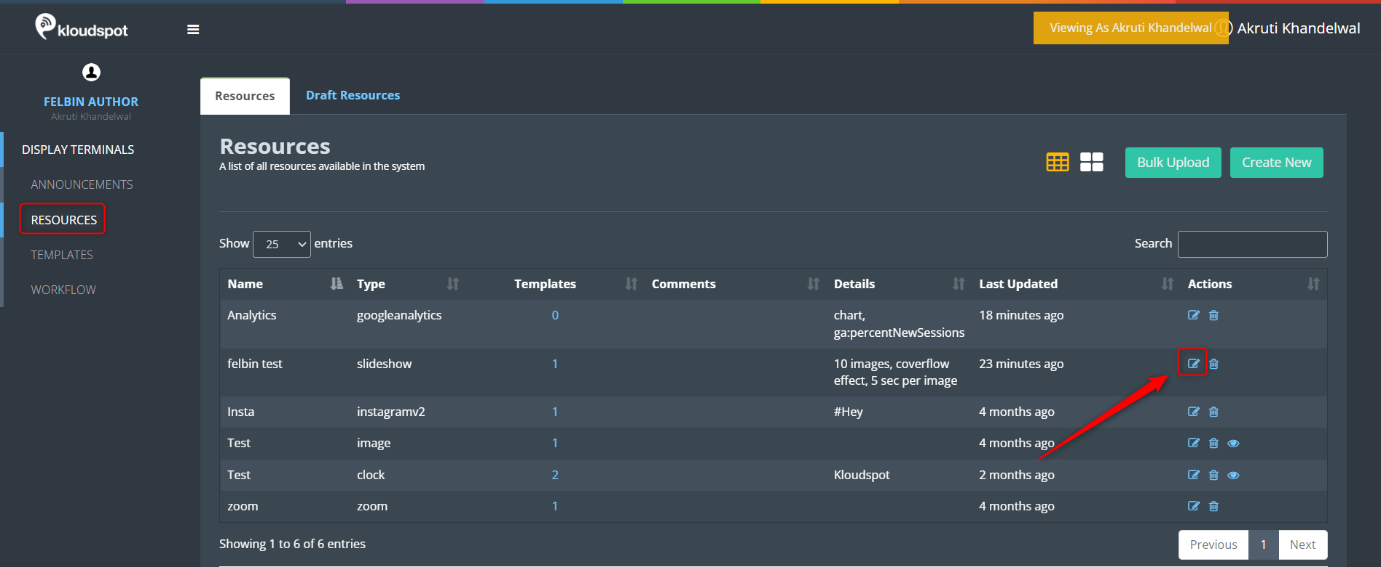
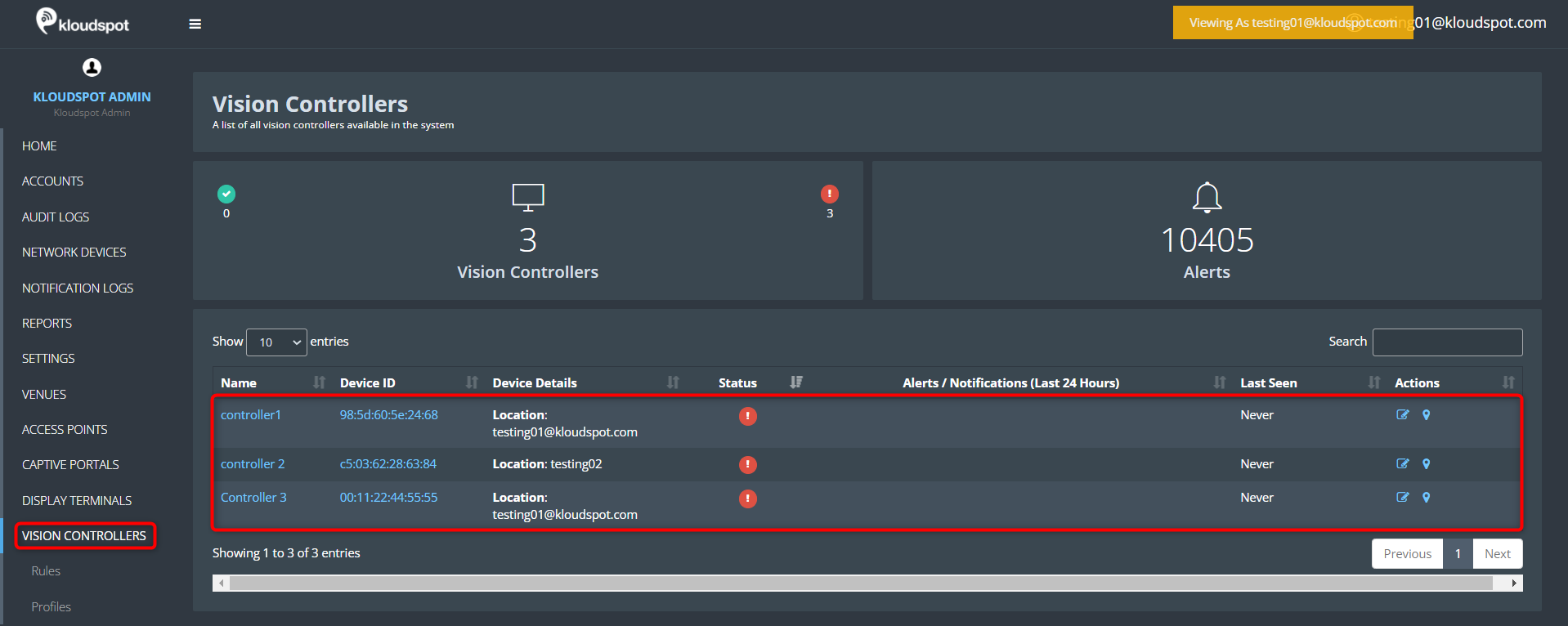
Once you have configured the Settings menu according to your requirements, you can start adding devices to KloudManage.
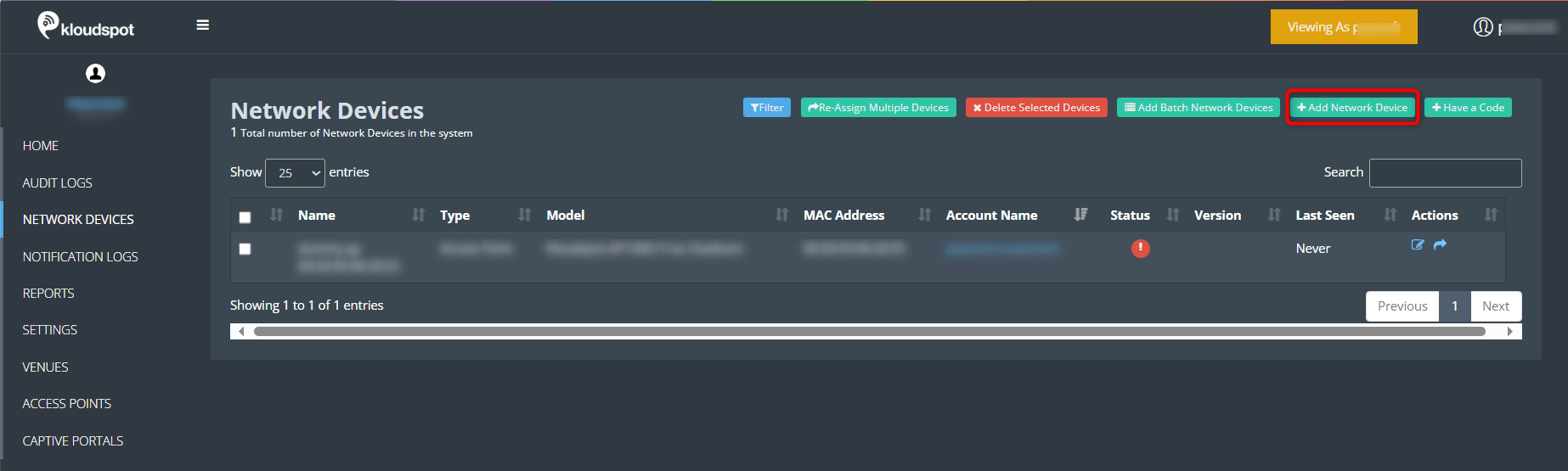
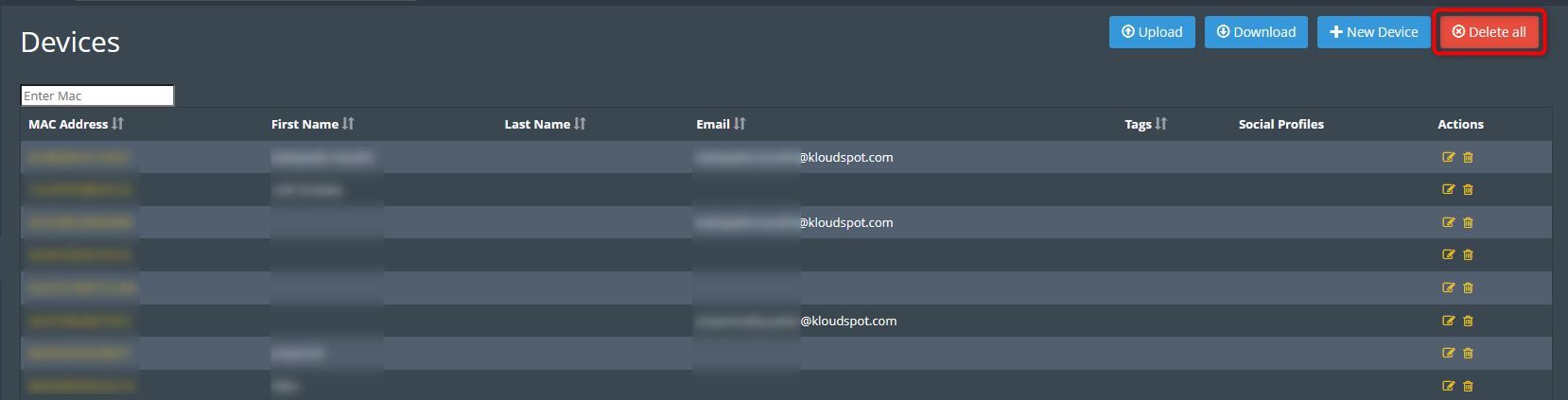
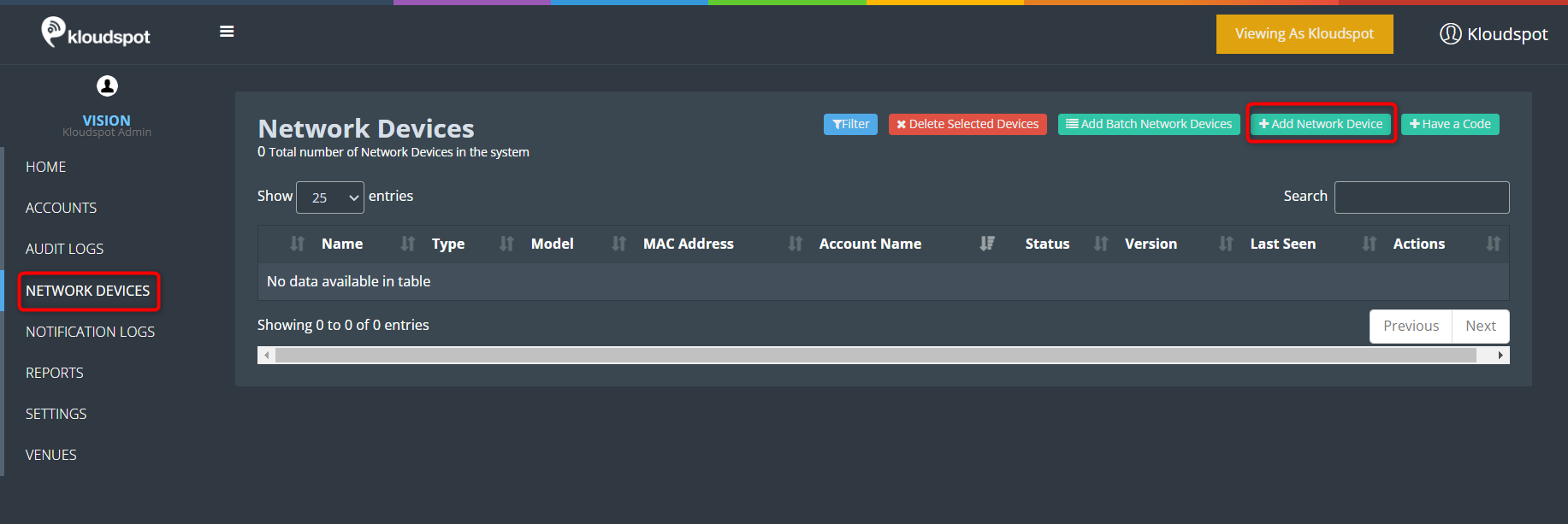
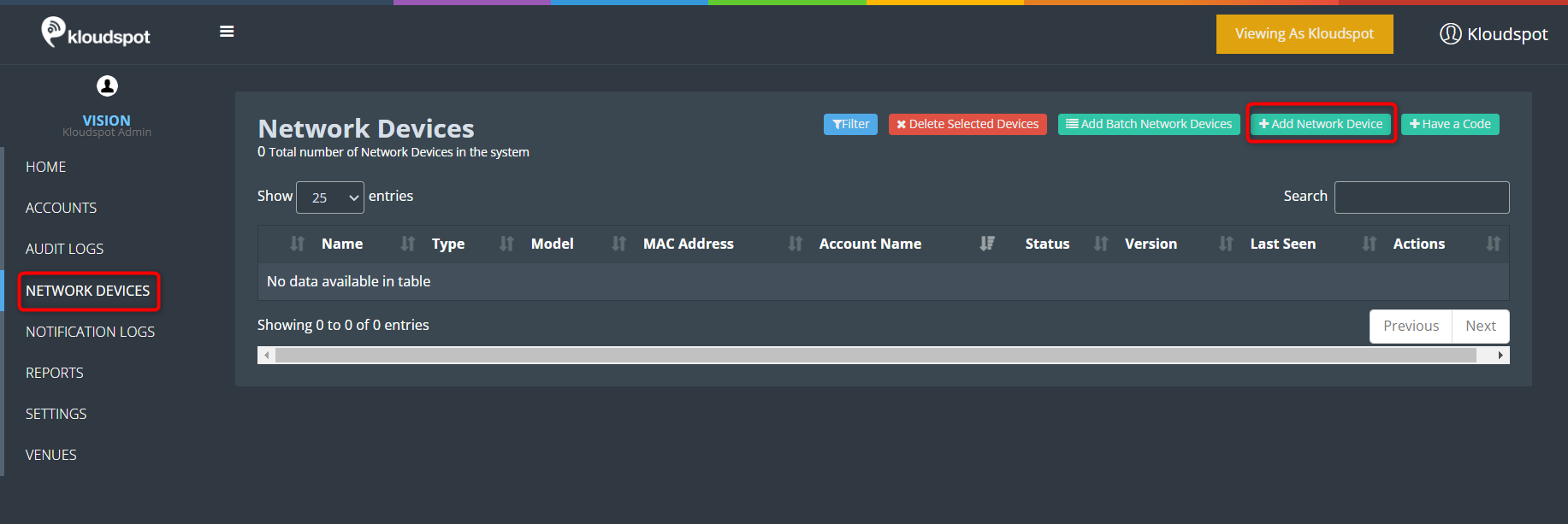
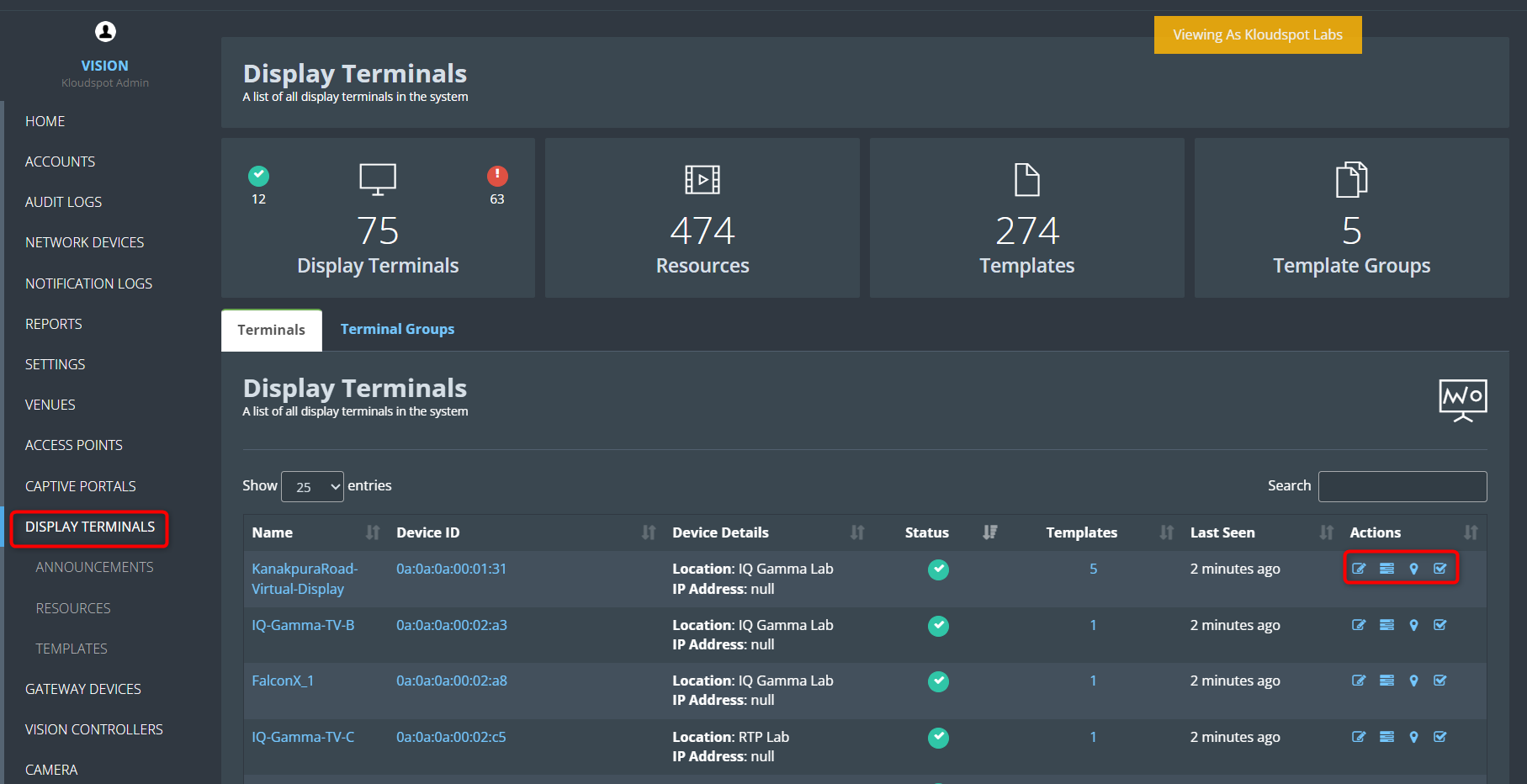
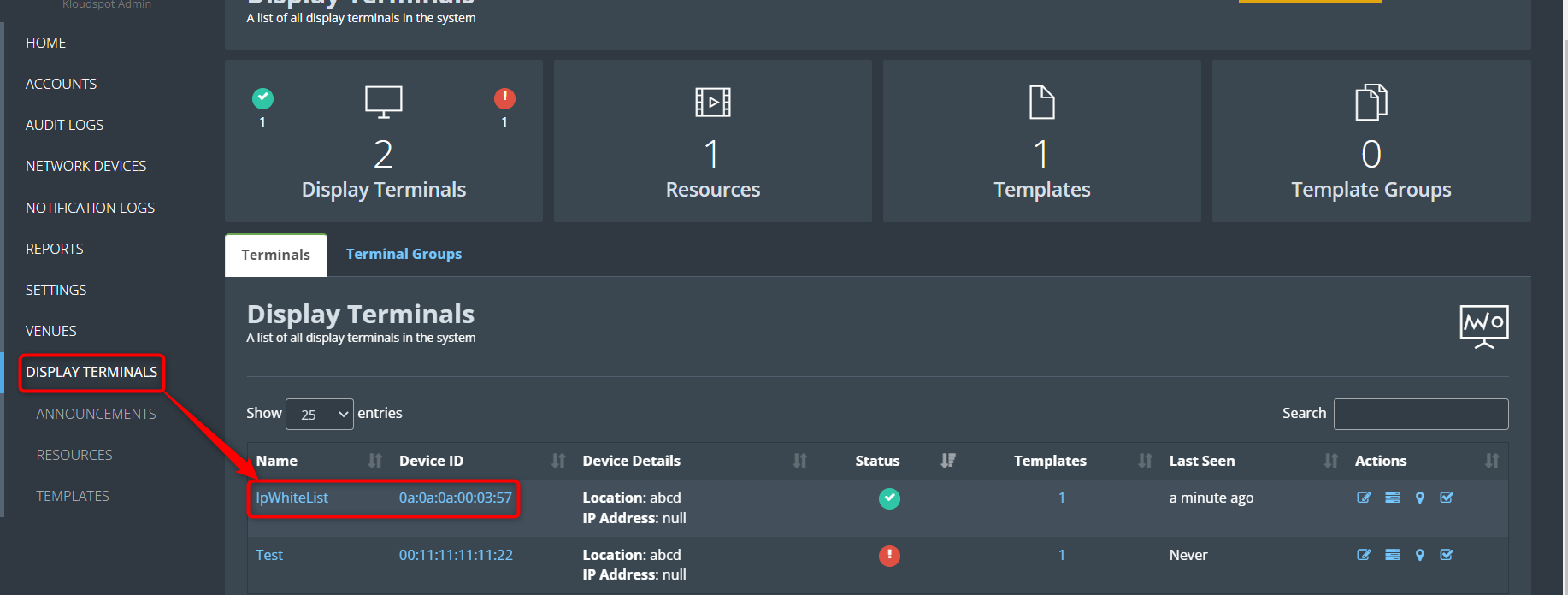
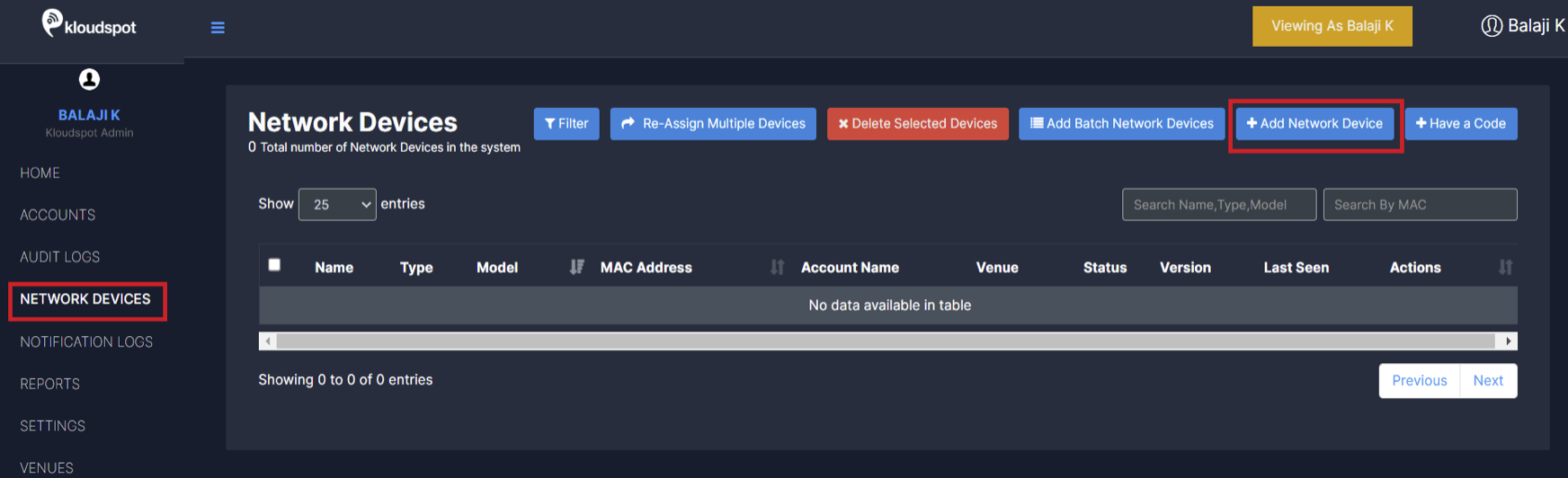
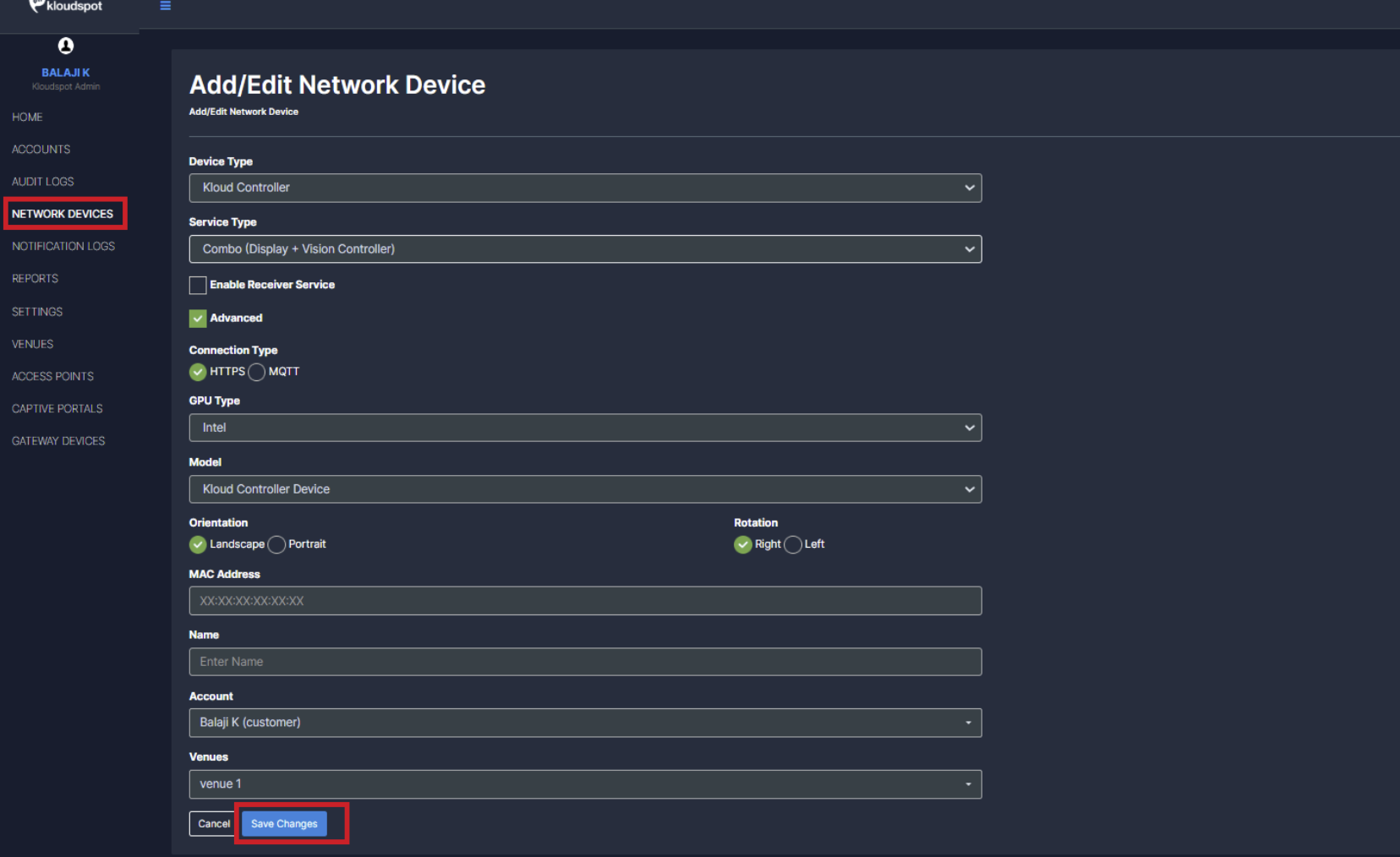
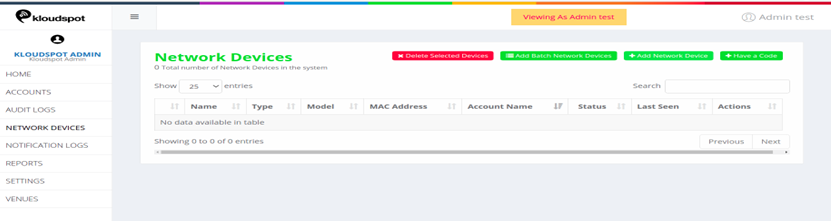
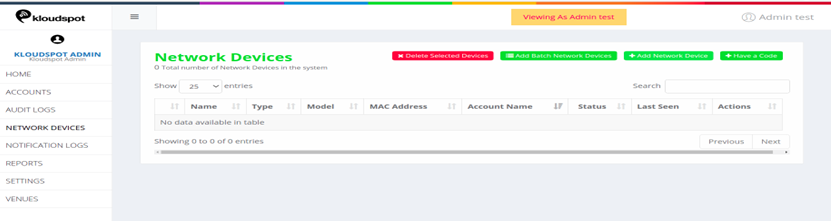
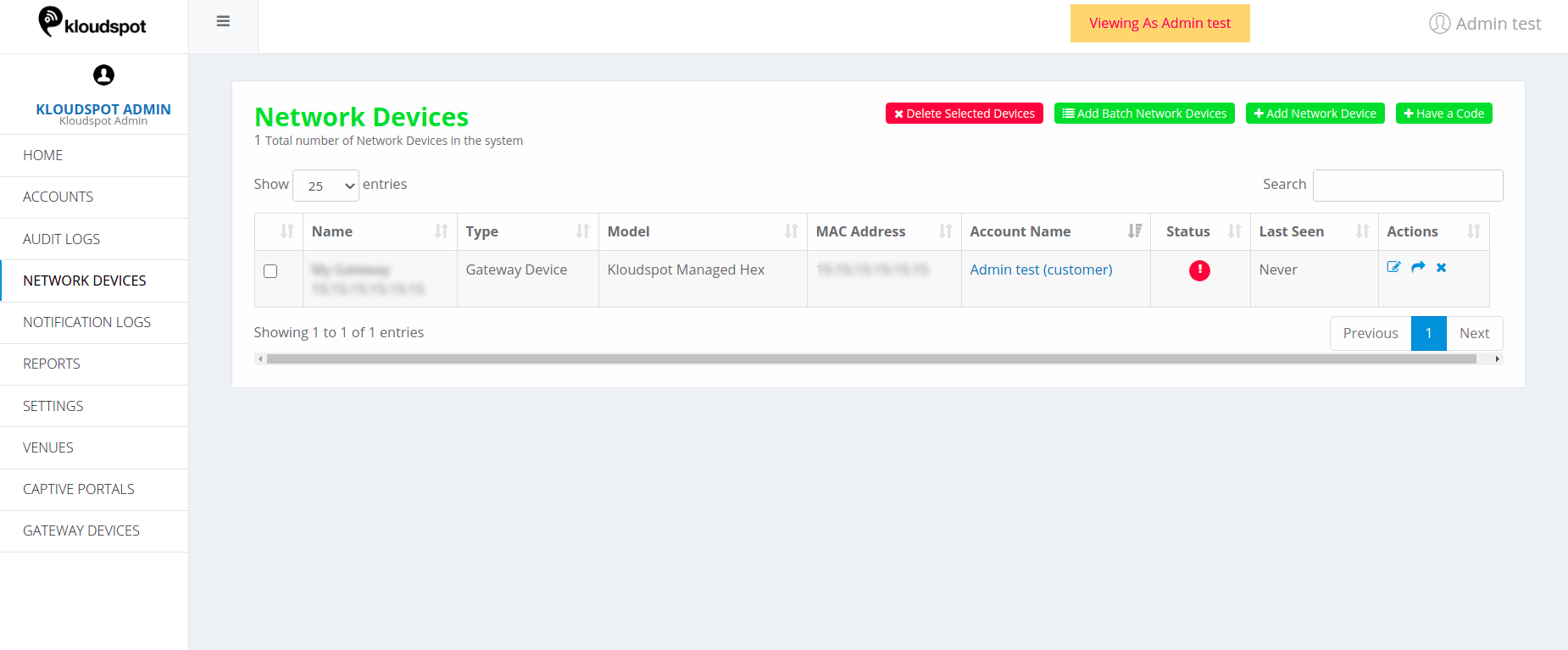
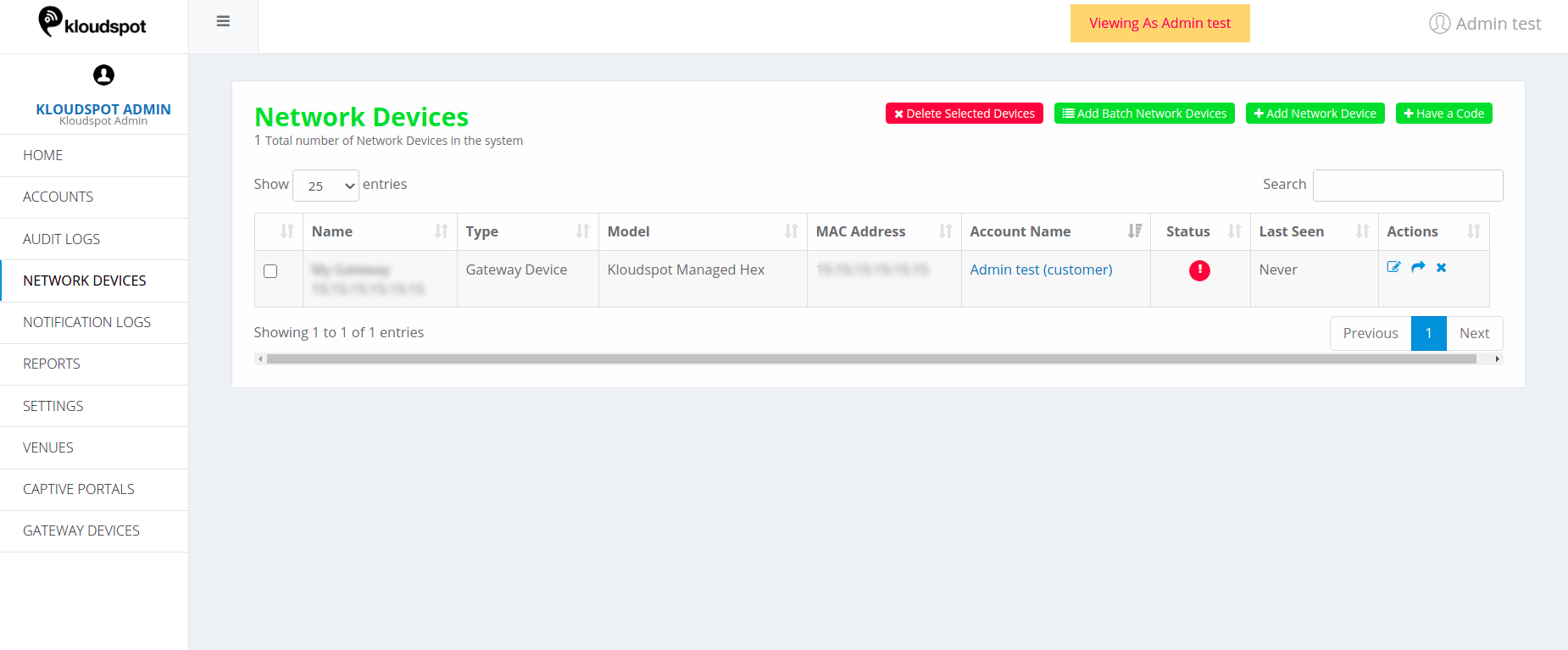
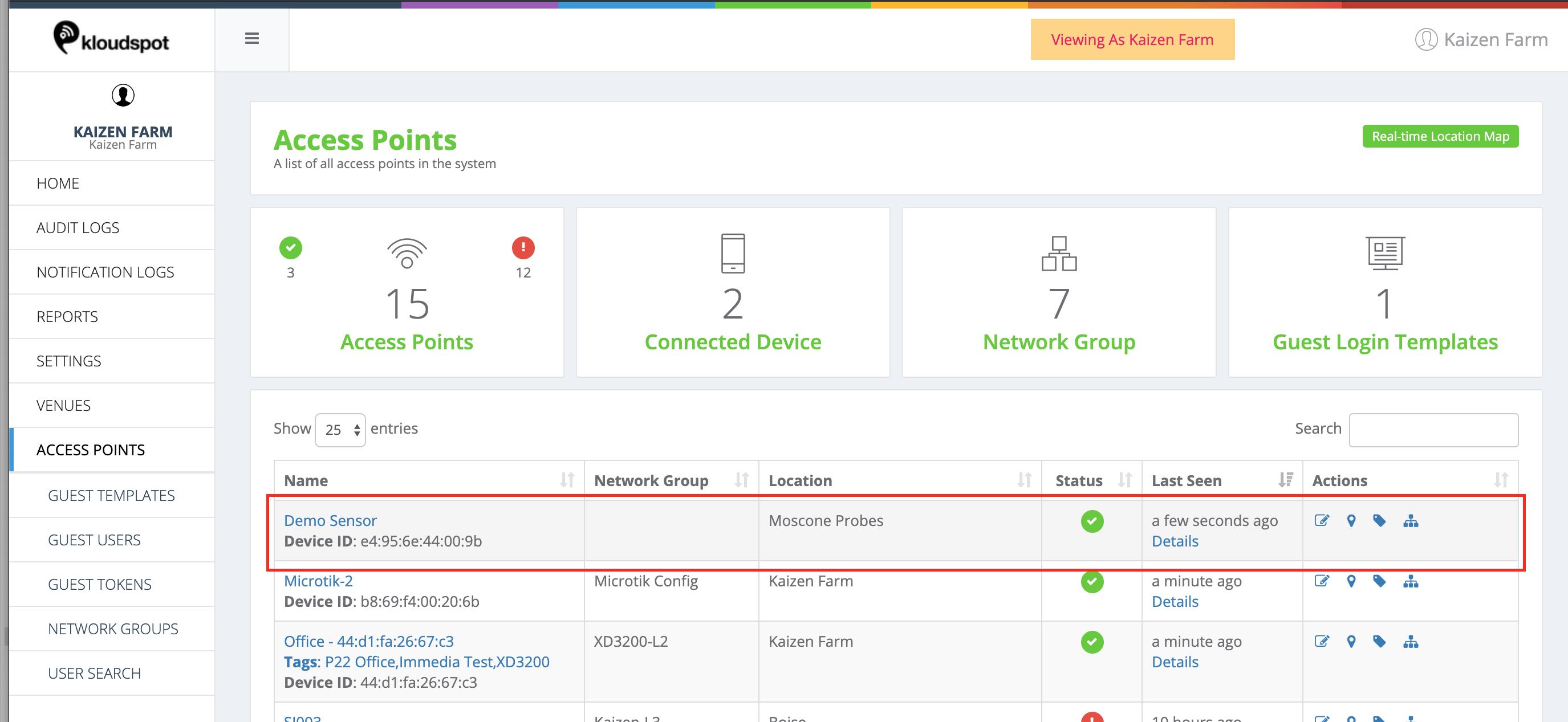
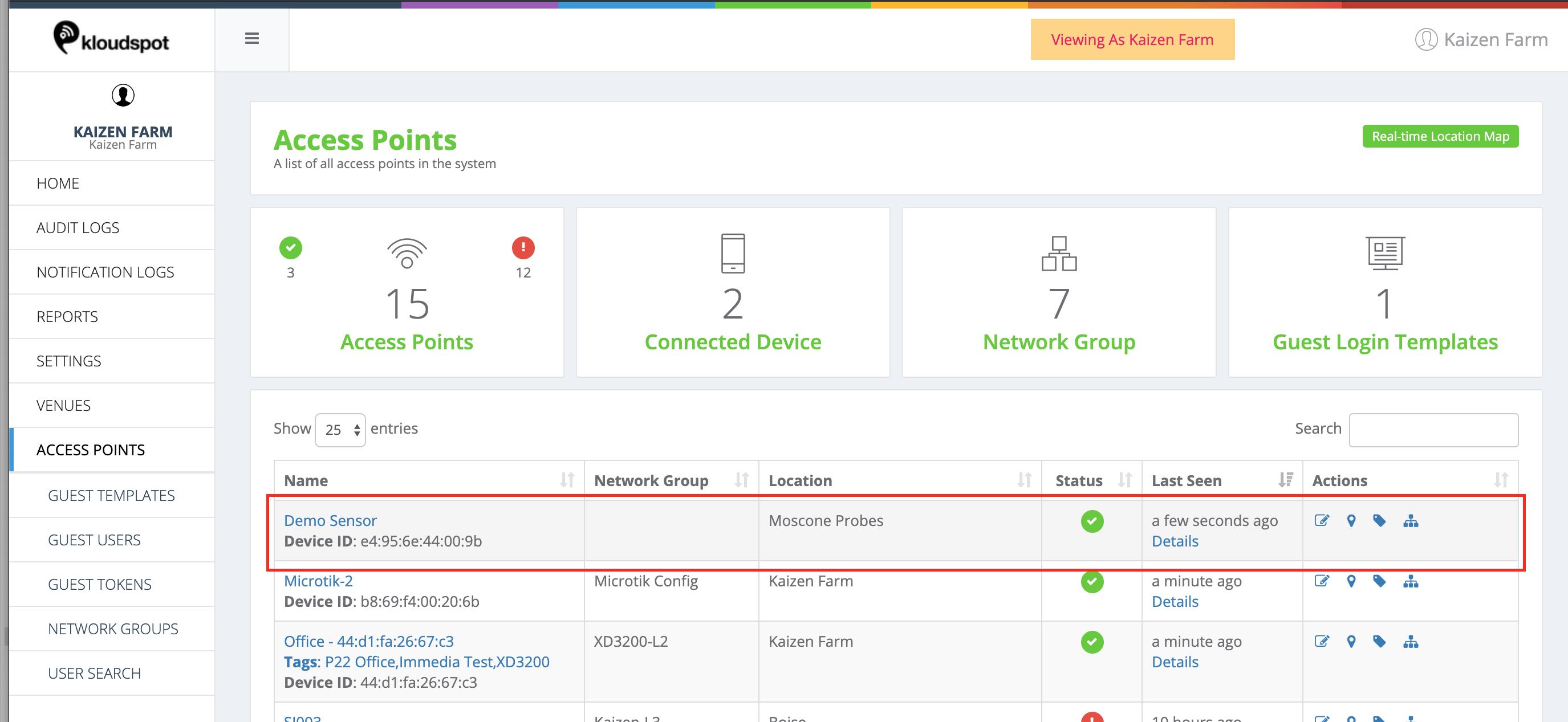
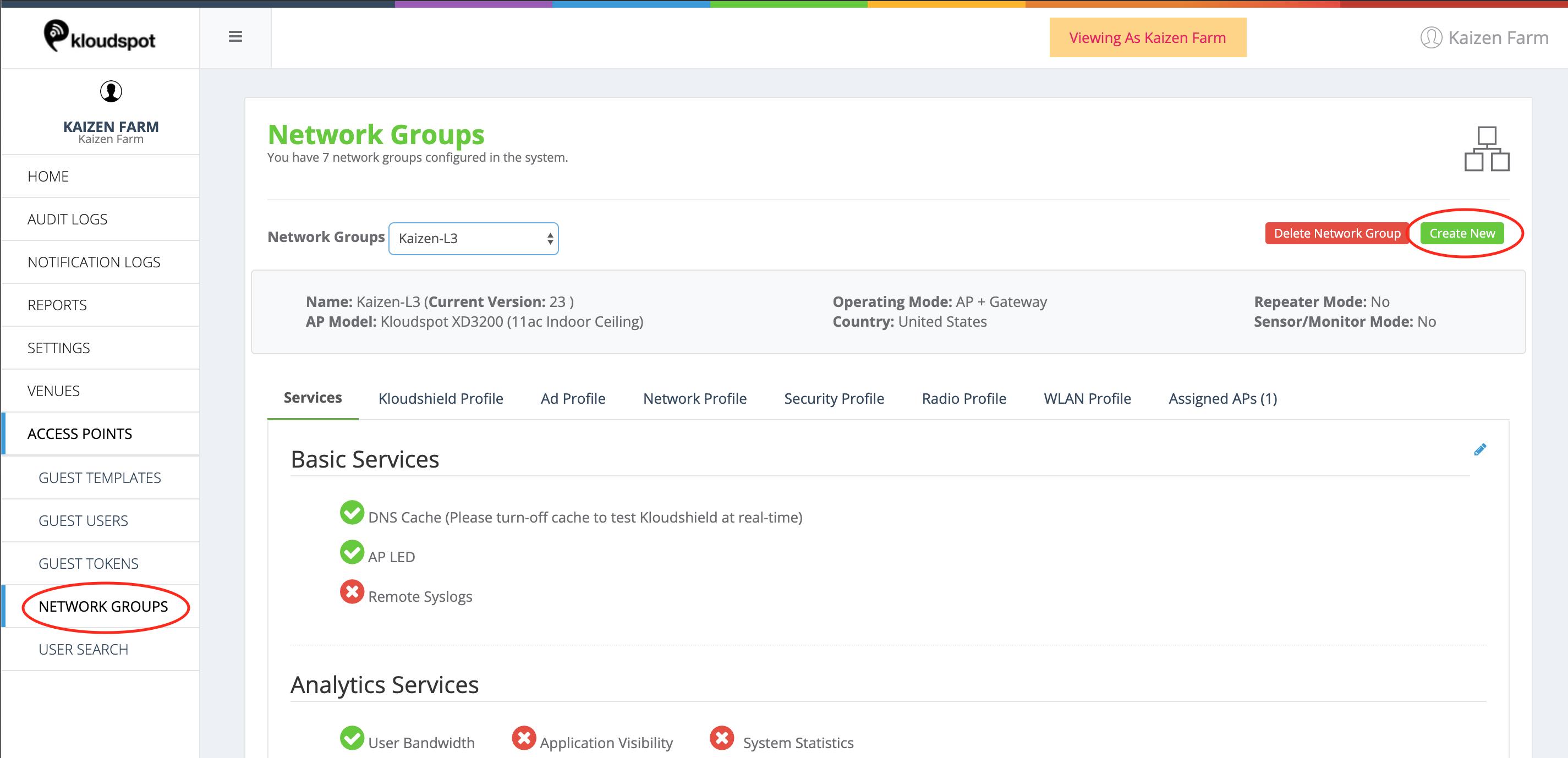
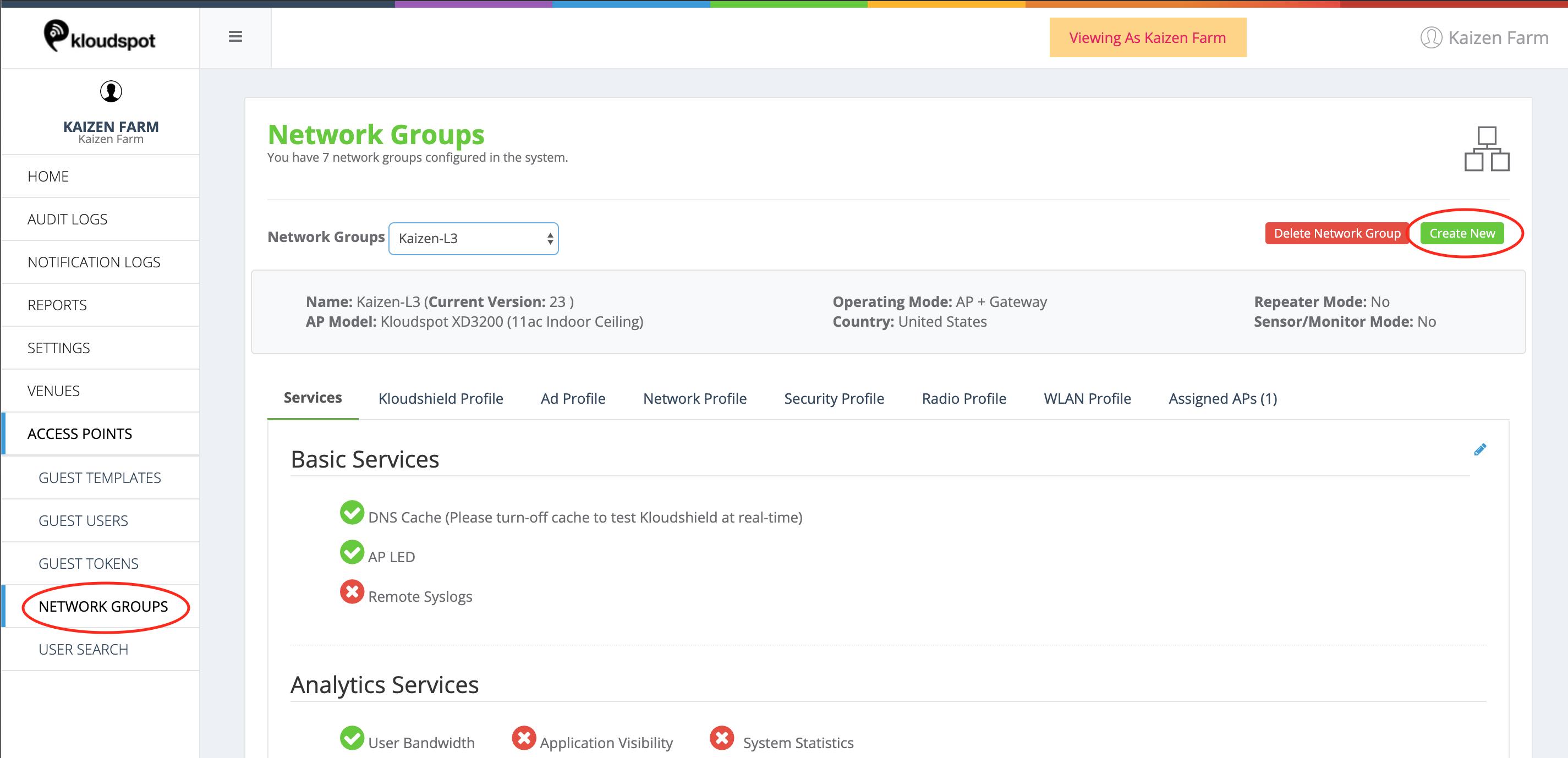
Navigate to the “Network Devices” menu. You will be directed to the Network Devices page, which displays the devices you have added.
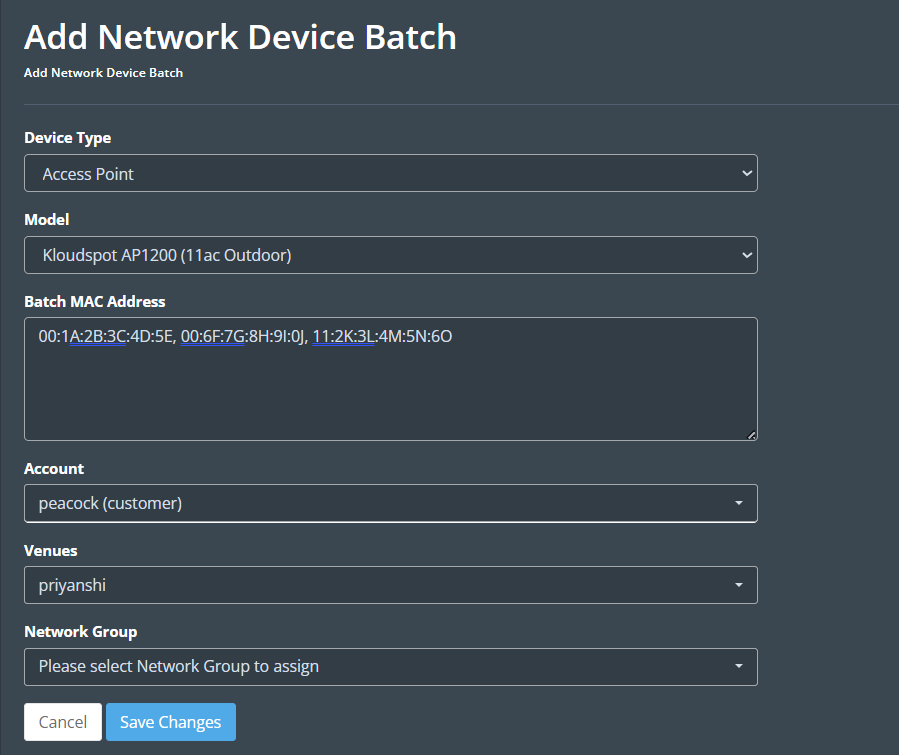
To add multiple devices simultaneously, you can use the “Add Batch Network Devices” option. It’s important to note that the device type should be the same when adding multiple devices together. Provide the Mac addresses of the devices you want to add, separating them with commas. For example: 00:1A:2B:3C:4D:5E, 00:6F:7G:8H:9I:0J, 11:2K:3L:4M:5N:6O.

Alternatively, you can use the “Add Network Device” option to add a device individually. Depending on the type of device you’re adding, refer to the respective sections for detailed instructions:
• Refer to the “Adding and Managing Display Terminal” section to add a KloudDisplay device.
• Refer to the “Add a Controller to KloudManage Software” section to add KloudVision or a combo device.
• Refer to the “Kloud Access Point” section to add an access point.
• Refer to the “NMS User Guide” to add a gateway device.
• Refer to the “Add a network device” section from the S10 Device Configuration guide to add the IOT device.


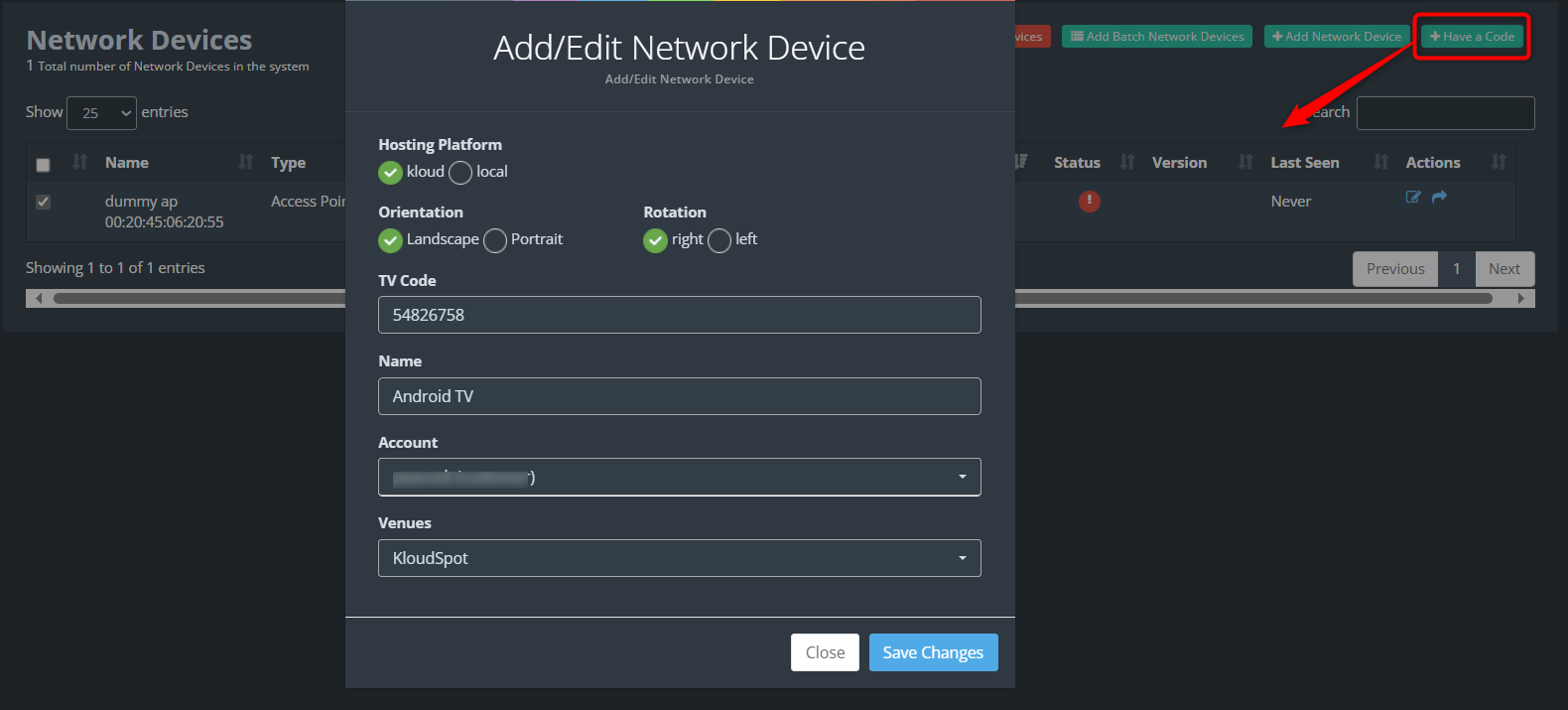
To add an Android TV, click on the “Have a Code” button. In the popup window that appears, enter the Hosting Platform, Orientation, Rotation, TV Code, Name, Account, and Venues. Finally, click on the “Save Changes” button.
Note: The Android Studio application issues an 8-digit code called the TV Code during installation.

This report section tells you about reports and how to schedule them, make your own report types, and see the reports that have already been created. Different reports can be made based on the device you’re using. For instance, if you use KloudVision, you can make a report called “vision face overview.” This will give you the face analytics data report that was made at the time frame you choose.
Refer to the sections given below for more details.
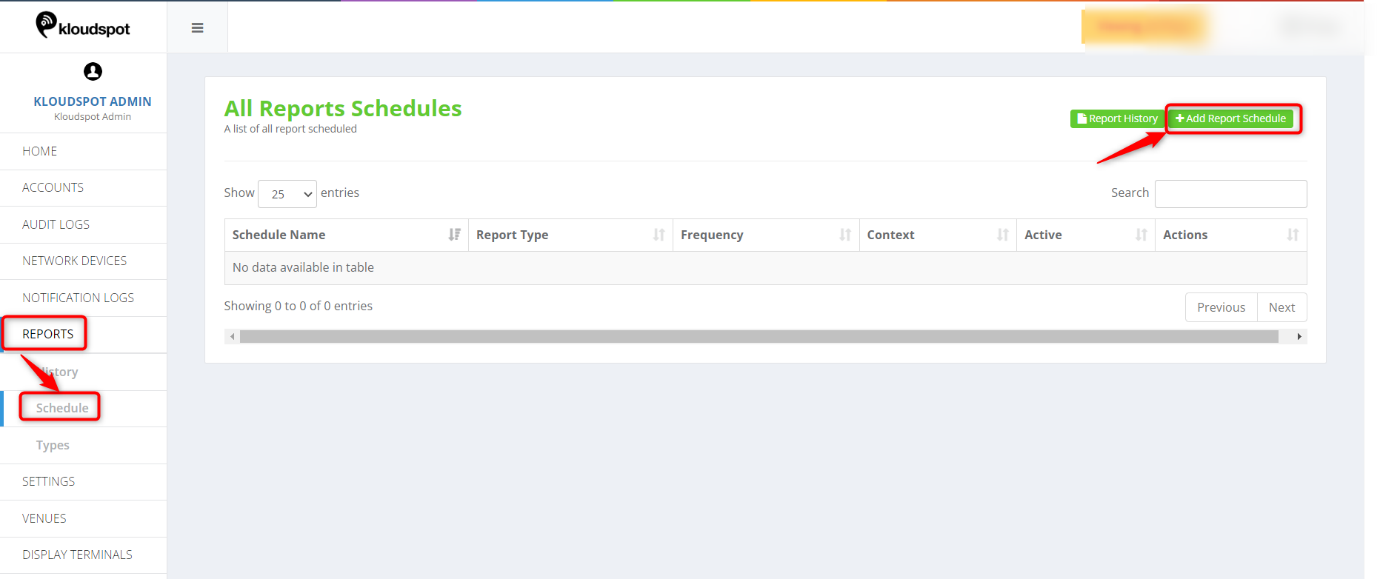
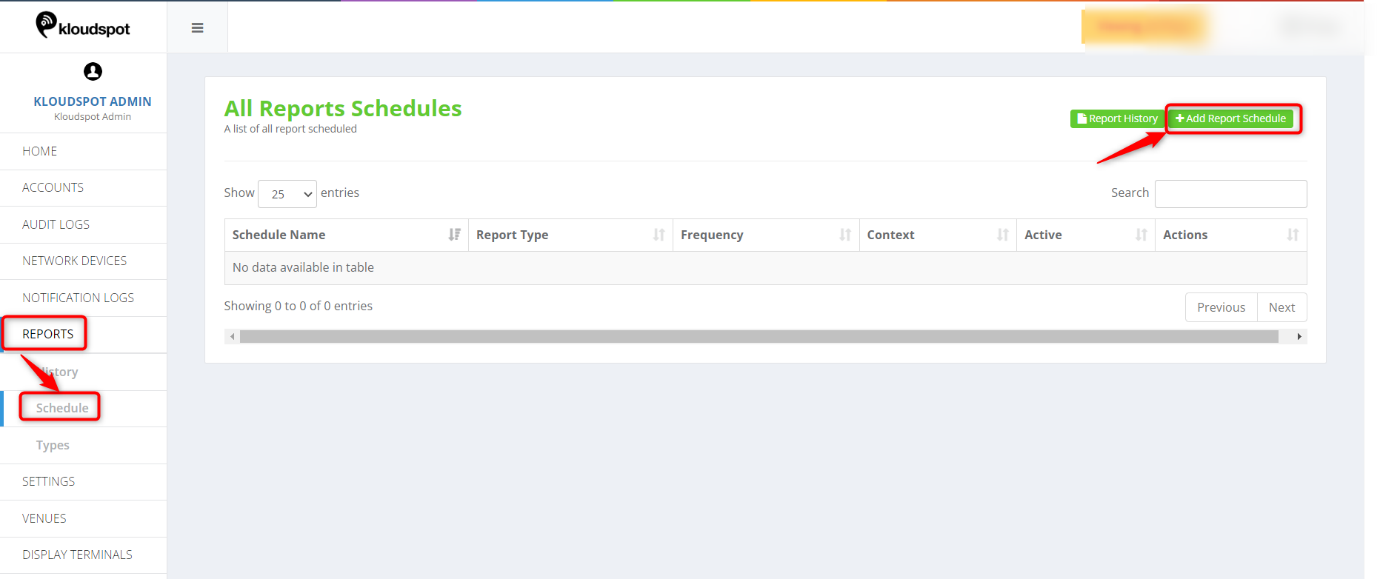
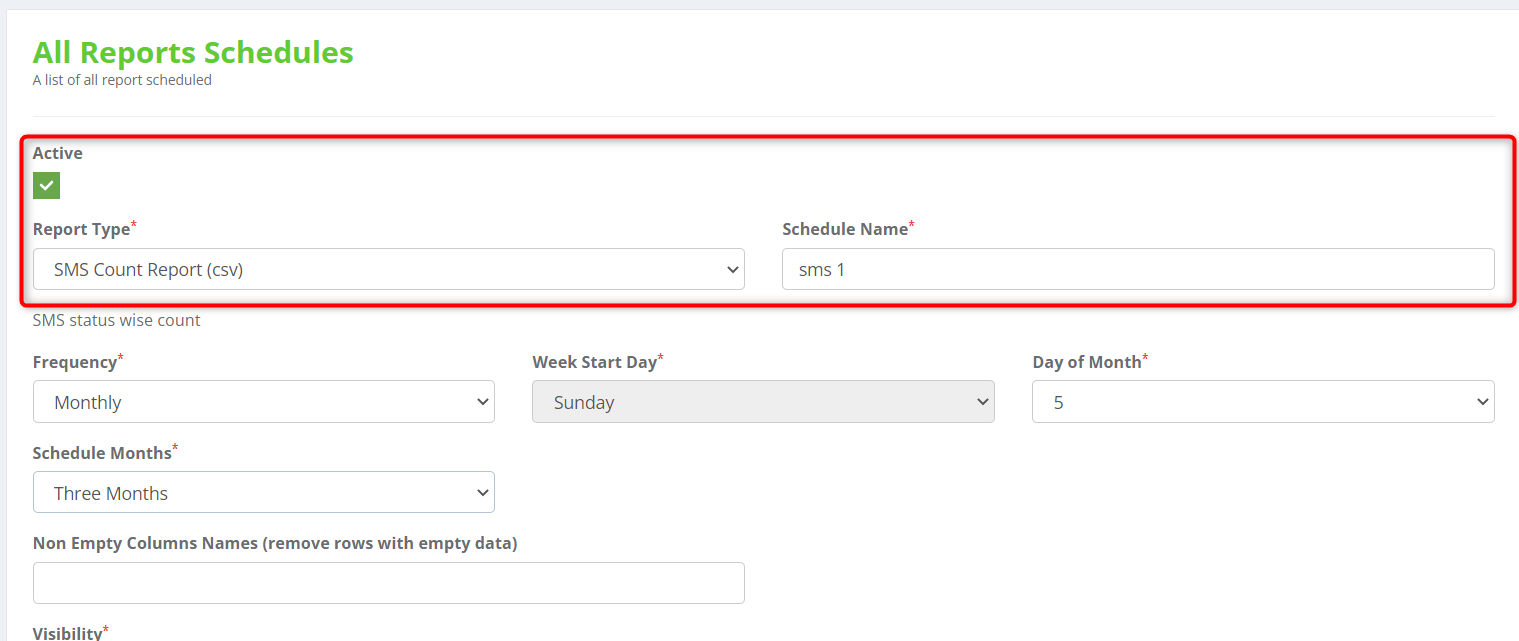
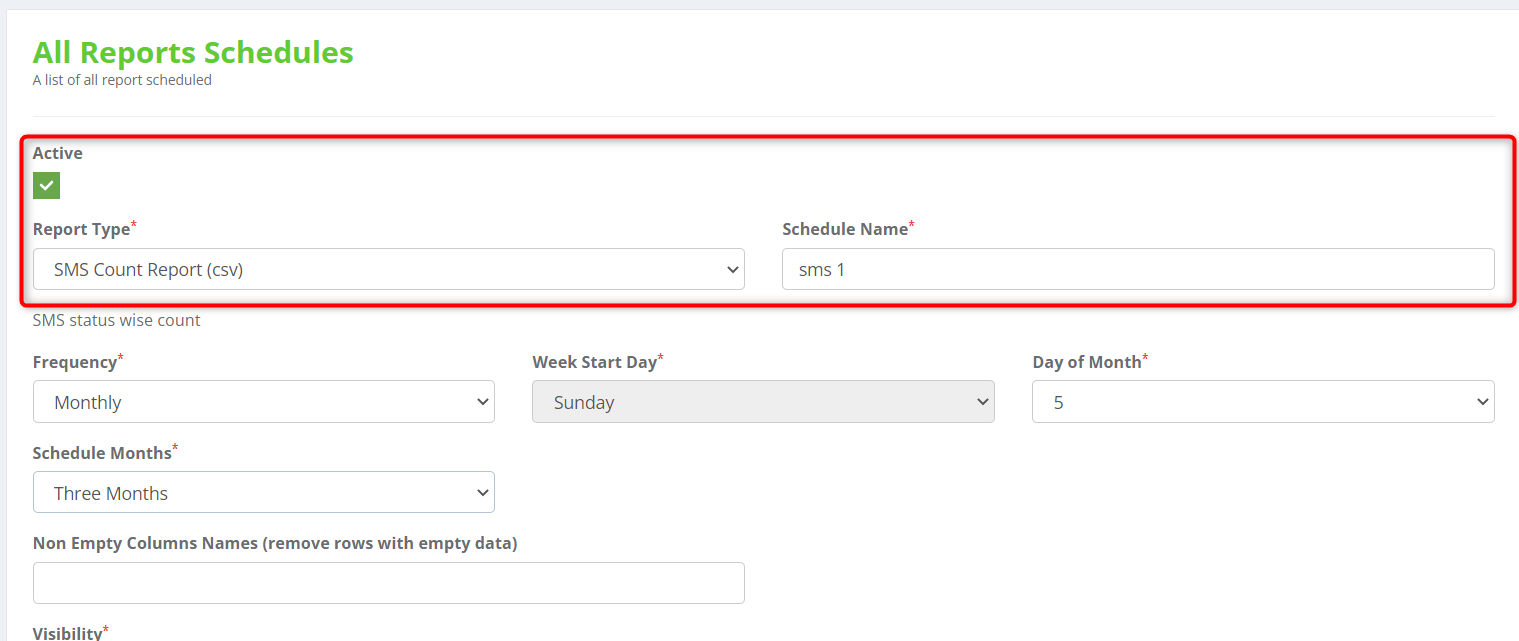
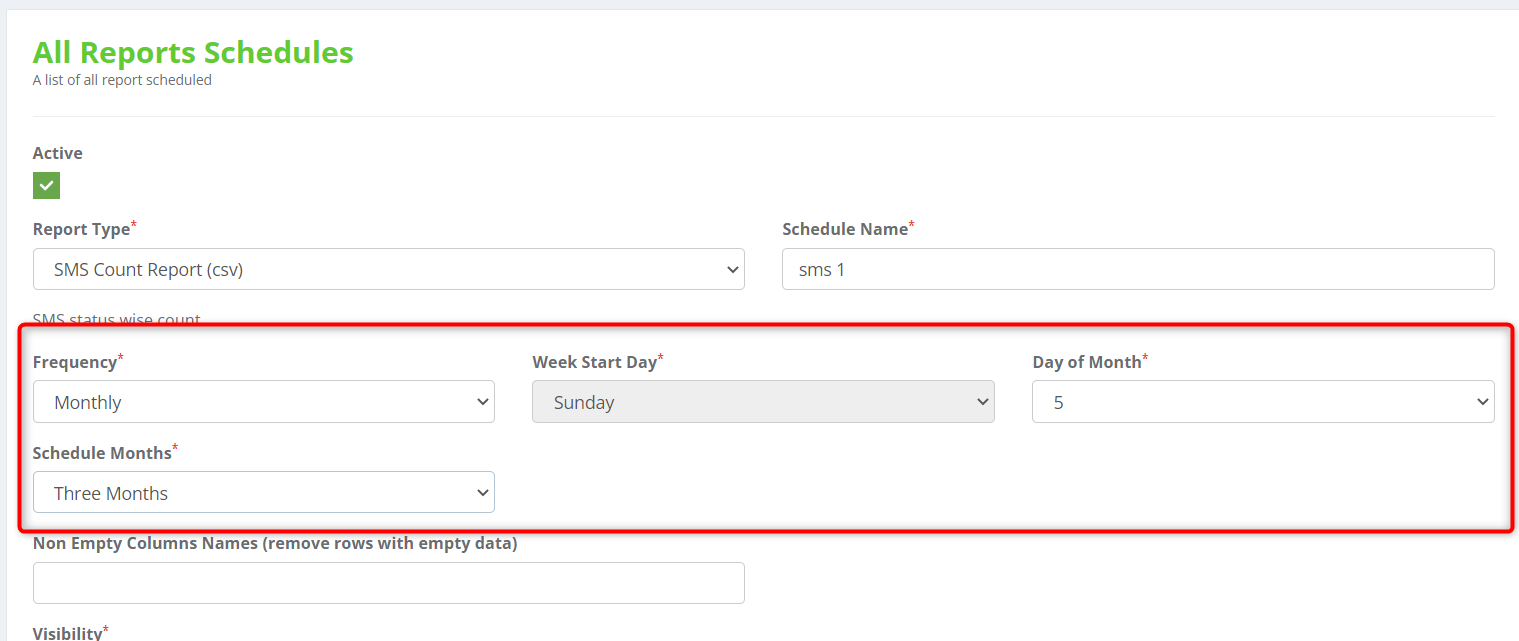
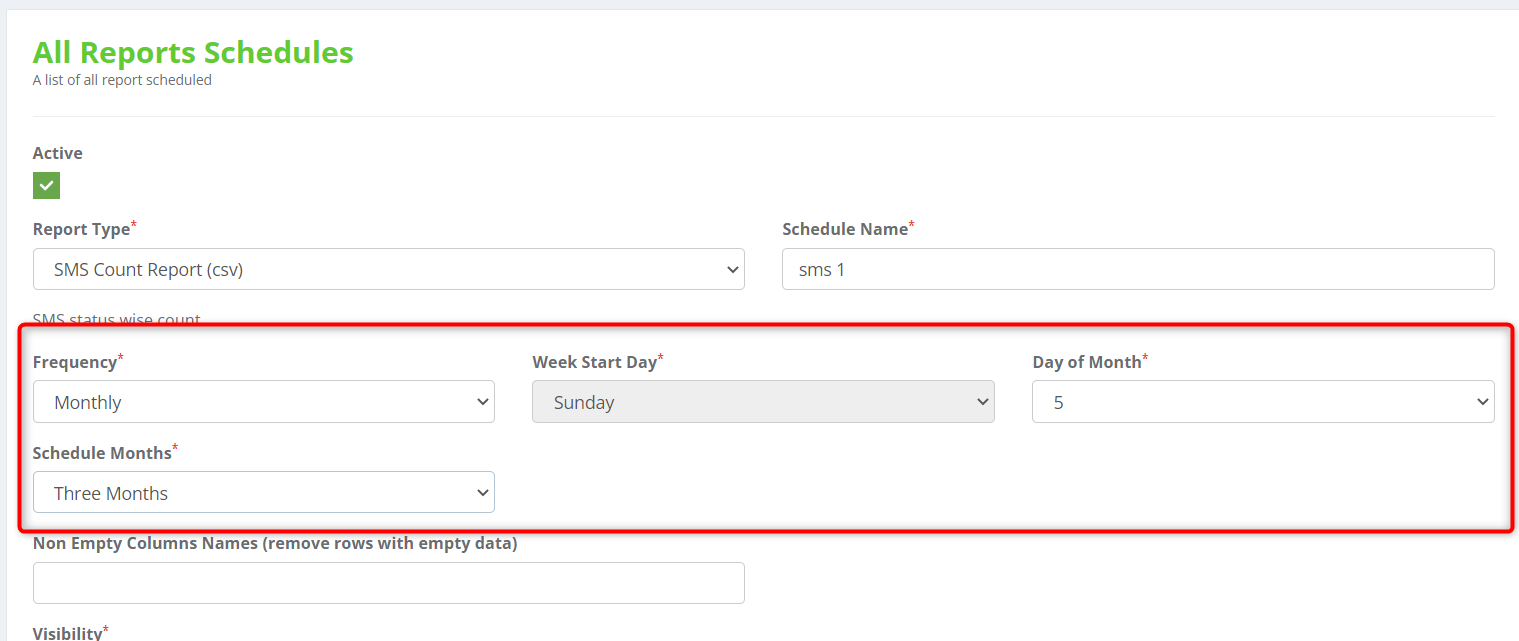
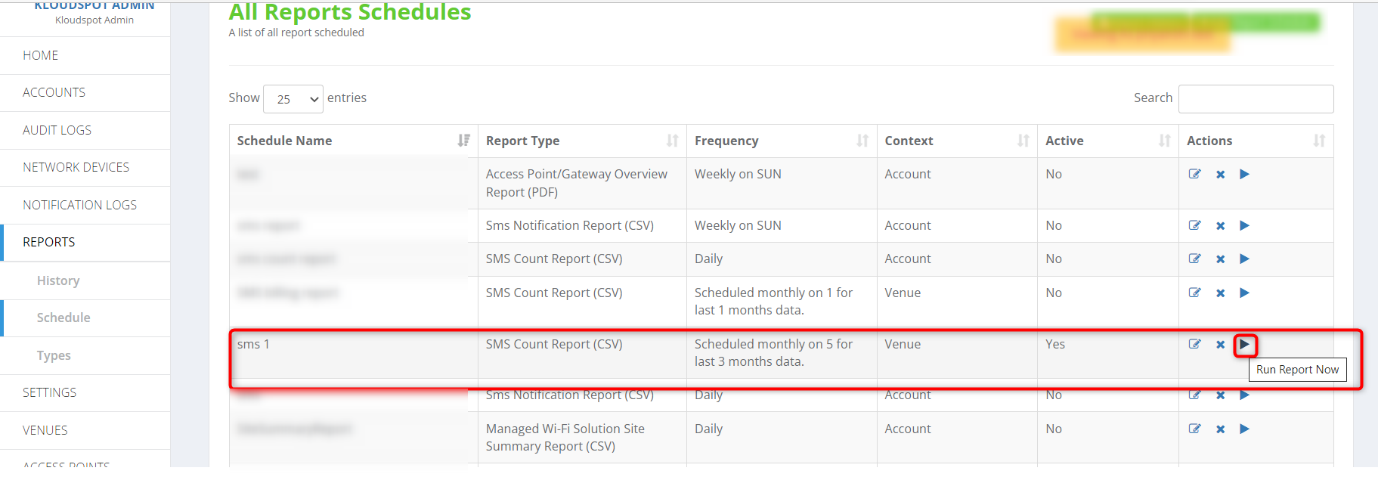
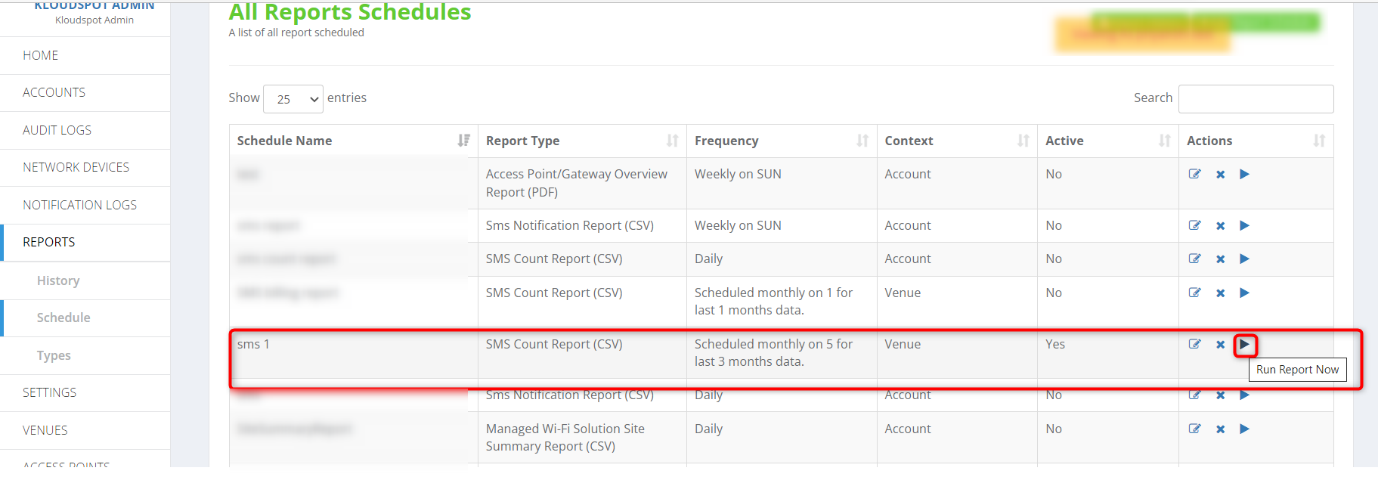
To create a new report, follow these steps:
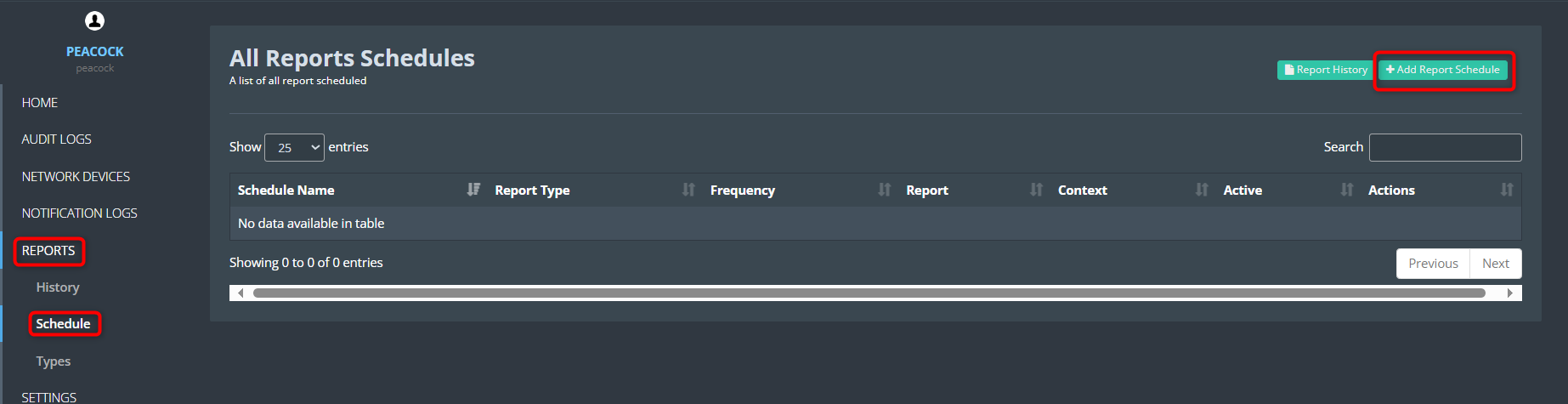
Navigate to Report > Schedule.
In the window that opens, click on the + Add Report Schedule button.

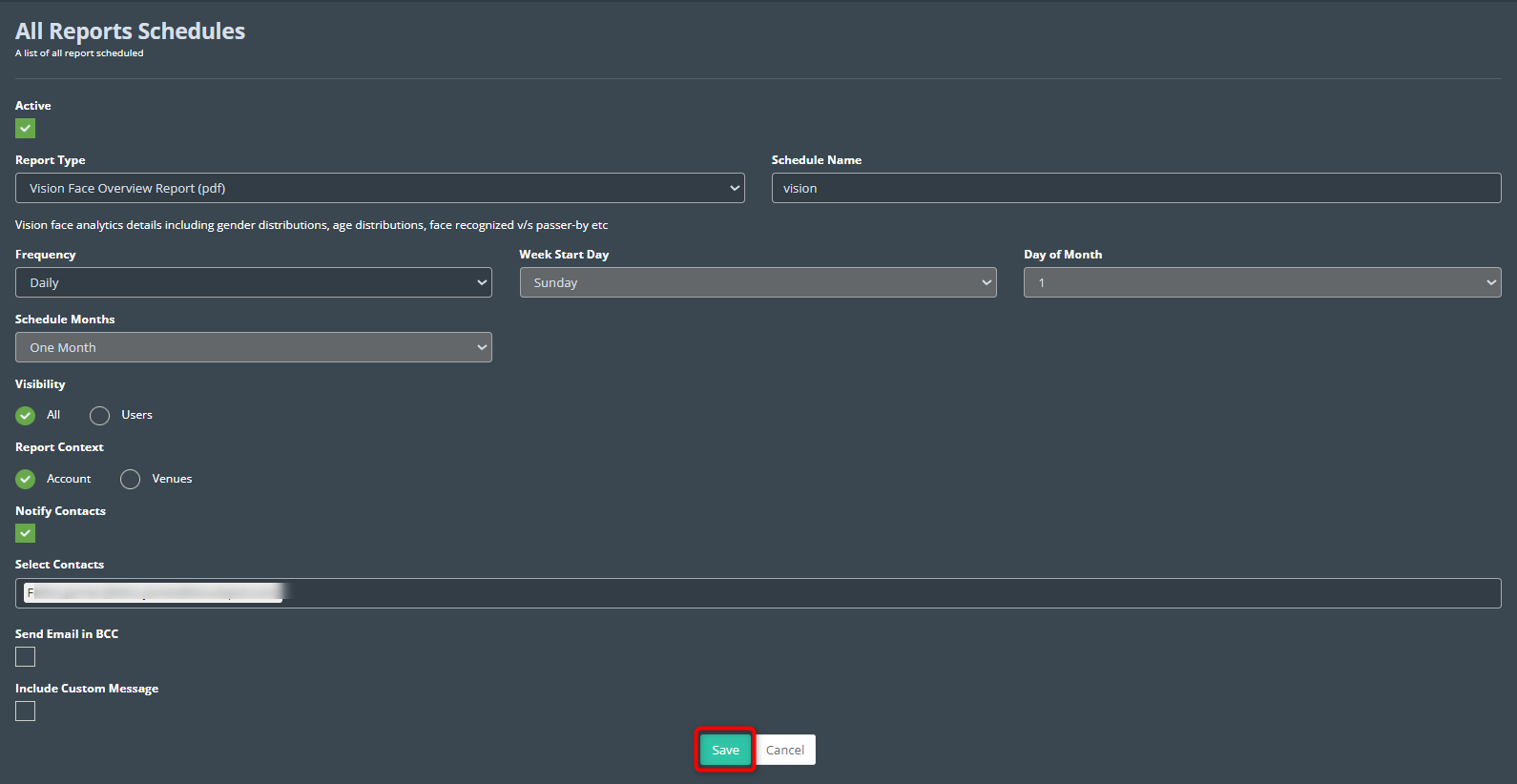
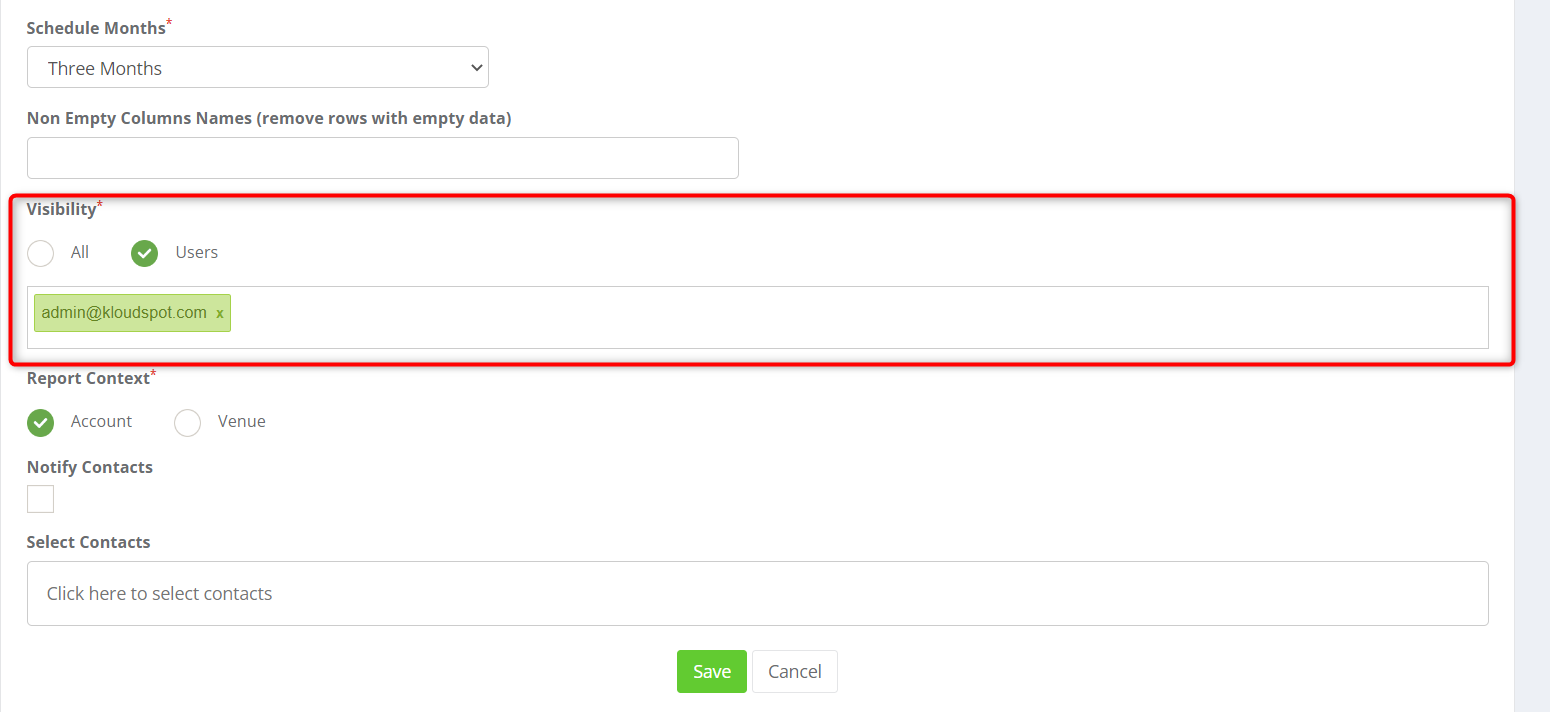
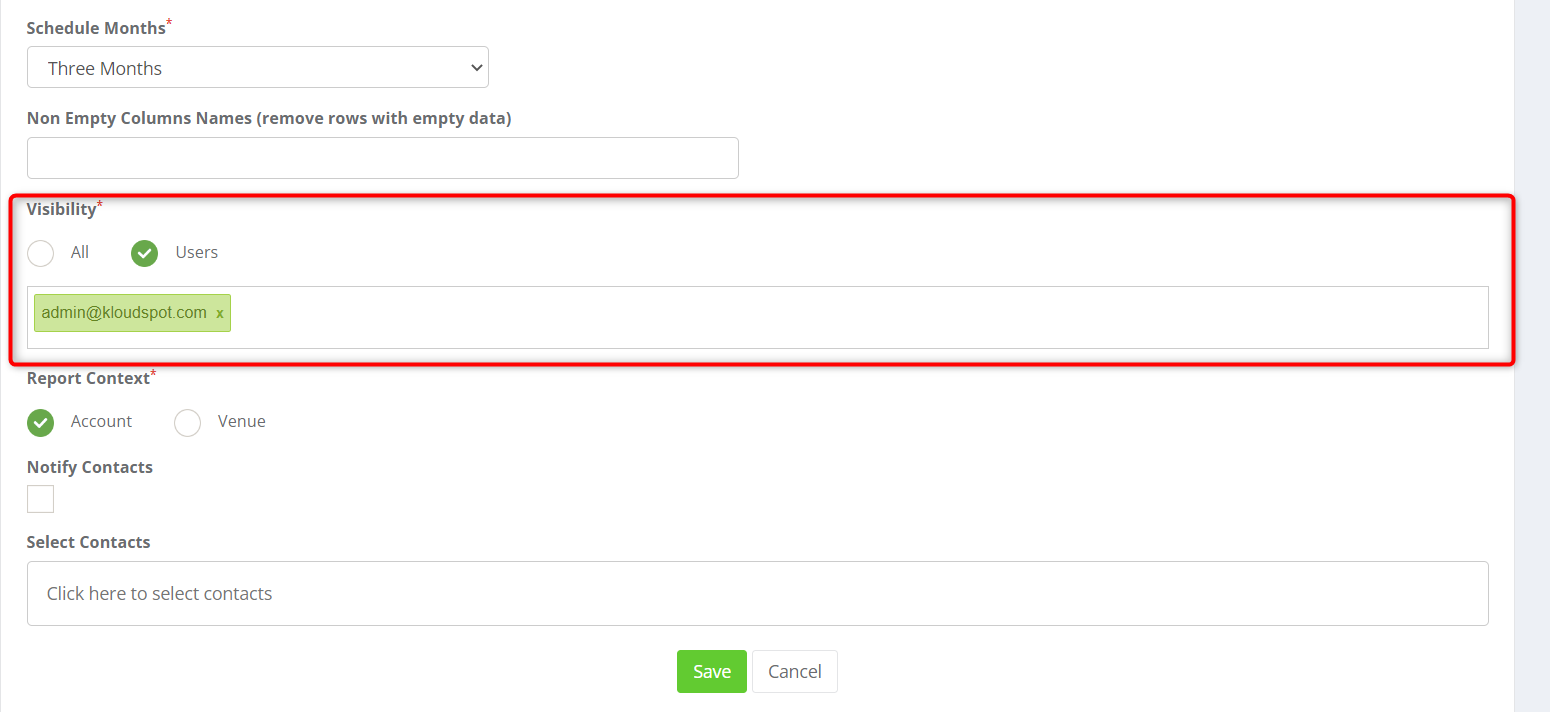
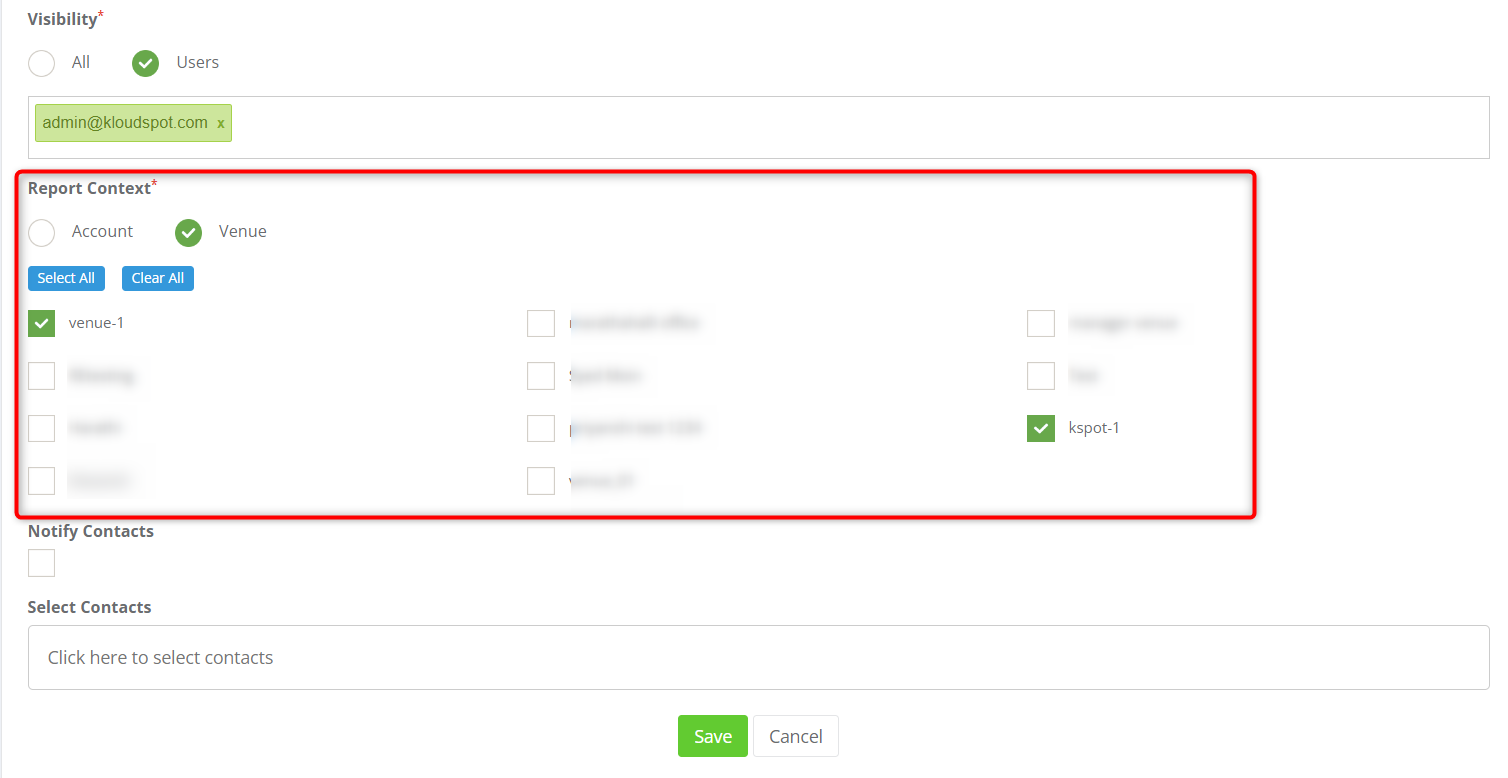
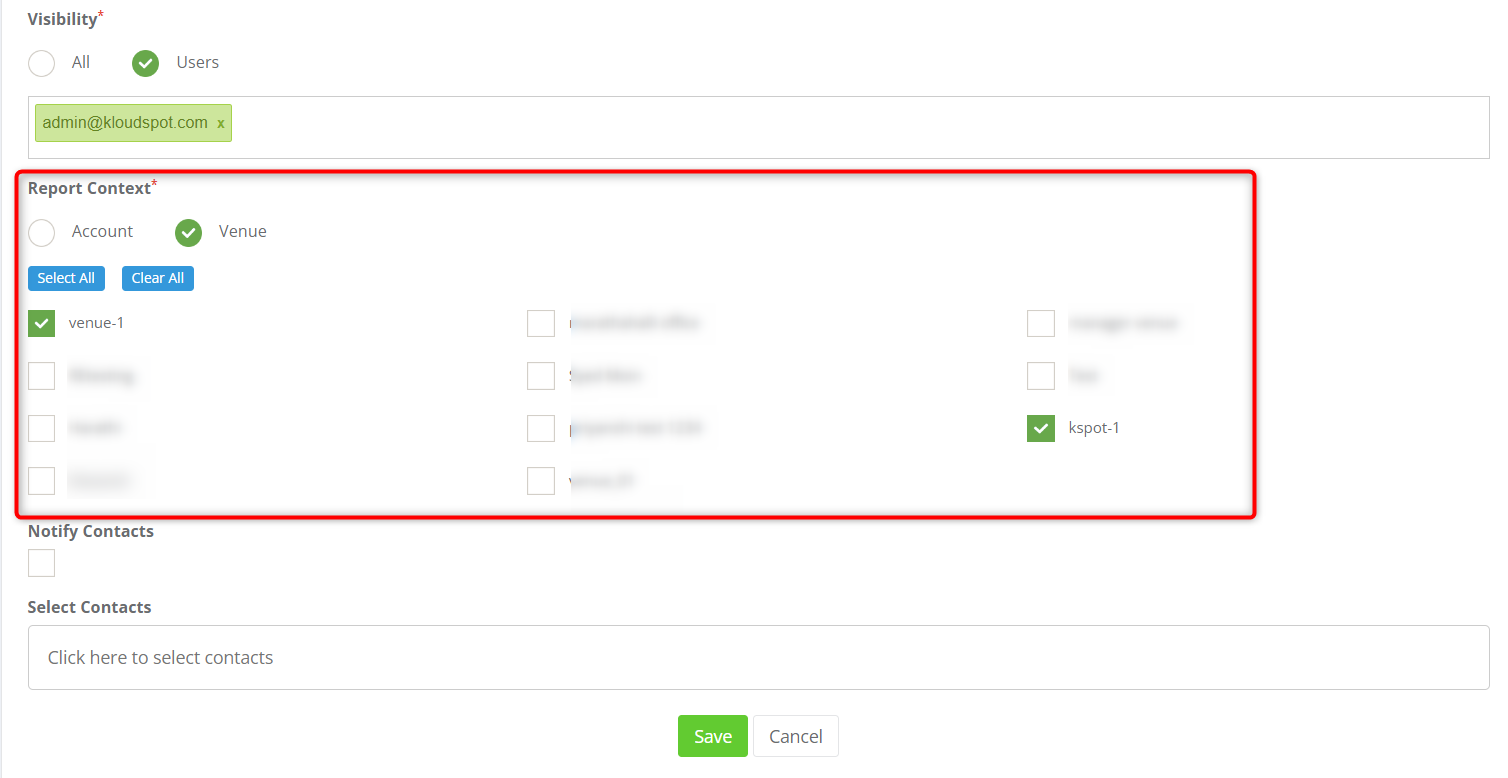
Enter the required information in the window that appears.
Using this process, various report types, including access point/gateway, device, display, vision, captive portal, notification, and others, can be scheduled. For detailed instructions, please refer to the “Captive Portal Usage Report” document.

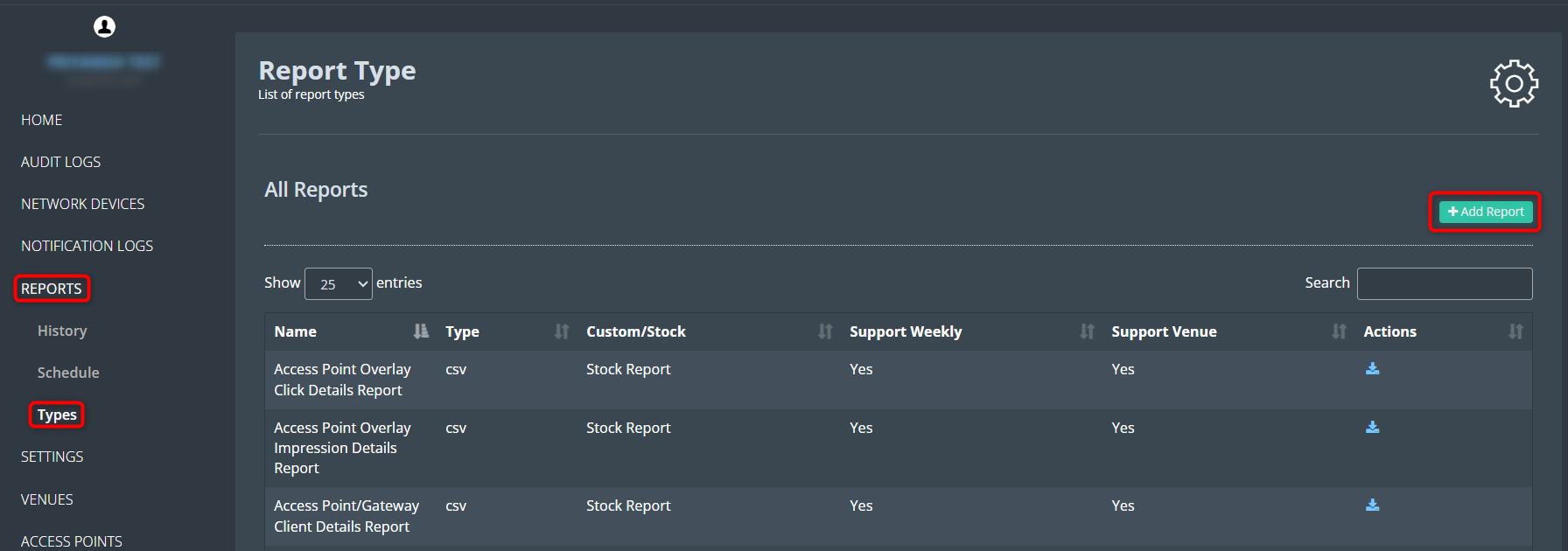
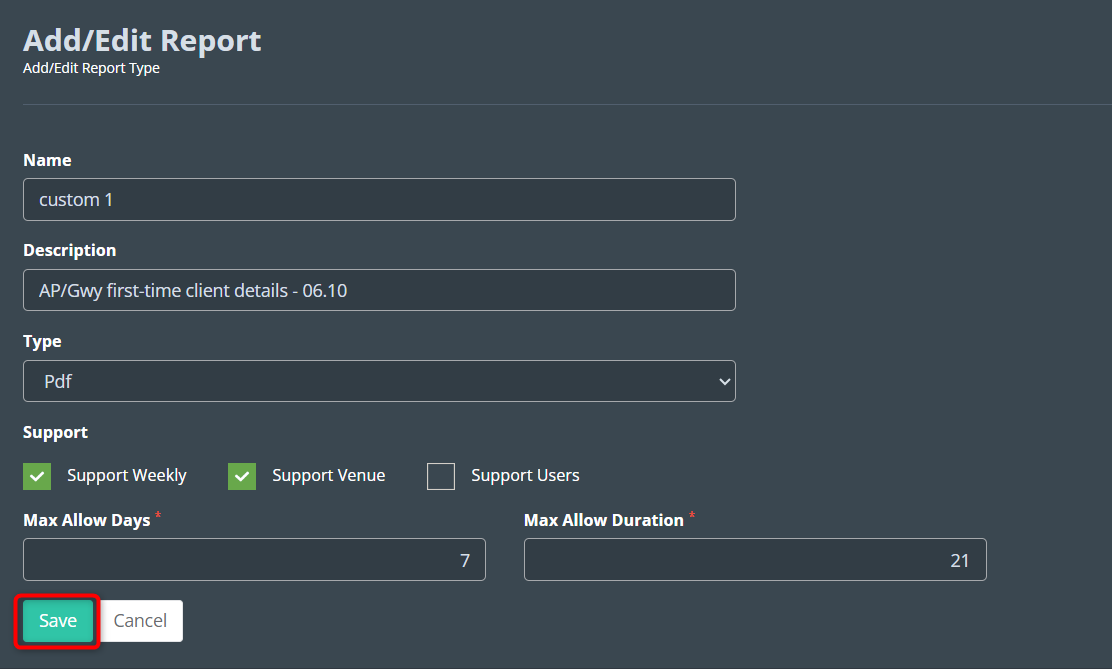
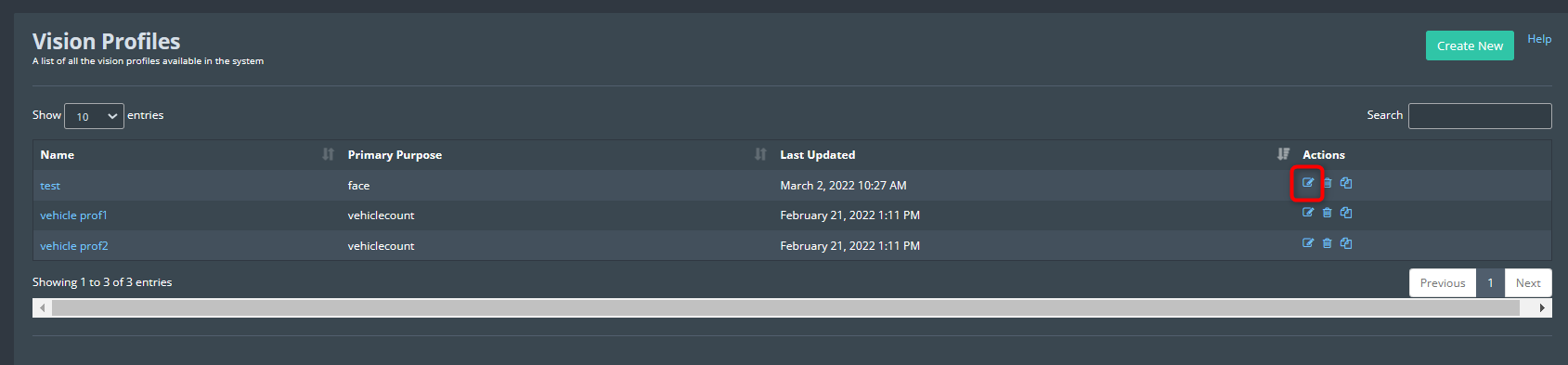
Apart from the default stock report types, you have the option to create a custom report type. Follow these steps:
Click on the Types button.
In the window that opens, click on the Add Report button.


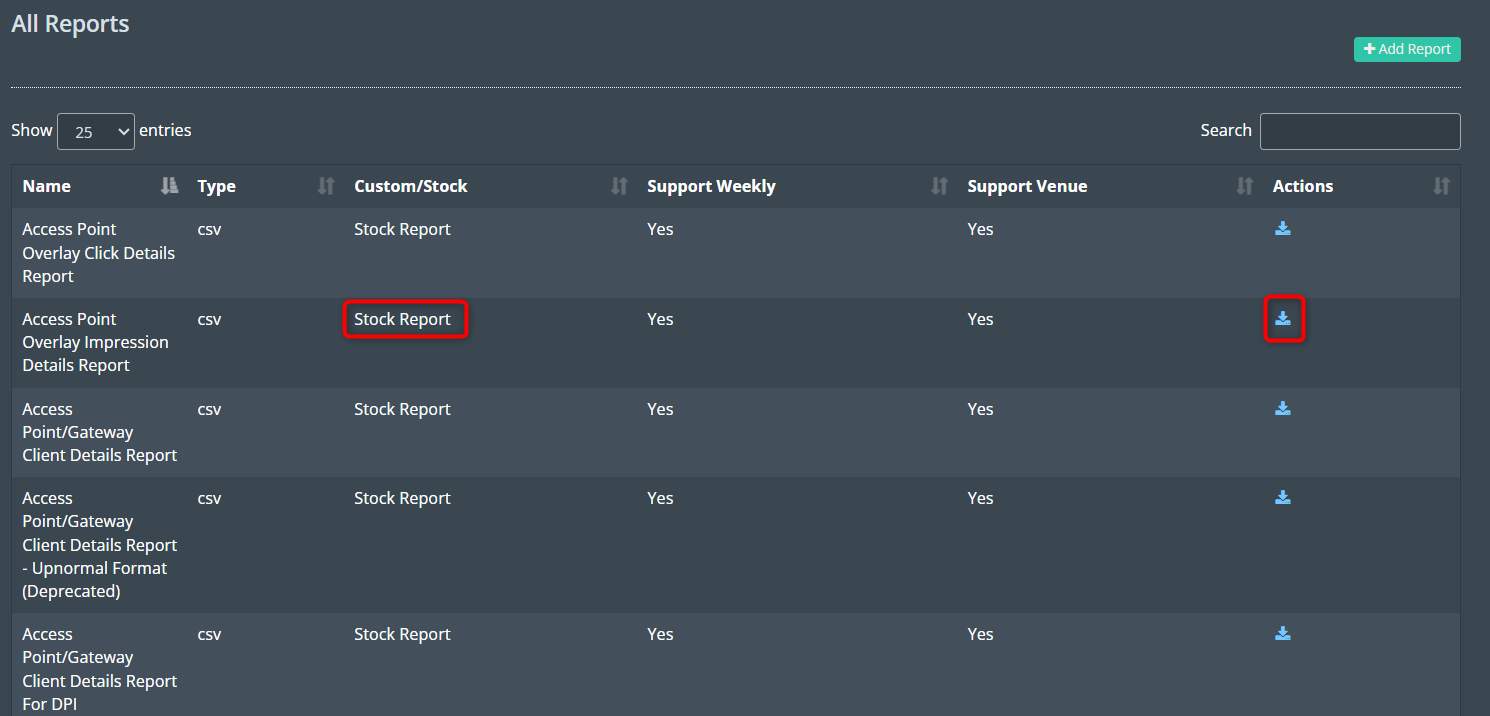
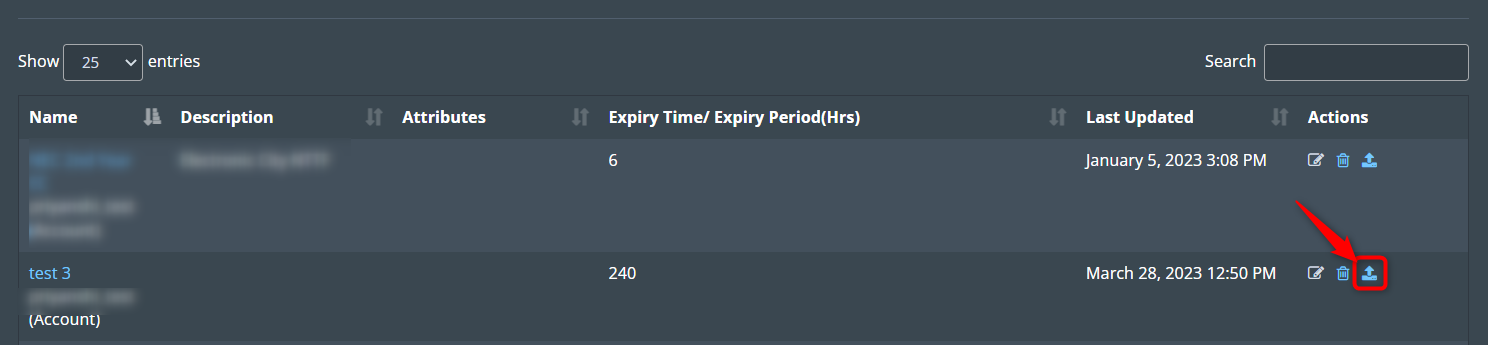
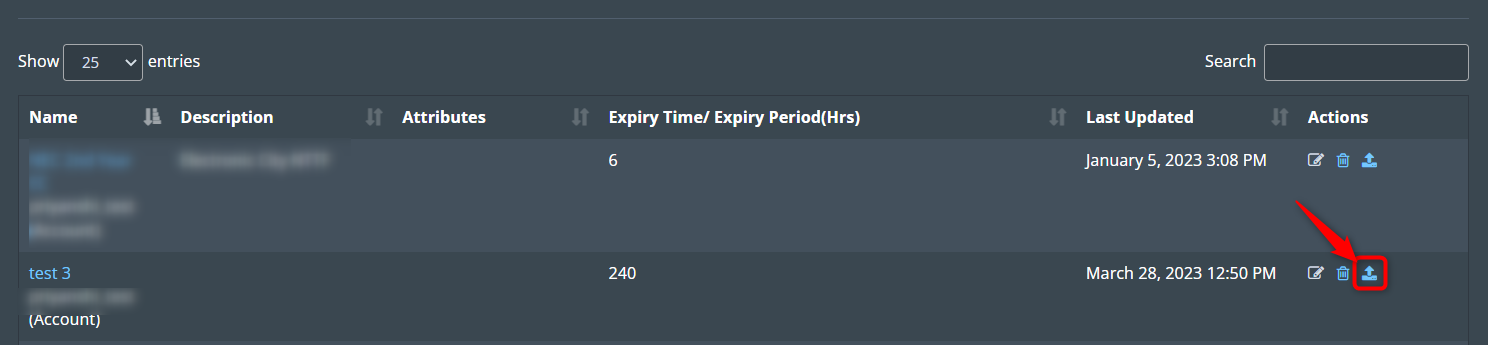
Next, customers can download the stock reports and customize them according to their needs.
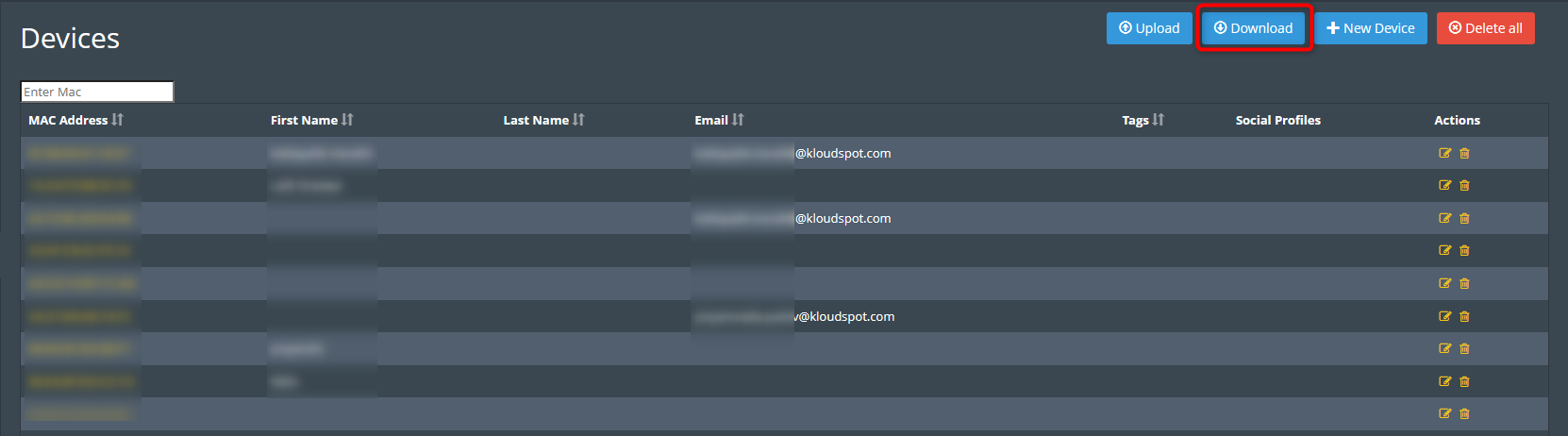
Click on the download button in the action column to download.

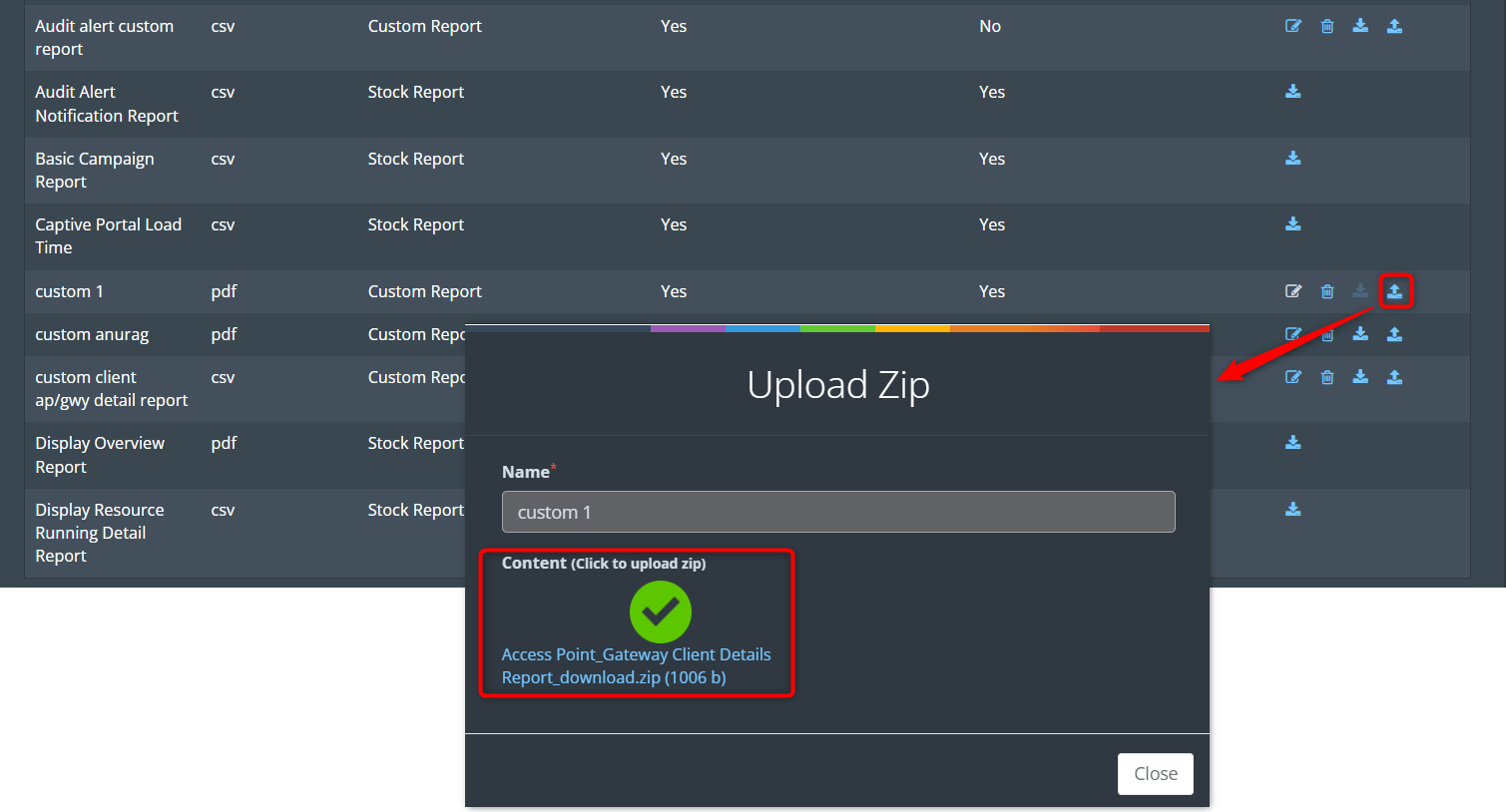
After downloading, the customized reports can then be uploaded into the custom reports that the user has created.
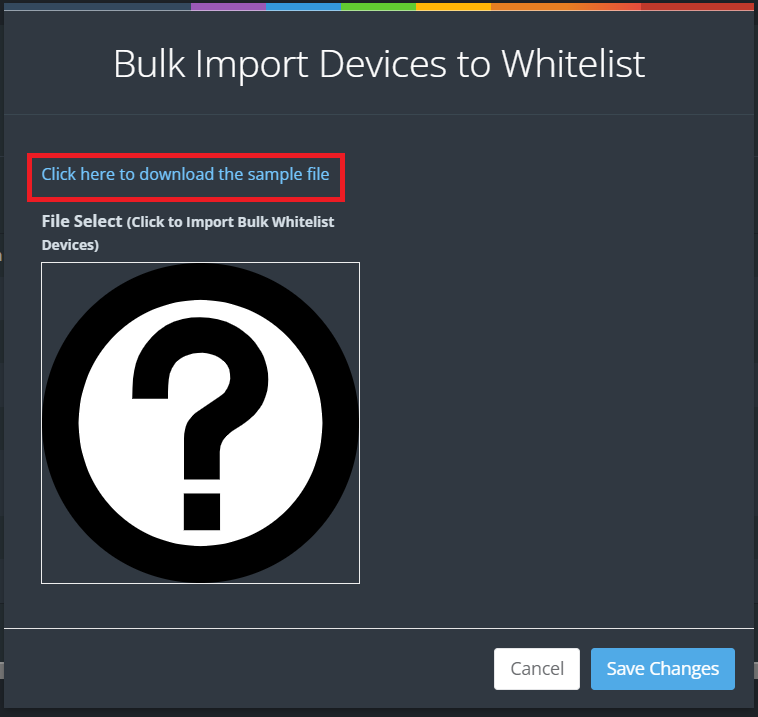
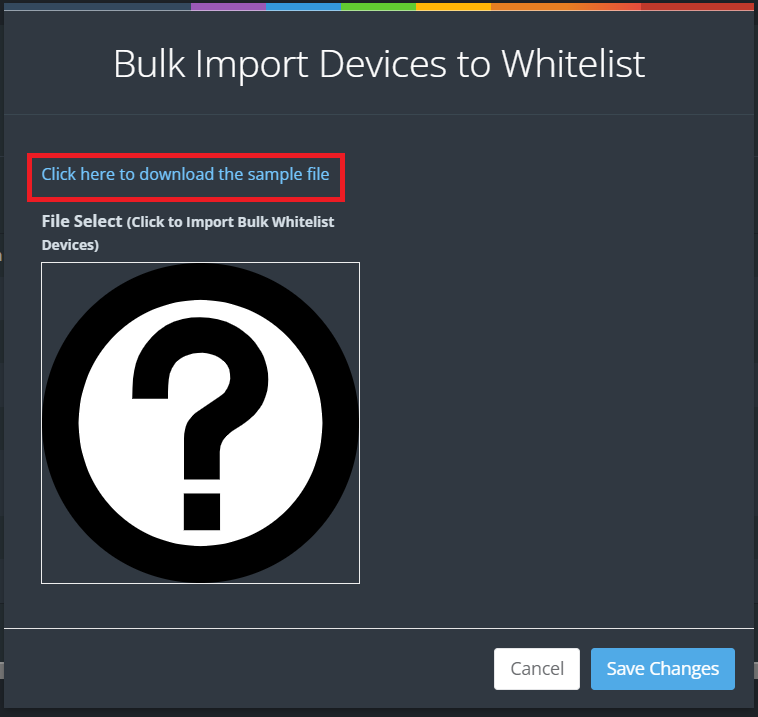
Click on the upload button found in the action column of the custom report.
In the popup window that opens, click on the Content button and upload the zip file that you have downloaded.
Your custom report has been successfully added. You can now use this report type when scheduling a report.

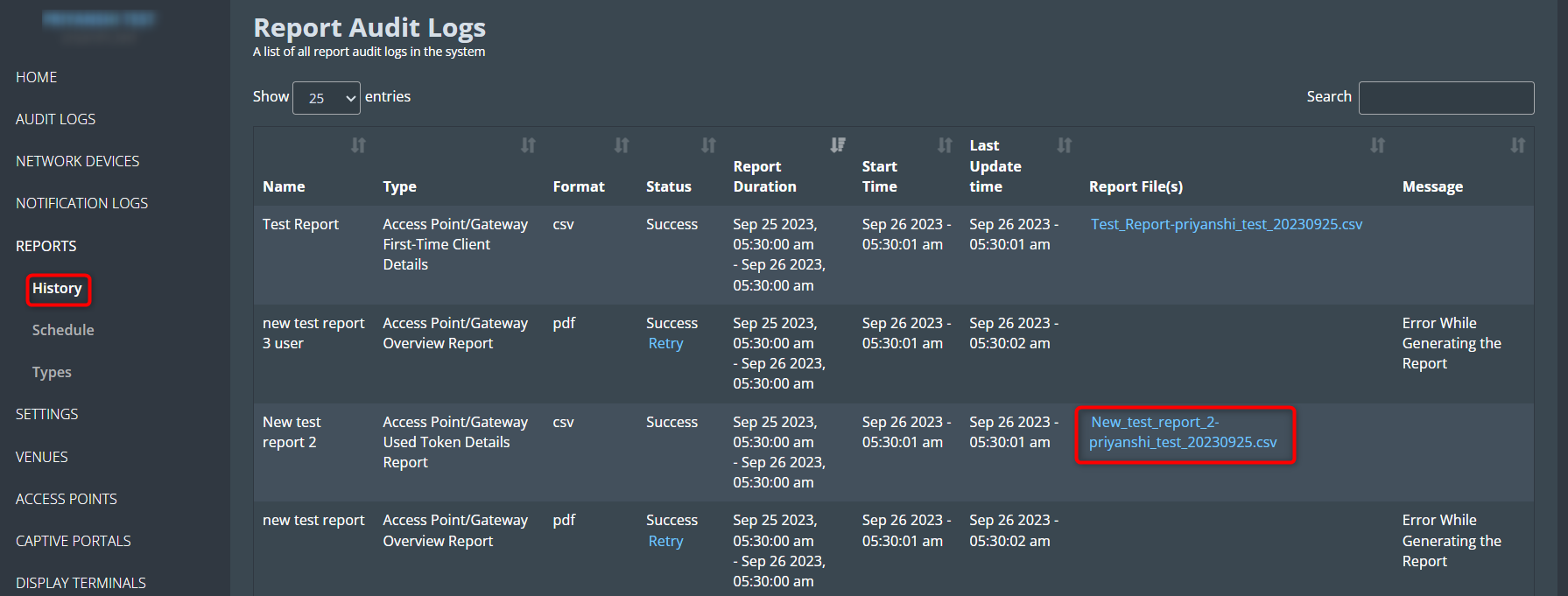
If you wish to review the history of reports that have been created thus far, follow these steps:
Click on the History menu.
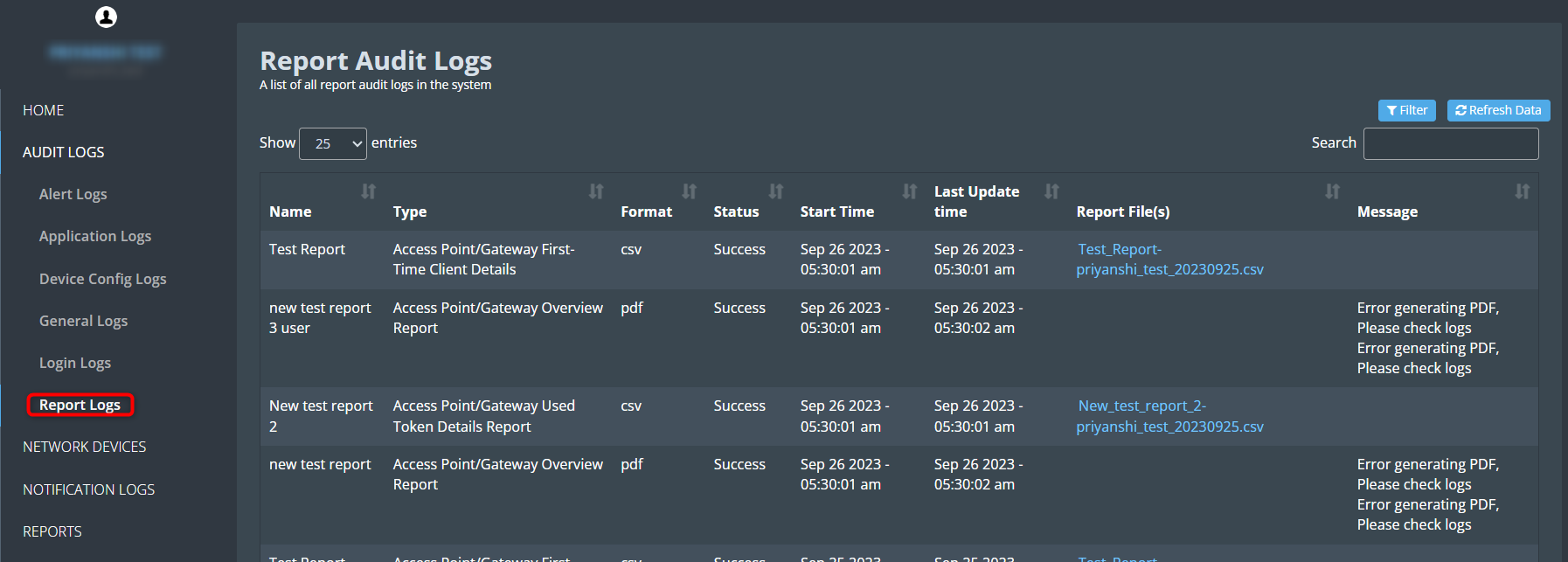
This action will open the Report Audit Logs window, where you can access information about previously generated reports.
In the Report Audit Logs window, you will find a list of reports that have been generated. To download any of these reports, click on the link provided in the Report Files column.

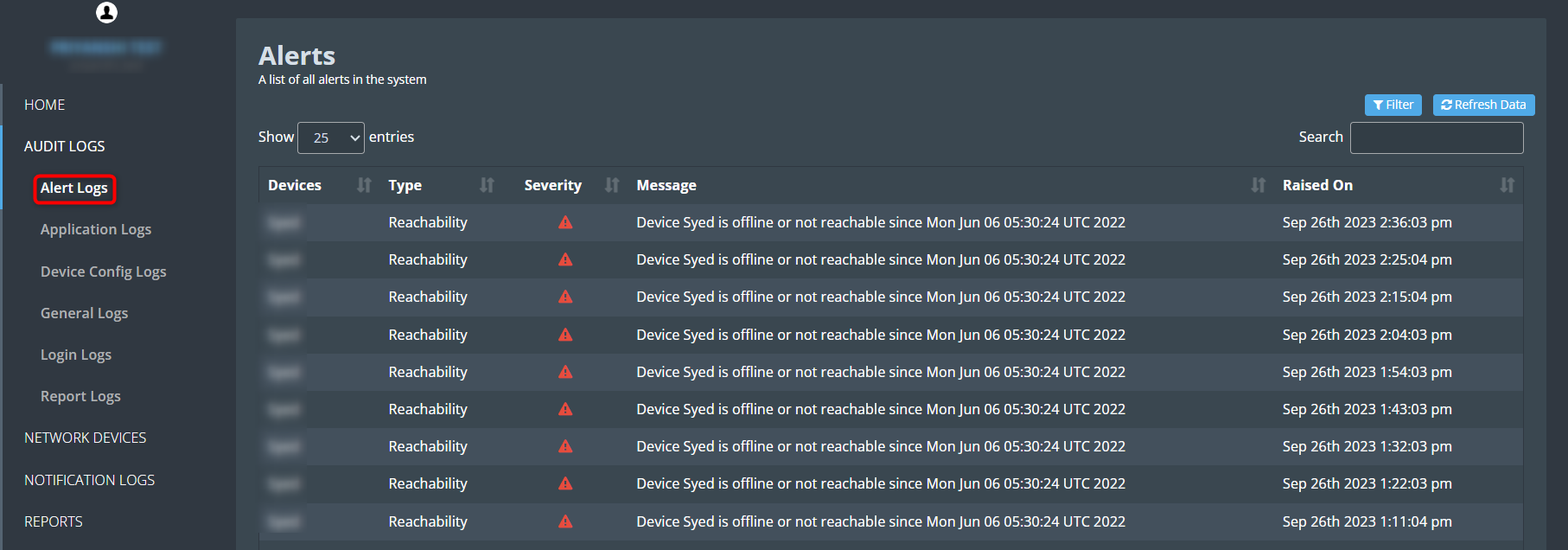
The Audit Logs page offers comprehensive insights into every activity within the system. This includes a detailed record of various operations and interactions, providing a transparent view of system-wide actions. The logs encompass a wide range of events, such as:
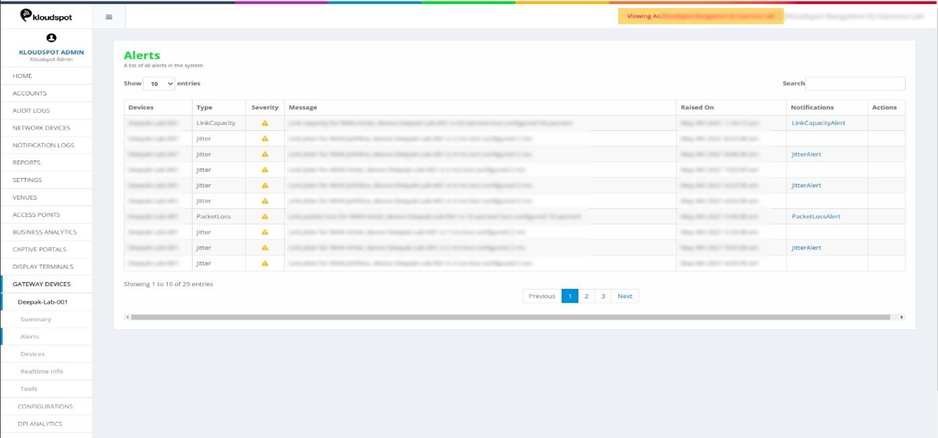
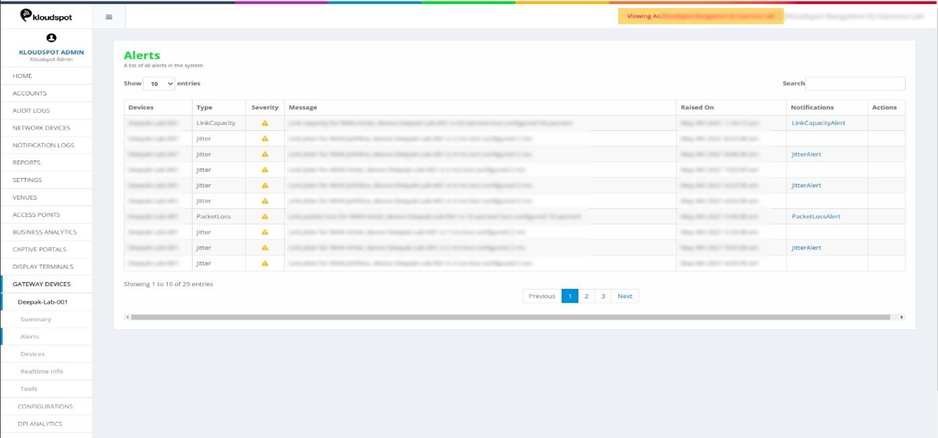
The Alert Log function serves as a vigilant sentinel, promptly notifying users of critical events and potential issues within specified categories. This invaluable feature provides real-time alerts for the following scenarios:
• Link Capacity, Link Jitter, Link Latency, OTP Not Received, Link Packet Loss Reachability, Reboot, Remote Support, Vision Camera View Change, Vision Motion Alert, Vision Rule Trigger. Refer to the Alert Notifications section to learn more about these.

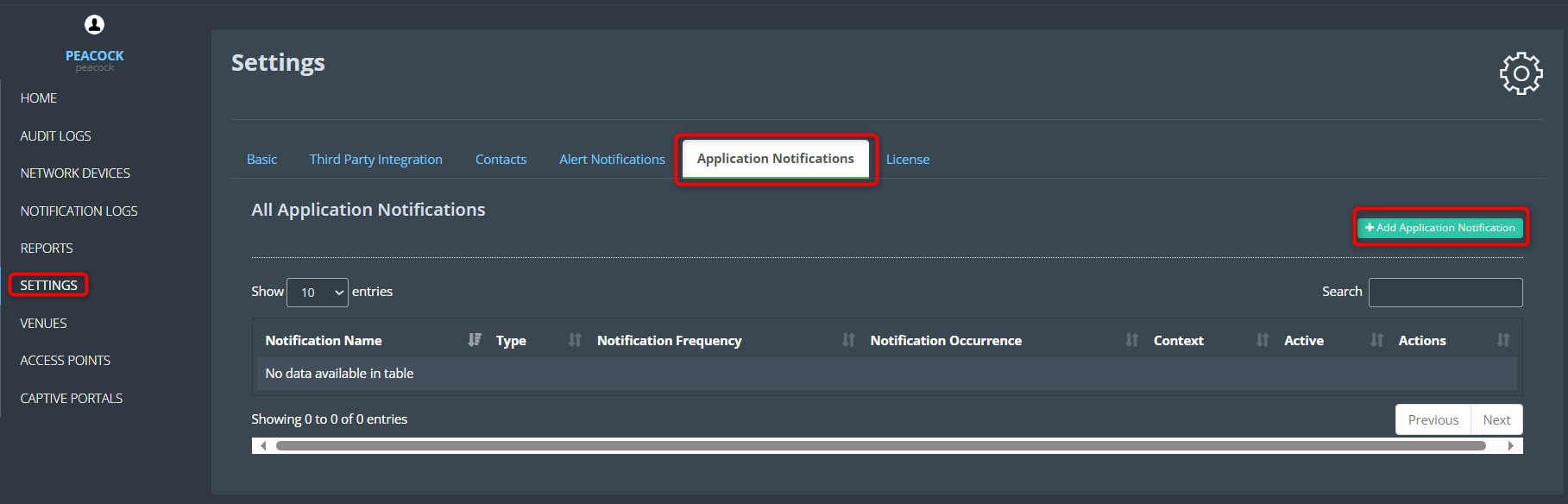
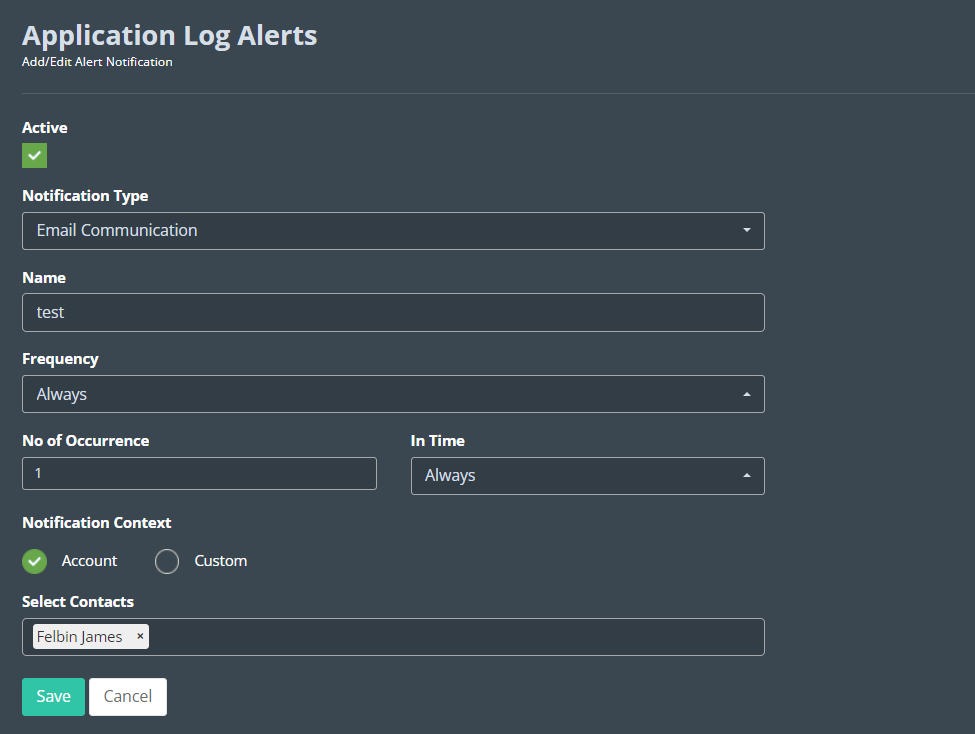
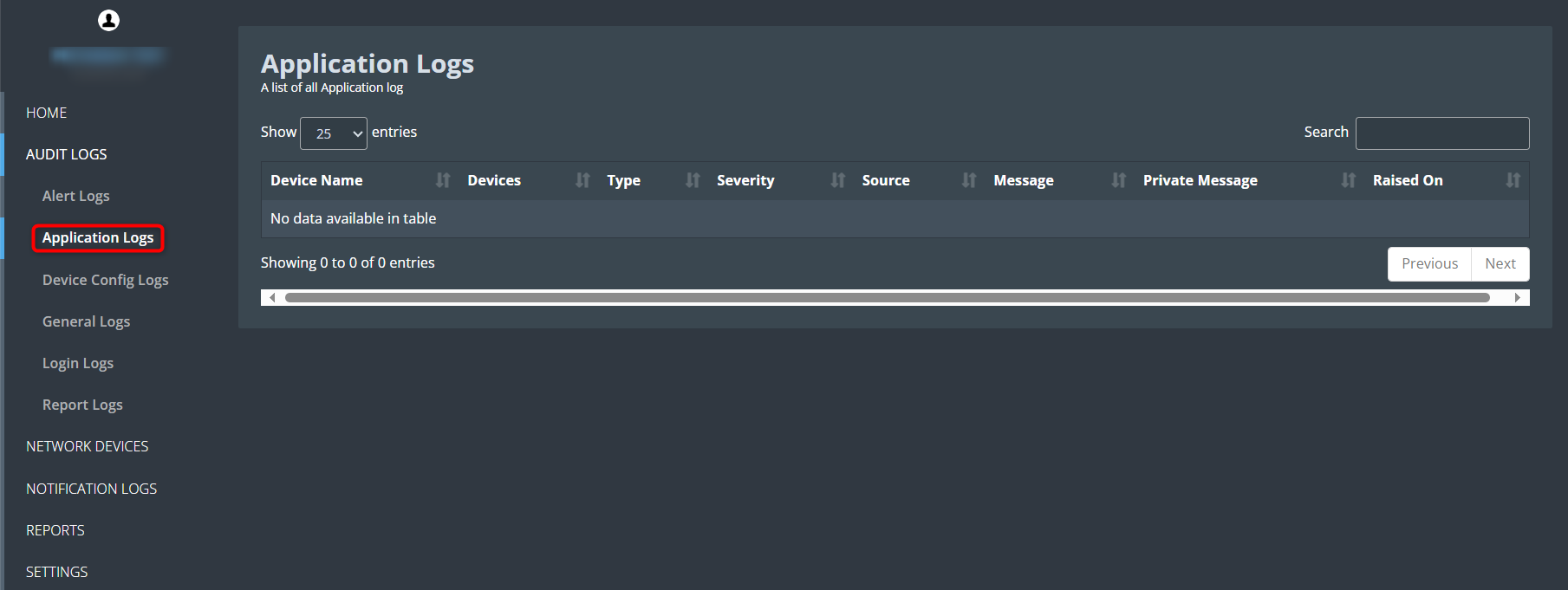
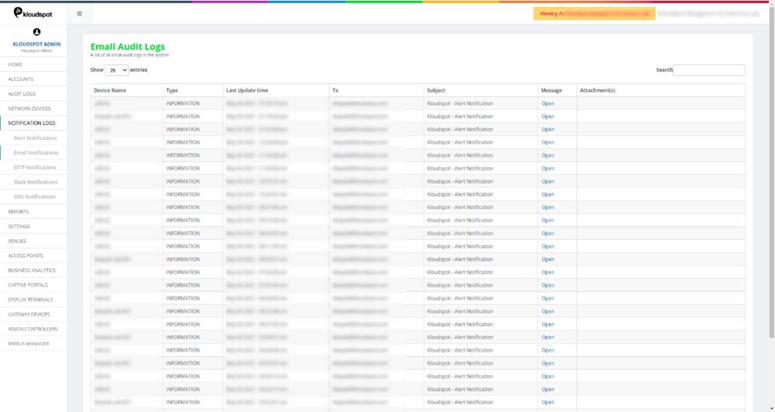
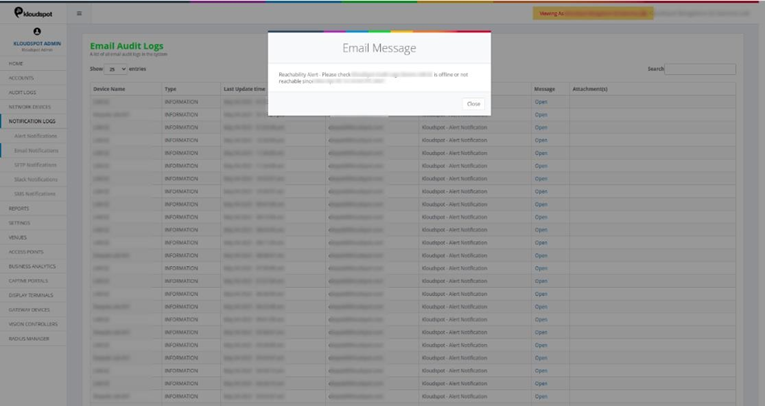
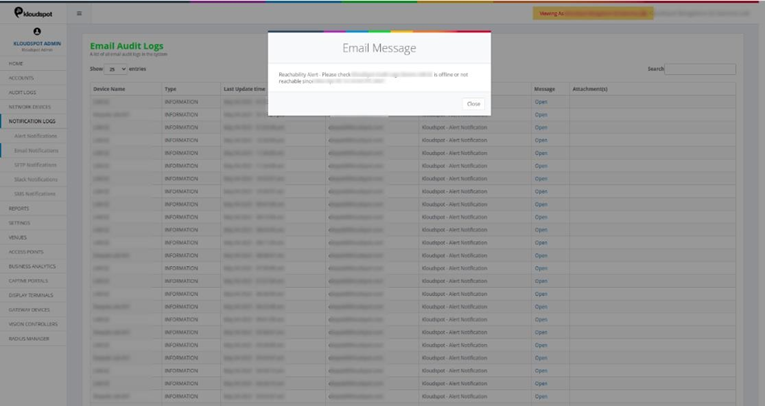
The application log function is a crucial component of your system’s monitoring and alerting capabilities. It specializes in providing timely alerts for specific types of issues that pertain to essential communication channels. Here are the key categories for which you can expect alerts:
• Email Communication: This feature ensures you stay informed about any anomalies or disruptions in your email communication system. Whether it’s a delay in delivery, failed transmissions, or other email-related issues, the Application Log function will promptly alert you.
• SMS Communication: Receive instant notifications regarding any irregularities in your SMS communication channels. This includes alerts for failed message deliveries, delays, or other SMS-related concerns, allowing for swift resolution and minimal disruption.
• Wrong SMS OTP: Stay ahead of security concerns with immediate alerts for instances where an incorrect One-Time Password (OTP) is provided. This crucial notification enables you to take rapid action to rectify the situation and ensure secure access.

The Device Configuration Audit Logs function stands as a cornerstone in ensuring the integrity and security of your system’s settings and configurations. This vital feature meticulously records and reports changes made to device settings, providing you with a detailed account of system adjustments over time.

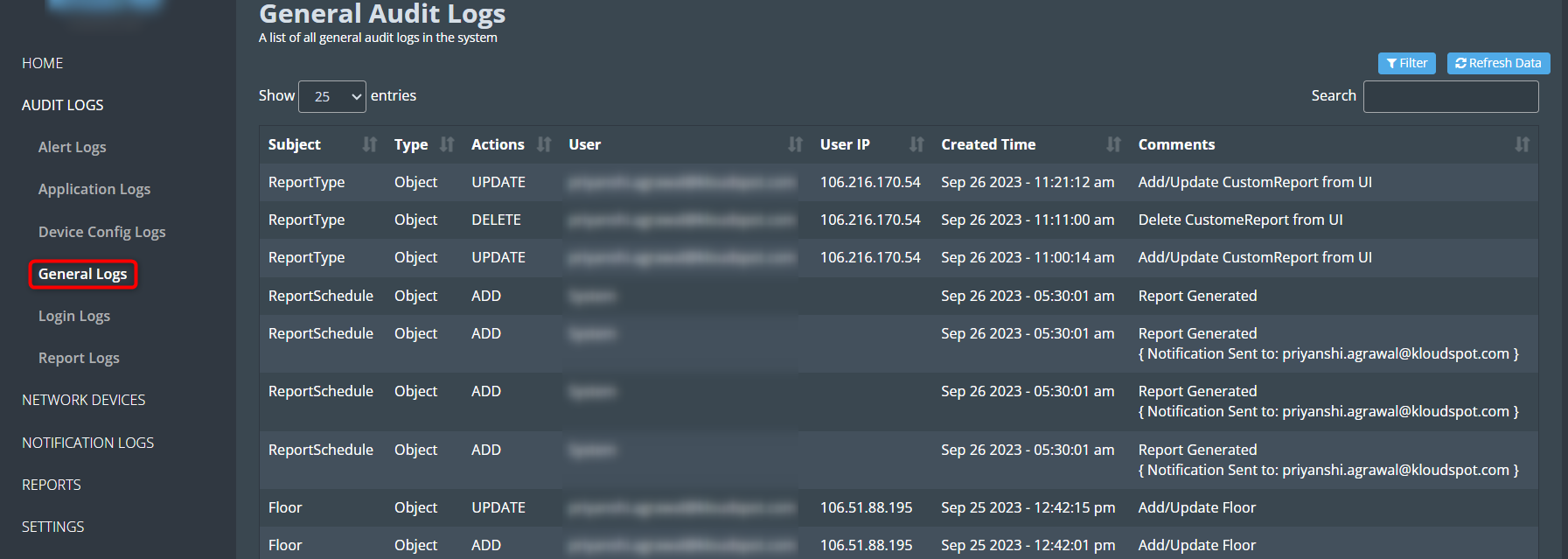
The General Audit Logs function serves as a comprehensive record-keeping mechanism for all critical actions performed within Kloudmanage. This indispensable feature meticulously captures and reports any additions, updates, deletions, and changes in location that occur within the platform.

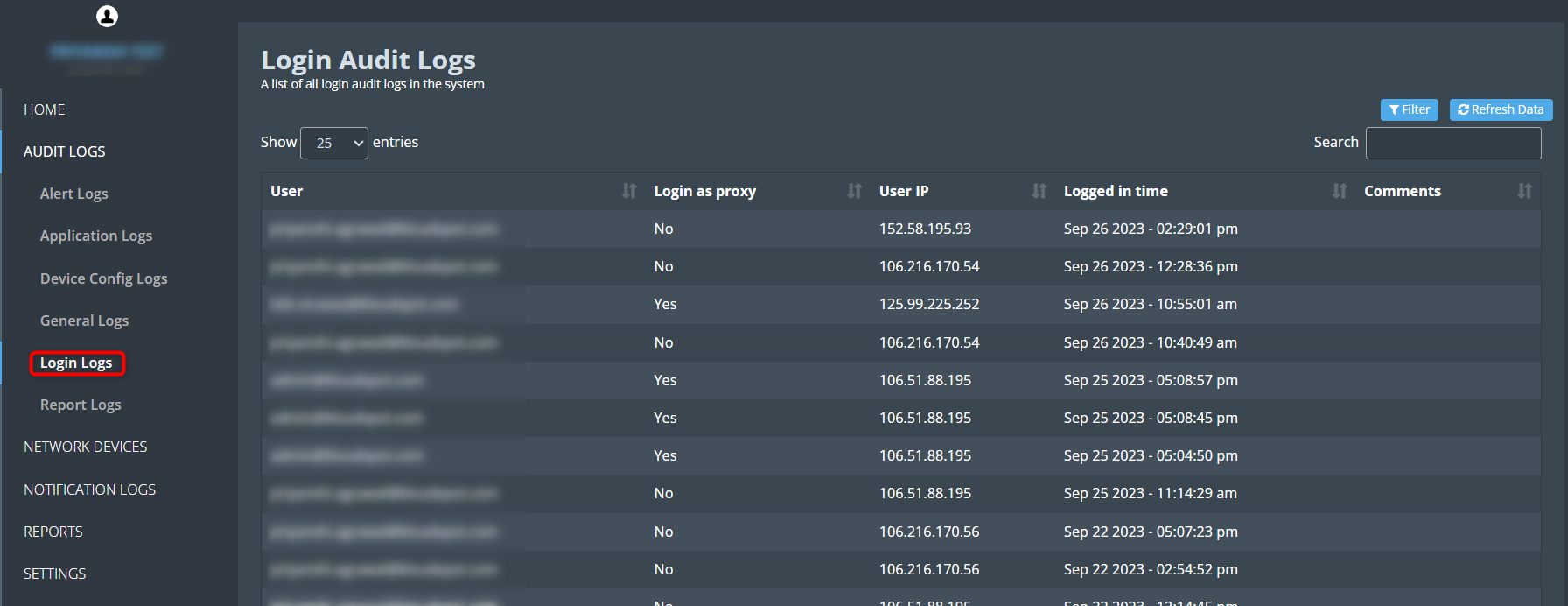
The Login Logs function is a critical component in tracking user interactions and system access within your platform. This feature provides a detailed record of user logins and their engagements with the system, ensuring comprehensive visibility into user activities.

The Report Audit Logs function is a valuable resource for information about the creation and management of reports in your system. This feature keeps a detailed record of different aspects, such as report types, formats, status, start times, and last update times.

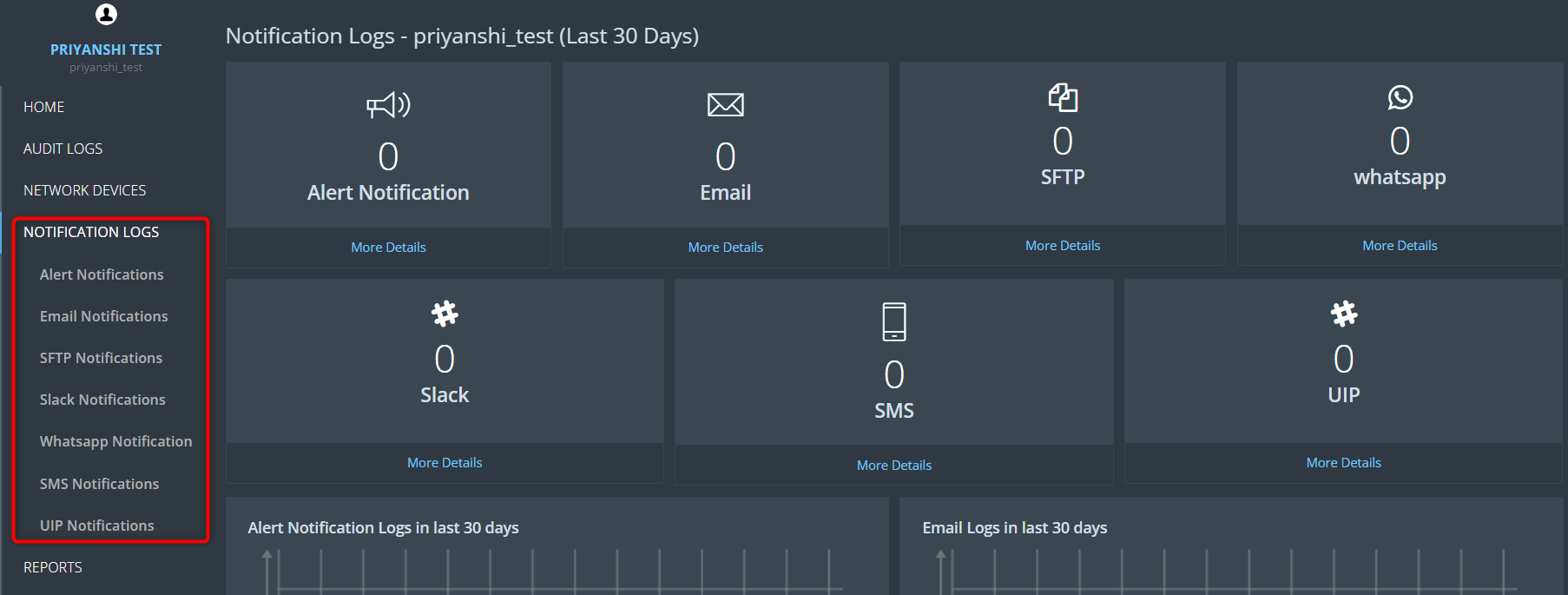
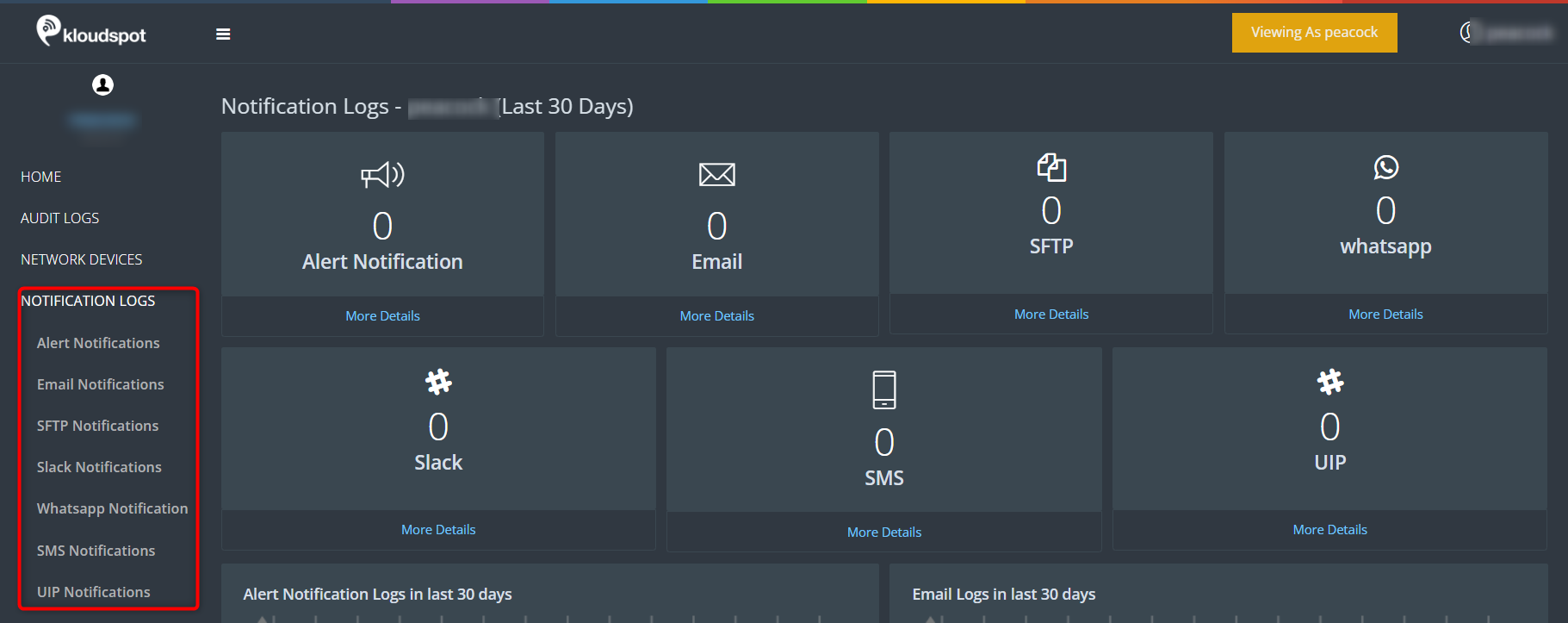
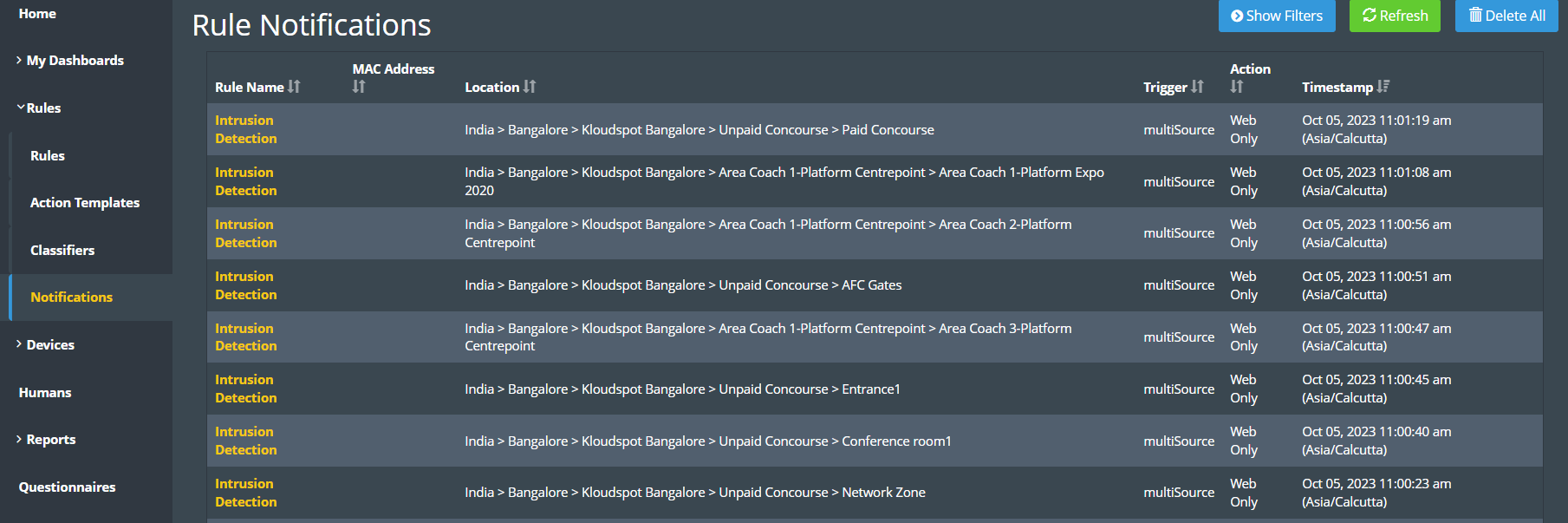
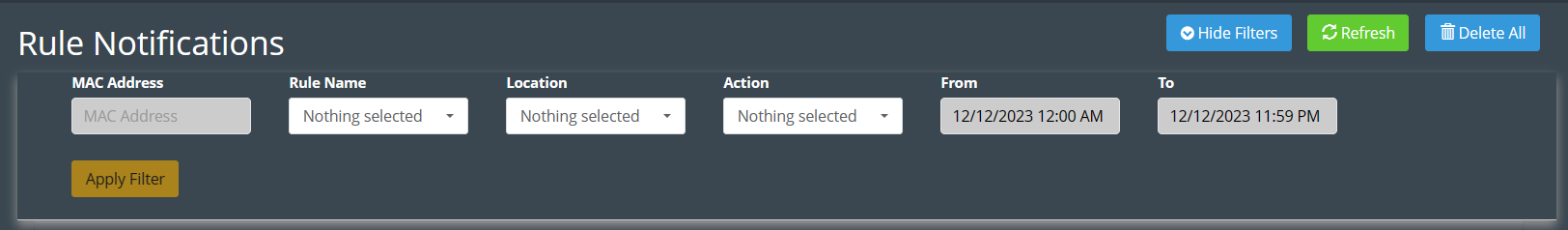
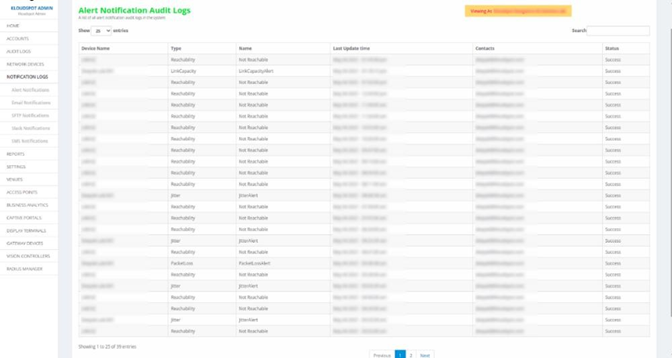
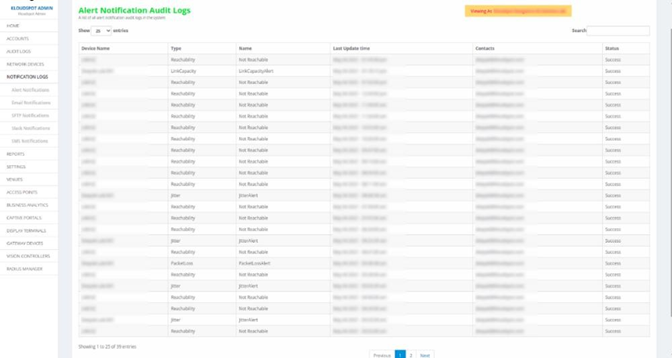
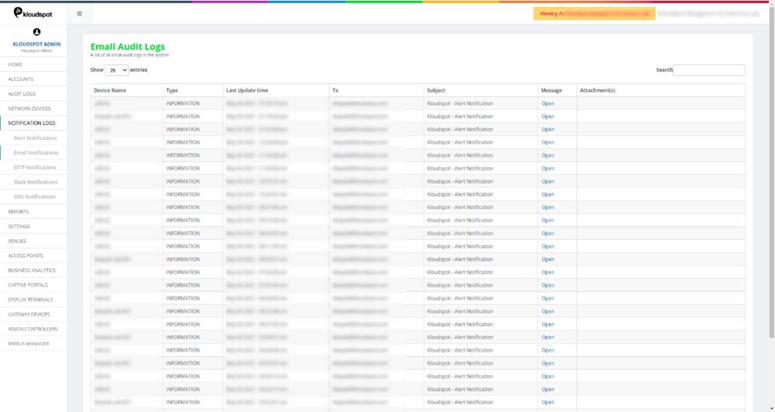
The Notification Log screen serves as a comprehensive repository of all outgoing notification messages dispatched by the system. These notifications are transmitted through various communication channels, ensuring timely and efficient delivery. The supported notification mediums encompass:
Alert Notification, Email Notification, SFTP Notification, Slack Notification, WhatsApp Notification, SMS Notification, and UIP Notification.
This feature offers users an invaluable resource to track and review every notification communication, providing a clear record of all outgoing messages.

This document explains how to configure an S-10 device to Kloud management account. This is an IoT (Internet of Things) device. This allows for Bluetooth and WiFi probing.
1. The first step in configuring the S-10 device is to add a network device. To do so follow the steps below.
2. Log in to your Kloud manage account and then navigate to NETWORK DEVICES > Add Network Device.
3. Enter the required information in the Add/Edit Network Device window that opens.
Device Type: Select the IoT device from the drop-down menu.
Model: Kloudspot S10.
Mac Address: Enter your device’s Mac address.
Name: Enter a name for your network device.
Account: Select your account and venues.
4. Click the Save Changes button to save the device.
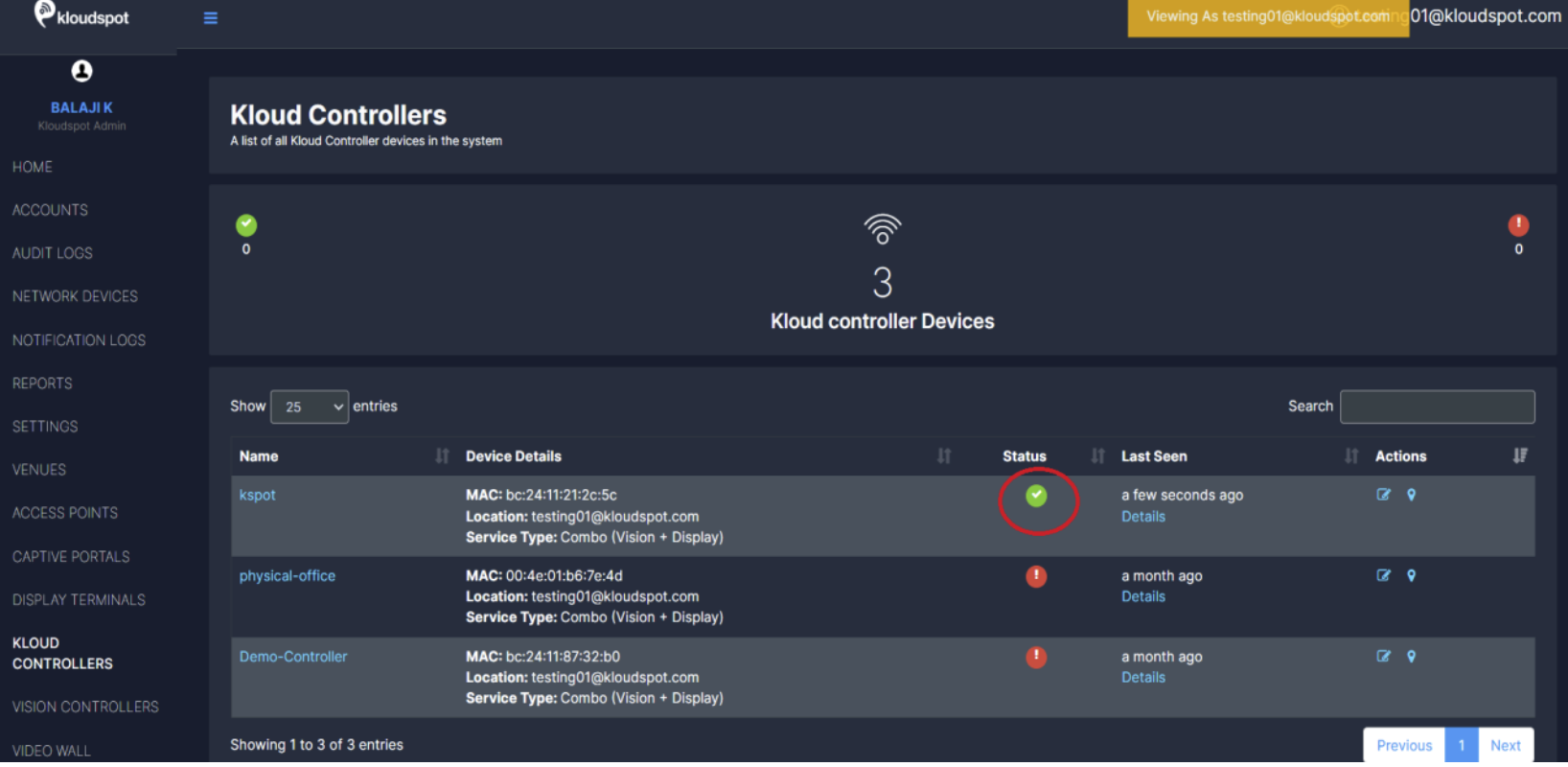
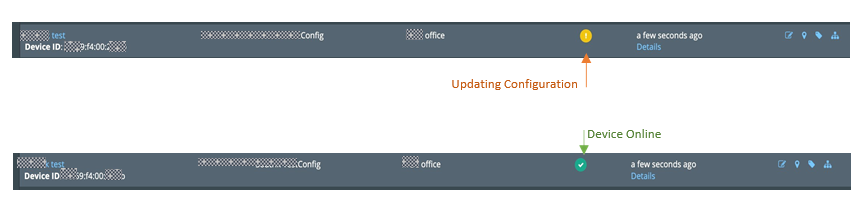
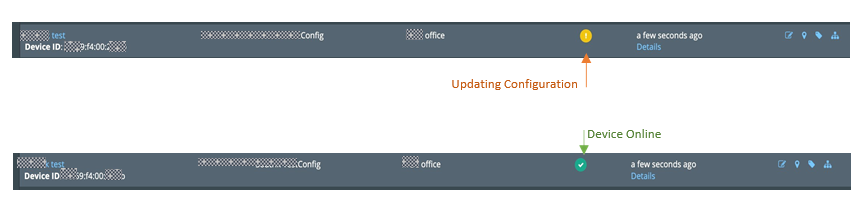
5. After you’ve added a network device, click the IoT DEVICE menu button to see if it’s online. If you see a green dot in the status column of the device you have added, the device is online. But if you see a red dot, it means that the device is offline.
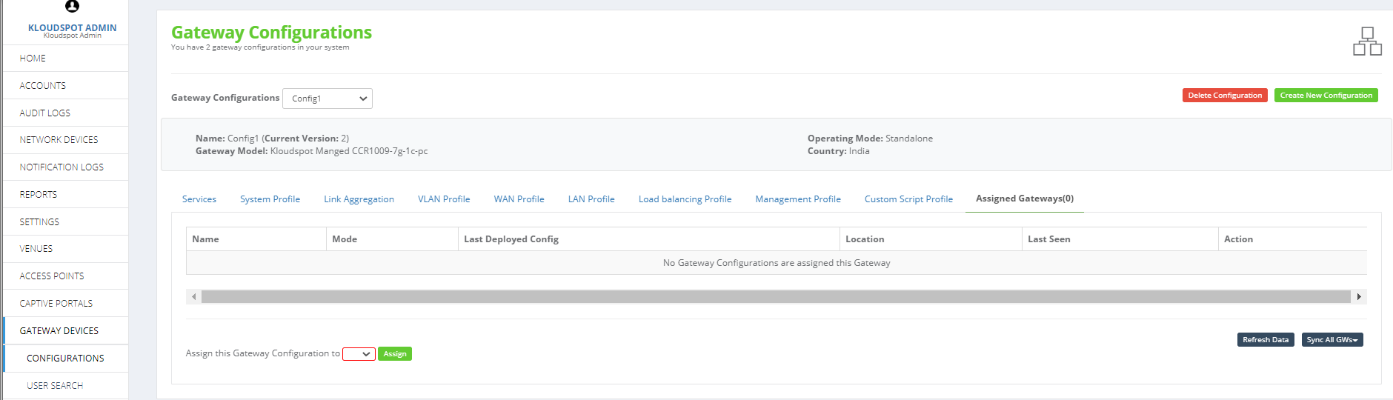
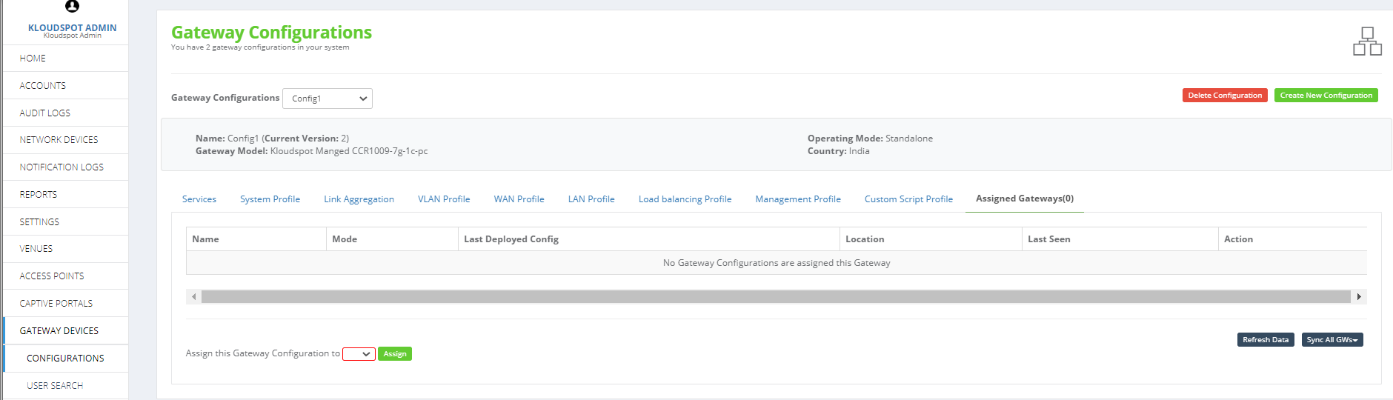
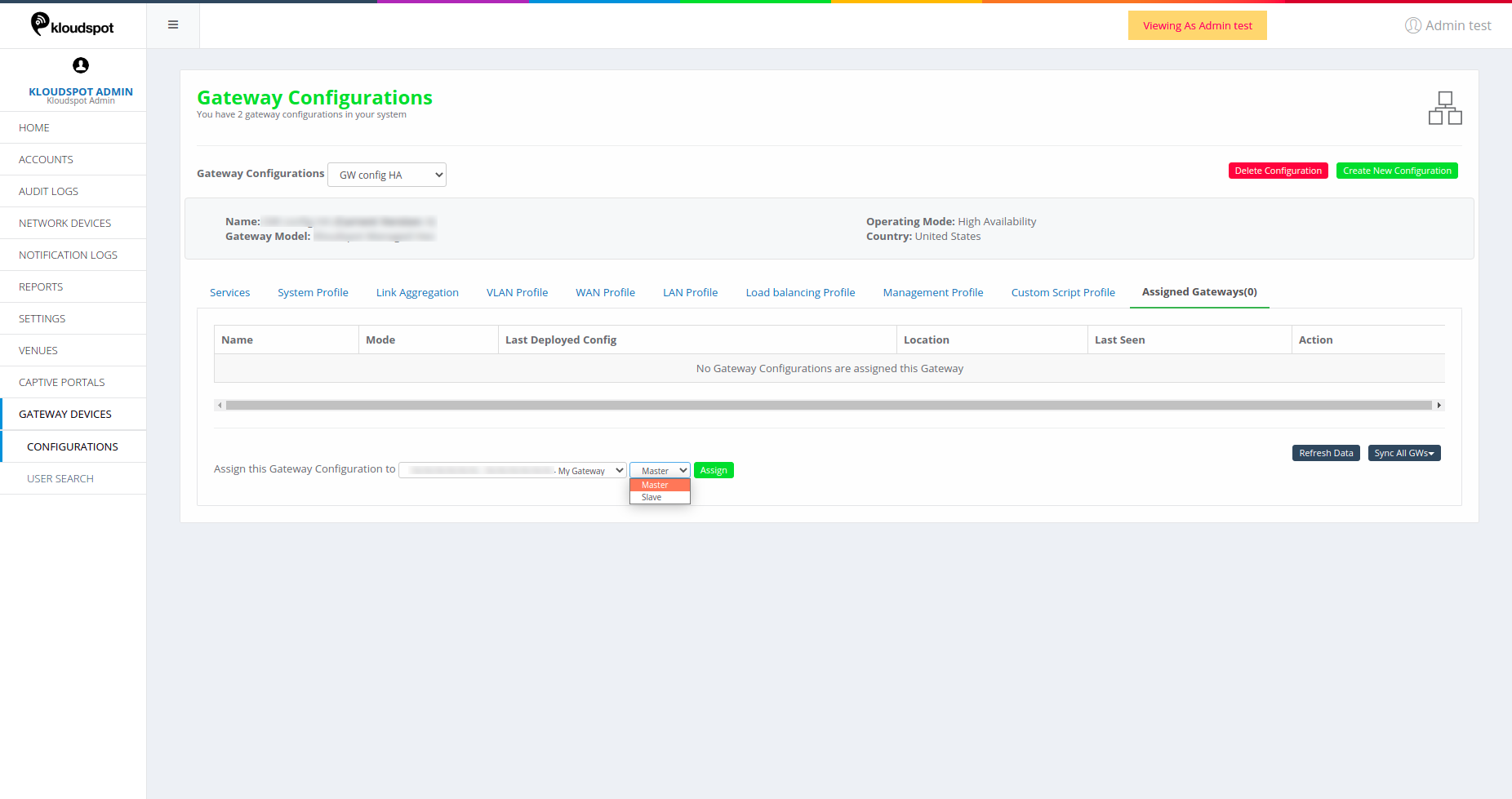
1. After adding the network device, the next step is to assign it to an IoT group. 2. To do so, navigate to IOT DEVICES > CONFIGURATIONS. and select the IOT group from the drop-down list.
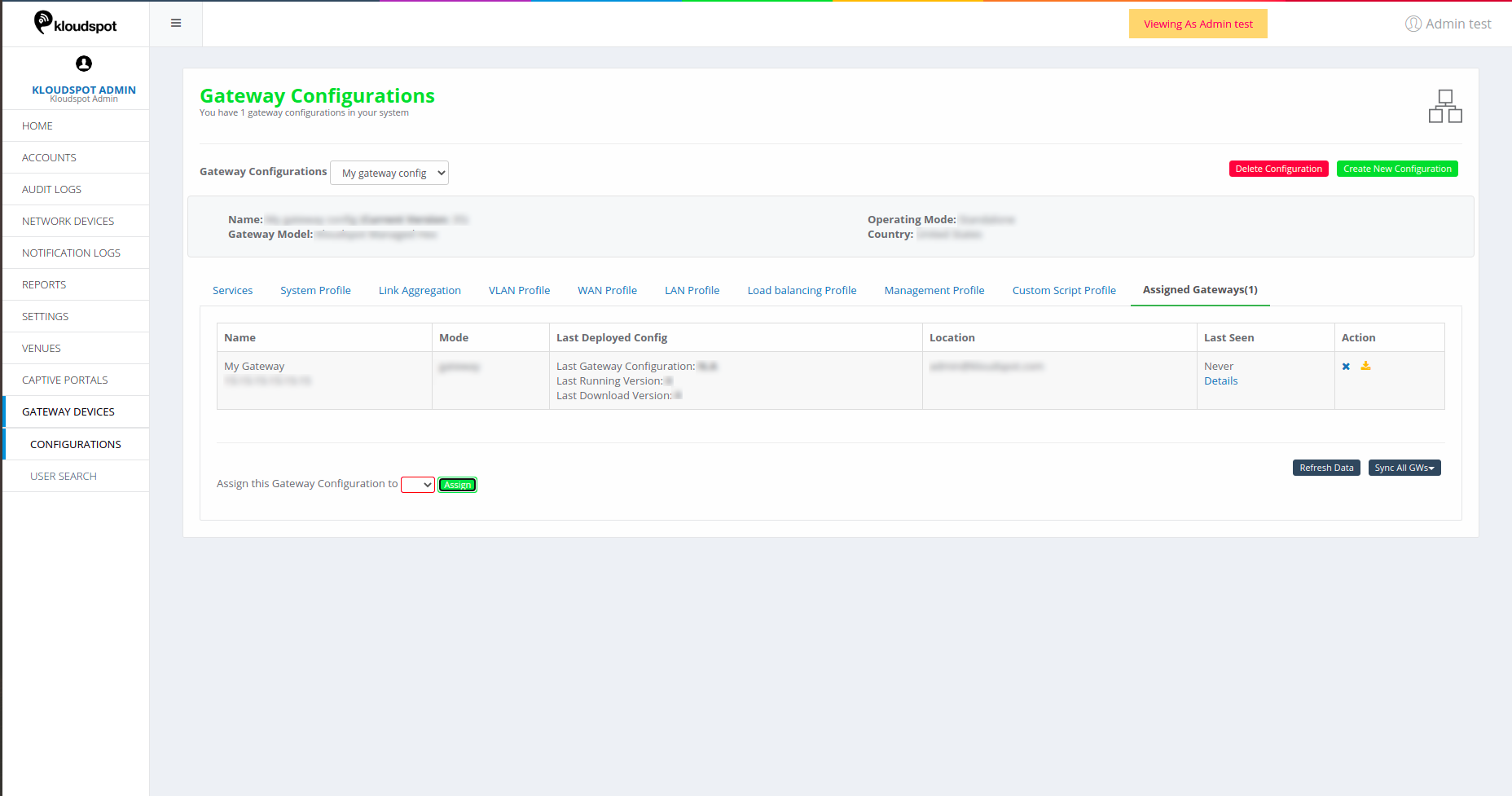
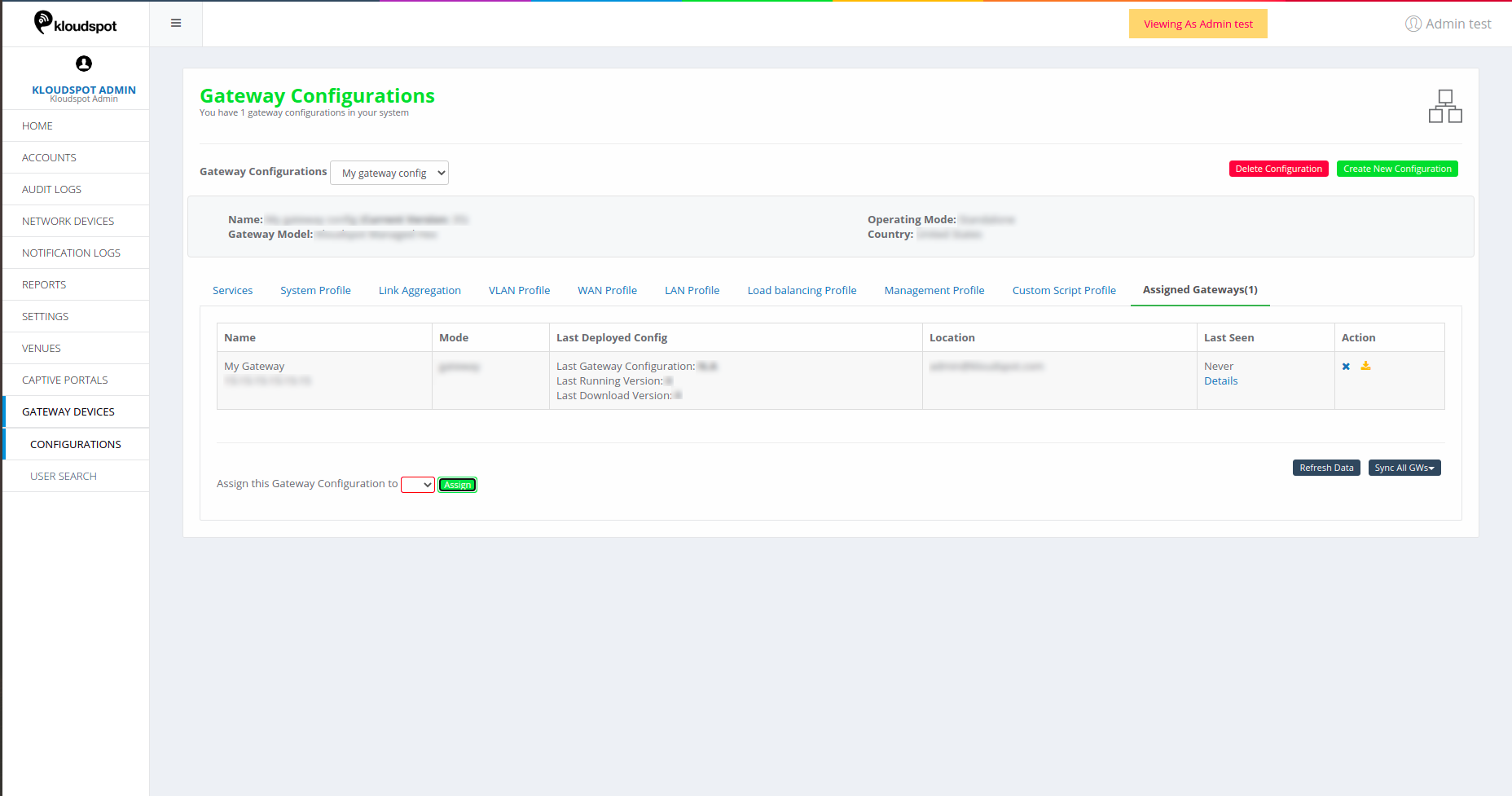
3. Then go to the Assigned IoT Devices tab.
4. Select the network device you added from the Assign this Configuration to drop-down list.
5. Then click on the Assign button.
6. Network device is added to an IoT group.
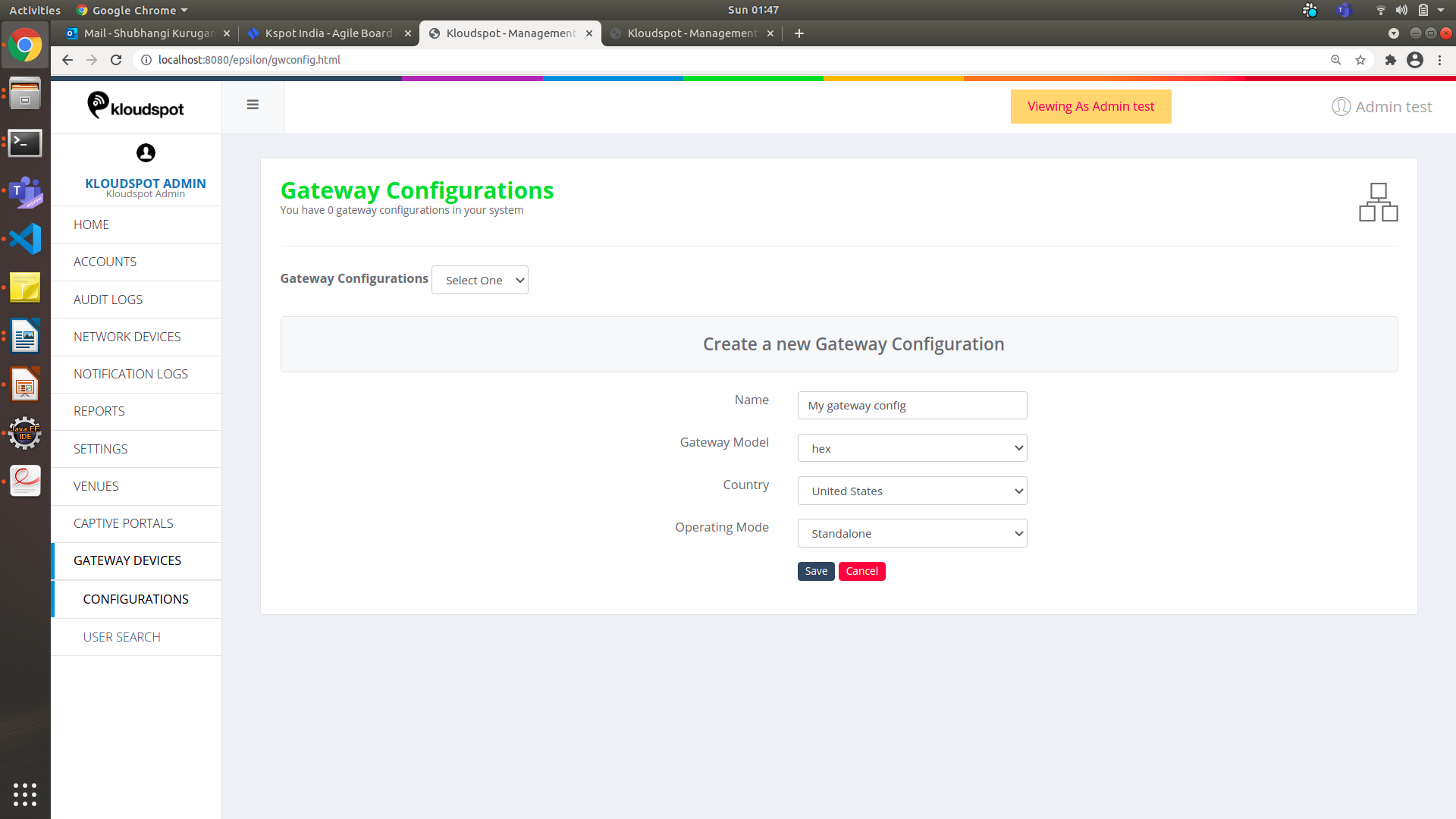
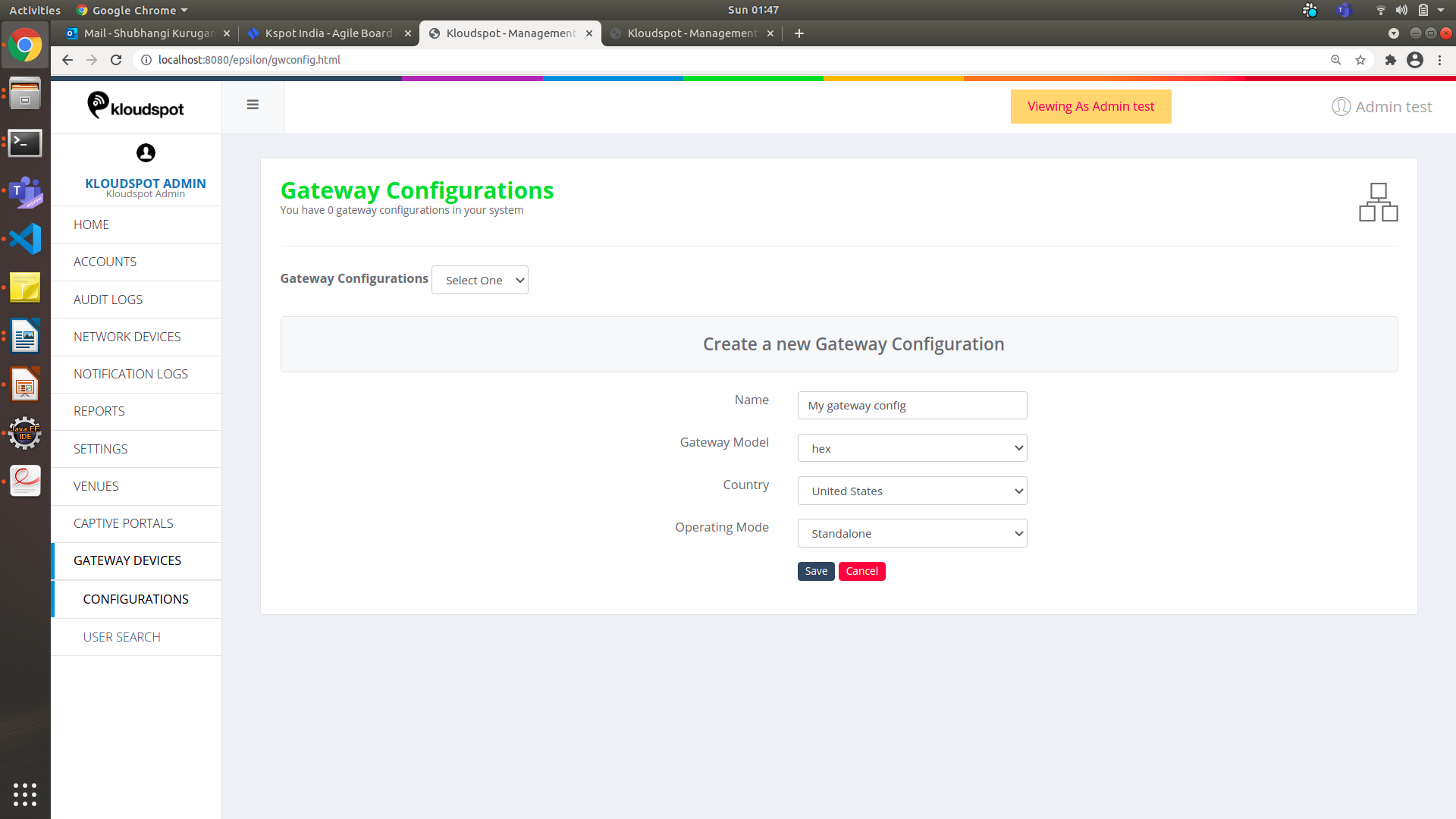
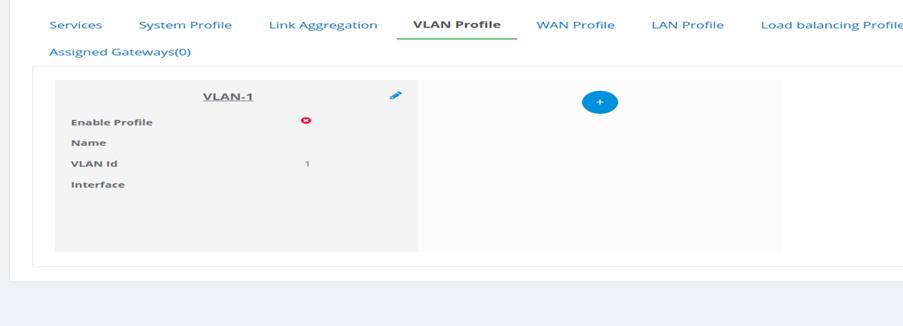
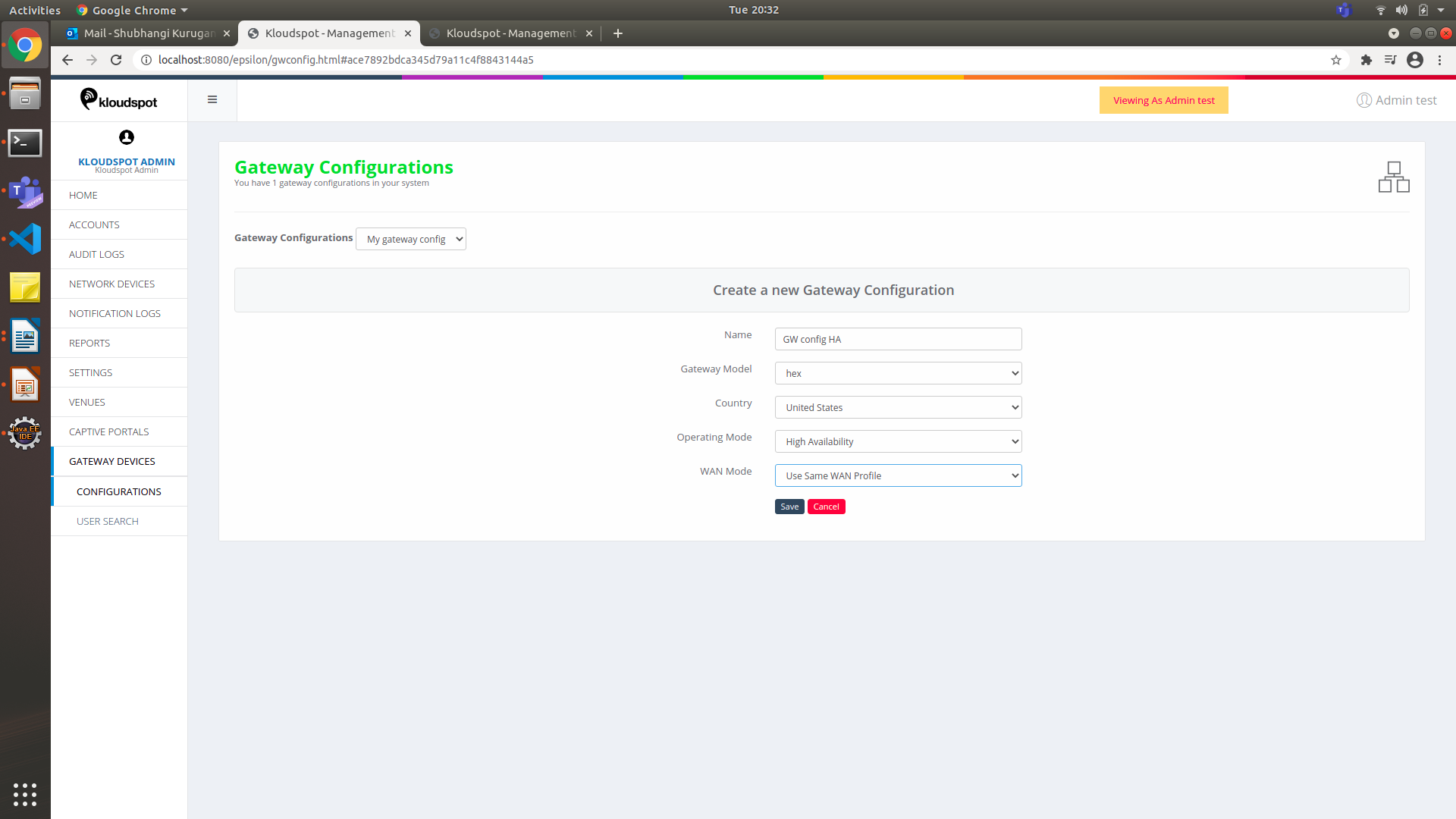
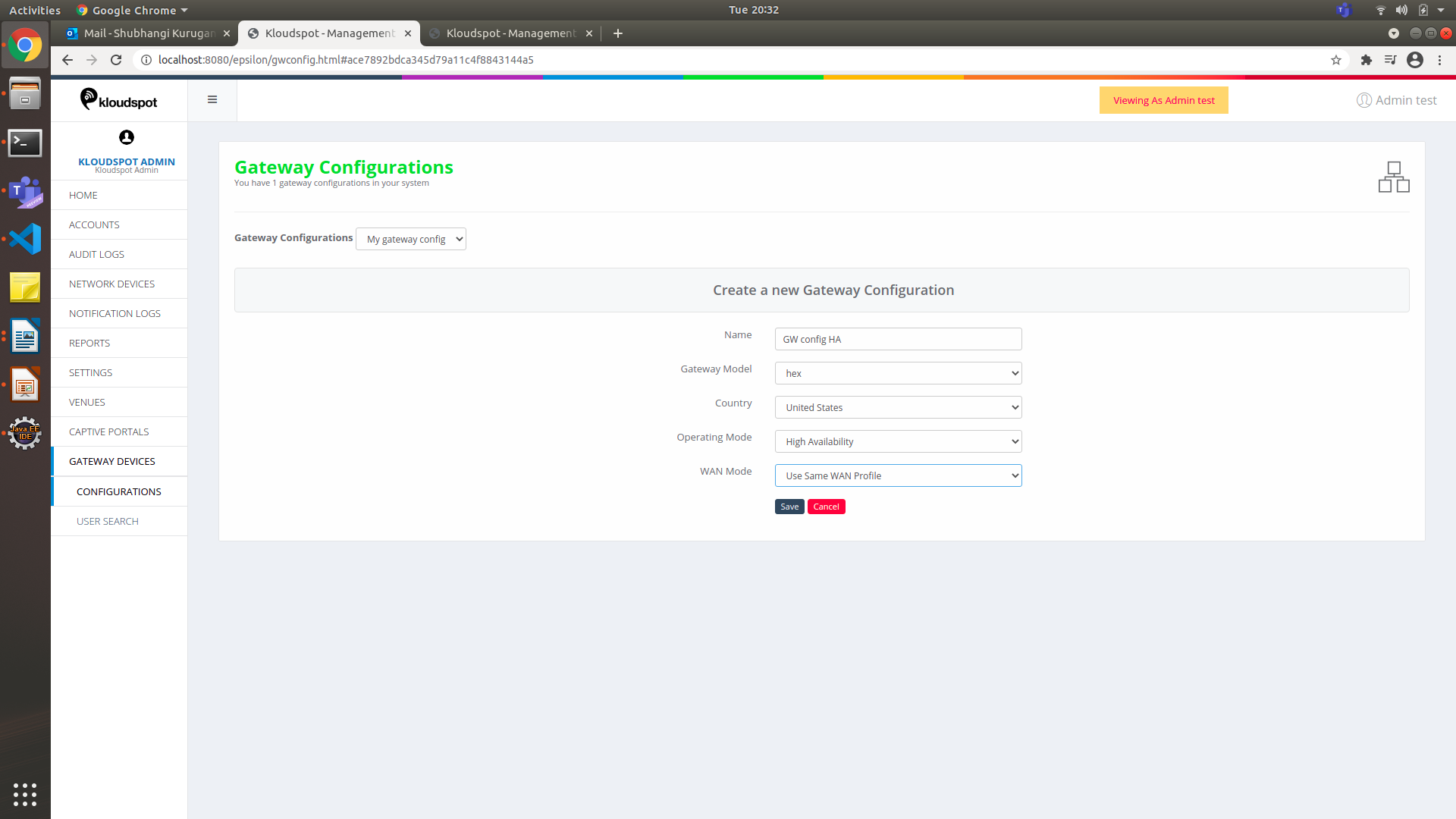
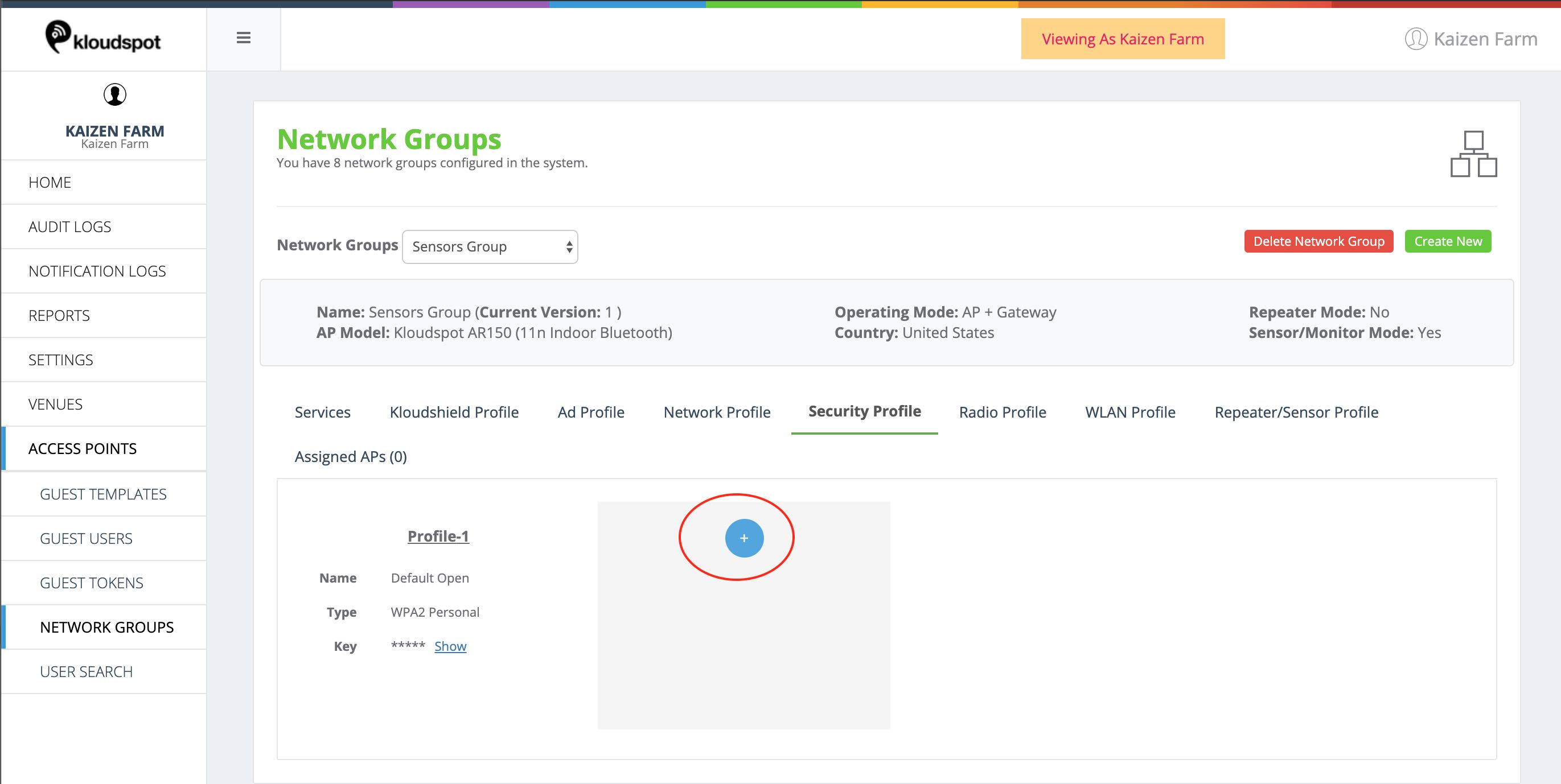
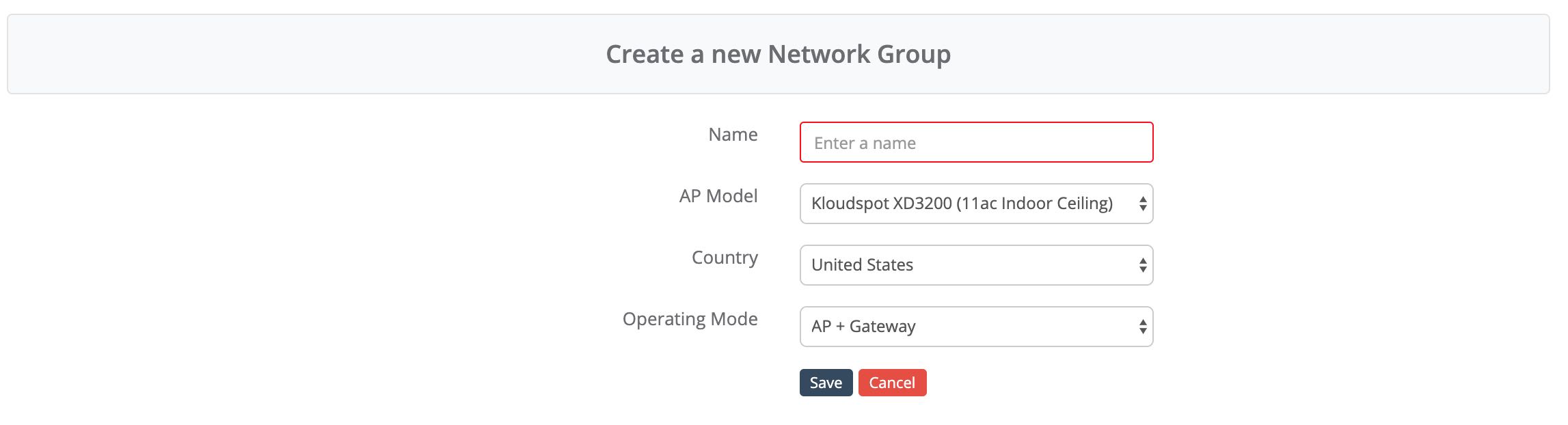
1. Navigate to IOT DEVICES > CONFIGURATIONS > Create New.
2. In the window that opens, enter the Name, Iot Model, and Country then click the Save button.
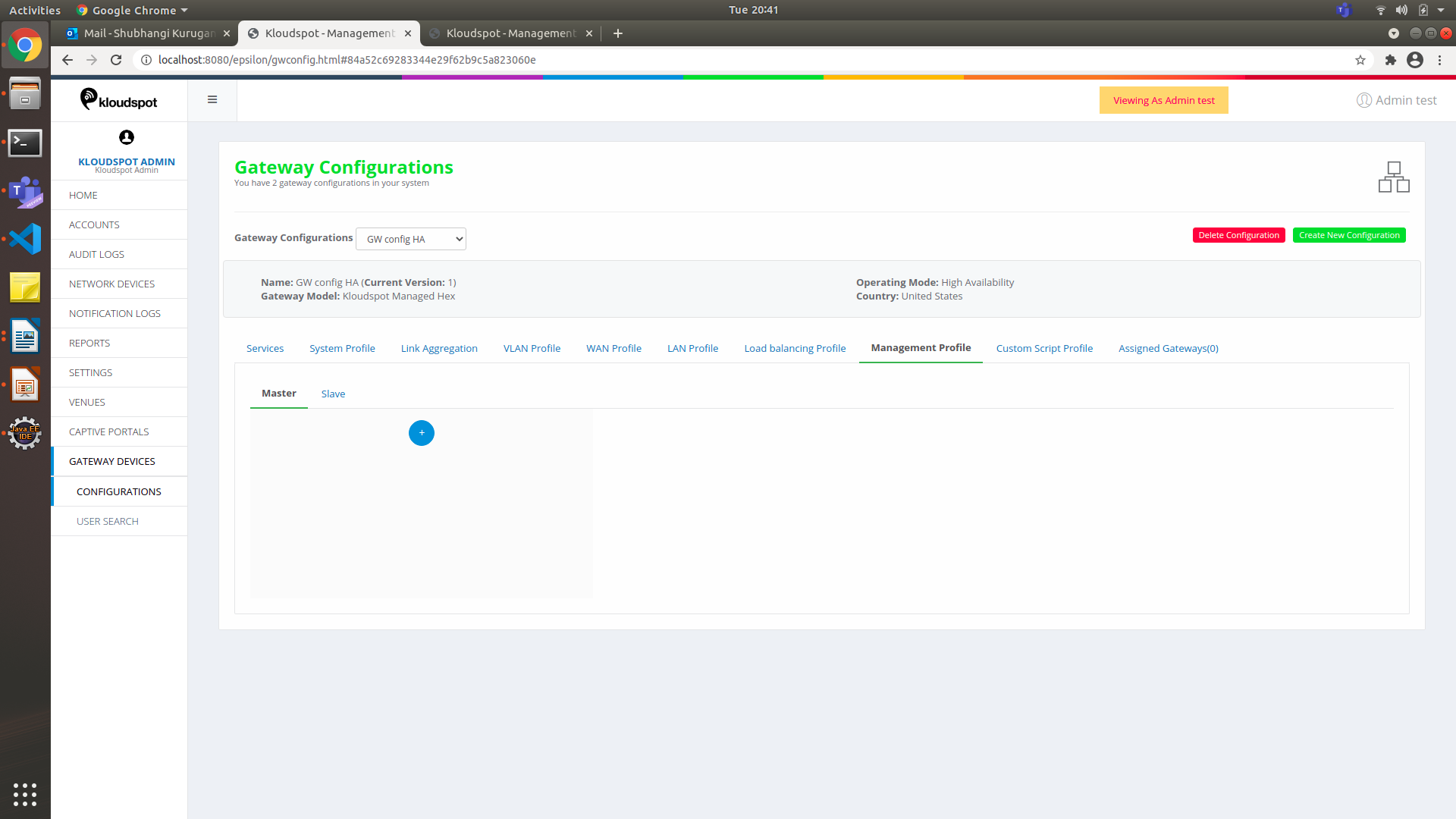
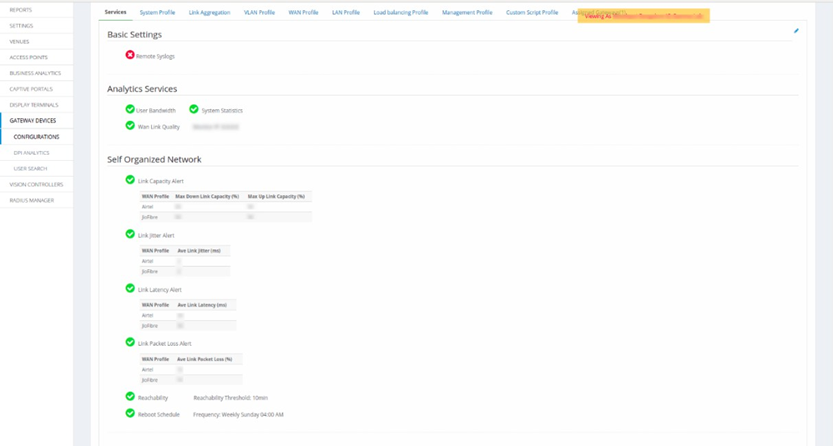
3. In the window that opens, click the Edit button to configure Probing Services and Self Organized Network on the Services tab. Then an editable window will open.
4. Check the checkboxes you want to enable and click the Save button.
Note: Bluetooth probing is only possible if the Bluetooth proximity/awareness check box is enabled. Similarly, wifi probing is only possible if Wifi proximity/awareness check box is enabled.
Bluetooth proximity/awareness: Decides whether to send data received via Bluetooth to kloudInsights.
Scan Type
Active: Information is updated frequently and sent immediately.
Passive: Information is provided only when we ask for it.
I-Beacon Only: This is for I-Beacon devices.
Wifi proximity/awareness: Decides whether to send data received via Wi-Fi to kloudInsights.
Bluetooth probing: Decides whether to send Bluetooth data from KloudInsights to NMS.
WiFi Probing: Decides whether to send Wi-Fi data from KloudInsights to NMS.
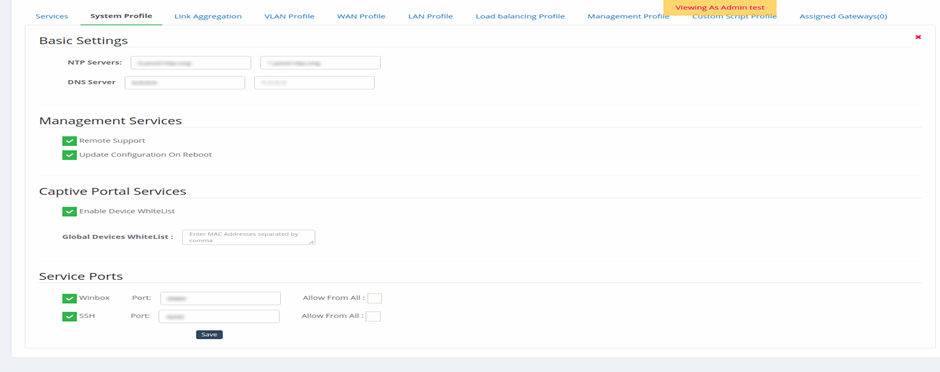
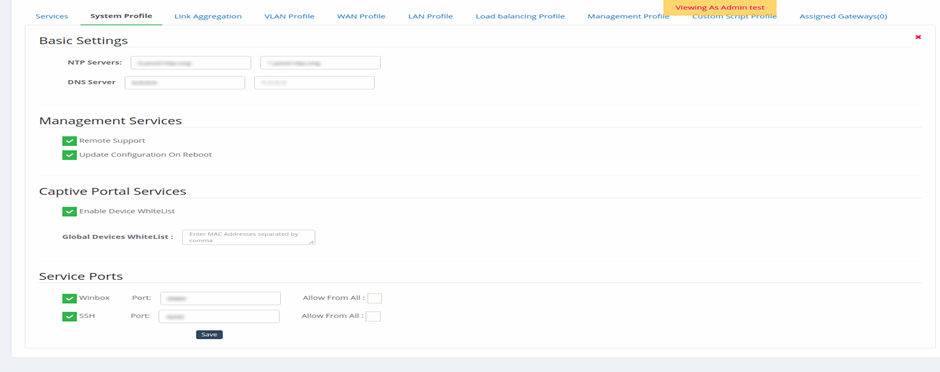
5. Then go to the System Profile tab and click on the Edit button. An editable window will open.
6. Make the necessary changes and click on the Save button.
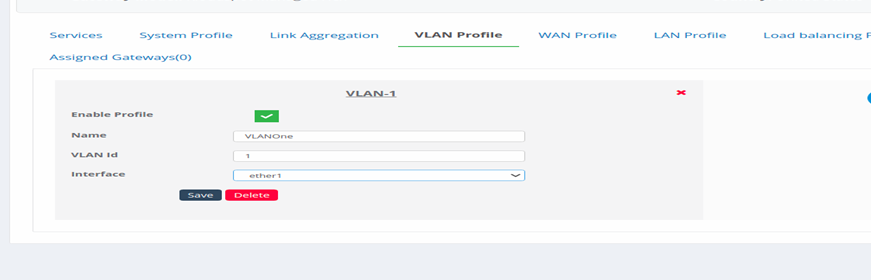
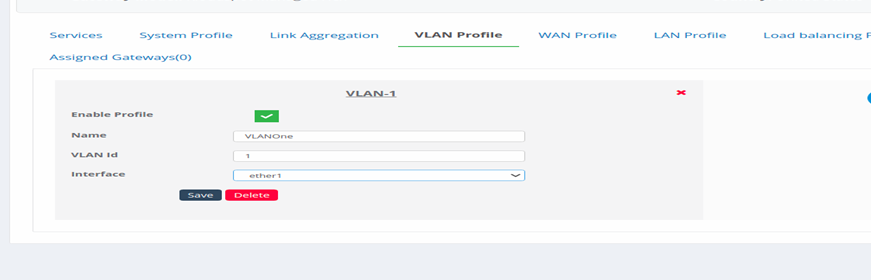
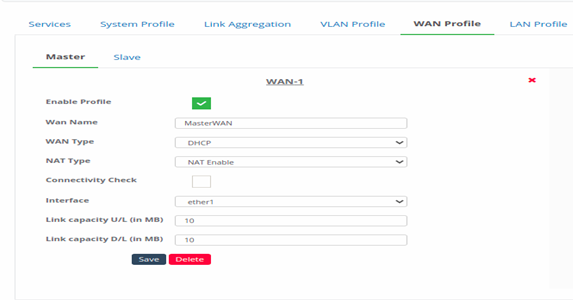
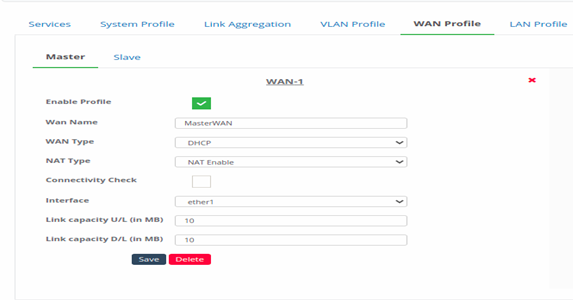
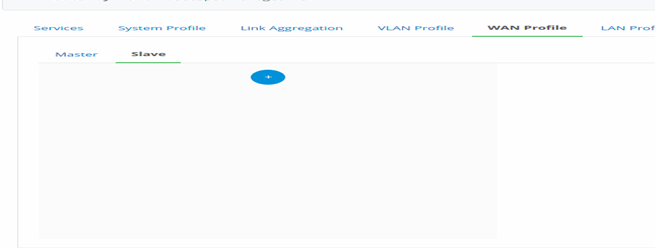
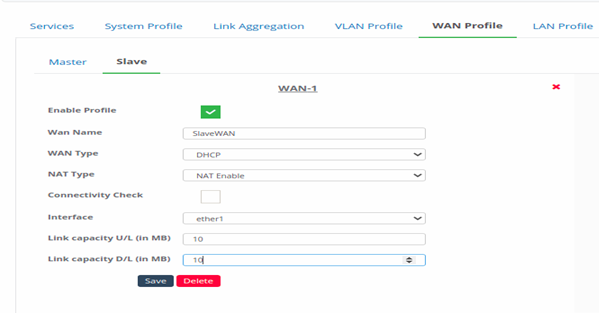
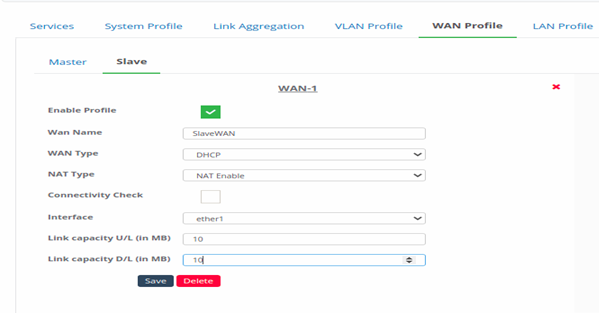
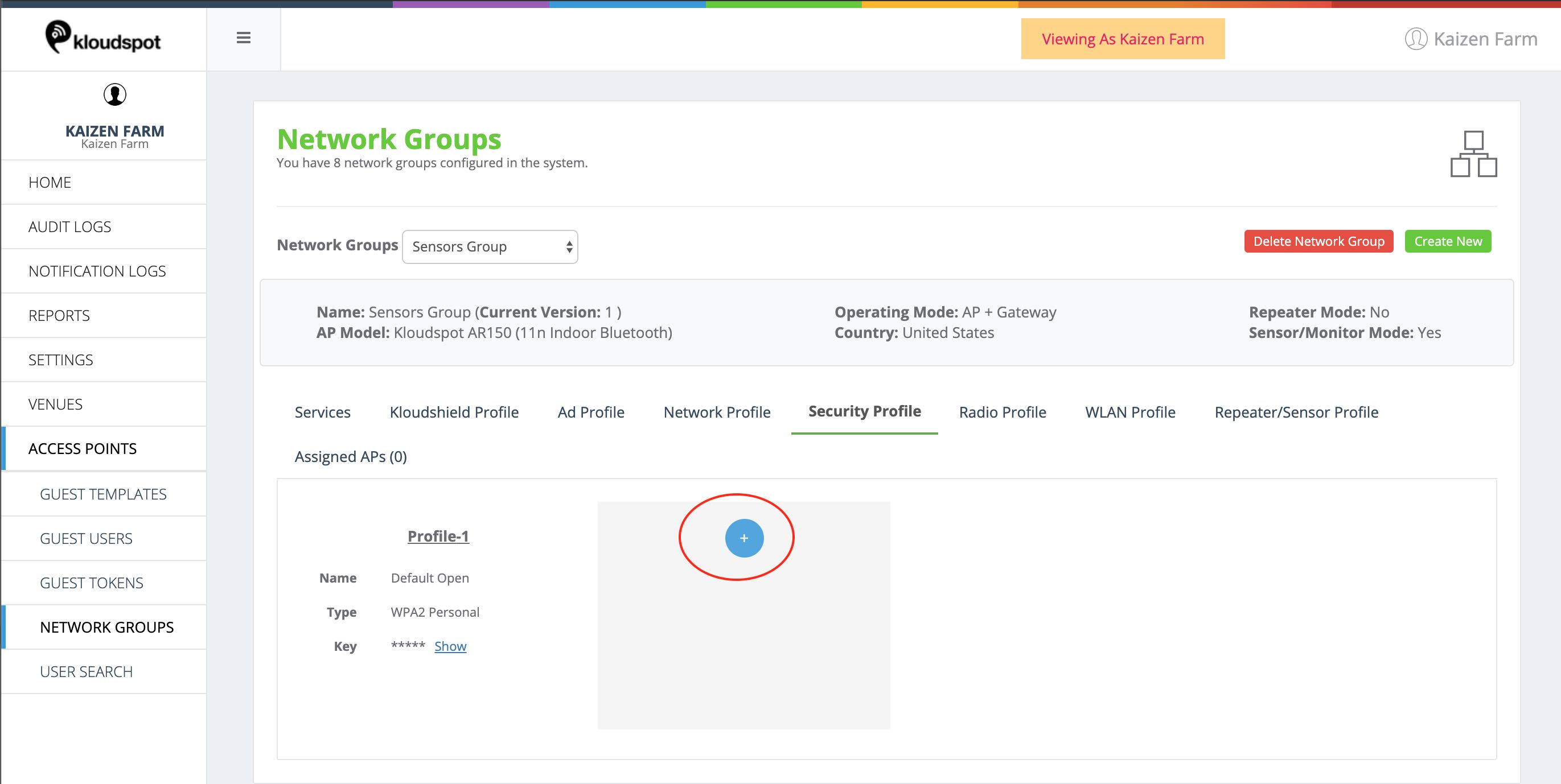
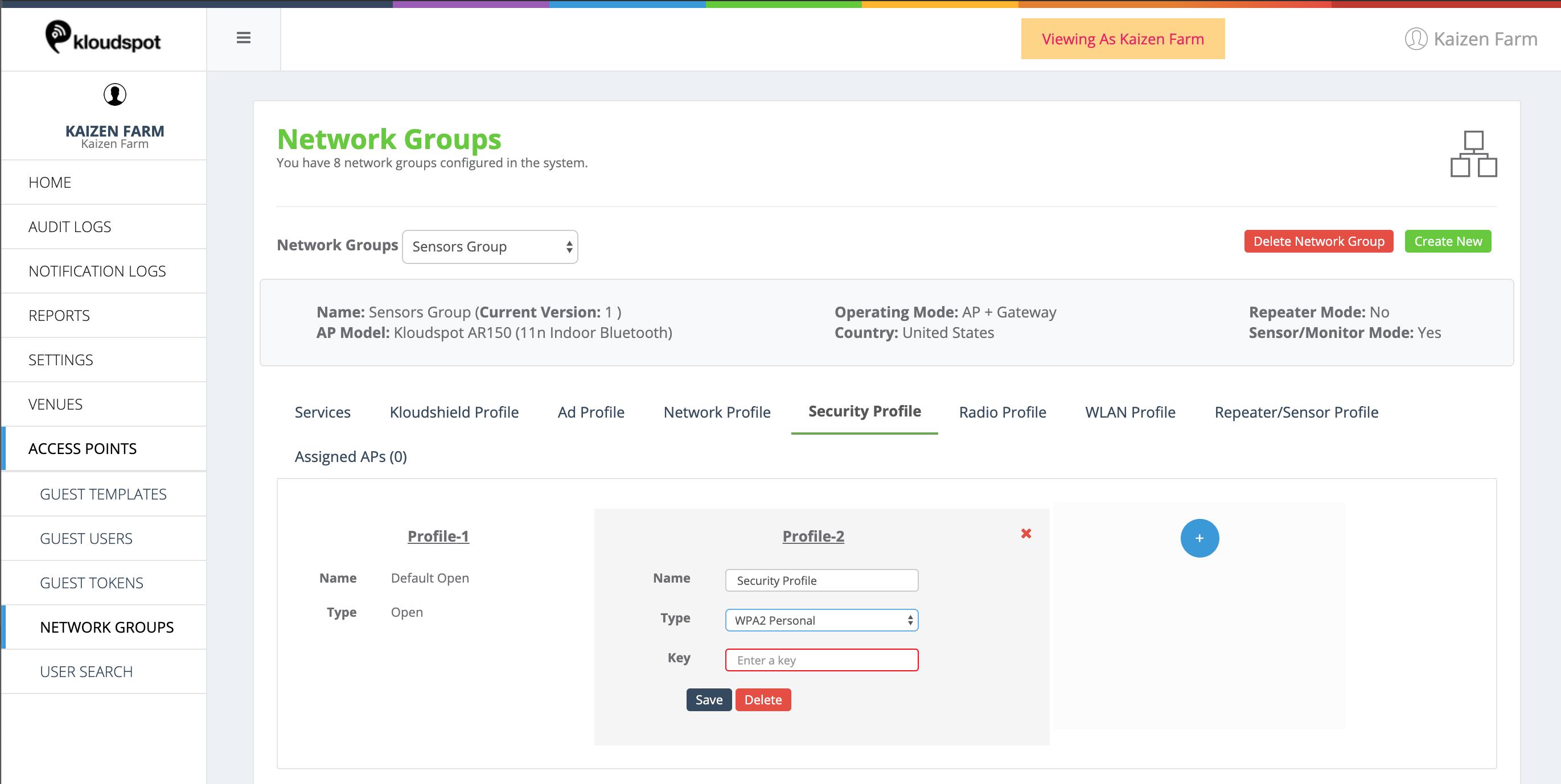
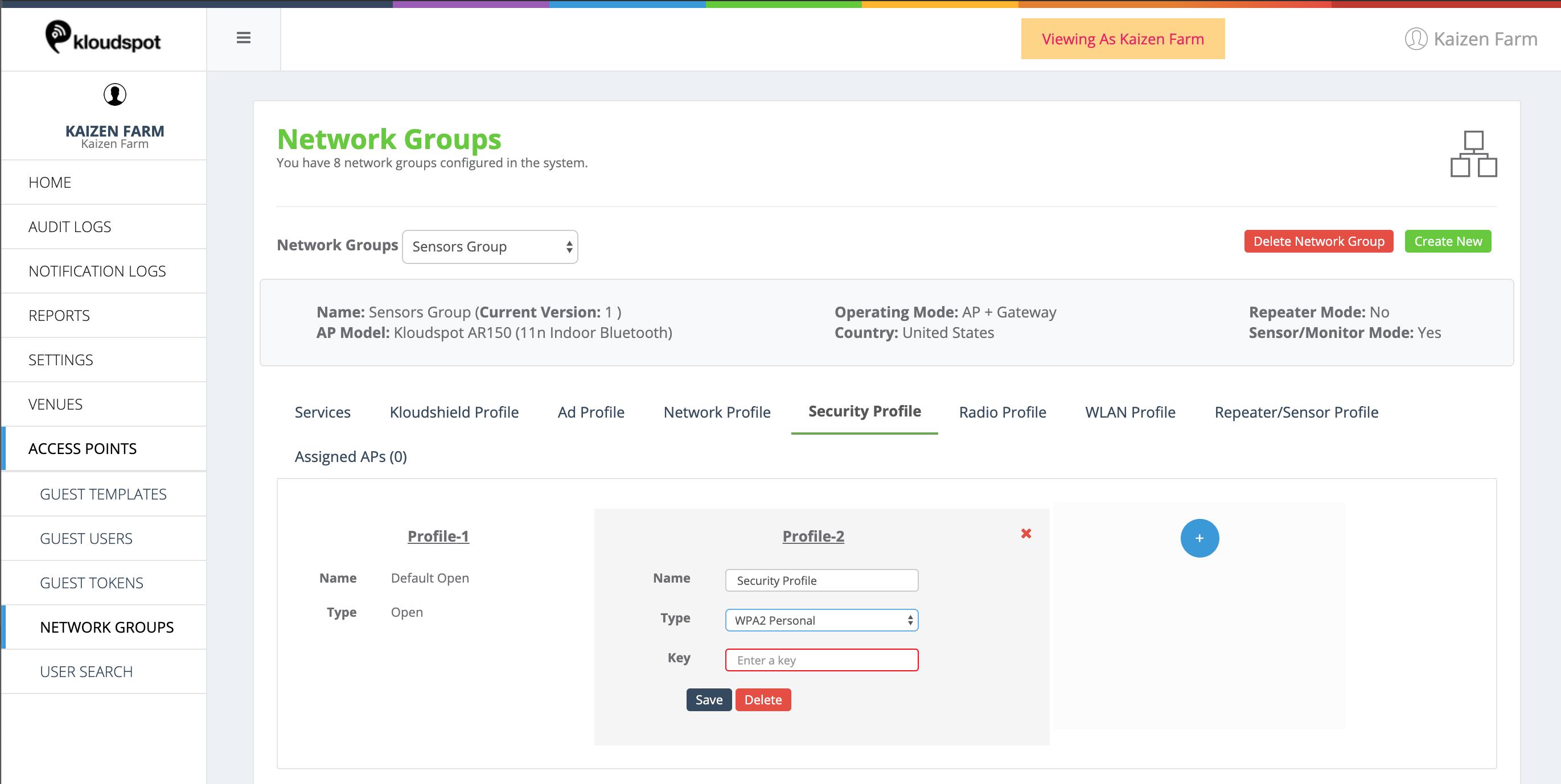
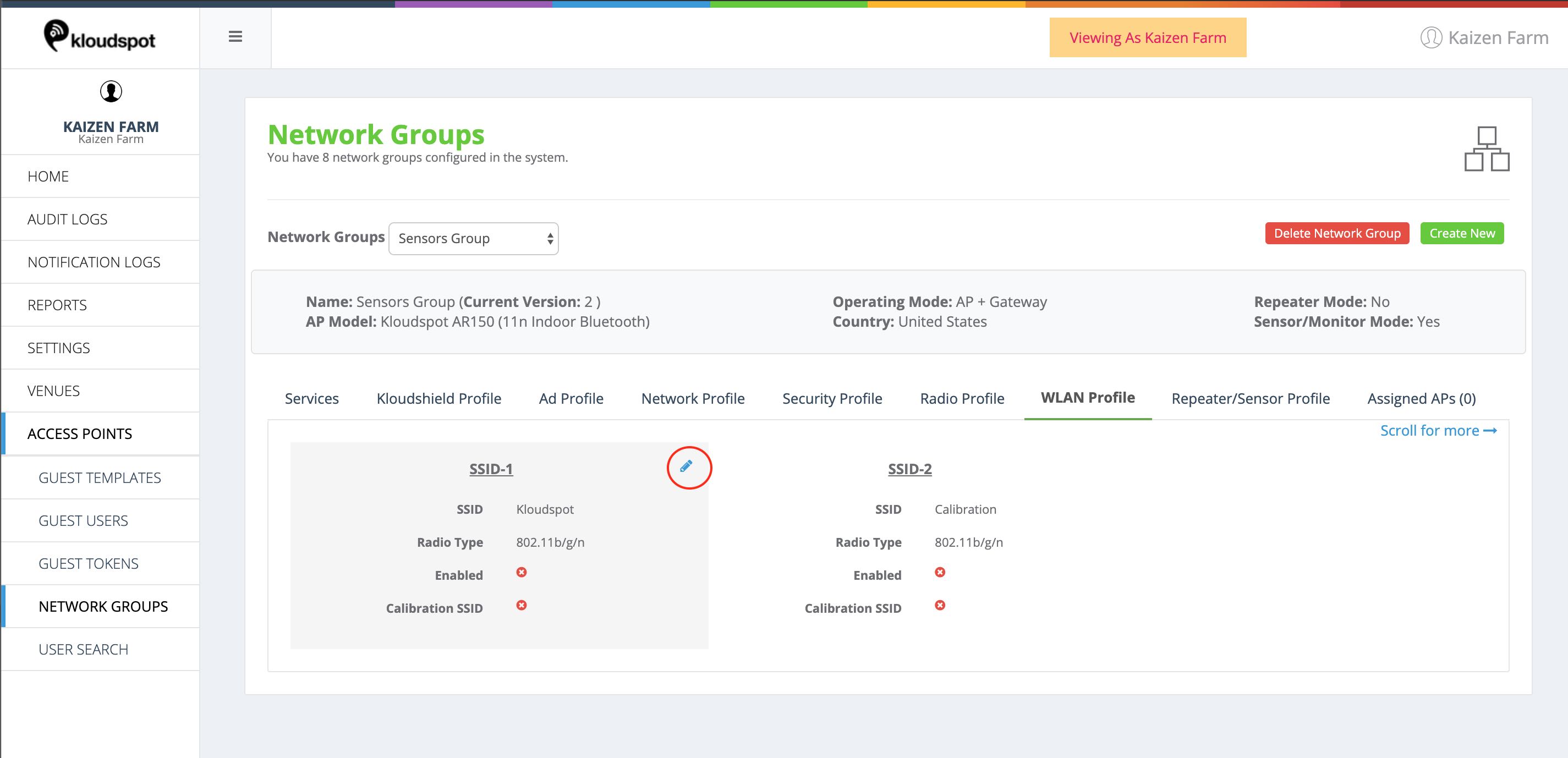
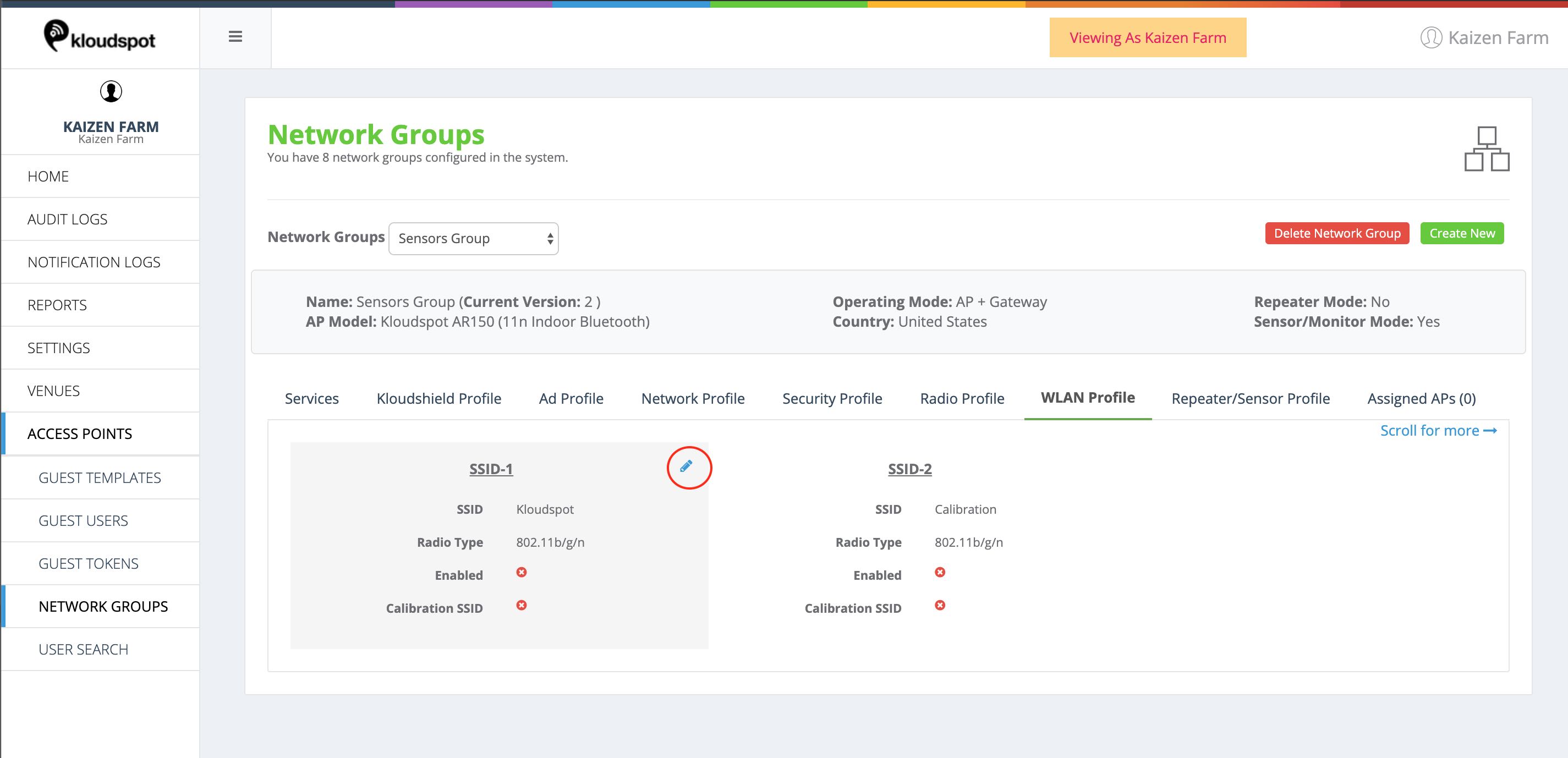
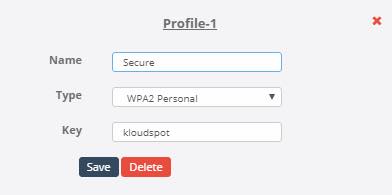
7. Next, go to the WLAN Profile tab and click on the Edit button. It helps to decide which network the device should connect to.
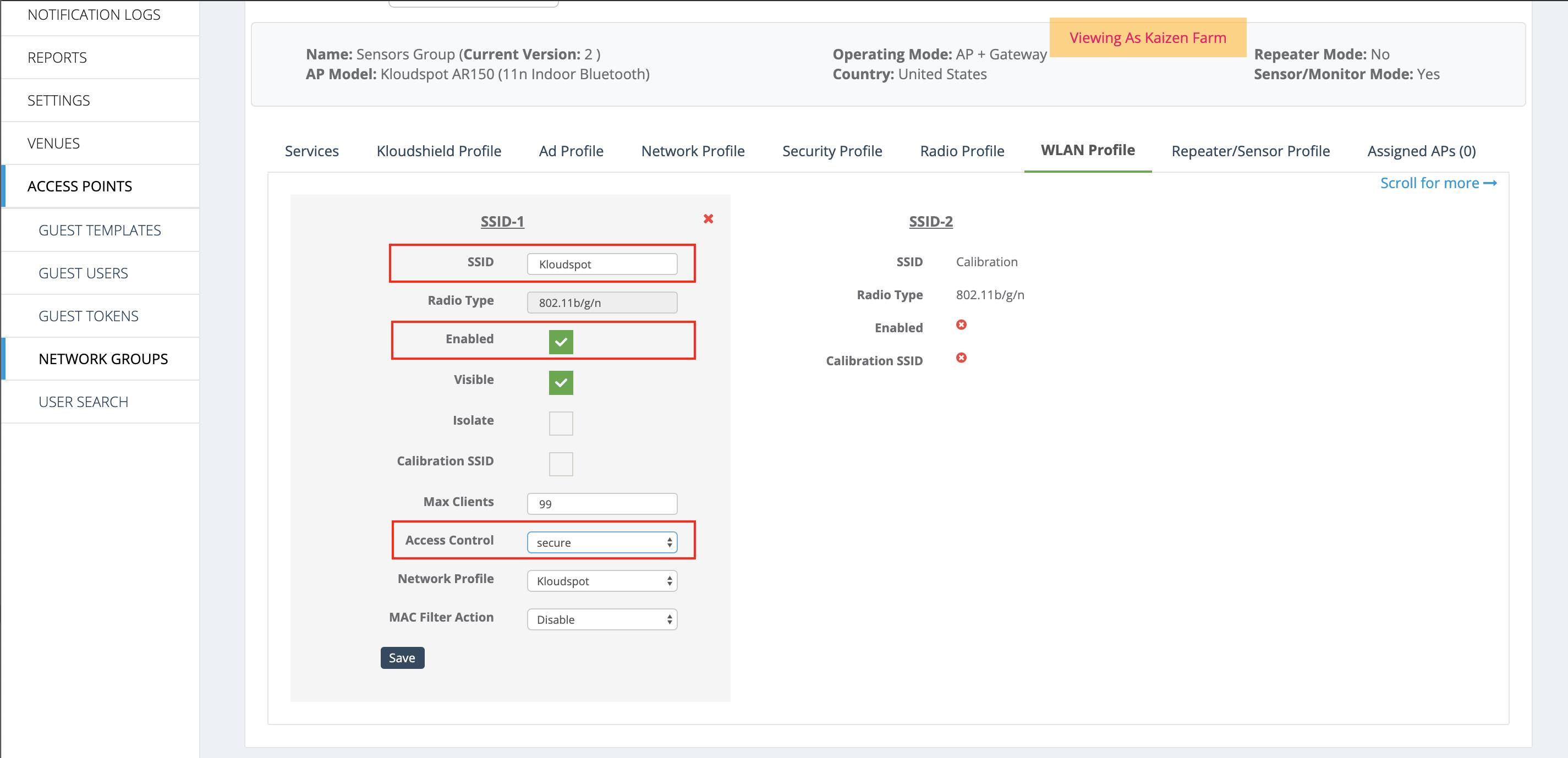
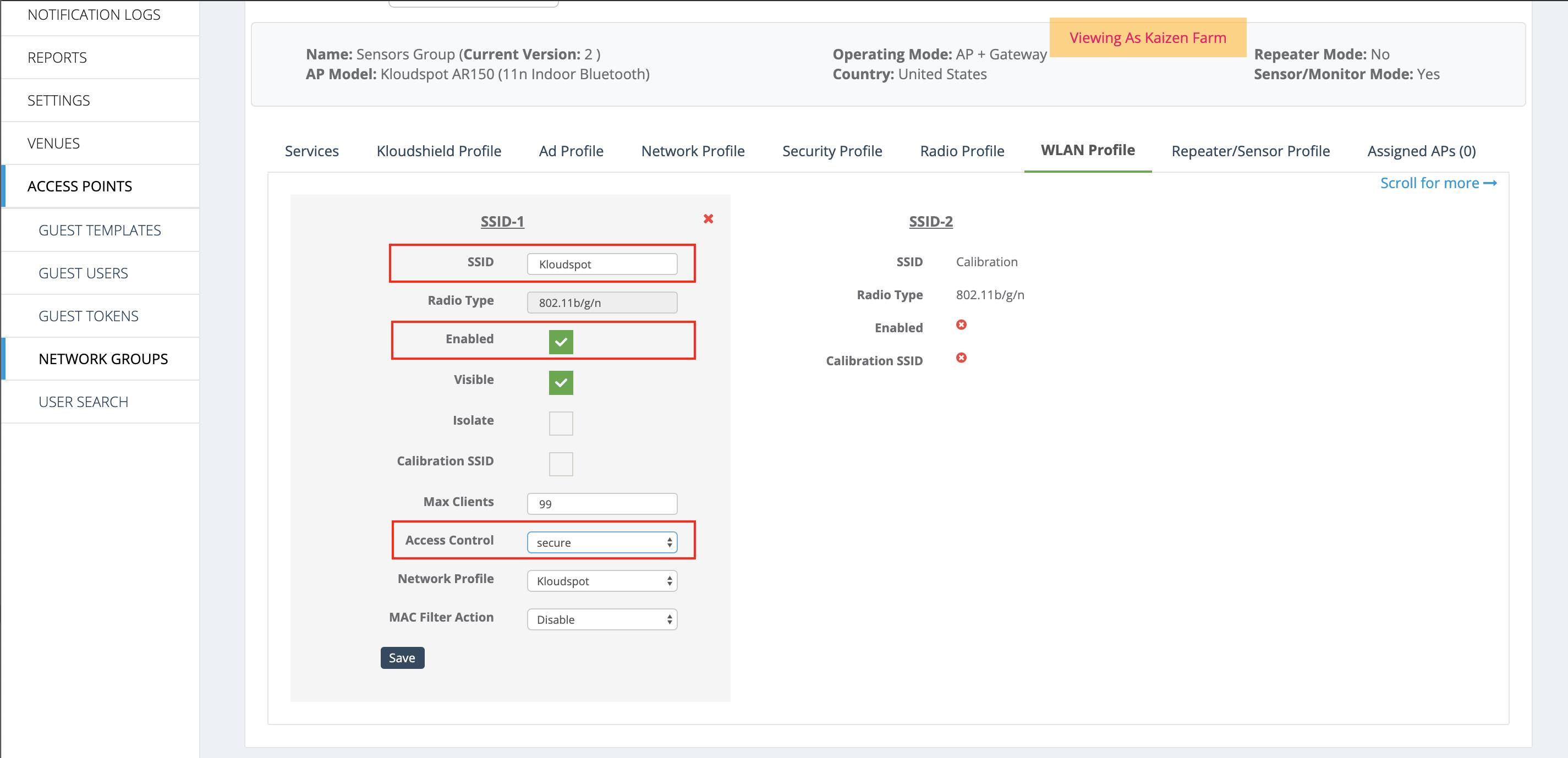
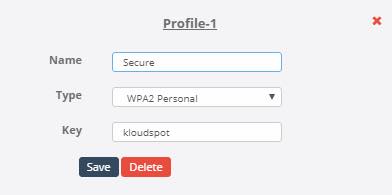
8. Check the Enabled check box. And enter your SSID name. Then select the Type as WPA2 Personal.
9. Then enter the key (password) and click on the Save button.
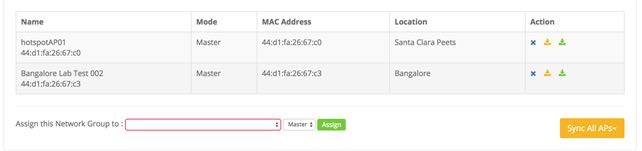
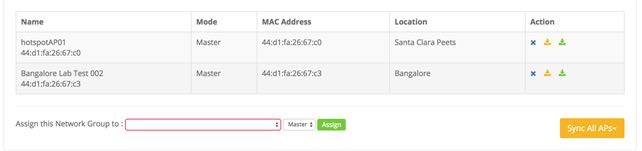
10. Finally, go to the Assigned IoT devices tab, select the network devices to be added from the drop-down list, and click the Assign button.
11. A new IoT group has been added successfully. As mentioned in step 10, other network groups can be added to this group.
What is the KloudsManage application?
How do I access KloudsManage?
What types of devices can be managed using this application?
Can I schedule reports for device performance?
How can I add multiple devices at once?
What if I need to add a device individually?
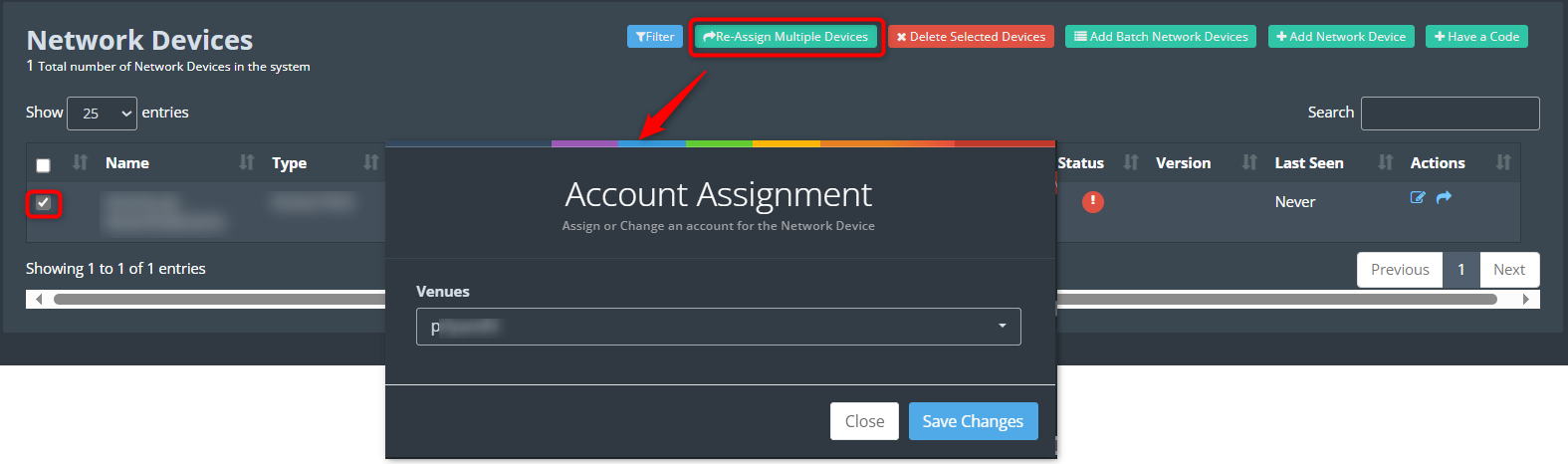
How do I change the location of multiple devices?
How can I add an Android TV to the system?
What is the purpose of the Audit Logs?
How can I review the history of generated reports?
Can I customize and create my own report types?
How do I receive notifications from the system?
How does the KloudManage ensure security and accountability?
Where can I find additional resources and support?
How can I integrate third-party applications with the Kloudspot Edge Device Management application?
What are the different user roles and permissions in the Kloudspot Edge Device Management application?
The kloudManage provides distinct user roles, each with specific access levels:
ROLE_ACCOUNT_ADMIN: Full read and write permissions.
ROLE_ACCOUNT_MANAGER: Limited write access, with full read permissions.
ROLE_ACCOUNT_USER: Read-only access.
ROLE_DISPLAY_AUTHOR: Access and edit capabilities for display terminals.
ROLE_DISPLAY_PUBLISHER: Authorization for changes made by authors.
ROLE_DISPLAY_AUTHOR&PUBLISHER: Dual roles of author and publisher.
ROLE_CP_ADMIN: Full read and write permissions for the captive portal.
ROLE_CP_USER: Only read permissions for the captive portal.
Can I create multiple venues and assign devices to them?
How does multi-tenant management work in the Kloudspot Edge Device Management application?
What is the purpose of the Notification Logs?
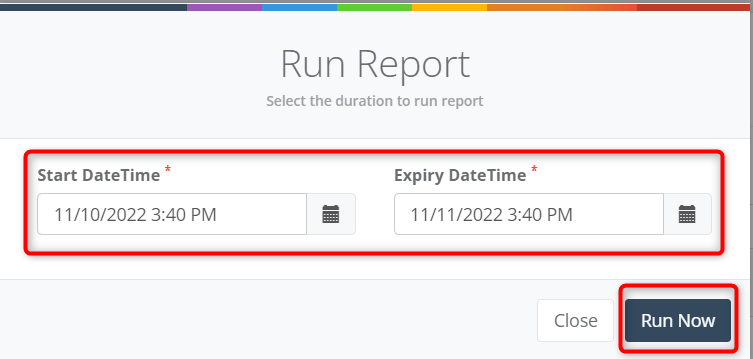
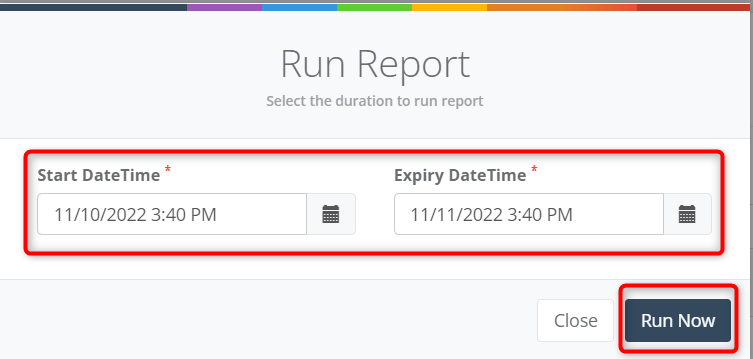
How can I schedule and run reports in KloudManage?
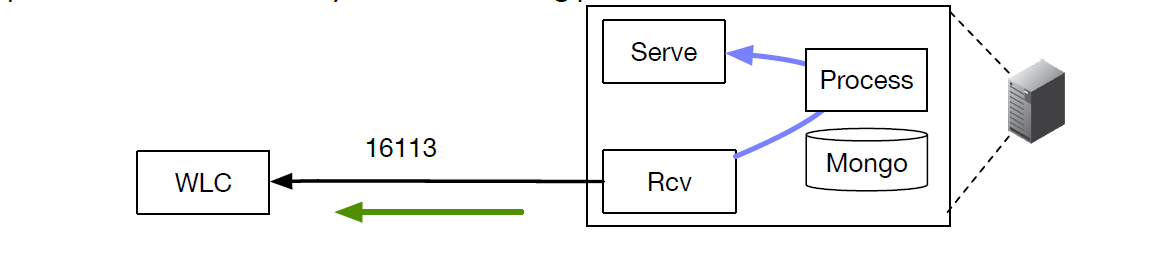
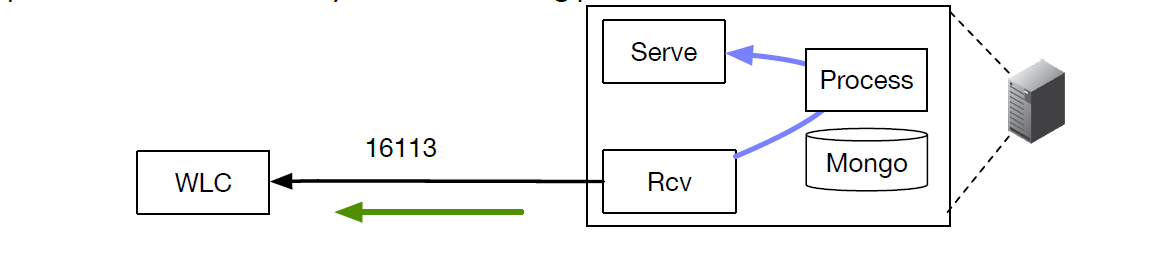
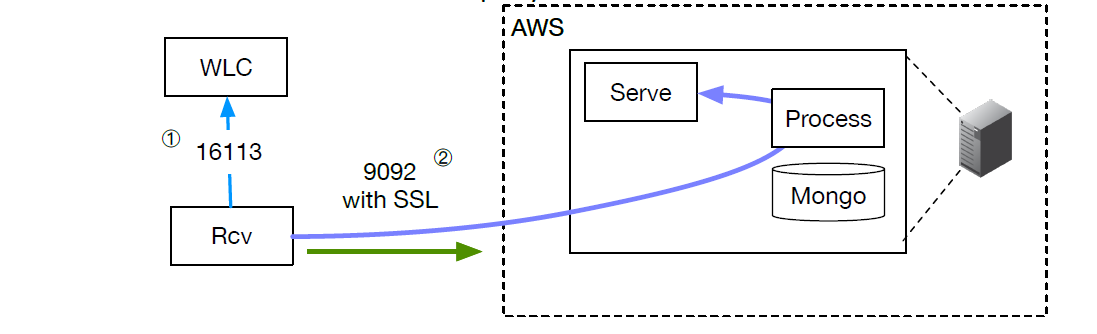
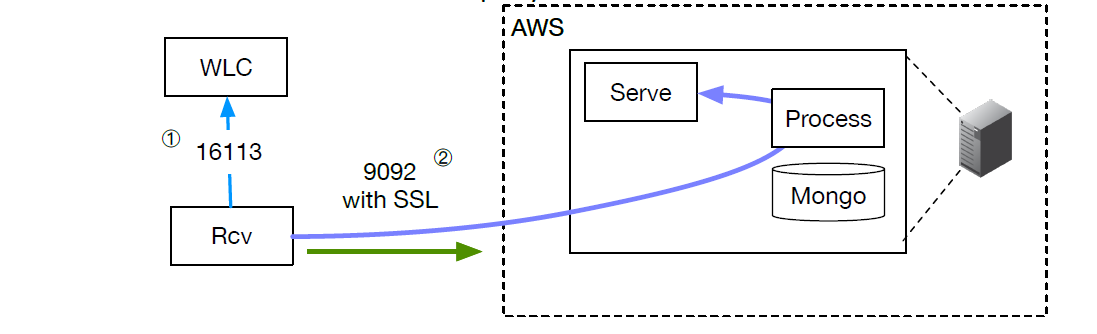
The Kloudspot Analytics Platform provides a high-speed scalable stream processing focused on analysis streams of BLE/WiFi client location and presence data, IoT sensors including CO2, humidity, temperature, in combination with other data sources such as guest portal registrations.
The main flow is as follows:
This comprehensive manual will teach you how to gain valuable insights from your data. Whether you’re familiar with KloudInsights or new to the platform, this guide has everything you need: from the platform’s features and functionalities to its best practices. This will help you make informed decisions based on your data.
Here, you’ll find step-by-step instructions, tips, and detailed explanations to help you navigate through KloudInsights effortlessly. From creating customized dashboards to setting up powerful rules and generating reports, we’ve got you covered.
To access KloudInsights, you’ll need a URL, username, and password. These details are provided at the time of product purchase. If you’re unsure about this process, refer to the “Kloudspot Product Purchase Options and Provisioning Process” section for a comprehensive guide on how to acquire a Kloudspot product. Then follow the steps outlined below:
Open your web browser.
In the address bar, type the URL provided to you upon purchase, and press Enter. This URL will lead you to the KloudManage login page.
On the login page, you will need to enter your username and password. These credentials should have been provided to you upon purchase. If you haven’t received them or have trouble logging in, please contact Kloudspot support for assistance.
Once you’ve entered your username and password, click the “Log In” button to access the KloudInsights dashboard.

Immediately after logging in, you will reach the home page of KloudInsights. Here you can see different dashboards and menu buttons.
The KloudInsights Dashboard provides a centralized hub for accessing and managing key features of the platform. The user interface is designed for intuitive navigation, with an expandable menu on the left and essential buttons at the top-right corner of the screen.
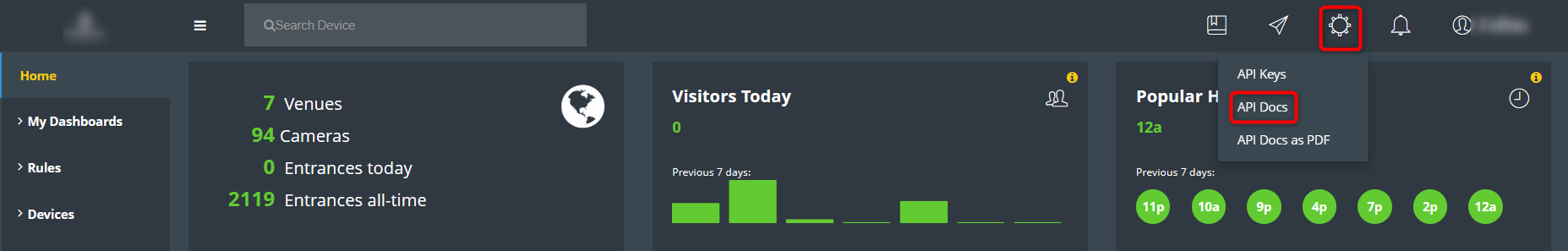
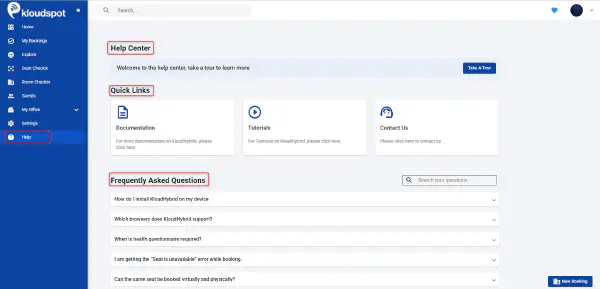
Provides direct access to the web-based documentation for KloudInsights. This resource offers detailed information, guides, and tutorials to help users navigate the platform effectively.
Allows users to provide direct feedback to the product team regarding any encountered bugs or suggested features. This feature promotes user involvement in the ongoing development and improvement of the platform.
Enables users to manage their account settings, including updating their email address and password. This section ensures that users have control over their account information.
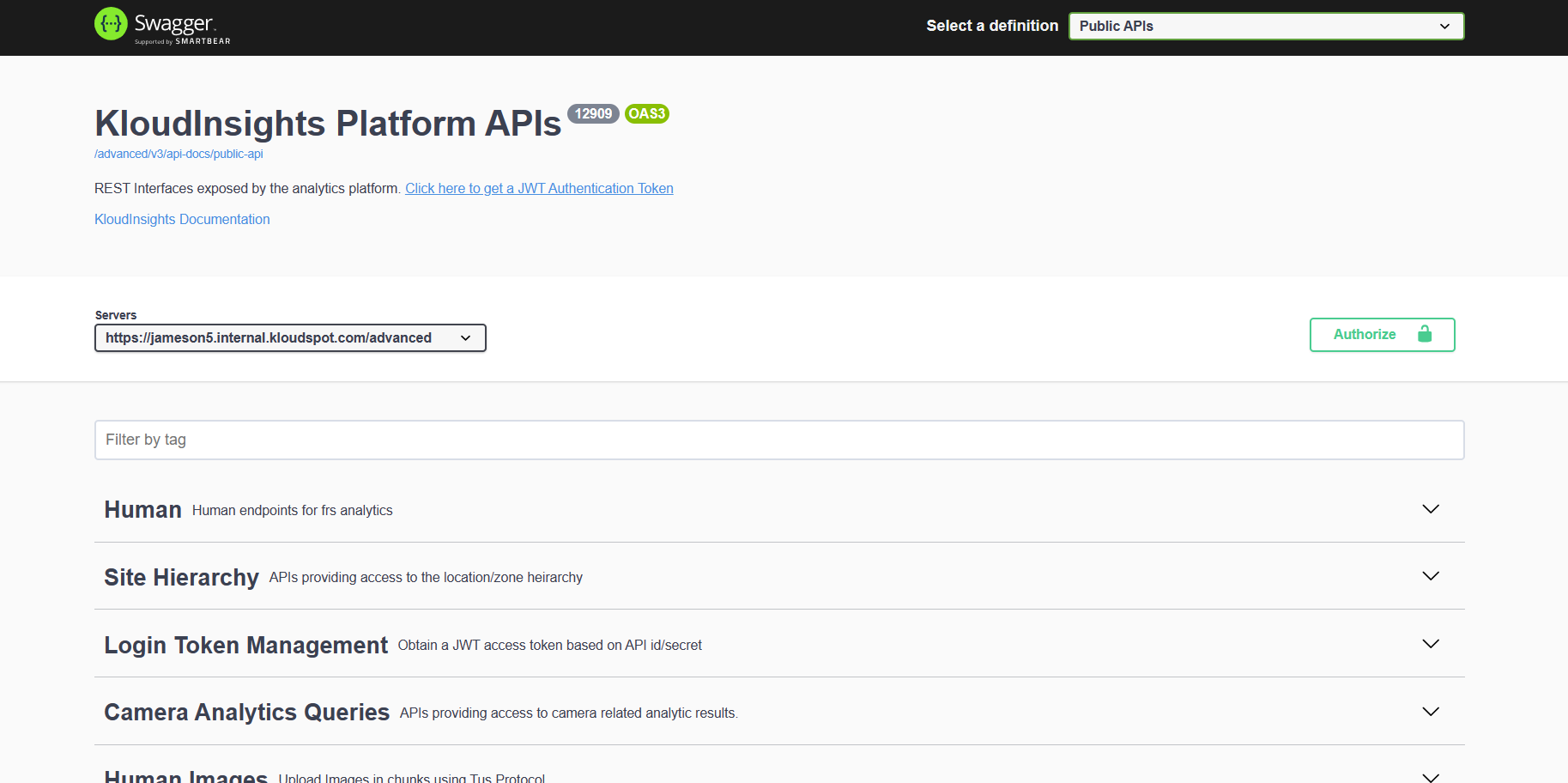
Offers access to the documentation and access keys for the platform’s RESTful API. This feature allows for integration with external systems and custom development.
Enables instant alerts and updates for critical events.
The main overview page provides a snapshot of essential information and statistics. This page serves as a starting point for users to get an instant overview of the platform’s current status.
Allows users to create and customize their own data views. Dashboards can be configured to display specific information and metrics tailored to individual preferences and needs.
It enables users to configure rules that trigger specific actions within the platform. For instance, setting up a rule to send an SMS notification when an unknown user is detected.
Facilitates the generation and scheduling of reports in both PDF and CSV formats. Reports provide valuable insights and summaries of platform data for further analysis and decision-making.
Provides access to system configuration settings. This section allows users to customize and fine-tune the platform to suit their specific requirements and preferences.
Offers access to system information, including audit logs and other pertinent details. This section provides transparency and visibility into system activities and events.
Next, you can integrate other applications to Kloud Insights as per your needs. Check out the Integrations section to learn how to do this.

This section provides a detailed guide on how to integrate a range of technologies, from WiFi and BLE devices to IoT sensors and management applications, ensuring a cohesive and efficient ecosystem for your organization. Explore the integration options available and unlock the full potential of KloudInsights for optimizing your network performance and data analysis.
Once you’ve logged into KloudInsights, the next step is to integrate it with KloudManage. To do this, please refer to the Integrating with Kloudmanage section.
Please refer to the API documentation to understand how to create a new API for integration.
KloudInsights provides an easy way to connect with third-party applications through its Application Programming Interface (API). This documentation will guide you through the process of creating and testing APIs in KloudInsights.




You have successfully created and tested an API in KloudInsights. This API can now be used to connect KloudInsights with other third-party applications, enhancing its functionality and integration capabilities.
Refer the API document to know how to create and test an API.

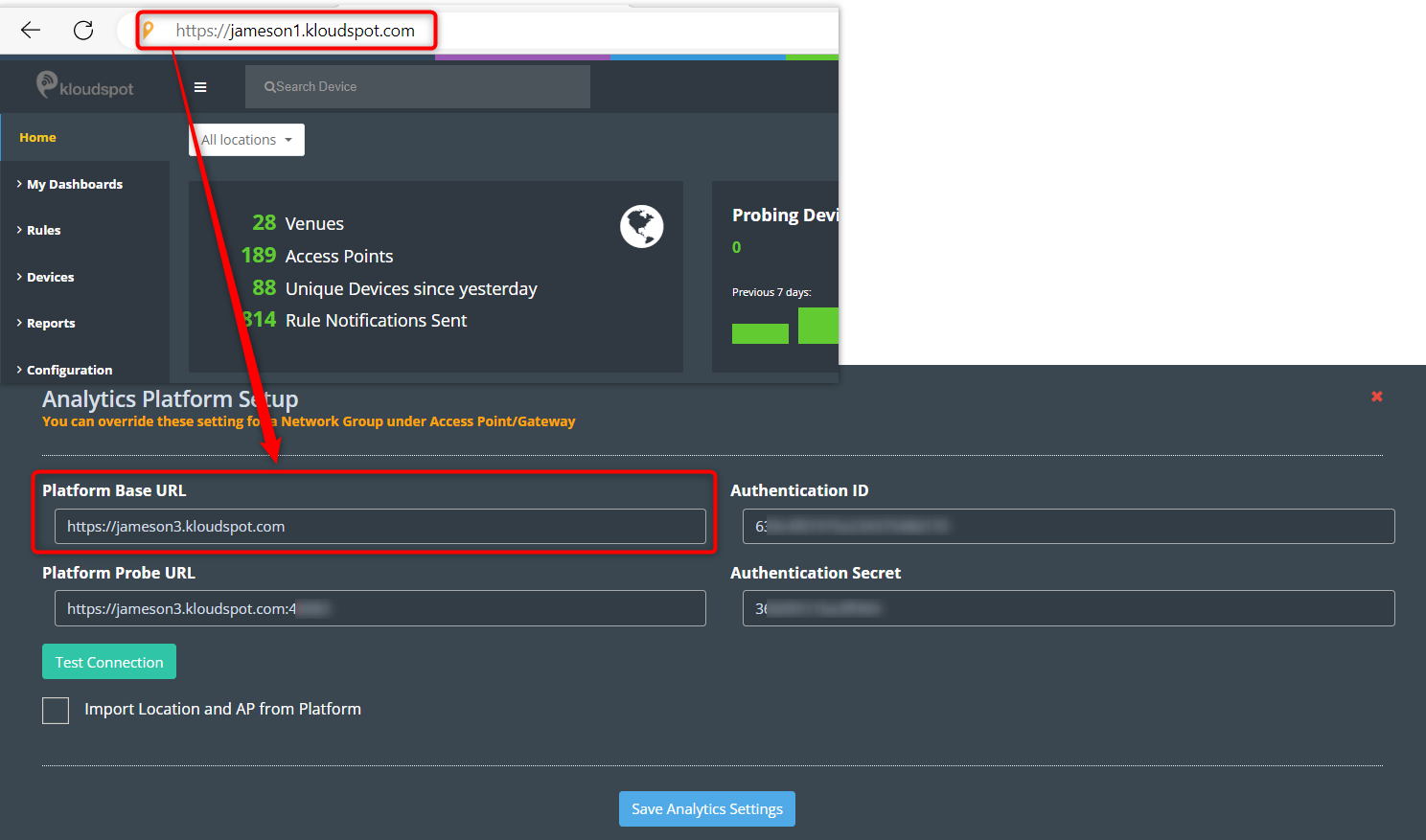
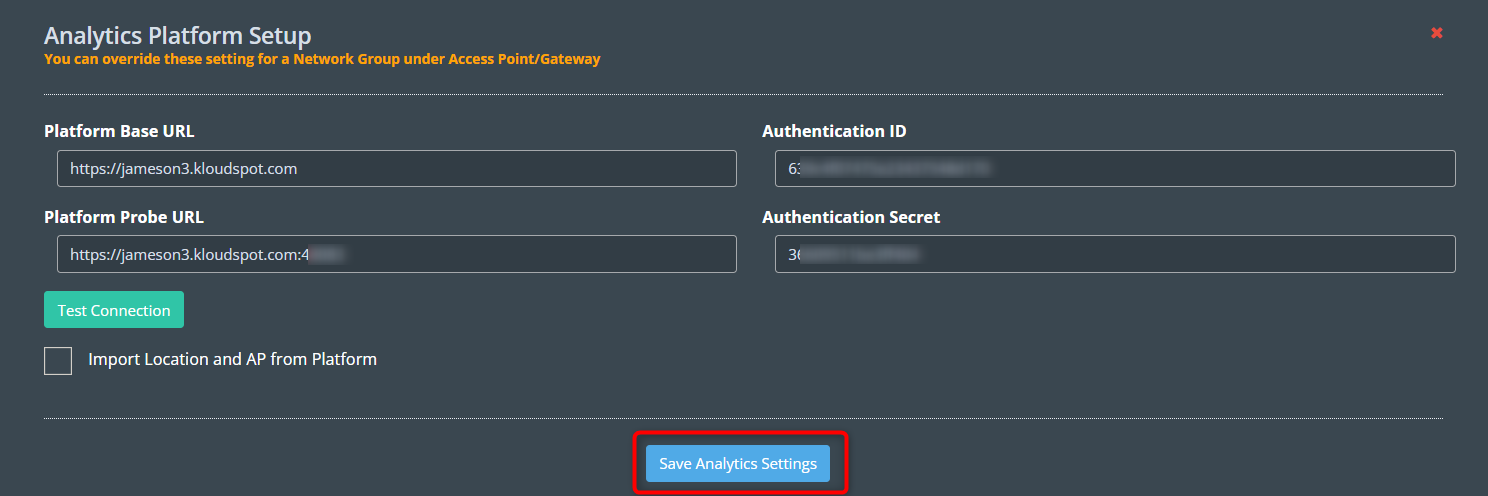
Platform Base URL: Enter your company’s KloudInsights URL here.

Platform Probe URL: Enter your company’s KloudInsights URL and port code. The port code is available from the admin.
For example: https://jameson3.kloudspot.com:47078
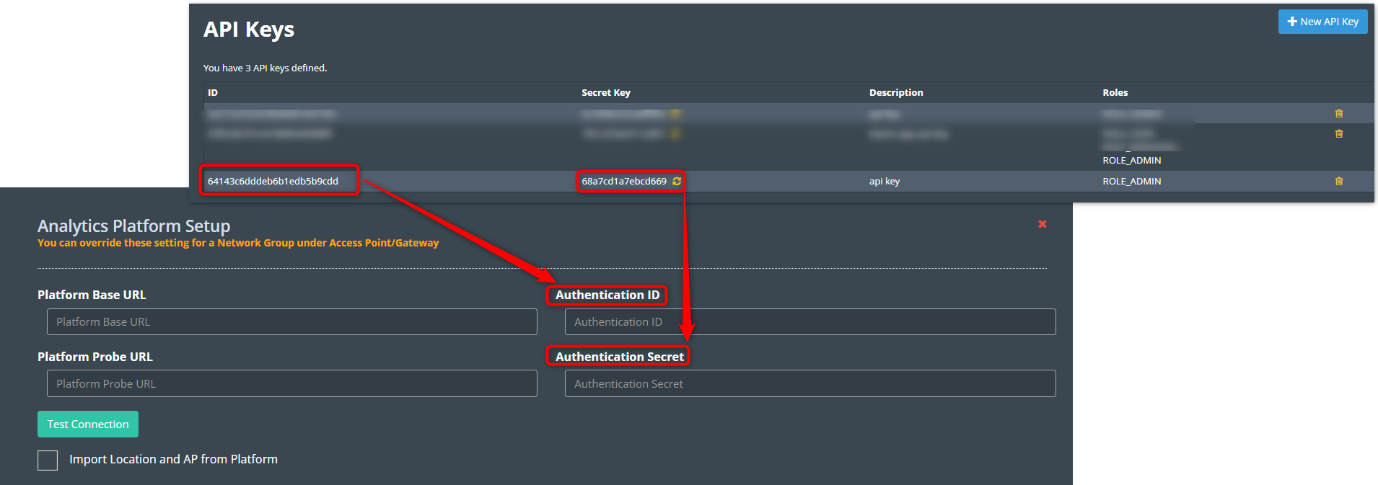
Authentication ID: The authentication ID can be obtained from the Insights API key section.
Authentication Secret: The authentication secret also be obtained from the Insights API key section.

4. In the event of a successful connection, you will receive a notification confirming the same. However, if the connection is not successful, please recheck Step 3 for verification.

5. Finally, click the Save Analytics Settings button to save the changes.

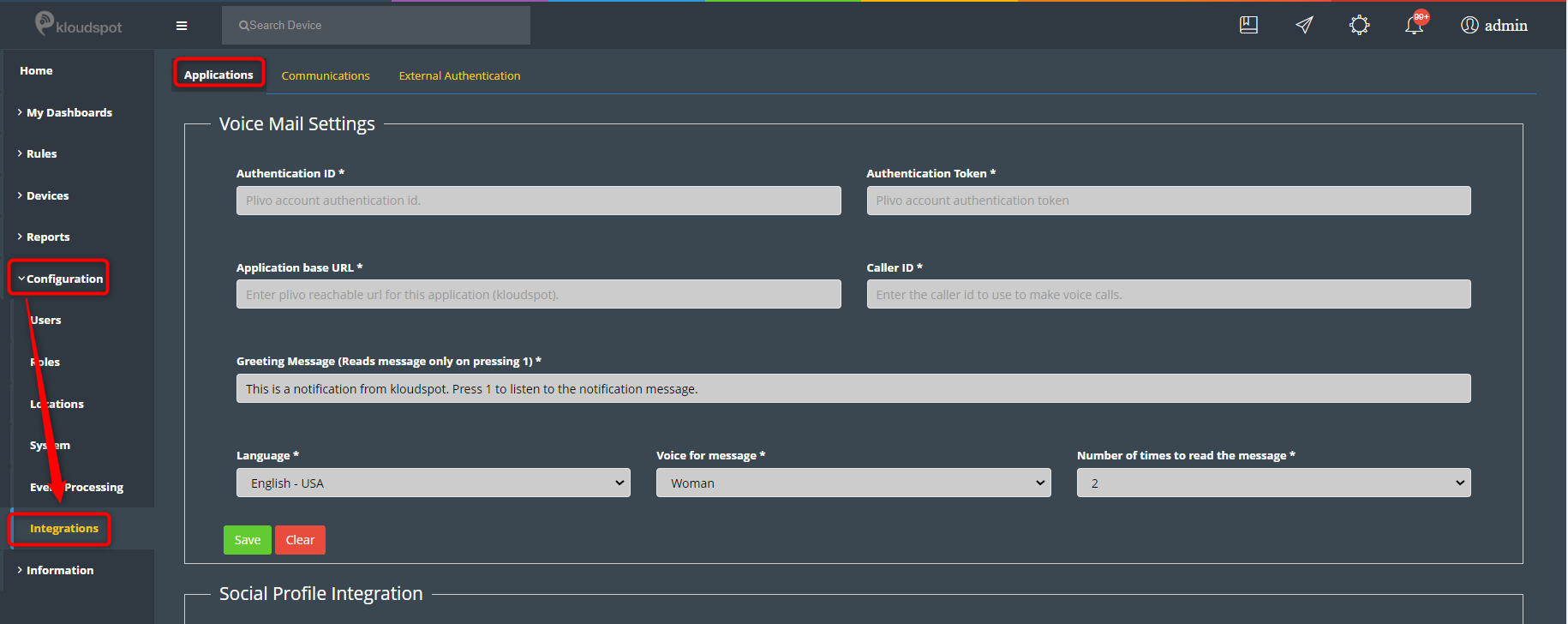
1. Log in to KloudInsights.
2. Navigate to Configuration > Integration > Application.

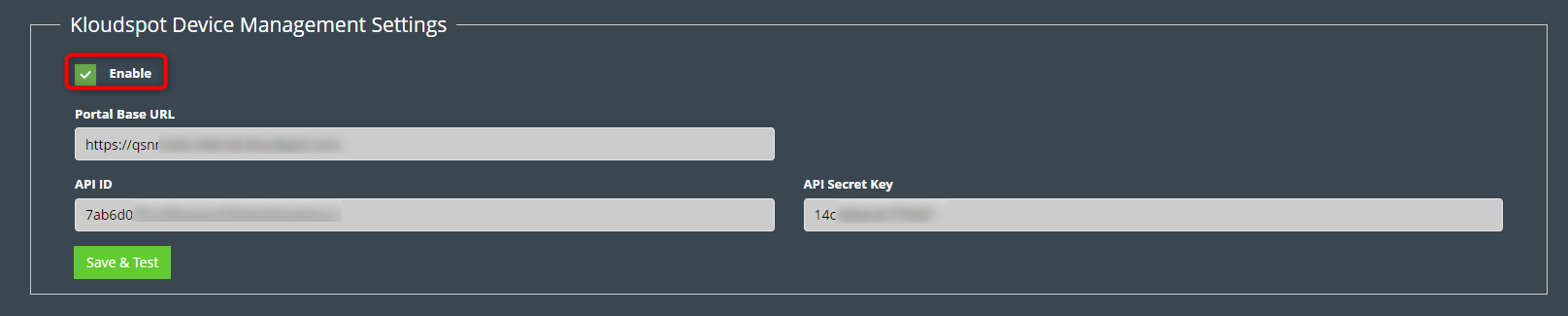
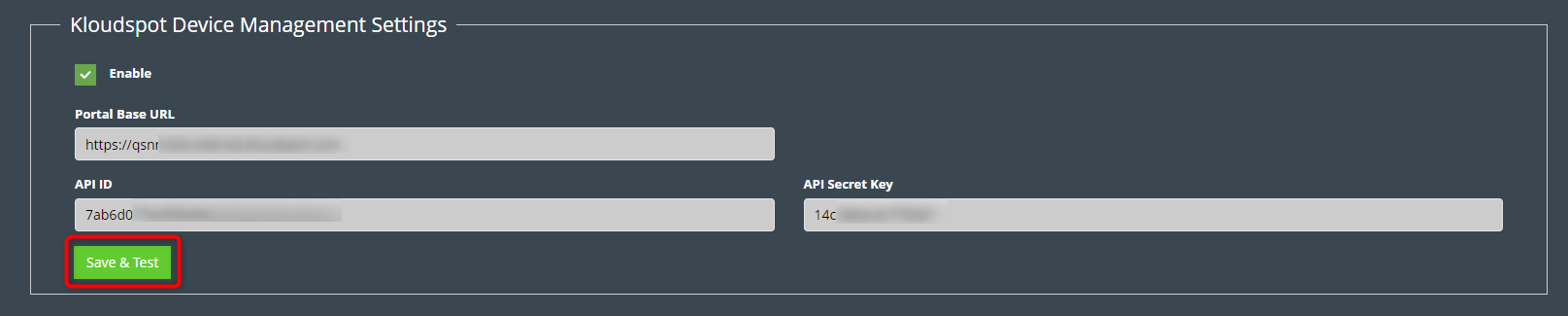
3. Then scroll down and find the Kloudspot Device Management Settings section.
4. Then check the Enable button and enter the following:

5. To get an API ID and Secret Key follow the steps below.

6. Finally, click the Save and Test button to save and test the connection.
7. In the event of a successful connection, you will receive a notification confirming the same. However, if the connection is not successful, please recheck Step 4 for verification.

The purpose of this document is to display how these various solutions offered by Kloudspot can be integrated with Meraki.
It covers the following Kloudspot solutions that can be integrated.
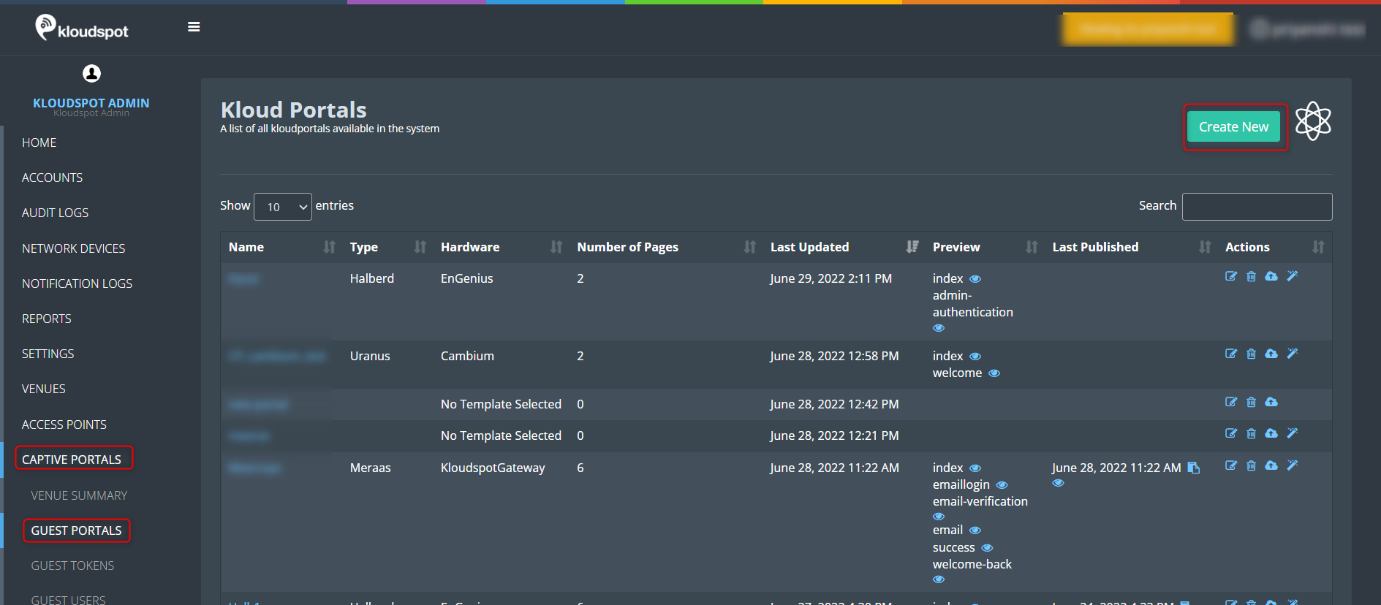
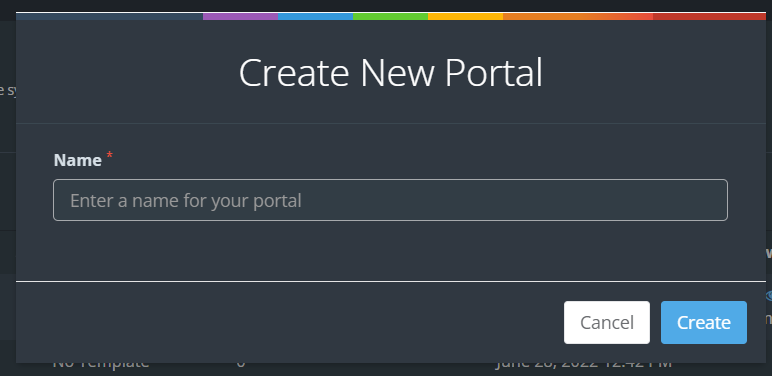
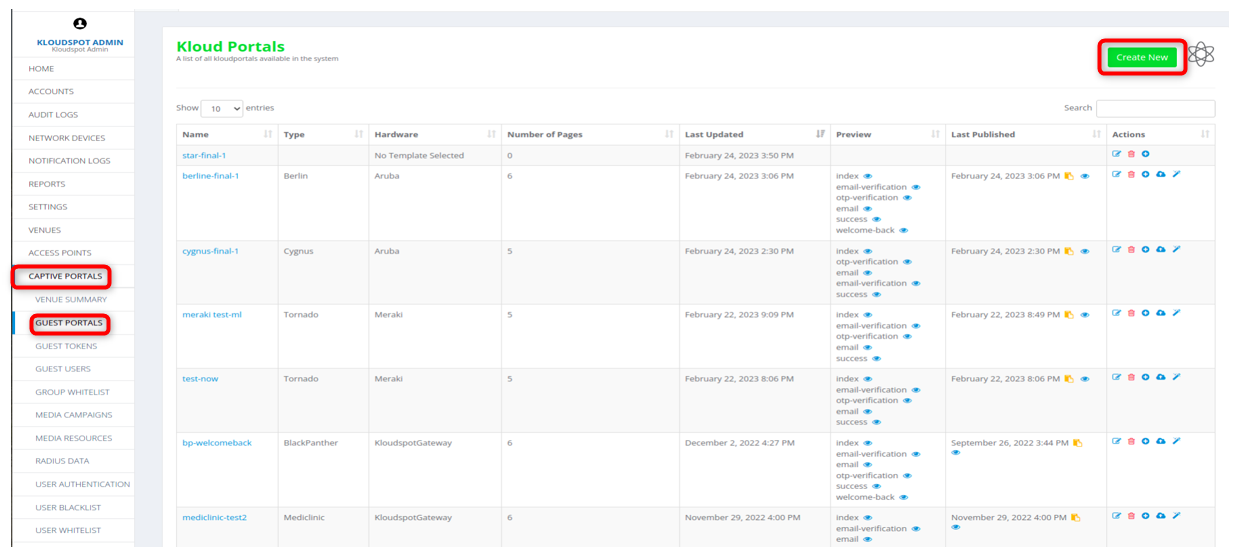
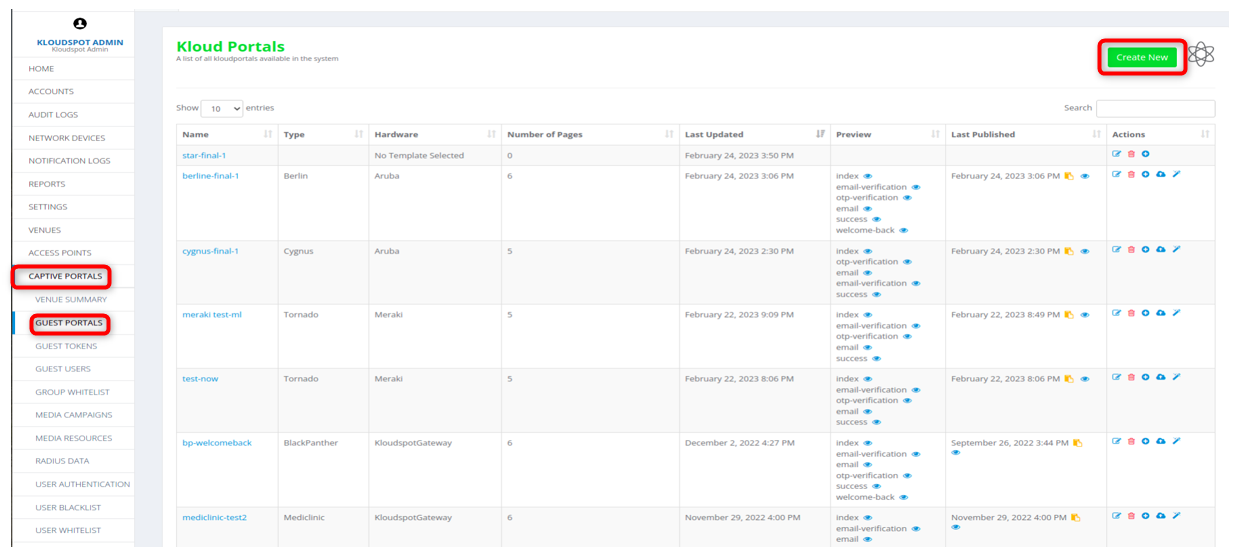
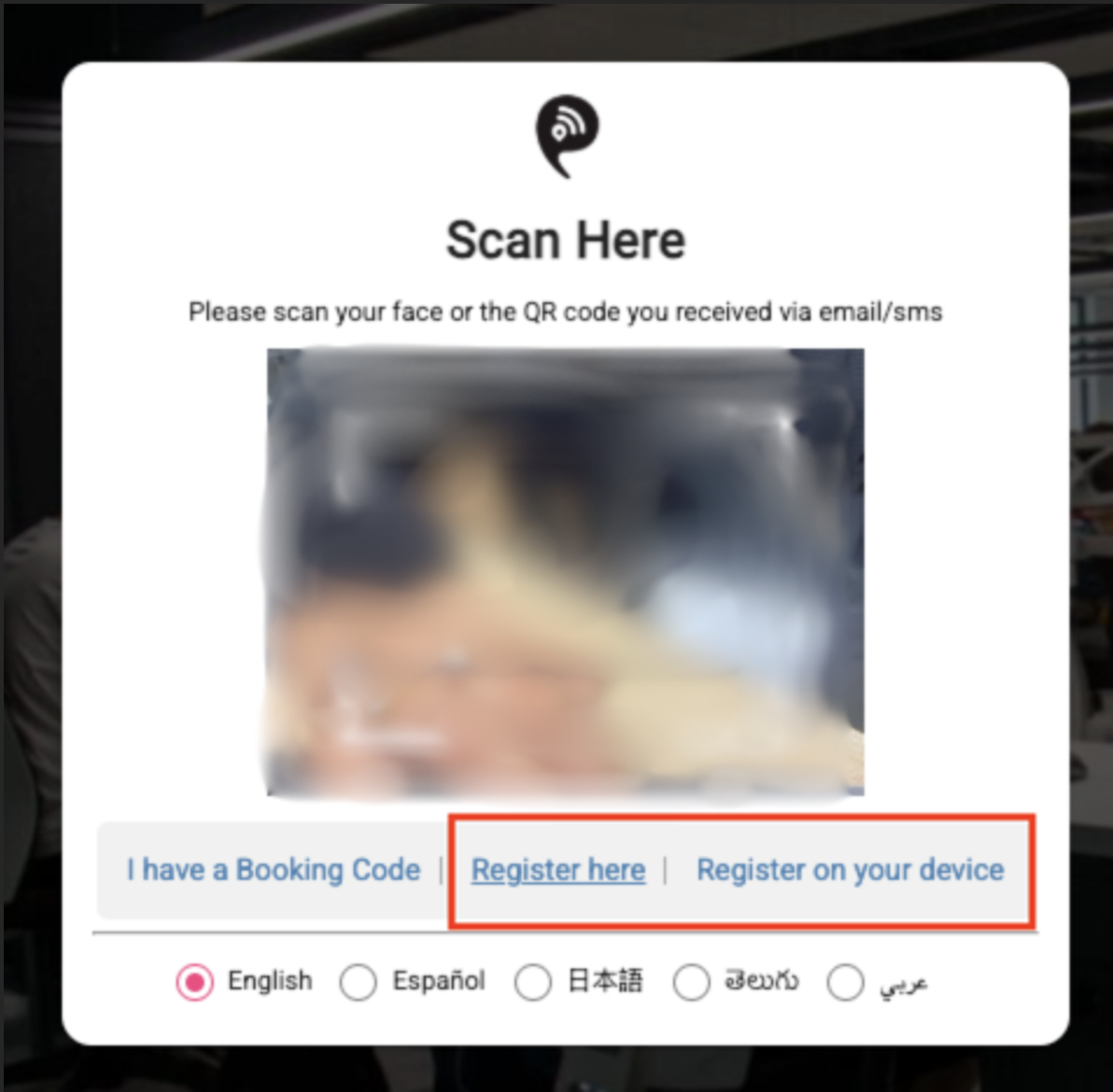
Guest Portal
Captive Portals or Guest Portal is a multi-channel platform that enables you to connect and engage with visitors on your premises.
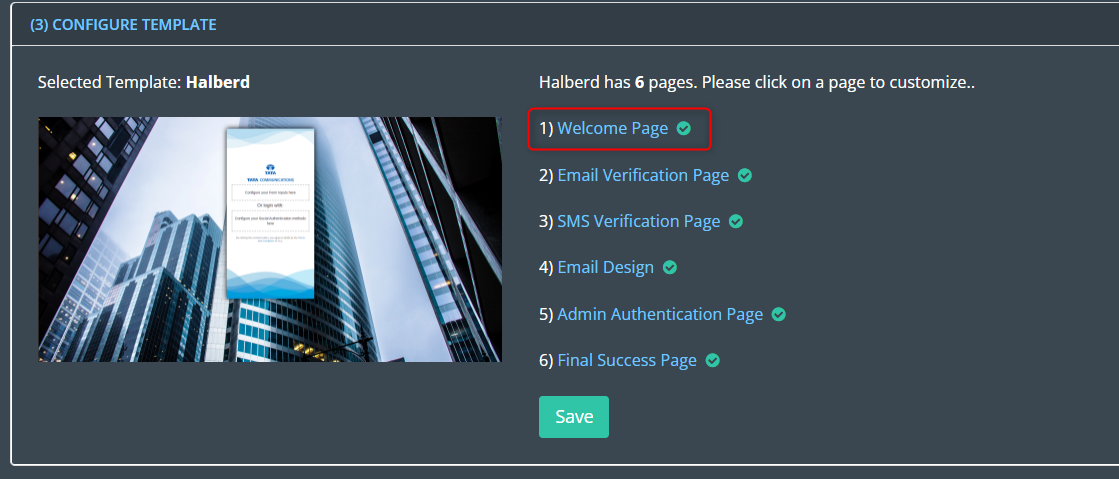
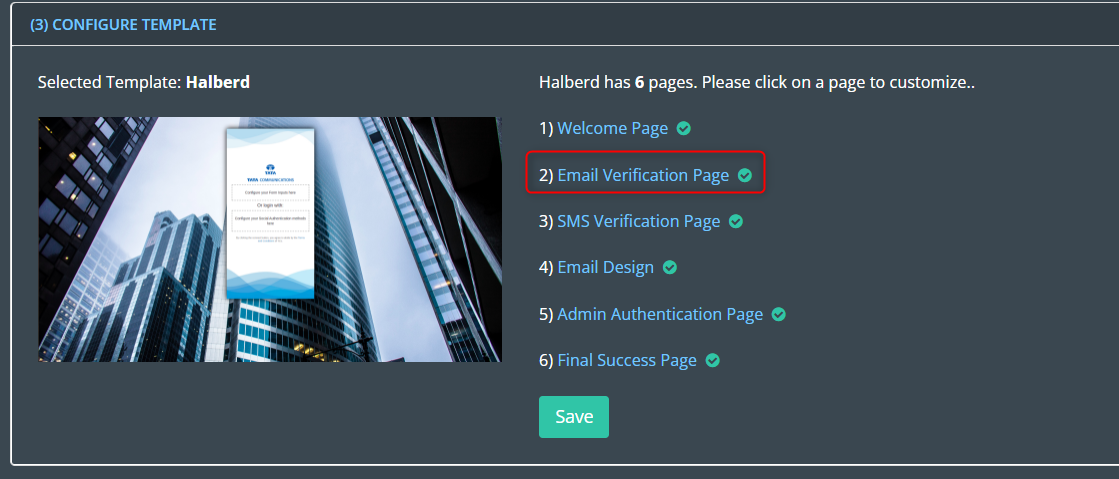
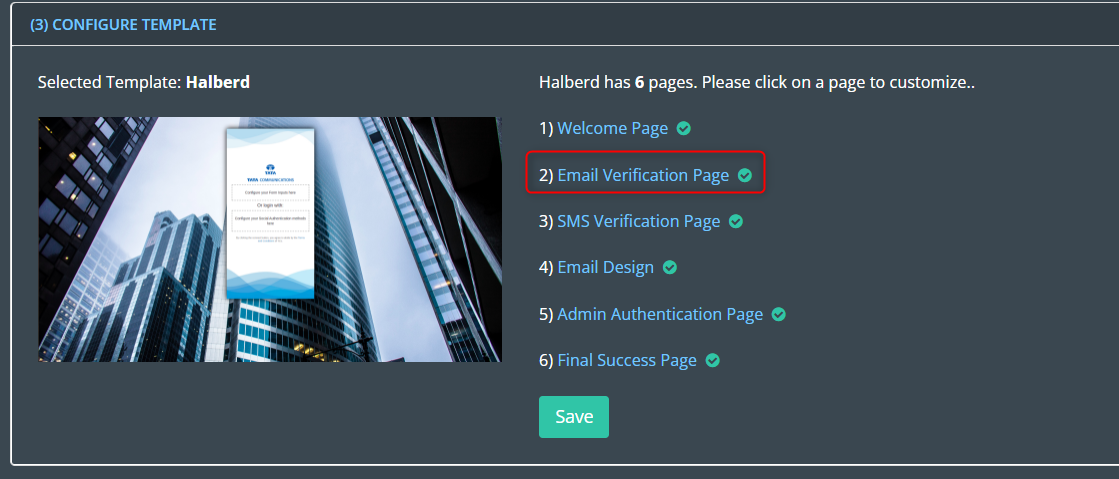
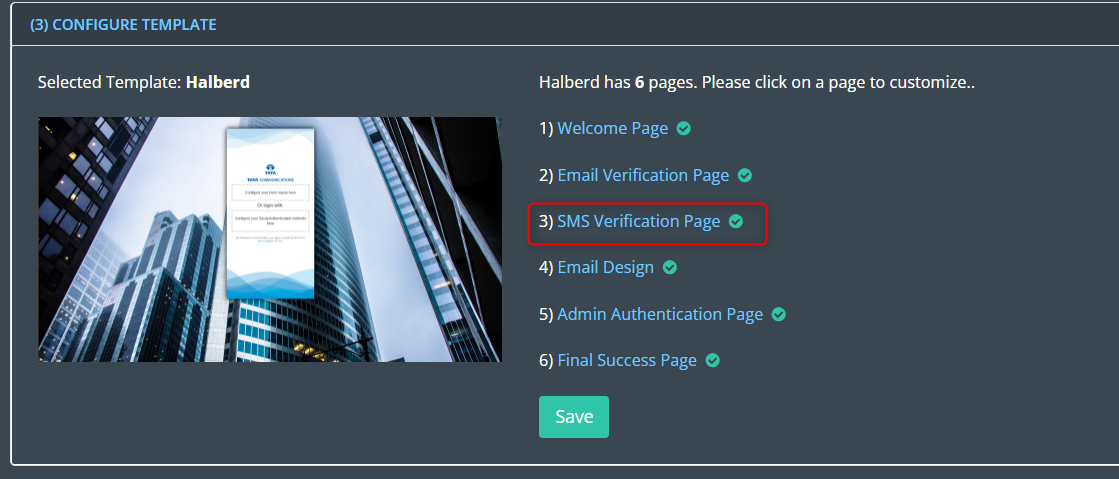
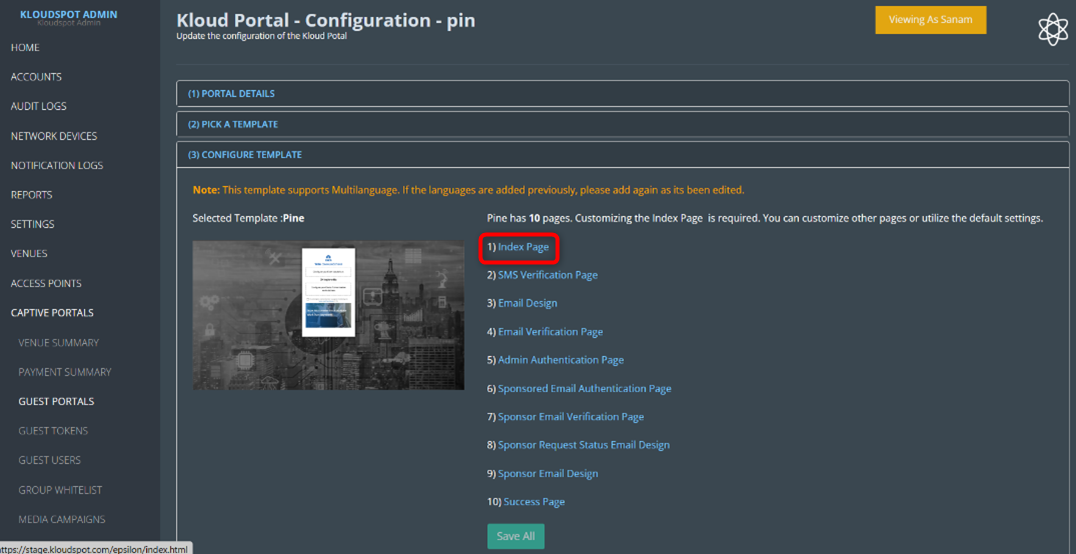
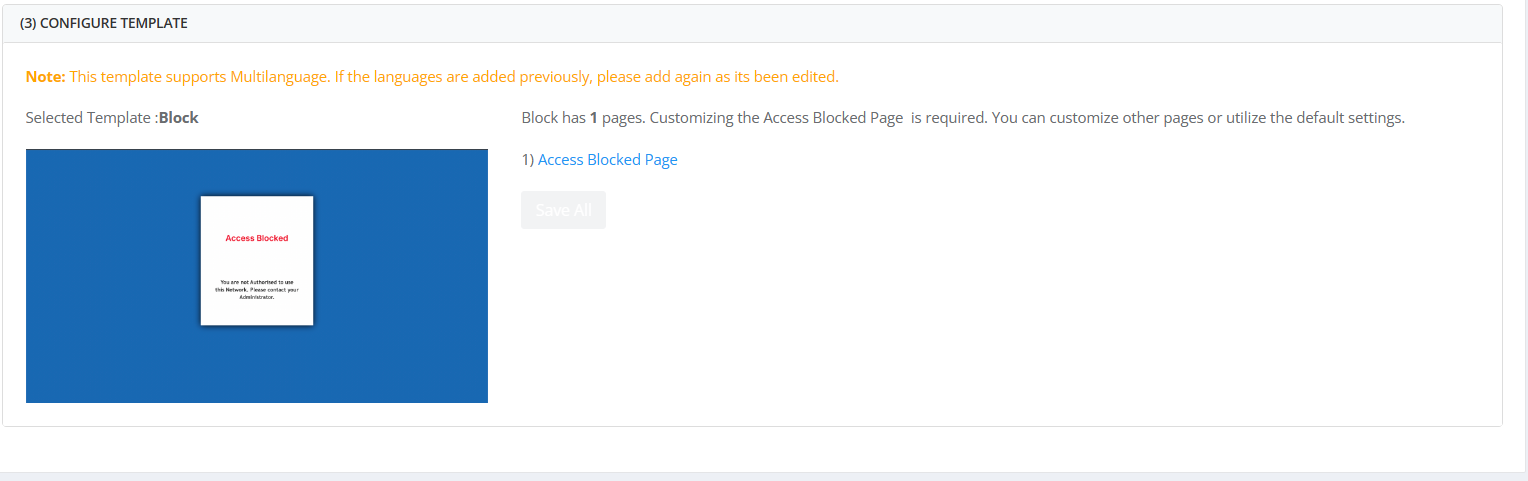
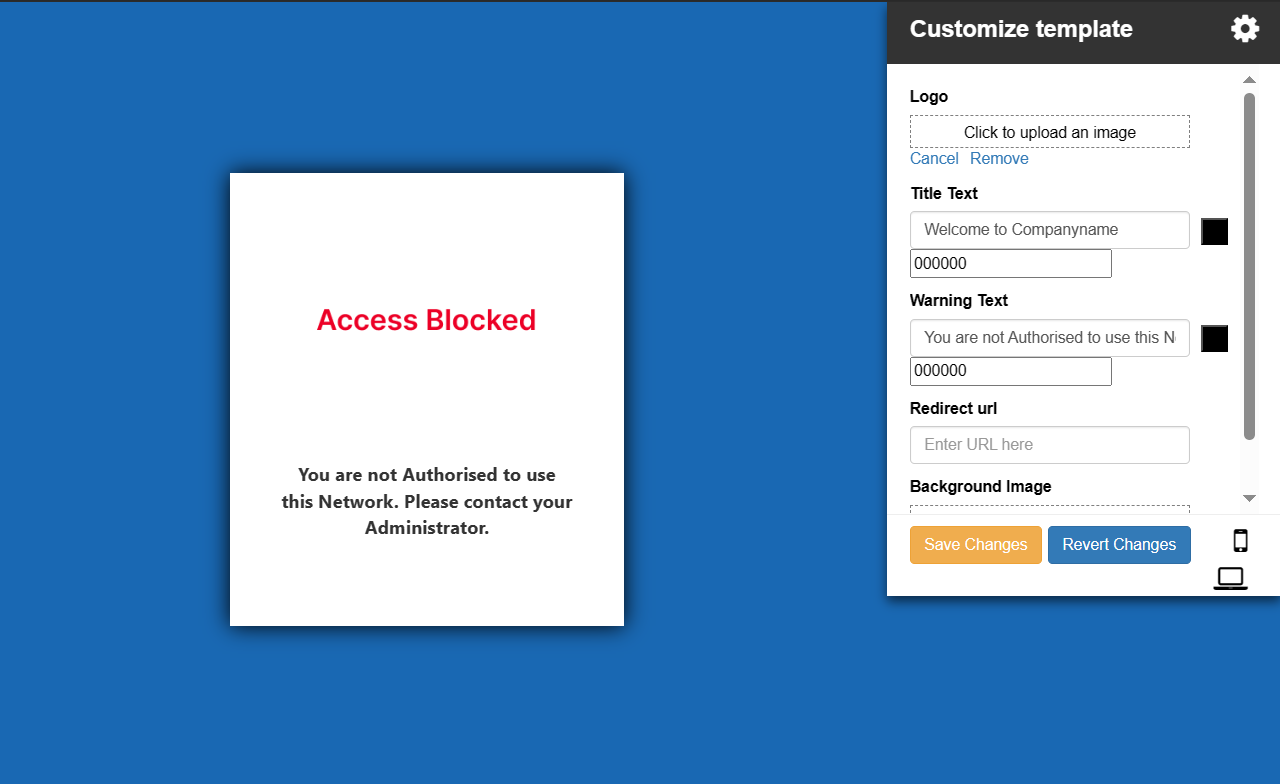
Guest portal screen page allows to create and design a customizable portal from scratch.
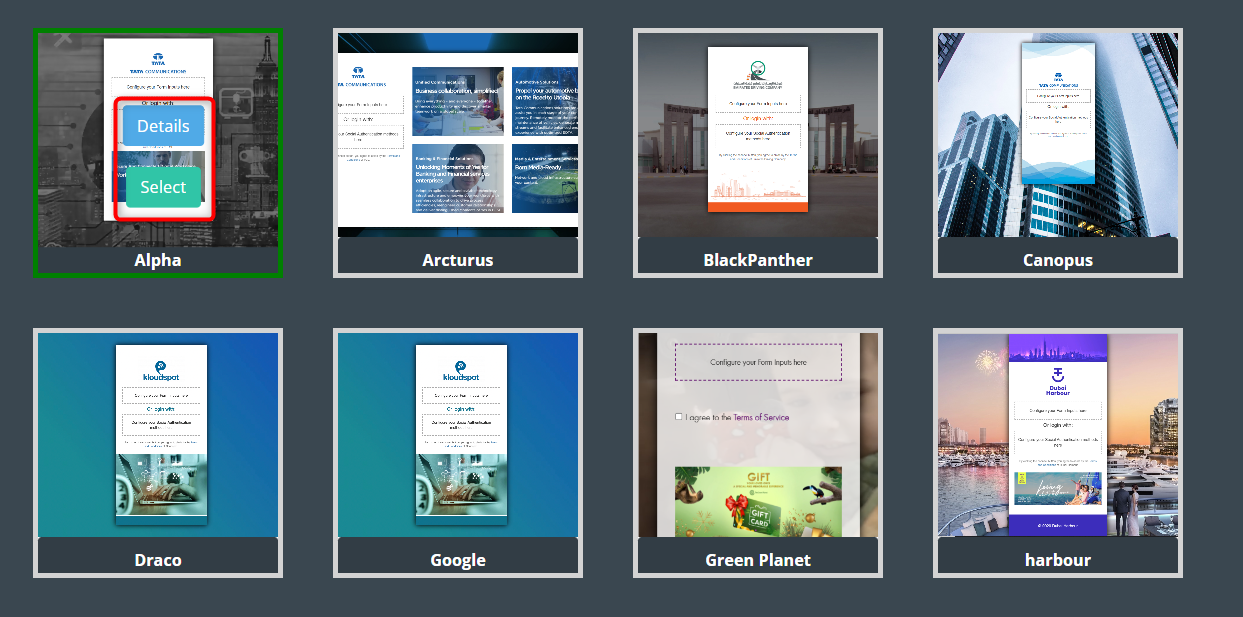
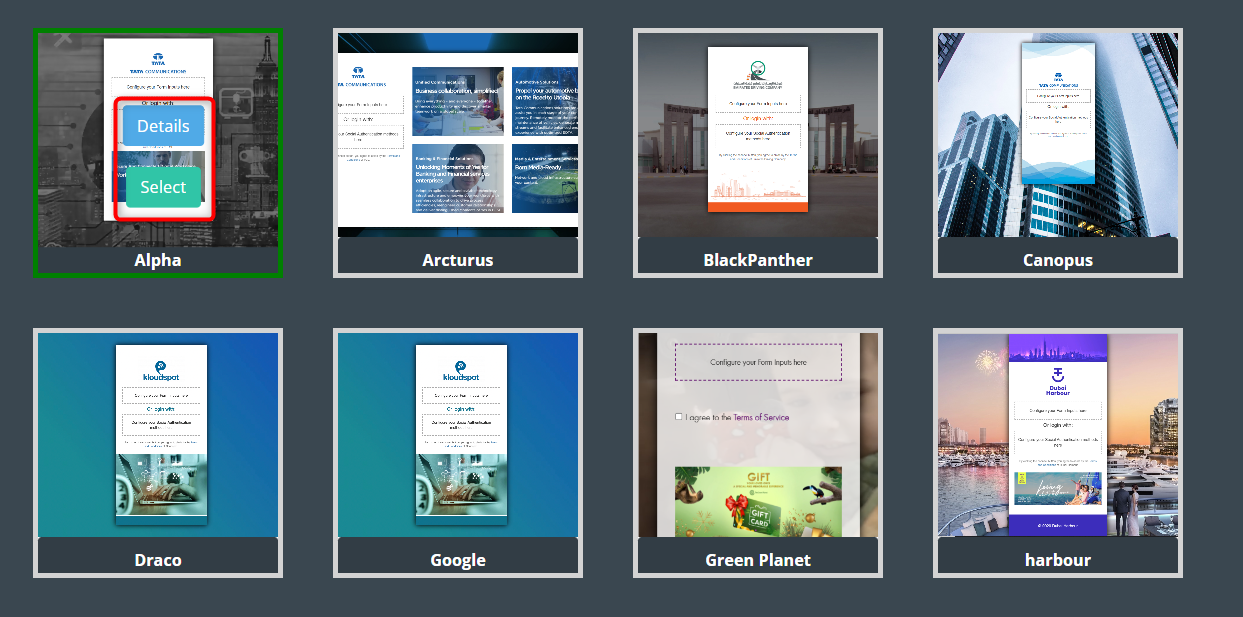
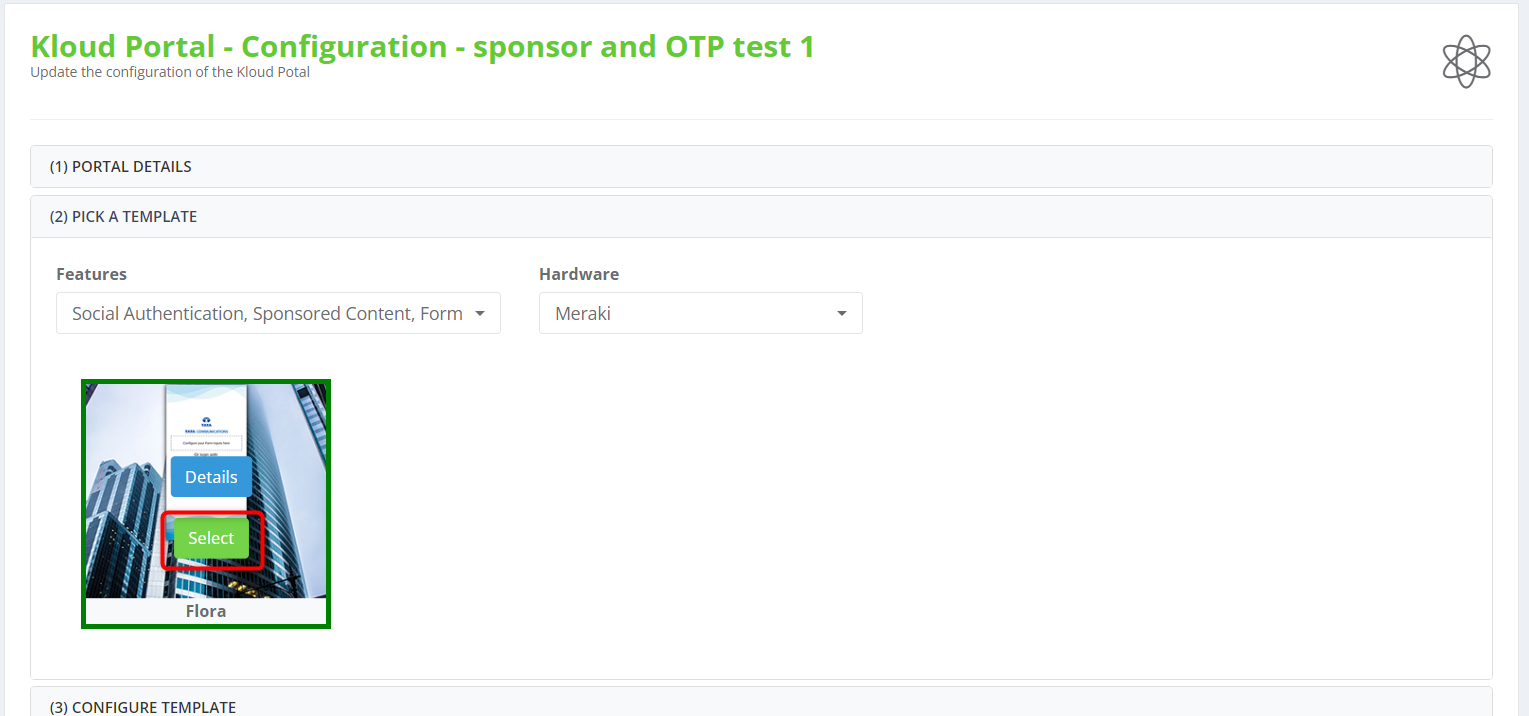
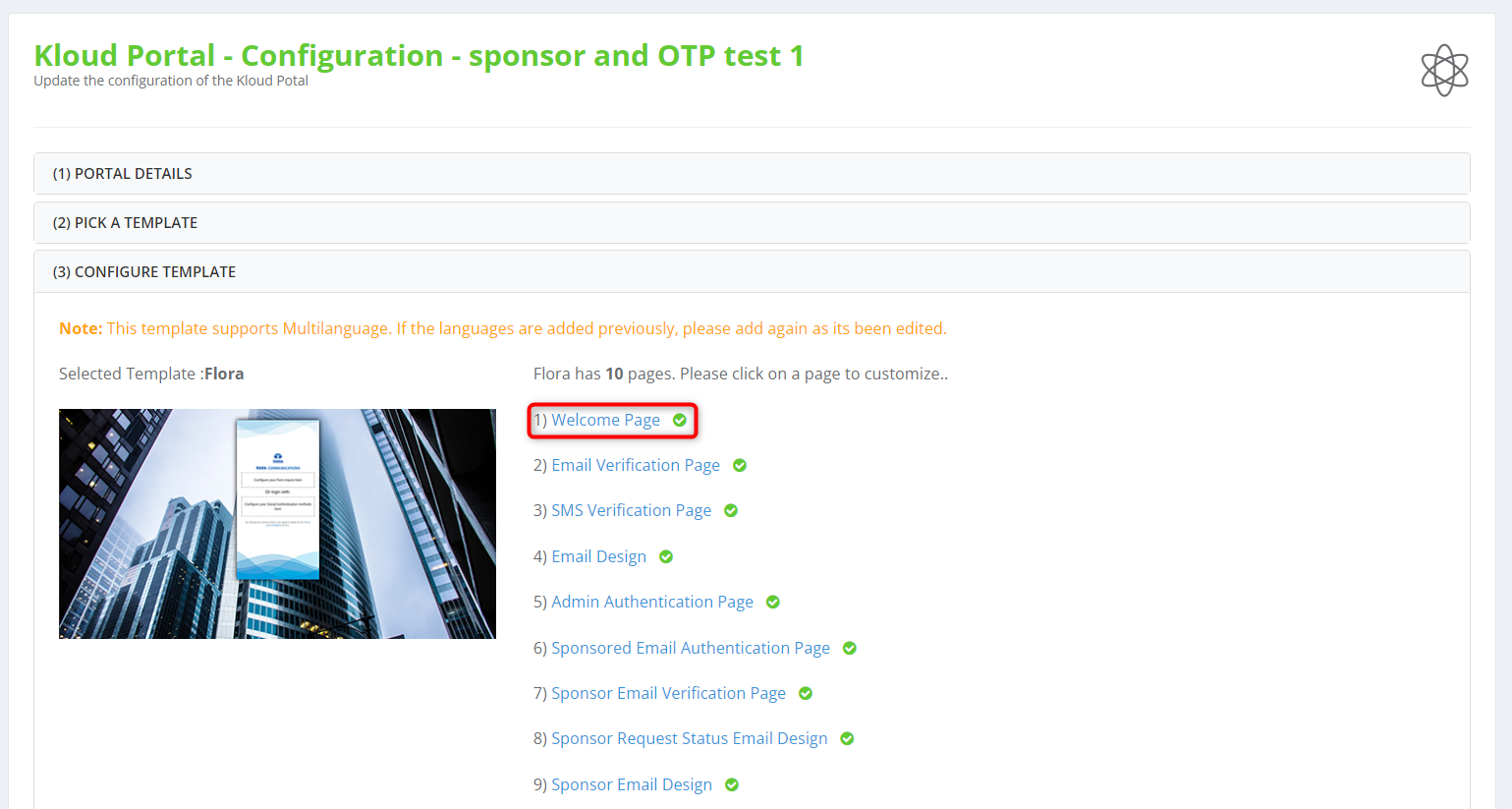
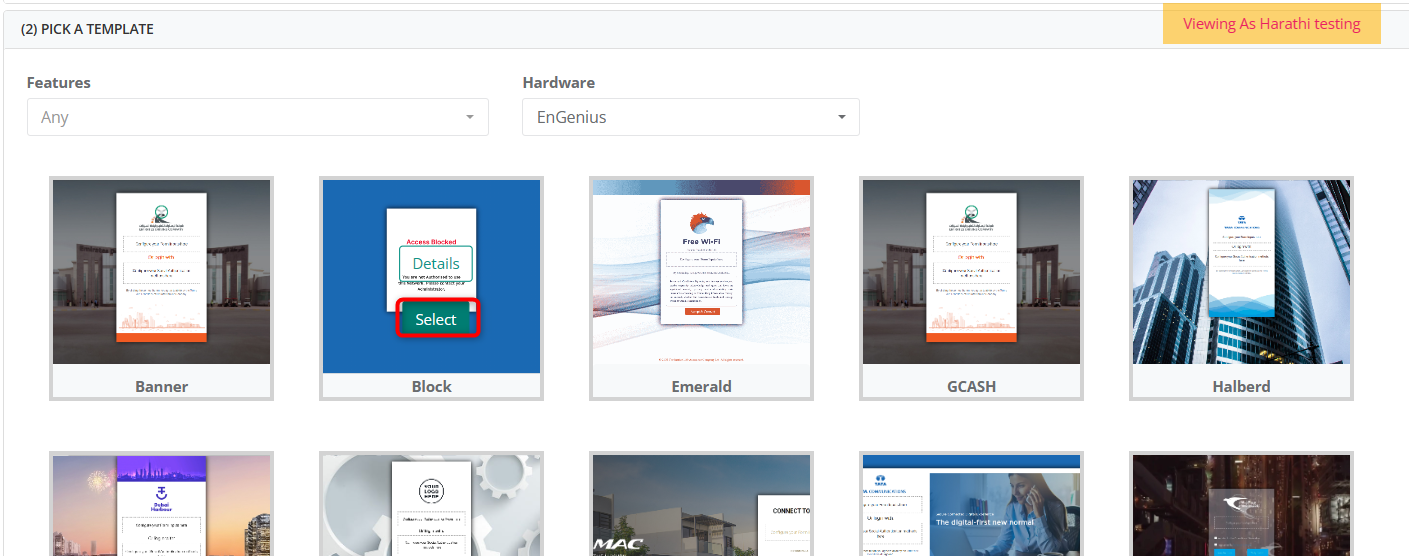
A sample of templates will be given as an option to choose to create a portal, layout will be available as a part of the template.
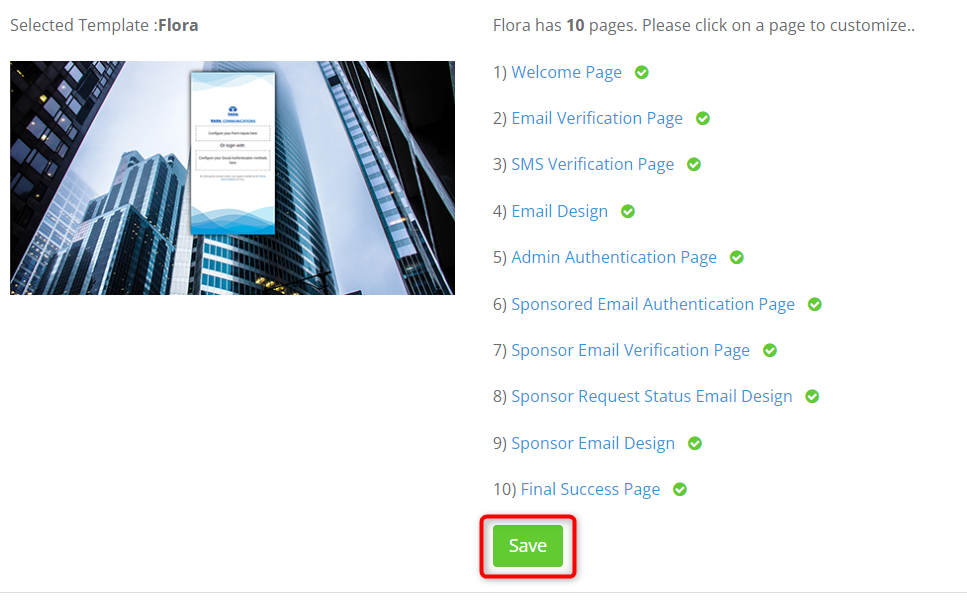
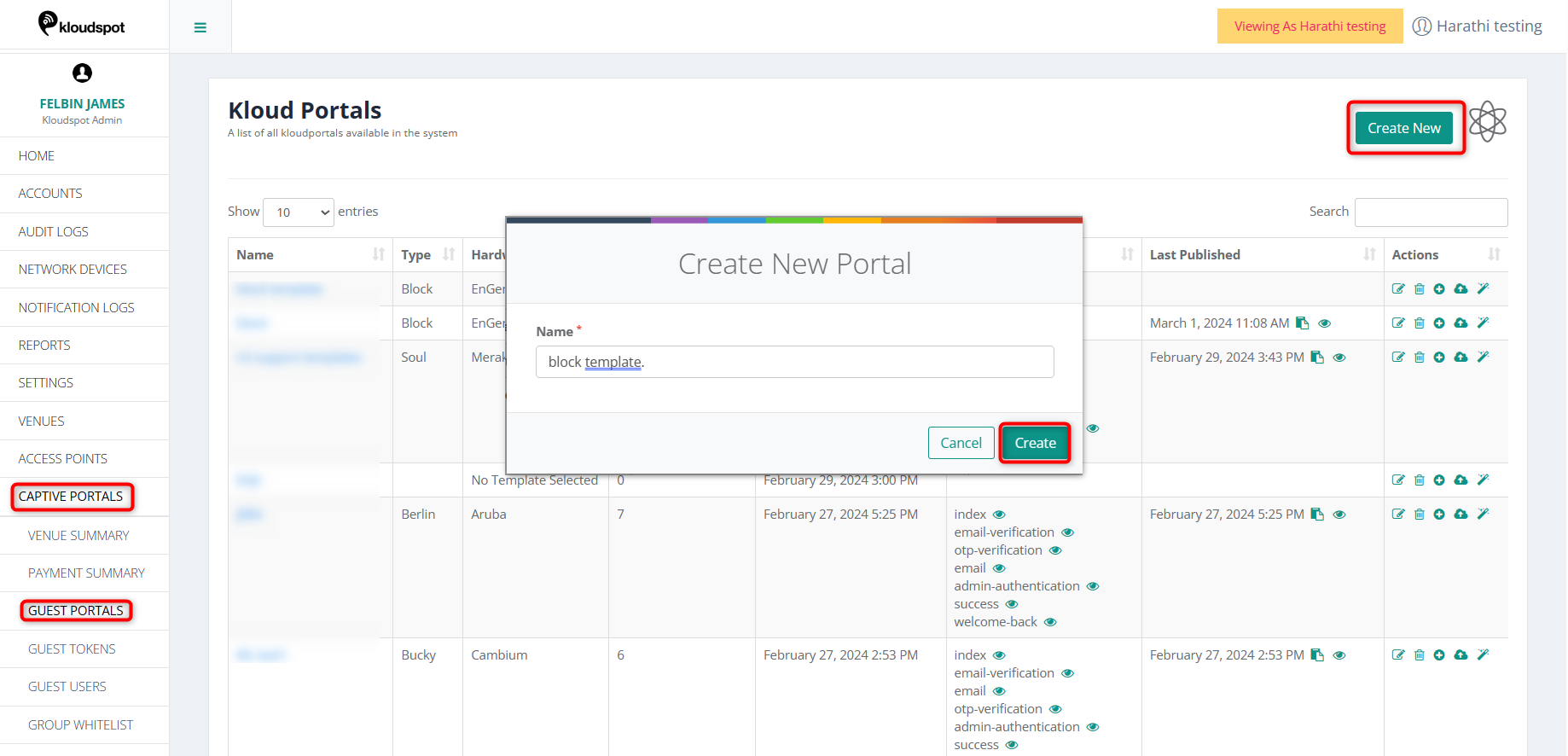
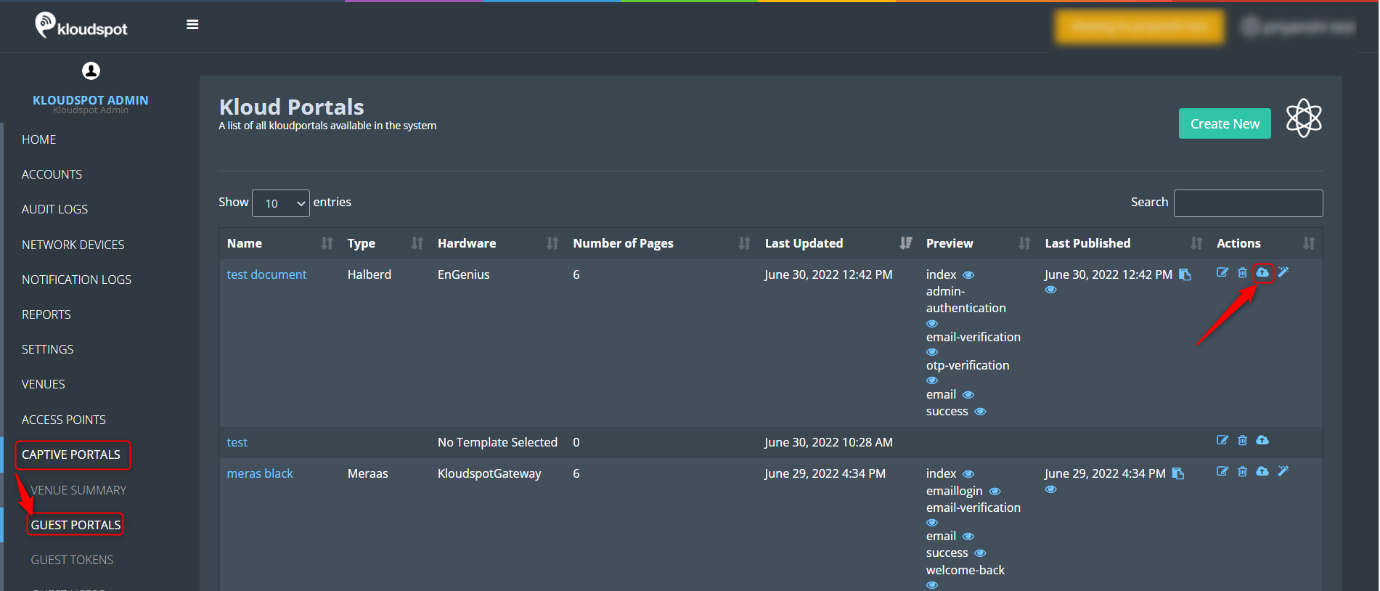
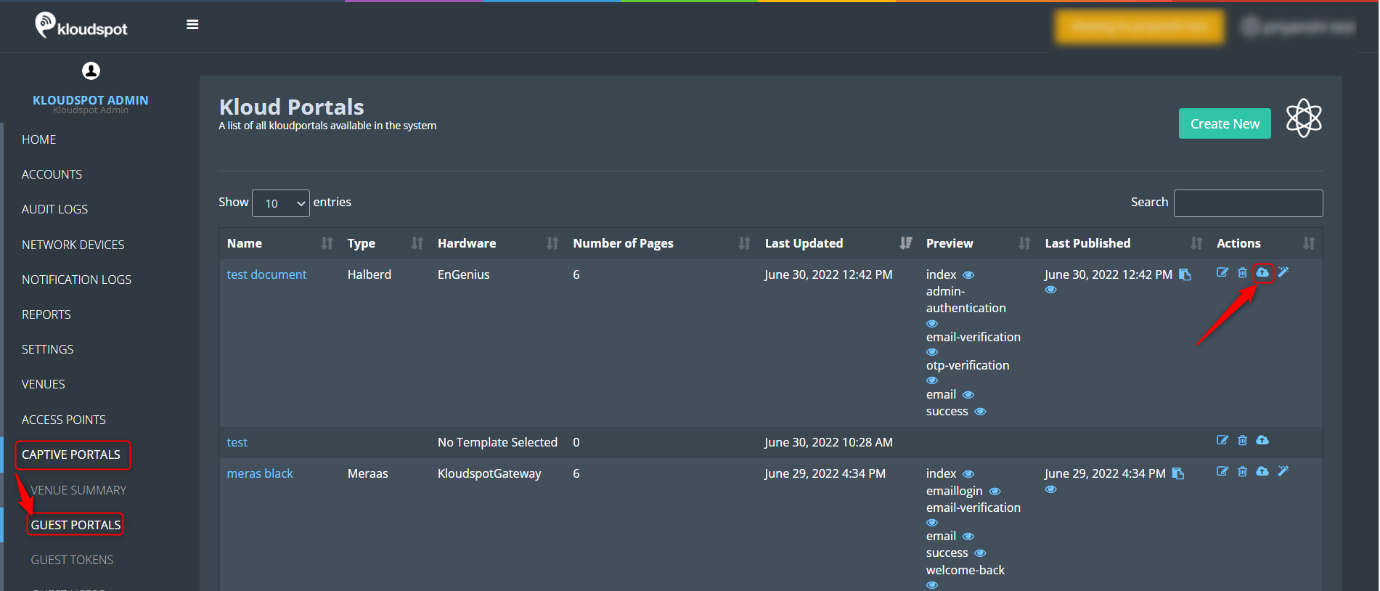
Following are the steps to configure the Guest Portal.
Captive Guest Portal Configuration
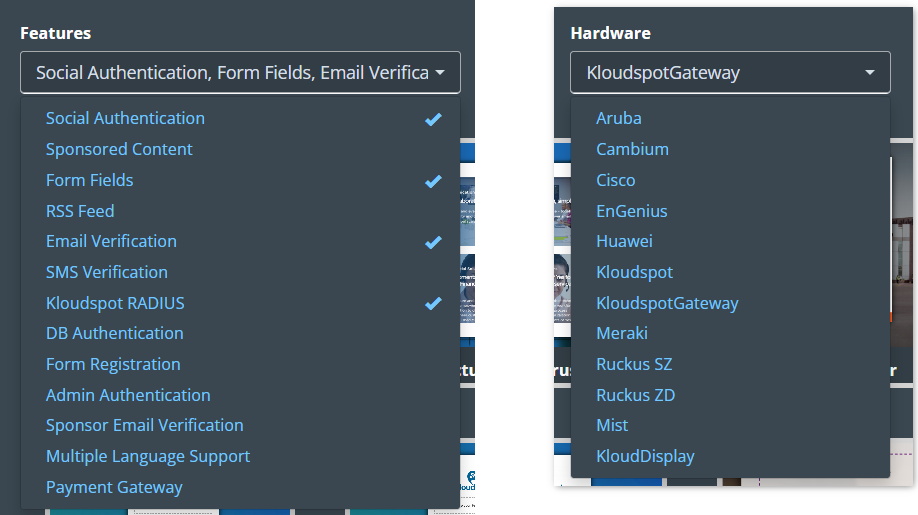
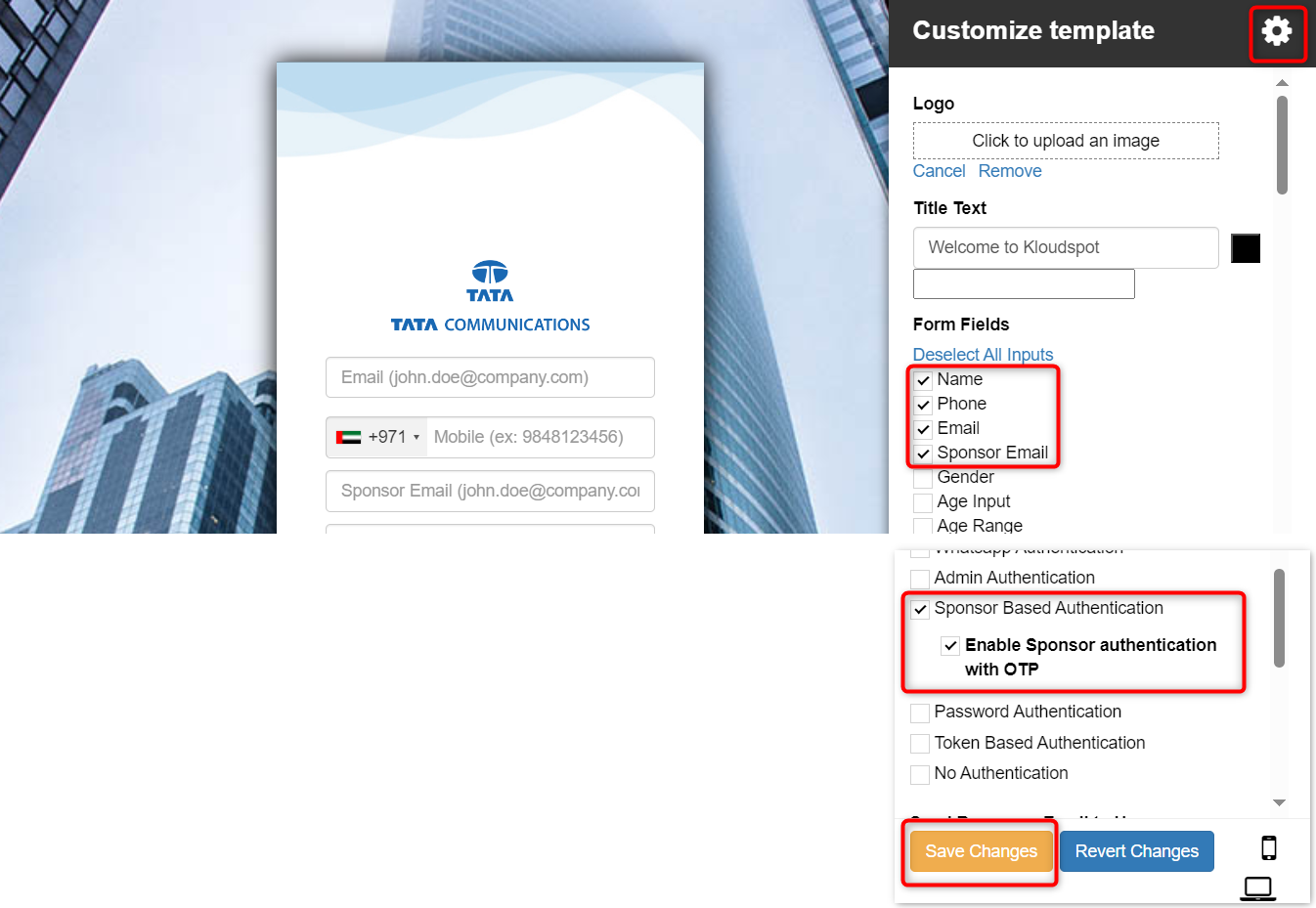
The captive portal is designed with following terms that are described below:
Needs authentication using social platforms as Facebook, Twitter, Linked, Google and Instagram.
It will ask the user for their Name and Email address to be able to Authenticate.
It asks the user for their contact number and authenticate over a SMS.
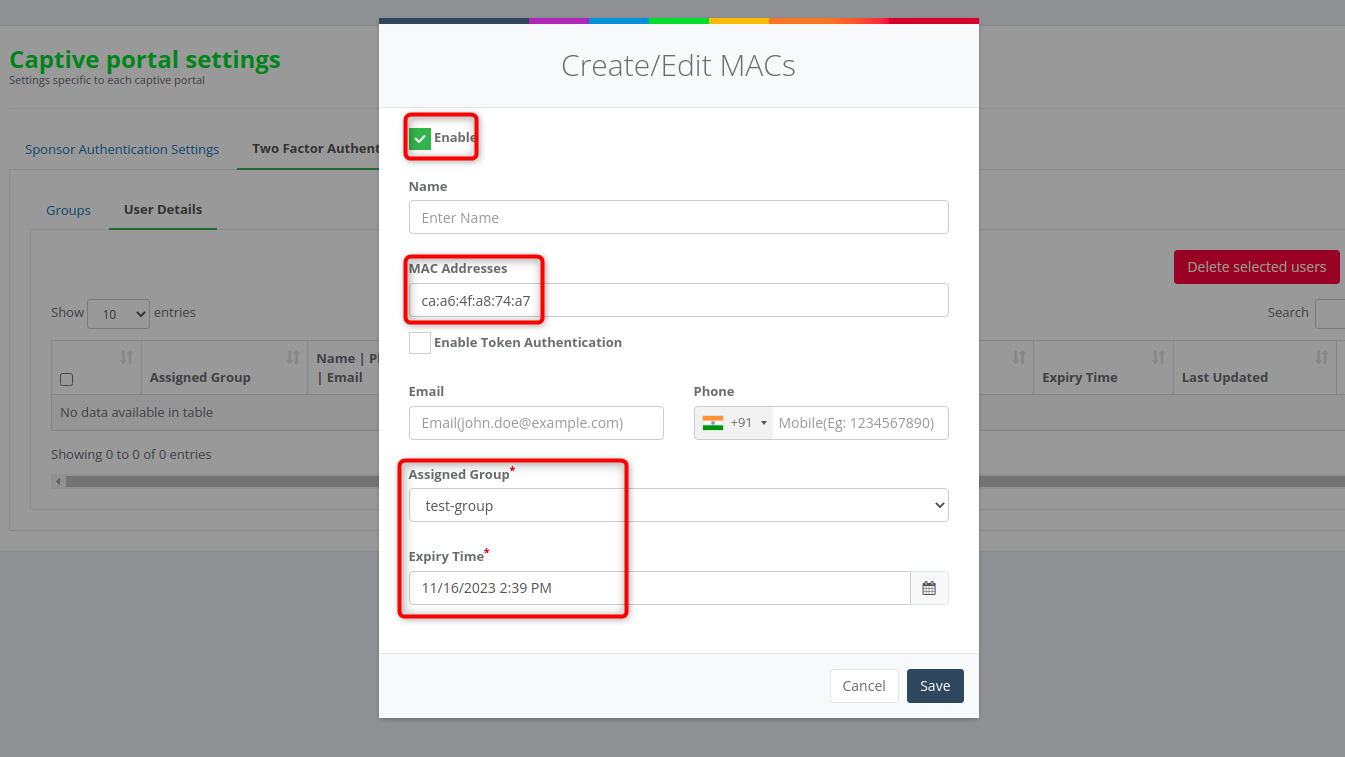
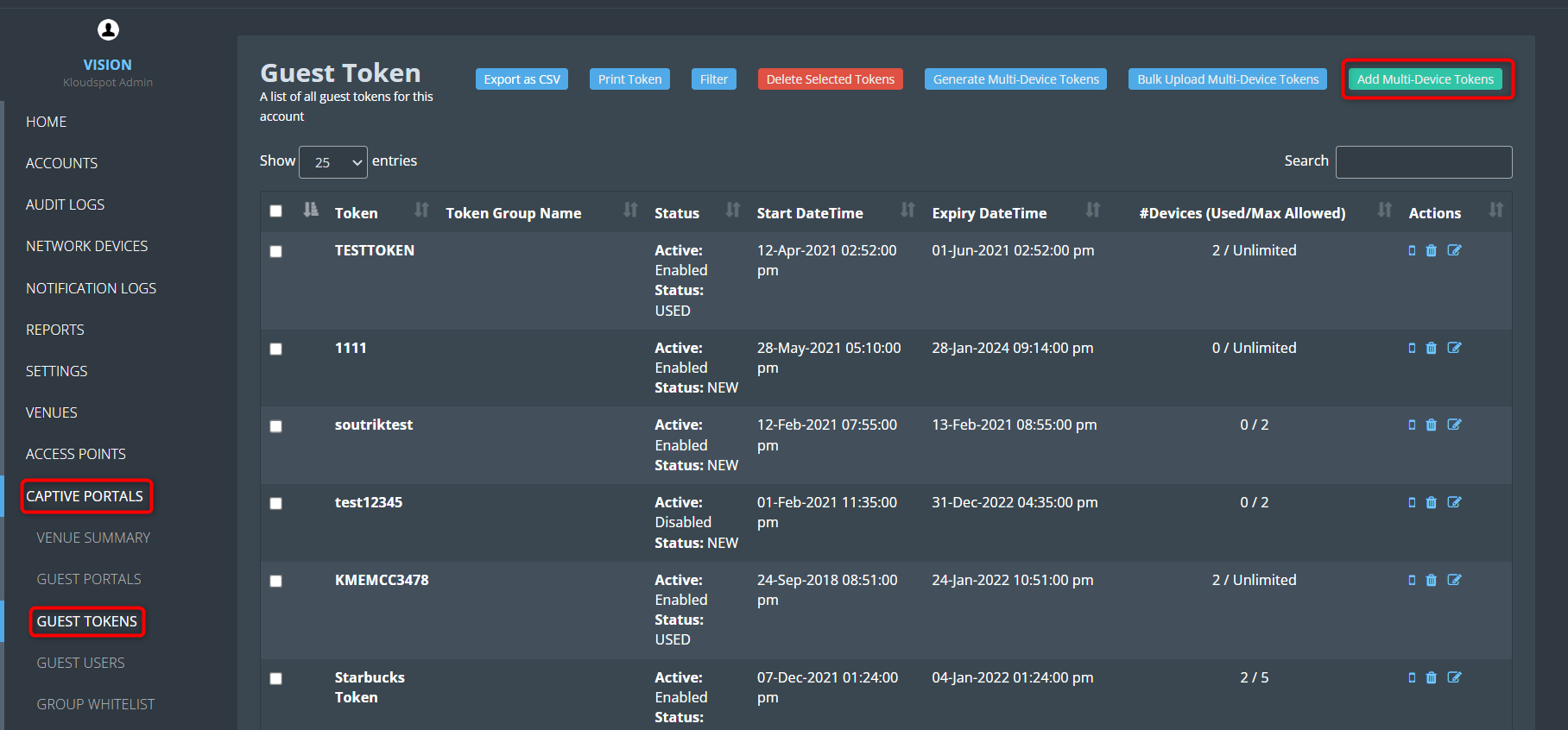
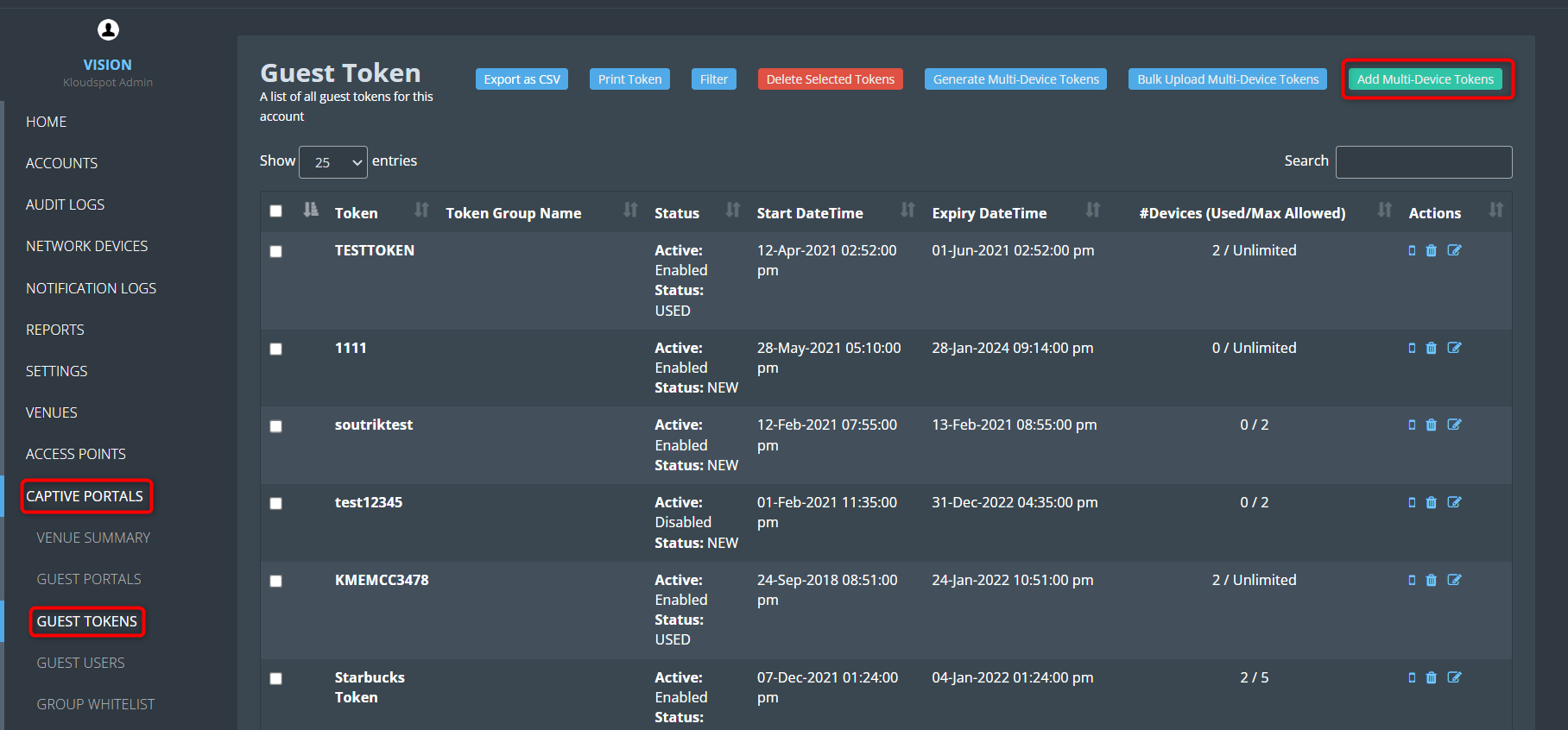
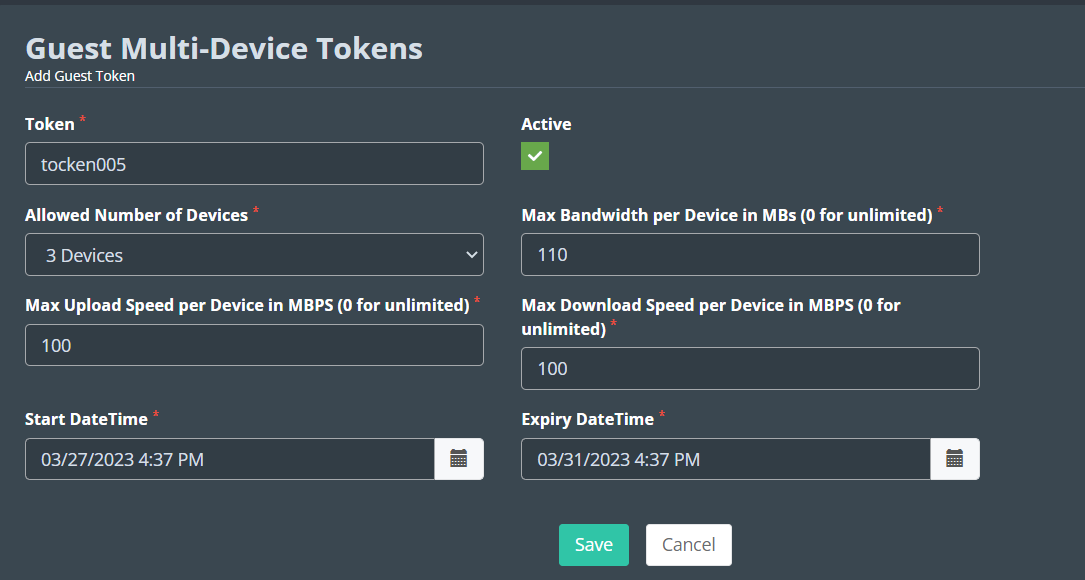
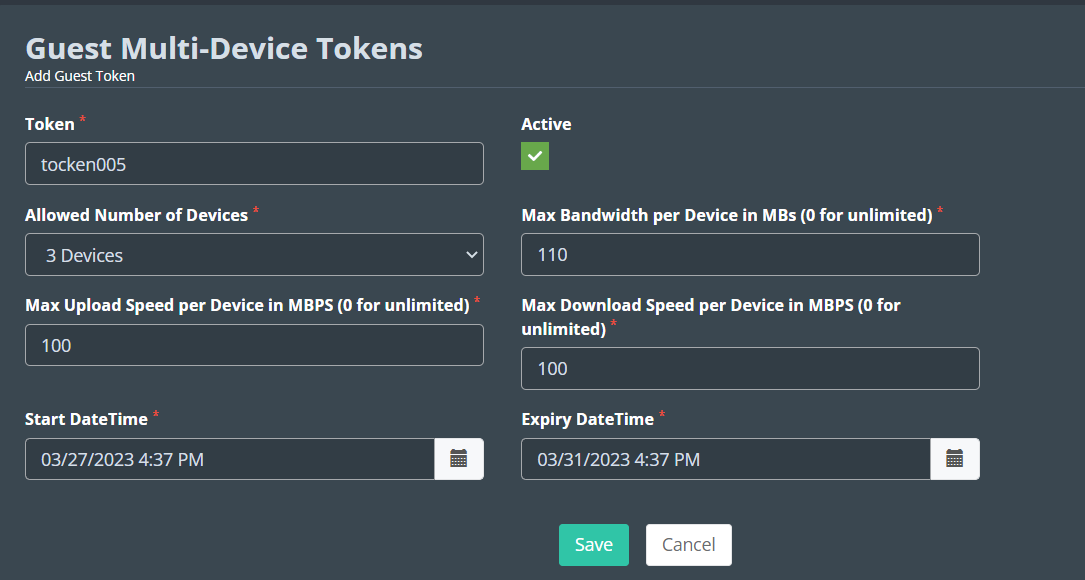
A token is generated by the admin. User can use this token for authentication. One or multiple devices can be configured to use a single token.
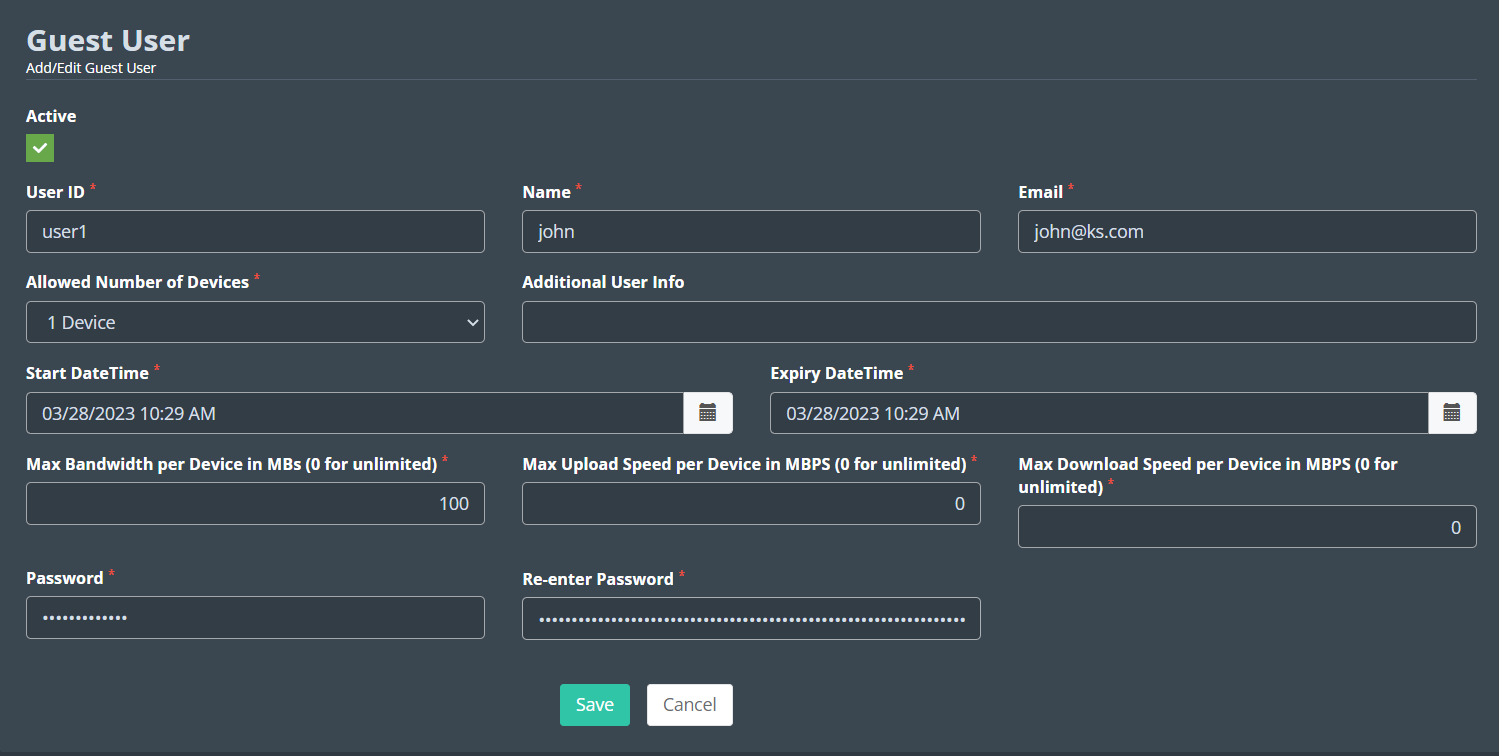
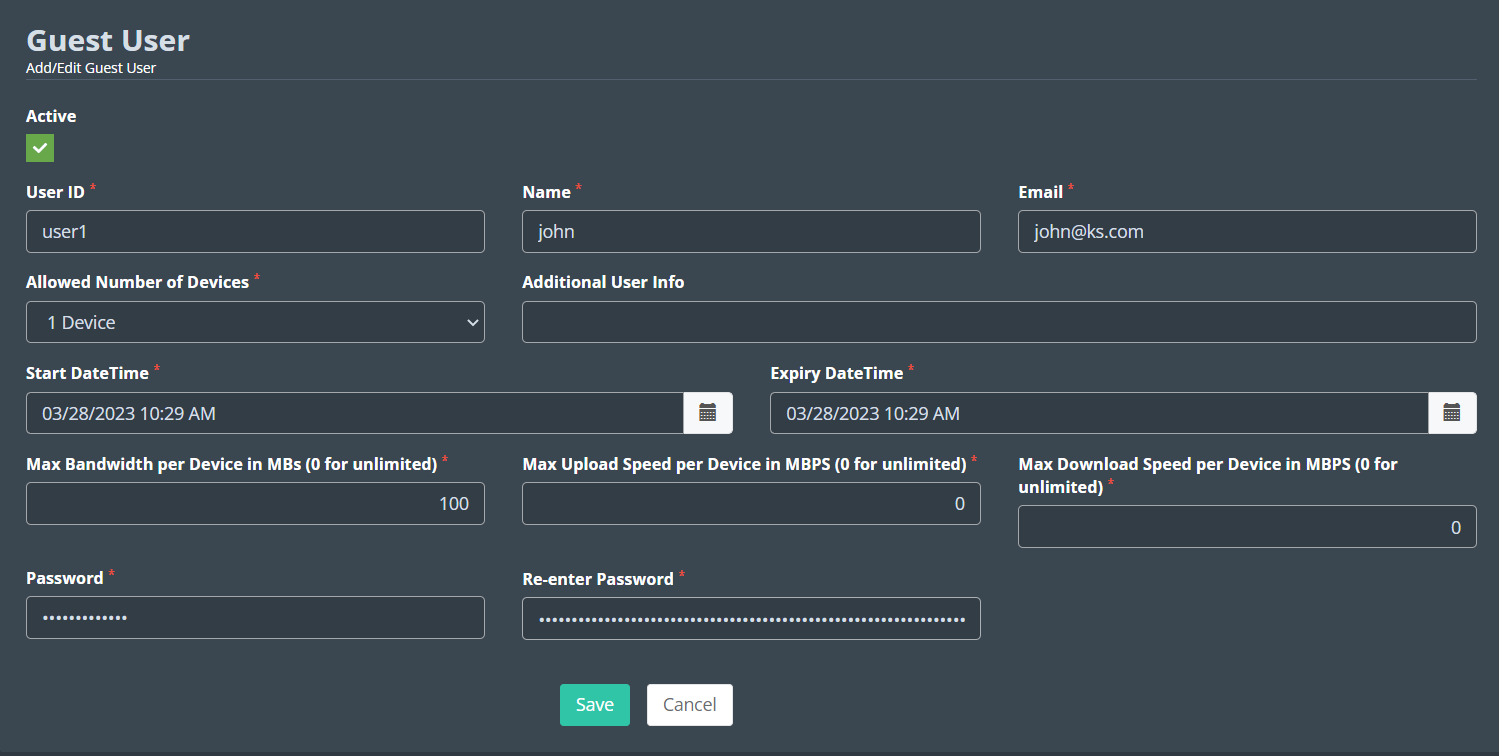
A guest user can be created by generating a unique username and password which is used for authentication. One or multiple devices can be configured using individual username/password combination.
Kloudspot can integrate with various third-party applications such as,
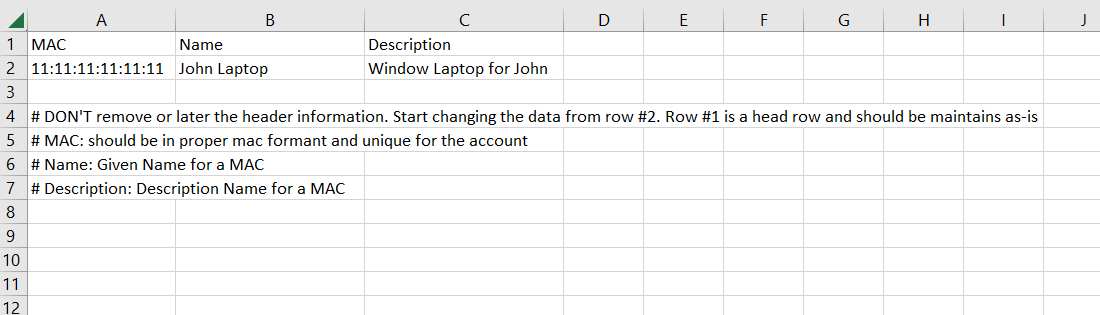
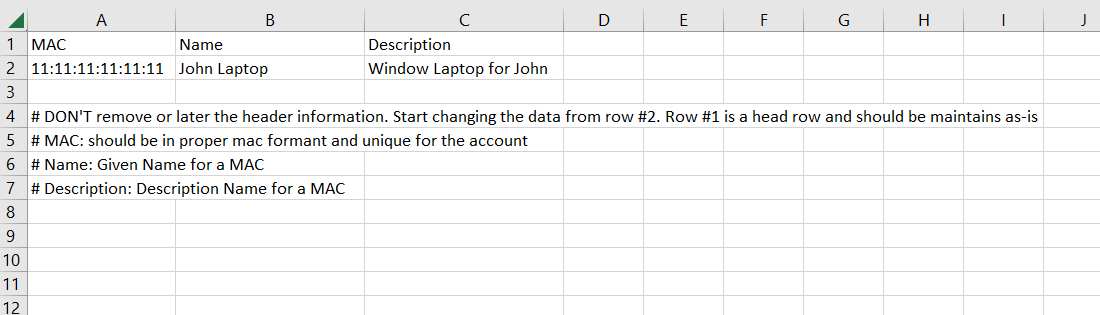
_.kloudspot.com _ .facebook.com _ .facebook.net _ .akamaihd.net _ .fbcdn.net _ .atdmt.com _ .fbsbx.com _. twitter.com \* .twimg.com
Note: You have to separate them only with a space, as shown in the image.
https://mx01.kloudspot.com/cp/lacomer/index.htm
For more details on how to create template and workflow driven portal, please refer to the relevant Kloudspot documentation.
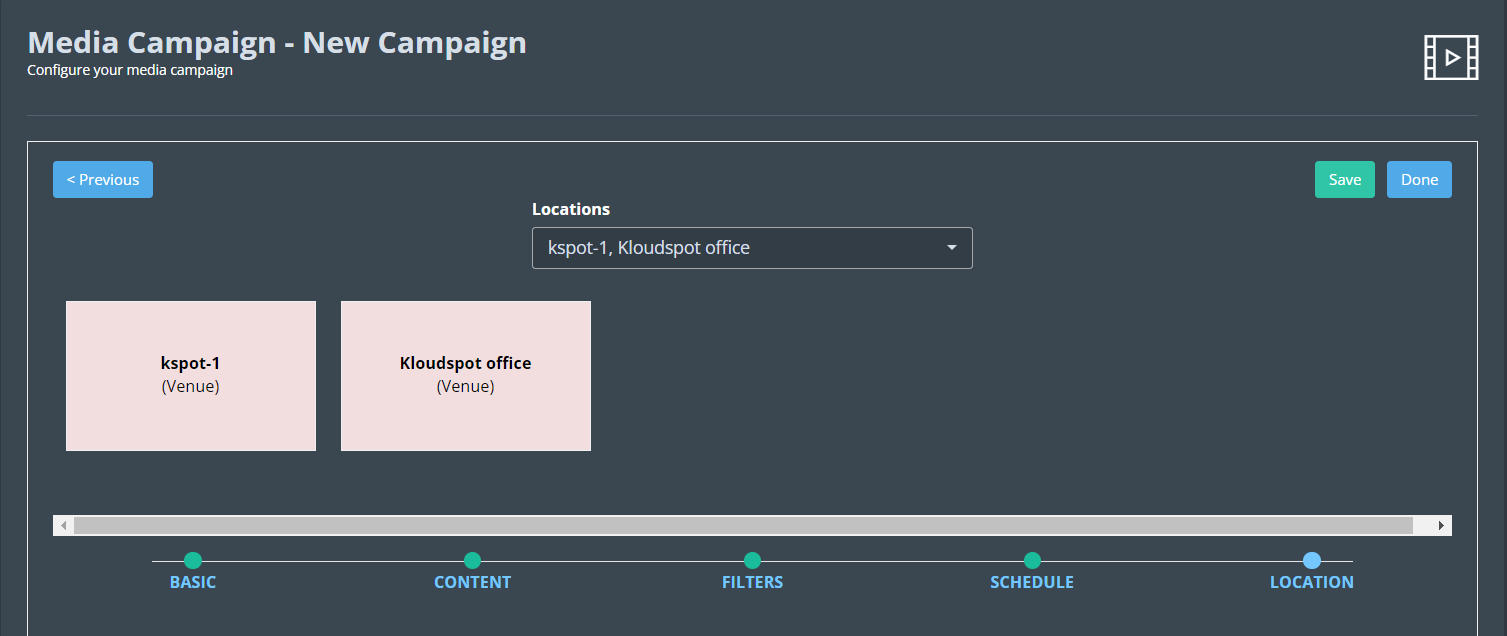
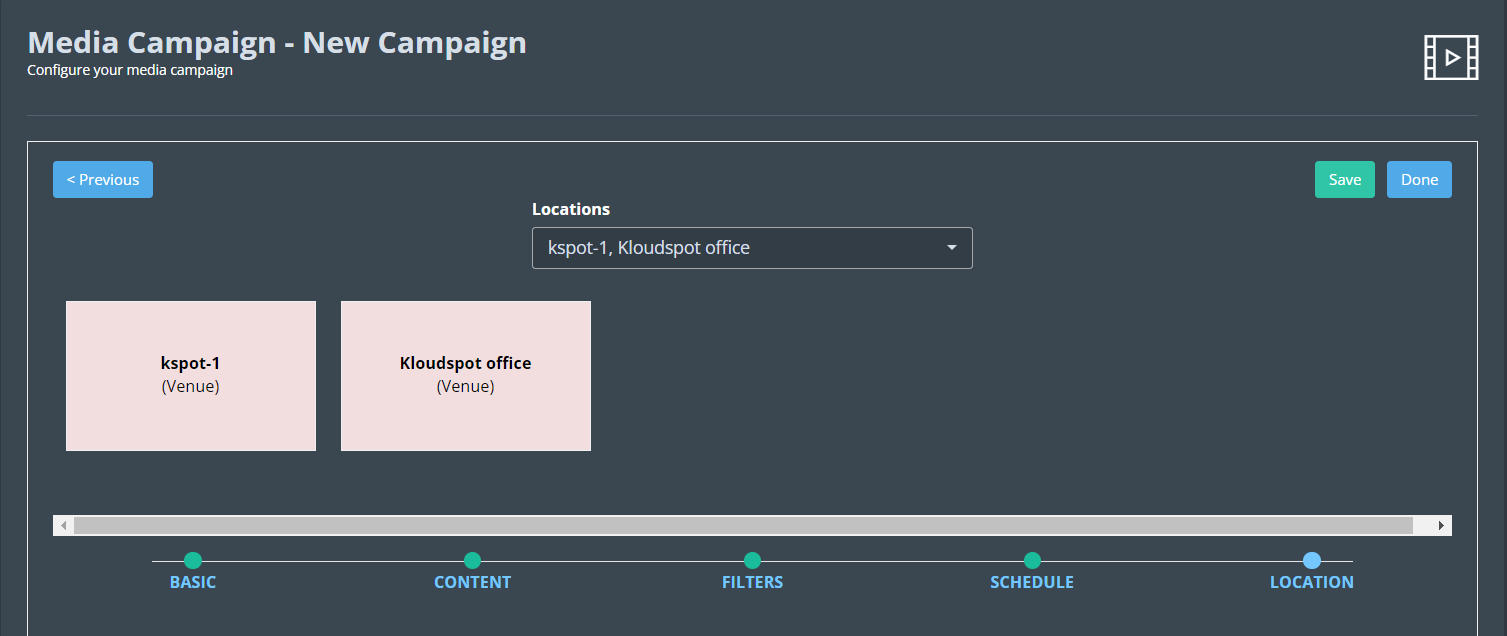
Campaign Management
Kloudspot has a powerful workflow and policy driven campaign management solution centered mostly around Wi-Fi which offers both online and offline campaigns. These online campaigns can be created and managed using Captive Guest Portals. Creation of Captive guest portals is extremely easy using one of many templates supported by KloudCampaign Editor. KloudCampaign Editor can help guide the user to create a captive portal for the hardware they have deployed on the network.
For more details on how to create Campaigns, resources and configure dynamic policies and workflows, please refer to relevant Kloudspot documentation.
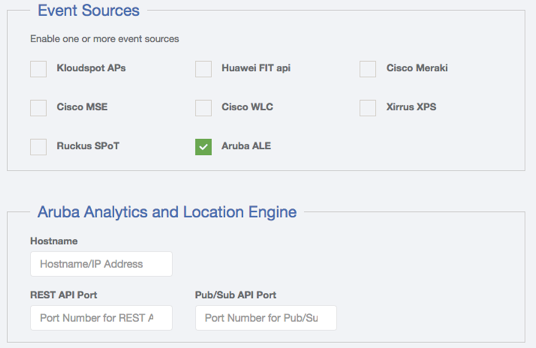
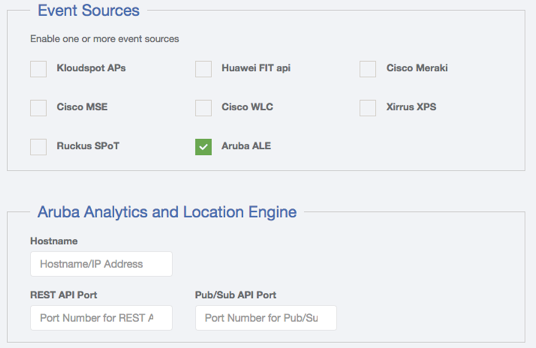
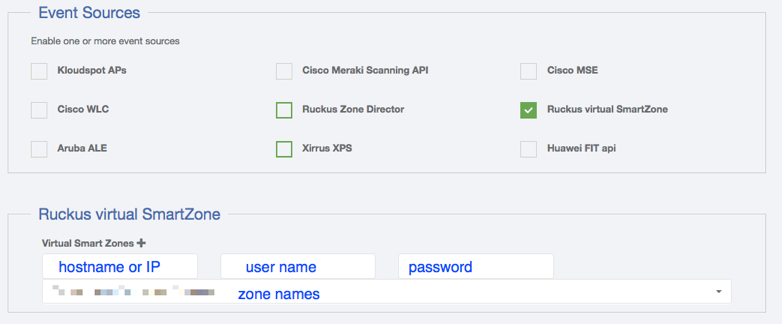
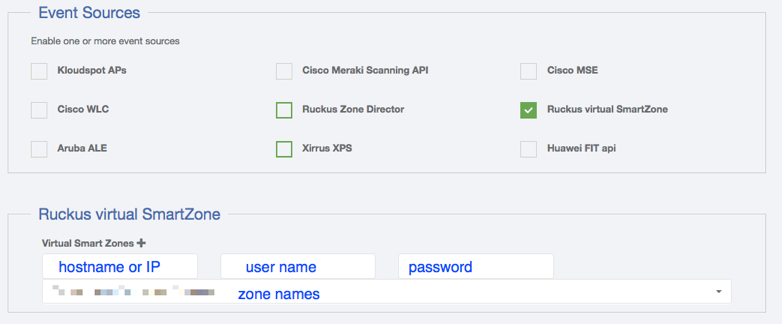
The Kloudspot Analytics Engine can receive events from many types of Meraki Wi-Fi network.
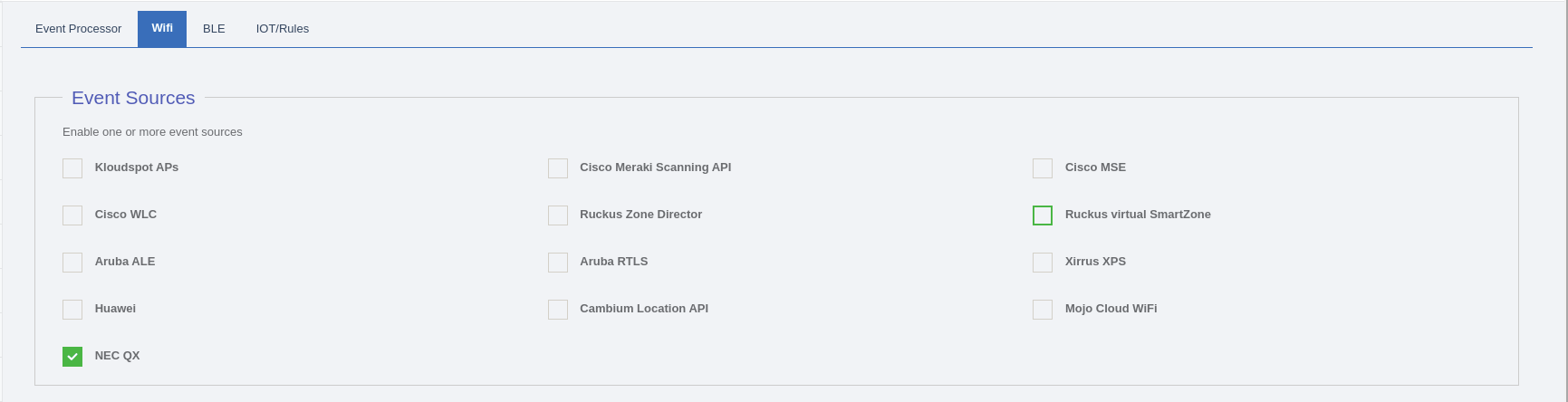
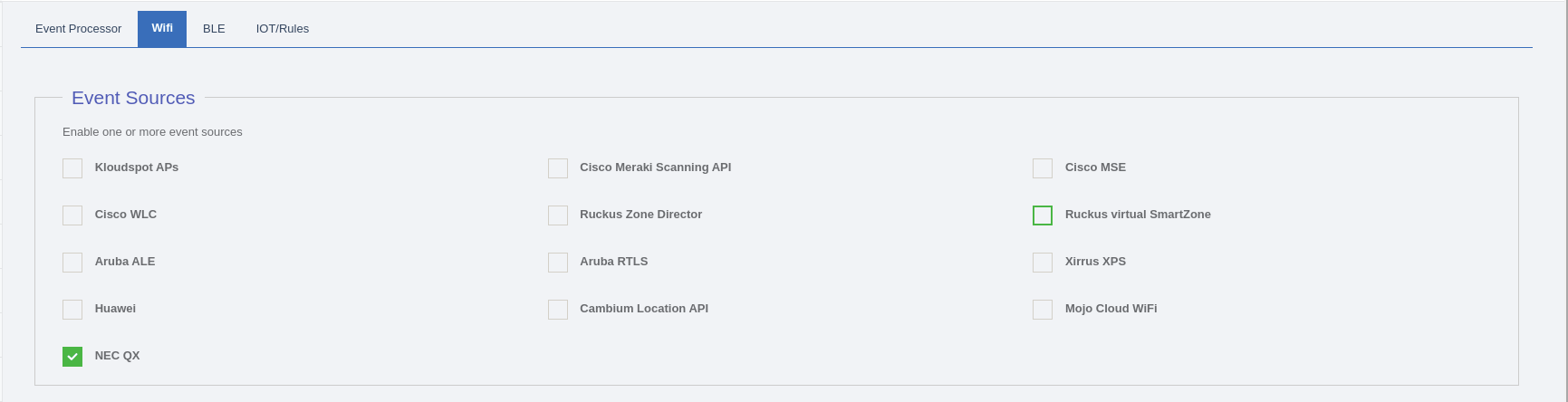
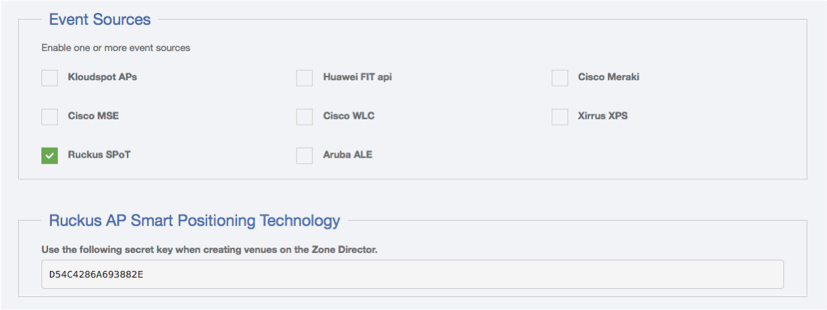
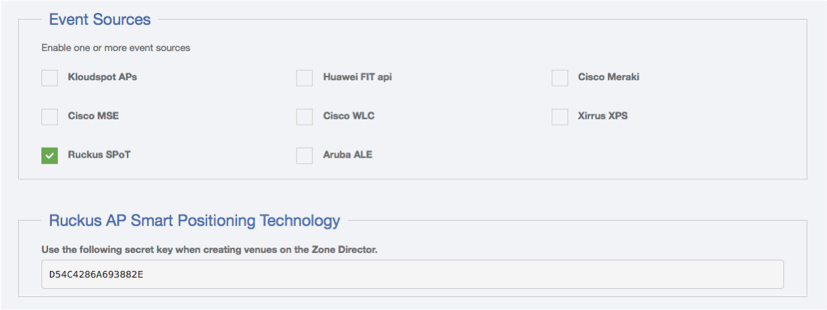
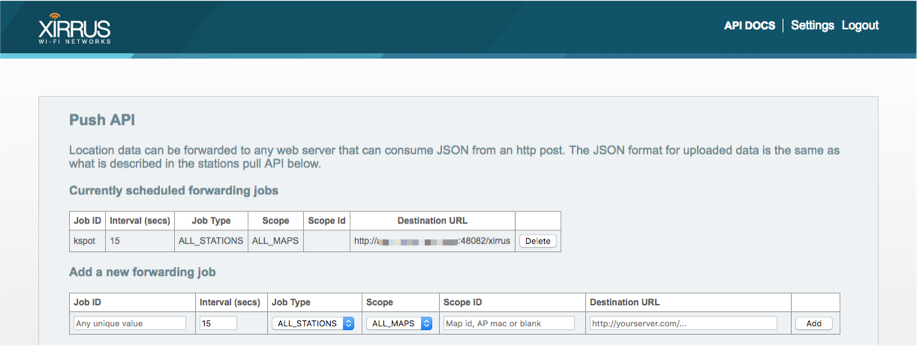
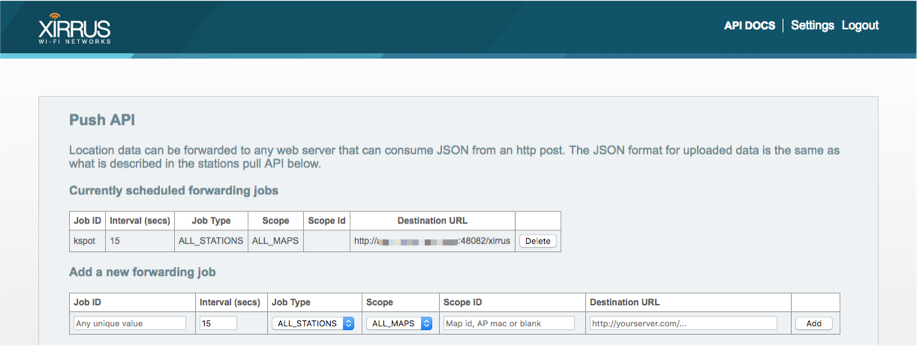
One or more of event sources can be configured in the ‘Configuration - > System -> System Configuration’ screen.
Validate the Receiver URLs
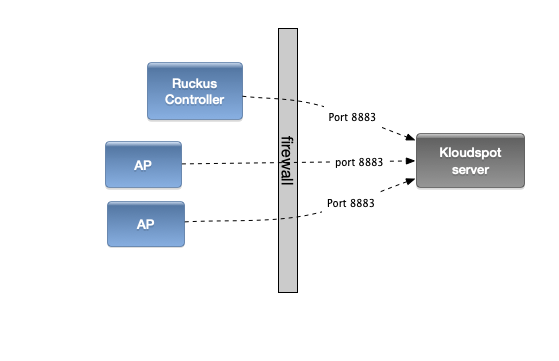
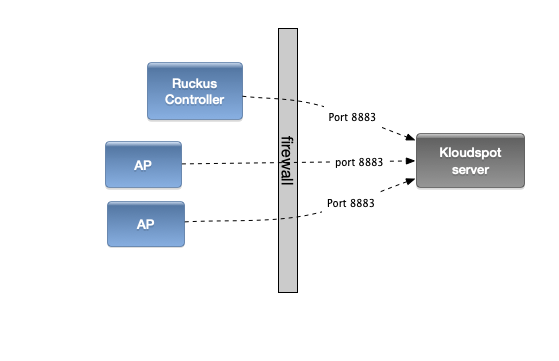
Most of the receivers below ‘push’ to a specific URL. The protocol (HTTP/HTTPS) used varies depending on the source. We support both HTTP and HTTPS protocols using port 48082 and 48083. Refer to the specific data source below to determine the correct one to use.
If you have set a SSL certificate for the UI, that will be used instead of the self-signed one.
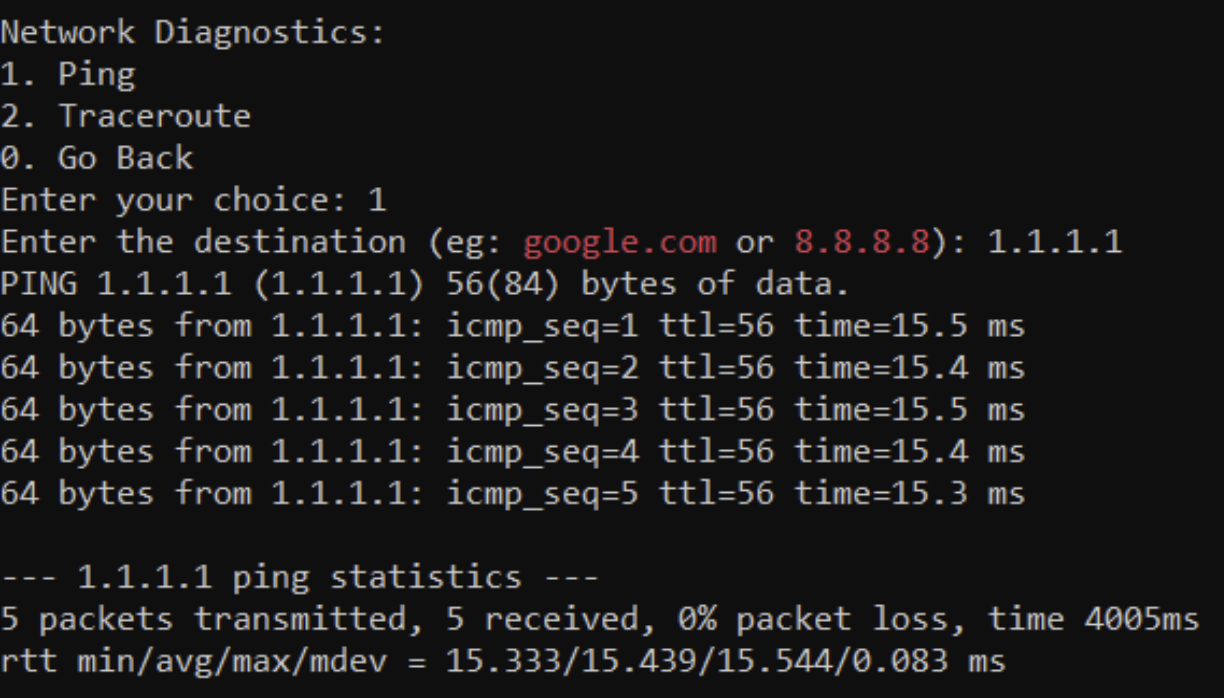
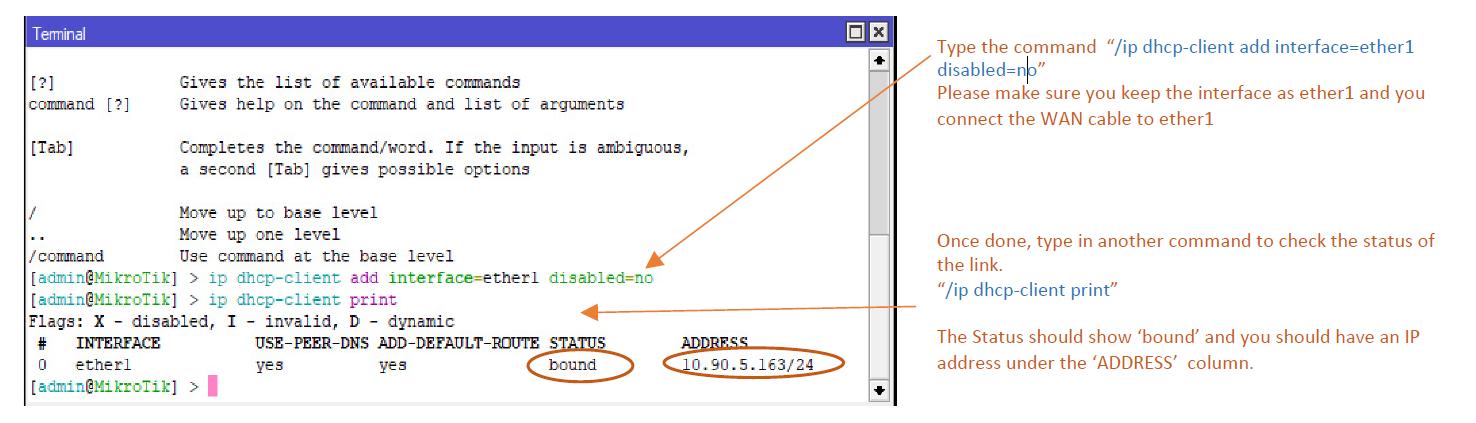
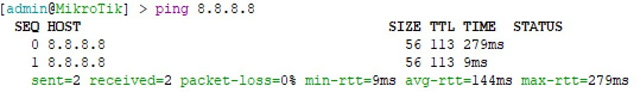
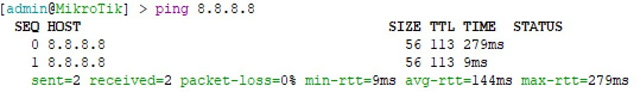
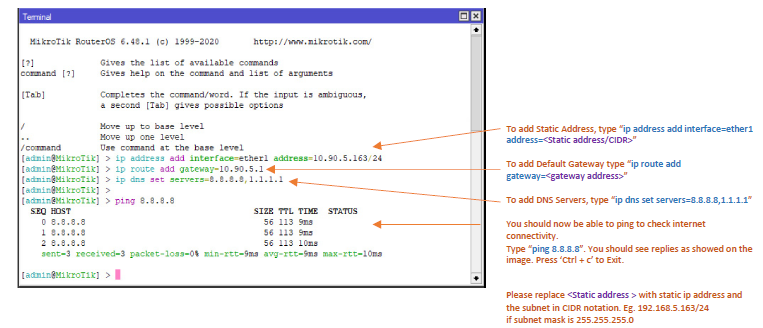
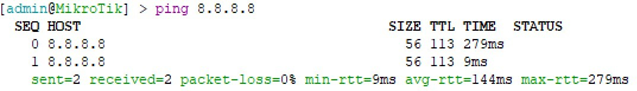
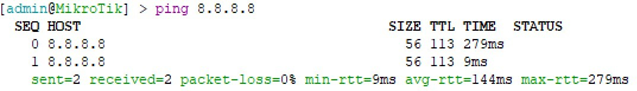
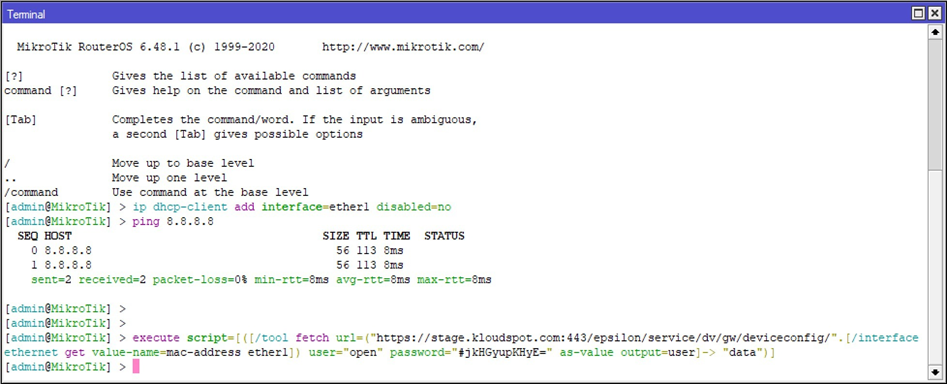
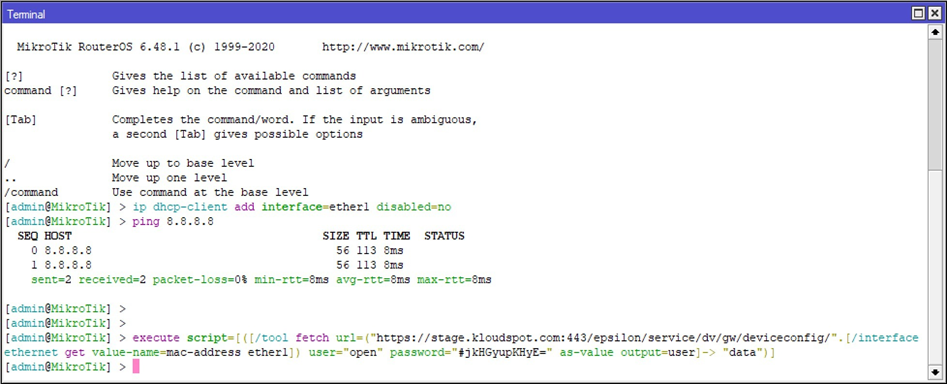
You can check access to both the HTTP and HTTPS urls with a ‘ping’:
Meraki Location Scanning API
To enable, the Meraki scanning API feed, follow the following steps:
Location Analytics - Cisco Meraki
https://documentation.meraki.com/MR/Monitoring_and_Reporting/Location_Analytics
When enabling the API, set the following parameters:
For ‘{name}’ use a friendly alphanumeric label for the account.
Kloudspot supports integration with both RTSP (MV*2 cameras only) and MV Sense APIs. RTSP video stream from Meraki second generation camera’s can be streamed on-prem to Kloudspot vision controller for complex actionable use cases including Object detection, PPE, Mask, Social distancing, capacity counts and management, demographics, and fingerprinting.
Insights inferred from RTSP stream
For more details on KloudVision __ please check out the KloudVision document.
RTSP Integration
Please refer to Meraki documentation on how to setup Meraki RTSP configuration to stream live video
https://documentation.meraki.com/MV/Advanced_Configuration/External_RTSP
Also refer to Kloudspot documentation on how to setup Meraki RTSP configuration
MV Sense Integration
Step 1: Port number 6666(TCP) should be exposed to send Meraki camera payloads to the Insights.
Step 2: On UI, go to configurations and click on locations. Add the location (Region/site) where the cameras need to be deployed. Then navigate to the ‘Cameras’ section.
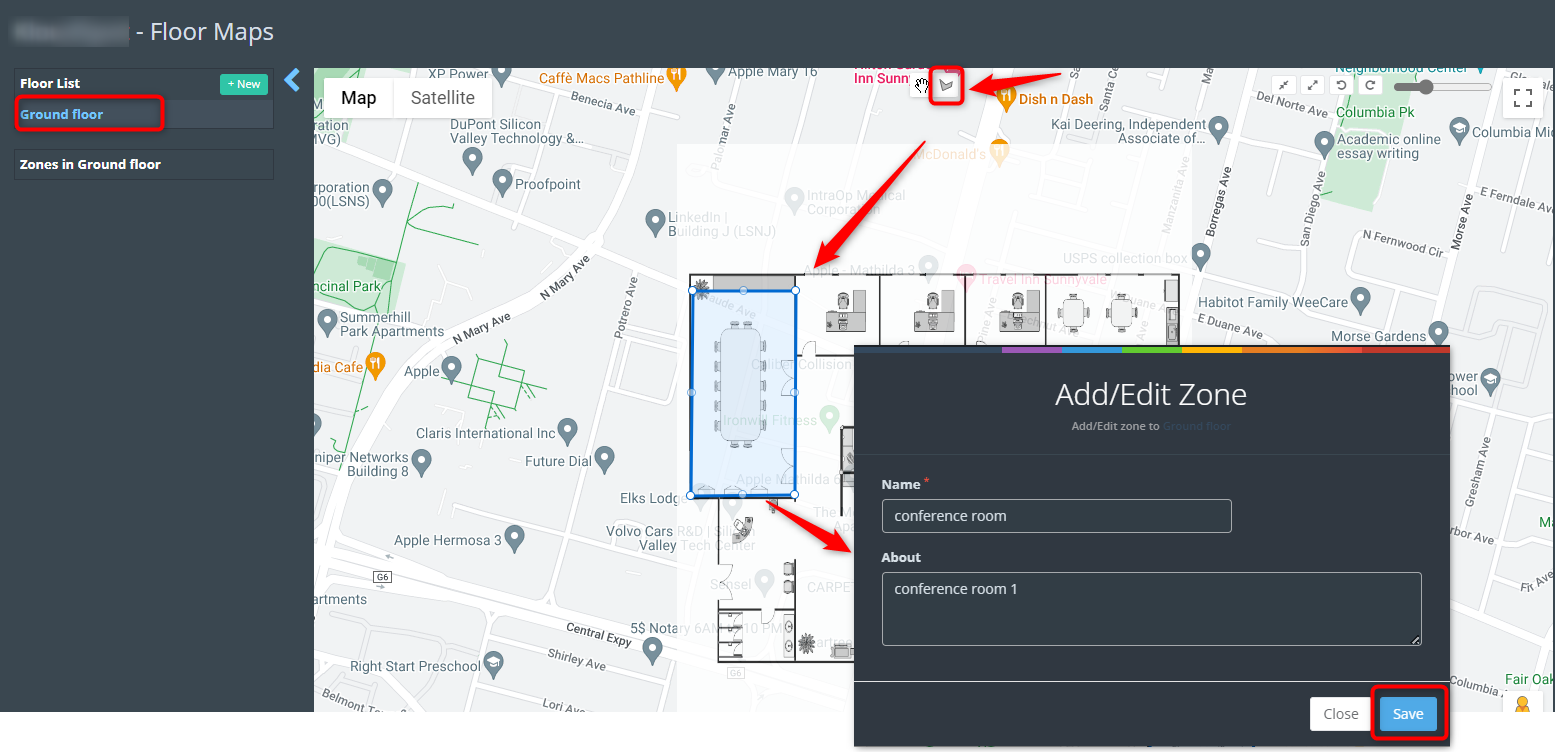
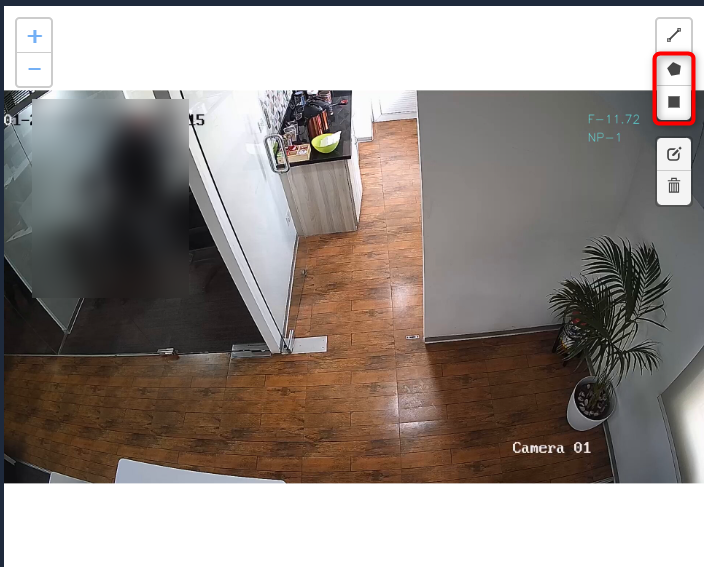
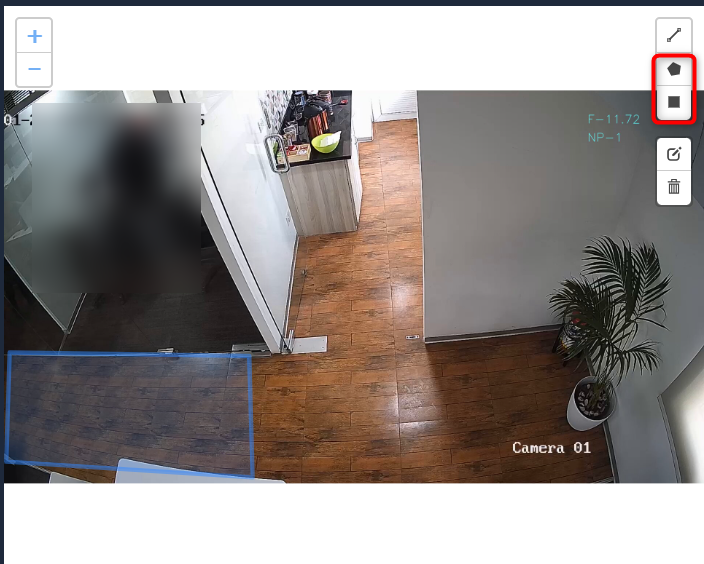
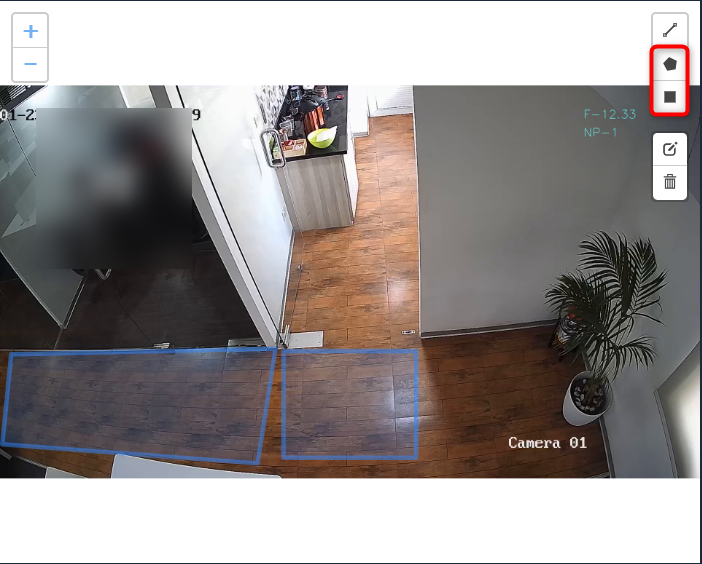
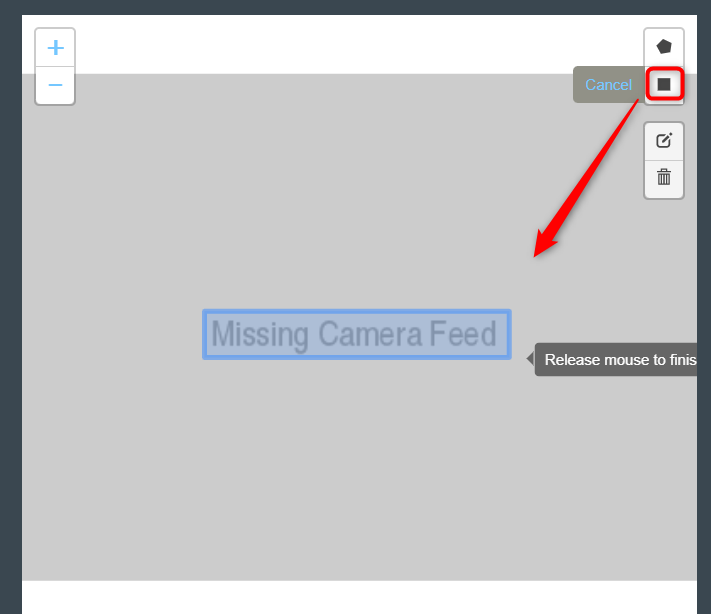
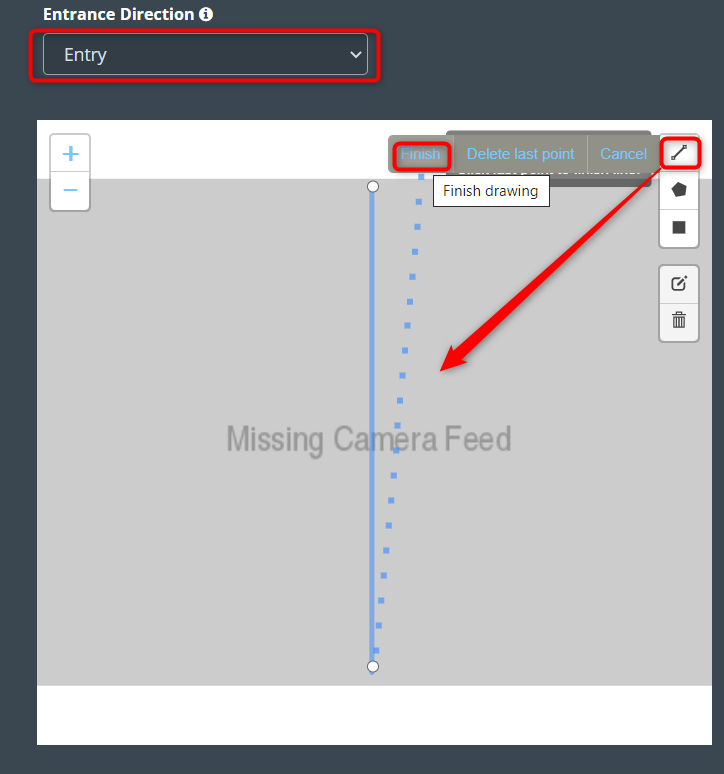
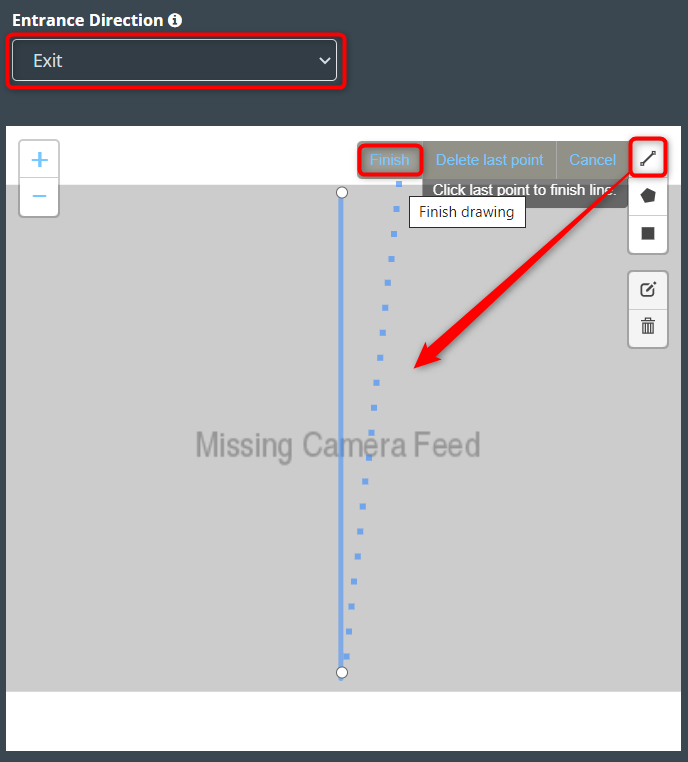
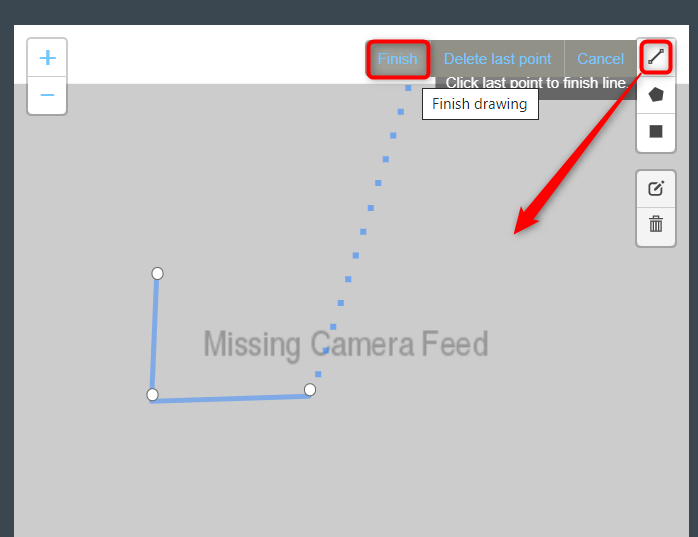
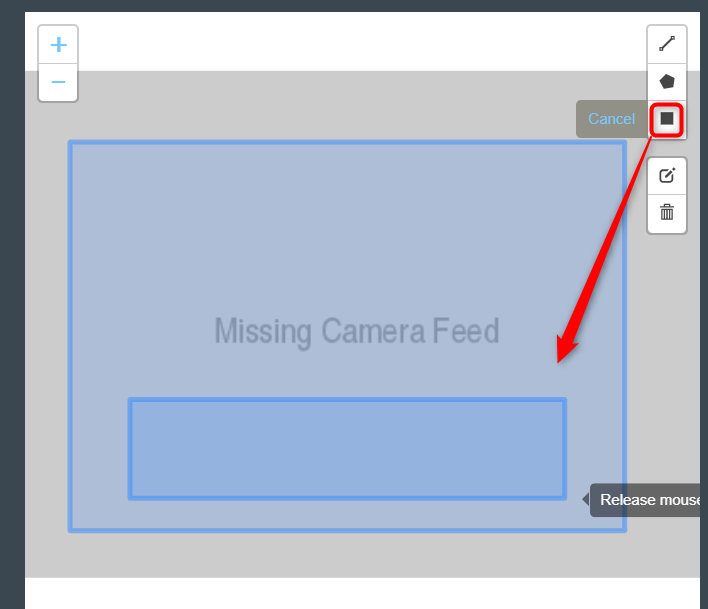
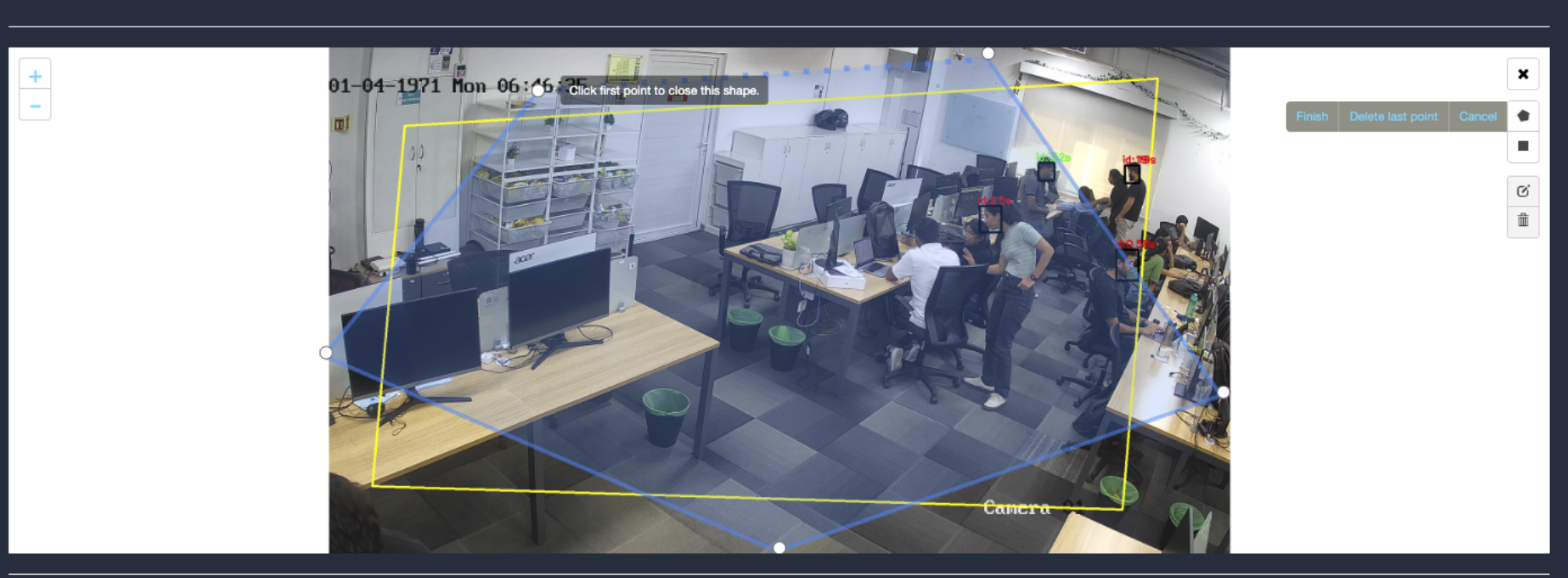
Step 3: Click on the ‘Cameras’, select the floor and the zone to which you want to add the camera and click on ‘add/edit a camera’ and then click on “Add a Camera” as shown in figure below.
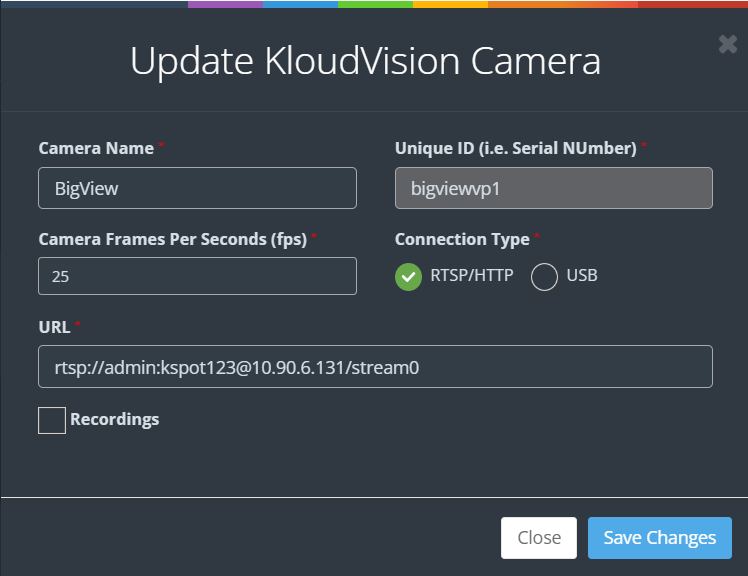
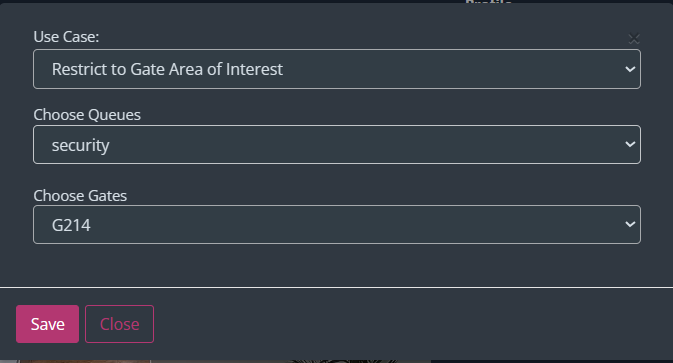
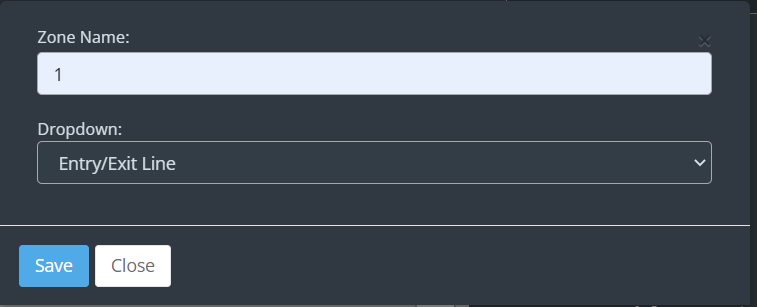
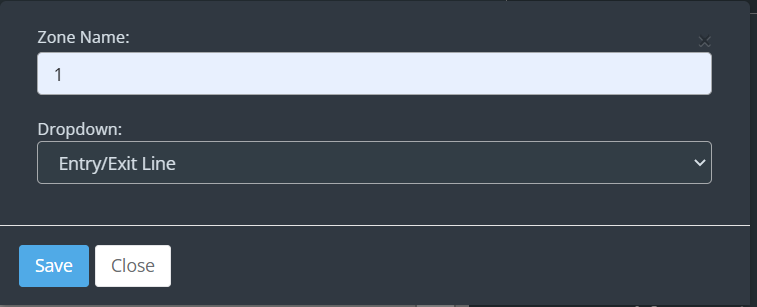
Step 4: ‘Add/Update Cameras’ dialogue box needs to be filled with following information.
Enter the Unique Id of the Meraki Camera in ‘camera name’ section.
NOTE: Grid resolution is the resolution of each grid in pixels the image would be divided for heatmap calculations.
Adding widgets which use Meraki payloads to the dashboard
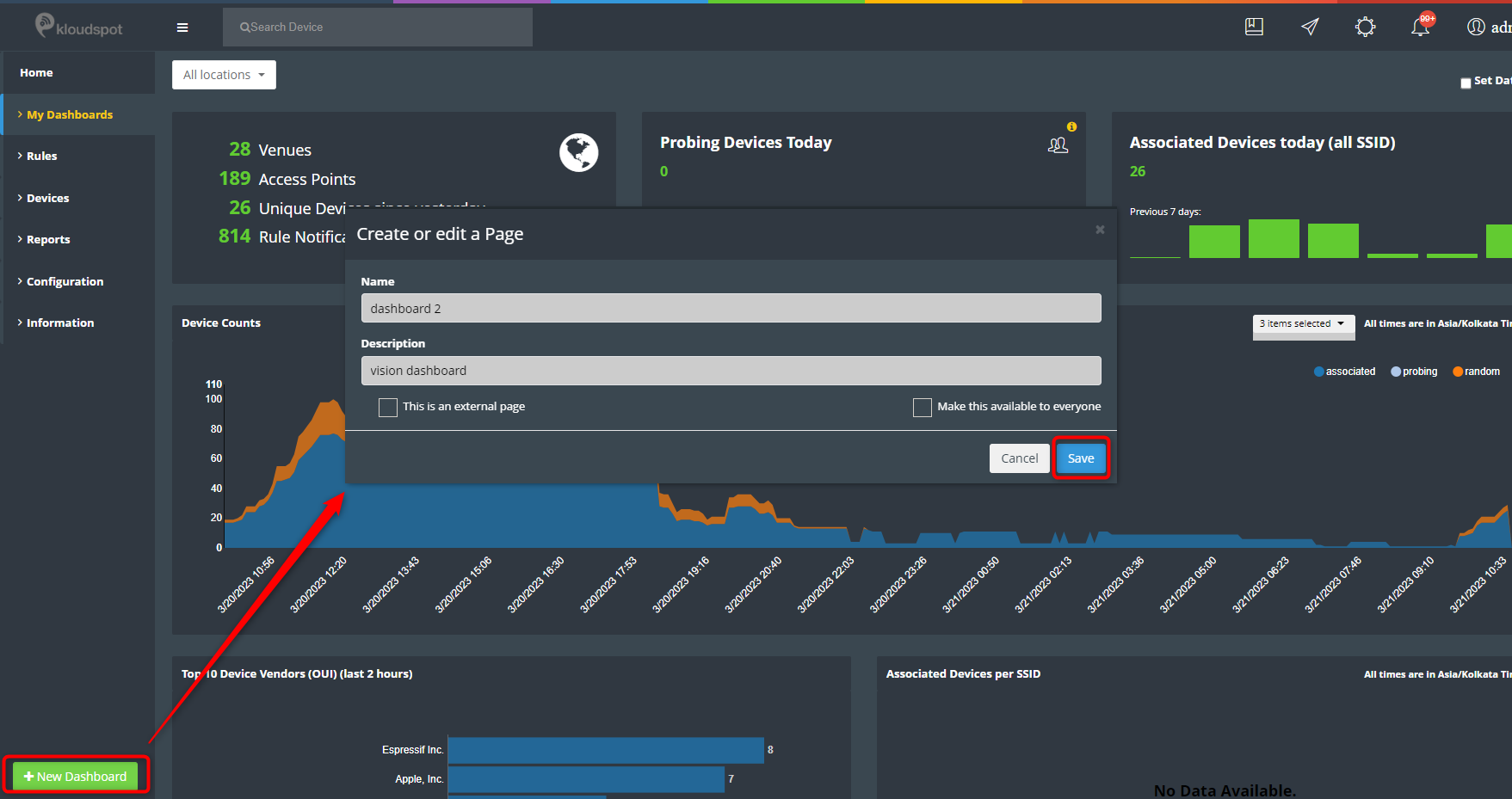
Step 1: On the homepage, navigate to ‘My Dashboards’ and select an existing dashboard or create a new dashboard.
Step 2: On the selected dashboard scroll down to the bottom and click on the ‘+’ symbol to add widgets to the dashboard.
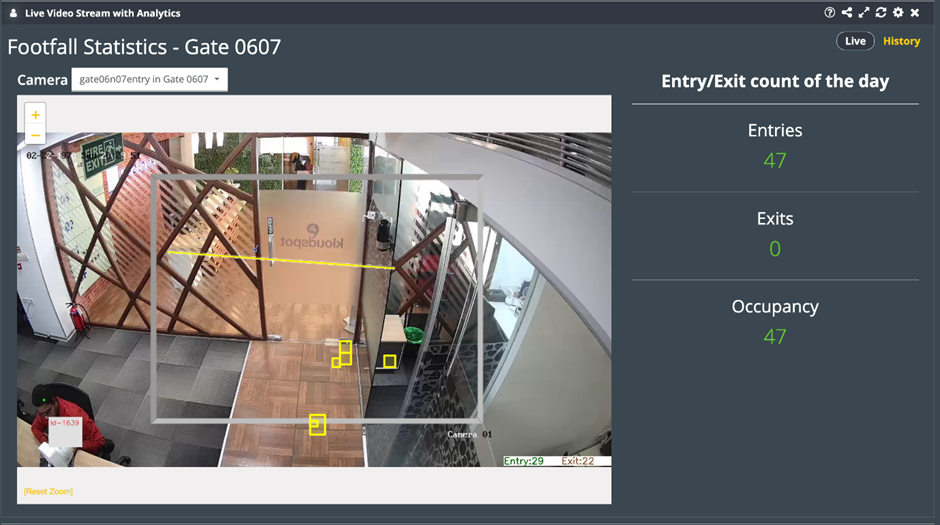
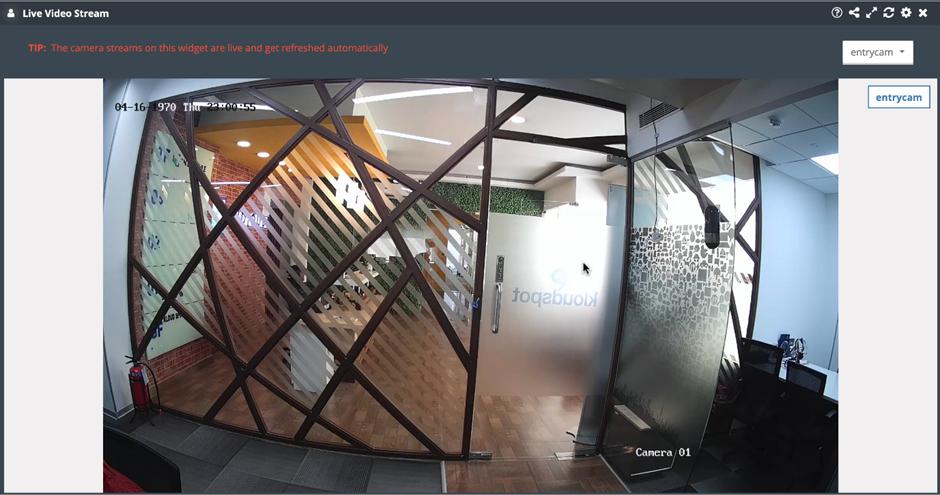
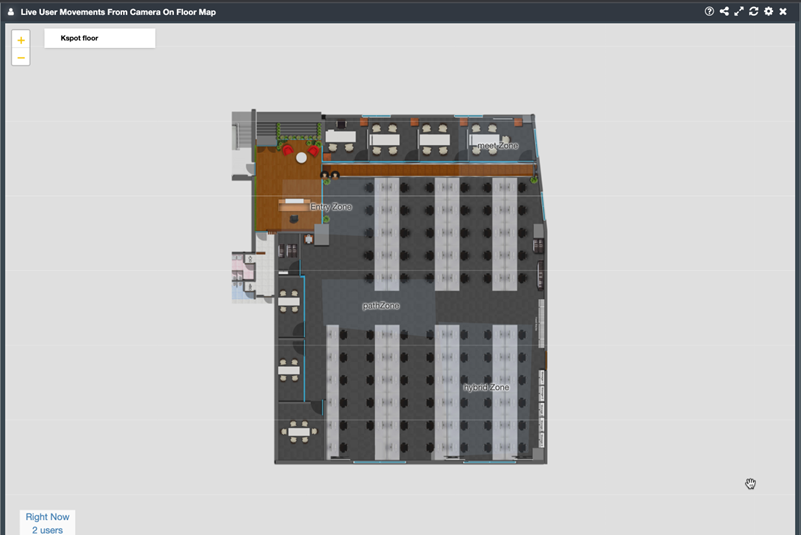
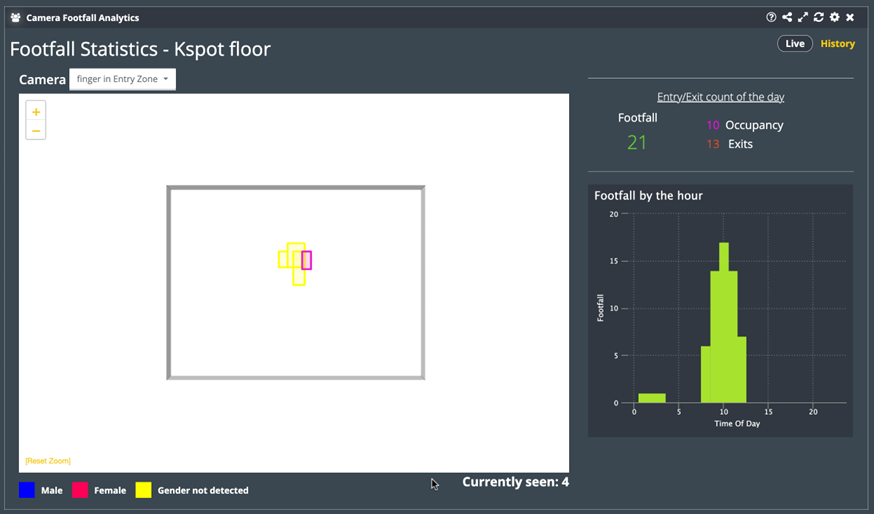
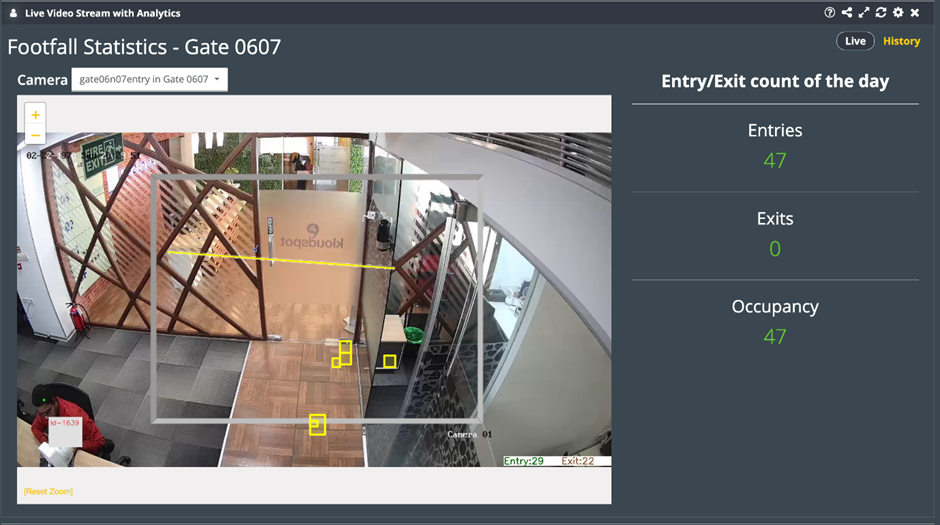
‘Live Movement on a Camera Image’ Widget
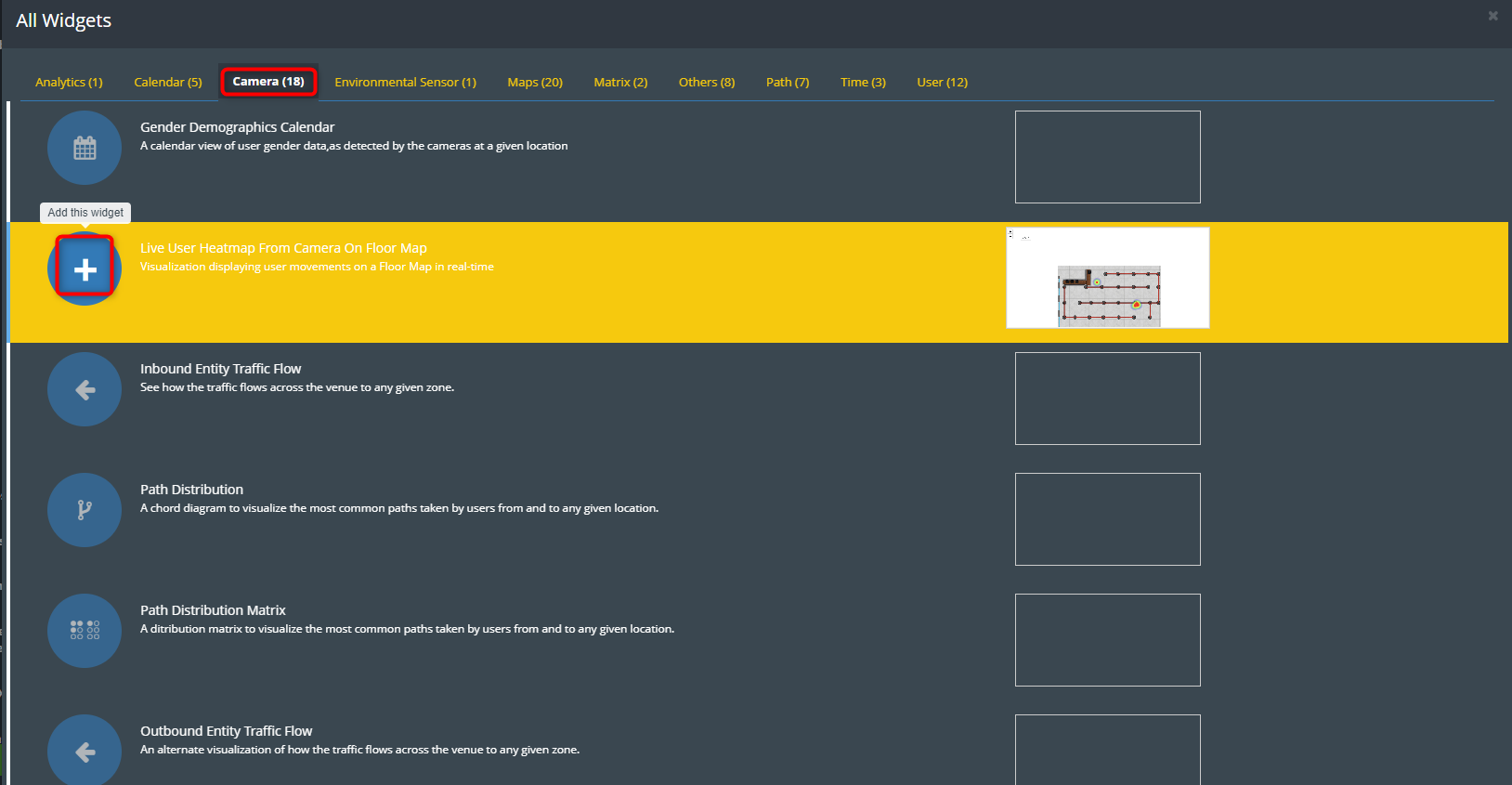
Step 1: To add the ‘Live Movement on a Camera Image’ widget navigate to the ‘Camera’ section and select ‘Live Movement on a Camera Image’ widget.
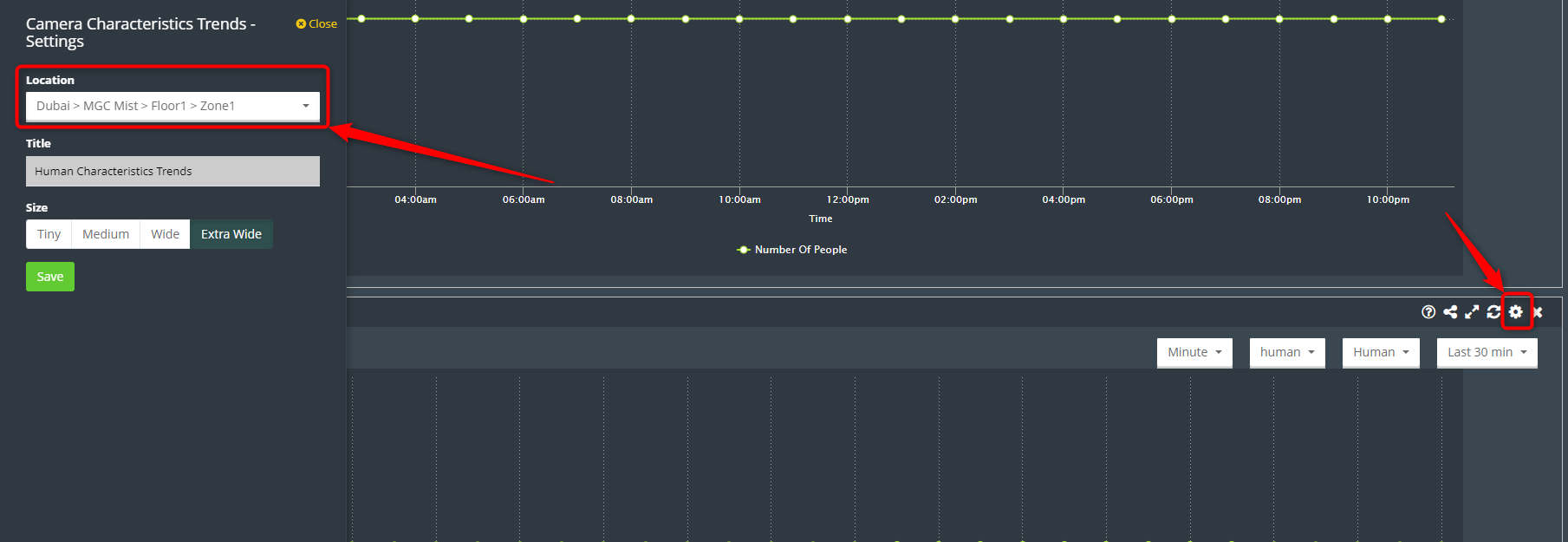
Step 2: Select the location in which the camera is configured through the ‘Settings’ option by clicking on the gear symbol.
Step 3: Select the camera for which you want to see the live movements.
Step 4: Once the camera is selected the live movements of the objects are seen on the camera image in the form of rectangles. User can hover over the rectangle to get more details of the object.
NOTE: User can Zoom in and out using the ‘+’ and ‘-‘symbols respectively.
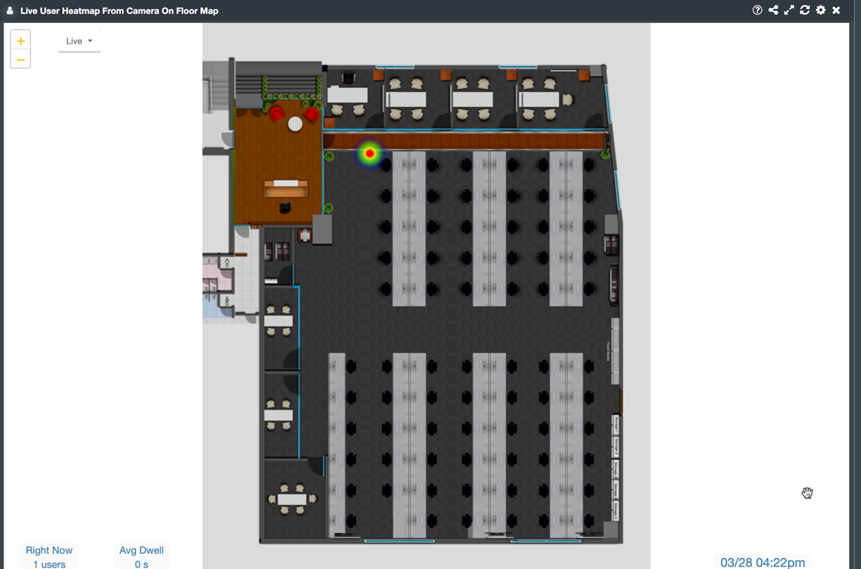
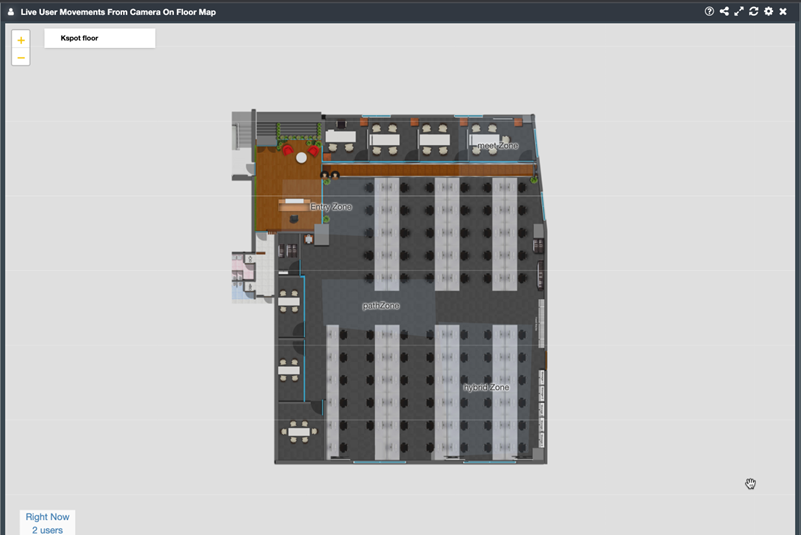
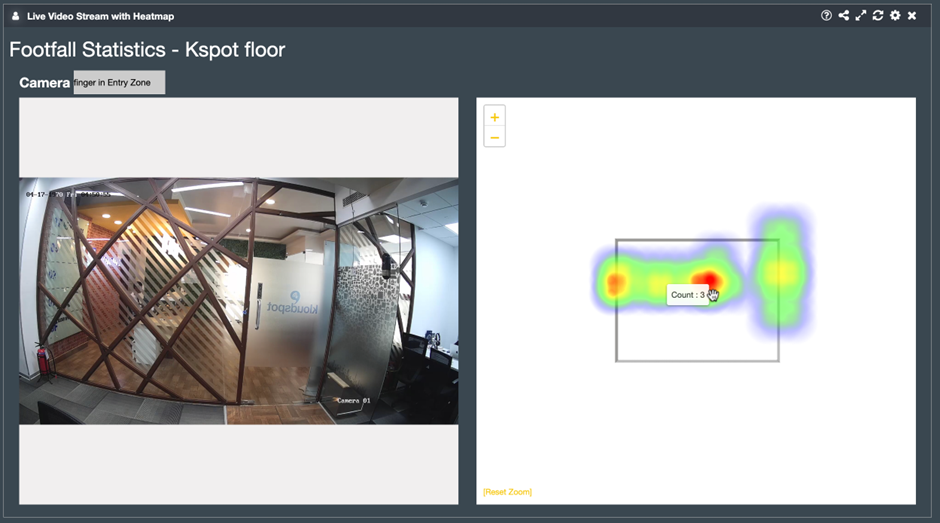
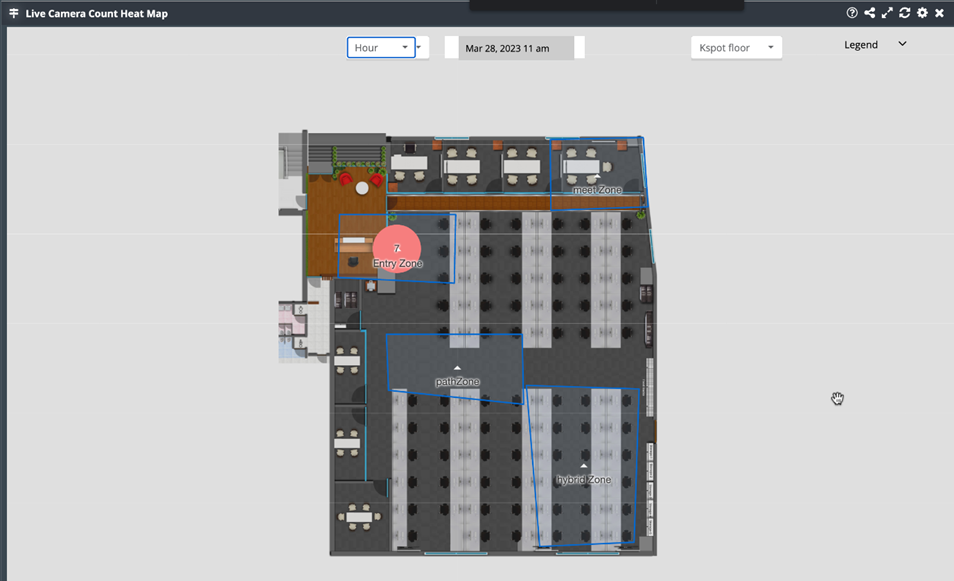
‘Live user heatmap on floor camera image’ Widget
Step 1: To add the ‘Live User Heatmap On Floor Camera Image’ widget navigate to the ’Maps’ section and select ‘Live User Heatmap On Floor Camera Image’ widget.
Step 2: Select the location in which the camera is configured through the “Settings” option.
Step 3: Select the camera for which you want to see the heatmap.
Step 4: Clicking on the “Live Option” enables the user to view the live heatmap.
Step 5: Clicking on ‘history’, allows the user to view the heatmap for a specific day. The user can choose/pick any day from the date-picker.
Step 6: Clicking on the “Show Hour” checkbox enables the user to view the heatmap data for any hour of the day.
Step 7: A tooltip with the ‘count and dwell time’ can be seen when the user just hovers over the heatmap.
NOTE: User can Zoom in and out using the “+” and “-” symbol, respectively.
To enable connected client data to be reported on KloudInsights, we need to enable “client-join” events on the Mist platform. One can get the Mist support team to enable this on the Mist platform or following instructions can be followed:
Please refer to the below document for further information:
https://api.mist.com/api/v1/docs/Site#webhooks
1. Please navigate to the below API to check the webhook id
/api/v1/sites/:site_id/webhooks
/api/v1/sites/:site_id/webhooks/:webhook_id/{
“topics”: [
“client-join”, ….
]
}
Configure floor maps on the Insights using the same floor map image that is used on the Mist floor configuration. Make sure that the dimensions of the floor map match the dimensions of the floor map configured on the KloudInsights. To measure the dimensions of the floor map on Mist, you can use the Ruler (as show below).Configure floor maps on the Insights using the same floor map image that is used on the Mist floor configuration. Make sure that the dimensions of the floor map match the dimensions of the floor
On each floor on Kloudspot you need to update Floor ID with the map Id of the floor on the Mist system. The map Id can be obtained from the URL in the live view (Location -> Live view) of the floor on Mist system.
Ex: below is the live view url and the highlighted one is the map Id.
[https://manage.mist.com/admin/?org_id=f130d5df- fbb9-4c4b-b94d-9e231e9451e6#!cliLocation/view/ 1960172f-09e0-4658-95c2-11837a409f07 /251d2099-f69e-46c9-8cee-9caf16c0080f](https://manage.mist.com/admin/?org_id=f130d5df- fbb9-4c4b-b94d-9e231e9451e6#!cliLocation/view/1960172f-09e0-4658-95c2-11837a409f07/251d2099-f69e-46c9-8cee-9caf16c0080f “https://manage.mist.com/admin/?org_id=f130d5df- fbb9-4c4b-b94d-9e231e9451e6#!cliLocation/view/1960172f-09e0-4658-95c2-11837a409f07/251d2099-f69e-46c9-8cee-9caf16c0080f”)
Then map Id is 1960172f-09e0-4658-95c2-11837a409f07, it should be updated on KloudInsights floor as below:
Also enable Mist data processing on the WIFI as below:
Kontakt.io are a provider of ‘smart’ BLE tags/sensors.
They provide two main types of device:
In addition, they can provide dedicated asset tags and WiFi - BLE ‘gateways’ called Portal Lights.
The BLE devices can all be used with their own BLE gateways or also with BLE gateways on Meraki and Cisco APs.
Regardless of the gateway type used the data arrives in the Kontakt.IO cloud and is then available for processing/forwarding.
The main functions they provide are:
Data feeds containing this information along with a raw BLE tag telemetry stream can be sent from the Kontakt.io cloud to AWS Kinesis. Our integration sets up and subscribes to this Kinesis feed
We have integrated the following features, based on the Kinesis data streams:
Portal Beam environmental data reporting.In addition, we will follow up with IR based room occupancy reporting.
The following needs to be configured:
Create an AWS Kinesis stream.
Create an AWS User with Access Key access and the following permission policy:
{ “Version”: “2012-10-17”, “Statement”: [ { “Sid”: “VisualEditor0”, “Effect”: “Allow”, “Action”: [ “kinesis:DeregisterStreamConsumer”, “kinesis:SubscribeToShard”, “kinesis:DescribeStreamConsumer” ], “Resource”: “arn:aws:kinesis:us-west-2:xxx:stream/test-stream/consumer/*” }, { “Sid”: “VisualEditor1”, “Effect”: “Allow”, “Action”: [ “kinesis:DeregisterStreamConsumer”, “kinesis:SubscribeToShard”, “kinesis:DescribeStreamConsumer”, “kinesis:PutRecord”, “kinesis:DescribeStreamSummary”, “kinesis:SplitShard”, “kinesis:MergeShards”, “kinesis:PutRecords”, “kinesis:GetShardIterator”, “kinesis:GetRecords”, “kinesis:DescribeStream”, “kinesis:ListStreamConsumers”, “kinesis:RegisterStreamConsumer”, “kinesis:ListTagsForStream” ], “Resource”: “arn:aws:kinesis:us-west-2:xxx:stream/test-stream” }, { “Sid”: “VisualEditor2”, “Effect”: “Allow”, “Action”: “kinesis:ListShards”, “Resource”: “arn:aws:kinesis:us-west-2:xxx:stream/test-stream” } ] }
Note that the Resource ARN needs to specified for both Consumers and the stream itself.
Configure the integration in Configuration -> Event Processing -> IOT/Rules
You will need the AWS information, as well as your Kontakt.IO API key. When configurated the integration will set up the Kinesis channel in Kontakt.IO and configure it to send data.
The final step is to configure the badges, sensors etc in Kloudinsights:
Note that you can download lists of Kontakt.IO devices, smart badges and locations to help with this task:
This document outlines the steps required to set up and install Kloudspot App for Microsoft Teams.
Login to Kloudspot Analytics Platform
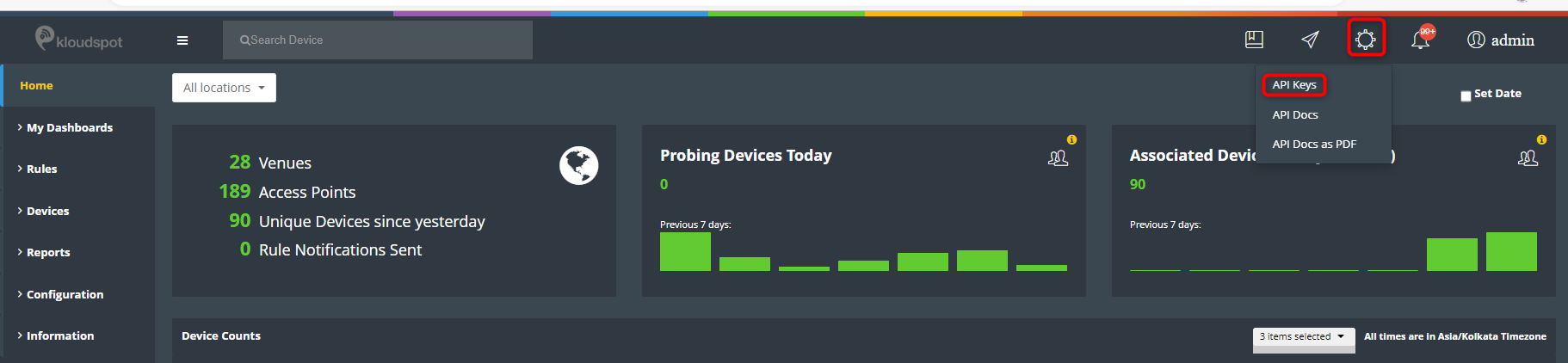
Navigate to “API Keys” section accessible from the top menubar under the gears icon
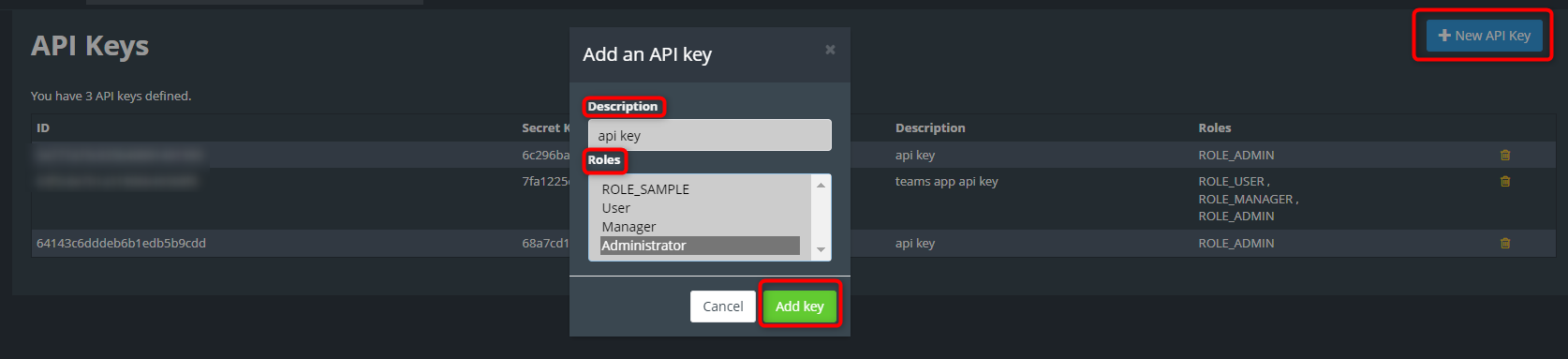
Create a new Key. Make a note of the API Client Key and API Client Secret. You will need this later
Navigate to “Configuration => System” in the left navigation bar
Click on “External Integrations” tab
Scroll to the “Teams App Settings” section
Click on “Add Bot”
Make a note of the URL that is displayed on the form. The next few steps are performed on Microsoft Teams and you will return to Kloudspot Analytics Platform to enter the rest of the form fields
Open Microsoft Teams app on your desktop and Navigate to “Apps”
Once installed, navigate to “Manifest Editor” tab on the app
Click on “Create a new app”
Jump directly to the “Capabilities” section and click on “Bots”
Click “Setup” to create a new bot
Provide any meaningful name for your Bot
Check all the options under “Scope” and click on “Create bot”
Head back to Kloudspot Analytics Platform to the Teams App Settings section
Provide a meaningful name for the App
Enter the Bot ID and Bot Password noted in earlier sections
Enter the API Client Key and API Client Secret
Check the “Enabled” checkbox to enable this bot
Choose one or more services that the Bot and click on “Save”
The Kloudspot Analytics App for Microsoft Teams is now complete
Click on “Download App” button to download the app (as a zip file)
To install the app, Navigate to “Apps” on your Teams client and click on “Upload a custom app”
Use the downloaded zip file
The app can be installed for the current user or for an entire team. If choosing to install for an entire team, select “Add to a team” option and choose the team
The app is successfully installed and ready to use
Type “hello” to test. The bot should respond back with a welcome message.
This guide describes steps necessary to set-up an IoT information feed from Aruba Instant or ArubaOS to KloudInsights.
Aruba Instant documentation
ArubaOS documentation
Aruba access points with integrated Bluetooth radios, or Aruba access points equipped with an Aruba USB Bluetooth radio (LS-BT1USB, JW315A orJW316A), are required for integration with KloudInsights.
The integration uses the Aruba IoT Telemetry Interface to forward Bluetooth device information that is collected by the access points to KloudInsights.The Aruba IoT Telemetry Interface is available in Aruba Instant/ArubaOS 8.4.0.0 or higher.
Configuration of the Aruba IoT Telemetry Interface is achieved via IoT profiles. The full configuration of IoT profiles is currently supported via CLI on Aruba Instant (partly configurable via GUI) and ArubaOS and is described in detail in the referenced product documentation within the chapter “Related Documents.".
Ask your Kloudspot support contact for the following information:
This chapter describes the configuration and verification steps necessary to setup Aruba Instant for KloudInsights/
Enter ‘config mode’:
config
Enable the Bluetooth radio on an Aruba Instant AP in standalone mode or on all APs in an Aruba Instant cluster.
ble mode beaconing
Add a new IoT transport profile using the set-up information collected in chapter “REQUIRED INFORMATION”
iot transportProfile kloudspot
endpointID kloudspot
endpointToken <token>
endpointType telemetry-https
endpointURL <endpointUrl>
accessID kloudspot
transportInterval 10
rssiReporting average
exit
Enable the configured IoT profile.
iot useTransportProfile kloudspot
Apply the new configuration to the Aruba Instant AP/Cluster
exit
commit apply
Once the IoT profile has been configured and enabled, Aruba Instant immediately connects to the backend server and starts sending telemetry information.The commands below can be used to validate and troubleshoot the IoT configuration and connectivity to the backend server.
Note: please ensure that access points’ Bluetooth radios have been enabled, and that the access points receive data from the Bluetooth devices.
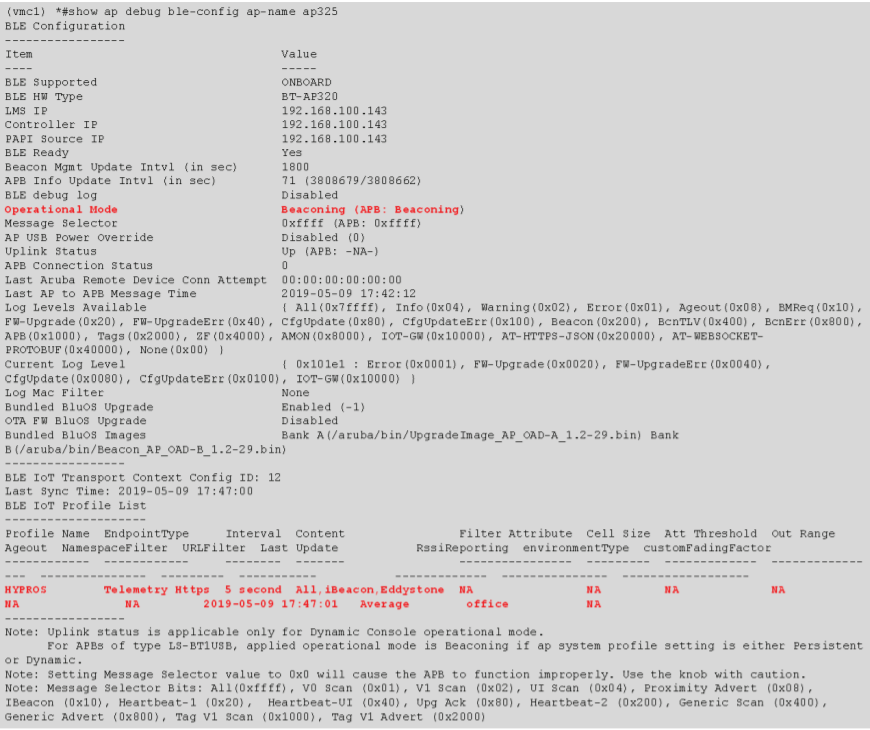
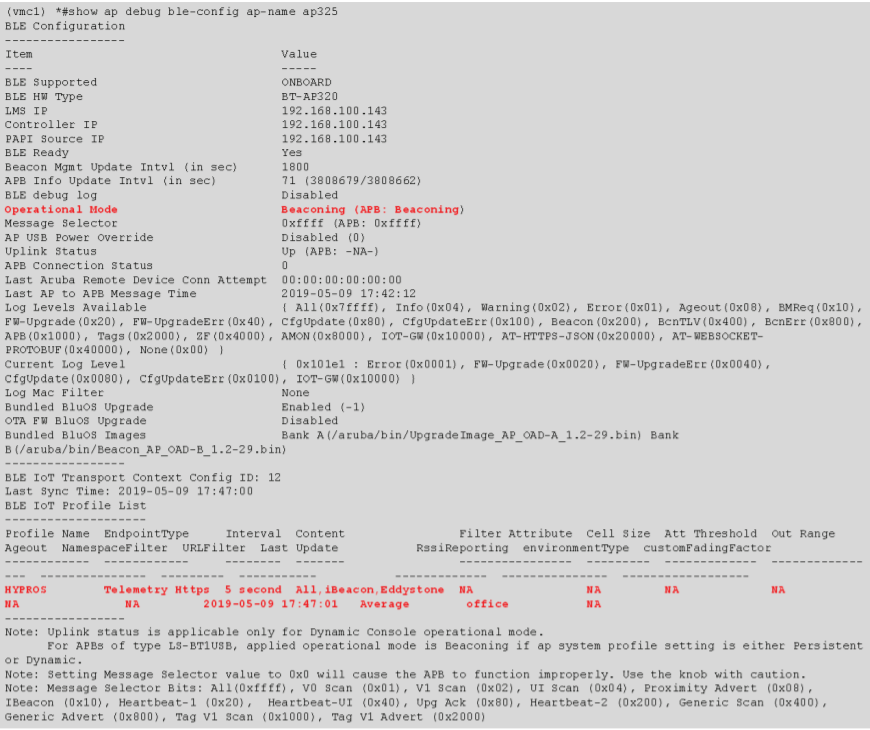
The “show ap debug ble-config” command should show the BLE Operation Mode as “Beaconing,” and the configured IoT profile should be shown.
d0:d3:e0:c3:3b:e0# show ap debug ble-config
-----------------------------------------------
---------- IOT Radio Profiles -----------------
-----------------------------------------------
Profile Name : ble
Radio Instance : Internal
Radio Mode : BLE
BLE Mode : beaconing scanning
BLE Console : On
BLE Tx Power (dBm) : 0
-----------------------------------------------
Note: No Zigbee service profiles configured.
Radio Configuration
-------------------
Radio Information TI ONBOARD Internal BLE
----------------- ------------------------
Radio Profile Type --
Zigbee Supported No
APB MAC Address b4:52:a9:34:07:53
Operational Mode Persistent Console (APB: Persistent Console)
Bundled BluOS Images Bank A(/aruba/bin/UpgradeImage_AP_OAD-A_1.2-37.bin) Bank B(/aruba/bin/Beacon_AP_OAD-B_1.2-37.bin)
-----------------
Miscellaneous Configuration
---------------------------
Item Value
---- -----
FIPS Mode No
Master IP 127.0.0.1
BLE Ready Yes
APB Info Update Intvl (in sec) 88 (1763/1716)
BLE debug log Enabled
Message Selector 0xffff (APB: 0xffff)
AP USB Power Override Disabled (-1)
Uplink Status Up (APB: -NA-)
APB Connection Status 0
Time Last Message to APB 1970-01-01 00:00:00
Log Levels Available { All(0xfffff), Info(0x04), Warning(0x02), Error(0x01), Ageout(0x08), BMReq(0x10), FW-Upgrade(0x20), FW-UpgradeErr(0x40), CfgUpdate(0x80), CfgUpdateErr(0x100), Beacon(0x200), BcnTLV(0x400), BcnErr(0x800), APB(0x1000), Tags(0x2000), ZF(0x4000), AMON(0x8000), IOT-GW(0x10000), AT-HTTPS-JSON(0x20000), AT-WEBSOCKET-PROTOBUF(0x40000), DevMgmt(0x80000), None(0x00) }
Current Log Level { 0x901e1 : Error(0x0001), FW-Upgrade(0x0020), FW-UpgradeErr(0x0040), CfgUpdate(0x0080), CfgUpdateErr(0x0100), IOT-GW(0x10000), DevMgmt(0x80000) }
Log Mac Filter None
Bundled BluOS Upgrade Enabled (-1)
OTA FW BluOS Upgrade Disabled
-----------------
BLE IoT Transport Context Config ID: 1
Last Sync Time: 2020-07-08 21:50:00
BLE IoT Profile List
--------------------
Profile Name EndpointType Interval Content Filter Attribute Cell Size Att Threshold Out Range Ageout NamespaceFilter URLFilter Last Update RssiReporting environmentType customFadingFactor deviceCountsOnly rtlsDestMAC vendorFilter
------------ ------------ -------- ------- ---------------- --------- ------------- ---------------- --------------- --------- ----------- ------------- --------------- ------------------ ---------------- ----------- ------------
kloudspot (51) Telemetry Https 10 second iBeacon(8),Eddystone(10) NA NA NA NA NA NA 2020-07-08 21:57:31 Average office NA FALSE 00:00:00:00:00:00
-----------------
Note: Uplink status is applicable only for Controller with Dynamic Console operational mode.
For APBs of type LS-BT1USB, applied operational mode is Beaconing if ap system profile setting is either Persistent or Dynamic.
Note: Setting Message Selector value to 0x0 will cause the APB to function improperly. Use the knob with caution.
Note: Message Selector Bits: All(0xffff), V0 Scan (0x01), V1 Scan (0x02), UI Scan (0x04), Proximity Advert (0x08), IBeacon (0x10), Heartbeat-1 (0x20), Heartbeat-UI (0x40), Upg Ack (0x80), Heartbeat-2 (0x200), Generic Scan (0x400), Generic Advert (0x800), Tag V1 Scan (0x1000), Tag V1 Advert (0x2000)
Use the “show ap debug ble-table all” command to verify if - and which - Bluetooth devices can be seen by the AP.
d0:d3:e0:c3:3b:e0# show ap debug ble-table all
BLE Device Table [Aruba Beacons]
--------------------------------
MAC HW_Type FW_Ver Flags Status Batt(%) RSSI Major# Minor# UUID Meas. Pow. Tx_Power Last Update Uptime
--- ------- ------ ----- ------ ------- ---- ------ ------ ---- ---------- -------- ----------- ------
b4:52:a9:34:07:53 BT-AP303 OAD B 1.2-37 0x01a3 LIA ONBOARD -- 0 0 4152554E-F99B-4A3B-86D0-947070693A78 -56 14 I:4s 1h:40m:0s
BLE Device Table [Generic]
---------------------------
MAC Address Type RSSI Last Update Device Class
--- ------------ ---- ----------- ------------
5f:a3:0d:7c:fe:17 Private R -56 I:0s --
63:15:26:e9:98:1a Private R -50 I:1390s --
58:cb:c4:25:90:2d Private R -42 I:338s --
7b:67:2f:f0:46:4e Private R -42 I:1545s --
01:5e:6a:46:34:79 Private NR -87 I:0s --
47:ad:f8:ff:2e:7c Private R -57 I:1s --
d9:93:af:72:2e:8c Static -74 I:1s --
60:81:33:46:98:91 Private R -51 I:1390s --
67:85:77:bb:9a:e8 Private R -42 I:0s --
46:b9:a9:5d:ca:eb Private R -53 I:0s --
4e:0d:d5:6e:1c:fd Private R -52 I:901s --
79:27:3f:15:ef:23 Private R -84 I:0s --
a4:83:e7:9c:39:2c Public -53 I:0s --
7d:3c:66:1a:37:36 Private R -94 I:1843s --
44:54:ed:3a:b3:37 Private R -51 I:1801s --
74:5b:84:08:b7:64 Private R -54 I:901s --
5a:a9:82:c3:81:69 Private R -66 I:244s --
5c:9c:95:47:c5:a0 Private R -52 I:1801s --
cc:04:b4:02:51:af Public -89 I:0s --
24:67:63:23:53:d5 Private NR -83 I:589s --
46:33:09:75:eb:ee Private R -57 I:1s --
48:da:99:74:83:f4 Private R -56 I:0s --
ac:23:3f:5e:67:ff Public -41 I:0s iBeacon, eddystone
Beacons:1
Generic BLE devices:23
Total BLE devices:24
Note: Battery level for LS-BT1USB devices is indicated as USB.
Note: Uptime is shown as Days hour:minute:second.
Note: Last Update is time in seconds since last heard update.
Note: Meas. Pow. is the averaged RSSI (in dBm) when the iBeacon is calibrated.
Status Flags:L:AP's local beacon; I:iBeacon; A:Beacon management capable
:H:High power beacon; T:Asset Tag Beacon; U:Upgrade of firmware pending
:u:Beacon management update received
The commands “show ap debug ble-relay iot-profile” can be used to check the IoT profile configuration and server connection status of the IoT profile. The state should be displayed as “Ready.”
d0:d3:e0:c3:3b:e0# show ap debug ble-relay iot-profile
ConfigID : 1
---------------------------Profile[kloudspot]---------------------------
serverURL : https://smoke.kloudspot.com:48083/aruba-iot
serverType : Telemetry Https
deviceClassFilter : iBeacon,Eddystone
reportingInterval : 10 second
accessToken : 12345
clientID : kloudspot
rssiReporting : Average
environmentType : office
accessID : kloudspot
Server Connection State
--------------------------
TransportContext : Ready
Last Data Update : 2020-07-08 22:01:42
Last Send Time : 2020-07-08 22:01:43
Last Receive Time : 2020-07-08 22:01:43
TransType : Https
If the server connection status does not show “Ready,” use the command “show ap debug ble-relay report ” for more detailed connection logs for troubleshooting purposes.
d0:d3:e0:c3:3b:e0# show ap debug ble-relay report kloudspot
---------------------------Profile[kloudspot]---------------------------
Last Send Time: 2020-07-08 22:03:03
Sent report to Endpoint server (6s) ago: success 84, failed 0, last curl result code 200
Timeout(-1):20 Jobs added: 84
Server: https://<server>/aruba-iot with proxy: NA
Proxy username: NA, password: NA
Vlan Interface : Not Configured
Request to Server:
{"meta": {"version": 1}, "reporter": {"name": "d0:d3:e0:c3:3b:e0", "mac": "D0:D3:E0:C3:3B:E0", "ipv4": "10.90.37.235", "hwType": "AP-303", "swVersion": "8.6.0.4-8.6.0.4", "swBuild": "74969", "time": 1594245782}, "reported": [{"deviceClass": ["iBeacon", "eddystone"], "model": "iBeacon", "vendorName": "Apple", "mac": "AC:23:3F:5E:67:FF", "stats": {"adv_cnt": 7641266, "frame_cnt": 12, "uptime": 78288870}, "beacons": [{"eddystone": {"uid": {"nid": "00112233445566778899", "bid": "ABCDE23A00E1"}, "url": {"prefix": 1, "urlBytes": "6D696E65770012"}, "power": -24}}, {"ibeacon": {"uuid": "E2C56DB5-DFFB-48D2-B060-D0F5A71096E0", "major": 0, "minor": 0, "power": -59}}], "rssi": {"avg": -41}, "BeaconEvent": {"event": "update"}, "lastSeen": 7, "sensors": {"voltage": 3.12, "temperatureC": 25.0}}]}
Last Curl logs:
....
Host: <server>
Content-Type: application/json
Authorization: Bearer 12345
Accept: application/json
Content-Length: 792
* upload completely sent off: 792 out of 792 bytes
< HTTP/1.1 200 OK
< Server: nginx/1.14.0 (Ubuntu)
< Date: Wed, 08 Jul 2020 22:03:03 GMT
< Transfer-Encoding: chunked
< Connection: keep-alive
< Keep-Alive: timeout=5
< Vary: Accept-Encoding, User-Agent
<
* Curl_http_done: called premature == 0
* Connection #0 to host smoke.kloudspot.com left intact
This chapter describes the configuration and verification steps necessary to set-up the IoT feed to KloudInsights on controller-based installations running ArubaOS.
Mobility Master vs. Standalone ControllerThe verification and troubleshooting steps for IoT profiles in a mobility master and a standalone controller set-up are the same except that in a mobility master scenario the verification and troubleshooting is done on the managed devices.
After the IoT profile has been configured and enabled the Aruba controller will immediately connect to the backend server and start sending telemetry information.
The commands below can used be to validate and troubleshoot the IoT configuration and connectivity to the backend server.
Check first to ensure that the access points’ BLE radios have been enabled and
if the APs can receive data form the BLE devices. The show ap debug ble-
config [ap-name|ip-addr|ip6-addr] command should show the BLE Operation Mode
as “Beaconing” and the configured IoT profile should be displayed.


Using the show ap debug ble-table [ap-name|ip-addr|ip6-addr] all command verify if - and which - Bluetooth devices are seen by the access points.
Use the command show ble_relay iot-profile to check the IoT profile configuration and server connection status of the IoT profile. The state of the response should show “Ready.”
If the server connection status does not show “Ready,” use the command show ble_relay report report [] to obtain more detailed connection logs for troubleshooting.
Services such as CRM tools, presence analytics, or location-aware services need to constantly collect data. EnGenius Cloud Access Points are sufficient for this. EnGenius Presence Service, continuously gathers data and sends the data to KloudInsights.
For this, the device needs to be registered on the EnGenius portal and KloudInsights. This document describes how to do this.
Before adding the access point to KloudInsights, the device needs to be registered in the Engenius portal. Refer to the Engenius help files to learn how to register a new device.
https://docs.engenius.ai/cloud-white-papers/presence-service
The server location requested during registration will be in the given format.
https:/engenius/events
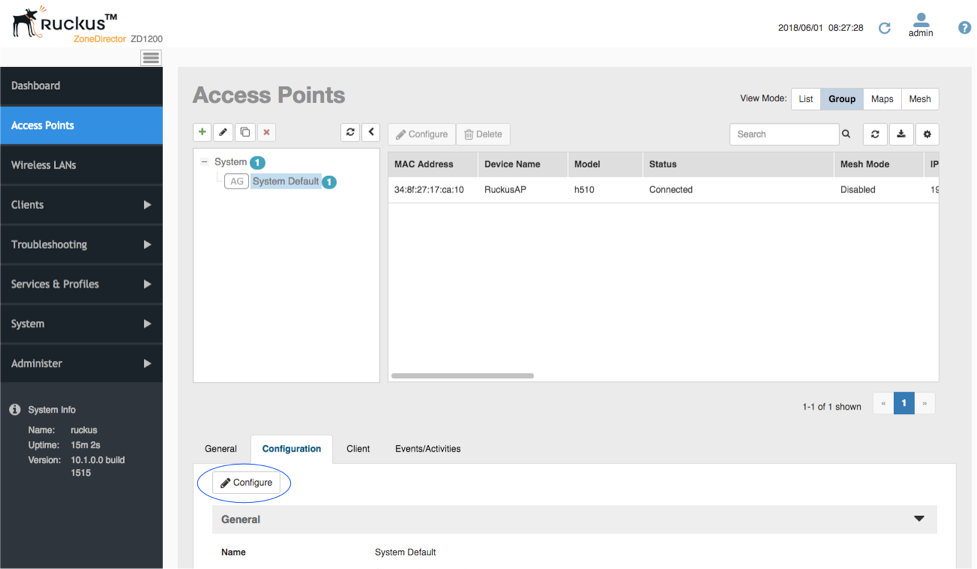
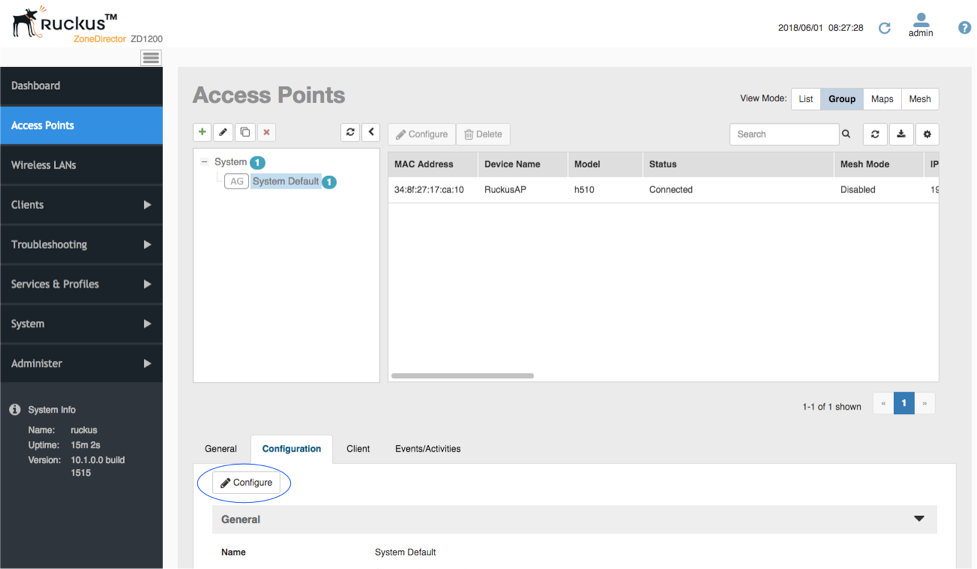
2. Then navigate to Configuration > Location > (Select location) > Access Points.
3. Select the floor and zone to which you want to add the access point from the newly opened window.
4. Then click the Add AP button from the Add/Edit an AP dropdown menu.
5. In the popup window that appears, add the Name, Mac address and Logo.
Note: In Mac address field, you must enter the radio Mac address.
6. Then click the Save button to save the changes.
Note: To learn more about adding an access point, check the Insights admin manual.
Note: Check the Insights Admin guide for more information about widgets.
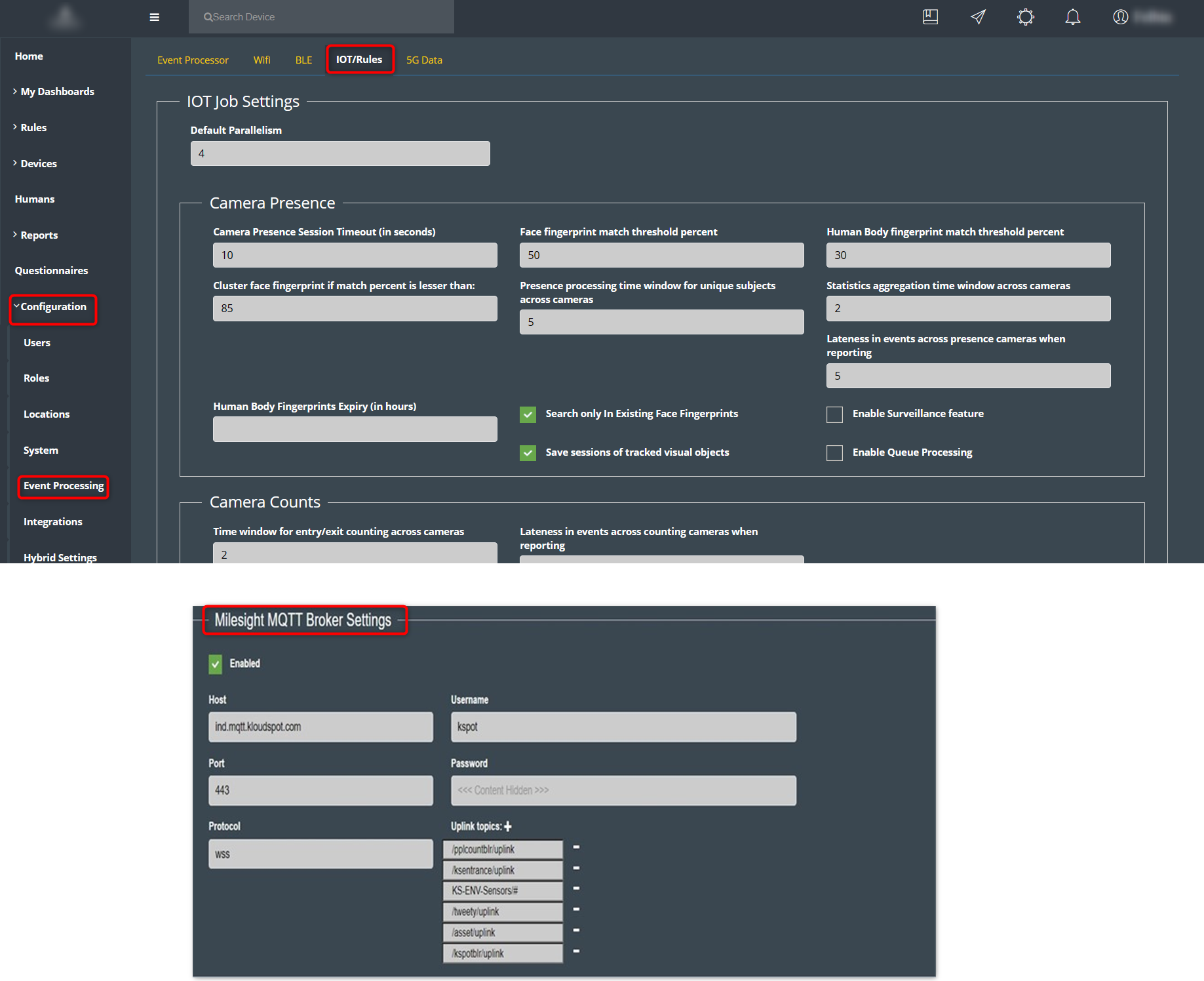
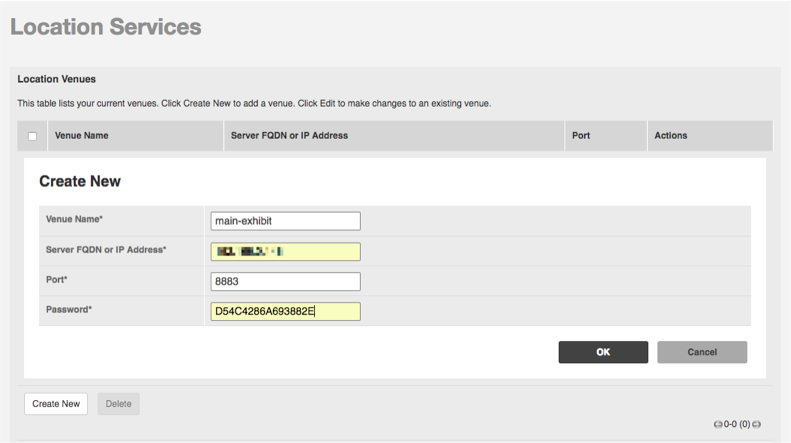
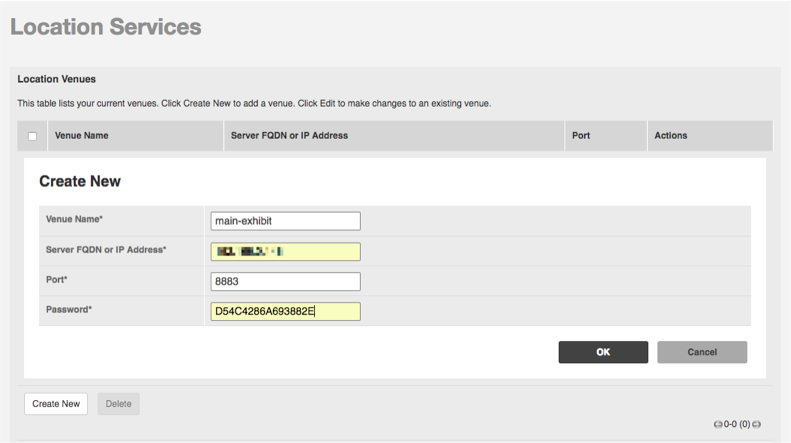
This document provides a detailed guide on configuring Milesight MQTT Broker settings for IoT event processing. The setup involves defining crucial parameters such as the MQTT host, port, username, password, and protocol, as well as specifying uplink topics for sensor data transmission.
In this configuration, sensors transmit data in the form of payloads on specific topics. These topics are identified and set up in the Milesight platform. Subsequently, they are integrated into the user interface for data visualization.
To learn more about Milesight MQTT, click on the links provided in the References section.
Navigate to the Configuration > Event Processing > Iot/Rules > Milesight MQTT Broker Settings.
Then scroll down and find the section called Milesight MQTT Broker Settings. Add the following parameters to it.

Host: Enter the MQTT Host Name provided by your MQTT broker service.
Port: Specify the MQTT Port Number.
Username: Provide the MQTT Username associated with your account.
Protocol: Enter the protocol used for MQTT communication.
Password: Input the MQTT Password corresponding to the provided username.
Uplink Topics: In this section, define the uplink topics through which the sensor transmits data to MQTT. These topics play a crucial role in the data transmission process.
https://support.milesight-iot.com/support/solutions/articles/73000514280-how-to-connectlorawan- nodes-to-milesight-gateway
https://support.milesight-iot.com/support/solutions/articles/73000514278-how-to-connectmilesight- gateway-to-the-internet#h_01F285VSXMTK9C3SSFTFTY5WF4
https://support.milesight-iot.com/support/solutions/articles/73000514193-how-to-connectlorawan- gateway-to-mqtt-broker-
https://resource.milesight-iot.com/milesight/document/am300-series-user-guide-en.pdf
https://resource.milesight-iot.com/milesight/document/ug63-user-guide-en.pdf
Kloudspot currently supports various Milesight sensors, which capture data across diverse environments and use cases. Below is a list of the supported sensors along with their models.
Asset Tracker -> AT101
AirQualitySensors -> AM319, AM307 and AM308-868M
Bathroom Occupancy -> VS330
Bathroom Odor -> GS301
Sound Level Sensor -> WS302
Smart Button -> WS101
AI Workplace Occupancy -> VS121
Smart Trash Bin -> EM310-UDL
Mini Leak Detector -> WS303
TOF People Counting -> VS133
{
"applicationID": "1",
"applicationName": "ATAPP",
"data": "A2f3AARocw==",
"devEUI": "24e124136e146343",
"deviceName": "AT-DEMO-EM300-915M",
"fCnt": 10265,
"fPort": 85,
"rxInfo": [
{
"altitude": 0,
"latitude": 0,
"loRaSNR": 13.8,
"longitude": 0,
"mac": "24e124fffef9ff86",
"name": "Local Gateway",
"rssi": -68,
"time": "2024-10-16T06:59:39.413137Z"
}
],
"time": "2024-10-16T06:59:39.413137Z",
"txInfo": {
"adr": true,
"codeRate": "4/5",
"dataRate": {
"bandwidth": 125,
"modulation": "LORA",
"spreadFactor": 7
},
"frequency": 923200000
}
}
{
"end_device_ids": {
"device_id": "iaq-sensor-06",
"application_ids": { "application_id": "digitaltwin-moro-dewa-poc" },
"dev_eui": "24E124725D328458",
"join_eui": "24E124C0002A0001",
"dev_addr": "27FF009B"
},
"correlation_ids": [
"gs:uplink:01JAA193DYZYF49MFKAW7Z1THJ",
"rpc:/ttn.lorawan.v3.GsNs/HandleUplink:01JAA193DZC3N4552952HA247C",
"rpc:/ttn.lorawan.v3.NsAs/HandleUplink:01JAA193MH44RE59R7CMMB4HAJ"
],
"received_at": "2024-10-16T06:47:08.177947508Z",
"uplink_message": {
"session_key_id": "AZJl5qQ10106KtlNloYGUQ==",
"f_port": 85,
"f_cnt": 863,
"frm_payload": "AXVSA2fuAARofgd9MAI=",
"rx_metadata": [
{
"gateway_ids": {
"gateway_id": "infrax-indoor-gf-office",
"eui": "647FDAFFFE014B81"
},
"timestamp": 3666444163,
"rssi": -104,
"channel_rssi": -104,
"snr": 5,
"location": {
"latitude": 25.244458434563974,
"longitude": 55.28138549822969,
"altitude": 10,
"source": "SOURCE_REGISTRY"
},
"uplink_token": "CiUKIwoXaW5mcmF4LWluZG9vci1nZi1vZmZpY2USCGR/2v/+AUuBEIP/pdQNGgwI68K9uAYQ04a5zAMguK/oyNqp5gE=",
"received_at": "2024-10-16T06:47:07.935741349Z"
}
],
"settings": {
"data_rate": {
"lora": {
"bandwidth": 125000,
"spreading_factor": 7,
"coding_rate": "4/5"
}
},
"frequency": "868100000",
"timestamp": 3666444163
},
"received_at": "2024-10-16T06:47:07.967707605Z",
"consumed_airtime": "0.066816s",
"network_ids": { "net_id": "000013", "tenant_id": "infrax" }
}
}
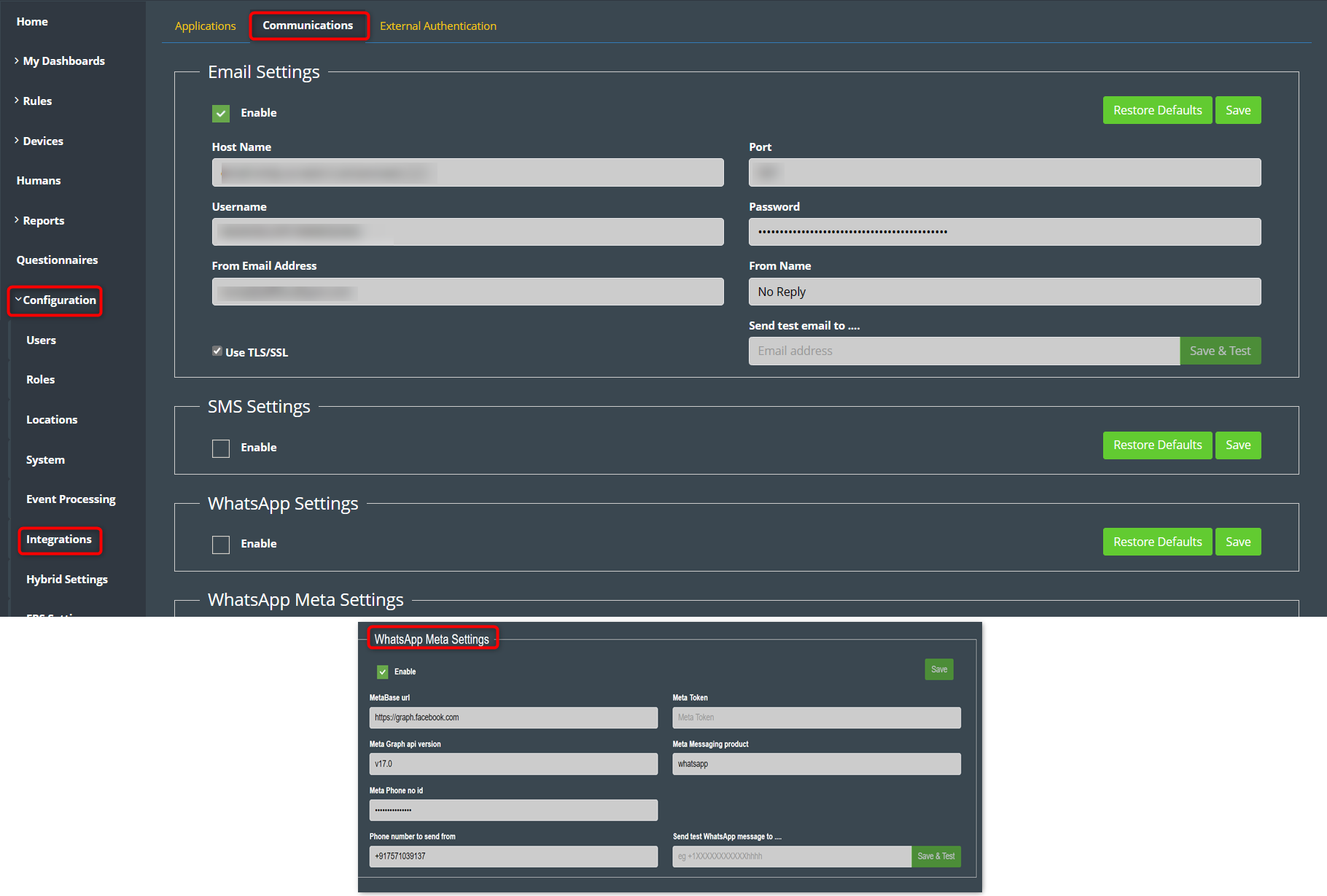
This document provides instructions on how to configure WhatsApp Meta Settings to enable notifications and message sending via Meta authentication.
Navigate to Configuration > Integration > Communication.
Within the opened window, scroll down until you locate WhatsApp Meta Settings.
Please provide the following information in the settings section:
MetaBase URL
Meta Token
Meta Graph API Version
Meta Messaging Product: Select WhatsApp
Meta Phone Number ID
Phone Number to Send From
Send Test WhatsApp Message: This option is for testing purposes.

Visit the debug page at: https://jameson1.kloudspot.com/#/debug.
Enter template name and sample message in the window that opens and save the template.
Note: Provide the exact name that has been approved by Meta and enter the payload information.

Refer to the Action Templates section to learn how to add an action template.
Choose “WhatsApp” as the template type. Additionally, tick the template checkbox and select the WhatsApp template you previously generated.
If you wish to send a personalized message, select the “Text” checkbox.

The Kloudspot Analytics platform can be configured to request and receive client session data from Cisco Wireless Lan Controllers (WLC).
In order to do this, the platform needs to be able to connect to the WLC on port 16113. This is easy to achieve in an on-premises installation where the WLC and the Kloudspot Analytics platform are on the same network. The data receiver (‘Rcv’) in the Kloudspot Analytics platform connects directly to the WLC using port 16113 to subscribe for a data feed.

 However, it can be difficult to set up this configuration when using Amazon
Web Services or another cloud provider for the following reasons:
However, it can be difficult to set up this configuration when using Amazon
Web Services or another cloud provider for the following reasons:
For this reason, it is possible to reconfigure the Kloudspot Analytics platform so that the data receiver (‘Rcv’) is positioned on-premises in a small VM and acts as a ‘proxy’ with all connections outbound from the company to AWS:

 In this configuration, the receiver, inside the customer’s DMZ or data center
connects to the WLC on port 16113 and then sends the received data to AWS on
port 9092 using an TLS secured connection.
In this configuration, the receiver, inside the customer’s DMZ or data center
connects to the WLC on port 16113 and then sends the received data to AWS on
port 9092 using an TLS secured connection.
For scalability and high availability, the receiver can be configured in a N+1 configuration whereby the load can be shared across multiple receiver instances, with the ability to rebalance the workload on failure.
In order to use this functionality an Apache Zookeeper cluster needs to be setup. This is then used to elect a ‘leader’ of the available Receiver instances. The leader shares out the work to the group of available receivers. If the leader fails, a new leader is elected. If any member of the group fails, the leader will rebalance the work across the remaining members.
An existing zookeeper cluster can be used or the same VMs used for the receivers can also be used to provide the zookeeper functionality.
To set up a zookeeper cluster at least three VM instances on physically separate hardware are required. So, if the same VMs are used as receivers, this is the minimum configuration.
Each VM instance has the following hardware requirements:
• 8 GB RAM
• 4 core processor
• 50 GB SSD
The Kloudspot Analytics Engine can receive events from many types of WiFi network.
One or more of event sources can be configured in the Configuration - > Event Processing- >Wi-Fi screen.
The protocol (HTTP/HTTPS) used varies depending on the source. We support both HTTP and HTTPS protocols using port 48082 and 48083. Refer to the specific data source below to determine the correct one to use.
If you have set a SSL certificate for the UI, that will be used instead of the self signed one.
You can check access to both the HTTP and HTTPS urls with a ‘ping’:
$ curl http://{server}:48082/ping
hi from http receiver
$ curl -k https://{server}:48083/ping
hi from https receiver
Refer to the ‘Analytics and Location Engine 2.0 - User Guide’. This will give the necessary information to set up the connection and/or the Websocket tunnel. Here are the Aruba docs.
Three parameters need to be entered into the Kloudspot Analytics configuration screen:
In summary:


The Aruba websocket endpont can be set up anywhere, which can help with firewall issues. Depending on the circumstances, the endpoint could be installed on the Kloudspot Analytics server itself (with a localhost connection).
Login to the Analytics Engine via SSH and run the kafka-listen command:
$ kafka-listen
{"vendor": "Kloudspot", "eventType": "PRESENCE", "location": null,..
{"vendor": "Kloudspot", "eventType": "PRESENCE", "location": null,..
{"vendor": "Kloudspot", "eventType": "PRESENCE", "location": null,..
{"vendor": "Kloudspot", "eventType": "PRESENCE", "location": null,..
You will be able to see the ‘raw’ event feed going into the stream processing.
The Kloudspot Analytics Engine can receive events from many types of WiFi network.
One or more of event sources can be configured in the ‘Configuration - > Event Processing - > Wi-Fi’ screen.
The protocol (HTTP/HTTPS) used varies depending on the source. We support both HTTP and HTTPS protocols using port 48082 and 48083. Refer to the specific data source below to determine the correct one to use.
If you have set a SSL certificate for the UI, that will be used instead of the self signed one.
You can check access to both the HTTP and HTTPS urls with a ‘ping’:
$ curl http://{server}:48082/ping
hi from http receiver
$ curl -k https://{server}:48083/ping
hi from https receiver
In addition to a feed from the Aruba Location Engine, we can also take a feed direct from the APs. This can be set up either on individual APs or for groups of APs via Airwave or Aruba Central.
In order for this work, the APs must be able to access port 3333 on the Kloudspot server using the UDP protocol. Depending on firewall requirements, it should be possible to use a [standalone proxy data receiver](https://documentation.kloudspot.com/help/standalone-receiver-setup- for-cisco-wlc “Standalone Receiver Setup for Cisco WLC”).
The setup is similar regardless of the approach:
See these references in the Aruba documentation for information:
Regardless of the method used, the following parameters are needed:
Login to the Analytics Engine via SSH and run the kafka-listen command:
$ kafka-listen
{"vendor": "Kloudspot", "eventType": "PRESENCE", "location": null,..
{"vendor": "Kloudspot", "eventType": "PRESENCE", "location": null,..
{"vendor": "Kloudspot", "eventType": "PRESENCE", "location": null,..
{"vendor": "Kloudspot", "eventType": "PRESENCE", "location": null,..
You will be able to see the ‘raw’ event feed going into the stream processing.
[template(“related”)]
The Kloudspot Analytics Engine can receive events from many types of WiFi network.
One or more of event sources can be configured in the ‘Configuration - > Event Processing - > Wi-Fi’ screen.
The protocol (HTTP/HTTPS) used varies depending on the source. We support both HTTP and HTTPS protocols using port 48082 and 48083. Refer to the specific data source below to determine the correct one to use.
If you have set a SSL certificate for the UI, that will be used instead of the self signed one.
You can check access to both the HTTP and HTTPS urls with a ‘ping’:
$ curl http://{server}:48082/ping
hi from http receiver
$ curl -k https://{server}:48083/ping
hi from https receiver
Kloudspot Analytics support the WiFi Location API provided by Cambium cnPilot Enterprise APs. The API can be setup either on standalone APs or via the cnMeastro Wireless Controller/Network Manager.
In either case the setup is the same:
The default Server URL will be: https://<server>:48083/cambium. The Interval
should be ~30 seconds.
For cnMaestro, the steps to be taken are the same as with cnPilot, however to navigate to the radio & service settings please follow the steps in the below screenshot:
If BLE is also being scanned for, make sure to enable the Bluetooth API on the services page, and enter in the same information entered for WiFi.
Login to the Analytics Engine via SSH and run the kafka-listen command:
$ kafka-listen
{"vendor": "Kloudspot", "eventType": "PRESENCE", "location": null,..
{"vendor": "Kloudspot", "eventType": "PRESENCE", "location": null,..
{"vendor": "Kloudspot", "eventType": "PRESENCE", "location": null,..
{"vendor": "Kloudspot", "eventType": "PRESENCE", "location": null,..
You will be able to see the ‘raw’ event feed going into the stream processing.
[template(“related”)]
The Kloudspot Analytics Engine can receive events from many types of WiFi network.
One or more of event sources can be configured in the ‘Configuration - > **Event Processing - > Wi-Fi’**screen.
The protocol (HTTP/HTTPS) used varies depending on the source. We support both HTTP and HTTPS protocols using port 48082 and 48083. Refer to the specific data source below to determine the correct one to use.
If you have set a SSL certificate for the UI, that will be used instead of the self signed one.
You can check access to both the HTTP and HTTPS urls with a ‘ping’:
$ curl http://{server}:48082/ping
hi from http receiver
$ curl -k https://{server}:48083/ping
hi from https receiver
The Kloudspot Location Engine supports Notifications from the Cisco CMX v10.X operating in ‘presence’ mode.
On Kloudspot Location Engine, select the ‘Cisco MSE’ Event source and click ‘save’.
Then login to Cisco CMX and configure the following notification types:
See CMX Manual for instructions on setting up notifications
When setting up a notification:
Use the following receiver URL:
https://{server}:48083/event10
Select JSON message format.
Turn MAC scrambling off.
Login to the Analytics Engine via SSH and run the kafka-listen command:
$ kafka-listen
{"vendor": "Kloudspot", "eventType": "PRESENCE", "location": null,..
{"vendor": "Kloudspot", "eventType": "PRESENCE", "location": null,..
{"vendor": "Kloudspot", "eventType": "PRESENCE", "location": null,..
{"vendor": "Kloudspot", "eventType": "PRESENCE", "location": null,..
You will be able to see the ‘raw’ event feed going into the stream processing.
The Kloudspot Analytics Engine can receive events from many types of WiFi network.
One or more of event sources can be configured in the ‘Configuration - > Event Processing - > Wi-Fi’ screen.
The protocol (HTTP/HTTPS) used varies depending on the source. We support both HTTP and HTTPS protocols using port 48082 and 48083. Refer to the specific data source below to determine the correct one to use.
If you have set a SSL certificate for the UI, that will be used instead of the self signed one.
You can check access to both the HTTP and HTTPS urls with a ‘ping’:
$ curl http://{server}:48082/ping
hi from http receiver
$ curl -k https://{server}:48083/ping
hi from https receiver
Follow the instructions provided on the link to configure MQTT broker in the Meraki Dashboard:
Follow the instructions provided on the link to subscribe to different MQTT Messages
NOTE: Currently we subscribe Raw Detections and lux light levels topics.
capturing Meraki MV sense Data.
To enable, the Meraki scanning API feed, follow the following steps:
When enabling the API, set the following parameters:
For ‘{name}’ use a friendly alphanumeric label for the account.
Login to the Analytics Engine via SSH and run the kafka-listen command:
$ kafka-listen
{"vendor": "Kloudspot", "eventType": "PRESENCE", "location": null,..
{"vendor": "Kloudspot", "eventType": "PRESENCE", "location": null,..
{"vendor": "Kloudspot", "eventType": "PRESENCE", "location": null,..
{"vendor": "Kloudspot", "eventType": "PRESENCE", "location": null,..
You will be able to see the ‘raw’ event feed going into the stream processing.
The Kloudspot Analytics Engine can receive events from many types of WiFi network.
One or more of event sources can be configured in the ‘Configuration - > Event Processing - > Wi-Fi’ screen.
The protocol (HTTP/HTTPS) used varies depending on the source. We support both HTTP and HTTPS protocols using port 48082 and 48083. Refer to the specific data source below to determine the correct one to use.
If you have set a SSL certificate for the UI, that will be used instead of the self signed one.
You can check access to both the HTTP and HTTPS urls with a ‘ping’:
$ curl http://{server}:48082/ping
hi from http receiver
$ curl -k https://{server}:48083/ping
hi from https receiver
To configure a Cisco Wireless WAN Controller to send events, follow the following steps.
Login to the Analytics Engine via SSH and run the kafka-listen command:
$ kafka-listen
{"vendor": "Kloudspot", "eventType": "PRESENCE", "location": null,..
{"vendor": "Kloudspot", "eventType": "PRESENCE", "location": null,..
{"vendor": "Kloudspot", "eventType": "PRESENCE", "location": null,..
{"vendor": "Kloudspot", "eventType": "PRESENCE", "location": null,..
You will be able to see the ‘raw’ event feed going into the stream processing.
The Kloudspot Analytics Engine can receive events from many types of WiFi network.
One or more of event sources can be configured in the **‘Configuration - > ****Event Processing** **- > ****Wi-Fi** ’ screen.
The protocol (HTTP/HTTPS) used varies depending on the source. We support both HTTP and HTTPS protocols using port 48082 and 48083. Refer to the specific data source below to determine the correct one to use.
If you have set a SSL certificate for the UI, that will be used instead of the self signed one.
You can check access to both the HTTP and HTTPS urls with a ‘ping’:
$ curl http://{abc}-rcv.apps.kloudspot.com/{xyz}
hi from http receiver
$ curl -k https://{abc}-rcv.apps.kloudspot.com/{xyz}
hi from https receiver
To configure a Huawei AP, select ‘Huawei’ from the event sources available.
Enable location Services
To enable location services for Huawei APs please follow the steps below.
Accuracy: The accuracy provided for Huawei AP is approximately between 3-5 meters for WiFi and 1-3 meters for BLE.
https://intl.devzone.huawei.com/en/enterprise/campus/lbsBluetoothSolution.html
https://intl.devzone.huawei.com/en/enterprise/campus/lbsWiFiSolution.html
Login to the Analytics Engine via SSH and run the kafka-listen command:
$ kafka-listen
{"vendor": "Kloudspot", "eventType": "PRESENCE", "location": null,..
{"vendor": "Kloudspot", "eventType": "PRESENCE", "location": null,..
{"vendor": "Kloudspot", "eventType": "PRESENCE", "location": null,..
{"vendor": "Kloudspot", "eventType": "PRESENCE", "location": null,..
You will be able to see the ‘raw’ event feed going into the stream processing.
The Kloudspot Analytics Engine can receive events from many types of WiFi network.
One or more of event sources can be configured in the **‘Configuration - > ****Event Processing** **- > ****Wi-Fi** ’ screen.
The protocol (HTTP/HTTPS) used varies depending on the source. We support both HTTP and HTTPS protocols using port 48082 and 48083. Refer to the specific data source below to determine the correct one to use.
If you have set a SSL certificate for the UI, that will be used instead of the self signed one.
You can check access to both the HTTP and HTTPS urls with a ‘ping’:
$ curl http://{server}:48082/ping
hi from http receiver
$ curl -k https://{server}:48083/ping
hi from https receiver
The following steps are needed to configure Kloudspot APs to send events:
Login to the Analytics Engine via SSH and run the kafka-listen command:
$ kafka-listen
{"vendor": "Kloudspot", "eventType": "PRESENCE", "location": null,..
{"vendor": "Kloudspot", "eventType": "PRESENCE", "location": null,..
{"vendor": "Kloudspot", "eventType": "PRESENCE", "location": null,..
{"vendor": "Kloudspot", "eventType": "PRESENCE", "location": null,..
You will be able to see the ‘raw’ event feed going into the stream processing.
The Kloudspot Analytics Engine can receive events from many types of WiFi network.
One or more of event sources can be configured in the ‘Configuration - > Event Processing - > Wi-Fi’ screen.
The protocol (HTTP/HTTPS) used varies depending on the source. We support both HTTP and HTTPS protocols using port 48082 and 48083. Refer to the specific data source below to determine the correct one to use.
If you have set a SSL certificate for the UI, that will be used instead of the self signed one.
You can check access to both the HTTP and HTTPS urls with a ‘ping’:
$ curl http://{server}:48082/ping
hi from http receiver
$ curl -k https://{server}:48083/ping
hi from https receiver
available.


Enable location Services: To enable location services for NEC QX APs we need to open 5555/UDP port.
Login to the Analytics Engine via SSH and run the kafka-listen command:
$ kafka-listen
{"vendor": "Kloudspot", "eventType": "PRESENCE", "location": null,..
{"vendor": "Kloudspot", "eventType": "PRESENCE", "location": null,..
{"vendor": "Kloudspot", "eventType": "PRESENCE", "location": null,..
{"vendor": "Kloudspot", "eventType": "PRESENCE", "location": null,..
You will be able to see the ‘raw’ event feed going into the stream processing.
The Kloudspot Analytics Engine can receive events from many types of WiFi network.
One or more of event sources can be configured in the ‘Configuration - > Event Processing - > Wi-Fi’ screen.
The protocol (HTTP/HTTPS) used varies depending on the source. We support both HTTP and HTTPS protocols using port 48082 and 48083. Refer to the specific data source below to determine the correct one to use.
If you have set a SSL certificate for the UI, that will be used instead of the self signed one.
You can check access to both the HTTP and HTTPS urls with a ‘ping’:
$ curl http://{server}:48082/ping
hi from http receiver
$ curl -k https://{server}:48083/ping
hi from https receiver
Port 8883 must be open from the Ruckus controller and APs to the Kloudspot Analytics server. [See the Ruckus Zone Director instructions for details](https://documentation.kloudspot.com/analytics/web- ui/configuration/event-receivers#ruckus-zone-director).
In addition this integration needs access to the [Ruckus SmartZone API](http://docs.ruckuswireless.com/sz-100/sz-public-api-reference- guide-3-0.html) which is normally on port 7443.
Ruckus APs can send event data directly to the Kloudspot Analytics Engine. The following steps set this up.


At this point, the Kloudspot Analytics engine will contact the Ruckus virtual SmartZone controller and set up all the required Location Based Services configuration.
Login to the Analytics Engine via SSH and run the kafka-listen command:
$ kafka-listen
{"vendor": "Kloudspot", "eventType": "PRESENCE", "location": null,..
{"vendor": "Kloudspot", "eventType": "PRESENCE", "location": null,..
{"vendor": "Kloudspot", "eventType": "PRESENCE", "location": null,..
{"vendor": "Kloudspot", "eventType": "PRESENCE", "location": null,..
You will be able to see the ‘raw’ event feed going into the stream processing.
The Kloudspot Analytics Engine can receive events from many types of WiFi network.
One or more of event sources can be configured in the ‘Configuration - > Event Processing - > Wi-Fi’ screen.
The protocol (HTTP/HTTPS) used varies depending on the source. We support both HTTP and HTTPS protocols using port 48082 and 48083. Refer to the specific data source below to determine the correct one to use.
If you have set a SSL certificate for the UI, that will be used instead of the self signed one.
You can check access to both the HTTP and HTTPS urls with a ‘ping’:
$ curl http://{server}:48082/ping
hi from http receiver
$ curl -k https://{server}:48083/ping
hi from https receiver
The Ruckus APs use the MQTT protocol to
communicate with the Kloudspot Analytics server. For this to work Port 8883
must be open from the Ruckus controller and APs to the Kloudspot Analytics
server:


Ruckus APs can send event data directly to the Kloudspot Analytics Engine. The following steps set this up.












Login to the Analytics Engine via SSH and run the kafka-listen command:
$ kafka-listen
{"vendor": "Kloudspot", "eventType": "PRESENCE", "location": null,..
{"vendor": "Kloudspot", "eventType": "PRESENCE", "location": null,..
{"vendor": "Kloudspot", "eventType": "PRESENCE", "location": null,..
{"vendor": "Kloudspot", "eventType": "PRESENCE", "location": null,..
You will be able to see the ‘raw’ event feed going into the stream processing.
The Kloudspot Analytics Engine can receive events from many types of WiFi network.
One or more of event sources can be configured in the ‘Configuration - > Event Processing - > Wi-Fi’ screen.
Most of the receivers below ‘push’ to a specific URL. The protocol (HTTP/HTTPS) used varies depending on the source. We support both HTTP and HTTPS protocols using port 48082 and 48083. Refer to the specific data source below to determine the correct one to use.
If you have set a SSL certificate for the UI, that will be used instead of the self signed one.
You can check access to both the HTTP and HTTPS urls with a ‘ping’:
$ curl http://{server}:48082/ping
hi from http receiver
$ curl -k https://{server}:48083/ping
hi from https receiver
The Kloudspot Analytics Engine can receive location update events from the Xirrus Positioning System (XPS) as follows:
Then add a new forwarding job with the following URL:
http://{server}:48082/xirrus

 You should immediately start receiving
events from the XPS.
You should immediately start receiving
events from the XPS.
The feed sent from the XPS doesn’t include information about APs. In order to deal with this, some special configuration (including setting an External Reference ID) is needed when setting up the location configuration in the Analytics Engine. Please ask your Klouspot contact with help setting this up.
Login to the Analytics Engine via SSH and run the kafka-listen command:
$ kafka-listen
{"vendor": "Kloudspot", "eventType": "PRESENCE", "location": null,..
{"vendor": "Kloudspot", "eventType": "PRESENCE", "location": null,..
{"vendor": "Kloudspot", "eventType": "PRESENCE", "location": null,..
{"vendor": "Kloudspot", "eventType": "PRESENCE", "location": null,..
You will be able to see the ‘raw’ event feed going into the stream processing.
After the integration part you can add users with different roles to KloudInsights, for that refer to the User & Permission Management section from the KloudHybrid Admin Guide.
The next step is to add a location to KloudInsights, see the Create your office in Kloudhybrid section in the Kloudhybrid admin guide.
After completing the above steps, KloudInsights is ready to create rules, build dashboards, and create reports. As part of creating a rule, an action template should be created to send it. Follow the next steps to know how.
If you have already created an Action template, learn to the Creating Rules section to learn how to create a rule.
A rule must be associated with one or more actions. This screen lists all the templates defined in the system. The following action types are currently supported:
Most of the formats support the use of templated messages where information from the event can be used to construct the sent message. The template editing page includes information on the available template variables, more information on the template language is available here.
Action templates are the actions performed by the system when a particular rule is met. To configure an action template, click on Action Template in the left-hand side menu.
2. A Create or Edit an Action Template appears.
3. Enter the name of the template in Action Template Name.
4. Select the type of action you want from the drop-down under Template Type. In this example, we select Email.
5. Specify the subject of the template in Subject.
6. To receive the notification as HTML, check Send an HTML box.
7. Select Use contact provided on device registration to use the contact preset when the device was registered.
8. Enter the email address in the Contact Email section.
9. Finally, enter the content of the email in the Email Content section.
The rule editor is an easy way to create automated policies that trigger actions once a condition is met. The rule editor is where you combine the three key elements of a rule:
To create a rule, you first need to create an action template. If you haven’t created an action template yet, refer to the Action Templates section to create one.
Create a rule (Legacy)
Advanced Editor (Legacy)
Create a rule (V2)
Click on Create a Rule (V2), and a new page will appear.
In the Rule Name section, enter a descriptive name for your rule.
Decide the rule’s status by checking the “Active” or “Inactive” box.
Set the Rate Limit Period and severity level of the rule.
Rate Limit Period: By configuring the Rate Limit Period appropriately, you can strike a balance between staying informed about potential security breaches and avoiding notification overload, thus enhancing the effectiveness of your Rule.
Limit: When setting a Rate Limit, you are defining the maximum allowable number of notifications that can be generated within a specific Rate Limit Period.
Severity level: You can select the impact of the rule. Three Severity Levels are available, Low, medium, and High.
Choose the time zone, specifying the days and hours the rule should run.
For example: If you want this rule to run from Monday to Friday from 9 am to 5 pm then check the days from Monday to Friday. Then select 9 to 5 in the time selection bar.
Optionally, set a date range for the rule’s activation.
For example: If you want this rule to run from December 21 to January 21, check the “from date” check box and select December 21. Then check the To Date checkbox and select January 21. This way you can run this rule for one month.
Select the frequency of notifications to stay informed about triggered rules.
Add a pre-prepared template using the Add Template section.
Optionally, enable the media capture feature to receive captured media when vision or camera rules are triggered.
Specify the location where the rule will apply.
Add rules (WiFi, BLE, Camera, Air Quality, WiFi Density Condition, Vision Entity Condition) by clicking the corresponding icons.
For a camera rule, click on the Camera Icon.
Note: This is an example, you can create rules like WiFi, BLE, Air Quality, WiFi Density Condition, Vision Entity Condition etc, in the same way.
In the rule filter section that opens, click on the Rule button.
Select the main condition from the dropdown list.
Choose the secondary condition and add a value.
Example: “Number of people entering” is “equal to” 200.
Optionally, add more demographic filters by clicking the Add Demographics Filter button.
Click the Save button to preserve your configured rule.
Classifiers, with their incredible abilities, serve as powerful tools to categorize and arrange various forms of data. They excel at recognizing and labeling feature tags, device attributes, human characteristics, vehicle traits, parking spaces, vehicle occupancy in parking areas, and even tracking tools in a toolbox. By employing classifiers, we can efficiently arrange and group data according to pre-established criteria. This process allows us to extract valuable insights and create meaningful visual representations, such as interactive dashboards, that present the classified data in a structured manner. Whether we are analyzing patterns, tracking trends, or making data-informed decisions, classifiers play a pivotal role in organizing information and simplifying complex datasets.
1. Tag: Tags are used to label and classify data based on specific keywords or descriptors. They help in organizing information and making it easily searchable and retrievable.
2. Device Attribute: Device attributes refer to the characteristics and properties associated with electronic devices or hardware components. Classifying device attributes helps in categorizing devices based on the following conditions:
MacAddress, Zone, Floor, site, Zone Tag, Associated, SSID, RandomizedMac, Returned User, Session zone dwell (in milliseconds), Session floor dwell (in milliseconds), Session site dwell (in milliseconds), Tags, Number of days seen, Signal strength (RSSI in dbm), Probe Count, Time Of The Day, Day Of The Week
3. Human Feature: Human features encompass the distinct characteristics and traits of individuals. Classifying human features helps in categorizing humans based on the following conditions:
Gender, Area Of Interest, Tracking state, Face Mask, Medical Gown, Medical Eye Glass, Medical Cap, Medical Gloves, Zone By Center, Zone By maximum Area, Zones intersected, Dwell in camera view (in milliseconds), Age, Emotion, Direction (entry/exit), Time Of The Day, Day Of The Week
4. Vehicle Feature: Vehicle features involve the attributes associated with automobiles and other modes of transportation. Classifying vehicle features helps in categorizing vehicles based on the following conditions:
Type, Tracking state, Dwell in camera view (in milliseconds), Time Of The Day, Day Of The Week, First slot parking, EE, First parking occupancy (percent), Second parking occupancy (percent), Is First slot parking zone, Is Second slot parking zone, Is Multi Slot adjacent two vehicle parking.
5. Parking Slot: Parking slots are designated areas where vehicles can be parked. Classifying parking slots helps in categorizing parking slots based on the following conditions:
Tracking state, Dwell in camera view (in milliseconds), Is A Parking Zone, Time Of The Day, Day Of The Week.
6. Vehicle Parking Occupancy: Vehicle parking occupancy refers to the state of whether a parking slot is occupied by a vehicle or not. Classifying vehicle parking occupancy involves the following conditions:
Vehicle Type, Tracking state, Dwell in camera view (in milliseconds), Time Of The Day, Day Of The Week, Multi slot parking, Main Parking Occupancy (percent), Secondary Parking Occupancy (percent), Is Main Slot A Parking Zone, Is Adjacent slot a parking zone, Is Multi Slot Adjacent Two Vehicle Parking.
7. Parking Slot Occupancy: Parking slot occupancy refers to the state of whether a parking slot is occupied or not. Classifying parking slot occupancy involves the following conditions:
Tracking state, Dwell in camera view (in milliseconds), Time of the day, Day Of The Week, Multi-Vehicle Parking, Main Vehicle Parking Occupancy (percent), Second Vehicle Parking Occupancy (percent), Is A Parking Zone.
8. Toolbox: This condition is used to classify changes in the toolbox. Classifying Toolbox involves the Area condition.
Adding classifiers to the KloudInsights platform allows you to categorize and organize data effectively.
5. In the “Create or Edit a Classifier” popup window that appears, choose the desired classifier type from the “Type” dropdown list.
6. In the “Name” section, provide a suitable name for the classifier.
7. Specify additional details about the classifier in the “Details” section.
8. Then select the purpose from the drop-down list.
9. If desired, select an icon for the classifier by either clicking on the “Icon” section or dropping an image onto it.
Note: only PNG format images are supported, and the recommended size for the icon is 64px * 64px.
10. Each classifier has its own set of conditions. In the “Conditions” section, choose the relevant condition(s) for your classifier.
11. You can join multiple conditions using logical connectors like “AND,” “OR,” etc.
Example: To create a classifier for people wearing face masks, select “EntryExit” from the “Purpose” dropdown list.
Choose the “AND” connection in the “Condition on presence” section.
Click the “Rule” button to add conditions.
Select the condition “facemask > equal to > True.”
According to this condition, if someone enters with a mask, they will be classified accordingly.
Utilize the information in this classifier by using the dashboard for various purposes.
12. Finally, click on the “Save” button to save the newly created classifier.
The Device section within KloudInsights provides a centralized hub for managing devices. This functionality is crucial for creating device-based rules and dashboards. This guide outlines the steps to add, edit, and delete devices efficiently.
Navigate to Devices > Devices.
In the window that opens, click on the New Device button.

A popup window will appear; enter the following details in the Create tab:

Navigate to the Icon tab.
Optionally, add an icon corresponding to the MAC address.


To add multiple MAC addresses simultaneously, create a CSV file containing the MAC address list.
Click on the Upload button to refer to the instructions in the popup window to format the CSV file correctly. If you have a pre-existing CSV file, select it and click the Upload button.



The Device Groups feature allows you to organize devices based on a variety of parameters such as MAC address, SSID, and tags. This segmentation enables the creation of device-specific rules as well as dashboards.
Navigate to the Devices > Device Groups.
Click on the New Device Groups button to begin the process.

Choose the type of group based on your criteria:
User Group: For grouping devices based on MAC addresses.
SSID Group: For grouping devices based on SSID.
Tag Group: For grouping devices based on tags.
Enter your group name.
Add Devices to the Group depending on the group type selected:
If User Group is selected: Enter the MAC addresses of the devices to be included in this group.



Rule Notifications provide a centralized view of triggered rules within the system. When a rule is activated, users can review the relevant information on the Rule Notification page. This section outlines the steps to access, filter, refresh, and clear Rule Notifications.
To access the Rule Notifications page, navigate to Rules > Notifications.
The Rule Notification page provides a summary of all triggered rules. The following information is displayed for each rule:
Rule Name
MAC Address
Location
Trigger
Action
TimeStamp

To simplify the process of finding specific rules, users can utilize the filter option. Follow these steps to filter rules:
a. Click on the Show Filter button.
b. Specify filter criteria for MAC Address, Rule Names, Location, Action, and Date.
c. Enter the required information.
d. Click on the Apply Filter button.

Users can refresh the Rule Notification page by clicking on the Refresh button.
To clear the Rule Notification page and remove all displayed entries, click on the Delete All button.

One of the key features of the Kloudspot Analytics platform is the ‘dashboards’ feature, which allows users to gather and present the data they are interested in using a flexible widget-based interface.
This requires integrating KloudInsights with KloudManage. Refer to the section Linking Kloudinsights to Kloudmanage to learn how to do this.
1. To add a new dashboard, click on the New Dashboard button at the bottom of the menu bar.
2. Enter the dashboard name and description in the popup window that opens and click on the Save button.

3. Then click on the Add widget button on the dashboard.

4. In the widget list that opens, Here we are adding a camera widget, but the process is essentially the same for all the widgets. Click on the camera tab, and add the widgets you want.

5. If you want to change the location of the widget, click on the settings button and change the location.
6. Click the Save button to save the location.

7. Refer to the Dashboards section to learn more about the various dashboards available.
To see the dashboard you made, simply click on “My Dashboard” in the menu. If you’d like to create a new dashboard, check out the Creating Dashboards section for guidance.
Kloudspot Analytics offers a wide variety of widgets that users can pick and choose from to create a dashboard.
A floor-by-floor statistical view of device density across a site
Footfall: The total number of devices that enter a physical space or location over a given period of time.
Avarage density is calculated per square area. These are further color-coded based on the density on the area or floormap. In configuration, we can predefine the color code (based on numerical measure) for Avarage density.
Here, density is divided into ranges and on the basis of those ranges, it is given tags like A , B, C , D , E .
This widget is available only for Bluetooth devices.
This widget gives a timeline view of user dwell times at a given location.
We can search for devices (using a Mac address or name) connected via Bluetooth. You can select a date range (duration of 7 days) to monitor and analyze the user engagement in different zones on a site.
This widget is available for Wi-Fi devices.
We can search for devices connected via Wi-Fi. You can select a date range (duration of 7 days) to monitor and analyze the user engagement in different zones on a site.
This widget gives the timeline view of user dwell times at a given location.
Here we can add maximum 25 devices.
No. of unique devices seen on the site per day in given period of time for the selected location. This calendar also shows the weather information.
In the settings menu, we have options of selection between 2 devices that are Wi-Fi device and Bluetooth device.
In setting, we also have option “Attributes” selection functionality which basically filters users/ client on the basis of field selected.
This shows the Avarage dwell time spent by unique devices on the site per day along with weather information shown in the calendar view.
Here in settings, we have the option of “Dwell type” that has “Average Dwell Time” and “Average Visit Length” (please select one).
Average Visit Length: it shows average of the amount of time user spends in a given location in given time interval divided by Number of times user visit a location in given interval.
In the settings,
This widget gives information about both the “User Footfall” and “User Dwell Time” per day.
This widget shows the calendar view of both “User Footfall” and “User Dwell Time”.
In the settings,
The widgets show the users present in different zones on the floormap. It also shows additional data w.r.t the total visitors per day, as shown in figure below.
The presented widget is designed to visualize user footfall and density at a specific location. It includes various options to enhance the user experience and analysis:
Heat Map: This feature illustrates the density of users on the map, with high-density areas shown in red.
Zone Capacity: The floor map can be segmented into different zones, allowing users to examine footfall within specific areas.
Zone Capacity Key: This section provides percentage ranges (A, B, C, D, E, F) along with corresponding colors, representing different levels of user density in the zones.
Refresh Interval (sec): Users can set a time interval to automatically update the widget’s data, ensuring real-time information on user footfall.
Include Tags: This filtering option enables users to view footfall data for specific user groups based on tags, such as VIPs, staff, or students.
Exclude Tags: Similarly, this option allows users to filter out data for certain user groups, providing more focused footfall analysis.
Floor Switching: In case the location has multiple floors configured, users can easily switch between floors to analyze footfall on different levels of the building.
Overall, this versatile widget provides valuable insights into user footfall and density across the location while offering flexible customization options to cater to various analysis needs.
In settings, select options for either Wi-Fi device or a Bluetooth device.
The user treemap shows the user count on each zone configured across the floormap and its children on the basis of date we select.
We can see the user count of all divisions if we have more divisions on the floormap.
In settings, we also have the option “Attributes” selection functionality, which basically filters users or client on the basis of the field selected.
This is a view of different users present on the floormap based on different parameters available in the search functionality options on this widget like floormap, zones, heat map, access points, connected users, probing users, bluetooth users, geolocated users only, group zone users, exclude passerbys.
In setting, we have option of “Refresh Interval(sec),” which refreshes the widget on the basis of given time interval.
We also have the option of “include tags”, that filters on the basis of some tags and also other option for “exclude tags”, that filters on the basis of the same tags that are in the include tags.
In settings, select options for either a Wi-Fi device or a Bluetooth device.
This table shows the number of users seen at every zone on a selected date. You can also select the time range to get more detailed information on the footfall count.
Here are options available for “from date” and “to date” which takes dates input in the range of 7 days for which we want to see the user counts.
The “Filter Zones” dropdown allows us to filter locations for which we want to see user counts. The selection of “hours” gives user counts for particular hour range. However, by default, it gives user counts for whole day (24 hours).
In settings, we also have the option “Attributes” selection functionality, which basically filters users or client on the basis of field selected.
The “Location Occupancy Chart” is a representation that provides an overview of the occupancy status of each zone within a specific location. This chart displays the occupancy on an hourly basis as a percentage of the total capacity for each zone, giving users a quick and clear understanding of how full each area is.
Important Features of the Location Occupancy Chart:
Zones: Each zone within the location is listed on the chart, along with their respective capacities. This information allows users to know the maximum number of users that can be accommodated in each area.
Occupancy Percentage: The chart shows the current occupancy of each zone as a percentage of its total capacity. This percentage is calculated by dividing the number of current users in the zone by its maximum capacity and then multiplying by 100.
Color Indicators: To provide a visual cue, the zones may be color-coded based on their occupancy status. For example, 0% indicates with no occupancy, and as percentage increase the color become darker. Making it easy to identify areas that are approaching or have reached their capacity.
By using the Location Occupancy Chart, users can make informed decisions regarding crowd management, resource allocation, and overall safety measures. It allows them to proactively address any potential issues related to overcrowding or underutilization in different zones, ensuring a smooth and optimized experience for all users within the location.
This is a user distribution information, where you can view the user movements from one to another throughout the day.
This widget shows the user flow/ traffic from one zone to another.
The widget show the movement of users between different sites. It provides valuable insights into the flow of users from one site to another and allows users to monitor real-time traffic as well as view traffic data for specific dates using the “Live traffic” and “Custom” options.
Features of the Traffic Visualization Widget:
Traffic Flow between Sites: The widget presents a graphical representation of user traffic, showing the paths users take as they move from one site to another. This flow may be represented as arrows or lines connecting the sites.
Live Traffic: The “Live traffic” option enables users to view real-time data on user movement between sites. This provides an up-to-date and dynamic view of the current traffic patterns.
Custom Date Option: The “Custom” option allows users to select a specific date and view the traffic data for that particular day. This feature enables the historical analysis and comparison of traffic trends on different dates.
By using this Traffic Visualization Widget, users can gain valuable insights into user behavior, identify popular routes between sites, and make informed decisions regarding resource allocation and traffic management. The ability to view both real-time and historical data provides a comprehensive understanding of user movement patterns, helping to optimize operations and enhance the overall user experience.
The live user widget shows the live movement of a user on the entire floormap.
The widgets shows the count of user footfall in each zone on the floormap.
The Multi-Sensor HeatMap widget in the side panel is a powerful tool that allows users to gain a comprehensive overview of various environmental and occupancy metrics within a particular area or building. Here’s a breakdown of the features and information provided by the widget:
Occupancy: This shows the real-time or historical data on the number of people present in the monitored space. It helps in understanding the occupancy patterns and trends.
Air Quality Index: This displays information about the air quality index within the zone.
Temperature: This presents the current temperature in the monitored space. Temperature levels can affect comfort and energy efficiency, making it essential to keep track of them.
Humidity: This indicates the humidity levels in the area. Monitoring humidity is crucial for maintaining a healthy indoor environment and preventing issues like mold growth.
Illuminance: This refers to the measurement of light intensity in the monitored space. It helps in understanding the lighting conditions and may be important for tasks that require specific lighting levels.
Meeting Room Availability: This feature shows the availability status of meeting rooms, indicating whether they are vacant or booked. It helps in finding available rooms quickly.
Top Busy Zone: This heatmap highlights the areas within the space that are most occupied or frequently used. Identifying the most busy zones can aid in space planning and resource allocation.
Sensor Information: This section provides detailed information from individual sensors placed in various locations within the monitored area. The information may include:
Occupancy: Sensor data on the number of people in specific zones or rooms.
Dwell Time: The average time people spend in specific areas, helping analyze user behavior and space utilization.
Users: Information about individuals present in the space, possibly linked to their profiles or devices.
Room Heatmaps: Visual representations of occupancy patterns and heatmaps for different rooms, indicating popular or less-used areas.
Temperature and Humidity: Detailed readings of temperature and humidity from individual sensors.
Illuminance: Specific light intensity measurements from sensors.
Visualization displays user movements on a floor map in real-time on the basis of different parameters present in the search functionality for this widget, like zones, access points, probing users, Bluetooth users, exclude passerby, show movements, and heatmap.
This widget allows searching for particular user movements on the basis of a Mac address, name or tag.
The widget also consists of an option to “include tags” that filters on the basis of some tags and another
Option, which is “exclude tags” that filters on the basis of same tags that are in include tags.
The live user path movement visualization widget is used for tracking and analyzing user activity on a floor map. It offers various features for customizing and filtering the displayed data. Let’s break down the main features of this widget. You can use filters like Zones, Probing Users, Bluetooth Users, and Exclude Passerby. Also, inside the bar you can filter the user as well.
A consolidated view of device density across a site.
In settings, select options for either a Wi-Fi device or a Bluetooth device.
This is a real-time visualization of user movement (in percentage) between zone tags on a selected location. Here we give some custom tags on zones and can view the user’s movements.
In this widget, we have the search filter “Filter Zones By Tags” and “Display Metric”.
Locate any wi-fi or bluetooth device by displaying the last known location on a floormap.
Here, we have “search user” functionality that allows to search a user by its name or just entering Mac address of the device to be looked for on the floormap.
A consolidated view of device density on a floormap
This widget displays a map that shows users according to their dwell time on the basis of time intervals and shows the users on the map with different colours on the basis the given time intervals.
Dwell time is the amount of time that user spends in a particular location.
Allows you to select from “Map” view or “Satellite” view and in “Duration” we can select the options like “Today”, “Yesterday” and “Custom” to show users data accordingly. In “Custom” we can select date range (max upto 7 days) for users.
On filling in all the required details, click on “load users” which gives all users according to given time interval on the widget and on selected fields.
Tabular representation of user distribution in different zones for the selected date range.
Add any RSS Feed to your dashboard with ease.
Site Reporting Dashboard with Key Elements
Display an alarm when a specified rule is triggered.
(…need to attach widget image)
List of the each access points logs
Add any external gadget/webpage to your dashboard with ease
List of the connected client devices for a specific network based on the SSID that was chosen.
Display a list of KPIs for selected zones.
Outbound User Traffic Flow


Dwell time information for each zone on the site.
(…Need to attach widget image)
A bar chart that displays a distribution of all the venues with respective user dwell times.
(…Need to attach widget image)
A Live Streaming Density of given Floor/Site
Zone wise user count information for the selected date range and zones.
Select a zone for information on the Connected users and Probing users.
Every detail about the specific user registered in the system.
For a zone, shows the footfall in for every hour for the last 7 days. The color code represents, darker the color, higher usercount.
Based on the users type selected, here, ‘Probing users’. Select a user to see it’s more details like days seen, Last seen and the session summary as shown in figure below.
This bar graph is a combined information of the probing users and associated users in a zone for the selected time period.
Similar to user details, shows summary of selected user.
More detailed information of the user such as contact details, login details, etc as shown in figure below.
Graphical representation of the probing and associated users for a specific zone.
Graphical representation of the no. of repeated users in each zone.
Coming Soon!
This widget provides businesses with a calendar view of user gender data as detected by cameras at a given location. By analyzing this data, businesses can gain insights into the gender distribution of their customers and adjust their marketing strategies accordingly.

The widget produces a heatmap that illustrates the density of people in a specific region, with darker colors indicating higher density and lighter colors indicating lower density. The heatmap is updated in real-time, and the widget also offers historical data. If desired, it is possible to obtain an animated representation as well.
Note: To get this, an ROI (region of interest) needs to be drawn at the point where the camera is added. Refer to the insights user manual to know how to draw it.

1. The “Inbound Entity Traffic Flow” widget is a powerful tool for visualizing the flow of entities from different zones into a specific zone. This widget generates a flow chart that illustrates the movement of entities, such as people, or vehicles, from their origin zones to selected zone.
2. Select Entity Type from the dropdown list then select Zones, Depth, and Date.

The Path Distribution widget provides businesses with a chord diagram to visualize the most common paths taken by users from and to any given location. By analyzing this data, businesses can optimize product placements and signage to increase sales.

This widget shows the movement of an entity from one zone to another in the form of a square chart and displays the entity count.

The “Outbound Entity Traffic Flow” widget is a powerful tool for visualizing the flow of entities from one specific zone to another zones. This widget creates a flow chart depicting the movement of entities such as people, or vehicles from a selected zone to another zone.

The Camera Footfall Calendar provides businesses with a calendar view of user footfall at a given location. By analyzing this data, businesses can identify peak traffic times and optimize staffing schedules accordingly.

The Live User Movements From Camera On Floor Map widget displays a
visualization of user movements on a floor map in real-time. This widget can
help businesses optimize store layouts and staffing schedules to ensure that
customers have a positive shopping experience.

The Camera Footfall Analytics widget is a robust tool for businesses that captures data on entry/exit count, and occupancy. The widget also generates a bar chart that displays footfall information. You can select different cameras from the dropdown list.

The Live Video Stream with Analytics widget displays analytics from a selected camera. It captures data on entry, exit, and occupancy, and providing insights into how many people are entering and leaving a specific location, as well as how many people are in the area at any given time.

The Camera Characteristics Trend widget is a powerful tool for businesses and organizations looking to better understand the demographics of their customer base or audience. By selecting specific demographic categories such as male, female, mask, no mask, smile, or angry, the widget will generate a line chart that displays trends in those characteristics over time.
Note: If you choose additional demographic categories, the X-axis will expand to accommodate them.

The Live Video Stream widget displays a smooth live video stream from a selected camera. This widget can help businesses monitor customer behavior in real-time and make adjustments to their operations as needed.

The Live Video Stream with Heatmap widget displays a live video stream and heatmap from a selected camera. This widget can help businesses monitor customer behavior in real-time and make adjustments to their operations as needed.

The Camera Demographics Trends widget displays a timeseries chart showing the trend of user demographics and camera feature analytics over a given time period. This widget can help businesses identify trends and make data-driven decisions.

This widget is a powerful tool that uses data from Kloudvision cameras to track the occupancy levels of a queue over a given period of time. This widget provides valuable insights about the overall efficiency of the queue management system.

The Live Camera Count Heat Map widget is a powerful tool that uses Kloudvision cameras to display the total number of people in a zone. This shows how many people were in a zone in the form of a heat map.

The Live User Heatmap On A Floor Camera Image widget displays a visualization of user movements on a camera image in real-time displayed in the form of a heatmap. This widget can help businesses optimize store layouts and signage to increase sales.

Entity Demographics widget provides a visualization of the distribution of entities at a given location, including a brief summary of each entity’s information. This widget can help businesses gain insights into the demographics of their customers and adjust their marketing strategies accordingly.

The “Outbound User Traffic Flow” widget is a powerful tool for visualizing the flow of entities from one specific zone to another zones. This widget creates a dot chart depicting the movement of entities such as people, or vehicles from a selected zone to another zone.

The “Inbound User Traffic Flow” widget is a powerful tool for visualizing the flow of entities from different zones into a specific zone. This widget generates a dot chart that illustrates the movement of entities, such as people, or vehicles, from their origin zones to selected zone.
Select Entity Type from the dropdown list then select Zones, Depth, and Date.

A timeseries chart displaying a trend of air quality measurements of an environmental sensor in a given time period
The reporting system allows report creation jobs to be scheduled for regular execution with the results emailed to a set of recipients, and also has a file transfer feature.
Reports display the essential findings of the platform in human-readable manner. Reports can also be exported and printed for further use.
To generate a report, click on Report in the left-hand side menu.
To find out the types of reports generated, click on Report Types under Reports.
To generate a report, click on the Play button to the right of the specific report type. We can run and generate the custom reports even by uploading report definitions in the format of json or yaml by clicking on the bottom left.
Select the parameters (e.g. Site ) under Report Parameters tab.
Click on Run Report to generate the report.
To find the history of generated reports, simply click on History under Reports.
You can download the report by clicking the download button to the right of the specific report. The report is downloaded in the PDF format. A sample report is below:
You can also delete a specific report by clicking the delete button to the right of the specific report.
Generating reports can be automated by scheduling them. To schedule a report, click on Scheduled under the Report section.
To schedule a new report, click on + New Report in the top right of the page.
Enter the description of the report in Description field.
To enter the recipient’s details, click on Recipients.
To customize the schedule settings, go to the Schedule tab.
You can configure to run a report on weekly and monthly basis under Run
Report.
Alternatively, you can also schedule your reports to run on specific weekdays.
Simply check the boxes adjacent to the days when you want the report to run.
Specify the time when the report will run in the time section.
We have various report types within Insights currently shipped by default with the system.
Below is a list of all the report types and the sample report for each.
(for Bluetooth devices only)
This report contains details of devices connected via Bluetooth for the selected date range and locations.
This report contains the details of devices connected via Bluetooth for the selected locations and date range.
The report can be exported in CSV format. A sample Bluetooth Usage Report looks like:
Select ‘run report’ and fill in the details below to run this report.
To run a report:
(for Wi-Fi devices only)
This report contains the information of wi-fi devices seen for the selected dates in CSV format.
To run a report:


Here is how a sample report looks like.
( for WiFi devices only )
This report generates a CSV containing information about device history by day for selected locations and a date range.
To run a report:
Here is how a sample report looks like.
( for Wi-Fi devices only )
This report generates a CSV containing information of devices seen by day for a date range and time on a selected site.
To run a report:
Here is how a sample report looks like.
( For WiFi devices only )
This report will generate a CSV containing information of footfall and dwell of devices for selected locations on a daily and an hourly basis.
To run a report:
Here is how a sample report looks like.
( For WiFi devices only )
Report of locations having highest and lowest footfall and dwell based on the selected zone limit.
The following figure is a sample of the 4 different types of reports generated as follows:
(For WiFi devices only)
This report contains Information about the selected site for the entire month.
To run a report:
Here is how a sample report looks like.
NOTE: Will provide a link to the entire sample PDF report.
Movement CSV report
(For WiFi devices only)
This report contains a report showing top movements into and out of zones for a list of selected zones.
To run a report:
Click on the play button at the right end of the report row.
A pop-up appears.
Check the Select Date box under Report Parameters to enable selecting the date. Choose the date by
Click on Run Report to generate the report.
Here is how a sample report looks like.
(For WiFi devices only)
This report contains a report showing top movements into and out of zone for a list of zones every 30 minutes.
Sample Movement CSV report for 30 minutes: Need to attach figure below showing a sample Movement CSV report.
Image…
(For WiFi devices only)
This report contains the PDF Report showing top movements into and out of zones for a list of selected zones.
To run a report:
Click on the play button at the right end of the report row.
A pop-up appears.
Select the type of report by clicking at the Report Template drop-down options.
Select the locations for which the report is to be generated by clicking at the LOCATIONS drop-down menu.
Select the date range under Report Parameters by
Click on Run Report to generate the report.
Here is how a sample report looks like.
(For WiFi devices only)
This report contains a Report showing device information for the selected day and the previous week.
To run a report:
Click on the play button at the right end of the report row.
A pop-up appears.
Select the type of report by clicking on the Report Template drop-down options.
Select the locations for which the report is to be generated by clicking at the LOCATIONS drop-down menu.
If you want to generate the report for each location, check Each Location under Report Parameter.
Choose the date of the report under Report Date by
Click on Run Report to generate the report.
The figure below shows a sample overview report in a PDF format.
NOTE: Will provide link the entire sample PDF report.
(For Wi-Fi devices only)
This report shows device information for the previous day and week.
To run a report:
Sample Overview report: The device information for this report is the same as the Overview report, except that it has Overview information for the previous day.
(For Wi-Fi devices only)
Report showing overview of user and social data for the selected day and the previous week.
To run a report:
Click on the play button at the right end of the report row.
A pop-up appears.
Select the desired template from the drop-down options below Report Template.
Select the locations for which the report is to be generated by clicking at the LOCATIONS drop-down menu.
If you want to generate the report for each location, check Each Location under Report Parameter.
Select the tags that the report should include by choosing from the drop-down menu under INCLUDETAGS.
Select the tags that the report should exclude by choosing from the drop-down menu under EXCLUDETAGS.
Choose the date of the report under Report Date by
Click on Run Report to generate the report.
Sample Overview and Social Report: The figure below shows a sample Overview and Social Report in a PDF format, there are different reports generated for various zones within the site. Following is a sample report in pdf format.
NOTE: Will provide a link to the entire sample PDF report.
(For WiFi devices only)
This report contains the Reports showing overview of device and user data for the selected period.
To run a report:
Sample Overview-Period Report: The report for Overview-period report in a PDF format is same as that of the ‘Overview’ report as shown above.
The other information section provides valuable insights into areas such as the audit log system and the overall health status of KloudInsights.
All security related operations are logged to the database.
This screen provides control over the application log levels.
This screen provides an overview of the ‘heath’ of the system including:
The Face Recognition System (FRS) is a powerful feature integrated with KloudVision that enables seamless entry and exit to premises using facial recognition technology. This document provides an overview of the registration and instructions on how to customize and utilize it effectively within your system. It consists of six key steps that ensure optimal performance and functionality.
Step 1: Configure FRS Camera
Before setting up the Facial Recognition System (FRS) in KloudInsights, it’s essential to configure the camera intended for FRS integration. This process is facilitated through KloudVision, enabling seamless setup and alignment of your chosen camera for optimal FRS functionality.
Step 2: Customize FRS Workspace Settings to Suit Your Needs
To make the FRS align with your specific requirements, it is essential to customize the workspace settings. This step allows you to configure various options and features, tailoring the system to your desired specifications. By accessing the FRS workspace settings, you can enable or disable specific functionalities.
Step 3: User Management and Invitation
Efficient user management is critical for the smooth operation of the FRS. This step provides instructions on how to manage users effectively and send invitations for FRS registration. Additionally, the document explains two methods for user invitation: Bulk FRS Registration: This method allows you to send registration links to multiple users simultaneously. It is particularly useful when onboarding a large number of users. Individual User Invitation: With this method, you can send personalized invitation links to specific individuals, enabling a more targeted approach to user registration.
Step 4: Face Registration Process for Users
At this stage, users have the opportunity to register their faces using the unique link received in the email invitation. Following the instructions provided, users can seamlessly provide the necessary images for registration. By adhering to these instructions, users can ensure the successful enrollment of their facial data, enabling a smooth and reliable check-in and check-out process within the system.
Step 5: Human Management
As users successfully complete their registration in the FRS (Facial Recognition System), they are automatically added to the Human section. This section serves as a comprehensive repository of all registered users, providing essential information about each individual, including their identity, first name, last name, email ID, tags, namespace, image, ID image, and status.
Step 6: User Check-in and Check-out
During this stage, when a user enters or exits a designated location, their face is automatically detected and matched with the entries in the FRS database. The system records the exact entry and exit times for each user, ensuring accurate check-in and check-out data is maintained. This seamless process not only enhances security measures but also enables efficient monitoring and management of user movements within the specified area.
Step 7: Tracking Check-In and Check-Out Status with the Widget
To efficiently monitor the check-in and check-out activities of users, the FRS provides a widget that displays summarized information. This step guides you on how to utilize the widget effectively. By using the widget, you can track the real-time status of users, view their check-in and check-out times, and quickly identify any discrepancies or unusual patterns. The widget serves as a convenient tool for monitoring and managing user activity, ensuring the smooth operation of the FRS.
To know the camera specifications suitable for face recognition, refer to the System Requirements document.
Facial Recognition System (FRS) functionality within KloudInsights requires configuration of the FRS cameras.
If you’re already a KloudVision user, proceed to log in using your credentials.
If you do not have KloudVision access, contact Kloudspot’s support team to obtain the necessary access credentials.
Once logged into KloudVision, refer to the FRS configuration document. This document provides detailed instructions on configure the FRS cameras.
Note: To proceed with these steps, make sure you have access to your KloudInsights account.
Log in to your KloudInsights account using your credentials.
Once logged in, navigate to the Configuration menu. You can find it in the menu bar of the KloudInsights dashboard.
From the Configuration menu, select “FRS Settings.” This will open the FRS Workspace Settings page.
On the FRS Settings page, you will see a General Settings section. This section contains six customizable options. Let’s go through each option:
a. Approval needed for Employee Registrations: Enable this option if you want the admin to approve newly registered employees before activating their face ID. If this option is disabled, employee registrations will be automatically activated.
b. Approval needed for Guest Registrations: Enable this option if you want the admin to approve newly registered guests before activating their face ID. If this option is disabled, guest registrations will be automatically activated.
c. ID Card upload needed: If you enable this option, registered users will be prompted to upload their ID card during the face registration process. Face registration will only be activated if the user provides the ID card.
d. Auto check-in: Enable this option if you want registered users to be able to check in to a premise using their face without any physical contact. Enabling this feature allows for a touchless check-in process.
e. Send FRS Self-Registration email for new users: By enabling this option, the FRS Self-Registration email will be automatically sent to newly added users. This email contains instructions and a registration link for users to complete their face registration process.
f. Send Notifications on Face Match: Enabling this option allows you to receive notifications whenever there is a face match in the FRS. This can help you stay informed about potential security events or user activities. Provide the email address in the corresponding field where you want to receive these notifications.
After configuring the desired settings, click on the “Save” button to save the changes you made to the FRS Workspace Settings.

Note: Before proceeding, ensure that you have configured the FRS Workspace Settings as per your requirements.
Log in to your KloudInsights account.
From the menu bar, go to Configuration and select “Users”. This will redirect you to the User Management page.

a. Bulk FRS Registration:
Locate the “Bulk FRS Registration” option on the User Management page.
Click on the option to initiate the process of sending invitation links to all users simultaneously.
This method is useful when you want to send registration links to multiple users at once.

b. Individual User Invitation:
On the User Management page, find the user whom you want to invite for FRS registration.
Locate the FRS registration icon (usually represented by a human symbol) located on the left side of the user’s profile.
Click on the FRS registration icon to access the individual user invitation option.
This method allows you to send personalized invitation links to specific individuals.

By following below steps, users can successfully complete the face registration process. The provided information and captured images will be used for check-in and Check-out purposes within the system. This enhances the accuracy and reliability of the face recognition system.
Note: Users should have received an invitation email with a registration link before proceeding with the face registration process.

On the registration page, users need to provide their personal details. Typically, this includes entering their name and any additional information specified by the system. Fill in the required fields accordingly.
Users may also have the option to add tags that describe their profile or interests. This is an optional step to enhance their profile information.
After providing the required information, users can proceed to the next step by clicking on the “Next” button.

In the registration process, users may be prompted to capture a series of pictures for further verification or identification purposes. Look for a camera icon or similar indication.
Click on the camera icon to initiate the image capture process. Users should take 5 pictures of good quality, ensuring clear and well-lit images.
Once the user has given the images as per the given instructions, they can proceed to the next step by clicking on the “Next” button.


As users successfully complete their FRS (Facial Recognition System) registration, they are added to the Human section. The Human page serves as a comprehensive repository of registered users, providing essential information about each individual. This includes their identity, first name, last name, email ID, tags, namespace, image, ID image, and status. The Human section plays a vital role in maintaining and organizing user profiles within the FRS. By accessing this page, administrators can effectively manage and monitor registered users, ensuring accurate identification and facilitating seamless interactions within the system.
To activate a user, navigate to “Human” page from the KloudInsights application.
Then, find the corresponding user in the list and click on the Activate button.


An admin can manually register a user’s face other than through the registration link.
Navigate to the Human page within the KloudInsights.
On the Human page, locate the “New Human” button and click on it. This will open the “Create or edit a Human” popup window.

In the “Create or edit a Human” window, provide the necessary information about the new user. This typically includes identity details, such as first name, last name, and email ID. Fill in the required fields accordingly.
Next, you need to upload images of the user’s face. Click on the “Upload Image” button within the “Create or edit a Human” window. This will open a file selection dialog.
Select the images you want to upload for the user’s face. It is recommended to capture images from at least five different angles to ensure accurate facial recognition. These angles may include front-facing, left profile, right profile, top, and bottom views.
Once you have selected the images, click on the “Save” button to save the new human profile with the associated images.
The system will process the uploaded images and add the new human to the FRS database. The user will now be available for identification and verification through facial recognition.

This section provides detailed steps to efficiently perform a bulk upload of human profiles in the FRS (Facial Recognition System). This feature streamlines the registration of multiple users, enhancing the effectiveness of the FRS within your system. The process consists of three main steps.
Before initiating the bulk upload process, ensure you have images of individuals from five different angles for accurate facial recognition.
Save these images in separate folders, with each folder containing images of a specific person. Consider naming each folder according to the person added to it (e.g., name of the user, email ID, employee ID, etc.).
Create a common folder where you will consolidate these individual folders.

Log in to your KloudInsights account and navigate to the Humans page.
On the Humans page, locate the “Upload” button and click on it to open the “Upload Images” popup window.
In the “Upload Images” popup window, click on the “Choose file” button and navigate to the common folder where you have saved the individual image folders.

Select the common folder, which contains the individual folders named after the respective individuals.
In addition to image upload, provide additional details for the bulk upload. Select the appropriate “namespace” and “tag” that you want to assign to the uploaded human profiles.
In the “Type” field, select the “Known Humans” option to indicate that these individuals are already known, and their profiles should be created based on the uploaded images.
Click on the “Upload” button to initiate the bulk upload process. The system will process the images and create individual human profiles.

After adding the required images to FRS, proceed to upload the CSV file containing additional metadata.
Click on the “Upload CSV” button from the Humans page. In the Upload Metadata popup window that opens, click the “Download a sample CSV” button to download the sample CSV file.

Populate the CSV file with the required information:
a. Add first name, last name, full name, email Address, tags, and namespace in their respective columns.
b. Enter the unique folder name (where the user’s image has been added) in the identity column.



There are three methods available for users to perform check-in and check-out. To know the camera specifications suitable for face recognition, refer to the System Requirements document.
Check-in and check-out using the kiosk.
Check-in and check-out using the camera.
Seamless entry and exit.
Note: Ensure that the kiosk or tablet is properly set up and connected to the FRS system before proceeding with the check-in and check-out process.
Position the kiosk or tablet at the entry gate where users will perform the check-in and check-out process.
Prompt the user to stand in front of the kiosk or tablet, ensuring that their face is properly positioned within the camera’s view.
The FRS system will automatically scan the user’s face and compare it with the faces in the FRS database to find a match.
If the user’s face matches a face in the FRS database, it indicates a successful match, and the check-in process can proceed. If there is no match, the user may not be registered in the system or may need further verification.
To perform the check-in process, instruct the user to tap on the check-in button displayed on the kiosk or tablet’s interface.
Once the user taps the check-in button, the system will record the check-in time and update the user’s check-in status accordingly.
For the check-out process, instruct the user to tap on the check-out button displayed on the kiosk or tablet’s interface.
When the user taps the check-out button, the system will record the check-out time and update the user’s check-out status accordingly.
Users can easily perform check-in and check-out using a camera installed at the entry gate, integrated with the FRS.
Install the camera at the entry gate in a position that allows it to capture the faces of users as they approach.
Ensure that the camera is connected to the FRS system and properly configured to perform facial recognition.
When a user comes in front of the camera, the camera will automatically scan their face.
The FRS system will compare the scanned face with the faces stored in the FRS database to find a match.
If the user’s face matches a face in the FRS database, it indicates a successful match, and the check-in process can proceed. If there is no match, the user may not be registered in the system or may need further verification.
If an auto-open door or other security system is installed, it can be triggered at this point to allow access for the checked-in user.
The FRS system will record the check-in time and update the user’s check-in status accordingly in the system.
Similarly, for the check-out process, instruct the user to approach the camera again to have their face scanned.
Once the user’s face has been scanned, the FRS system will compare it with the faces stored in the FRS database to find a match.
The FRS system will record the check-out time and update the user’s check-out status accordingly in the system.
Users can achieve seamless entry and exit using cameras placed at the entry gate and exit gate.
Place cameras at both the entry gate and exit gate in positions that allow users to capture their faces as they approach.
Ensure that the cameras are connected to the FRS system and properly configured for facial recognition.
As a user approaches the entry gate, the camera placed there will automatically scan their face.
The FRS system will compare the scanned face with the faces stored in the FRS database to find a match.
If the user’s face matches a face in the FRS database, it indicates a successful match, and the check-in process can continue.
In this case, there is no need for a security check or any other obstacles. The user can check in seamlessly.
The FRS system will record the check-in time and update the user’s check-in status accordingly in the system.
Similarly, when the user approaches the exit gate, the camera placed at the exit gate will automatically scan their face.
The FRS system will compare the scanned face with the faces stored in the FRS database to find a match.
If a match is found, it indicates a successful match for check-out.
The FRS system will record the check-out time and update the user’s check-out status accordingly in the system.
To efficiently monitor and view the check-in and check-out status of all users, a dedicated widget is available. The widget offers a convenient and summarized display of users’ check-in and check-out information. Below is an example of how the widget might appear:
For guidance on creating a dashboard and adding a widget to it, refer to the “Creating Dashboards” document.

The widget showcases essential details, such as usernames, identity, direction, Time, and location. With this simplified presentation, administrators can easily track user movements and identify any anomalies or discrepancies.
KloudBot, the latest addition to our suite of tools, revolutionizes how you access and interact with Kloudspot’s advanced analytics and insights. Seamlessly integrated with Microsoft Teams, KloudBot brings real-time information about device locations, points of interest, footfall summaries, and dwell time directly to your fingertips. Whether you’re a team manager, project overseer, or simply need to stay in the loop with your organization’s operations, KloudBot empowers you to make informed decisions swiftly and efficiently. Discover a new level of efficiency and clarity in your workflows with KloudBot.
1. In this document we are going to discuss how to build a kloudBot application and how to upload it to the Teams application.
2. We are using Microsoft azure portal for this.
3. Log in to your Microsoft Azure portal using the URL given below
1. Once logged in to Microsoft Azure. Search for Azure Bot in the search bar on the home page.
2. Select the Azure Bot option from the search result.
3. Then fill in the information in the window that opens as shown in the picture and click the Review + create button.
4. You can select a resource group location according to your location.
5. On the next page, make sure the information entered is correct and click the Create button.
6. After a short loading, you will get the message your deployment is complete.
7. Then click on Go to resource button to open the resource.
8. Then add an Icon in the Bot profile menu and click Apply button.
9. Then go to the Configuration menu and fill in all the information.
10. Then click on the Manage button. It will guide you to the certificates and secret page. Here you can create a new client secret.
11. The App ID will be generated automatically in the Microsoft App ID column.
Note: The App ID will need to be entered into KloudInsights later, so copy and paste it somewhere for later use.
12. Create a new client secret by clicking on the +New Client secret button.
13. Then enter a description and choose an expiry month. Then press the Add button.
14. New client secret is created successfully.
15. Then copy the Value from the new client secret and paste it somewhere else for later use.
16. Next click on the Add OAth Connection Settings.
17. On the new connection settings page that opens, enter the Name and select Azure Active Directory v2 as the service provider.
18. Copy and paste the Client ID and Client secret received while registering the app here. Client ID and Client secret are obtained from the App. Check the Register an App section to know how to get it.
19. Tenant Id will be common.
20. Copy and paste the following scopes in the scope column.
User.Read User.ReadBasic.All Calendars.Read Calendars.ReadWrite Mail.ReadBasic Mail.Read
21. Then click the Save button.
22. New Oath connection is added successfully.
23. Click the Apply button to save the changes.
1. Search for App registration in the search bar on the home page.
2. Select the App registration option from the search result.
3. Click on the +New Registration button in the window that opens.
4. Then enter Name, Supported account type, Redirect URL and click the Register button.
Name: You can set the app name.
Supported account type: Select the third option as given in the image.
Redirect URL: The URL below can be added in the Redirect URL column.
5. Application (Client) ID can be obtained from the window that opens immediately after registration. Copy it and paste it somewhere for later use.
1. Next, we need the client secret, for that, navigate to Certificates and secrets > + New client secret.
2. Then enter a description and choose an expiry month. Then press the Add button.
3. Then copy the Value from the window that opens and paste it somewhere else for later use. This is the secret key.
1. Next, API permissions should be given to the application by navigating to API permissions > +Add a permission > Microsoft graph.
2. Under the Delegated permissions window, allow all the permissions in the OpenId permissions, calendars, chat, and contacts sections as shown in the figure.
3. Then click on the Add permissions button.
1. Click the Set button from the Expose an API window to generate the App ID URI.
2. Click the Save button to save the Application ID URI.
1. Navigate to Expose an API > +Add Scope to add a new Scope. Then fill the Add a scope window as shown in the figure. Then click the add scope button to save the scope.
1. log in to KloudInsights and Navigate to settings >API Keys.
2. In the API Keys window that opens, click on the +New API Key button.
3. In the popup window, select Administrator from the Role list and click the Add Key button.
4. New ID and Secret key are created. Then copy the ID and Secret key from the API Keys and paste it somewhere else for later use.
5. Then navigate to Configuration > Integrations > Applications.
6. Scroll down and find the Teams App Settings.
7. Enter the Name, Language, and connection name and select the capabilities.
8. You can select capabilities based on requirements.
9. Enter the Microsoft App ID and secret ID obtained when the Azure bot was created in the Bot Id and Bot password columns. Refer Create an Azure bot section for more details
10. Enter the ID and secret Key obtained from the API Keys in the API Client ID and API client Secret columns.
11. Finally click on the Save button to save changes.
12. Immediately you will get the messaging endpoint URL.
13. Return to the Azure portal and paste the messaging endpoint URL into the Messaging endpoint column.
14. Click the Apply button to save the changes.
15. Then go to the Test In Web Chat menu and check that the app is working properly.
16. If the app is working properly, the next step is to integrate it into the teams app.
17. To do so, navigate to Channels menu and Select the Web Chat option from the channel list that opens.
Note: If you are opening the Channel menu for the first time, the Web Chat Channel will be in the Available channels list.
18. Select the Default Site option. Then, in the new window, check the Enable Preview and Block attachment upload from user checkboxes then click the Apply button.
19. Return to the Channel menu and click on the Microsoft Teams channel.
20. Immediately the terms of service popup window will open, check the checkbox, and click the Agree button.
21. In the window that opens, on the Messaging tab, check the Microsoft Teams commercial(most common) check box and click the Apply button.
22. Your application is successfully integrated into Teams App.
1. First, download the app from KloudInsights. For that. Login to the KloudInsights.
2. Then navigate to Configuration > Integrations > Applications.
3. Scroll down and find the Teams App Settings.
4. Download the App by clicking the Download App button.
5. Then open teams App and navigate to Apps > Manage your apps > Upload an app.
6. Select Upload a custom app option and then upload the App downloaded from Insights.
7. Your app has been successfully added to Teams
With Kloudspot, you can now easily access real-time information about device locations, points of interest, footfall summaries, and dwell time summaries through your Microsoft Teams app, whether you are using it on your mobile device or on the web. This integration allows you to interact with Kloudspot’s advanced analytics and insights directly from your Teams platform, enabling you to make informed decisions quickly and efficiently. Whether you’re managing a team, overseeing a project, or simply need to stay up-to-date with your organization’s operations, this integration offers a seamless way to access valuable data and insights.
1. Open the Teams app.
2. Click the more button from the menu bar.
3. The Popup window will open with the search bar.
4. Search for My Kloudspot and click on It.
5. My Kloudspot window will open.
6. Click Add button to add the My Kloudspot.
7. My Kloudspot Analytics Bot is successfully added to the Teams app.
1. As soon as you add KloudBot, a window will open with the key information.
2. You can click on each button to learn about what are the keywords under the function.
Note: User search and Upcoming Meetings are not clickable, check the Get information about a User and Get Upcoming Meetings details sections for how to use this.
1. Click on the Find Button.
2. A popup button will open with more information. The find command is used to find someone with the help of the Device he uses.
| Commands | Use |
|---|---|
| Find < Name> | You can locate a device on a map for example: find john : Gives the last known location of the devices that match the keyword ‘john’ |
1. Click AP Status.
2. A popup button will open with more information. This gives you a list of currently available APs and their status.
| Commands | Use |
|---|---|
| apstatus | Gives a list of all APs along with their statuses |
| apstatus up | Gives a list of all APs that are currently up |
| apstatus down | Gives a list of all APs that are currently down |
| apstatus | Gives the status of a particular AP |
1. Click on Location.
2. This gives you information about Location List, Footfall, Dwell time, heatmap, user chat, footfall calendar, path distribution, outbound traffic, inbound traffic, dwell time chart, repeat user chart, camera demographics chart, camera occupancy chart, live feed, and the rest.
| Commands | Use |
|---|---|
| location | Gives a list of all locations in the system |
| location list | Gives a list of all locations in the system |
| location show | Gives a list of all locations in the system |
| location print | Gives a list of all locations in the system |
| location 1 | Gets information about the 1st location in the list |
| location 1 footfall | Get the last 5 mins footfall information for the 1st location in the list |
| location 3 dwelltime | Get today’s average dwell time for the 3rd location in the list |
| location 3 heatmap | Get the heatmap for the given location (typically used for floors) |
| location 3 userchart | Displays a chart that shows the guest and connected device counts at the location |
| location 3 footfallcalendar | Displays a calendar view of the device counts by day |
| location 3 pathdistribution | Displays the traffic flow from each zone to all the other zones at a given location |
| location 3 outboundtraffic | Displays the outbound traffic flow at a given location |
| location 3 inboundtraffic | Displays the inbound traffic flow at a given location |
| location 3 dwelltimechart | Displays a chart that shows the average dwell times of all the zones within the selected location |
| location 3 repeatuserchart | Displays a chart displaying the count of repeat users on a per-zone basis at any location |
| location 3 camerademographicschart | Displays a chart of demographics captured by KloudVision Cameras |
| location 3 cameraoccupancychart | Displays camera-based occupancy metrics at a given location |
| location 3 livefeed | Shows a real-time snapshot of the feed from the camera at the given location |
1. In the chat box, type the keyword of the device you want to find along with the find command. Waite for some seconds.
For example: Find Ravi
2. The last active location of the device with the keyword we entered will be displayed in the chat as a map.
3. Click on the More Details button to get more details about the location.
4. To find out who is likely to come into contact with that person, click the Contact Tracing button.
1. To get the full list and status of available APs, enter the command apstatus in the chat box and hit the enter key.
2. A list of current APs will be sent in reply.
3. Click on the Ap status up button to get a list of APs that are currently Up.
4. Click on the Ap status Down button to get a list of APs that are currently down.
1. To get information about the APs currently in UP status, type the command apstatus up in the Chat box and hit enter key.
2. A list of APs in up status will be sent in reply.
3. Click on the Ap Status Up button to get a list of APs that are currently Up.
4. A popup window will appear with the MAC number of the currently active access points and the last time the information was collected.
1. To get information about the APs currently in down status, type the command apstatus down in the Chat box and hit enter key.
2. A list of APs in down status will be sent in reply.
3. Click on the Ap Status down button to get a list of APs that are currently down.
4. A popup window will appear with the MAC number of the currently inactive access points and the last time the information was collected.
1. To know the status of a particular access point, enter the command ( apstatus )> MAC address in the chat box and hit the enter key.
For example: apstatus 00:04:56:a6:5c:25
2. status will be sent in reply.
3. Click on the Ap Status Up button to get the MAC number and the last time the information was collected.
1. To get a list of available locations, enter any of the following commands in the chat box and hit Enter key.
2. Available locations and their number will be available as a replay for the chat.
1. Type location > location number to get information about a specific location.
For example:- location 1 (In this case, to get information about Sunnyvale location, use its serial number 1)
2. Location information will be available as a replay for the chat.
1. Type location > location number> footfall to get Footfall information about a specific location.
For example:- location 1 footfall
Note: Provides footfall information for the last 5 min at a specific location.
2. Information will be available as a replay for the chat.
1. Type location > location number> dwelltime to get dwell time information about a specific location.
For example: - location 3 dwelltime
Note: Get today’s average dwell time for the 3rd location in the list.
2. Information will be available as a replay for the chat.
1. Type location > location number> heatmap to get heatmap for a specific location.
For example: - location 1 heatmap
Note: Get the heatmap for the given location (typically used for floors).
2. Information will be available as a replay for the chat.
3. Click the More Detail button for more information.
4. To display information to the nearest display terminal, click on the Publish on Display Terminal button in the popup window that opens.
5. Then select the display.
1. Type location > location number> userchart to get a user chart for a specific location.
For example: - location 1 userchart
Note: Displays a chart that shows the guest and connected device counts at the location.
2. Information will be available as a replay for the chat.
3. Click the More Detail button for more information.
4. To display information to the nearest display terminal, click on the Publish on Display Terminal button in the popup window that opens.
5. Then select the display.
1. Type location > location number> footfallcalendar to get footfall calendar for a specific location.
For example: - location 1 footfallcalendar
Note: Displays a calendar view of the device counts by day.
2. Information will be available as a replay for the chat.
3. Click the More Detail button for more information.
4. To display information to the nearest display terminal, click on the Publish on Display Terminal button in the popup window that opens.
5. Then select the display.
1. Type location > location number> pathdistribution to get path distribution for a specific location.
For example: - location 1 pathdistribution
Note: Displays the traffic flow from each zone to all the other zones at a given location.
2. Information will be available as a replay for the chat.
3. Click the More Detail button for more information.
4. To display information to the nearest display terminal, click on the Publish on Display Terminal button in the popup window that opens.
5. Then select the display
1. Type location > location number> outboundtraffic to get outbound traffic for a specific location.
For example: - location 1 outboundtraffic
Note: Displays the outbound traffic flow at a given location.
2. Information will be available as a replay for the chat.
3. Click the More Detail button for more information.
4. To display information to the nearest display terminal, click on the Publish on Display Terminal button in the popup window that opens.
5. Then select the display.
1. Type location > location number> inboundtraffic to get inbound traffic for a specific location.
For example: - location 1 inboundtraffic
Note: Displays the inbound traffic flow at a given location.
2. Information will be available as a replay for the chat.
3. Click the More Detail button for more information.
4. To display information to the nearest display terminal, click on the Publish on Display Terminal button in the popup window that opens.
5. Then select the display.
1. Type location > location number> dwelltimechart to get dwell time chart for a specific location.
For example: - location 1 dwelltimechart
Note: Displays a chart that shows the average dwelltimes of all the zones within the selected location.
2. Information will be available as a replay for the chat.
3. Click the More Detail button for more information.
4. To display information to the nearest display terminal, click on the Publish on Display Terminal button in the popup window that opens.
5. Then select the display.
1. Type location > location number> repeatuserchart to get repeat user chart for a specific location.
For example: - location 1 repeatuserchart
Note: Displays a chart showing the number of repeat users per zone at any location.
2. Information will be available as a replay for the chat.
3. Click the More Detail button for more information.
4. To display information to the nearest display terminal, click on the Publish on Display Terminal button in the popup window that opens.
5. Then select the display.
1. Type location > location number> camerademographicschart to get camera demographics chart for a specific location.
For example: - location 1 camerademographicschart
Note: Displays a chart of demographics captured by KloudVision Cameras.
2. Information will be available as a replay for the chat.
3. Click the More Detail button for more information.
4. To display information to the nearest display terminal, click on the Publish on Display Terminal button in the popup window that opens.
5. Then select the display.
1. Type location > location number> cameraoccupancychart to get camera occupancy chart for a specific location.
For example: - location 1 cameraoccupancychart
Note: Displays camera-based occupancy metrics at a given location.
2. Information will be available as a replay for the chat.
3. Click the More Detail button for more information.
4. To display information to the nearest display terminal, click on the Publish on Display Terminal button in the popup window that opens.
5. Then select the display.
1. Type location > location number> livefeed to get live feed for a specific location.
For example: - location 1 livefeed
Note: Shows a real-time snapshot of the feed from the camera at the given location.
2. Information will be available as a replay for the chat.
3. Click the More Detail button for more information.
4. To display information to the nearest display terminal, click on the Publish on Display Terminal button in the popup window that opens.
5. Then select the display.
1. If you want to search for a user’s information, type the user’s name in the chat box and hit enter key.
2. The user card with the user’s information will be available as a replay for the chat immediately.
3. You can also contact that person by clicking on the call or chat button.
4. Click on the More Details button to know the user’s mail Id and location.
1. To get the details about upcoming meetings, enter the command upcoming meetings the chat box and hit the enter key.
2. Upcoming meeting details will be sent as the replay for the chat.
3. Click the Join Meeting button to join the meeting.
What is KloudInsights?
How can I access KloudInsights?
What are Dashboards in KloudInsights?
How do I create a Dashboard?
What are Rules and Actions in KloudInsights?
How can I set up a Rule in KloudInsights?
What types of Reports can I generate in KloudInsights?
How do I schedule a Report in KloudInsights?
Can I customize my User Settings in KloudInsights?
How do I provide feedback or report bugs in KloudInsights?
Where can I find documentation and access keys for the REST API in KloudInsights?
How do I log out of my KloudInsights account?
What information can I access in the Information section of KloudInsights?
What can I do in the Configuration section of KloudInsights?
How do I navigate back to the main overview page in KloudInsights?
Can I access online documentation for KloudInsights?
What does the Notification button do in KloudInsights?
Is there a way to view the history of generated reports in KloudInsights?
What are Classifiers in KloudInsights and how do they work?
Can I customize the widgets on my Dashboard in KloudInsights?
How do I access system information, such as audit logs, in KloudInsights?
Make sure you’ve completed KloudInsights Setup before continuing to this section. In order to enable event management, we first need to create an admin user under your account. To do this, follow the steps found at https://documentation.kloudspot.com/help/user-management and create your user hierarchy.
Once you have created a user, head to your event management URL and login with that admin users credentials. If you login successfully, you’ll be brought to a screen resembling the one below.
Click on the “Event Management” icon to be taken to the management dashboard. It should take you to a dashboard similar to the one below. Here, you will see a list of your past events, current events, and future events. It will also display their location, along with some actions that we will go over in the Step 3: Actions with an event.
To create an event, we want to click on the “create event” option on the bottom right corner of the screen.
We will then proceed to the “Dates” tab.
Select a start date, as well as how many days you would like to record data at the event.
Select each date of the event, as well as a timeframe that you’d like to collect data. The green section defines the timeframe where data will be collected
We will then proceed to the “Customers” tab.
Give each of your customers a name (this is visible to the customer), notes about them (this is not visible to the customer), and select the ‘zones’ that you would like data to be collected and reported on to that customer. Zones can be used for multiple customers if they have shared spaces.
Finally, we will proceed to the “Settings” tab.
After clicking “Submit” at the end of this step, our event will show up on the dashboard and it will begin collecting and reporting data.
The first option, the blue graph, will take you to a live dashboard view of the event site.
This event site dashboard will show you all cameras on a specific site and floor, along with their status. You can also select the “Live View” tab to be brought to a live view of the site and floors data.
The next button simply generates a report for the given event, or recreates the event report should one already exist.
The next button allows you to edit all event data that we create at Step 2: Creating an event.
The final button simply deletes an event, AND ALL DATA ASSOCIATED WITH THAT EVENT. Make sure to generate a report before deleting an event.
You may also click on any event to open a dropdown displaying all of the customers and their unique event token that they may use to access their event report if it has been generated.
At the event dashboard, there is also an “Event Reports” tab. Selecting that tab will bring you to the event report dashboard.
Here you will see a list of all reports, along with the start date, duration, and location that the event took place. You also have 2 options along with it. The red trashcan deletes the report, and the blue button creates a copy of the report.
To access the data within a report and to give your clients a dashboard of their own, simply click on the respective event report. This will open a dropdown containing all of the data.
Here, you will see a list of all customers, their unique event token, the last time their event dashboard was accessed, the amount of times they have accessed it, as well as the option to open their dashboard as an admin, copy the link address to their dashboard, and view their event report spreadsheet.
Once your customer receives their unique event token, they may go to your event url and put that token into the access token login option.
Upon entering a proper event token, they will be taken to the customer dashboard.
The “Live view” tab offers them a live view of their event space, along with all of the data associated with it.
The “Summary” tab gives a full historical summary of the event space, along with all data associated with it. It also has the option to directly download their respective spreadsheet.
The “Statistics” tab offers a comprehensive view of all relevant statistics regarding their event space and the data associated with it across any combination of days and cameras.
The “Zone Density” tab shows the population density of each zone across the entire event, by day, or an animation showing density across 15 minute or hour long intervals over a specific day.
The final tab, the “Movement” tab, shows the movement of persons’ across the given time period, with the option to filer out areas of less movement.
Access to the internet is a necessity in this day and age. KloudPortal has become the leader in network management, giving you a binding solution that provides secure and uninterrupted access to the internet via public WiFi networks. With an immense array of features, KloudPortal gives you a premium user experience while adhering to strict security standards.
KloudPortal works as the bridge between businesses and their customers, redefining how their network access is managed. With KloudPortal, you can also customize your captive portal with templates, allowing you to design your introductory pages according to your preference, and also offers a variety of authentication methods. It also provides multilingual support so you can view the Portal in your preferred language.
Whether you run a café, manage a hotel, organize events, or provide public Wi-Fi, KloudPortal simplifies the user journey on the internet, while strictly following the terms of use and strong security protocols. This translates into a smooth user experience for individuals seeking on-the-go internet access. Security and privacy take center stage, with KloudPortal protecting user data without compromising efficiency.
If you are new to KloudPortal, please refer to the Installation Guide to ensure a hassle-free purchase. To explore KloudPortal and unlock its full potential, check out our User Guide for an in-detail description of every feature KloudPortal has to offer. Still confused? Our extensive FAQ page gives you the answers you need.
To embark on the journey of configuring KloudPortal to align precisely with your requirements, you’ll need Kloudspot’s web-based software, KloudManage. KloudManage serves as the central hub for tailoring your KloudPortal experience to perfection. Additionally, it’s imperative to configure the splash page of your access point to ensure seamless integration.
When it comes to acquiring Kloudspot’s products, we offer a variety of purchase options to suit you. For a detailed overview of the available purchase methods and to determine which one best fits your requirements, please refer to the comprehensive “KloudSpot Product Purchase Options and Provisioning Process” guide.
For a step-by-step guide on configuring KloudPortal with a 3rd-party access point, please consult the document titled “Configure Kloud Portal With 3rd Party Access Point” This document will provide you with valuable insights into the integration process, ensuring a smooth and successful setup.
Upon the successful completion of your purchase, you will receive the following essential details:
These credentials will grant you access to the full suite of KloudPortal management tools and ensure a smooth configuration process.
Refer the User Manual for comprehensive guidance on configuring KloudPortal’s user management, portal customization, and guest management features.
This user manual serves as your comprehensive guide to navigating and utilizing the features of KloudPortal. Whether you’re a network administrator, an IT professional, a business owner, or a user seeking internet access, this manual will walk you through the process of getting started, understanding authentication methods, troubleshooting common issues, and making the most of the advanced capabilities KloudPortal offers.
Explore the possibilities that KloudPortal presents and unlock the potential of seamless and secure internet connectivity for your users. With KloudPortal, you can offer a sophisticated and reliable Wi-Fi experience that aligns with the needs of today’s digitally connected world.
If you’re utilizing a third-party access point, this step is mandatory; however, it’s unnecessary if you’re utilizing a Kloudspot gateway. In this section, we’ll guide you through the process of configuring a captive portal with various third-party access point platforms, ensuring that your users can seamlessly access the internet while adhering to your network’s terms and security protocols.
There are three available access points: Cisco Wireless LAN Controller, EnGenius Platform, and Meraki. Let’s explore how to configure them in the upcoming sections.
It necessitates a splash page URL, which will be provided upon the successful completion of your purchase. For detailed information on the different purchase options available, please refer to the Installation section.
In this section, we will guide you through the process of configuring captive portal with the Cisco Wireless LAN Controller access point, ensuring seamless and secure internet access for your users.
1. Configure Virtual Interface.
2. Configure the External Guest portal URL and redirection page.
3. Enable AccessControls for the external guest portal.
4. Guest WLAN settings.
1. Select ‘External (redirect to external server)’
2. Enter redirect URL and External Webauth URL with IP ’52.0.190.110’.
1. Select the created Access Control to add access Rules.
2. Create Outbound Rule to allow 52.0.190.110 access.
3. Similarly, create rule for Inbound access.
4. Both Inbound and outbound rules should like below.
Welcome to the configuration guide for setting up a Captive Portal with the EnGenius Platform access point. This step-by-step walkthrough will enable you to provide secure and user-friendly internet access to your network users.
1. Log in to the EnGenius portal to register a new device. Log in with your company credentials.
2. From the Home page that opens, Navigate to ORGANIZATION > Inventory & License.
3. On the Inventory & License page that opens, click the + Register Device button and enter the serial number of the device in the popup window that opens.
Note: The serial number can be found on the back of the device.
4. Finally click the Register button to register the device. the device has been registered successfully. Other information related to the device is automatically obtained while registering with the serial number.
1. After registering the new device, you need to add a new SSID. For that, navigate to CONFIGURE > Access Point > SSID> +Add SSID.
2. Then, as needed, enter the SSID name and security settings. Save the changes by clicking the Apply button. New SSID added successfully.
1. After adding the SSID, the next step is to set up the Captive portal, for that, open the newly created SSID.
2. Then open the Captive Portal tab and enable the captive portal in the window that opens.
3. In Authentication type select a Custom RADIUS and enter the IP Address, Port, and Secret.
4. Then scroll down and under the Accounting Server , enter the IP address, Port, and Secret.
5. Scroll down again and enter the Redirect URL.
6. Next click on the Splash Page tab and enter the splash page URL.
Note: This is the URL that KloudSpot gives you.
7. Then click on Apply button to save the changes.
8. Captive portal successfully added to EnGenius platform.
Welcome to the configuration guide for setting up a Captive Portal with the Meraki access point. This comprehensive guide will walk you through the process, ensuring that you can seamlessly manage and enhance your users’ internet experience while maintaining top-notch security and compliance.
Captive Portals or Guest Portal is a multi-channel platform that enables you to connect and engage with visitors on your premises.
Guest portal screen page allows to create and design a customizable portal from scratch.
A sample of templates will be given as an option to choose to create a portal, layout will be available as a part of the template.
Following are the steps to configure the Guest Portal.
The captive portal is designed with following terms that are described below:
Social Authentication: Needs authentication using social platforms as Facebook, Twitter, Linked and it will ask user to authenticate with a valid account.
Email Authentication : It will ask the user for their Name and Email address to be able to Authenticate.
SMS Authentication: It asks the user for their contact number and authenticate over a SMS.
Token Based: A token is generated by the admin. The users get this token when they register and on entering the token as an authentication, they get access to the internet.
Username/Password
Third party
The following are for custom development and can be integrated as per requirement.
_.kloudspot.com _ .facebook.com _ .facebook.net _ .akamaihd.net _ .fbcdn.net _ .atdmt.com _ .fbsbx.com _. twitter.com \* .twimg.com
You have to separate them only with a space, as shown in the image.
https://mx01.kloudspot.com/cp/lacomer/index.htm
For more details on how to create template and workflow driven portal, please refer to the relevant Kloudspot documentation.
Kloudspot has a powerful workflow and policy driven campaign management solution centered mostly around Wi-Fi which offers both online and offline campaigns. These online campaigns can be created and managed using Captive Guest Portals. Creation of Captive guest portals is extremely easy using one of many templates supported by KloudCampaign Editor. KloudCampaign Editor can help guide the user to create a captive portal for the hardware they have deployed on the network.
For more details on how to create Campaigns, resources and configure dynamic policies and workflows, please refer to relevant Kloudspot documentation.
After configuring KloudPortal with your third-party access point, the next step is to log in to KloudManage. KloudManage is the web-based software provided by Kloudspot that allows you to manage and customize your KloudPortal settings according to your specific needs. Here’s how to log in:
Step 1: Open your web browser.
Step 2: In the address bar, type the URL provided to you upon purchase, and press Enter. This URL will lead you to the KloudManage login page.
Step 3: On the login page, you will need to enter your username and password. These credentials should have been provided to you upon purchase. If you haven’t received them or have trouble logging in, please contact Kloudspot support for assistance.
Step 4: Once you’ve entered your username and password, click the “Log In” button to access the KloudManage dashboard.
You are now logged in to KloudManage, where you can further customize and manage your KloudPortal settings, user management, portal customization, and guest management. If you need guidance on how to use KloudManage effectively, please refer to the following sections for detailed instructions.
In this Dashboard Overview, we will walk you through the key features and functionalities of KloudManage. Whether you’re a network administrator, an IT professional, or a business owner, this guide will help you navigate the dashboard with confidence, allowing you to tailor your KloudPortal experience to meet your organization’s unique needs.
There are 2 types of dashboards available.
1. The captive portal main account level dashboard is a powerful tool that enables you to collect and view information from all venues using the captive portal. This dashboard is designed to provide you with an overview of your entire network and allows you to view data from all locations in one place. By collecting information from the captive portal of all venues, the dashboard provides you with valuable insights into the performance of your network and helps you make informed decisions to improve user experience.
2. To access the Main account level dashboards, follow these simple steps:
Step 1: Log in to your KloudManage account.
Step 2: Click on the captive portal menu.
Step 3: The main account level dashboard will immediately open.

3. Once you have access to the Captive portal menu, you will see several dashboards that contain important information.
4. The information displayed in this section pertains to the main account level. In other words, the dashboard data shown here are based on information collected from all locations.
5. Here is a brief explanation of each section:
Hits: This section shows you how many people have connected to the captive portal today and how many people have connected to the portal so far. This information is updated in real-time, so you can track the number of hits as they happen.
Media: This section shows you how many media campaigns are currently running and how many media campaigns have been run so far. This information can help you understand the effectiveness of your media campaigns and make improvements where necessary.
Popular Zone: This section shows you which venue has the most people using the captive portal. This information can help you optimize your network and ensure that you are providing the best possible experience to your users.
Devices: This section shows you how many devices are currently connected to the captive portal. This information can help you monitor your network and ensure that it is running smoothly.
Top Campaigns: This section shows you which campaigns have been viewed by the most people. This information can help you understand which campaigns are most effective and make improvements where necessary.
Top APs by Impression: This section shows you the most used access points in the form of a pie chart. This information can help you optimize your network and ensure that your users are getting the best possible experience.
Top Locations: This section shows you the location of the hits in pie chart form according to their usage.
Top Hits: Top Hits: This section shows you the most popular hits in the form of a pie chart. Hits refer to the number of times users tried to access the captive portal, including how many successfully connected, how many used authentication methods, and how many visited the landing page. This information can help you understand what your users are most interested in and make improvements where necessary.
Hits by Time: This section shows you the number of hits in the form of a line chart according to time. This information can help you understand when your network is busiest and make necessary adjustments.
Top Guest Devices: This section shows you the devices used by guests in pie chart form. This information can help you optimize your network and ensure that your users are getting the best possible experience.
Top Guest Browsers: This section shows you the browsers used by guests in pie chart form.
Top Guest OS: This section shows you the operating systems used by guests in pie chart form.
Top APs: This section shows you the most used access points in the form of a pie chart.
Guest by Time: This section shows you the number of guests in the form of a bar chart according to time. This information can help you understand when your network is busiest and make necessary adjustments.
1. Venue-level dashboards provide specific information about the captive portal usage and performance of a particular location. These dashboards are designed to provide a detailed view of the captive portal activity at the individual venue level. By analysing this information, venue owners and administrators can gain insights into how their captive portal is being used, identify potential issues or areas for improvement, and make informed decisions about how to optimize their network performance.
2. To access the Venue level dashboards, follow these simple steps:
Step 1: Log in to your KloudManage account.
Step 2: Then navigate to the Captive Portal > Venue Summary.
Step 3: The Venue level dashboard will immediately open.
3. Once you have access to the Venue Summary, you will see several dashboards that contain important information. From here you can filter the dashboard by venue. For that select your desired venue from the venue dropdown list.
4. Then, choose the desired time frame to obtain the requested data. The available time intervals include options such as “today,” “24 hours,” “7 days,” and “1 month.”
5. Here is a brief explanation of each section:
Hits: This section shows you how many people have connected to the captive portal today and how many people have connected to the portal so far. This information is updated in real-time, so you can track the number of hits as they happen.
Media: This section shows you how many media campaigns are currently running and how many media campaigns have been run so far. This information can help you understand the effectiveness of your media campaigns and make improvements where necessary.
Devices: This section shows you how many devices are currently connected to the captive portal. This information can help you monitor your network and ensure that it is running smoothly.
Top Campaigns: This section shows you which campaigns have been viewed by the most people. This information can help you understand which campaigns are most effective and make improvements where necessary.
Top APs: This section shows you the most used access points in the form of a pie chart. This information can help you optimize your network and ensure that your users are getting the best possible experience.
Top Hits: Top Hits: This section shows you the most popular hits in the form of a pie chart. Hits refer to the number of times users tried to access the captive portal, including how many successfully connected, how many used authentication methods, and how many visited the landing page. This information can help you understand what your users are most interested in and make improvements where necessary.
Hits by Time: This section shows you the number of hits in the form of a line chart according to time.
Top Guest Devices: This section shows you the devices used by guests in pie chart form. This information can help you optimize your network and ensure that your users are getting the best possible experience.
Top Guest Browsers: This section shows you the browsers used by guests in pie chart form.
Top Guest OS: This section shows you the operating systems used by guests in pie chart form.
Guest by Time: This section shows you the number of guests in the form of a bar chart according to time. This information can help you understand when your network is busiest and make necessary adjustments.
1. Once you have obtained your login credentials from Kloudspot, you can proceed to the next step, which involves adding the captive portal’s controller to KloudSpot’s Device management system.
2. For that Log in to your KloudManage account.
3. Navigate to NETWORK DEVICES > Add Network Devices.

 4. Enter the following in the window that opens and click the Save
Changes button.
4. Enter the following in the window that opens and click the Save
Changes button.
Device Type: Select the Access Point or Gateway device from the dropdown list depending on the controller you are using. Select Access point if you are using a third-party controller.
Model: Select your controller model from the dropdown list.
Note: If you are using a third-party controller, select the option “Third Party Aps (Meraki, Cisco, Aruba etc)” from the model list.
Vendor: If you are selected a third party device, select the vendor name from the vendor list.
MAC address: Enter the MAC address of your controller.
Name: Give a name for the controller.
Account: Kloudspot provides this information during account creation, and it is advised to keep it as is.
Venues: During the account creation process, KloudSpot provides information about the venue.
5. Click the Save Changes button to save the controller.
In this guide, we will walk you through the process of creating and managing user accounts, defining roles and permissions, and ensuring that your network remains secure and compliant with your organization’s policies. Regardless of your level of expertise, this section will provide valuable insights and instructions to help you navigate the user and role management features of KloudPortal.
1. To add a new user, Log in to your Kloud Manage account from the main admin account.
2. Click on the user profile button from the top right corner. After login.
3. Then click on the User & Role Management button from the dropdown list that opens.

 4. From the User window that opens, click the Add User button.
4. From the User window that opens, click the Add User button.

 5. Then enter the information of the user and select the user role.
5. Then enter the information of the user and select the user role.
6. ROLE_CP_ADMIN or ROLE_CP_USER can be chosen depending on the role of the user being added.
7. Click the Save button to save the changes.
In today’s digital landscape, securing online interactions and managing user identities are paramount. Kloud Portal understands the importance of providing flexible authentication options for your network users. In this section, “Configure 3rd Party Authentication,” we will explore a range of authentication methods that extend beyond traditional username and password combinations.
By integrating third-party authentication services like Facebook, Google Workspace, LinkedIn, Microsoft, and Twitter into your Kloud Portal setup, you can enhance user convenience, streamline the login process, and bolster security measures. These authentication methods allow users to leverage their existing social media or corporate credentials, simplifying access to your network while ensuring a secure and seamless experience.
In this guide, we will take you through the steps required to configure these third-party authentication options within Kloud Portal. Whether you’re operating a small café, managing a hotel’s Wi-Fi network, or overseeing a large-scale enterprise, these authentication methods offer the flexibility and security needed to meet your unique requirements.
Table of content
Okta Authentication integration allows Captive Portal users to log in using their Okta account credentials. This document provides a step-by-step guide on how to integrate Okta Authentication into the KloudManage.
Before starting the integration process, ensure that you have the following credentials:
KloudManage admin account credentials.
Okta developer account credentials.
Create a new App Integration by navigating to Application > Create App Integration > OIDC-OpenID Connect > Web Application.
Click on the Next button.

App Integration Name: Enter a name for your app.
Sign-in Redirect-URI: This is the URL of the Captive Portal. To obtain this, log in to KloudManage and navigate to Captive Portal > Guest Portal. Copy the URL of the portal you want to add Okta SSO.




Navigate to Settings > Third-Party Integrations.
Scroll down to the Social Authentication Setup section.
Click on the Edit button.
Paste the Okta Client ID, Client Secret, and Issuer copied from the Okta App into their respective places.
Click on the Save Social Settings button to save the changes.

After completing the integration steps, users can log in to the Captive Portal using Okta Single Sign-On (SSO). The Okta SSO option should now be available on the Captive Portal login page.
By adding Facebook Social Authentication, Captive Portal users can log in using their Facebook account credentials.
Before diving into KloudManage settings, you’ll need a Facebook App ID and App Secret. Follow these steps:
Visit the Facebook Developer portal.
Sign up for a developer account using your company credentials.
After signing up, click on “Create App.”
In the ‘My Apps’ section, locate and enter your newly created app.
Go to the ‘basic’ option in the settings menu.
Copy the App ID and App Secret; these will be needed in KloudManage.
Scroll down, click “Add Platform,” choose “Website,” and enter your KloudPortal URL.
Save the changes.
Open the Advanced menu and enable “Allow Cross Domain Share Redirects” in the “Share Redirect Allow List” section.
Save the changes.
Click on “Settings” under ‘Facebook Login.’
Enter the guest page URL under ‘Valid OAuth Redirect URIs.’
Save Changes.
Back in KloudManage, paste the copied App ID and App Secret.
Click “Save Social Settings.”
By adding Instagram Social Authentication, Captive Portal users can log in using their Instagram account credentials.
Before diving into KloudManage settings, you’ll need an Instagram App Secret and Instagram App ID. Follow these steps:
Visit the Facebook Developer portal.
Sign up for a developer account using your company credentials.
After signing up, click on Create App.
Back in KloudManage, paste the copied App ID and App Secret.
Click Save Social Settings.
1. By adding Google Authentication, Captive Portal users can log in using their Google account credentials. Click the link given below to access the login page.
https://console.cloud.google.com/
2. Login with the Admin account.
3. Now select the project or create a project by clicking on the dropdown at the top right corner.
4. This popup will contain all your projects and also gives you the flexibility to create a new project.
5. After selecting an existing or a new project the below window will open.
6. Next, you need to enable the Google Workspace Marketplace SDK. For that navigate to Enabled APIs and Services.
7. Then search for Google Workspace Marketplace SDK and enable it.
8. Then navigate to Credentials to create Client ID and Secret.
9. In the window that appears, there are several login options.
10. In this case, the captive portal supports OAuth2. 0.
11. To configure OAuth you need to create a Client ID and Secret.
12. Click on CREATE CREDENTIALS button at the top and select the OAuth Client Id from the dropdown list.
13. Then Create your Client ID. The screen below will be displayed once it has been created.
14. This screen contains the Client Id and Secret. Copy it and paste it somewhere else for later use.
15. Next you have to copy the captive portal URL, for that login to the captive portal and open the guest portal section.
16. Copy the URL by clicking on the yellow icon from the Captive portal’s Last Published column.
17. Then click on The +Add URI button and add the Captive Portal URI. Then click the Save button.
18. Log in to Captive Portal and navigate to NMS settings- >Third party Integrations -> Social Authentication Setup .
19. Here, pastes the Client Id and Secret that you copied earlier.
20. OAuth2.0 has been integrated successfully.
21. People within the organization or in the same domain can then use it.
1. By adding LinkedIn Social Authentication, Captive Portal users can log in using their LinkedIn account credentials.
2. To integrate LinkedIn into the Captive Portal , a LinkedIn APP ID and LinkedIn APP Secret key are required.
3. To add it, Log in to the kloudManage account and navigate to the Settings page, then to ‘Third-party Integrations’ then scroll down and find the Social Authentication Setup.

 4. To obtain the credentials, follow the instructions below.
4. To obtain the credentials, follow the instructions below.
5. Log in to the LinkedIn developer account with company credentials. To access the login page, click on the link provided below.
https://www.linkedin.com/developers/
6. Then go to My Apps.

 7. Click on the Create App button from the My App window.
7. Click on the Create App button from the My App window.

 8. Then ‘ Create an app’ window that will open. Fill in all the
required fields in this window.
8. Then ‘ Create an app’ window that will open. Fill in all the
required fields in this window.
9. Check the acknowledgment checkbox and Click Create App button.

 10. Then, on the Test App page that opens, click the Request Access
button next to the Sign in with LinkedIn.
10. Then, on the Test App page that opens, click the Request Access
button next to the Sign in with LinkedIn.

 11. Check the acknowledgment checkbox that appears and click on the Request
Access button.
11. Check the acknowledgment checkbox that appears and click on the Request
Access button.

 12. As soon as you get access, you will be able to see the product, ‘Sign
in with LinkedIn’ in the ‘Added product’ section.
12. As soon as you get access, you will be able to see the product, ‘Sign
in with LinkedIn’ in the ‘Added product’ section.

 13. To get application credentials Click on the Auth Tab.
13. To get application credentials Click on the Auth Tab.
14. Then, from the page that opens, you will obtain the Client ID, and Client Secret. Copy it and paste it into the ‘ Third-party Integrations’ settings and click on the Save Social Settings button.
15. Copy the Captive portal Index page URL and paste it into the authorized redirect URL text box.
Note: It is useful to specify which page the user should be directed to after logging in with LinkedIn.
16. LinkedIn authentication is done successfully.
You can access your captive portal with your Microsoft account credentials. To use this service, the KloudManage tool must be linked to a Microsoft Azure account. This document explains how to do so.
1. To integrate Microsoft Azure into Captive Portal, you need 3 credentials.
2. To get the credentials, click on the link given below and log in to Microsoft Azure.
https://azure.microsoft.com/en-us/#home
3. Click the App registration button on the Microsoft Azure Home page that appears.

 4. This will direct you to the App registration page. Here you click on the
New registration button.
4. This will direct you to the App registration page. Here you click on the
New registration button.

 5. Enter the App name , Select the Supported account type as a single
tenant. Then click the Register button.
5. Enter the App name , Select the Supported account type as a single
tenant. Then click the Register button.

 6. The new app has been successfully registered. Copy the Application ID
and tenet ID from the overview window and paste them somewhere else for
later use
6. The new app has been successfully registered. Copy the Application ID
and tenet ID from the overview window and paste them somewhere else for
later use
7. Then click on the Add a certificate or secret button to create a client secret.

 8. Click the New Client Secret button in the Certificates and Secrets
window that appears.
8. Click the New Client Secret button in the Certificates and Secrets
window that appears.
9. Enter the description in the popup that appears and click the Add button.

 10. New Client secret created successfully. Copy it and paste it
somewhere else for later use.
10. New Client secret created successfully. Copy it and paste it
somewhere else for later use.
1. Log in to the KloudSpot network management tool. Then navigate to Settings > Third-party Integration.

 2. Then scroll down to the Social Authentication Setup section. Paste the
Microsoft Client ID, Tenant ID, and Microsoft Client Secret in the
respective text boxes. Then click on the Save Social Settings button.
2. Then scroll down to the Social Authentication Setup section. Paste the
Microsoft Client ID, Tenant ID, and Microsoft Client Secret in the
respective text boxes. Then click on the Save Social Settings button.
3. Microsoft Azure credentials have been successfully added.
1. After generating the app, you need to grant the necessary permissions to it. For that, navigate to API permissions > Microsoft graph.
2. Then in the request API permissions window that opens, select the required permissions, and click the Update permissions button. Required permissions are listed below.
1. The final step of Microsoft Azure integration is to add the redirect URI. To do so, Navigate to Overview > Add a Redirect URI > Add platform > Web.

 2. On the configuration web page that appears, enter the captive portal’s URI
and check the ID tokens checkbox, then click on the configure button
to configure.
2. On the configuration web page that appears, enter the captive portal’s URI
and check the ID tokens checkbox, then click on the configure button
to configure.

 3. If you want to add more captive portal URIs, you can add them by clicking
the Add URI button.
3. If you want to add more captive portal URIs, you can add them by clicking
the Add URI button.
1. By adding Twitter Social Authentication, Captive Portal users can log in using their Twitter account credentials.
2. To integrate Twitter into the Captive Portal , a Twitter APP ID and Twitter APP Secret key are required.
3. To add it, Log in to the kloud Manage account and navigate to the Settings page, then to ‘Third-party Integrations’ then scroll down and find the Social Authentication Setup.

 4. To obtain the credentials, follow the instructions below.
4. To obtain the credentials, follow the instructions below.
5. Log in to the Twitter developer account with company credentials.
6. To access the login page, click on the link provided below.
https://developer.twitter.com/en
7. After signing up and logging in, a window will appear as shown below. Enter your App name in it and click on the Get Keys button.

 8. Then in the window that opens, click on the Dashboard button, and
enter the dashboard of the created app.
8. Then in the window that opens, click on the Dashboard button, and
enter the dashboard of the created app.
9. Copy the API key and API key secret found on this screen and paste it somewhere else for later use.

 10. Select the app we created from the Projects & Apps menu in the
dashboard.
10. Select the app we created from the Projects & Apps menu in the
dashboard.
11. Then click on the Set up button to configure User authentication settings.

 12. Then select Web app in the ‘Type of App’. Enter the Redirect
URL and Website URL in the ‘App Info’ section and click the Save
button.
12. Then select Web app in the ‘Type of App’. Enter the Redirect
URL and Website URL in the ‘App Info’ section and click the Save
button.
Redirect URL: It is useful to specify which page the user should be directed to after logging in with Twitter.
Website URL: Enter your company website URL.

 13. Then a window containing Client ID and Client secret will open.
Then click the Done button.
13. Then a window containing Client ID and Client secret will open.
Then click the Done button.

 14. Then go to ‘Third-party Integrations’ settings, paste the previously
copied API key and API key secret, and click the Save Social Settings
button.
14. Then go to ‘Third-party Integrations’ settings, paste the previously
copied API key and API key secret, and click the Save Social Settings
button.
15. Twitter authentication has been integrated successfully.
Integrating WhatsApp with KloudManage provides the capability to receive WhatsApp notifications within the KloudManage and enables authentication for the Captive Portal. This document outlines the steps to integrate WhatsApp using the Twilio provider.
Log in to Twilio Developer Account. For that, Navigate to Twilio Developer Login Page.
If you don’t have a Twilio developer account, you can create a new one by providing your Email ID and Phone Number.
Upon first login, configure your settings as seen in the welcome page screenshot below.
Click on the Get Started With Twilio button.

When prompted with the terms and conditions popup, acknowledge by checking the checkbox and click Confirm.

First, set up the WhatsApp sandbox and message template within Twilio. Following this, you will receive the Account SID, Auth Token, and Twilio phone number. Refer to the Twilio documentation for instructions on how to complete this process.
When creating the message template, make sure it is similar with the hardcoded template in KloudMange. Use the template provided below.
{{code}} is your verification code. For your security, do not share this code.
Access KloudManage and navigate to Settings > Third-party Integration.
Under the Whatsapp Integration section, select Twilio as the provider.
Enter the Account SID, Auth Token, and Phone Number received from Twilio.
Click on the Save Whatsapp settings button to save the integration settings.

Following the outlined steps, you have successfully integrated WhatsApp with KloudManage using the Twilio provider.
This integration enables the seamless flow of WhatsApp notifications and facilitates Captive Portal authentication within the KloudManage.

Your network’s welcome page, often the first point of interaction between users and your brand, can leave a lasting impression. To ensure this impression is a positive one, Kloud Portal offers robust customization options for your captive portal templates.
Continuing from our exploration of third-party authentications, where we enabled a range of options for user login, we now delve into the realm of customizing captive portal templates. This crucial step allows you to tailor the welcome page that users encounter when they connect to your network. Whether you’re operating a bustling coffee shop, a boutique hotel, or a corporate enterprise, this customization process empowers you to create an immersive and brand-consistent experience.
Through the following sections, we will guide you through the process of fine-tuning your captive portal templates. This includes adjusting text, images, colors, and layout to align with your brand identity and messaging.
Refer the Configure 3rd Party Authentications section for guidance on setting up third-party authentication.
To discover the hardware options supported by the Captive Portal and explore the templates compatible with each hardware, please refer to the “Hardware and Templates " guide. This guide will also provide insights into which templates are designed to support various authentication methods.
1. Log in to your Kloud Manage account.
2. Then Navigate to CAPTIVE PORTAL > GUEST PORTAL > Create New.

 3. Enter a name for the portal in the popup window that appears and click the
Create button.
3. Enter a name for the portal in the popup window that appears and click the
Create button.

 4. In the features dropdown menu, select the features you want. Then select
Hardware from the hardware dropdown list.
4. In the features dropdown menu, select the features you want. Then select
Hardware from the hardware dropdown list.

 5. Then select your desired template from the template list. Click on the
Details button to preview the template. Click on the Select button to
edit.
5. Then select your desired template from the template list. Click on the
Details button to preview the template. Click on the Select button to
edit.

 6. The selected template can be edited in the following steps. We can change
it to suit your needs.
6. The selected template can be edited in the following steps. We can change
it to suit your needs.
7. To do so, select the page you want to edit. the click on the CONFIGURE TEMPLATE.
Note: The portal can be saved only if all the pages shown in the configure template page have been edited.
1. Click on the welcome page button.

 2. In the window that opens, click on the Settings button. Here you can edit
the following.
2. In the window that opens, click on the Settings button. Here you can edit
the following.
3. Once edited, click on the Save changes button.
1. Click on the Settings button from the welcome page.
2. Scroll down and find the Authentication Types. Here you can find the 6 Authentication types.
Email Authentication: You will receive a link to the registered email ID, and by clicking on it, you will be able to log in.
SMS Authentication: This can be verified by receiving an OTP to the phone number from which you intend to log in.
Whatsapp Authentication: This can be verified by receiving an OTP to the Whatsapp number from which you intend to log in.
Token Based Authentication: This enables you to log in using a token generated by the administrator.
Password Authentication: This allows you to log in with the username and password provided by the organisation.
Admin Authentication : This allows you to check and approve each user manually. Each new user is notified, and the admin can manually approve or decline it.
No Authentication: Allows the user to use the portal without any restrictions.
3. Apart from these 6 authentication methods, there are two other methods. It is not available in all templates.
DB Authentication: Upon the user logging in, the system prompts them to provide their username and password. The credentials are subsequently verified against those stored in the database. If there is a match between the provided credentials and the existing ones, the user is then directed to a success page.
Sponsor Email : A staff can sponsor users. Users can request permission to use the captive portal by providing the sponsor’s email id.
1. If the Email is selected as the authentication type on the welcome page, this page can be edited.
2. Click on Email verification page button.

 3. In the window that opens, click on the Settings button. Here you can edit
the following.
3. In the window that opens, click on the Settings button. Here you can edit
the following.
4. Once edited, click on the Save Changes button.
1. If the SMS is selected as the Authentication type on the welcome page, this page can be edited.
2. Click on the SMS verification page button.

 3. In the window that opens, click on the Settings button. Here you can edit
the following
3. In the window that opens, click on the Settings button. Here you can edit
the following
4. Once edited, click on the Save Changes button.
1. This is a confirmation email informing the user that their registration was successful. It can be customize as needed.
2. Click on the Email Design button.
3. In the window that opens, click on the Settings button. Here you can edit the following
4. Once edited, click on the Save Changes button.
re


1. If the Admin Authentication is selected as the Authentication type on the welcome page, this page can be edited. To learn more about admin authentication, see Approve or decline the user request section.
2. Click on Admin Authentication Page button.

 3. In the window that opens, click on the Settings button. Here you can
edit the following.
3. In the window that opens, click on the Settings button. Here you can
edit the following.
4. Once edited, click on the Save Changes button.
1. If you want to make changes to the Final Success Page, click on the Final Success Page button.

 2. In the window that opens, click on the Settings button. Here you can edit
the following.
2. In the window that opens, click on the Settings button. Here you can edit
the following.
3. Once edited, click on the Save changes button.
4. After editing all pages click on Save button.

 5. After adding the guest portal, the next step is to assign it to an access
point. For that see the article Assign a guest portal to the Access
point.
5. After adding the guest portal, the next step is to assign it to an access
point. For that see the article Assign a guest portal to the Access
point.
“In addition to the basic configurations, this section provides detailed insights into the finer aspects of captive portal customization. It offers a comprehensive exploration of the diverse settings that allow you to fine-tune your portal according to specific requirements. By delving into these additional settings, you can maximize the potential of your captive portal customization.”
Table of content
This document describes how to create a two-factor authentication system that uses MAC address identification along with OTP, email, or token-based authentication methods. By incorporating MAC authentication into the login process, this method improves security and access control in captive portal systems.
Mac address and SMS authentication - This is a two-step verification process. First, it verifies the device’s MAC address, then sends an OTP via SMS to authenticate the user’s mobile phone number.
Mac address and Email authentication - This is a two-step verification process. Initially, it authenticates the device’s MAC address and subsequently sends an authentication email to verify the user’s email address.
Mac address and token authentication - This is a two-step verification process. It starts by authenticating the device’s MAC address, followed by the use of a token for further authentication.
This feature is specifically designed for use with the Scorpio template on EnGenius hardware. For detailed instructions on customizing templates, refer to the “Customizing Captive Portal Templates” section.
Begin by selecting the Scorpio template using the designated button.
Click on the settings button to customize the Index page.
The form fields to select will vary based on the two-factor authentication method you wish to use..
In the “Enable First Step MAC Authentication” section, ensure that both the Enable and Bind Strictly checkboxes are checked.
Then select the Second Step of Authentication. Select SMS, Email, or Token Based authentication as per your requirement.
Adjust any additional configurations as needed, then click “Save Changes” to apply the settings.
For further guidance on template customization, refer back to the “Customizing Captive Portal Templates” section.
Once customization is complete, click Save to save the changes.
Once the group is created, proceed to add user details. Click on the User Details tab and then click on the Create New User button to add a new user.
In the popup window that open, Enable the user by checking the Enable checkbox and provide the required information.
When adding a user, ensure to provide relevant information based on the configured two-factor authentication method:
Click Save to save the user.
This technical documentation guides you through the process of configuring Azure authentication for a Captive Portal using the Soul template on Meraki hardware. Follow the steps outlined below to seamlessly integrate Azure for social login on your captive portal.
This feature is compatible with the Soul template on Meraki hardware.
To start the configuration, “Azure” should be integrated with Kloud Manage, and refer to the Microsoft Authentication section to know how to do it.
For detailed instructions on customizing templates, refer to the Customizing Captive Portal Templates section.
In this case, proceed by selecting the Soul template using the designated button.
On the “Configure Template” page, click on the Welcome Page button.

Click on the settings button to customize the Index page.
In the settings window, select Azure as the form of social login. If second step mac authentication is needed, please check enable second step mac authentication checkbox.
Adjust other configurations as needed.
Click the Save changes button.
To further customize the template, refer to the Customizing Captive Portal Templates section.
After customizing the portal, click on the Save button to save your settings.

Follow the instructions in the Assign a Guest Portal to the Access Point section to assign the created captive portal to the access point.
Add the redirect URL of your captive portal to the Azure portal. Refer to the Add Redirect URI section in the Microsoft Authentication documentation for detailed instructions.




This technical documentation guides you through the process of configuring Okta authentication for a Captive Portal using the Pine template on EnGenius hardware. Follow the steps outlined below to seamlessly integrate Okta for social login on your captive portal.
This feature is compatible with the Pine template on EnGenius hardware.
To start the configuration, Okta should be integrated with KloudManage, refer to the Okta Authentication section to know how to do it.
For detailed instructions on customizing templates, refer to the Customizing Captive Portal Templates section.
In this case, proceed by selecting the Pine template using the designated button.
On the Configure Template page, click on the Index Page.


In the settings window, select Okta as the form of social login.
Adjust other configurations as needed.
Click the Save Changes button.

To further customize the template, refer to the Customizing Captive Portal Templates section.
After customizing the portal, click on the Save All button to save your guest portal.

Follow the instructions in the Assign a Guest Portal to the Access Point section to assign the created captive portal to the access point.


One method of authentication within captive portals is sponsor-based authentication, where users are granted access by a sponsor. In this document, we will discuss the setup and configuration of sponsor authentication with one-time passwords (OTPs) using the Flora template in Meraki hardware or the Raga template in Kloudspot Gateway hardware.


Click on the settings button.
Select the following form fields: Name, Phone, Email, Sponsor Email, and WI-FI Access Period.
Note: WI-FI Access Period is optional but recommended for better control over access duration.
Scroll down and check the Sponsor Based Authentication checkbox.
Check the Enable Sponsor authentication with OTP option.
Note: If you only want Sponsor Based Authentication, you do not need to check the Sponsor authentication with the OTP.
Adjust other configurations as necessary.
Click the Save changes button.

To learn more about template customization, refer to the Customizing Captive Portal Templates section.
After customizing the portal as per your requirement click on Save button and save.

Follow the guidelines provided in the Assign a Guest Portal to the Access Point section to assign the customized captive portal to the access point.
Note: The captive portal’s expiration time will coincide with the access point’s expiration time if the WI-FI Access Period check box is not checked.
Access captive portal settings.
Go to Sponsor Authentication Settings tab.
Click on the Create new button.


Choose one of the following options:
a. Enter the sponsor’s email address directly:

b. Provide Sponsor’s Email Domains:

Set the timeout duration for sponsor requests.
Click the Save button to save the changes.

Now that the captive portal is configured, it’s essential to test it to ensure proper functionality. Test the captive portal by accessing the network and initiating the sponsor authentication process.
On the captive portal login page, enter the user’s email ID, phone number, sponsor’s email, name, Wi-Fi expiration time and click on the Request Access button.
Note: The Wi-Fi expiration time dropdown is only available if the WI-FI Access Period field is checked.




This technical document provides step-by-step instructions for configuring Captive Portal MAC Authentication using EnGenius hardware and Block template. Captive Portal MAC Authentication allows access to the internet only to users whose MAC addresses are whitelisted.
Navigate to Captive Portal > Guest Portals > Create New.
Enter captive portal name and click on Create.



Click on the settings button.
Configure the following parameters as per your requirements:
Once configured, click on the Save Changes button to apply the settings.

After creating and configuring the template, the next step is to assign it to an access point.
Follow the guidelines provided in the Assign a Guest Portal to the Access Point section to assign the customized captive portal to the access point.
To allow internet access to users based on MAC address whitelisting, follow these steps:
Refer the Create a Group whitelist section to learn how to do that.
Enter the following details:
Note: No need to add a CSV file. Ensure the name of the group matches your network name.

Refer the Create a User Whitelist section to learn how to do this.
Check the Select Group checkbox and choose the group created in the previous step.
Add the MAC addresses of the users who should have direct access to the captive portal.
Once the above steps are completed, users whose MAC addresses are whitelisted will have access to the internet via the configured Captive Portal.

Assigning a guest portal to your access point is a crucial step in ensuring that users connecting to your network have a seamless and branded experience. In this section, we’ll walk you through the process of linking your customized captive portal templates to your access points, making it easy for users to access your network while enjoying a cohesive and user-friendly interface.
1. You must first publish the newly created guest portal before adding it to the access point. To do so, navigate to the guest portal and press the publish button.

 2. Navigate to ACCESS POINTS > NETWORK GROUPS. Select the Network groups
from the drop-down list.
2. Navigate to ACCESS POINTS > NETWORK GROUPS. Select the Network groups
from the drop-down list.

 3. After adding the network group, go to the Network profile tab and click
the edit button.
3. After adding the network group, go to the Network profile tab and click
the edit button.

 4. Then, in the edit window that appears, check the Published template box,
and select the guest portal to which you want to assign it. Click Save.
4. Then, in the edit window that appears, check the Published template box,
and select the guest portal to which you want to assign it. Click Save.

 5. Then, on the Assigned APs tab, navigate to Sync All APs > Captive
Portal. You will receive a successful message notification immediately.
5. Then, on the Assigned APs tab, navigate to Sync All APs > Captive
Portal. You will receive a successful message notification immediately.

 6. The guest portal has been added to the access point successfully. To test
the guest portal, connect with the wifi. The guest portal you created can be
found here. If not, repeat steps 1–5.
6. The guest portal has been added to the access point successfully. To test
the guest portal, connect with the wifi. The guest portal you created can be
found here. If not, repeat steps 1–5.
Once you’ve successfully integrated the guest portal with your access point, the next step is to log in and explore its functionalities. This section will guide you through the login process, allowing you to harness the full potential of your guest portal’s features and user management capabilities.
1. When you connect to Wi-Fi, the login page will appear.
2. Fill in the form field information. This will differ depending on the portal you enter.
Note: Email information is requested in this case. Depending on the portal you are entering, you may be asked for your name, username, phone Etc.
3. Then click Verify by Admin Authentication button.
Note: There are many types of authentications. Here admin authentication is used. In addition, other authentication methods are used depending on the convenience of the provider.
4. As soon as the guest user clicks on the Verify by Admin Authentication button, the CP_ADMIN and CP_USER will receive an email, informing them that a new guest user request has arrived.
5. After the authentication process, the connection will be activated.
With your guest portal seamlessly integrated into your access point, it’s time to dive into effective guest management. This section provides you with an in-depth understanding of how to efficiently manage guest users, ensuring a secure and streamlined experience for both you and your guests. From creating guest accounts to approving or declining user requests, setting up user whitelists and blacklists, and even creating guest tokens, this comprehensive guide empowers you to make the most of your guest management capabilities.
1. In this section, we delve into the crucial process of generating guest user accounts within your captive portal. Creating guest users is a fundamental step with multifaceted benefits.
By crafting individualized guest accounts, you gain control over access, ensuring that only authorized individuals can connect to your network. This level of control enhances security and provides a more personalized experience for your guests.
Moreover, guest user creation empowers you with the ability to monitor and track network usage, fostering accountability and compliance. Additionally, this feature streamlines the authentication process for your guests, ensuring a seamless and secure connection.
2. To facilitate this process, it’s necessary to include fields for entering a user ID and password on the guest portal’s welcome page. To learn how to design a welcome page with these elements, please consult the “Customizing Captive Portal Templates” section for detailed instructions.
3. To create a guest user, Log in to your Kloud Manage account.
4. Then Navigate to CAPTIVE PORTAL > GUEST USERS > Add Guest user.
5. Fill in the following in the window that opens.
User ID: Enter the User ID that will help the user to log in.
Name: Enter the User’s name.
Email: Enter the User’s Email address.
Allowed Number of Devices: Enter the limit on how many devices this token can be used on.
Additional User Info: Enter any additional information about the user here. This is optional.
Max Bandwidth per Device in MBs (0 for unlimited): Enter the maximum bandwidth available with this token.
Max Upload Speed per Device in MBPS (0 for unlimited): Enter the maximum Upload Speed available with this token.
Max Download Speed per Device in MBPS (0 for unlimited): Enter the maximum Download Speed available with this token.
Start DateTime: Select the date from when this token should be activated.
Expiry DateTime: Select the last date for which the token should be active.
Password: Enter the password required to login to the user.
Re-enter Password: Re-enter the password.
6. Click on the Save button to save the guest user.

 7. If you want to add multiple users together, you can use the Bulk Upload
Multi-Users option.
7. If you want to add multiple users together, you can use the Bulk Upload
Multi-Users option.

 8. You can do more with the buttons below the action field.
8. You can do more with the buttons below the action field.
1. Edit User details
2. Credit details
3. device details
4. Change the password
5. Delete the user
In cases where the chosen authentication method is “Verify by Admin Authentication,” guests entering the portal are required to provide their email ID and send an authentication request. In this section, we’ll explore the steps to either APPROVE or DECLINE these authentication requests.
Consult the “Customizing Captive Portal Templates " section for instructions on incorporating the Admin Authentication method.
1. When you connect to Wi-Fi, the login page will appear.
2. Fill in the form field information. This will differ depending on the portal you enter.
Note: Email information is requested in this case. Depending on the portal you are entering, you may be asked for your name, username, phone Etc.
3. Then click Verify by Admin Authentication button.
Note: There are many types of authentications. Here admin authentication is used. In addition, other authentication methods are used depending on the convenience of the provider.
4. As soon as the user logs in, the CP_ADMIN and CP_USER will receive an email, informing them that a new user request has arrived.
5. After the authentication process, the connection will be activated.
1. If Admin Authentication is enabled in the authentication type. Each new user must be approved by the CP_ADMIN/CP_USER. Follow the steps described below to accomplish this.
2. Log in to your Kloud Manage account.
3. Then Navigate to CAPTIVE PORTAL > USER AUTHENTICATION.
4. The next window displays a list of all authentication requests. Here admin can approve or decline as required.

 5. After you approve, enter the user’s allotted time in the popup window that
appears and click the Save button. By default, one day is permitted. You
can edit it if you want to make changes.
5. After you approve, enter the user’s allotted time in the popup window that
appears and click the Save button. By default, one day is permitted. You
can edit it if you want to make changes.

 6. The user will receive an approve/decline message after 1 minute of
approval/decline.
6. The user will receive an approve/decline message after 1 minute of
approval/decline.
Note: This is decided by the admin. Default it is 30 sec, it can be made up to 120 sec according to the requirement of admin.
7. Then ‘ Click here to continue’ button and access the portal.
1. This feature is particularly useful for scenarios where certain users, such as staff or trusted individuals, should have uninterrupted internet access without the need to authenticate through the captive portal. By creating a User Whitelist, you can streamline their connectivity experience while ensuring that others still go through the necessary authentication steps.
In this section, we will explore how to set up and manage a User Whitelist within your KloudPortal configuration.
2. To create a user whitelist, Log in to your Kloud Manage account.

 3. Then Navigate to CAPTIVE PORTAL > USER WHITELIST > Create User.
3. Then Navigate to CAPTIVE PORTAL > USER WHITELIST > Create User.

 4. Enter all the necessary information and click the Save button.
4. Enter all the necessary information and click the Save button.
5. There are two choices available: either include this device in an existing group or specify a custom expiration date. Choose any of these as per your requirement.
1. Creating a User Blacklist is a crucial aspect of network management, especially when you need to restrict specific users’ access to your network. Unlike the User Whitelist, which grants certain individuals uninterrupted internet access, the User Blacklist allows you to block or suspend access for specific users or devices.
In this section, we will delve into the process of setting up and managing a User Blacklist within your Kloud Portal configuration.
2. To create a user blacklist, Log in to your Kloud Manage account.
3. Then Navigate to CAPTIVE PORTAL > USER BLACKLIST > Create New.

 4. Enter all the necessary information and click the Create button.
4. Enter all the necessary information and click the Create button.
The group whitelist feature is a way to allow a specific group of users to bypass the captive portal login process and access the internet directly. This feature can be useful in situations where certain users, such as employees or trusted partners, need to have immediate access to the internet without having to log in every time they connect to the network.
1. To create a Group whitelist, Log in to your Kloud Manage account.
2. Then Navigate to CAPTIVE PORTAL > GROUP WHITELIST > Create Group
3. Fill in all the details and click the Save button.

 4. Then click on the Upload Bulk Users CSV icon from the action column.
4. Then click on the Upload Bulk Users CSV icon from the action column.

 5. In the window that opens, you can upload the CSV file.
5. In the window that opens, you can upload the CSV file.
6. Click on the " Click here to download the sample file " button to get a sample of the CSV file.

 7. You can add the required information in the downloaded .csv file. Things
to keep in mind while adding information are given in the CSV file.
7. You can add the required information in the downloaded .csv file. Things
to keep in mind while adding information are given in the CSV file.

 8. Once the CSV file is ready, click on the question mark symbol in the popup
window. Then select the CSV file you saved and click on the Save Changes
button.
8. Once the CSV file is ready, click on the question mark symbol in the popup
window. Then select the CSV file you saved and click on the Save Changes
button.
1. A guest token serves as an exclusive identifier designed for individuals using a captive portal for their initial network access. It eliminates the necessity of entering a username and password, as the guest token serves as the primary login credential for users.
Furthermore, guest tokens can be customized to automatically expire either after a defined duration or when the user logs out. This functionality plays a vital role in enhancing network security by guaranteeing that access is restricted exclusively to authorized users, thereby safeguarding the network from unauthorized entry.
2. To create a guest token, Log in to your Kloud Manage account.
3. Then Navigate to CAPTIVE PORTAL > GUEST TOKENS > Add Multi-Device Tokens.

 4. Fill the following in the window that opens.
4. Fill the following in the window that opens.
Check the Active checkbox to activate the token.
Token: Enter the token you want to create here. The user will log in using this.
Allowed Number of Devices: Enter the limit on how many devices this token can be used on.
Max Bandwidth per Device in MBs (0 for unlimited): Enter the maximum bandwidth available with this token.
Max Upload Speed per Device in MBPS (0 for unlimited): Enter the maximum Upload Speed available with this token.
Max Download Speed per Device in MBPS (0 for unlimited): Enter the maximum Download Speed available with this token.
Start DateTime: Select the date from when this token should be activated.
Expiry DateTime: Select the last date for which the token should be active.
5. Click the Save button to save the changes.

 6. You can download a CSV file that contains all the registered tokens by
clicking on the ‘ Export as CSV ’ button.
6. You can download a CSV file that contains all the registered tokens by
clicking on the ‘ Export as CSV ’ button.
7. You can print all the tokens by clicking on the ‘ Print Token ’ button.
8. You can filter tokens on the basis of their status, Token Group Name, and Start Date Time.

 9. If you want to generate tokens automatically then you can use the G
enerate Multi-Device Token option.
9. If you want to generate tokens automatically then you can use the G
enerate Multi-Device Token option.
10. If you want to import multi-device tokens then you can use the B ulk Upload Multi-Device Token option.
When utilizing Sponsor Email authentication in your portal, users are required to provide their email addresses, along with their sponsor’s email address, and then submit a request. Following this, both the administrator and the sponsor will expeditiously receive an email containing the authentication request. This section will provide comprehensive guidance on efficiently managing and responding to these authentication requests.
Consult the “Customizing Captive Portal Templates" section for instructions on incorporating the Sponsor Email authentication method.
1. When a user enters the captive portal, they will be asked to enter the sponsor’s email id on the welcome page.
2. Enter the sponsor’s email address and click on the Request Access button.



 3. The sponsor will receive the requested information via email immediately.
Click on the CLICK HERE button to access the approval page.
3. The sponsor will receive the requested information via email immediately.
Click on the CLICK HERE button to access the approval page.

 4. Sponsor can give his response by clicking on the Approve/Decline
button in the window that opens.
4. Sponsor can give his response by clicking on the Approve/Decline
button in the window that opens.

 5. Once a response has been provided, the confirmation window will appear.
5. Once a response has been provided, the confirmation window will appear.

 6. If it is approved, the user will get an email informing about it.
6. If it is approved, the user will get an email informing about it.

 7. Then the user can use the internet by clicking the C lick here to
continue button from the success page.
7. Then the user can use the internet by clicking the C lick here to
continue button from the success page.
In the area of campaign management, you get the ability to display sponsored content on the success page of your captive portal. This section will guide you through the process of creating and executing these engaging campaigns that will allow you to leverage the full potential of your captive portal’s success page.
Table of content:
Media resources serve as the fundamental building blocks. These resources encompass a variety of content types, from static images and slideshows to dynamic elements like YouTube videos, Twitter feeds, Google ads, and even Survey Monkey surveys. This section will guide you through the process of seamlessly integrating these diverse media resources into your campaigns, ensuring your content engages and captivates your captive portal’s audience effectively.
1. Resources to run in a campaign can be called as media resources.
2. Log in to your Kloud Manage account.
3. Then Navigate to CAPTIVE PORTAL > MEDIA RESOURCES > Add Media Resources.

 4. Enter the resource name and select the media type from the drop-down.
4. Enter the resource name and select the media type from the drop-down.
5. Media types supporting Images, slideshows, and videos are static content and YouTube, Twitter, google ads, and survey monkey are external content.
6. Custom content can also be included on the web page and will be presented on the campaign.
7. Select the type, add the content, and click on the Save button.

 8. New added media resources will display on the table with some actions.
8. New added media resources will display on the table with some actions.
1. After adding your media resources, the next step is creating media campaigns. In this section, we’ll guide you through crafting effective campaigns that make the most of your resources. You’ll learn how to create engaging campaigns that leave a strong impression on your captive portal’s audience.
2. To set up a media campaign, it’s essential to begin by adding a media resource. You can find instructions on how to create a media resource in the “Media Resource” section.
3. Log in to your Kloud Manage account.
4. Then Navigate to CAPTIVE PORTAL > MEDIA CAMPAIGN > Add Media Campaign.
1. Add a media name and select type, two types of media campaign options are provided which are online and offline.
2. Online campaign is referred to as the Kloud portal, and it runs only when the user is connected.
3. Offline type campaign runs after the user is logged in and got out of network, so it is scheduled
4. Trigger condition and Campaign frequency can be selected depending upon the user’s choice to run a campaign.
5. Select a weight to prioritize the run time of the campaign.
Content
1. Select Content Type and media Resources then click the Next button.
2. Content Type: it will only have static content images, slideshows, and videos.
1. Filters to run a campaign based on some attributes such as tags.
2. Enabled access points with some tags, so that campaign run on users who are connected to those ap’s and devices.
3. User can add more demographic options to run campaigns for specific users such as gender, age group, browser, devices, OS.
1. Users can schedule a campaign by selecting the day and time to run a campaign and can also opt for the always option.
2. The campaign will be different depending on when the user logs in
1. Campaigns will run on a selected location; the user can also select the zone and the particular devices for a campaign to run.
2. Click the Save button to save the campaign.

 3. Once the campaign is created, it will be shown in the campaign list.
3. Once the campaign is created, it will be shown in the campaign list.
You can access a variety of tools to analyze your portal’s usage. In this section, we’ll show you how to create an SMS count report as an example. You can use a similar process to generate other useful reports. Let’s get started and explore the valuable insights available in your Captive Portal Usage Reports.
1. Log in to your KloudManage account. Then navigate to Report > Schedule > +Add Report Schedule.

 2. In the window that opens, enable the Active checkbox. It helps to
activate and deactivate the report.
2. In the window that opens, enable the Active checkbox. It helps to
activate and deactivate the report.
3. Select the SMS count report (CSV) from the Report Type dropdown list.
4. In the Schedule Name text box, give your report a name.

 5. Then, choose SMS Frequency. There are three frequency options available.
Daily, weekly, and monthly.
5. Then, choose SMS Frequency. There are three frequency options available.
Daily, weekly, and monthly.
6. The report for that period will be generated based on the frequency you specify. For example, if you choose the daily frequency, you will receive a daily report of SMS sent.
7. Then select the period for which this report should be generated from the dropdown list.

 8. Report visibility can be customized. Check All check box if you
want this report to be visible to everyone. If the report is only visible to a
small number of people, users can be added by checking the Users check
box.
8. Report visibility can be customized. Check All check box if you
want this report to be visible to everyone. If the report is only visible to a
small number of people, users can be added by checking the Users check
box.

 9. Then, choose the report context. Check the Account checkbox if you
want the report at the account level. If you want a report on a specific
venue, check the Venue check box and choose the desired location.
9. Then, choose the report context. Check the Account checkbox if you
want the report at the account level. If you want a report on a specific
venue, check the Venue check box and choose the desired location.

 10. Then enable notify contact and select contacts from the dropdown list.
10. Then enable notify contact and select contacts from the dropdown list.
Contacts will be shown in the list only if they are present in the system. To add a contact, navigate to Settings > Contacts > +Add contact.
11. Click the Save button to save the report.

 12. Your report has been successfully scheduled.
12. Your report has been successfully scheduled.
13. If you want to generate your report immediately, click the Run button.

 14. Select the start and expiry dates in the popup window that appears, then
click the Run Now button. The report will be generated immediately.
14. Select the start and expiry dates in the popup window that appears, then
click the Run Now button. The report will be generated immediately.

 15. To view the generated report, go to the History menu. Then, click on
the report, The CSV file of the report will download immediately.
15. To view the generated report, go to the History menu. Then, click on
the report, The CSV file of the report will download immediately.
Multilanguage support in captive portals allows users to select their preferred language from the dropdown menu. Once a language is selected, the captive portal login page is displayed in that language.
1. Login into the NMS portal.
2. From the left side panel, go to Captive Portals - > Guest Portals.

 3. Click on create new to create a new portal. Give a name to the portal
and click on Create.
3. Click on create new to create a new portal. Give a name to the portal
and click on Create.
4. The majority of hardware also supports Multiple Language. You can select the Multiple Language support option from the Features dropdown list and find the hardware it supports and the templates it contains.
5. Configure the template as required and save the template. To learn more about template customization, refer to the Customizing Captive Portal Templates section.
1. After the successful creation of the templates, click on + icon (Add Languages) as shown below.
2. Choose the required language from the dropdown and click on Add Language button.

 3. After the Language is translated and added, click on the Save button
below as shown.
3. After the Language is translated and added, click on the Save button
below as shown.

 4. After saving, click on Publish icon and now the published portal will
have selected languages.
4. After saving, click on Publish icon and now the published portal will
have selected languages.
5. The sample page may look like this. Please make sure, every time when the page is edited, the whole process of language addition needs to be followed.

 6. If necessary, the user can download and view the translated files for each
HTML page by clicking the links provided in the 2nd column with the title
download/view translated files .
6. If necessary, the user can download and view the translated files for each
HTML page by clicking the links provided in the 2nd column with the title
download/view translated files .
7. In any case if the user wishes to change the translation text which is different from the translation provided. Follow the steps below.
This document aims to provide an in-depth understanding of the hardware options offered by KloudPortal, the diverse range of templates available within each hardware, and the extensive array of authentication types and features that these solutions encompass.
KloudPortal’s commitment to excellence is reflected in its innovative hardware offerings, catering to various organizational needs and industry requirements. From the hardware selection process to the implementation stage, this document serves as an essential resource for network administrators, IT professionals, and decision-makers seeking to make informed choices about the ideal KloudPortal solution for their specific contexts.
| Hardware | Templates |
|---|---|
| Aruba | Berlin, Cygnus, Felix, Omega, Peru, Rio |
| Aruba Instant | Zeta |
| Cambium | Bucky, Ceres, Eclipse, Fireball, Hathor, Kali, Monsoon, Pike, Potter, Saturn, Spear, Stark, Tempest, Tulu, Tungston, Uranus, Wildfire |
| Cisco | Bella, Eros, Safari |
| Engenius | Banner, Bliss, Block, Emerald, Gcash, Halberd, Hector, Kirpan, Luci, Musket, Peace, Phaser, Pine, Rhaegal, Ruby, Sword, Tara, TCL, TCL1, TCL2, Tinkle |
| Huawei | Alaska, Huawei, Lica, Oyster, Pluto, Siara, Star |
| Kloudspot | Amaze, Dove, Loki, Minion, Pearl |
| Kloudspot Gateway | Alpha, Arcturus, Aspen Clinic, Black Panther, CambMtik, Canopus, Coral, Draco, Emirates, Flash, Google, Green Planet, Harbour, Hermes, Hydra, Javelin, Legoland, Leo, Mannat, Mars, Medical Aspen, Mediclinic, Meraas, Neon, Oxford, Passpoint, Punto Valle, Raga, Rigel, Sirius, Tacan, Tiger, Vega, Virgo, Wheel |
| Meraki | Aqua, Bruce, Bunny, Carbine, Damac, Drogon, Erie, Hayden, Ironman, Orion, Petco, Phoenix, Phosgene, Robo, Spiderman, Storm, Superman, Thor, Tornado, Typhoon, Venus |
| Ruckus SZ | Ariel |
| Ruckus ZD | Ida |
| Mist | Beta |
Below are the templates that support Email Authentication for each hardware.
| Hardware | Templates |
|---|---|
| Aruba | Berlin, Cygnus, Felix, Omega, Peru, Rio |
| Aruba Instant | Zeta |
| Cambium | Bucky, Eclipse, Fireball, Kali, Monsoon, Pike, Potter, Saturn, Spear, Stark, Tempest, Tungston, Wildfire |
| Cisco | Bella, Eros, Safari |
| Engenius | Banner, Bliss, Emerald, Halberd, Hector, Kirpan, Musket, Peace, Phaser, Pine, Rhaegal, Ruby, Sword, Tara, TCL, TCL1, TCL2 |
| Huawei | Alaska, Huawei, Lica, Oyster, Pluto, Siara, Star |
| Kloudspot | Loki, Minion, Pearl |
| Kloudspot Gateway | Alpha, Arcturus, Aspen Clinic, BlackPanther, Canopus, Emirates, Green Planet, Harbour, Javelin, Legoland, Leo, Medical Aspen, Mediclinic, Meraas, Neon, Passpoint, Punto Valle, Raga, Rigel, Sirius, Tiger, Vega, Virgo, Wheel |
| Meraki | Bruce, Bunny, Carbine, Damac, Drogon, Haiden, Ironman, Orion, Phoenix, Phosgene, Robo, Spiderman, Strom, Superman, Tornodo, Typhoon |
| Ruckus SZ | Ariel |
| Ruckus ZD | Ida |
| Mist | Beta, Comet |
Below are the templates that support SMS Authentication for each hardware.
| Hardware | Templates |
|---|---|
| Aruba | Berlin, Cygnus, Felix, Omega, Peru, Rio |
| Aruba Instant | Zeta |
| Cambium | Bucky, Eclipse, Fireball, Kali, Monsoon, Potter, Spear, Stark, Tempest, Tungston, Wildfire |
| Cisco | Bella, Eros, Safari |
| Engenius | Banner, Bliss, Emerald, Halberd, Hector, Kirpan, Musket, Peace, Phaser, Pine, Rhaegal, Ruby, Tara, TCL, TCL1, TCL2 |
| Huawei | Alaska, Huawei, Lica, Oyster, Pluto, Siara, Star |
| Kloudspot | Loki, Minion, Pearl, Amaze, Dove |
| Kloudspot Gateway | Alpha, Arcturus, Aspen Clinic, BlackPanther, Canopus, Emirates, Harbour, Javelin, Leo, Medical Aspen, Mediclinic, Meraas, Neon, Passpoint, Punto Valle, Raga, Rigel, Sirius, Tiger, Vega, Virgo, Wheel |
| Meraki | Bruce, Bunny, Carbine, Damac, Drogon, Haiden, Ironman, Orion, Phoenix, Robo, Spiderman, Strom, Superman, Tornado, Typhoon |
| Ruckus SZ | Ariel |
| Ruckus ZD | Ida |
| Mist | Beta, Comet |
Below are the templates that support Password Authentication for each hardware.
| Hardware | Templates |
|---|---|
| Aruba | Berlin, Cygnus, Felix, Omega, Peru, Rio |
| Aruba Instant | Zeta |
| Cambium | Bucky, Ceres, Eclipse, Fireball, Kali, Monsoon, Potter, Stark, Tempest, Tungston, Wildfire, Hathor, Pike, Saturn, Uranus |
| Cisco | Bella, Eros, Safari |
| Engenius | Banner, Bliss, Gcash, Halberd, Hector, Kirpan, Luci, Peace, Phaser, Pine, Sword, Rhaegal, Ruby, Tara, TCL, TCL1, TCL2 |
| Huawei | Alaska, Huawei, Lica, Oyster, Pluto, Siara, Star |
| Kloudspot | Loki, Minion, Pearl |
| Kloudspot Gateway | Alpha, Arcturus, Aspen Clinic, BlackPanther, CambMtik, Canopus, Coral, Draco, Google, Green Planet, Harbour, Hydra, Javelin, Legoland, Leo, Medical Aspen, Mediclinic, Neon, Passpoint, Punto Valle, Raga, Rigel, Sirius, Tiger, Vega, Virgo, Wheel |
| Meraki | Bruce, Damac, Drogon, Haiden, Ironman, Phoenix, Phosgene, Robo, Spiderman, Strom, Superman, Tornado, Typhoon, Venus |
| Ruckus SZ | Ariel |
| Ruckus ZD | Ida |
| Mist | Beta, Comet |
Below are the templates that support Token Authentication for each hardware.
| Hardware | Templates |
|---|---|
| Aruba | Berlin, Cygnus, Felix, Omega, Peru, Rio |
| Aruba Instant | Zeta |
| Cambium | Bucky, Ceres, Eclipse, Fireball, Kali, Monsoon, Potter, Stark, Tempest, Tungston, Wildfire, Hathor, Pike, Saturn, Uranus |
| Cisco | Bella, Eros, Safari |
| Engenius | Banner, Bliss, Gcash, Halberd, Hector, Kirpan, Luci, Peace, Phaser, Pine, Sword, Rhaegal, Ruby, Tara, TCL, TCL1, TCL2 |
| Huawei | Alaska, Huawei, Lica, Oyster, Pluto, Siara, Star |
| Kloudspot | Loki, Minion, Pearl |
| Kloudspot Gateway | Alpha, Arcturus, Aspen Clinic, BlackPanther, CambMtik, Canopus, Coral, Draco, Google, Green Planet, Harbour, Hydra, Javelin, Legoland, Leo, Medical Aspen, Mediclinic, Neon, Passpoint, Punto Valle, Raga, Rigel, Sirius, Tiger, Vega, Virgo, Wheel |
| Meraki | Bruce, Damac, Drogon, Haiden, Ironman, Phoenix, Phosgene, Robo, Spiderman, Strom, Superman, Tornado, Typhoon, Venus |
| Ruckus SZ | Ariel |
| Ruckus ZD | Ida |
| Mist | Beta, Comet |
Below are the templates that support WhatsApp Authentication for each hardware.
| Hardware | Templates |
|---|---|
| Aruba | Berlin, Cygnus, Felix, Omega, Peru, Rio |
| Aruba Instant | Zeta |
| Cambium | Bucky, Eclipse, Fireball, Kali, Monsoon, Potter, Spear, Stark, Tempest, Tungston, Wildfire |
| Cisco | Bella, Eros, Safari |
| Engenius | Banner, Bliss, Emerald, Halberd, Hector, Kirpan, Musket, Peace, Phaser, Pine, Rhaegal, Ruby, Tara, TCL, TCL1, TCL2 |
| Huawei | Alaska, Huawei, Lica, Oyster, Pluto, Siara, Star |
| Kloudspot | Loki, Minion, Pearl, Amaze, Dove |
| Kloudspot Gateway | Alpha, Arcturus, Aspen Clinic, BlackPanther, Canopus, Emirates, Harbour, Javelin, Leo, Medical Aspen, Mediclinic, Meraas, Neon, Passpoint, Punto Valle, Raga, Rigel, Sirius, Tiger, Vega, Virgo, Wheel |
| Meraki | Bruce, Bunny, Carbine, Damac, Drogon, Haiden, Ironman, Orion, Phoenix, Robo, Spiderman, Strom, Superman, Tornado, Typhoon |
| Ruckus SZ | Ariel |
| Ruckus ZD | Ida |
| Mist | Beta, Comet |
Below are the templates that support Admin Authentication for each hardware.
| Hardware | Templates |
|---|---|
| Aruba | Berlin, Cygnus, Felix, Omega, Peru, Rio |
| Aruba Instant | Zeta |
| Cambium | Bucky, Eclipse, Fireball, Monsoon, Stark, Tempest, Wildfire |
| Cisco | Bella, Eros, Safari |
| Engenius | Banner, Bliss, Halberd, Phaser, Pine, Rhaegal, Ruby, Tara, TCL, TCL1, TCL2 |
| Huawei | Alaska, Huawei, Lica, Oyster, Pluto, Siara, Star |
| Kloudspot | Loki, Minion, Pearl |
| Kloudspot Gateway | Alpha, Arcturus, BlackPanther, Canopus, Neon, Passpoint, Raga, Rigel, Sirius, Tiger, Vega, Virgo |
| Meraki | Bruce, Drogon, Ironman, Orion, Robo, Spiderman, Storm, Superman, Tornado, Typhoon |
| Ruckus SZ | Ariel |
| Ruckus ZD | Ida |
| Mist | Beta, Comet |
Below are the templates that support Sponsor Email Authentication for each hardware.
| Hardware | Templates |
|---|---|
| Aruba Instant | Zeta |
| Cambium | Eclipse, Fireball |
| Cisco | Bella, Eros |
| Engenius | Banner, Bliss, Halberd, Phaser, Pine, Ruby, Tara, TCL, TCL1, TCL2 |
| Kloudspot | Minion |
| Kloudspot Gateway | Raga, Coral |
| Meraki | Bruce, Superman |
| Ruckus SZ | Ariel |
| Ruckus ZD | Ida |
| Mist | Beta, Comet |
Below are the templates that support Data Base Authentication for each hardware.
| Hardware | Templates |
|---|---|
| Engenius | Luci |
| Kloudspot Gateway | Hydra |
Below are the templates that support Form Registration for each hardware.
| Hardware | Templates |
|---|---|
| Kloudspot Gateway | Virgo |
| Hardware | Templates |
|---|---|
| Kloudspot Gateway | Raga |
| Hardware | Templates |
|---|---|
| Aruba | Berlin, Cygnus, Felix, Omega, Peru, Rio |
| Aruba Instant | Zeta |
| Cambium | Bucky, Ceres, Eclipse, Fireball, Kali, Monsoon, Pike, Potter, Saturn, Stark, Tempest, Tulu, Tungston, Wildfire |
| Cisco | Bella, Eros, Safari |
| Engenius | Banner, Bliss, Emerald, Gcash, Halberd, Hector, Kirpan, Luci, Musket, Peace, Phaser, Pine, Rhaegal, Ruby, Sword, Tara, Tcl, TCL1, TCL2, Tinkle |
| Huawei | Alaska, Huawei, Lica, Oyster, Pluto, Siara, Star |
| Kloudspot | Loki, Minion, Pearl |
| Kloudspot Gateway | Alpha, Arcturus, BlackPanther, Canopus, Coral, Draco, Google, Green Planet, Harbour, Hydra, Javelin, Legoland, Leo, Mannat, Meraas, Neon, Passpoint, Punto Valle, Raga, Rigel, Sirius, Tacan, Tiger, Vega, Virgo, Wheel |
| Meraki | Bruce, Bunny, Damac, Drogon, Hayden, Ironman, Orion, Phoenix, Phosgene, Robo, Spiderman, Storm, Superman, Thor, Tornado, Typhoon |
| Ruckus SZ | Ariel |
| Ruckus ZD | Ida |
| Mist | Beta, Comet |
Below are the templates that support Welcome Back Support.
| Hardware | Templates |
|---|---|
| Aruba | Berlin, Felix, Omega, Peru, Rio |
| Cambium | Ceres, Hathor, Kali |
| Engenius | Halberd, Kirpan |
| Huawei | Alaska, Lica, Oyster, Pluto, Siara, Star |
| Kloudspot Gateway | BlackPanther, Javelin, Leo, Meraas, Vega, Wheel |
| Meraki | Bunny, Damac, Robo, Venus |
| Hardware | Templates |
|---|---|
| Engenius | Pine |
| Hardware | Templates |
|---|---|
| Engenius | Pine |
| Hardware | Templates |
|---|---|
| Engenius | Pine |
| Hardware | Templates |
|---|---|
| Engenius | Pine |
| Kloudspot Gateway | Meraas |
| Hardware | Templates |
|---|---|
| Aruba | Cygnus, Berlin, Felix |
| Cambium | Bucky, Eclipse, Fireball, Hathor, Monsoon, Saturn, Stark, Tempest, Uranus, Wildfire |
| Cisco | Safari |
| Huawei | Alaska, Huawei, Oyster, Pluto, Siara, Star, Lica |
| Kloudspot Gateway | Alpha, Arcturus, Canopus |
| Meraki | Strom, Tornado |
| Hardware | Templates |
|---|---|
| Kloudspot Gateway | Meraas |
| Meraki | Bunny |
| Hardware | Templates |
|---|---|
| Engenius | Pine |
Domains to whitelist:
If your controller does not support walled garden settings you can whitelist the following IPs
216.239.32.0 / 255.255.224.0
64.233.160.0 / 255.255.224.0
66.249.64.0 / 255.255.224.0
72.14.192.0 / 255.255.192.0
209.85.128.0 / 255.255.128.0
66.102.0.0 / 255.255.240.0
74.125.0.0 / 255.255.0.0
64.18.0.0 / 255.255.240.0
207.126.144.0 / 255.255.240.0
173.194.0.0 / 255.255.0.0
216.58.192.0 / 255.255.224.0
108.177.8.0 / 255.255.248.0
172.217.0.0 / 255.255.224.0
108.177.96.0 / 255.255.224.0
69.12.56.0 / 255.255.248.0
103.252.112.0 / 255.255.252.0
104.244.40.0 / 255.255.248.0
185.45.4.0 / 255.255.248.0
188.64.224.0 / 255.255.248.0
192.44.68.0 / 255.255.254.0
192.48.236.0 / 255.255.254.0
192.133.76.0 / 255.255.252.0
199.16.156.0 / 255.255.252.0
199.59.148.0 / 255.255.252.0
199.69.58.0 / 255.255.254.0
199.96.56.0 / 255.255.248.0
202.160.128.0 / 255.255.252.0
192.229.128.0 / 255.255.128.0
93.184.208.0 /255.255.240.0
|31.13.24.0 / 255.255.248.0
31.13.64.0 / 255.255.192.0
45.64.40.0 / 255.255.252.0
66.220.144.0 / 255.255.240.0
69.63.176.0 / 255.255.240.0
69.171.224.0 / 255.255.224.0
74.119.76.0 / 255.255.252.0
103.4.96.0 / 255.255.252.0
129.134.0.0 / 255.255.0.0
157.240.0.0 / 255.255.0.0
173.252.64.0 / 255.255.192.0
179.60.192.0 / 255.255.252.0
185.60.216.0 / 255.255.252.0
204.15.20.0 / 255.255.252.0
91.225.248.0 / 255.255.254.0
103.20.94.0 / 255.255.254.0
108.174.0.0 / 255.255.252.0
108.174.4.0 / 255.255.255.0
108.174.8.0 / 255.255.252.0
108.174.12.0 / 255.255.254.0
144.2.0.0 / 255.255.252.0
144.2.192.0 / 255.255.255.0
216.52.16.0 / 255.255.254.0
216.52.18.0 / 255.255.255.0
216.52.20.0 / 255.255.254.0
216.52.22.0 / 255.255.255.0
65.156.227.0 / 255.255.255.0
8.39.53.0 / 255.255.255.0
185.63.144.0 / 255.255.255.0
185.63.147.0 / 255.255.255.0
199.101.161.0 / 255.255.255.0
64.152.25.0 / 255.255.255.0
8.22.161.0 / 255.255.255.0
The regional IP will be provided depending on the region of the deployment.
1. Captive Portal is Not Showing Up – Here’s Why and How to Fix it
2. MAC address showing in DHCP Lease, but Captive Portal not showing?
3. MAC address showing under ‘Captive Portal Devices’ but still Splash Page not visible?
4. Splash Page still not showing or splash page not redirecting to facebook or twitter, instead it’s just reloading?
Note: The network device configurations vary between devices. Some configurations include only a White IP list, while others feature both a White IP list and a White Domain list.
5. After successful Authentication, if you click on ‘Click Here To Continue’ the same success page reloads.
6. Gateway Device is synced with the Captive Portal but still after successful Authentication, if you click on ‘Click Here To Continue’ the same success page reloads?
7. How to troubleshoot if authentication fails?
8. If the user is Authenticated, but the internet not working
9. Where to get User History?
User Activity: when users connect to AP or Gateway Device.
Login: When the user login successfully. You can invalidate the user here. Access Expired: Internet access has expired or the user is invalidated.
Here, you will see the list of all the connected devices.
Check if the users’ MAC address of the device is showing or not. If the users’ MAC address is available, then the device is connected, else the device is not connected.
What is a Kloud portal?
Why do I see a Kloud portal page?
How do I access the internet through a Kloud portal?
What information is typically required to log in on a Kloud portal?
Is using a Kloud portal network secure?
Why doesn’t the Kloud portal page load automatically?
What if I’m unable to access the Kloud portal page?
Can I use a VPN with a Kloud portal?
How long does my internet access last through a Kloud portal?
Do I need to go through the Kloud portal every time I connect?
Can I use my social media account to log in to a Kloud portal?
What if I encounter technical issues with the Kloud portal?
Can I access local resources like printers or shared drives through a Kloud portal?
Is my personal information safe on a Kloud portal?
Can I use a Kloud portal on my mobile device?
This section describes installing the Kloudspot LISA platform (including KloudManage device management and KloudInsights analytics) in an on-premises configuration.
We support both highly available and single node configurations.
This guide explains the installation process for the Kloudspot software stack on a single node, whether it’s a virtual machine or a bare-metal server running Ubuntu 22.04.
The Kloudspot software stack consists of the following components, which can be selectively installed:
You can choose which components to install by modifying the values in the YAML file used for the Helm chart installation.
To ensure smooth operation, it is recommended to meet the following specifications based on your desired configuration:
For the complete software stack, it is recommended to have:
Follow these steps to configure your system before installing Kloudspot:
Install the Ubuntu 22.04 Server image.
Update the system’s libraries using the following commands:
sudo apt-get update
sudo apt-get -y upgrade
Reboot your system after the upgrade.
Install the Kloudspot tools by running the following command:
curl -s https://registry.kloudspot.com/repository/files/on-prem.sh | sudo bash
Once the installation is complete, logout and log back in again.
Two types of storage are used for the installation:
There needs to be enough free storage available to satisfy both needs. You can use the ‘kloudspot storage’ tool to review the available storage and estimate the required storage.
sjerman@k8s-single:~$ kloudspot storage estimate
Assuming a 1 node cluster installation
Openebs not installed
? Do you want to install Openebs? : [? for help] (y/N)
installing OpenEBS...
Successfully installed OpenEBS.
All Pods are UP now...
Volume Groups:
- ubuntu-vg ( 498.0 GB - 398 GB free)
on /dev/sda3
Total Free space: 398.0 GB
Disks:
/dev/sda (500G)
/dev/sda1 (1M)
/dev/sda2 (2G) mounted as /boot
/dev/sda3 (498G) in Volume Group ubuntu-vg
/dev/mapper/ubuntu--vg-ubuntu--lv (100G) mounted as /
What features do you want to use
? Enable KloudManage No
? Enable KloudInsights No
? Enable Kloudhybrid Yes
Using ubuntu-vg for unshared volumes
Available: Shared 82 GB, Unshared 398 GB
How much storage do you want to assign to each volume
? Stream processing elasticsearch (GB) 10
? Kloudinsights database (GB) 200
Required: Shared 0 GB, Unshared 200 GB
The configuration looks OK
You can use the kloudspot init command to create a configuration file for your new system. It will ask a few questions and then create a configuration file (/etc/kloudspot/values.yaml) file with the necessary configuration.
If you want to use your own StorageClass configuration, then please refer CustomStorage
sjerman@k8s-single:~$ kloudspot init
installing OpenEBS...
Successfully installed OpenEBS.
All Pods are UP now.
By default, the ingress controller will use a self signed certificate.
It is much better to use a ‘proper’ SSL certificate.
Do you want to add ssl certificate? y/n
? Enter ssl key filepath: server.key
? Enter ssl ssl cert filepath: server.cert
Initialize Kloudspot System Configuration
First basic system information...
? DNS Hostname dibble.net
? Customer Reference steve
What features should be enabled
? Enable KloudManage No
? Enable KloudInsights No
? Enable Kloudhybrid Yes
Using ubuntu-vg for unshared volumes Available:
Shared 32 GB, Unshared 49 GB
How much storage do you want to assign to each volume
? Stream processing elasticsearch (GB) 10
? Kloudinsights database (GB) 10 Required:
Shared 0 GB, Unshared 20 GB 'values.yaml'
created sucessfully.
Deploy the helm chart using:
kloudspot start
The deployment will take a while to complete, use following command to monitor:
kloudspot status
Update the deploy
kloudspot update --update-helm
Uninstall the deploy
kloudspot stop
It is assumed that there are no port restrictions on communications between nodes.
The follow outbound ports/paths need to to be allowed in most configurations
| Purpose | Destination Address | Destination Port | Protocol | Service |
|---|---|---|---|---|
| Software & license install *1 | *.kloudspot.com | 443 | TCP | HTTPS |
| Docker images *1 | https://docker.io, https://registry.k8s.io, https://quay.io | 443 | TCP | HTTPS |
| Network Time | *.ntp.org | 123 | UDP | NNTP |
| Cisco WLC access (if required) | 16113 | TCP |
*1 : The installation can be configured to get these images from docker.kloudspot.com or they can be sideloaded. See here for details
The following inbound ports need to be allowed if the function is required
| Port | Usage | Optional |
|---|---|---|
| 30003/UDP | Aruba RTLS | yes |
| 30004/UDP | Aeroscout | yes |
| 30002/TCP | Meraki MV Sense MQTT | yes |
| 30005/UDP | Huawei | yes |
| 30006/UDP | Huawei BLE | yes |
| Port | Usage | Optional |
|---|---|---|
| 3333/UDP | Aruba RTLS | yes |
| 5555/UDP | Aeroscout | yes |
| 6666/TCP | Meraki MV Sense MQTT | yes |
| 7777/UDP | Huawei | yes |
| 7778/UDP | Huawei BLE | yes |
The Kloudspot software stack can be run on a High Availability Kubernetes cluster (including 3 or more compute nodes). As with a Single Node Install, these instructions assume the use of MicroK8S however similar approach should work with other K8S installations.
The primary requirement is that the underlying hardware must itself be highly available - no shared power, networking or physical components.
Please refer to the the MicroK8S documentation for background to these instructions.
The cluster will be configured as follow:
Access to the cluster is via a single virtual IP address shared by the cluster and exposed by a network load balancer managed by MetalLB.
There are three types of component in the architecture:
If any node fails, the following happens:
When the failed node comes back up:
Any system used needs to support the AVX flag - most newer bare metal systems will support this. VM servers often don’t by default. Please refer to your VM server documentation.
Each node should have a minimum of the following specification:
/The recommended spec when running both KloudInsights and KloudManage is:
/Three nodes are required for a system to be able survive node failure, however if there is a heavy load on the system, one or more worker nodes may need to be added to the cluster to provide extra capacity.
Before you start the steps below, please obtain the following:
Install Ubuntu 22.04 on each system, and then update the system to the latest libraries:
sudo apt-get update
sudo apt-get -y upgrade
Take the defaults for any questions
Reboot, then install the Kloudspot tools using the following command:
curl -s https://registry.kloudspot.com/repository/files/on-prem-cluster.sh | sudo bash
Logout and log back in again.
Then:
At the point you have a configured system that you can use to create clones.
If you do this please refer to this reference to change the machine-id.
Also make sure to configure the IP addresses correctly on each node.
Two types of storage are used for the installation:
There needs to be enough free storage available to satisfy both needs. You can use the ‘kloudspot storage’ tool to review the available storage and estimate the required storage.
kloudspot@nmsc02:~$ kloudspot storage estimate
Assuming a 3 node cluster installation
Openebs not installed
? Do you want to install Openebs? : [? for help] (y/N)
installing OpenEBS...
Successfully installed OpenEBS.
All Pods are UP now...
Volume Groups:
- vg_data ( 93.1 GB - 87.1 GB free)
on /dev/sdb1
- vg_share ( 106.9 GB - 0.0 GB free)
on /dev/sdb2
Total Free space: 87.1 GB
Disks:
/dev/sda (50G)
/dev/sda1 (1M)
/dev/sda2 (50G) mounted as /
/dev/sdb (200G)
/dev/sdb1 (93.1G) in Volume Group vg_data
/dev/sdb2 (106.9G) in Volume Group vg_share
/dev/mapper/ubuntu--vg-shared (100G)
What features do you want to use
? Enable KloudManage : No
? Enable KloudInsights : Yes
? Enable Kloudhybrid : No
Using vg_data for unshared volumes
Available: Shared 106 GB, Unshared 87 GB
How much storage do you want to assign to each volume
? Stream processing elasticsearch (GB) : 10
? Stream processing state storage (GB) : 10
? Kloudinsights database (GB) : 10
? Kafka distributed messaging (GB) : 2
? Zookeeper coordinator (GB) : 2
Required: Shared 20 GB, Unshared 14 GB
The configuration looks OK
Remember each node needs this amount of storage
You can use the ‘kloudspot init’ command to create a configuration file for your new system. It will ask a few questions and then create a ‘values.yaml’ file with the necessary configuration.
If you want to use your own StorageClass configuration, then please refer CustomStorage
sjerman@k8s-single:~$ kloudspot init
installing OpenEBS...
Successfully installed OpenEBS.
All Pods are UP now...
# If you have multiple bd on a node , select appropriate bd from list:
which blockdevice do you want to use for node cluster1 ? blockdevice-b168c57f62054cfea8ee52cbde230d77
which blockdevice do you want to use for node cluster2? blockdevice-124ba28ef2874c3aa2a94967ccda6000
which blockdevice do you want to use for node cluster3 ? blockdevice-04f218481b2c48b3aa2dd1f1767c4823
Waiting for all CSPI UP...
CSPI up now!
Initialize Kloudspot System Configuration
By default, the ingress controller will
use a self signed certificate. It is much better to
use a ‘proper’ SSL certificate.
Do you want to add ssl certificate? y/n
? Enter ssl key filepath: server.key
? Enter ssl ssl cert filepath: server.cert
Initialize Kloudspot System Configuration
First basic system information...
? DNS Hostname dibble.net
? Customer Reference steve
What features should be enabled
? Enable KloudManage No
? Enable KloudInsights No
? Enable Kloudhybrid Yes
Using ubuntu-vg for unshared volumes
Available: Shared 32 GB, Unshared 49 GB
How much storage do you want to assign to each volume
? Stream processing elasticsearch (GB) 10
? Kloudinsights database (GB) 10
Required: Shared 0 GB, Unshared 20 GB
'/etc/kloudspot/values.yaml' created sucessfully.
Deploy the helm chart using:
kloudspot start
The deployment will take a while to complete, use following commands to monitor:
microk8s helm3 status kloudspot
microk8s kubectl get all
kloudspot status
Update the deployment
kloudspot update --update-helm
Uninstall the deployment
kloudspot stop
See here for general instructions on using Helm
Here are some tips for debugging and diagnosing issues:
The CLI is available.
The ’nicest’ way to explore the system, access logs etc is using the dashboard. You can enable an ingress for it using the following in the ‘values.yaml’ file:
debug:
dashboard: true
And then go to https://<ip or hostname>/k8sdash/
You can get the required token using the following command:
kubectl create token default
If you just want temporary access, you can start up a proxy on a proxy port:
microk8s dashboard-proxy
The dashboard will be available on port 10443. Authenticate using the token that prints to the console.
Run the following command to enable:
kloudspot debug enable
A debug shell POD will be created containing useful utilities for accessing the database, Kafka etc.. You can connect to it either via the dashboard or via the CLI:
kloudspot connect <container>
All of the configuration for the helm chart is set via the ‘/etc/kloudspot/values.yml’ file.
The documentation for the available values is here: Configuration Value Reference.
Since that file will gently age, you can get current values from the helm command:
defaults from helm chart:
microk8s helm3 show values kloudspot/kloudspot
values overrides being used currently:
microk8s helm3 get values kloudspot
all values being used currently:
microk8s helm3 get values --all kloudspot
Remember that you need to update the helm chart to get the ’latest’ stuff:
microk8s helm3 repo update
Detailed information on LVM volume group configuration is beyond the scope of these instructions. See here for a readable guide.
However, two common scenarios are as follows:
Default Ubuntu installation on a single disk.
The Ubuntu installer, by default, creates a LVM volume group occupying the whole disk and then allocates 50% of the VG or 30 GB from the group as the root directory (’/’). The free space on the disk is then available to create other volumes.
Two Disks.
If you have a separate disk allocated for LVM, you probably need to create a Volume Group. You can use the following commands to identify a disk and provision it for LVM
List available disks:
sudo lsblk -p # find disks
NAME MAJ:MIN RM SIZE RO TYPE MOUNTPOINT
...
├─/dev/vda1 252:1 0 1M 0 part
├─/dev/vda2 252:2 0 2G 0 part /boot
└─/dev/vda3 252:3 0 98G 0 part
├─/dev/mapper/ubuntu--vg-ubuntu--lv 253:0 0 49G 0 lvm /
└─/dev/mapper/ubuntu--vg-gluster 253:1 0 49G 0 lvm
/dev/vdb 252:16 0 200G 0 disk
└─/dev/vdb1 252:17 0 200G 0 part
Create an LVM Volume Group for local provisioning
sudo pvcreate /dev/vdb1
sudo vgcreate vg_data /dev/vdb1
Again beyond the scope of this… but two examples:
Consume all available space in the VG:
sudo lvcreate -l 100%FREE -n cstor ubuntu-vg
Create a 20GB logical volume:
sudo lvcreate -L 20G -n cstor ubuntu-vg
There are a few potential issues that can prevent proper startup. The notes below all assume that you have started up the Kubernetes Dashboard.
The most common reason for components not starting up correctly is incorrect storage provisioning. When the Helm chart is set up, a number of Persistent Volume Claims (PVC) are set up. The claims are requests of the underlying storage provisioning for a volume with a specific size, access model and storage class.
Single Node
In a single node, all except one PVC will provisioned using OpenEBS Local LVM from the LVM volume group defined by storage.local.vg.
So ensure that this Volume Group has enough free space. If you look at the PVC list in the dashboard you should be able to spot the issue.
The remaining PVC (for Flink job manager state) will provisioned using OpenEBS NFS storage. This type of storage is used to allow the storage to be shared between multiple PODS ‘ReadWriteMany’. The storage will be provisioned from the root file system.
Multiple Nodes
In a cluster, two types of storage class are used:
Again you should ensure that there is enough of each type
If your HTTPS certificate is not working correctly, you can look at the Ingress logs for possible issues with the certificate.
There are a few ‘containerd’ commands that can be useful when figuring out what is happening with image downloads:
microk8s ctr images check
Shows what images are being retrieved (which might include multiple image layers).
microk8s ctr content active
Shows active content (images/manifests) transfers.
Kubernetes pulls images from the network according to the ImagePullPolicy which is set to IfNotPresent for the Kloudspot application containers.
The rule works as follows:
So don’t set a tag to ’latest’ for an offline installation!
By default, the following URLs need to be accessible in order allow images to be loaded. If this is not possible, then you will have to sideload the images.
The easiest way to sideload images is as follows:
microk8s images export-local > images.tgz
Copy the file images.tar to the off-line system.
Then on the offline system, run the following command:
microk8s images import < images.tgz
Once, the images are loaded, you can limit garbage collection by running the following script to add a ’label’ to the images.
/opt/kloudspot/bin/label-images
The data receiver can be set up in standalone mode to work as a proxy. In addition it can be configured as a High Availability/Scalable N+1 configuration using zookeeper for group coordination and leader election. These instructions only cover single server/non high available installation.
These instructions are for a single node non-HA receiver.
If required, the receiver can be set up in either an Active/Active (using 3 or more hardware independent nodes) or Active/Passive (using two nodes). Please ask if you need to implement these configurations.
Please ensure that the server configuration is completed first - talk to Kloudspot support to get this done.
The VM running the proxy should have the following specification:
The following routes should be enabled:
Set up and update/upgrade a clean installation of Ubuntu 18.04 LTS.
When installing from scratch, make sure to install the open SSH server to allow remote access.
Test connectivity to the WLC and the Kloudspot Analytics Server from the VM:
$ nc -w2 -vz <WLC IP> 16113
$ nc -w2 -vz <Kloudspot server IP> 9094
Add Kloudspot’s official GPG public key:
$ curl -fsSL https://registry.kloudspot.com/repository/files/kloudspot.gpg.key | sudo apt-key add -
Verify that you now have the key with the fingerprint 7DD9 F762 BBDB FBC9 3103 4270 0B15 B423 21FA FC35, by searching for the last 8 characters of the fingerprint.
$ sudo apt-key fingerprint 21FAFC35
pub rsa2048 2019-12-02 [SC] [expires: 2021-12-01]
7DD9 F762 BBDB FBC9 3103 4270 0B15 B423 21FA FC35
uid [ unknown] Steve Jerman <steve@kloudspot.com>
sub rsa2048 2019-12-02 [E] [expires: 2021-12-01]
Use the following command to set up the repository.
$ sudo add-apt-repository \
"deb [arch=amd64] https://registry.kloudspot.com/repository/kloudspot-apt/ bionic main"
Install the receiver and its required components java, zookeeper
$ sudo apt-get update
$ sudo apt-get install kloudspot-receiver
Start zookeeper
$ sudo service zookeeper start
$ sudo systemctl enable zookeeper
Kloudspot Support will provide a client.truststore.pkcs file and password, copy this to /etc/kloudspot and edit the /etc/kloudspot/receiver.yml configuration to set the password and server address:
kafka:
servers: <kloudspot server IP>:9094
ssl: true
truststore-location: /etc/kloudspot/client.truststore.pkcs
truststore-password: replace-me
Kloudspot Internal Note: See here for generation instructions
Run receiver to see the connection command.
$ sudo -H -u kloudspot /usr/local/kloudspot/receiver/run.sh
You can stop the script (Cntl C) as soon as you see this:
**************************
Run this command on the WLC
config auth-list add sha256-lbs-ssc <MAC Address> <SHA256>
********************
Run the specific command shown in program log from the above step on the WLC:
Then edit the /etc/kloudspot/receiver.yml and add the WLC host IP:
standalone:
enabled: true
connections:
- type: wlc
host: <WLC IP>
At this point installation should be complete. You can start up the receiver as a service with the following commands:
$ sudo service kloudspot-receiver start
$ sudo systemctl enable kloudspot-receiver
You can see the log using:
$ sudo journalctl -u kloudspot-receiver -f
$ sudo journalctl -u kloudspot-receiver --since "10min ago"
The connection to the WLC is authorized using an MAC address and an SSL file. In order to regenerate this file following the following steps:
/etc/kloudspot/receiver.yml file. Remove the current MAC Address and set the keystore to an empty writeable location, also change the password if desired:push:
..
nmsp:
inputBufferSize: 48768
macAddress: '50:D3:7B:5B:70:F8'
keystore:
password: **erHSbFfpKWLf**`
file: file:/tmp/wlc-keystore.pks``
$ sudo -H -u kloudspot /usr/local/kloudspot/receiver/run.sh
...
**************************
Add this values to the config file (push.nmsp.macAddress) :
MAC: 50:D3:7B:5B:70:F8
Run this command on the WLC
config auth-list add sha256-lbs-ssc 50:D3:7B:5B:70:F8 fecb74538bb6be79f33b4dc23951552cd86523c0e563b5ac13070bf4205e0538
********************
Stop the receiver as soon as you see the connection command.
/tmp/wlc-keystore.pks) to /etc/kloudspot and edit /etc/kloudspot/receiver.yml as follows:push:
...
nmsp:
...
macAddress: '50:D3:7B:5B:70:F8'
keystore:
password: erHSbFfpKWLf
file: file:/etc/kloudspot/wlc-keystore.pks
The following procedure should be followed to upgrade the proxy receiver. Note that downgrade is not suupported.
Prior to doing the upgrade make sure to backup your system.
/etc/Kloudspot. sudo service kloudspot-receiver stop
sudo service zookeeper stop
Update the KloudInsights instance that will be receiving data. This will likely need liason with Kloudspot operations.
Update Receiver:
sudo apt-get update
sudo apt-get upgrade
<reboot>
The upgrade process is now complete.
Perform the following checks to ensure the successful completion of the upgrade:
java -version
The version should be 17.
sudo journalctl -u kloudspot-receiver -f
There should be no errors displayed.
Ubuntu Version:
Snapshot Backup:
Checking Component Versions:
apt list kloudspot-receiver -a
Checking Specific Component Version:
sudo apt-get install -y kloudspot-receiver=<version>
apt-get install -y openjdk-17-jdk
apt-get install -y kloudspot-receiver
Because our VPN software might be included in the package list and we don’t want to upgrade any packages except regarding Kloudspot-receiver.
Ans. Yes, that approach is acceptable.
Ans. Ask Kloudspot for the appropriate version to upgrade to. To confirm the version, use the following command:
apt list kloudspot-receiver -a
Most standard installatations on MicroK8S use OpenEBS for storage and are configured automatically. However, some installations might need a custom configuration - for example to use NAS storage.
It is possible to configure the system to use custom Kubernetes StorageClasses as follows:
You need to create your own custom StorageClass for RWX and RWO mode. Please refer to Storage Classes in the Kubernetes documentation.
You can use the ‘kloudspot init –custom-storage’ command to create a configuration file for your new system. It will ask a few questions and then create a ‘values.yaml’ file with the necessary configuration.
sjerman@k8s-single:~$ kloudspot init --custom-storage
? Storage Configurations : Use custom storage class.
Use custom storage class.
? StorageClass for RWO storage : Name: microk8s-hostpath, Provisioner: microk8s.io/hostpath
? StorageClass for RWX storage : Name: microk8s-hostpath, Provisioner: microk8s.io/hostpath
Now using custom StorageClass for configuration
Initialize Kloudspot System Configuration
By default, the ingress controller will
use a self signed certificate. It is much better to
use a ‘proper’ SSL certificate.
Do you want to add ssl certificate? y/n
? Enter ssl key filepath: server.key
? Enter ssl ssl cert filepath: server.cert
Initialize Kloudspot System Configuration
First basic system information...
? DNS Hostname dibble.net
? Customer Reference steve
What features should be enabled
? Enable KloudManage No
? Enable KloudInsights No
? Enable Kloudhybrid Yes
Using ubuntu-vg for unshared volumes
Available: Shared 32 GB, Unshared 49 GB
How much storage do you want to assign to each volume
? Stream processing elasticsearch (GB) 10
? Kloudinsights database (GB) 10
Required: Shared 0 GB, Unshared 20 GB
'/etc/kloudspot/values.yaml' created sucessfully.
The Command Line Interface (CLI) in Ubuntu is a powerful text-based tool that offers efficiency, automation, and control. Accessed through the Terminal, it allows users to execute commands for file manipulation, system management, networking, and more. CLI’s advantages include resource efficiency, remote server management, and deeper system understanding. It complements the graphical interface, empowering users to customize their Ubuntu experience, perform complex tasks, and boost productivity. With scripting capabilities, the CLI becomes indispensable for system administrators, developers, and experienced users, providing unparalleled flexibility and insights into the Ubuntu operating system.
A Helm chart for Kloudspot KloudInsights & KloudManage Applications
| Repository | Name | Version |
|---|---|---|
| https://charts.bitnami.com/bitnami | kafka | 18.0.3 |
| https://charts.bitnami.com/bitnami | mariadb-galera | 7.5.0 |
| https://charts.bitnami.com/bitnami | mongodb | 13.6.2 |
| Key | Type | Default | Description |
|---|---|---|---|
| application_secret_name | string | "kloudspot-secret" |
name of kloudspot bootstrap secret |
| debug.arg | string | nil |
run argument (for replaying test data) |
| debug.dashboard | bool | false |
Enable ingress access to the dashboard Run ‘microk8s kubectl create token default’ to get the token. |
| debug.enabled | bool | false |
Enable debug container |
| debug.persistence | object | {"size":"10Gi"} |
size of volume for debug container |
| debug.privateApi | bool | false |
Show private swagger docs |
| elasticsearch.persistence.size | string | "2Gi" |
Size of volume used for elasticsearch |
| elasticsearch_nms.esmemory | string | "4g" |
Elasticsearch Memory Allocation |
| elasticsearch_nms.persistence.size | string | "50Gi" |
Size of volume used for legacy Elasticsearch |
| feature.demoData | bool | false |
Load KloudInsights demo data |
| feature.digitaltwin | bool | false |
Load DigitalTwin app |
| feature.fiware | bool | false |
FiWare |
| feature.fiware_iot | bool | false |
|
| feature.frsvision | bool | false |
Load frs-vision |
| feature.full | bool | false |
Enable all KloudInsights functionality |
| feature.ha | bool | false |
Configure cluster usage |
| feature.hybrid | bool | true |
Enable KloudHybrid components |
| feature.kloudinsights | bool | true |
Enable KloudInsights components |
| feature.kloudmanage | bool | false |
Enable KloudManage components |
| feature.teams | bool | false |
Load teams app |
| fiware | string | nil |
|
| frsvision.extra_env | string | nil |
|
| gateway.apikey | string | nil |
Gateway API key |
| gateway.apisecret | string | nil |
Gateway API secret |
| global.storageClass | string | "openebs-local-kloudspot" |
Storage class used for dependency charts (Kafka/Zookeeper/MongoDB) |
| imagePullSecrets | string | "dockerregistrykey" |
Secret used to access Kloudspot Docker Private Registry Please reach out to Kloudspot team for username and password |
| ingress | object | {"annotations":{},"spec":{}} |
Custom ingress - replaces default |
| jobmanager.memory | string | "4096" |
Memory allocated for Flink Job Manager (MB). |
| jobmanager.persistence.size | string | "1Gi" |
Size of volume used for state storage |
| kafka.commonLabels.tier | string | "base" |
|
| kafka.logRetentionBytes | string | "_104857600" |
|
| kafka.logRetentionHours | int | 48 |
|
| kafka.logSegmentBytes | string | "_104857600" |
|
| kafka.persistence.size | string | "5Gi" |
Size of volume used for kafka |
| kafka.zookeeper.persistence.size | string | "1Gi" |
Size of volume used for zookeeper |
| kloudmanage.extra_env | string | nil |
Map containing custom environment variables for receovers container (all values need to be strings) |
| kloudmanage.persistence.size | string | "50Gi" |
Volume size used for all storage types |
| license_secret_name | string | "kloudspot-license" |
name of offline license |
| mariadb-galera.commonLabels.tier | string | "base" |
|
| mariadb-galera.existingSecret | string | "kloudspot-secret" |
|
| mariadb-galera.persistence.labels.backup | string | "true" |
|
| mariadb-galera.persistence.size | string | "4Gi" |
|
| mongo_db | string | "jameson" |
name of Mongo database |
| mongodb.commonLabels.backup | string | "true" |
|
| mongodb.commonLabels.tier | string | "base" |
|
| mongodb.persistence.annotations.backup | string | "true" |
|
| mongodb.persistence.size | string | "20Gi" |
Size of volume used for database storage |
| mqtt_svc.credentials.password | string | "kloudspot123" |
MQTT password @default not set |
| mqtt_svc.credentials.username | string | "kloudspot" |
MQTT username @default not set |
| namespace | string | "default" |
Namespace to deploy KloudInsights The namespace to use to deploy KloudInsights components, if left empty will default to .Release.Namespace (aka helm –namespace). |
| namespaceCreate | bool | false |
Create a K8S namespace if it doesn’t exist |
| receiverservice.extra_env | string | nil |
Map containing custom environment variables for receovers container (all values need to be strings) |
| receiverservice.heap | string | "2048M" |
Maximum Heap size for receiver service |
| storage.local.class | string | "openebs-local-kloudspot" |
Storage class used for single node storage volumes |
| storage.local.vg | string | "ubuntu-vg" |
|
| storage.shared.class | string | "openebs-kernel-nfs" |
Storage class used for volumes shared across a cluster |
| system.customer_ref | string | nil |
Identifier for the customer system (used for licensing) |
| system.external_proxy | bool | false |
Assume use of external reverse prozy so allow access via http |
| system.hostname | string | nil |
The DNS hostanme for the system (required if using TLS cecrtificate) |
| system.ip_addr | string | nil |
The IP address for the system (required for KloudManage) |
| taskmanager.memory | string | "4096" |
Memory allocated for Task Manager (MB). |
| taskmanager.memoryManaged | string | "0.6" |
% of Memory allocated for managed memory |
| taskmanager.taskslots | string | "8" |
Number of Task Slots for Flink TaskManager |
| tls_secret | string | "kloudspot-tls" |
name of the TLS secret |
| versions.digitaltwin | string | set to latest release | Version of DMS container |
| versions.dms | string | set to latest release | Version of DMS container |
| versions.fiware_broker | string | "1.2.0-PRE-1305" |
Version of FiWare Orion-LD |
| versions.flink | string | set to latest release | Version of Flink container |
| versions.frsvision | string | "latest" |
Version of frsVision |
| versions.insightsapp | string | set to latest release | Version of insights-app container |
| versions.kloudmanage | string | set to latest release | Version of KloudManage container |
| versions.receiverservice | string | set to latest release | Version of receiver-service container |
| versions.staticcontent | string | set to latest release | Version of DMS container |
| versions.teams | string | "2.0.257" |
Version of DMS container |
| versions.webui | string | set to latest release | Version of kloudinsights container |
| webui.extra_env | string | nil |
Map containing custom environment variables for KloudInsights container (all values need to be strings) |
| webui.extra_profiles | list | [] |
Extra Profiles to add to container |
| webui.globalUser | bool | false |
‘Global User flag’ - always set for hybrid |
| webui.heap | string | "4096M" |
Maximum Heap size for webui container |
Autogenerated from chart metadata using helm-docs v1.11.0
These instructions apply to MacOS
We recommend the use of SSH Shared Keys to secure CLI access to the system. The following steps can be used to set it up.
ssh-keygen
accept the default location.
It will ask for a passphrase. You can either set the passphrase to blank or use ssh-agent to cache the pass phrases.
The utility will create:
ssh-copy-id <system>
ssh <system>
/etc/ssh/sshd_config and set following parameter to no:PasswordAuthentication no
2. Then restart ssh server:
sudo service ssh restart
These notes apply to version v1.26.6 of MicroK8S.
See:
To list ciphers on port:
sudo snap install nmap
nmap --script ssl-enum-ciphers -p 16443 192.168.1.97
| Port | Usage | Notes |
|---|---|---|
| 16443 | api server | |
| 10259 | kube-scheduler | |
| 10257 | kube-controller | |
| 10250 | kubelet | |
| 25000 | cluster-agent | Can’t control ciphers |
Edit:
/var/snap/microk8s/current/args/kube-apiserver/var/snap/microk8s/current/args/kube-scheduler/var/snap/microk8s/current/args/kube-controller-manager/var/snap/microk8s/current/args/kubeletAdd:
--tls-min-version=VersionTLS12
--tls-cipher-suites=TLS_ECDHE_RSA_WITH_AES_128_GCM_SHA256,TLS_ECDHE_RSA_WITH_AES_256_GCM_SHA384,TLS_ECDHE_RSA_WITH_CHACHA20_POLY1305_SHA256,TLS_ECDHE_RSA_WITH_AES_128_CBC_SHA,TLS_ECDHE_RSA_WITH_AES_256_CBC_SHA,TLS_RSA_WITH_AES_128_GCM_SHA256,TLS_RSA_WITH_AES_256_GCM_SHA384,TLS_RSA_WITH_AES_128_CBC_SHA,TLS_RSA_WITH_AES_256_CBC_SHA
You cannot directly edit cipher suites for cluster-agent. So either turn it off (microk8s disable ha-cluster) or ..
Edit /var/snap/microk8s/current/args/cluster-agent and add:
--min-tls-version=tls13
Run:
sudo snap restart microk8s
You can then check the port usage, using nmap as described above.
For a HA on-prem installation it is a good idea to set up monitoring and alerting so that you can monitor the state of the cluster and get alerts for issues such as memory limits exceeded or low disk space.
Once the kloudspot platform is installed, the necessary files will be installed in /opt/kloudspot/monitoring:
values.yaml : Helm chart configuration.dashboard-config.yaml : Loader for Kloudspot specific dashboard.monitors.yaml : Custom POD and Service monitor configurations to gather prometheus information from Kloudspot components.Install the following Helm repo:
helm repo add prometheus-community https://prometheus-community.github.io/helm-charts
helm repo update
Modify the /etc/monitoring/values.yaml file to suit. Typically this will only mean setting the Grafana URL:
grafana.ini:
server:
root_url: https://localhost/grafana
Install the helm chart:
cd /opt/kloudspot/monitoring
helm install mtr -f values.yaml --create-namespace -n mtr prometheus-community/kube-prometheus-stack
Once started, you can login to the Grafana instance with the following credentials:
https:\<server>/grafana/adminprom-operatorYou can also access the Prometheus UI using port forwarding:
kubectl port-forward -n mtr service/prometheus-operated 9090:9090
Next install some POD Monitors and Service monitors specific to the Kloudspot Platform
sjerman@steve-nuc:/opt/kloudspot/monitoring$ kubectl apply -f monitors.yaml
servicemonitor.monitoring.coreos.com/kloudspot-flink-job-metrics created
podmonitor.monitoring.coreos.com/kloudspot-flink-tm-metrics created
servicemonitor.monitoring.coreos.com/kloudspot-web-ui-metrics created
Add a custom dashboard for the Kloudspot Platform:
sjerman@steve-nuc:/opt/kloudspot/monitoring$ kubectl apply -f dashboard-configmap.yaml
configmap/kloudspot-grafana-dashboard created
Enable Kafka Monitoring. Edit /etc/kloudspot/values.yaml:
kafka:
...
metrics:
kafka:
enabled: true
serviceMonitor:
enabled: true
labels:
release: mtr
Then restart the Kloudspot services:
kloudspot update -u
You can also use the Grafana administration interface to create custome alerts and dashboards as required.
Once you have the monitors and dashboard loaded you will be able to see some data:

This section will guide you through the simple process of installing and configuring Kloudspot’s KloudOS software, including KloudVision, KloudDisplay, and KloudSensor.
KloudDisplay
KloudDisplay is a digital signage and content management system crafted to simplify the process of managing your displays. For detailed instructions on installing KloudDisplay to a controller, adding resources to it, and integrating those resources into a template, please consult the KloudDisplay document.
KloudVision
KloudVision has the capability to enhance the security and operational efficacy of a business or location through the implementation of advanced Surveillance feature. Consult the KloudVision guide for instructions on configuring a camera for this. Software installation, camera setup, and configuration are included in it.
Kloudspot Gateway
The Kloudspot Gateway is the best and most complete wireless network management tool for business networks. Routers called Kloudspot Gateway can be used as Access Points. The special Kloudspot Gateway document will help you understand how to set up the gateway.
Kloud Sensors
Sensors are utilized to gather data from the surrounding area. For information regarding the installation, configuration, and analytics integration, consult the Kloud Sensors guide.
Kloud Access Point
Access Points are used to connect to the internet, either through the Captive Portal or without the Captive Portal authentication process. Kloudspot supports both qsdk and third-party access points such as Meraki, Engenius, Cisco, and others. To learn how to configure it, visit the Kloud access point guide.
KloudDisplay is an advanced digital signage and content management solution designed to streamline your display management process. Whether you’re looking to enhance customer engagement, communicate important information, or showcase dynamic content, KloudDisplay offers a range of features to help you create captivating displays and manage them with ease.
Content Management: KloudDisplay allows you to create, manage, and organize various types of content, such as images, videos, text, and more. You can easily upload, arrange, and schedule content to be displayed on your terminals.
Templates and Resources: With KloudDisplay, you can design visually appealing templates that determine how your content is displayed on the terminals. Resources are building blocks that make up your templates, providing flexibility in content creation.
Announcements: Deliver important messages, alerts, and announcements directly to your display terminals. KloudDisplay enables you to create and manage announcements, ensuring that your audience receives timely information.
Workflow Management: Implement a structured workflow for content creation and approval. Assign roles and permissions to users for editing, reviewing, and approving resources and templates.
Analytics Integration: Integrate KloudDisplay with Kloudspot Analytics to trigger display template changes and announcements based on predefined rules. Enhance engagement and tailor content to real-time insights.
Terminal Insights: Gain insights into terminal performance and content usage. Access real-time summaries, top resources and templates, and more to optimize your displays.
Engagement: Create captivating displays to engage your audience and deliver targeted messages.
Flexibility: Easily customize templates and content to match your branding and communication goals.
Efficiency: Streamline content creation, editing, and approval processes with workflow management.
Analytics-Driven: Use real-time insights to make data-driven decisions and tailor content for optimal impact.
Automation: Seamlessly integrate with Kloudspot Analytics to automate content changes based on predefined rules.
Communication: Keep your audience informed with announcements and alerts displayed on terminals.
Scalability: Manage multiple terminals and locations from a central interface, scaling your displays as needed.
If you’re using KloudDisplay for the first time, refer the Installation section for guidance on choosing an appropriate controller, installing KloudDisplay on the selected controller, and establishing a connection between a Display Terminal and the controller where KloudDisplay is installed.
Refer the User Guide for instructions on creating a resource, integrating it into a template, and adding that template to a display terminal.
This section will take you through a step-by-step installation of KloudDisplay, from choosing the right controller to establishing a connection between KloudDisplay and the former. This guide will ensure a smooth integration of KloudDisplay into your controller and display terminal.
For information on KloudSpot’s products and purchasing details, refer to the KloudSpot Product Purchase document.
The success of your installation hinges on the compatibility between your chosen display and the controller. The KloudDisplay controller specifications act as a guide to help you make this critical decision. By referring to these specifications, you’ll be empowered to select the ideal controller that aligns with your display’s unique characteristics.
CPU: Intel® Celeron® Processor N4020 , 2 Cores/2 Threads (4M Cache, up to 2.80 GHz)GPU:
GPU: Intel® UHD Graphics 600
Memory: DDR4 4GB (On Board)
Storage: eMMC 64GB (On Board)
CPU: Intel® Core i3 8th Gen or above
GPU: Intel® UHD Graphics 600
Memory: DDR4 8GB (On Board)
Storage: eMMC 256GB (On Board)
Once you’ve obtained the suitable controller for your display, the next step is to bring it to life with the KloudDisplay software. We offer two options for this installation:
Combo Device Installation: Transform your display into a comprehensive digital hub by installing both KloudDisplay and KloudVision. This dynamic duo will unlock a world of possibilities for your visual projects.
Standalone KloudDisplay Installation: If your project requires a dedicated display solution, you can choose to install only KloudDisplay. This streamlined approach focuses solely on optimizing your display performance.
For detailed step-by-step instructions on how to execute these installations, consult the Installation document. This comprehensive guide will provide you with the clarity you need to navigate the installation process effortlessly.
After successfully installing the KloudDisplay software on your controller, it’s time to connect your display terminal for an exciting visual experience. For detailed guidance, consult the following steps.
Connect an ethernet cable and power on the Kloudspot controller.
Ensure that the ethernet cable doesn’t supply power (POE). This may damage the Kloud Display.

In order to set up a connection to a wireless network, you will need a 2.4GHz WiFi network with a known SSID and password.

Connect a phone or laptop to the .klouddisplay network using kloudspot as a password.
Open a browser on your phone or laptop and go to http://kd.kloudspot.com.
Provide the WiFi network connection details (SSID name and password) that you want to the KloudDisplay to connect to.


The KloudDisplay will reset in a few seconds and connect to the WiFi network you entered.
In order for you to manage a display it will need to be allocated to your account.
Once linked to the display controller, proceed to log in to the Kloud management software and customize the display according to your preferences. For guidance, consult the KloudDisplay user manual.
The KloudDisplay user manual tells you everything you need to know about how to use it and all of its features. This manual gives both new and experienced KloudDisplay users clear and simple instructions, suggestions, and information on all of KloudDisplay’s features, from setting it up to Until resources are added to the display.
If you haven’t chosen a KloudDisplay Controller and completed the software installation, please refer to the installation guide before moving forward.
Congratulations on successfully installing the Klouddisplay to your controller! After receiving your controller’s MAC address, Kloudspot’s support team will process the activation of your license. Please consult the section on KloudDisplay software installation for instructions on how to acquire the controller’s MAC address.
Once your license is activated, you will receive your login ID, temporary password, and the URL to access the KloudVision platform.
Access the Klouddisplay login page using the provided URL.
Enter your provided login ID and password.
Click the “Login” button to access your Klouddisplay account.
If you’re logging into the Kloud management software for the first time, you won’t see the “Display controllers” menu button initially. This button appears after you’ve added the controller to the KloudManage software. For instructions on how to do this, please consult the “Adding and Managing Display Terminals” section.
Menu bar: The left side displays the menu bar, where you can access a variety of options for the KloudManage software.
Venues: You can view the list of venues incorporated in the Kloud Manage software here.
Displays: The count of added displays is visible here. To access the Display Terminals window, simply click on the “More details” button.
Resource Impressions: Total number of resources displayed on the termina.
Template Impressions: Total number of templates displayed on the terminal.
Top Resource:
Top Templates:
Display Assets: Indicates the quantity of Template Groups, Templates, and Resources present.
Having successfully logged into the KloudManage software, you’re now ready to delve into the realm of adding and managing your display terminals. By seamlessly incorporating display controllers into Kloudmanage software, you’ll have the tools to create impactful presentations and engaging displays.
For that, navigate to NETWORK DEVICES > Add Network Devices.
Enter the following in the window that opens and click the Save Changes button.
Device Type: Select Display Controller or Combo device (Display + Vision controller) or virtual display controller from the dropdown list.
Model: Select your controller model from the dropdown list.
Orientation: Select Display Orientation.
Rotation: The rotation parameter in display refers to a feature that allows users to adjust the orientation of their screen or visual content. With this parameter, individuals can easily rotate the display to various angles, such as landscape or portrait mode, depending on their preferences or specific needs.
MAC address: Enter the MAC address of your controller.
Name: Give a name for the controller.
Account: Kloudspot provides this information during account creation and it is advised to keep it as is.
Venues: During the account creation process, Kloudspot provides information about the venue. To add a new venue, you can refer to the Venues section, which provides guidelines and instructions for the process.
Once the display controller is added, the Display Terminal menu will become accessible. Clicking on this option allows you to view all the display terminals that you have added.
Within this context, you have the option to utilize the buttons found in the actions column. Through these buttons, you can rename the terminal, access the list of added templates, incorporate a location, and apply templates.



This section contains comprehensive guidance for integrating third-party applications in order to improve the functionality and performance of KloudDisplay. The integration process can be modified to match your specific requirements, resulting in a personalized and optimized experience.
This document provides a step-by-step guide for integrating TikTok into the KloudManage application. Using this you can display your TikTok videos on KloudDisplay.
First, Log in to your TikTok developer account.
Then, click on the “Manage apps” menu in the profile menu.



In the “Manage App” window that opens, scroll down and enter the following information in the Configuration section:
Enable the “Configure for Web” toggle button.
Enter the URL of your website.

Click on “Add product” in the menu bar.
Add products called “Login kit and Scopes” and click “Done”.



Then scroll up and click on the Save Changes button to save the configuration. Then click on Submit for review button and submit for review.
Once the configuration is approved, the Status will change from “Staging” to “Live in Production”.


Scroll down and find the TikTok integration section. Here, click on the edit button. Enter the Client Key and Client secret obtained from the TikTok developer account and click on the Save TikTok settings button.
Your TikTok account has been successfully integrated into KloudManage. Now you can add TikTok in the resource. Refer Resource section to know how to create a Resource.

Next, you need to add resources to show on your screen. This resource you’re adding fits into the template you’re using. It’s important to know that you can add more than one resource to the template. In this part, we’ll look at different resources you can add, what they do, and how to add them to your setup smoothly.
Resources are the basic building blocks used to create templates. Resources are used to create the content that will be displayed on the display. It can be used to create a wide variety of content. To do so, follow the steps below.
Here, I am generating an image-type resource. You can create various types of resources based on your specific requirements.

When you click on it, a new resource creation window will appear. Fill out all the required fields.
The primary fields are as follows
Name: Name the resource for future use.
Type: Select the desired type from the dropdown list depending on the nature of the resource you intend to create. See the Resource Types section for more information on what each type is used for.
Background color: Select the background color you want to add.
Comments: If you have any additional information about the resource, please include it in the comments section.
Content: Here I have selected the Image type so you can see the content column which will vary depending on the type selected.
Then finally click on the Save button. Now you have to add the created resource to the template. Refer to Create Template section to know how to do that.

Utilizing the advanced capabilities of Kloudvision, this Resource enables real-time tracking and display of entry and exit counts. this system accurately captures and presents the number of individuals entering and exiting a specified area, ensuring up-to-date information on foot traffic.
Harnessing the innovative features of Kloudvision, this Resource offers the ability to showcase live camera feeds in real-time. With this functionality, users can observe a continuous stream of footage captured by connected cameras, providing enhanced security and monitoring capabilities.
This Resource displays the time in a specific timezone. This can be useful for employees who work in multiple timezones, or for visitors who are not familiar with the local time.
Designed to streamline workspace management, this Resource presents detailed information about users who are currently logged into the KloudHybrid system. By showcasing relevant user details, such as names or booking statuses, this feature facilitates efficient desk allocation and utilization.
This dynamic signage display offers a real-time visualization of floor maps, utilizing data extracted from Kloudspot Analytics. By incorporating live data, users can gain valuable insights into occupancy patterns, movement flows, or resource allocation within the designated area.
Empowering users with valuable insights, this customizable Resource provides a visual representation of data from Google Analytics. By incorporating a user-provided JSON key file from a Service Account, this feature allows for the customization and display of various metrics, such as website traffic, user engagement, or conversion rates.
With the image Resource, you can easily upload and display PNG or JPG images on the display. This capability allows you to showcase visual content such as photographs, illustrations, or graphics, enhancing the overall visual appeal and engagement of the display.
The Instagram Hashtag Feed Resource enables you to present a dynamic and constantly updating feed of public posts associated with a specific hashtag on Instagram. This functionality brings the power of social media into your signage display, allowing you to leverage user-generated content and create an interactive experience for viewers.
By utilizing Instagram credentials, the Instagram User Feed Resource allows you to showcase an updating list of posts from a specific user’s account. This feature is ideal for businesses, influencers, or brands that want to highlight their own content or curate a specific user’s posts for promotional or informational purposes.
The Kibana Panel Resource enables the integration of a Kibana dashboard panel into your signage display. Kibana is a powerful data visualization tool that allows you to create and display visually appealing charts, graphs, and metrics based on data from various sources. With this feature, you can provide real-time insights and analytics in a visually appealing and easily understandable format.
The Kloudspot Widget Resource allows you to display a shared widget from Kloudspot Analytics on your signage display. Kloudspot Analytics provides valuable data and insights regarding visitor behavior, foot traffic patterns, and occupancy metrics. By showcasing a Kloudspot Widget, you can offer viewers a glimpse into important analytics and empower them with valuable information for decision-making and optimization purposes.
The RSS Feed feature allows you to display an RSS feed on your signage display. RSS (Really Simple Syndication) feeds provide a convenient way to aggregate and showcase updates from various sources such as news websites, blogs, or other content platforms. By integrating an RSS feed, you can keep viewers informed and engaged with the latest news, articles, or updates in a visually appealing format.
The Salesforce Dashboard Resource enables you to showcase a Salesforce Dashboard directly on your signage display. This functionality requires Salesforce credentials and a security token for authentication. By incorporating a Salesforce Dashboard, you can present key sales, marketing, or customer service metrics in a visually engaging and easily digestible manner. This feature is especially useful for businesses that utilize Salesforce as their CRM (Customer Relationship Management) platform.
Follow the steps given below to know how to add Salesforce Dashboard.
The ServiceNow feature allows you to display ServiceNow data on your signage display. This versatile feature supports any table and metric from your ServiceNow account, providing flexibility in the type of data you can showcase.
Follow the steps given below to know how to add ServiceNow Dashboard.
Go to the ServiceNow Developer website at https://developer.servicenow.com/
Log in to your ServiceNow Developer account.
Refer to the Template section to know how to add this resource to the template.
The Slideshow Resource allows you to create an engaging and visually appealing display by showcasing a rotating set of images. With this functionality, you can curate a collection of images and configure the display to smoothly transition between them, capturing viewers’ attention and delivering a dynamic visual experience.
The Stock Feed Resource enables you to present a live feed of stock tickers on your signage display. By providing a list of stock tickers, this feature displays real-time stock market data, including stock prices, changes, and other relevant information. This functionality is ideal for financial institutions, investors, or anyone interested in keeping track of stock market trends and updates.
With the Tableau Workbook Resource, you can display a Tableau workbook directly from a specified URL. Tableau is a powerful data visualization tool that allows you to create interactive and insightful dashboards, charts, and graphs. By integrating Tableau workbooks into your signage display, you can present complex data in a visually compelling and easily digestible format, empowering viewers with valuable insights and analytics.
The Text Resource allows you to display text directly on the signage display, providing a versatile way to convey information. Whether it’s displaying a user’s name, important announcements, or any other textual content, this feature allows you to communicate directly with viewers in a clear and concise manner.
The TikTok Feed feature enables you to showcase your TikTok videos on Kloud Display. For this, you need to connect your TikTok account with kloudManage. To learn how to do this, refer to the TikTok Integration section. This is a one-time setup. If you have already integrated TikTok then follow the steps given below.
To do this, choose “TikTok Feed” as the resource type.
Next, click the “Authorize Kloudspot” button to authenticate your TikTok account.
Log in to your TikTok account through the popup window that appears.


The Twitter Hashtag Feed Resource enables you to showcase an updating feed of public posts associated with a specific hashtag on Twitter. By integrating this functionality into your signage display, you can harness the power of social media and curate a dynamic stream of user-generated content, keeping viewers engaged and informed with real-time updates and discussions.
With the Twitter User Feed Resource, you can display an updating list of posts from a specific user’s Twitter account. This feature is ideal for highlighting a particular user’s tweets, whether it’s your own account or someone else’s. By showcasing a continuous stream of posts, you can keep viewers up-to-date with the latest tweets, news, or updates from the specified user.
The Twitter Wall feature allows you to create a visually captivating display of posts with a specific hashtag from Twitter. By curating and presenting a ‘wall’ of posts, you can showcase a collection of tweets related to a specific topic or event, encouraging viewer engagement and participation in the conversation.
With the Uber Wait Times feature, you can display wait times for a specific address. This functionality provides valuable information to viewers, allowing them to estimate wait times for Uber rides in a particular location. By presenting real-time wait times, you can enhance the convenience and planning capabilities for viewers who rely on Uber services.
The Video feature enables you to upload and showcase videos on your signage display. Whether it’s promotional videos, informative content, or any other video material, this feature allows you to engage viewers with dynamic visual content, delivering a rich and immersive viewing experience.
The Weather feature allows you to display weather information for a specified location on your signage display. By integrating real-time weather updates, such as temperature, humidity, precipitation, and forecasts, you can provide viewers with valuable weather insights, helping them plan their activities accordingly.
The Webpage feature allows you to embed a web page directly onto your signage display. This functionality is particularly useful for showcasing websites, online content, or interactive applications. Please note that the embedded webpage needs to allow this type of display for proper integration.
The YouTube feature enables you to showcase a video directly from YouTube on your signage display. By integrating YouTube videos, you can engage viewers with a wide range of content, including tutorials, entertainment, presentations, or any other video material available on the platform.
The Zoom Meeting feature allows you to display a Zoom meeting with a specific ID on your signage display. This feature can be configured to show either video-only or both audio and video elements. Please note that accessing the Zoom meeting may require a password, depending on the meeting’s settings. With this feature, you can facilitate virtual meetings, webinars, or conferences directly on the signage display, enhancing communication and collaboration capabilities.


After you’ve created the resources you want to use, your next task is to place them within the template. This is where you assemble everything together to create the final display. In this section, we’ll guide you through the process of adding these resources to the template, showing you the steps to seamlessly integrate them. This way, you’ll have a clear understanding of how to bring all the elements together for your setup.
A template serves as a framework for organizing and displaying resources on display terminals. It consists of multiple regions, each capable of accommodating one or more resources.
Refer Create Template section to know how to create a templete.
Note: Before utilizing templates, it is essential to create the necessary resources.
There are two types of templates available:
Regular Type Templates:
Event Type Templates:
By utilizing templates, display terminals can effectively organize and present resources, providing a structured and visually appealing experience for viewers.

Name: Enter template name
Display Type: Select the display type from the dropdown list. 3 types are available. Ultra HD(4K), Full HD(1080P), HD Ready(720P)
Background Color: Select Background color for terminal.
Priority: Select the priority from the dropdown list.
Orientation: According to the terminal direction of the displayed screen,
Select the orientation. you cannot assign a vertical orientation template to a horizontal orientation display.
Type: Two types are available Regular and Event. To gain a deeper understanding of these two types, refer to the Types of Template section.
3. The next step is to add the region to the template. For that click on Add Region button.

4. You can control the size, background color, and order for each region. You can also define how long each resource is shown in a region.
5. To add resources to the region click on the Edit button. Then, in the region property window that appears, select the resource to be added and click the Add button. If necessary, you can add things such as how long each resource should be displayed and how many times it should be displayed. Otherwise, it will show system default settings.
6. After adding enough resources, you can click on the Update Region Properties button.

7. You can drag and change the location of the region as needed.
8. Then Click on the Save Template button. The template is added Successfully. Now you have to add this template to your display terminal for that refer Add Template to Display Terminal section.
9. If you want to create a template group by including multiple templates, refer to the Template Groups section.

3. Then, from the dropdown list, select the templates to add and click Save.
Note: All the Templates within a Template Group must be of the same Orientation as that of the Template Group.

3. Then, in the top right corner of the window, click the Add Template button.
4. Then, from the pop-up window that appears, select the template and time to be added and click the Save button.
Note: Time can be added in two ways. Always and Custom. The Always option allows you to always keep that template visible on the screen. Custom option helps to show only on specific days.

5. After assigning the template, click the Apply Template button in the terminal window.

6. It takes 5-10 seconds to apply. Then you will get a successful notification.
7. The template is successfully added to the terminal.


To see an audit log of existing and expired announcements, click on the Announcements menu item.
To create a new announcement, Navigate to DISPLAY TERMINAL > ANNOUNCEMENTS.
Then click on the Create New button.
Fill in the following details on the popup window that opens.
Name: Enter the name for the announcement.
Priority: Select the priority from the dropdown list. Two types of priorities are there Normal and Critical. If you are choosing Normal priority, this will be indicated by a yellow label at the bottom of the screen. In critical it is the red label
Type: Currently only Text type is available.
Message: Enter your message here. This message will display on the screen.
Start time: It helps to determine from what time the announcement should show.
End Time: It helps to determine at what time the announcement should stop.
Terminals: Select on which terminal the announcement should be shown. It is possible to select multiple terminals.
After entering all the above information click the Save button.

Groups are a solution to separate users into different departments within an organization. Classifying users into Groups in KloudDisplay enables the following
Note that a Template Group consisting of Templates created by members of any group can be edited or deleted by members of any other Group.
This comprehensive guide outlines the step-by-step processes involved in enabling and managing workflows, user roles, resources, and templates using the Kloudspot system. Whether you’re an administrator, author, publisher, or approver, this documentation provides clear instructions on how to navigate the Kloudspot manage and monitoring interface to efficiently edit, approve, and collaborate on resources and templates. By following these guidelines, you’ll be able to seamlessly streamline content modifications, ensure accurate approvals, and effectively manage your digital displays."
Log in to Kloud manage interface.
Click on the Settings menu from the home page. In the basic tab that opens click on the edit button.


If you enable workflow, you must either add a new user or assign a role to an existing user. To do so, follow the steps described below.
Log in to your Kloud manage admin account with your company username and password.



Enter user information, such as name, email address, and password.
Then choose a role and click Save. Depending on the user’s responsibility, koudDisplay has three roles.
ROLE_DISPLAY_AUTHOR- It allows you to access and Edit the display terminal.
ROLE_DISPLAY_PUBLISHER- It allows you to authorize changes made by the author.
ROLE_DISPLAY_AUTHOR&PUBLISHER- This allows you to play the roles of both author and publisher.


This document provides a step-by-step guide on how to edit a resource and send it for approval in the system. The process involves logging in with the appropriate user roles, accessing the resource edit page, making necessary changes, and finally, sending the edited resource for approval.
To begin the process, login to the system using an account with either the ROLE_DISPLAY_AUTHOR or ROLE_DISPLAY_AUTHOR&PUBLISHER role. These roles grant the required permissions to edit and submit resources for approval.
After successful login, navigate to the main menu of the application. Look for a RESOURCES menu and click on it. This action will take you to the Resources section where you can manage all the available resources. On the resources page, you should see a list of available resources. Locate the resource you wish to modify and find the edit button next to it. Click on the edit button to open the resource’s edit page.

Once the edit page of the resource appears, you can make the desired changes to the resource’s content. Ensure you apply all the required modifications to the resource.
After you have made the necessary changes, look for Send For Approval button on the edit page. Click on this button to initiate the approval process for the edited resource. The resource will be submitted to the relevant approvers for review and approval.
NOTE: The changes to the resource only need to be approved if it is impacted by any template. Otherwise, it can be edited directly. The template column indicates whether it has been added to the template.
NOTE: Once submitted for approval, no further changes are permitted unless the publisher approves or deletes it.


If you are editing the resource for the first time, you may not see the Send For Approval button on the edit page. In such cases, follow these additional steps:
This technical document provides a step-by-step guide on how to edit a template and send it for approval in the application. Users with the appropriate roles (ROLE_DISPLAY_AUTHOR and ROLE_DISPLAY_AUTHOR&PUBLISHER) can make changes to existing templates and submit them for approval. The document outlines the process of accessing the template edit page, making modifications, and initiating the approval workflow.
Launch the application and enter your credentials. Use an account that has either the ROLE_DISPLAY_AUTHOR or ROLE_DISPLAY_AUTHOR&PUBLISHER role.
After logging in, Look for the TEMPLATE button in the menu bar and click on it.
In the template window that opens, you will see a list of existing templates. Locate the template you wish to modify, and click on the Edit button next to it.

The edit page for the selected template will now appear. Modify the template content as required. And review the changes and ensure they are accurate and complete.
Once you are satisfied with the changes, click on the Send For Approval button. If this is your first time editing the template, Send For Approval button might not be visible at this stage. Proceed to “Handling “Send For Approval” Button Visibility” steps to learn how to access it.
NOTE: The changes to the template only need to be approved if it is impacted by any terminal. Otherwise, it can be edited directly. The terminals column indicates whether it has been added to the terminal
NOTE: Once submitted for approval, no further changes are permitted unless the publisher approves or deletes it.
After editing the template, a draft copy will be automatically generated, If the workflow is enabled, you can view the draft template by navigating to the Draft templates tab.
The draft copy will only be visible until it is approved. Once the template is approved, the draft copy will be removed from the draft template tab.

First-time editors might not see the “Send For Approval” button after editing the template directly.
To send the template for approval, you need to access the draft template page.
Open the template associated with the draft template.
Now, you should be able to see Send For Approval button. Click on it to initiate the approval process.

If you need to add any more to the change, click on the Request Change button, then add a comment in the popup window that appears and click the Notify button, which will be sent to the author as an email.
If you have any additional comments, leave them in the comment box.


It is possible to trigger display template changes and announcements using rules in the Kloudspot Analytics platform. In order to do this follow the following steps to create an Action Template and then you can use that within a Rule Definition.
Go to the Action Templates under ‘Rules’ in Kloudspot Analytics and create a new Action Template with the Display Terminal Announcement type.

It has the following parameters similar to using the Announcement UI :
Use display from location.
If set, then the displays configured for the location which triggered the rule will be used.


If not set, the a drop down will allow the user to select terminal to show the announcement.

Priority: Normal or Critical
Duration for announcement. Note that the announcement will be displayed immediately and then shown for the specified time.
Announcement Text: The message to show. Note that substitution variables (for example ’location’ can be used.)
Event templates can only be triggered for a KloudDisplay if they have been assigned to that KloudDisplay





Does KloudDisplay work with any brand of access point?
Does KloudDisplay support all brands of display terminals?
What are the display terminal resolutions supported by KloudDisplay?
What are the wireless frequency bands supported by KloudDisplay?
Does KloudDisplay support both Landscape and Portrait orientations?
Does KloudDisplay provide audit information of what was run on the display terminals?
Does KloudDisplay support scheduling content on the display terminals?
Does KloudDisplay support remotely switching ON/OFF the display terminals?
Does KloudDisplay support Social Media feeds?
Does KloudDisplay integrate with 3rd party systems.
Does KloudDisplay provide role based access control?
Does KloudDisplay support grouping of display terminals?
How long is a user authenticated for if they select “Remember me” on the KloudAnalytics login page?
KloudVision is an advanced software that uses artificial intelligence and computer vision algorithms to help businesses with various tasks such as face detection, PPE detection, entry/exit count, vehicle detection, social distancing, and video surveillance. This innovative software has revolutionized the way businesses operate and has significantly improved their security and operational efficiency.
Face detection is one of the primary applications of KloudVision. It is widely used in various industries such as retail, hospitality, and security. With KloudVision, businesses can detect and identify individuals who enter their premises, monitor their movements, and even track their behavior. This is especially useful in high-security areas where unauthorized access is a significant concern.
Personal protection equipment (PPE) detection is an important feature KloudVision provides. The software can detect if an individual is wearing PPE, such as a helmet, safety goggles, or a mask. This is required by industries where safety is primary, such as construction sites, factories, and healthcare facilities. KloudVision ensures that all individuals on the premises are following safety guidelines and wearing the necessary protective gear.
Entry/exit count functionality is also offered by KloudVision, which helps businesses monitor foot traffic in and out of their area. This feature is useful for retail stores and shopping malls, where foot traffic is crucial to determine business performance. With KloudVision, businesses can track the number of visitors and identify peak hours, enabling them to improve their operations accordingly.
Vehicle detection, another capability of KloudVision, allowes businesses to monitor traffic flow and manage parking lots. Businesses with large parking facilities can benefit from this feature. It can also be used to manage traffic in busy urban areas.
During the COVID-19 pandemic, KloudVision had also introduced a social distancing feature. Businesses can monitor the distance between individuals and get alerts when individuals violate those guidelines. This was particularly useful in workplaces or public spaces where maintaining a safe distance between individuals was critical for preventing the spread of the virus.
KloudVision also offers comprehensive video surveillance capabilities, allowing businesses to monitor their premises and respond quickly to any security threats. With advanced video analytics, businesses can detect suspicious behavior or identify potential security breaches in real-time, ensuring that their premises and assets are always protected.
KloudVision is a powerful software that can help businesses improve their security, operational efficiency, and compliance with safety regulations.
This section will take you through a step-by-step installation of KloudVision, from choosing the right controller to account creation. This guide will ensure a smooth integration of Kloudvision into your controller and kloudManage.
Table of content:
The System Requirements document outlines the technical specifications and prerequisites necessary for the successful deployment and operation of the KloudVision video analytics platform. This document serves as a comprehensive guide for system administrators, IT personnel, and stakeholders involved in setting up and maintaining the KloudVision environment.
KloudController works with most x86 hardware, giving users the flexibility to choose hardware that suits their needs. While the base KloudController doesn’t require high-end specifications, certain services (like video processing or advanced displays) may need additional hardware capabilities..
The specification of the vision controller is given below.
| Feature | Details |
|---|---|
| Supported Systems | Most x86 systems with recent Intel or AMD processors (e.g., Intel Core i3 with min. 11th Gen or above, or equivalent) |
| Virtual Machines | Can run on a VM if the CPU supports advanced features like “host CPU mode” |
| Base Requirements | CPU: 4 cores (vCPUs), RAM: 16 GB, Storage: 64 GB |
Depending on the services you plan to run, you may need additional hardware capabilities:
| Feature | Details |
|---|---|
| Supported Systems | Most x86 systems with recent Intel or AMD processors (e.g., Intel Core i3 with min. 11th Gen or above, or equivalent) |
| Virtual Machines | Can run on a VM if the CPU supports advanced features like “host CPU mode” |
| Base Requirements | CPU: 4 cores (vCPUs), RAM: 16 GB, Storage: 64 GB |
| Small Setup (≤5 Cameras) | Intel NUC with i7 11th Gen, 16 GB dual-channel RAM, integrated Iris Xe GPU, 64 GB storage, 1 Gbps Ethernet |
| Component | Specification |
|---|---|
| GPU Type | Intel GPU |
| CPU | Intel Xeon with ≥ 4 cores @ 3.0+ GHz per camera |
| RAM | 1 GB per camera |
| Storage | Optional 100GB, only if video alert recording is enabled else base 256GB |
| Network | 10. Gbps Ethernet (recommended for setups with more than 10 cameras) |
Note:
- Actual core-count depends on the model deployed on the controller, e.g., Crowd-Analytics might need only 3 cores per camera for 1080p resolution.
- 4K feed might demand a core-count of up to 5.
- FRS and other complex models might need up to 6 cores per camera.
| Feature | Details |
|---|---|
| Supported GPU | NVIDIA RTX-series, A-series, L-series, V-series, H-series or T-series GPU |
| Supported CPU | Intel or AMD CPU with at least 8 cores |
| RAM Requirement | Typically ≥16 GB (scalable depending on number of cameras and workload) |
| Storage Requirement | Optional 100GB, only if video alert recording is enabled else base 256GB |
| Network Details | 10 Gbps Ethernet (recommended for setups with more than 10 cameras) |
Here are simplified examples based on different scenarios:
• Use Case: Large-scale analytics.
• Hardware:
| Feature | Details |
|---|---|
| CPU | Intel CPU with 40 virtual cores total (4 cores per camera) |
| RAM | 16 GB total (1 GB per camera + 4 GB base + 2 GB rounding off) |
| Storage | Optional 100GB, only if video alert recording is enabled else base 256GB |
| Network | 10 Gbps Ethernet |
Note:
- Actual core-count depends on the model deployed on the controller, e.g., crowd-analytics might need only 3 cores per camera for 1080p resolution.
- 4K feed might demand a core-count of up to 5.
- FRS and other complex models might need up to 6 cores per camera.
| Feature | Details |
|---|---|
| CPU | Intel or AMD CPU with 32 virtual cores total (0.8 vCPU per camera) |
| GPU | 1 x NVIDIA L4 GPU |
| RAM | 64 GB total (1 GB per camera + 4 GB base + 2 GB rounding off) |
| Storage | Optional 100GB, only if video alert recording is enabled else base 256GB |
| Network | 10 Gbps Ethernet |
Note: POE compatible preferred.
Specifications:
URL structure for Hik-Vision:
rtsp://username:password@<IP_ADDRESS_COMES_HERE>/cam/realmonitor?channel=1&subtype=0
For Hik Vision cameras, both RTSP and HTTP URL’s work fine. There is no need to use HTTP streams as RTSP works fine and is lag-free.
http://username:password@<IP_ADDRESS_COMES_HERE>/mjpg/1/video.mjpg
For AXIS cameras, RTSP feed lags behind by almost 1.5 minutes. Use HTTP only.
With a clear understanding of the system requirements for deploying the KloudVision video analytics platform, the next step is to begin the installation. This section outlines the step-by-step process to install KloudVision on the designated controller—the central hub that manages camera integration, data processing, and the user interface. The installation covers everything from obtaining the necessary software components to configuring the platform on the controller.
Before installing KloudController OS, ensure the following prerequisites are met:
• Verify that the hardware meets the supported requirements. Refer to the Supported Hardware section for details.
• If you are using an NVIDIA GPU-based controller, please contact Kloudspot team to obtain the appropriate Kloud Controller OS image based on the NVIDIA driver available in controller
• If you are using an intel GPU-based controller, Download the latest version of the KloudController OS image from the below provided link:https://registry.kloudspot.com/repository/files/isos/kloudcontroller-x86_64.iso
• Ensure you download the latest version for improved functionality and updates.
• Use one of the following tools to create a bootable USB drive: (We recommend using Balena Etcher for smooth installation)
Download the Balen Etcher and ISO file
Install Balen Etcher (if not already installed
Plugin the flash drive in the same system
Open Balen Etcher application

Click on “Flash from file
Select the Downloaded ISO file and press open

Now click on “Select Target”
Select the Pen drive you plugged-in.
Note: (Here we are using SanDisk 32GB pen drive.) [*Your Pen drive/USB drive will be formatted now. Please do take backup of any files before proceeding to the next steps]


Note: (If we are using MAC Book, we need to provide MAC Book laptop password or



• Disable Secure Boot:
We must connect a Keyboard, display and insert flash drive (Pen drive) to the controller to install KloudController ISO
For Disabling Secure Boot, we need to go to device BIOS menu The BIOS key is typically F2 or Delete, but this may vary based on the hardware make and model.
try pressing F2 during startup of controller.
Navigate to Secure Boot Menu -> By Default, Attempt Secure Boot [ ] , Turn Attempt secure Boot to [X]
Refer to the device BIOS manual for instructions on disabling secure boot as it may vary from Hardware to Hardware.

Flashing Instruction:
• Preparation:
• Boot From Flash Drive
• For Loading the Boot Menu press F12(depends on BIOS firmware. Please check manual or internet for right key) during startup of controller.
• Boot the system from the flash drive, and you will see a screen with several options

• Installation
• First screen lets you select the drive where you want to install. Select the appropriate SSD or HDD based on your system’s storage size. For example, we are using a 100GB SSD, so we select option 2. [Please do not Select “loop0” or “sr0” Since they are the flash-drive and CD drive respectively. ]

• Confirm the selected drive.
NOTE: This will delete all your data in the Disk, including any OS installed on this controller, please take a backup if it’s necessary


• Unable to Detect Bootable Device
By Default, Attempt Secure Boot [ ] Turn Attempt secure Boot to [X]
Below is the screenshot for a VM on disabling the secure Boot

Below is the screenshot for a NUC box on disabling the secure boot


• Things to remember while doing bootable USB

Post installation network configurations can be performed by logging into TTY (Terminal). Steps to Access TTY:
Username: kloudspot
Password: kloudspot123
After successful Login we will be able to see below options

By default, the DHCP Client is enabled on the device. If your infrastructure supports automatic network configuration via DHCP, you can skip the next steps.
Choose Option 5 – Set / Edit Network Configuration


Next, based on your infrastructure, choose between DHCP or Static IP configuration.


NTP Configuration: Choose Option 8 – Set / Edit Network Configuration

Choose Option 1 to set NTP configuration and enter NTP Server address and press enter
Choose Option 2 to check NTP configurations

Internet access is not required during the installation process.
Internet access is recommended to:
Update the KloudController OS with the latest security patches and features.
Sync licenses with the Kloudspot platform for authentication and service activation.
Access Kloudspot repositories for retrieving certificates, security rules, and software updates.
Enable remote monitoring and support to troubleshoot issues efficiently.
Ensure real-time data synchronization between KloudController and the Kloudspot Cloud.
Air-Gapped Environment: KloudController can also work in an Air-Gapped environment with no access to internet.
| Purpose | Source Address | Destination Address | Destination Port | Protocol | Service |
|---|---|---|---|---|---|
| Software install | IP Address of the Kloudcontroller | https://registry.kloudspot.com | 443 | TCP | HTTPS |
| Software install | IP Address of the Kloudcontroller | https://docker.kloudspot.com (52.52.72.34) | 443 | TCP | HTTPS |
| Software install | IP Address of the Kloudcontroller | https://registry-op.kloudspot.com (106.51.88.195) | 443 | TCP | HTTPS |
| License install | IP Address of the Kloudcontroller | https://mship.kloudspot.com (18.136.0.165) | 443 | TCP | HTTPS |
| Software install | IP Address of the Kloudcontroller | https://access.kloudspot.com (146.190.11.117) | 443 | TCP | HTTPS |
| Software install | IP Address of the Kloudcontroller | https://ny.console.kloudspot.com (167.71.80.13) | 443 | TCP | HTTPS |
| Network Time | IP Address of the Kloudcontroller | *.ntp.org | 123 | UDP | NTP |
| Video feed Streaming | IP Address of Display controller | IP address of Vision Controller (if vision and display are different devices) | 8083/8084 | TCP | HTTPS |
Congratulations on successfully installing the KloudVision software to your controller! After receiving your controller’s MAC address, Kloudspot’s support team will process the activation of your license.
Once your license is activated, you will receive your login ID, temporary password, and the URL to access the KloudVision platform.
Access the KloudVision login page using the provided URL.
Enter your provided login ID and password.
Click the “Login” button to access your KloudVision account.


In this section you will understand how you can add a controller to our KloudManage software, a step-by-step guide to how you can setup the cameras, configure them, and later view the captured data from the video gallery and play it back. This helps you analyse customer behaviour in physical spaces like, malls, retail stores, and event venues, among others. You can also find out how to integrate Vision with Insights so you can understand footfall patterns, monitor social distancing, or detect specific objects.
This guide is designed to give you step-by-step instructions, valuable tips, and best practices to so you navigate and harness KloudVision effectively, thus equipping you to utilise KloudVision to the best of its abilities.
Once Installation is complete, we can proceed to the next step, which involves adding the KloudController to Kloud Manage Application.
For that login to the Kloud Manage Application. Navigate to NETWORK DEVICES > Add Network Devices.

• Enter the following in the window that opens and click the Save Changes button.
Device Type: Select Kloud Controller from the dropdown list.
Service Type: Select Vision if only Vision Service is required Select Display if only Display Service is required Combo device (Display + Vision controller) from the dropdown list if both Display and Vision is required
NOTE: If you’re unsure about the specific service, select “Combo device.” If you add the device as “Vision” and later need to enable “Display,” you will have to delete and re-add the device, which may result in data loss.
• Connection Type: Select your connection type HTTPS – Use HTTPS for a secure, encrypted connection over port 443. MQTT – Choose MQTT for low-latency real-time communication
• GPU Type: Select your GPU Type KloudController supports both Intel and NVIDIA GPUs. we can select the appropriate GPU type based on their hardware configuration.
• Orientation: If you selected combo device then select Display Orientation.
KloudController supports both Landscape (Wider Width) and Portrait (Taller Height) orientations. we can choose the preferred orientation based on their display setup and requirements.
• Rotation: Select Rotation type.
Rotate Left (Counterclockwise 90°) → Switches from Landscape to Portrait (Left).
Rotate Right (Clockwise 90°) → Switches from Landscape to Portrait (Right).
• MAC address: Enter the MAC address of your controller. (To find correct MAC Address refer to Section: 5.3 post-installation setup)
• Name: Give a name for the controller.
• Account: Choose the appropriate account where the KloudController needs to be added.
• Venues: Choose the appropriate Venue where the KloudController needs to be added.

• Once the KloudController is onboarded, the required licenses must be provided by the Kloudspot Team to enable communication with the Kloud Manage Application.

The next pivotal step involves setting up and configuring your cameras. Now that your controller is seamlessly integrated into the KloudVision.
In this section, we will guide you through the process of adding and configuring cameras within the KloudVision platform. By following the step-by-step instructions provided, you will seamlessly bring your cameras online, enabling them to contribute to the generation of actionable analytics.
From defining regions of interest (ROIs) to adjusting camera settings for optimal performance, the Camera Setup and Configuration process empowers you to customize your surveillance network according to your specific requirements.
Table of content:
In this section, we will guide you through the smooth incorporation of cameras into KloudVision. Incorporating cameras is more than just a physical setup; it symbolizes the merging of advanced technology and thoughtful strategy to establish a unified network of vigilant observers. Refer to the Camera Specifications document to select the appropriate camera for your needs.

Then click on the Configuration button from the left menu bar.
In the window that opens click on the +Add Camera button.

Enter the following in the popup window that opens and click the Save Changes button.

This section of our guide delves into the realm of KloudVision Profiles, a dynamic tool that enables you to create and manage distinct profiles for different scenarios, locations, or requirements. By creating a profile you can avoid adding the same configuration to multiple cameras.


Enter the profile name and select the primary purpose from the dropdown menu.
Face Detection: Used to detect the face and related parameters of visitors.
Face Recognition: Used to configure FRS (face recognition system) using KloudInsight.
PPE Detection: Used for Personal Protective Equipment-related use cases.
Entry/Exit count: Used to calculate the number of visitors.
Social Distancing: Used to determine whether visitors maintain a social distance.
Vehicle Detection: Used to detect the vehicle and related parameters.
Video surveillance: Used to configure video surveillance.
Queue Management: Used to configure queue management.
QR/Bar Codes:

Once the profile is created it will be displayed in the profile list.
Click the Edit button to configure the profile.






Select the profile containing the configuration to be added from the dropdown list. Refer to the Create profiles section for more information about profile.
Note: This is useful if you are doing the same configuration on multiple cameras. Otherwise, this step can be skipped.

Click Apply Profile button to apply the profile. In the popup window that appears, click on the Yes, I do button.
Note: Once applied, the configuration cannot be edited later.


Enable KloudInsights: If you intend to share data from this camera with KloudInsights, please enable the designated checkbox. This will allow you to utilize the collected data to create new dashboards within the KloudInsights platform. Before proceeding, ensure integration between our Kloud Insights platform and KloudManage. Refer to the Integration with KloudManage section for detailed instructions on how to perform this integration.
KloudInsights Post URL : Enter your KloudInsights URL here.



Queue management
Detection
Duffle Bag tracking
Fire Extinguisher tracking
Face fingerprint detection
Emotion detection
Gender detection
Pace monitoring
Flow monitoring
Age detection
Face Mask detection
Perspective Transform
Detecting People with Infant
Before you begin configuring the use cases, you should first configure the camera’s general configuration. Refer to the General Camera Configuration section for instructions.
Then, select the Face Detection from the dropdown list.


The next step is to plot the ROI on the camera feed. This is necessary for the Queue management feature, as well as in other use cases where Kiosk mode is enabled. Otherwise, it’s optional. Refer to Queue Management section to know how to configure a Queue. Refer to the Draw ROI (region of interest) on the camera frame section to learn how to add an ROI to the camera feed.
Kiosk Mode: Kiosk mode is mainly developed for vending machines where we will be displaying contextual advertising based on the demographics of the people and it also has additional options for choosing the detection range and prominent where it will consider the demographics of the first person in a queue.
Some use cases require additional values; there will be a default value. If you wish to change it, you can. Refer to the Configuring the Face Detection Parameters section to learn what this is and how to change it.
Click the Save button to save the configuration.

Configuring queue monitoring involves defining Regions of Interest (ROIs) to focus on specific sections of a queue, such as the lane area, server area, and exit gate. This document outlines the steps to configure queue monitoring to a camera for efficient surveillance and monitoring.
Ensure that you have already created a queue. Refer to the “Queue Creation " document for instructions on how to create a queue.
Note: It is important to note the specific section that the configured camera is targeting. There are instances where a single camera encompasses all three sections. Alternatively, a queue might require configuration with multiple cameras. The following outlines the process for configuring a lane using a single camera, and this logic can be applied to configure multiple cameras.
If you want to enable this feature, Check the Queue checkbox.
Click All Queues button to view the currently available queues.

Draw ROI for Lane Area:

Configure Lane Area:
In the popup window that appears after drawing the ROI, navigate to the Use Case column.
Select Restrict to Queue Area of Interest from the options.
Choose the queue you created earlier from the Choose Queues dropdown list.
Select the specific lane you are configuring from the Choose Lanes dropdown list.
Click the Save button to save the configuration.

Draw ROI for Server Area:
Draw another ROI using the polygon or rectangle tool at the places where the server area appears in the camera feed.

Configure Server Area:
In the popup window, choose Restrict to Server Area of Interest from the Use Case column.
Select the queue from the Choose Queues dropdown list.
Choose the server area you are configuring from the Choose Servers dropdown list.
Click the Save button to save the configuration.

Draw ROI for Exit Gate Area:
Draw an additional ROI for the exit gate area using the polygon or rectangle tool.

Configure Exit Gate Area:
In the popup window, select Restrict to Gate Area of Interest from the Use Case column.
Choose the queue from the Choose Queues dropdown list.
Select the gate area you are configuring from the Choose Gates dropdown list.
Click the Save button to save the configuration.

Scroll down to find the general camera settings.
Click the Save button to save the overall camera configuration.

It is useful for tracking a Trolly and immediately reporting if its speed is slower than normal.
This feature helps determine whether customers are having difficulty using the trolley and assists them if they are.
For example, airports, supermarkets, hospitals, etc.
If you want to enable this feature, check the Trolly checkbox.

Kloudvision asset tracking involves using cameras to monitor the location and movement of valuable assets such as Duffle Bag, Fire Extinguishers, and other assets.
Duffle Bag: It helps in the tracking of duffle bags at any place. It detects and reports duffle bags displacement in real time.
Fire Extinguishers: It helps in the tracking of Fire Extinguishers at any place. It detects and reports Fire Extinguishers displacement in real time.
Any assets: it helps to track small assets. It detects and reports assets displacement in real time.
Check the checkbox if you want to enable any of these features.

ROI in camera frames can help to improve efficiency, accuracy, and reduce storage requirements.
ROI must be added if kiosk mode is enabled. Otherwise, it is optional. If ROI is not added, the model will detect the entire frame.
For face detection, ROI can be drawn in two ways.
Click on the Polygon tool button from the camera frame.
Then connect the dots and draw the polygon in the space where you want to draw the ROI. It should have more than 2 points.
After drawing, click the Finish button to complete the drawing.

Enter the zone name in the popup window that opens and click the Save button.
New ROI zone added successfully. Face detection will only happen when people enter this zone.

Click on the Rectangle tool button from the camera frame.
Then draw the rectangle where you want to focus the camera.

Then enter the zone name and select Restrict to selected area of interest option from the dropdown list and click the Save button.
Face detection will only happen when people enter this zone.

Monitor camera view is used to detect changes in camera angle or position. An ROI needs to be determined for that.
To do so, click on the Rectangle tool button from the camera frame.
Then draw the rectangle where you want to draw the ROI.

Then enter the zone name and select the Monitor Camera View option from the dropdown list.
Then, select how often you want to observe the change in focus from the Frequency dropdown list and click the Save button and click the Save button.
Now if the camera moves vertically or horizontally from the focus point, it will detect and show how far it has moved.

You can enable the features you want in the additional feature section that follows.
Age: The age of the person in front of the camera is determined and forwarded to KloudInsights for analysis.
Face fingerprint: It helps in the identification of people detected on the camera using characterisations obtained from the database.
Emotion: Understanding a person’s emotions with the help of demographics.
Facemask: Detects whether the person in front of the camera is wearing a mask or not and, if not, prompts them to wear one.
Gender: Identifying a person’s gender depending on the demographics.
Arabic Headgear: To detect if a person is wearing Arabic/Emirati Headgear.
Note: This feature only works if Kiosk mode is enabled.
Ethnicity: To detect the ethnicity of a person.
Note: This feature only works if Kiosk mode is enabled.
Perspective Transform: The coordinates of the person are transformed from a camera perspective to new coordinates based on the perspective ROI and hence used for calculating the actual distance between the person.
Pace Monitoring: It helps to assess a person’s speed.
People with Infant: It helps to identify those who are traveling with an infant.
Flow Monitoring: This helps to detect if someone is breaking the entry/exit flow.

Next, you have to enter the necessary parameters for face detection to work efficiently. For that fill in the details given below.
Frames per second, Data Frequency in seconds, Face Confidence, Post Request Timeout, and People Confidence, are common in some use cases. Refer General Configuration section to know more about these.
Arabic Headgear confidence: This feature shows the probability of a person wearing an Arabic/Emirati Headgear. It only needs to be configured if the ‘Arabic Head Gear’ option is enabled. The default value of Arabic Head Gear confidence is 0.5.
Cosine factor: the Cosine factor determines the uniqueness of faces detected by the cameras. The default value of cosine factor is .65.
Select Head Model: The head model can be selected based on the resolution, distance, angle, and available light of the camera used.
Head version 1: Works only on good lighting with any resolution. The maximum distance of the camera can be 15 meters with an angle range of 60°-80°
Head version 2: Works only on good lighting with a resolution of 640 x 480. The maximum distance of the camera can be 70 meters with an angle range of 80°-90°
Head version 3: Works on low and good lighting with a resolution starting from 640 X 480 to 4k. The maximum distance of the camera can be 120 meters with an angle range of 60°-90°
Head version 4: Works on low and good lighting with a resolution starting from 640 X 480 to 4k. The maximum distance of the camera can be 300 meters with an angle only of 90°


Min Yaw Value and Max Yaw Value: If this limit is set to more than -35 or +35, ignore the detection of faces in the left/right direction.
Min Pitch Value and Max Pitch Value: If this limit is set to more than -35 or +35, ignore the detection of faces in the up/down direction.
If you want to configure any of the following use cases on your camera, you can configure it using the PPE detection feature.
Construction Use Cases
Healthcare Use Cases
Before you begin configuring the use cases, you should first configure the camera’s general configuration. Refer to the General Camera Configuration section for instructions.
Then, follow the steps below to configure PPE detection on your chosen camera.
Select the PPE Detection from the dropdown list.
Then, select the industry you wish to configure.

Scroll down and choose your preferred use cases. You can choose multiple use cases.
The next step is to plot the ROI on the camera feed. Refer to the Draw ROI (region of interest) on the camera frame section to learn how to add an ROI to the camera feed.
Click the Save button to save the configuration.

ROI in camera frames can help to improve efficiency, accuracy, and reduce storage requirements.
If ROI is not added, the model will detect the entire frame.
For PPE detection, ROI can be drawn in two ways.
Refer to Draw ROI using the Polygon tool, Draw ROI using the rectangle tool, and Monitor camera view. Section from the Face Detection for more details.

Facemask: KloudVision determines whether people visible to the camera are wearing face masks or not. This is useful in COVID 19 use cases where for safety it is recommended to wear masks. The number of people detected wearing a mask and not wearing a mask are sent to KloudInsights.
Safety Vests: KloudVision determines whether people in the camera’s view are wearing safety vests. These analytics are sent to KloudInsights. This is useful in site safety scenarios for construction businesses where it is mandatory to wear these safety vests.


You can check the features you want in the additional feature section that follows.

Next, you have to enter the necessary parameters for PPE detection to work efficiently. For that fill in the details given below.
Frames per second, Data Frequency in seconds, Face Confidence, Post Request Timeout, and People Confidence, are common in some use cases. Refer General Configuration section to know more about these.
Click the Save button to save the changes.
If you want to configure any of the following use cases on your camera, you can configure it using the Entry/Exit Count feature.
Follow the steps below to configure the ‘Entry/Exit count’ on your chosen camera.
Before you begin configuring the use cases, you should first configure the camera’s general configuration. Refer to the General Camera Configuration section for instructions.
Select Entry/Exit Count from the dropdown list.

Then choose whether to count Entry or Exit. Then, based on the option you chose, draw a ROI; for instructions, see the Draw ROI (region of interest) on the camera frame section.
Along with the entry/exit count, you can utilize the following functionalities. Check the checkboxes for the features you want to add.
Fingerprint: It helps in the identification of people detected on the camera using characterisations obtained from the database.
Facemask: KloudVision determines whether people visible to the camera are wearing face masks or not.
Age and Gender: The age and gender of the person in front of the camera is determined and forwarded to KloudInsights for analysis.
Unique Count: It is useful to assign a unique count to the individual viewed on camera.

Depending on the camera’s location, you can change the subject being tracked. If the camera is positioned above the head, you can choose Tracking Subject as Head. If it is below the head level, you can choose the body.
If you want to track a Tray, select Tray. You can select Head and Trolley and count the number of trolley and humans entering or exiting.

You can edit the default parameters to get more accurate entry/exit count. Refer to the Configuring the entry and exit options section to learn what this is and how to change it.
Click the Save button to save the configuration.

ROI in camera frames can help to improve efficiency, accuracy, and reduce storage requirements.
Note: An entry/exit separator is mandatory to calculate the entry/exit count.
Two drawings are required for the entry/exit count. Here ROI is optional. If ROI is not added, the model will detect the entire frame.
drawings are required for entry/exit count. Here ROI is optional.
For Entry/Exit count, ROI can be drawn in two ways.
Refer to Draw ROI using the Polygon tool., Draw ROI using the rectangle tool., and Monitor the camera view. Sections from the Configure Face Detection for more details.
An entry/exit separator can be drawn using a polyline. It is mandatory for entry exit counting.
Entry or exit count is taken based on this line. Entry is determined in two ways.
If you want to configure an entry count horizontally, follow the steps below.


Then enter the zone name in the popup window that opens and click the Save button.
Note: In this scenario, an entry is recorded if an object crosses the entry/exit separator from top to bottom.

If you want to configure an Exit count horizontally, follow the steps below.


Note: In this scenario, an Exit is recorded if an object crosses the entry/exit separator from top to bottom.

If you want to configure an entry count vertically, follow the steps below.

Then enter the zone name in the popup window that opens and click the Save button.
Note: In this scenario, an entry is recorded if an object crosses the entry/exit separator from left to right.

If you want to configure an Exit count vertically, follow the steps below.

Then enter the zone name in the popup window that opens and click the Save button.
Note: In this scenario, an Exit is recorded if an object crosses the entry/exit separator from left to right.

Buffer entry: This is an upside Pixel distance from middle line.
Buffer Exit: This is a downside Pixel distance from the middle line.
Tracking Subject: When tracking the camera, it decides whether to track the body or the head. When body tracking is occluded in crowded areas, head tracking can be used.
Boady: Entry/exit count is taken by full body tracking.
Head: Entry/exit count is taken by head tracking.
Tray: Counting the number of trays using the tracking tray. It can be used in places like Airports.
Tracking Subject Confidence: This value is the probability for the tracking subject chosen.
Select Head Model: The head model can be selected based on the resolution, distance, angle and available light of the camera used.
Head version 1: Works only on good lighting with any resolution. The maximum distance of the camera can be 15 meters with an angle range of 60°-80°
Head version 2: Works only on good lighting with a resolution of 640 x 480. The maximum distance of the camera can be 70 meters with an angle range of 80°-90°
Head version 3: Works on low and good lighting with a resolution starting from 640 X 480 to 4k. The maximum distance of the camera can be 120 meters with an angle range of 60°-90°
Head version 4: Works on low and good lighting with a resolution starting from 640 X 480 to 4k. The maximum distance of the camera can be 300 meters with an angle only of 90°
Demographics Subject: Helps to calculate the gender and age of the person entering, using their body and face.
Head to Body Ratio: This value can be used to determine whether the person entering is an adult or a child. If the ratio is greater than 0.16, the person is considered an adult; if it is less than 0.16, the person is considered a child.
Maximum Capacity: It helps determine the maximum number of people a zone can accommodate.


Frames per second, Data Frequency in seconds, Face Confidence, Post Request Timeout, and People Confidence, are common in some use cases. Refer General Configuration section to know more about these.
Click the Save button to save the changes.
Social distancing monitoring with KloudVison helps track the movements and distances of individuals and ensure they follow recommended social distancing guidelines.
Follow the steps below to configure ‘Social Distance’ on your chosen camera.
Select the Social Distance Option from the dropdown list.
Before you begin configuring the use cases, you should first configure the camera’s general configuration. Refer to the General Camera Configuration section for instructions.

The next step is to plot the ROI on the camera feed. Refer to the Draw ROI (region of interest) on the camera frame section to learn how to add an ROI to the camera feed.
Click the Save button to save the configuration.

ROI in camera frames can help to improve efficiency, accuracy, and reduce storage requirements.
Two drawings are required to track social distancing.
Follow the steps given below to draw Vertical and horizontal distance.


Note: Social distance ROI should be drawn only using the polygon tool.
Note : Polygon ROI should have only 4 points.
The Vehicle Detection option can be used to configure use cases related to vehicles. Currently, three types of vehicle detection are available.
Vehicle entry/exit count: Vehicle Entry/Exit Counting with Kloudvision helps in detecting and tracking vehicles entering and exiting a particular location to provide accurate figures and data for traffic analysis and management purposes.
Vehicle tracking: It helps in vehicle tracking by utilizing various vehicle characteristics.
Vehicle parking lots: Vehicle parking lot monitoring using KloudVision helps monitor the occupancy of parking lots and detect parking violations.
Follow the steps below to configure ‘Vehicle Detection’ on your chosen camera.
Select the Vehicle Detection from the dropdown list.

The sensor features are the next thing to configure. It includes the following options: Profile, Reachability, and Enable Kloudinsights. Refer to the General Configuration section to know more about this.
Then select detection type and configure other settings.
If you want to configure the following use scenarios, as well as the number of vehicle entries and exits, Select Vehicle entry/exit count type. For instructions on how to configure this, refer to the Setup Vehicle Entry/Exit Configuration section.
If you want to configure only the following use scenarios. Select Vehicle tracking type. For instructions on how to configure this, refer to the Set-up Vehicle tracking Configuration section.
If you want to configure the following use scenarios, as well as to find the parking lot availability, Select Vehicle Parking Lot type. For instructions on how to configure this, refer to the Set up Vehicle Parking Lot Configuration section.
Vehicle: The entry/exit of cars and trucks can be counted. License plate detection, color detection, and Mud on tire detection are also possible.
License Plate: It helps to count entry/exit by tracking the license plate.

Draw a ROI (region of interest) if you chose a truck or car. To learn how to do this, see the instructions under Draw ROI (region of interest) on camera frame.
If you have selected Licence Plate in the tracking object, you can calculate the entry and exit count by tracking the license plates. If the license plate appears in the camera’s ROI, it is considered an entry/exit.

Some use cases require additional values; there will be a default value. If you wish to change it, you can. Refer to the Configuring the vehicle detection options section to learn what this is and how to change it.
Finally, click the Save button to save the configuration.
Select the Vehicle Detection from the dropdown list.
Select Vehicle Tracking from the type. Then select the additional features you want.

After selecting your desired configuration, the next step is to draw the ROI (region of interest) in the camera feed. To learn how to do this, see the steps under Draw ROI (region of interest) on camera frame.
Some use cases require additional values; there will be a default value. If you wish to change it, you can. Refer to the Configuring the vehicle detection options section to learn what this is and how to change it.
Finally, click the Save button to save the configuration.
This feature helps to know available parking lots in a parking area and detect parking violations. It also helps to identify the license plate and color of the parked vehicle.
Select the Vehicle Parking Lot from the type to enable this feature and select the additional features if you want.

After selecting your desired configuration, the next step is to draw the ROI (region of interest) in the camera feed. To learn how to do this, see the steps under Draw ROI (region of interest) on camera frame.
Some use cases require additional values; there will be a default value. If you wish to change it, you can. Refer to the Configuring the vehicle detection options section to learn what this is and how to change it.
Finally, click the Save button to save the configuration.
Note: License ROI nodes are mandatory if license plate tracking is enabled. ROI is optional, If ROI is not added, the model will detect the entire frame. Entry/Exit separator is mandatory if vehicle entry/exit count is enabled.
3. Follow the steps given below to draw License ROI nodes.

4. Follow the steps given below to draw ROI. It can be drawn in two ways.
5. Refer to Draw ROI using the Polygon tool., Draw ROI using the rectangle tool., and Monitor the camera view, Sections from Face Detection for more details.
6. Refer to the ‘Draw an Entry/Exit Separator’ section from the Entry/Exit Count to learn how to add an entry/exit separator.

Its most notable feature is that it only records when the configured event occurs. So, finding video footage is very easy.
Follow the steps below to configure ‘Video surveillance’ on your chosen camera.
Before you begin configuring the Video surveillance, you should first configure the camera’s general configuration. Refer to the General Camera Configuration section for instructions.
Then, select the Video surveillance from the dropdown list and select Additional Features.

Here ROI (region of interest) is not mandatory. You can add ROI if you want. Check out the Draw ROI (region of interest) on the camera frame section to learn how to do that.
Some use cases require additional values; there will be a default value. If you wish to change it, you can. Refer to the Configuring the video surveillance options section to learn what this is and how to change it.
Click the Save button to save the configuration.
ROI in camera frames can help to improve efficiency, accuracy, and reduce storage requirements.
ROI is optional. If ROI is not added, the model will detect the entire frame.
For Video Surveillance, ROI can be drawn in two ways.
Frames per second, Data Frequency in seconds, and Face Confidence , are common in some use cases. Refer General Configuration for various use cases section to know more about these.
Head confidence: This value is the probability that a detected shape on camera is a head. Higher values may fail to detect faces. Lower values may detect objects that are shaped like faces.
Select a Country for License Plate: Select which country license plate you want to detect. Currently, license plates of 3 countries can be monitored. India, Saudi Arabia, and Bahrain.
Click the Save button to save the changes.
Note: You can disable video surveillance if needed, see the Enable and Setup Video Surveillance section for more information.

Surveillance is automatically enabled when surveillance is configured on the camera.
Navigate to VISION CONTROLLERS > Surveillance Configuration.
Uncheck the Enable check box and click the Save button to disable Surveillance.
Also, if you want to change any of the information given below, you can also change it here.

Refer to the KloudInsights “Creating Rules " section to learn how to create a rule. Alternatively, you can use the “Action Templates” section if you want to create an action template.
Use “Add Vision Entity Conditions” button to create vision rules.

If you want to configure Face Recognition Configuration on your camera, you can do it using this feature.
Before you begin configuring the use cases, you should first configure the camera’s general configuration. Refer to the General Camera Configuration section for instructions.
Then, select the Face Recognition Configuration from the drop-down list.

Scroll down and select the entry type. There are two entry modes available:
Single entry at a time: If this type is selected, only one face will be recognized at a time.
Simultaneous multiple entry: If this type is selected, it helps to recognize multiple faces at a time.
Specify the Detection Range (in meters). This setting allows you to specify the distance between the camera and the person you want to identify.
Check GetCSV Checkbox if you need CSV report of face recognition.

The next step is to plot the ROI on the camera feed. Refer to the Draw ROI (region of interest) on the camera frame section to learn how to add an ROI to the camera feed.
Click the Save button to save the configuration.
Other settings for face recognition should be set within KloudInsights. Refer to the Face Recognition System (FRS) manual to learn how to do this.
ROI in camera frames can help to improve efficiency, accuracy, and reduce storage requirements.
Here, ROI is optional. If ROI is not added, the model will detect the entire frame.
For Face Recognition, ROI can be drawn in two ways.
Refer to Draw ROI using the Polygon tool., Draw ROI using the rectangle tool., and Monitor the camera view. Section from the Face Detection for more details.
The next pivotal step involves setting up and configuring your cameras. Now that your controller is seamlessly integrated into the KloudVision.
In this section, we will guide you through the process of adding and configuring cameras within the KloudVision platform. By following the step-by-step instructions provided, you will seamlessly bring your cameras online, enabling them to contribute to the generation of actionable analytics.
From defining regions of interest (ROIs) to adjusting camera settings for optimal performance, the Camera Setup and Configuration process empowers you to customize your surveillance network according to your specific requirements.
Table of content:
In this section, we will guide you through the smooth incorporation of cameras into KloudVision. Incorporating cameras is more than just a physical setup; it symbolizes the merging of advanced technology and thoughtful strategy to establish a unified network of vigilant observers. Refer to the Camera Specifications document to select the appropriate camera for your needs.
Once you have connected the controller, the next thing you need to do is to add the cameras to it. To do so, Click on the KloudManage and Choose your account.

Navigate to VISION CONTROLLERS > Click on configuration icon for the desired controller.


Enter the following in the popup window that opens and click the Save Changes button.
Name your camera.
(We recommend naming your camera based on its location or
using a clear, identifiable name for easy recognition)
Provide Unique ID for the Camera
(Assign a Unique ID to the camera for identification and management within the system)
Enter Camera Frames Per Seconds (We recommend setting it to 25 FPS for optimal performance)
Choose the connection type (RTSP/HTTP or USB).
If we choose RTSP/HTTP we need to enter the URL you will link your camera feed from.
If using USB, provide the USB ID in the URL where the camera is connected (default is 0). (If unsure, please contact the Kloudspot Team for assistance.)
Select Codec based on the camera specifications (Refer to camera specifications)

Once the camera is configured, additional settings can be adjusted based on its intended use case.


Enable: To activate any camera setup you desire, check enable checkbox.
Post Camera Feed: Enable this check box if you want to get camera status in KloudManage application.
Target device: Select GPU as per your controller specifications.


KloudInsights Post URL: Enter your KloudInsights URL here.
Buffer Frame for Recording: Enable if you want a video/ image proof for the incidents happened, should have integration with KloudInsights.




Frames per second (for processing): These are the number of frames used by Vision Controller every second for data processing. KloudVision does not use all the frames emitted from the camera in a second. Higher values provided in this field may increase CPU/GPU usage.
Data Frequency in seconds: This value indicates how long Vision controller aggregates data before sending it out to KloudInsights. A lower value may increase the data frequency and result in a faster response. A higher value results in a delayed response. Buffer Entry/Exit:
Post Request Timeout (in seconds): This value indicates how long KloudVision waits and retries to send the payloads out to KloudInsights until it reaches the preset timeout period.
Head to Body Ratio: Minimum head-to-body ratio required to classify a person as a child. If detected ratio meets/exceeds this value, the model identifies the individual as a child
Head Confidence: Minimum confidence score for head detection. Only detections scoring at or above this threshold are considered valid by the model.
Body Confidence: Minimum confidence score for person detection. Only detections scoring at or above this threshold are considered valid by the model
Bag Confidence: Minimum confidence score for bag detection. Only detections scoring at or above this threshold are considered valid by the model.
Tray Confidence: Minimum confidence score for tray detection. Only detections scoring at or above this threshold are considered valid by the model
Tiny Tray Confidence: Minimum confidence score for tiny tray detection. Only detections scoring at or above this threshold are considered valid by the model
Unique count Confidence: Minimum confidence required for the model to match two person detections as the same individual. Used for accurate unique person counting

Once you perform any change in the controller or update any features/ use cases for camera you need to sync it.
There are 2 types of syncing process:








Note: You need to Draw a separate ROI(Link) for all object detection Use cases.

Note: You need to Draw a separate ROI(Link) for all Action recognition Features.


Note: You need to Draw a separate ROI(Link) for all Additional features.

ROI in camera frames can help to improve efficiency, accuracy, and reduce storage requirements.
ROI must be added if kiosk mode is enabled. Otherwise, it is optional. If ROI is not added, the model will detect the entire frame.
For face detection, ROI can be drawn in two ways.




































Enter the zone name in the popup window that opens, select the features you want to detect while entry or exit.
After selecting click the Save button.
New ROI zone added successfully




Once you perform any change in the controller or update any features/ use cases for camera you need to sync it.
There are 2 types of syncing process:








































ROI in camera frames can help to improve efficiency, accuracy, and reduce storage requirements.




















44. Your Camera is configured for Airside Monitoring.



Same as before:
Same as before:
Same as before:
Same as before:











Click the “Save Configuration” button to save the configured queue.




When monitoring is enabled for NVIDIA KloudController, it allows us to receive email notifications whenever the controller goes down. This is crucial for maintaining system reliability and ensuring timely intervention. It is important to enable to this Alerts to Monitor the controller
We can monitor the KloudController Active or In Active Status in the Kloud Manage Application by configuring the Alerts To configure Alerts first we need to create contact in Settings > Contacts> Click on +Contact
Provide the required information and select Type as Email


To Enable Alerts, Navigate to Settings > Alert Notifications
Click Add Alert Notification Button and configure alerts accordingly

We Can Manage, Monitor and Troubleshoot KloudController from Kloud Manage



Status: Shows whether the controller is operational.




Operating System Name
Troubleshooting scenarios can be performed by logging into TTY (Terminal). (Please ensure a display is connected to the controller if it is not already attached.)
Steps to Access TTY:
Username: kloudspot Password: kloudspot123
After successful we will be able to see below options

For troubleshooting Installation Issues please refer to 5.3 Troubleshooting Installation Issues
What should we do if KloudController cannot connect to the internet?
Log in to the KloudController.
Check the IP address of the controller to verify whether the desired IP address has been assigned. To verify the IP Address, refer to 5.4.1 Setting up Network Configurations
If the IP address is not assigned:
Check the network connectivity to ensure the controller is properly connected.
Verify DHCP settings if using automatic IP assignment.
If a static IP needs to be configured, refer to the 5.4.1 Setting up Network Configurations for detailed steps
Once the IP is assigned, proceed with the following diagnostic steps:
Choose option 6 to perform Network Diagnostics


If the ping test fails, choose Option 2 to run a traceroute and diagnose network path issues.
If connectivity issues persist:
Check the internet connection to the controller.
Reboot the controller and repeat the steps above.
Are there specific diagnostics we should perform (e.g., checking DNS or NTP settings)?
Users can also check and modify the current Network configuration by choosing option 5 in main menu

Verify Current Network Settings:
Choose Option 1 to check details such as:
- Network Interface
- Mode
- IP Address
- Gateway
- DNS Server


What should we do if KloudController cannot connect to the Kloudspot Platform?
Select Option 7 to display the device status from the main menu
Registration Status – If the device is licensed, the status will be True; otherwise, it will be False.
WebSocket Connection – If the device is successfully connected to the application server, the status will be True; otherwise, it will be False. If both Registration Status and Web Socket Connection is False, please contact Kloudspot Support Team to provide required Licence
TCP Connection Status – This is used for maintenance and software upgrades by the Kloudspot team. By default, the status is Disconnected. but it will be enabled when a Kloudspot engineer is working on the device.


If the required services are not running, go back and choose Option 2 to download and restart the services.

What is some typical service-related problems (e.g., KloudVision failing to connect to a camera)?
Are there logs or tools users can check for troubleshooting these services?
* Users can check various logs using Option 14, which provides valuable insights into system behaviour and potential issues. Below is an overview of what each log contains:
* If you need to exit from any logs press ctrl+c
1. System Logs:
a. Includes general system activity, errors, and events.
b. Useful for diagnosing service failures, crashes, and hardware issues.
c. Helps identify boot issues, network failures, or unexpected reboots.
2. Drop spot Logs:
a. Specific to Kloudspot services and Dropspot operations.
b. Logs device registration, connectivity, and service interactions.
c. Useful for diagnosing platform-related issues, such as data not syncing with Kloudspot.
3. Kernel Logs:
a. Contains low-level system events related to the Linux kernel.
b. Logs hardware interactions, driver errors, and system stability issues.
c. Useful for troubleshooting hardware failures, crashes, or performance bottlenecks.

What should users check if a service is running slower than expected (e.g., camera feeds in KloudVision lagging)?
Network Bandwidth & Latency:
a. Perform a ping test (Option 1 in Network Diagnostics) to check latency.
Device Resource Utilization:
a.Check CPU and memory usage on the device to ensure it is not overloaded.
b. Restart the device if resource usage is consistently high.
Camera-Specific Checks (For KloudVision): a. Ensure the camera’s network connection is stable. b. Verify that the camera stream settings (resolution, frame rate) are optimized for the network conditions. c. Restart the camera and check for firmware updates.
Service Status & Logs:
a. Use Option 1 to check the service status and ensure all necessary services are running.
b. Check logs for any error messages that indicate performance issues.
c. If the issue persists, try Download update and restart services using Option 2.
Any recommendations for optimizing performance (e.g., adjusting hardware resources)?
To improve performance and reduce lag in services like KloudVision, consider the following optimizations:
Network Optimization:
a. Ensure a stable and high-speed internet connection with sufficient bandwidth for video streaming.
b. Prioritize network traffic using QoS (Quality of Service) settings on your router.
c. Reduce network congestion by limiting other high-bandwidth activities.
Hardware Resource Adjustments:
a. Increase CPU & RAM allocation if the device is under heavy load.
b. Use an SSD instead of an HDD for faster data processing.
c. Ensure proper cooling to prevent performance throttling due to overheating.
Camera & Video Settings (For KloudVision):
a. Adjust resolution and frame rate based on available bandwidth and processing power.
b. Enable motion-based recording instead of continuous streaming to save resources.
c. Keep camera firmware updated for performance improvements.
How Does NTP Configuration Affect Cameras and Connectivity to the Application Server?
Why is NTP (Network Time Protocol) important for system performance?
Proper time synchronization ensures accurate event logging, reduces
connectivity issues with the application server and prevents delays in camera feeds.
How can users configure NTP settings?
What issues can occur if NTP is misconfigured?
Troubleshooting scenarios can be performed by logging into TTY (Terminal). (Please ensure a display is connected to the controller if it is not already attached.)
Steps to Access TTY:
Username: kloudspot Password: kloudspot123
After successful we will be able to see below options

For troubleshooting Installation Issues please refer to 5.3 Troubleshooting Installation Issues
What should we do if KloudController cannot connect to the internet?
Log in to the KloudController.
Check the IP address of the controller to verify whether the desired IP address has been assigned. To verify the IP Address, refer to 5.4.1 Setting up Network Configurations
If the IP address is not assigned:
Check the network connectivity to ensure the controller is properly connected.
Verify DHCP settings if using automatic IP assignment.
If a static IP needs to be configured, refer to the 5.4.1 Setting up Network Configurations for detailed steps
Once the IP is assigned, proceed with the following diagnostic steps:
Choose option 6 to perform Network Diagnostics


If the ping test fails, choose Option 2 to run a traceroute and diagnose network path issues.
If connectivity issues persist:
Check the internet connection to the controller.
Reboot the controller and repeat the steps above.
Are there specific diagnostics we should perform (e.g., checking DNS or NTP settings)?
Users can also check and modify the current Network configuration by choosing option 5 in main menu

Verify Current Network Settings:
Choose Option 1 to check details such as:
- Network Interface
- Mode
- IP Address
- Gateway
- DNS Server


What should we do if KloudController cannot connect to the Kloudspot Platform?
Select Option 7 to display the device status from the main menu
Registration Status – If the device is licensed, the status will be True; otherwise, it will be False.
WebSocket Connection – If the device is successfully connected to the application server, the status will be True; otherwise, it will be False. If both Registration Status and Web Socket Connection is False, please contact Kloudspot Support Team to provide required Licence
TCP Connection Status – This is used for maintenance and software upgrades by the Kloudspot team. By default, the status is Disconnected. but it will be enabled when a Kloudspot engineer is working on the device.


If the required services are not running, go back and choose Option 2 to download and restart the services.

What is some typical service-related problems (e.g., KloudVision failing to connect to a camera)?
Are there logs or tools users can check for troubleshooting these services?
* Users can check various logs using Option 14, which provides valuable insights into system behaviour and potential issues. Below is an overview of what each log contains:
* If you need to exit from any logs press ctrl+c
1. System Logs:
a. Includes general system activity, errors, and events.
b. Useful for diagnosing service failures, crashes, and hardware issues.
c. Helps identify boot issues, network failures, or unexpected reboots.
2. Drop spot Logs:
a. Specific to Kloudspot services and Dropspot operations.
b. Logs device registration, connectivity, and service interactions.
c. Useful for diagnosing platform-related issues, such as data not syncing with Kloudspot.
3. Kernel Logs:
a. Contains low-level system events related to the Linux kernel.
b. Logs hardware interactions, driver errors, and system stability issues.
c. Useful for troubleshooting hardware failures, crashes, or performance bottlenecks.

What should users check if a service is running slower than expected (e.g., camera feeds in KloudVision lagging)?
Network Bandwidth & Latency:
a. Perform a ping test (Option 1 in Network Diagnostics) to check latency.
Device Resource Utilization:
a.Check CPU and memory usage on the device to ensure it is not overloaded.
b. Restart the device if resource usage is consistently high.
Camera-Specific Checks (For KloudVision): a. Ensure the camera’s network connection is stable. b. Verify that the camera stream settings (resolution, frame rate) are optimized for the network conditions. c. Restart the camera and check for firmware updates.
Service Status & Logs:
a. Use Option 1 to check the service status and ensure all necessary services are running.
b. Check logs for any error messages that indicate performance issues.
c. If the issue persists, try Download update and restart services using Option 2.
Any recommendations for optimizing performance (e.g., adjusting hardware resources)?
To improve performance and reduce lag in services like KloudVision, consider the following optimizations:
Network Optimization:
a. Ensure a stable and high-speed internet connection with sufficient bandwidth for video streaming.
b. Prioritize network traffic using QoS (Quality of Service) settings on your router.
c. Reduce network congestion by limiting other high-bandwidth activities.
Hardware Resource Adjustments:
a. Increase CPU & RAM allocation if the device is under heavy load.
b. Use an SSD instead of an HDD for faster data processing.
c. Ensure proper cooling to prevent performance throttling due to overheating.
Camera & Video Settings (For KloudVision):
a. Adjust resolution and frame rate based on available bandwidth and processing power.
b. Enable motion-based recording instead of continuous streaming to save resources.
c. Keep camera firmware updated for performance improvements.
How Does NTP Configuration Affect Cameras and Connectivity to the Application Server?
Why is NTP (Network Time Protocol) important for system performance?
Proper time synchronization ensures accurate event logging, reduces
connectivity issues with the application server and prevents delays in camera feeds.
How can users configure NTP settings?
What issues can occur if NTP is misconfigured?
What happens if the hardware specs are below the recommended requirements? Running KloudController on lower specs may result in performance issues such as slower processing, reduced camera feed quality, or application crashes. It is recommended to upgrade the hardware to meet the minimum specifications for Optimal performance.
Can multiple users access KloudController simultaneously?
Yes, KloudController supports multi-user access
Can I access KloudController remotely when I’m not on the same network? Yes, you can access KloudController remotely if remote access is configured through VPN, port forwarding, or cloud integration.
What should I do if I accidentally misconfigure the network settings? You can reset the network settings by accessing the controller via a connected display and using the “Set/Edit Network Configuration” option.
Does KloudController store any of my personal data or logs? KloudController only stores system logs and service-related data for diagnostics. No personal data is collected
What happens if KloudController runs out of storage space? If storage is full, certain logs and non-critical data will be overwritten. It is recommended to monitor disk usage and expand storage if needed For monitoring Disk Usage Refer to 9.2.5 Disk Information
KloudVision: 1.What types of cameras are supported?
KloudVision supports RTSP-compatible IP cameras, ONVIF cameras, and select USB cameras.
2.How many cameras can be configured to one KloudController? The number of supported cameras depends on hardware specifications for more details refer to Hardware recomendation section 3.Can I access camera feeds remotely? Yes, camera feeds can be accessed remotely if configured with proper security settings. 4.What should I do if my camera feed is not showing?
Ensure the camera is powered on, correctly connected to the network, and that the RTSP URL is correctly configured. Check weather services are running/Stopped
Make sure that you have Enabled below:

5. How does KloudVision’s face detection feature work?
KloudVision’s face detection feature identifies individuals who enter a premises, monitors their movements, and tracks their behaviour using AI and computer vision. It’s valuable for enhancing security and managing access in high- Security areas.
Where can I find Kloudspot’s documentation and user manuals? All manuals, guides, and API documentation are available on the Kloudspot Documentation Portal.
How can I contact Kloudspot Support? You can reach Kloudspot Support through Email: support@kloudspot.com
Kloudinsights software allows users to set up rules to monitor different events or conditions. These rules are designed to automatically trigger actions or notifications whenever certain conditions are met.
To create a rule in Kloudinsights, the user must define the condition that needs to be monitored. The user can choose from a variety of predefined conditions such as Gender detection, mask detection, helmet detection, medical glows detection, and so on.
After the rule is created, it is automatically triggered whenever the specified condition is met. For example, if the user sets a rule to monitor instances where an individual enters an area without wearing a mask, the rule will trigger a notification if someone enters the location without a mask.
Refer to the KloudInsights “Creating Rules " section to learn how to create a rule. Alternatively, you can use the “Action Templates” section if you want to create an action template.
Use “Add Vision Entity Conditions” button to create vision rules.

1. KloudVision is a technology that enables businesses to gather and analyze data about customer behavior in physical spaces such as retail stores, malls, and event venues. With the information obtained from KloudVision, businesses can create various types of widgets that provide valuable insights into their customers’ behavior and demographics.
2. Refer Creating dashboards section to know how to create related widgets with KloudVision. This is possible by connecting KloudVision with KloudInsights. Refer Integrating with KloudInsights section to know how to connect KloudVision with kloudInsights.
3. Refer to the Dashboards section to know which widgets are available in KloudVision.
There are two methods to view video surveillance footage (video snippets).
Method 1:



Method 2:

To configure queue monitoring on a camera, the initial step involves creating a queue. A complete queue configuration should encompass a lane, server, and gate.
The exact copy of the queue you want to configure needs to be created here.
Navigate to the Vision Controller interface.
Go to “Queue configuration” to access the queue management settings.
Click on “Create queue configuration” to initiate the setup process.

In the opening window, enter the name of the queue.
Click the “Create” button to proceed.


Double-click on the “Lane” button.
In the popup window, specify the number of lanes.
Click “Add” to add the lanes to the canvas.


Double-click on the “Server” button.
In the popup window, select the number of servers.
Click “Add” to add server gates to the canvas.

Double-click on the “Gate” button to add exit gates.
In the popup window, specify the number of exit gates.
Click “Add” to add exit gates to the canvas.

Click on the icon representing the association you want to create.
The selected icon’s color will change to yellow.

Click on the associated icon to create an association line between them.
Repeat the process to create associations between other icons.

Click the “Save Configuration” button to save the configured queue.

To delete an association, click on the “Delete association” button.
Select the association lane to be deleted.
A confirmation window will appear; click “Yes, I do” to confirm the deletion process.

1. From the home page, select the partner’s name you want to check the controller’s health.

2. In the window that opens, click on Vision controllers from the menu bar.
3. In the Controller list that opens, select the controller you want to check the health.

4. In the menu bar that opens, click on the Health option.

5. A window containing information related to the controller’s health will open. The window contains the following information.
6. System Status contains.
7. Device Status contains.
8. Health metrics.

What is KloudVision?
How does KloudVision’s face detection feature work?
In which industries are face detection commonly used with KloudVision?
Retail: KloudVision can assist retail businesses by providing accurate entry/exit counts, analyzing customer behavior, and enhancing security measures within stores.
Hospitality: In the hospitality sector, KloudVision can help with guest management, security monitoring, and optimizing service efficiency.
Healthcare: KloudVision’s PPE detection and social distancing features are valuable for healthcare facilities to ensure staff and patient safety.
Construction: KloudVision can enhance safety on construction sites by detecting compliance with PPE requirements and monitoring worker movements.
Manufacturing: Manufacturing industries can benefit from KloudVision’s safety compliance monitoring and operational efficiency improvements.
Transportation and Logistics: KloudVision’s vehicle detection capabilities can optimize traffic flow and parking management in transportation hubs.
Education: KloudVision can be used in schools and universities to monitor visitor access and ensure adherence to safety guidelines.
Banking and Finance: Enhance security measures in banks and financial institutions by monitoring access and detecting suspicious behavior.
Public Safety: Law enforcement agencies can utilize KloudVision for surveillance, crowd management, and security monitoring in public spaces.
Entertainment and Events: KloudVision can help manage crowd flow and ensure safety at large events, concerts, and venues.
Energy and Utilities: Improve safety compliance and security in energy and utility facilities with KloudVision’s monitoring capabilities.
Government and Municipalities: KloudVision can assist in traffic management, public safety, and security in government buildings and urban areas.
Real Estate: Enhance security and access control in residential and commercial properties using KloudVision. Gaming and Casinos: KloudVision’s surveillance capabilities can help monitor activities in gaming and casino establishments.
Tourism and Hospitality: Monitor and enhance safety for tourists and visitors in tourist attractions and hospitality venues.
What is Personal Protection Equipment (PPE) detection, and how does KloudVision handle it?
How does KloudVision’s entry/exit count feature benefit businesses?
Can KloudVision help with managing traffic and parking?
How does KloudVision assist with social distancing during the COVID-19 pandemic?
What are the benefits of KloudVision’s video surveillance capabilities?
Is KloudVision suitable for businesses of all sizes?
Can KloudVision be customized to meet specific business requirements?
What kind of support and maintenance does KloudVision provide?
Is KloudVision compliant with data privacy and security regulations?
How can KloudVision benefit my business’s bottom line?
Enterprises and wireless solution providers need to efficiently manage their networks to improve operational efficiency and reduce downtime. Kloudspot Gateway is a class-leading end-to-end wireless network management product for managing enterprise networks.
Available both as a cloud solution and as an in-premise installation, Kloudspot Gateway supports advanced networks and maximize efficiencies in wireless operations, management and fulfillment of carrier-class services. Kloudspot provides complete visibility of your network, security, device onboarding and management, network analytics and maintenance.
Kloudspot Gateway combines the best of network management, AI-based analytics and security on a single platform. Kloudspot Gateway enables businesses to deliver exceptional digital experiences with ease. This fully configured Wi-Fi engagement solution provides
Details:
This is a step-by-step procedure for configuring a Gateway device to the Kloudspot Management portal, the NMS.
The Kloudspot Management portal enables comprehensive solution for services to meet smart business demands. It manages network profile, device services, real-time device information and captive portal analytics.
Login with the User credentials (i.e., Username and Password) to the page that appears on entering the URL into the web browser provided by Kloudspot.
Figure 1- NMS Login Page
After logging in, you will be welcomed by the Kloudspot Management homepage that comprises of information as below. The Partner dashboard with dashlets has the following main areas: Location and Network devices summary, Connected Clients devices information and Assets Display table.

 Figure 3-Viewing the devices & venues in the dashboard.
Figure 3-Viewing the devices & venues in the dashboard.

 Figure 4-Connected client devices shown in Graph & Chart view
Figure 4-Connected client devices shown in Graph & Chart view

 Figure 5-View Assets display in charts and graph.
Figure 5-View Assets display in charts and graph.
This section walks you through steps to add a Network Device to the Kloudspot management portal, in this case it is a Gateway.

 Figure 6-network device homepage
Figure 6-network device homepage
Click on the + Add Network Device tab to add a gateway device. The following window appears as show below.
Click on the Device type tab and select Gateway from the drop-down menu as shown in below.
Fig 7: Add network device window for Device type.
Next Click on the Model tab and select the Model type for the gateway specified by Kloudspot as per partners’ requirement.
Click on the MAC Address tab and enter MAC Address for the respective Gateway that needs to be configured. The MAC address is available at the back of the device itself.
Enter the desired name for the Gateway device in Name tab.
The Account tab already has the Account name of the Partner/Customer.
Click on Venues to add venue for the Gateway device which is configured on the Device already.
Click on Save Changes to save the latest information to add a new network device.
Once the gateway device is added to the Network Management system, we need to configure the device to perform desired operations.
Following are the procedural steps to configure a Gateway device.
Steps

 Figure 8-list of added network devices
Figure 8-list of added network devices
Create New Configuration

 GATEWAY DEVICES > CONFIGURATIONS. The Gateway Configuration
window appears as shown in figure below.
GATEWAY DEVICES > CONFIGURATIONS. The Gateway Configuration
window appears as shown in figure below.

 Figure 10-Add new Gateway Configuration Page
Figure 10-Add new Gateway Configuration Page
The Gateway Configuration page is a multi-tab page with the following options:
Figure 11-Gateway Configurations page
2. Remote Syslogs Support: Allows to save logs in remote system.
3. User Bandwidth: To see the bandwidth usage per user/per connection.
4. System Statistics: If checked, the system performance can be seen.
5. Wan Link Quality: If checked, the link quality and the statistics of jitter, packet loss & latency can be seen for WAN profiles.
6. Reachability: If checked and if the device is not active for certain amount of time, an alert will be generated.
7. Reachability Threshold: Choose the time. An alert will be sent when the device is not active for this much time (default is 10 min).
8. Reboot Schedule: User can schedule a device reboot, daily or weekly.
9. Frequency: Choose the day and time when the device reboot is required.
10. Certificate Renewal Schedule: Check this to renew the ssl certificate for hotspot on the day and time provided in the fields next to it.

 Figure 12-systems profile page
Figure 12-systems profile page
The configuration system profile tab contains settings for the NTP servers and the DNS server and checkboxes of Management services, Captive portal services, and activate service ports for troubleshooting.

 Figure 13-Link Aggregation page
Figure 13-Link Aggregation page

 Figure 14-Add link aggregation profile
Figure 14-Add link aggregation profile

 Figure 15-Configure Link Aggregation
Figure 15-Configure Link Aggregation

 Figure 17-Add new VLAN Profile
Figure 17-Add new VLAN Profile
3. Enable Profile: Click on this to make the profile enable and available to use.
Name: Give a name to the profile.
VLAN Id: Assign a name for the VLAN Id.
Interface: Select an Interface for the VLAN.
Click on Save to save the configuration.

 Figure 18-Configure VLAN Profile
Figure 18-Configure VLAN Profile
Adding a WAN Profile. Fill in the following information to add a WAN profile on the network.

 Figure 20-Configure WAN Profile
Figure 20-Configure WAN Profile
In the NAT Type drop-down list, select an option: NAT Enable or Disable.
From the Interface drop-down list, choose an ethernet port. An Interfaces range from 1 to 5.
Click Save.
To define more WAN profiles, repeat Steps 1 to Step 7.
NOTE: A message will be shown at the top of the page.

 Figure 22-Configure LAN Profile
Figure 22-Configure LAN Profile
Select the Enable Profile check box to activate the LAN setup.
In the Name field, enter a unique name for the LAN network interface.
From the Interfaces drop-down list, choose the assigned interfaces (VLAN, Physical Interfaces, or Link Aggregation).
In the Address field, enter the gateway IP address.
From the Netmask drop-down list, choose a netmask depending on your IP pool.
Check the DHCP server check box to update the following options:
In the DHCP Start IP field, enter the start of the IP address range that the DHCP server will use.
In the DHCP End IP field, enter the end of the IP address range that the DHCP server will use.
In the DHCP DNS field, enter the DNS IP addresses. If multiple addresses, separate those addresses with comma.
In the DHCP Lease Time field, enter the valid time for which the DHCP server leases IP addresses to the devices.
Note: If DHCP is not enabled. Guest Access should be enabled if the device is connecting from captive portal.
Note: Make sure captive portal is configured and available to use Guest Access.
Check the MAC Authentication check box to verify the MAC address.
Guest Login : Kloudspot supports internal and external guest portals.
CAPTIVE PORTALS > GUEST PORTALS. The Kloud Portals page appears.
In the White IP List field, enter the IP addresses that allow you to create lists of trusted IP addresses and domains that permit you to access your domain. If you have multiple IP addresses, you ensure to separate addresses with comma.
From the Kloud Portals page appears.
In the Preview row, click your appropriate email browser, and copy the URL from the web browser’s address bar.
In the Email Subject field, enter the line informative for the email verification.
Enter or paste the Post Activate URL that links redirects to the welcome page after a successful login as follows.
From the Kloud Portals page appears.
In the Preview row, click your appropriate welcome or welcome-new browser, and copy the URL from the web browser’s address bar.
Check the Email Link Authentication check box to authenticate email configuration.
Multiple sessions : A customer is assigned an IP address and a session ID to connect multiple devices for the usage of the network.
Description automatically generated with medium

 5. Click on Save.
5. Click on Save.
Management profile serves different purpose in Standalone Operating Mode and High-Availability Configuration Mode.

 Figure 29-Management Profile page
Figure 29-Management Profile page
Once all the profiles are configured, assign gateway devices that run on this configuration.

 Figure 30-Assigned Gateway page
Figure 30-Assigned Gateway page
Click on the Assigned Gateways tab from the Gateway Configurations page.



 Figure 31-Detailed of assigned gateway
Figure 31-Detailed of assigned gateway
Click on 
 Figure 32-Add a gateway device for HA mode
Figure 32-Add a gateway device for HA mode

 3. By default, Master Tab will be open. Click on
3. By default, Master Tab will be open. Click on

 information same as that in the Standalone Profile.
information same as that in the Standalone Profile.

 Figure 33-Master profile for Management profile in HA mode
Figure 33-Master profile for Management profile in HA mode

 Choose the Interface from the drop-down list. This interface must be the
interface created in Master Profile i.e., ether1.
Choose the Interface from the drop-down list. This interface must be the
interface created in Master Profile i.e., ether1.
Note: Slave profile can be created only if a Master profile exists.

 Figure 34-Slave profile for Management profile in HA mode
Figure 34-Slave profile for Management profile in HA mode
Fill in all the information, same as that in the Standalone Profile.
Click on Save.
Note: Service, System, VLAN, Link Aggregation, configurations remain same as in Standalone mode. Please follow the same steps mentioned above for standalone mode to create these profiles.
WAN Profile, Load Balancer Profile, Management Profile and Assigned gateways section changes. They will have Master and Slave Configurations.

 Figure 35- Add new Gateway device for different WAN profile
Figure 35- Add new Gateway device for different WAN profile

 Figure 36-Add Master for Different WAN profile mode
Figure 36-Add Master for Different WAN profile mode

 Figure 37-Confiigure master for different WAN profile mode
Figure 37-Confiigure master for different WAN profile mode

 Figure 38-Add slave for different WAN profile mode
Figure 38-Add slave for different WAN profile mode

 Figure 39- Configure slave for different WAN profile mode
Figure 39- Configure slave for different WAN profile mode

 Figure 40- add master for Load Balancing
Figure 40- add master for Load Balancing

 Figure 41-Configure master for load balancing
Figure 41-Configure master for load balancing

 Figure 42-Create Slave for load balancing
Figure 42-Create Slave for load balancing

 Figure 43-Configure slave for load balancing
Figure 43-Configure slave for load balancing
Note: The process to assign gateways will be same for both HA configuration with same WAN mode and HA configuration with different WAN mode.
A user can choose a gateway to assign to the configuration along with the mode. If the mode is MASTER, the configuration done for master profiles will be applied. If the mode is SLAVE, the configuration done for master profiles will be applied.
For both the modes, the profiles that are same without master and slave feature like Services, systems, link aggregation, vlan will remain same.



 Figure 44-Assigned gateways for HA mode
Figure 44-Assigned gateways for HA mode
This section shows the detailed information of a gateway device.
Click on GATEWAY DEVICES from the left-hand side menu of the homepage. From the shown list click on the desired gateway device to see its information. This consists of following options.
Click on the Summary on left side menu on the homepage. Following details show up for a gateway device.

 Figure 45- Summary of Gateway device
Figure 45- Summary of Gateway device

 3. Jitter for ACT: This is the information on the time delay in sending the data packet over the network via a WAN link.
3. Jitter for ACT: This is the information on the time delay in sending the data packet over the network via a WAN link.
Packet loss for ACT: Information of whether any packets lost during the data transfer over a wan link.
Latency for ACT: This is the information on time taken for a packet to get to it’s destination.
Click on the Devices option from the left-hand side of the homepage. This section gives detailed list of devices connected to the Gateway. The following page opens which has information such as Mac address, IP Address, Last WLAN and Last seen for the connected user.
Click on View All Connected Devices Today to see for more details. The following page is displayed.

 The list contains following information.
The list contains following information.
MAC Address: The MAC address of the device connected to the network.
User Detail: Details of the connected user.
First seen: Date and time when the user was first seen by the network.
Last seen: User last seen by the network.
Runtime Info: Shows information such as the bandwidth usage of the connected user.
Actions: Actions to be specified for the user connected to the device. Tags can be assigned for easy identification of the user. History shows the detailed information of the user.
Click on Realtime Info on the left-hand side of the homepage to see the real time information of the devices connected to the network.
The information displayed is as follows.
Note: This data gets automatically refreshed after few seconds and remains static after a while to avoid huge data load.
Active connections show the details of the tcp/udp connections. Source address would be the origin address on the connection and destination address would be the end address of the connection. Origin shows the bytes requested, Replay shows the bytes sent.
Shows all the network associated addresses.
This shows the details of Address resolution protocol (ARP), including the MAC address associated with the IP address. LAN details and status.
Captive Portal Active Devices shows the details of the devices that are active and connected via the captive portal.
Captive Portal Devices shows details of all the devices (active and inactive) that are connected via the captive portal.
DHCP details of the network.
Details of the routing table.
This table shows the system information. This includes CPU details such as CPU count, frequency, load percent. Memory details such as total & remaining memory.
Storage Space information. Status shows version and up time indicates how long the system has been up.
Clicking on CPU details gives load percent info as shown in below image.
Click on Tools from the left-hand side of the homepage options.
Skip this section if you procured the device from Kloudspot: It should already be active. Click here if you want to onboard device after reset.
Once you have your brand new Mikrotik Device, we need to first reset the configuration and remove any default configs.
[If you get a Prompt to allow the app through firewall, please select both public and private network from the options]
Connecting to Device for the first time:
Please connect the device to your PC in the following way –
Connect one end of Ethernet to Router port (ether2) and the other end to your PC. Make sure your Ethernet configuration is set to obtain ip address automatically.

 Once connected, open winbox software and click on the “Neighbours” tab. You
should be able to see a device. Click on the mac address of the device, Enter
username as “admin” and click on connect. The password on a new device is
usually empty.
Once connected, open winbox software and click on the “Neighbours” tab. You
should be able to see a device. Click on the mac address of the device, Enter
username as “admin” and click on connect. The password on a new device is
usually empty.
This should log you into the fresh Mikrotik Device. Please proceed to section 1.3 for Onboarding instruction.
(We are going to reset the device to factory conditions. This will clean the device and make it ready for installing Kloudspot software on the same.)
Please SKIP this section if you already have access to the device via winbox.
It is recommended to have a Kloudspot Engineer on the call while performing the steps as a link will be provided by the Engineer to activate device and onboard to Kloudspot Platform.
2. After performing this step, Please go to section 1.1 to see how to get access to device using winbox for the first time.
3. After a reset is performed. The default IP (192.168.88.1) Should be visible on the Winbox “Neighbors” tab and identity of the device should be “Mikrotik”
4. If you see anything else, please try to reset the device once again.

 2. The device will now reboot and remove all the default configuration. Once
device is booted, please log in back to the device using Winbox software.
(Please refer to. Section 1.1 on how to connect to the device via winbox. )
2. The device will now reboot and remove all the default configuration. Once
device is booted, please log in back to the device using Winbox software.
(Please refer to. Section 1.1 on how to connect to the device via winbox. )
Please use the correct configuration based on type of WAN provided by ISP:

 3. You can check you have internet connection by typing “ping 8.8.8.8” and
see the reply. If you get replies like the following you should have internet
connectivity. Press ‘ctrl + c’ to stop the ping command.
3. You can check you have internet connection by typing “ping 8.8.8.8” and
see the reply. If you get replies like the following you should have internet
connectivity. Press ‘ctrl + c’ to stop the ping command.

 4. You can now proceed to 1.4.2 (Installing Kloudspot Software) to start
onboarding the device to Kloudspot Platform.
4. You can now proceed to 1.4.2 (Installing Kloudspot Software) to start
onboarding the device to Kloudspot Platform.

 3. You can now proceed to 1.4.2 (Installing Kloudspot Software) to start
onboarding the device to Kloudspot Platform.
3. You can now proceed to 1.4.2 (Installing Kloudspot Software) to start
onboarding the device to Kloudspot Platform.

 3. You can check you have internet connection by typing “ping 8.8.8.8” and
see the reply. If you get replies like the following you should have internet
connectivity. Press ‘ctrl + c’ to stop the ping command.
3. You can check you have internet connection by typing “ping 8.8.8.8” and
see the reply. If you get replies like the following you should have internet
connectivity. Press ‘ctrl + c’ to stop the ping command.

 4. You can now proceed to 1.4.2 (Installing Kloudspot Software) to start
onboarding the device to Kloudspot Platform
4. You can now proceed to 1.4.2 (Installing Kloudspot Software) to start
onboarding the device to Kloudspot Platform

 3. It should show nothing on the terminal. To Know the status, you need to
open log window from the left Menu Bar. Please refer to image below
3. It should show nothing on the terminal. To Know the status, you need to
open log window from the left Menu Bar. Please refer to image below

 4. Please don’t press any Key. Once the files are downloaded, the device will
reboot automatically. You can then proceed to the NMS to check the device
status. It might take up to 10 Mins for the device to finish onboarding
process.
4. Please don’t press any Key. Once the files are downloaded, the device will
reboot automatically. You can then proceed to the NMS to check the device
status. It might take up to 10 Mins for the device to finish onboarding
process.

 2. Once its green, Device will reboot once more to make sure all the settings
are applied correctly. Please wait for some more time.
2. Once its green, Device will reboot once more to make sure all the settings
are applied correctly. Please wait for some more time.
3. You can go to the device ‘real time‘ information tab to check if the device is back online. Please wait for few seconds and try again in case you get any error.
This document gives detailed information and functionality of the alerts and notifications feature incorporated in the Kloud Gateway.
Alerts: Alerts are tasks that continually monitor active queries to look for and report on specific events or conditions depending on the criteria we set. When the conditions of the alert are met, an alert notification is triggered.
Notifications: Notifications are simple messages generated by the system when certain events have occurred within.
Log into the NMS portal with user credentials.
Following are the fundamentals to set up alerts. Alerts are generated at constant intervals of time.
Note: Considering the Gateway, the device is already configured.
Referring to the figure below, set up the alerts.

 Fig 2: Gateway Configuration page
Fig 2: Gateway Configuration page
In Analytics Services, enable the ‘WAN Link Quality’ box to check the quality of the specific WAN link and enter an IP address in the ‘Monitor IP’ box to get alerts for the WAN.
Note: WAN link-related alert options will only be available if the ‘WAN Link Quality’ box is checked.
3. Self-Organized Alerts:
a. Link Capacity Alert: Enable this option to get an alert on the capacity of the link. Select a WAN profile and define the Uplink and Downlink capacity.
Note: If the U/L and D/L link capacity is set to zero in the WAN profile then no capacity alerts will be generated.
b. Link Jitter Alert: Enable this option to get an alert on the Jitter on a link. Select the WAN profile and define the average jitter in milliseconds.
c. Link Latency Alert: Enable this option to get an alert on the latency of the link. Select a WAN profile and define the average link latency in milliseconds.
d. Link Packet Loss Alert: Enable this option to get an alert for a link in case of packet loss. Select the WAN profile and define the average percentage of packet loss on the link.
e. Reachability: Enable the option to send an alert in case the device is not active for the pre-defined threshold time.
f. Reboot Schedule: Enable this option and set a frequency to send an alert if a reboot on the device is to happen at the pre-defined time and day.
Note: For all the link-related alerts (from a to d), the Gateway device must have internet connectivity and communication with the NMS. However, the reachability feature does not need internet connectivity to generate an alert.
Alerts are available at different levels within the portal.
2. Venues: Alerts are also seen in the VENUES option. To see the alerts, on the left side of the homepage, click on VENUES and select the desired venue (for example: BangaloreLab) and click on the Alerts option below.
3. Gateway Devices: Alerts can also be seen on individual device level. On the left side of the homepage, click on GATEWAY DEVICES, select and click on the desired device and click on the Alerts option below.

 Fig 6: Alerts page in GATEWAY DEVICES
Fig 6: Alerts page in GATEWAY DEVICES
Notifications are the messages sent out of the NMS to the respective contacts in case of any action takes place within the system.

 Fig 9: Alerts notifications page
Fig 9: Alerts notifications page
2. In the Alert Notification tab, fill in the required information.
Note: Contacts will be shown in the list only if they are already added. To add a contact refer to How to add Contacts? document.

 Fig 10: Adding Alert Notification
Fig 10: Adding Alert Notification
a. Active: Enable this option to activate the notifications.
b. Notification type: Select the alert type you want the notification message for.
c. Name: Enter a name for the Notification type.
d. Frequency: Define the time intervals for which the notifications will be sent out.
e. Notification Context: Choose Account option or click on Custom option to choose from multiple venues and floors.
f. Select Contacts: Choose from the contacts added to the system to which the notifications will be sent.
g. Click Save.
3. Added notifications can be edited by clicking on

 shown in figure below.
shown in figure below.

 Fig 11: Edit/Delete Alert notification
Fig 11: Edit/Delete Alert notification
Notifications can be seen in the Notifications logs on the left-hand side of the Homepage.
The figure below shows,
Alert Notification: Total number of alert notifications generated.
Email: Number of notifications received via email.
SFTP: Number of SFTP notifications received.
Slack: Number of Slack notifications received.
SMS: Number of notifications received via SMS.
Graphs: Graphical representation of the statistics of notifications received.

 Fig 13: Notifications Logs page
Fig 13: Notifications Logs page
2. Email Audit Logs: This table lists the notifications sent via Email.

 Fig 14: Email Notification page
Fig 14: Email Notification page
3. Click on open for more details about individual notifications. Details will be shown in the figure below.

 Fig 15: Details of email notifications
Fig 15: Details of email notifications
4. SFTP Notifications: Lists all the SFTP notifications.

 Fig 16: SFTP Notifications page
Fig 16: SFTP Notifications page
5. Slack Notifications: Lists all the Slack notifications.

 Fig 17: Slack Notifications page
Fig 17: Slack Notifications page
6. SMS Notifications: Lists all the notifications sent via SMS.

 The KloudSensor is very easy to install. There are three connectors:
The KloudSensor is very easy to install. There are three connectors:
If using a USB power supply, the unit will draw a maximum of 1 Amp.
The sensor can use either PoE or USB power. If you are unsure if the ethernet cable you are using will supply PoE power, plug it in first and see if the green light shows on the sensor. If there are no lights you can attach a USB cable.
Make sure not to connect both PoE and USB power sources to the device. You will damage the device if you do this. There may also be a slight smell of burning.
The sensor can also be used via wireless network. It will still need to be connected to wired network for a bootstrap configuration . So connect as above.
All configuration of the unit is done in the Edge Device Management platform .
First plug in and power the device, next check that the device shows up in your Access Point list. Click on ‘Access Points’ and the screen below should be shown.

 In order for you to manage the sensor, it will need to be allocated to your
account. Please talk to your distributor/reseller if the
sensor doesn’t appear in the list shown above.
In order for you to manage the sensor, it will need to be allocated to your
account. Please talk to your distributor/reseller if the
sensor doesn’t appear in the list shown above.
If the sensor is in the list but showing as Bad status, make sure that it is able to access the network and obtain a DHCP address.
The next stage is to allocate this sensor to an existing or new network group.
The sensor can be used for either wired or wireless operation, different network group configurations are required for both modes of operation.
Prior to creating the network group, set up the account connection to the analytics platform.
To create a Network Group for wired operation, follow the following steps:
1 Click on Network Groups
3 The Network Group will be properly configured for operation, we just need to assign the AP to it.
Then ‘Update the network configuration’ for the sensor.
The procedure for creating a Network Group for wireless operation is very similar, with just a few more steps.
To create a Network Group for wireless operation, follow the following steps:





 _ Set the following:
_ Enter your SSID
_ Enable the WLAN
_ Set the Security Profile you created earlier.
_ Set the following:
_ Enter your SSID
_ Enable the WLAN
_ Set the Security Profile you created earlier.

 _ Finally go to the Sensor/Repeater Profile tab:
_ Set the ‘master SSID’ to the WLAN you edited earlier. * Set the IP Address to an IP address that will not be used ‘upstream’ from the sensor.
_ Finally go to the Sensor/Repeater Profile tab:
_ Set the ‘master SSID’ to the WLAN you edited earlier. * Set the IP Address to an IP address that will not be used ‘upstream’ from the sensor.

 The sensor requires two IP addresses - since it has two interfaces. One to act
as a client and one for its internal network. It obtains one via DHCP, however
the other needs to be specified and needs to not clash with any upstream
address. Since there will be no connection to the device only one IP is needed
for the Netwok Group. If you are unsure what address will work for your
situation, try using a ‘private’ IP address such as 192.168.20.10
The sensor requires two IP addresses - since it has two interfaces. One to act
as a client and one for its internal network. It obtains one via DHCP, however
the other needs to be specified and needs to not clash with any upstream
address. Since there will be no connection to the device only one IP is needed
for the Netwok Group. If you are unsure what address will work for your
situation, try using a ‘private’ IP address such as 192.168.20.10Proceed with step #3 above for Wireless Operation. Once the sensor has had the configuration properly updated, the sensor can be disconnected from the network. When it is next powered on using USB power, it will connect to the SSID you configured and start sending sensor data.
There are a few steps needed to start seeing Kloudspot Sensor data in the Kloudspot Analytics platform.
The sensor will need to have an updated configuration in order to get this setting.
All Access Point configuration is done in the Edge Device Management platform
First plug in and power the AP, next check that it shows up in your Access Point list. Click on ‘Access Points’ and the screen below should be shown.

 In order for you to manage the AP, it will need to be allocated to your
account. Please talk to your distributor/reseller if the
sensor doesn’t appear in the list shown above.
In order for you to manage the AP, it will need to be allocated to your
account. Please talk to your distributor/reseller if the
sensor doesn’t appear in the list shown above.
If the AP is in the list but showing Bad status, make sure that it is able to access the network and obtain a DHCP address.
The next stage is to allocate this AP to an existing or new network group.

 Actions available from this screen are:
Actions available from this screen are:
All Kloudspot public data APIs are protected with OAuth Token-based authentication. The OAuth token can be generated using the login API with app id and secret. A token is valid for 10 minutes for multiple API calls. For the Kloudspot management and monitoring system (KloudManage), the app id and secret can be found in the SETTINGS → Third-Party Integration tab → Kloudspot API Key Section.
A. Example Request
curl -X POST --header 'Content-Type: application/json' --header 'Accept: text/plain' --header 'X-CSRF-TOKEN: ' -d '{
"id": "aac1fa9ec05d47f8aab8828bae22cbc6",
"secretKey": "eb1ca9c96dc9461c"
}' 'https://stage.kloudspot.com/epsilon/api/public/v1/auth/login'
eyJhbGciOiJIUzUxMiJ9.eyJzdWIiOiJwcmVta3VtYXIuc0B0YXRhY29tbXVuaWNhdGlvbnMuY29tIiwiYXV0aCI6IlJPTEVfQUNDT1VOVF9BRE1JTixST0xFX0FDQ09VTlQsUk9MRV9jZjQ5NmMzNGMzNmI0ZTI2YjM3OTRmOTdhODc2ODgzNCIsImV4cCI6MTY1Mjk0OTU1M30.kRRD5FBMGbHKAcIYjKFm6EGylC24bRTvfnL5CH6s_TAGe9_jXlf2T5E6sPj1ooXiJz1wyJAzFh-garWK1Q2sKQ
You do not have access to the requested resource.
curl --location --request GET 'https://stage.kloudspot.com/epsilon/api/public/v1/report/ap/clientSession/1688083200000/518400000' \
--header 'Authorization: Bearer eyJhbGciOiJIUzUxMiJ9.eyJzdWIiOiJiYW5nYWxvcmVsYWJAa3Nwb3QuY29tIiwiYXV0aCI6IlJPTEVfY2U5M2YwMDBhOGQyNGRiMTgzN2EwOTJlMWQ4NWNmZWYsUk9MRV9BQ0NPVU5UX0FETUlOLFJPTEVfQUNDT1VOVCIsImV4cCI6MTY4ODY1MzY1Nn0.QKDnWomUat5GDEQIC_o5BYk7iLZWrdz420p2VUXRerkOAZOhtRRh0ow9xjZSTQaB0ndqf9MrL54Ko0oIVYMWag' \
--header 'Cookie: JSESSIONID=2EBDE01CD4B16D5EFAE36A90BDF92D69'
URL Pattern:
https://stage.kloudspot.com/epsilon/api/public/v1/report/ap/clientSession/{starttime}/{duration}
Above defined constraints must be followed to obtain the data. Sample Success Response
Successful Response
{
"error": false,
"errorCode": null,
"errorMessage": null,
"data": [
{
"First connection date": "2023-06-30T05:31:42 IST",
"Last connection date": "2023-07-01T05:26:42 IST",
"Venue ID": "9db00a31f5df4360bbbc8a351e6feb11",
"Subscription to receive campaigns": "true",
"Visitor ID": "7e:85:2d:4d:f8:0b",
"Birth Date" : "2001-08-28",
"Connection Source": "Form",
"Number of visits": "1",
"Venue Name": "IQ Gamma Lab",
"MAC Address": "7e:85:2d:4d:f8:0b"
},
{
"First connection date": "2023-06-30T17:06:42 IST",
"Last connection date": "2023-06-30T23:31:42 IST",
"Venue ID": "9db00a31f5df4360bbbc8a351e6feb11",
"Subscription to receive campaigns": "false",
"Visitor ID": "dc:fb:48:70:5b:ac",
"Connection Source": "Facebook",
"Number of visits": "2",
"Venue Name": "IQ Gamma Lab",
"MAC Address": "dc:fb:48:70:5b:ac"
},
{
"First connection date": "2023-07-03T12:13:07 IST",
"Last connection date": "2023-07-03T12:49:40 IST",
"Venue ID": "5a3a9f4d10f04b00086d4d8b",
"Subscription to receive campaigns": "false",
"Visitor ID": "ec:63:d7:04:4c:af",
"Connection Source": "Form",
"Venue Name": "RTP Lab",
"Number of visits": "1",
"MAC Address": "ec:63:d7:04:4c:af"
}
]
}
The API will include below fields in the response.
Visitor ID: This will be the MAC address of the user. As mac acts as key to uniquely identify among users.
Venue ID: The ID for the Venue
Venue Name: Name of the Venue
Birthdate: The birthdate of the user is entered in the splash page. If the birthdate form field is opted in, then this field will be included in the response.
First connection date: First seen of the user when he/she connected to the SSID.
Last connection date: Last seen of the user when he/she disconnected from the SSID.
MAC Address: The MAC Address of the user’s device.
Number of visits: Total number of sessions for that user.
Connection Source (Form or Social Network): If the user used social login, then the name of the social login platform will be included. Otherwise, the source will be form login.
Subscription to receive campaigns: If the user checked the checkbox on the splash page, then the value will be true. Otherwise, the value will be false.
Network groups define most of the functionality for Access Points (or access point like devices such as Sensors).

 To create or modify network groups, click on the ‘Network Groups’ menu item
and then click the save button.
To create or modify network groups, click on the ‘Network Groups’ menu item
and then click the save button.

 When you click ‘Create New’, you will get a definitions screen where you need
to enter the following:
When you click ‘Create New’, you will get a definitions screen where you need
to enter the following:
The network Groups configuration screen consists of the following tabbed sections:
Table of content:
The Services menu enables control over the network control and monitoring features of the access point.
Basic Services:
Analytics Services:
Probing Services:
Situational Awareness/Proximity Awareness:
Management Services:
Self Organized Network:
Persistence Services:
KloudShield is a content filtering service to provide fast, secure browsing experience.
Some of the benefits provided by Kloudshield are:
This tab allows advertising based monetization offerings to be configured for a network interface.

 To set the Ad Profile configurations, follow the below steps:
To set the Ad Profile configurations, follow the below steps:
3 distinct advertisement mechanisms are supported Kloudspot Access Points.
Overlay Ads and Ad Replacement are supported for HTTP connections only. Pause & Play Ads will work on HTTP and HTTPS.
The Network Profile tab provides configuration for the different interfaces of the Access Point. Some of the Network Profile configurations are automatically set based on the Access Point hardware and cannot be changed while others can be configured as desired.
Below is a brief description of various configurations under the Network Profile menu.
Name: This is a unique name for the network interface. This is automatically set, disabled and cannot be modified.
IP Addr: This is the IP address to be assigned for the network interface. This is pre-populated but can be changed as desired.
Netmask: This is the network mask of the network interface. This is defaulted to 255.255.255.0 but can be changed as desired.
Gateway: This is the Default Gateway for the network interace. This is defaulted to the IP address of the network interface but can be changed as desired.
DCHP Lease: This is the period of Time for which the DHCP Server leases IP addresses to devices. This is defaulted to 12 hours but can be changed to any value available in the dropdown.
DHCP Start: This is the offset from the network (IP) address of the underlying interface and detrermines the start range of the IP addresses for the devices. This is defaulted to 100 but can be changed as desired. For example, DHCP Start = 100 will mean that for IP address 192.168.1.x, the starting IP address will be 192.168.1.100
DHCP End: This indicates the last IP address that can be assigned to a device connected to this network interface. It also helps to determine the size of the IP address pool. This is defaulted to 250 but can be changed as desired. For example, DHCP End = 250 will mean that for IP address 192.168.1.x, the last IP address will be 192.168.1.250
Static Hosts: Devices whose IP addresses should not change (for example network printers) can be assigned static IP addresses so that their IP address is not reset. To assign static IP address for a device, click on + Add New link and then enter the Host Name, MAC address and the desired static IP address.
Kloudshield: To enable Kloudshield content filtering service on the network interface, select the Kloudshield check box and choose the desired Kloushield Profile from the dropdown.
Guest Access: Enabling Guest Access check box allows to configure the desired settings for this network interface with respect to the advertisements to run and the guest portal behavior.
KloudAd: To render advertisements on devices connected to this network interface, select the KloudAd check box and then select the desired advertisment profile from the AdProfile dropdown
Guest Login: To render guest captive portal on devices connected to this network interface, select the Guest Login check box. Kloudspot supports both internal & external guest captive portals.
To set the internal guest captive portal, follow the below steps:
Note that when both the Expiry Time and the Max BW(MB) are set, the device gets logged off automatically after any one those 2 conditions are met.
Select the Block Access check box if the device needs to be blocked for the rest of the day(till midnight) once the device has exceeded the set Expiry Time or the Maximum Bandwidth allowed. (If the Block Access check box is not selected, then the device is permitted to again access the network after being automatically logged off).
To set the external guest captive portal, follow the below steps:
Note that when both the Expiry Time and the Max BW(MB) are set, the device gets logged off automatically after any one those 2 conditions are met.
Parental Controls: Selecting the Parental Controls check box provides a set of options that allow/deny network access to devices, block traffic to & from specified IP addresses and block specified ports.
White List: Any device that needs to access the network without going through any guest portal restrictions must have its MAC addresses specified in this field. Multiple MAC addresses can be entered by using commas.
Black List: Any device that needs to be denied access to the network must have its MAC addresses specified in this field. Multiple MAC addresses can be entered by using commas.
Block IP: If traffic to any IP addresses are to be blocked, specify those IP addresses in this field. Multiple IP addresses can be entered by using commas.
Block Ports: If outgoing traffic through any ports are to be blocked, specify those ports in this field. Multiple ports can be entered by using commas.
QOS: Select this check box to specify upload and download data speeds in Kilobits per Second.

 The Security Profile tab defines Security Profiles that can be used by
SSID’s on the Access Point.
The Security Profile tab defines Security Profiles that can be used by
SSID’s on the Access Point.
The Radio Profile tab provides a mechanism to configure the Radio attributes of the Access Point. The number of Radio Profiles for an Access Point depends on the number of Radios that an Access Point has.
Name: A unique name for a radio of an Access Point. This is pre-populated and cannot be changed.
Type: Specifies the type of the radio. This is pre-populated and cannot be changed.
Mode: If a radio of an Access Point is of type 11a, Mode can be either AC or N provided they are supported by the underlying hardware. If a radio of an Access Point is of type b/g/n, then the radio mode is internally defaulted to N and the same is not displayed on the UI.
Channel: Indicates the channel on which the Access Point will broadcast SSID’s. Select the desired Channel from the dropdown.
HT Mode: Indicates the width of the channel. Higher the width of the channel, greater is the throughput but the downsize is the higher probability of conflicts with adjacent channels.
Power: Indicates the power of the Radio. Greater the power, higher is the range of the WiFi(SSID) signal.
WLAN Profile menu provides configurations for the SSIDs of the Access Point. Based on the number of SSIDs that an access point supports, WLAN Profile menu automatically creates that many WLAN Profiles with some default settings for each of them.
Assigned APs menu provides options to assign or un-assign Access Points to available Network Groups. It also provides a mechanism to push all the network configurations and the Services menu configurations from the cloud to the Access Point.

 Any Access Point that has been already assigned to a Network Group will be
displayed under this menu.
Any Access Point that has been already assigned to a Network Group will be
displayed under this menu.
After assigning Access Points to the Network Group, the configurations under the Services menu or of the entire Network Group can be synchronized to all the Access Points by clicking on the Sync All APs dropdown and selecting Services or Network respectively.
The following firewall configurations are needed to allow Kloudspot hardware devices to function.
| Purpose | Destination Address | Destination Port | Protocol | Service | Direction |
|---|---|---|---|---|---|
| Device Management call home | _.kloudspot.com | 80,443 | TCP | HTTP/HTTPS | Outbound |
| Ping to determine connectivity with the Internet (Google DNS) | 8.8.8.8 | ICMP | Outbound | ||
| Network Time | _.ntp.org | 123 | UDP | NNTP | Outbound |
| Purpose | Destination Address | Destination Port | Protocol | Service | Direction |
|---|---|---|---|---|---|
| Device Management call home | _.kloudspot.com | 80,443 | TCP | HTTP/HTTPS | Outbound |
| Ping to determine connectivity with the Internet (Google DNS) | 8.8.8.8 | ICMP | Outbound | ||
| Network Time Synchronization | _.ntp.org | 123 | UDP | NNTP | Outbound |
| Send data to Analytics | *.kloudspot.com (or equiv) | 48082/48083 | TCP | HTTPS | Outbound |
In today’s rapidly evolving business landscape, it is crucial for companies like yours to adapt and provide employees with a safe and convenient work environment. With KloudHybrid, we offer a revolutionary variable office solution that empowers your workforce to thrive. Our comprehensive platform enables employees to:
This document outlines the various methods available to purchase KloudSpot products and the subsequent provisioning process. KloudSpot offers its products through different channels to ensure a seamless buying experience for customers.
KloudSpot provides customers with multiple ways to purchase its products. These options include:
Customers can initiate the purchasing process by responding to emails received from the KloudSpot sales team. These emails typically contain information about the products, pricing, and features. By replying to the email expressing interest, customers signal their intent to purchase.
For customers who prefer a more personalized approach, KloudSpot offers the option of direct phone contact. Customers can call the provided phone number to connect with a sales representative. The representative will guide them through the purchasing process and answer any questions they may have.
To provide customers with a hands-on experience, KloudSpot offers a demo form on its website. By filling out this form, customers can request a demonstration of the product. The demo showcases the features and functionality of the product, aiding customers in making an informed purchasing decision.
Customers can also initiate the purchasing process by sending an email to a designated email address. This method allows customers to express their interest in KloudSpot products and start the buying process.
Once the customer’s purchase request is received through any of the aforementioned methods, KloudSpot initiates the provisioning process. This process involves the following steps:
Verification: The customer’s request is verified for accuracy and authenticity.
Preparation: Upon successful verification, the provisioning request is prepared.
Delivery: The customer is provided with a unique URL, username, and password associated with the purchased product.
The provisioning process is designed to be efficient and prompt to ensure that customers can start using their KloudSpot products without delay.
For customers seeking additional information or clarification on the purchase options, they can obtain the necessary contact details by clicking on the provided link. The link will direct customers to the relevant sections where they can find phone numbers, demo form, and email addresses.
Welcome to the Hybrid Configuration section! If you’ve already received your URL and credentials from Kloudspot, you’re all set to configure your workspace using KloudHybrid. If not, no worries! You can find out how to obtain them in the Installation section.
Configuring the KloudHybrid application can be done in three simple steps:
Step 1: Login and Access to Advanced Settings
Once you have your login credentials, log in to the KloudHybrid app and navigate to the Advanced Settings section.
Step 2: First-Time Setup
In this step, you’ll go through the first-time setup process, where you can customize your workspace and preferences to suit your needs.
Step 3: Periodic Management
In this step, you’ll learn how to make necessary adjustments and changes for seamless operation on the Hybrid application that you’ve configured earlier.
Before setting up a KloudHybrid workspace, this section examines how to login to it and navigate to the configuration page.
Technically aware person with right to configure Kloudhybrid.
See Installation document to know how to get this.
This section explains how to log in to the KloudHybrid application and access the Advanced Settings, which are crucial for configuring KloudHybrid according to your organization’s requirements. For detailed information about the browser and system requirements needed for optimal performance, please consult the System Requirements document.
If you are using the KloudHybrid app for the first time, use the URL received from Kloudspot to open the login page, this might look something like hybrid.kloudspot.com. If you’re not sure what your KloudHybrid URL is, please contact your Kloudspot representative
The login page of the KloudHybrid application is shown below on the web browser.
Click on the Single sign-on Button, if configured. If SSO is not yet configured, process to step #4 and login with your local admin credentials provided to you by your Kloudspot representative.
Note: If you are accessing KloudHybrid for the first time, you will not be able to log in using the Single Sign-On button. Instead, please use the username and password that you have received to log in.
Enter the provided Username and Password in the text box.
Click on Continue.

If you’re logging in with a local admin account, make sure to change the password after first login.
Click the settings menu in the menu bar of the newly opened page.
Click on Advanced Settings.
This will take you to the system configuration page where you will configure most system settings such as: location, SSO, check-in processes, health questionnaires, etc.
Note: Please note that the Configuration page is displayed when you log in with admin privileges, this button is not visible to users.

Refer to step 2 for instructions on performing additional configurations.
The next step of KloudHybrid configuration is to configure some one-time configurations that are essential for the smooth operation of KloudHybrid.
A technically aware person with the right to configure Kloudhybrid. Prerequisites
The first essential task is to create your office in KloudHybrid, providing the foundation for managing your workspace efficiently.
To accomplish this, you will need a 2D map and 3D images of your office layout, allowing KloudHybrid to accurately represent your physical environment.
For detailed instructions on how to create a new office in KloudHybrid, please refer to the following sections.
Creating a hybrid office can revolutionize the way we work, offering a productive and flexible environment that blends physical and virtual spaces seamlessly. This innovative approach empowers organizations to adapt to evolving work dynamics. As you embark on the journey of building your own hybrid office, there are key elements that can transform your space into an efficient and harmonious ecosystem.
One essential element is the Location Hierarchy, which allows you to organize your office space in a structured manner. By importing Floor Maps, you can visualize and manage different areas within your office, maximizing their utilization. With Zone Creation, you can define specific regions and assign unique functionalities to each, creating a customized and tailored environment.
To enhance the immersive experience, Importing 360 Pictures adds a whole new dimension to your hybrid office. By incorporating Infospots, interactive elements that provide valuable information, you can engage and captivate users. Navigation Path simplifies movement within your office, making it easy for employees and visitors to navigate with ease.
The addition of Terminals ensures seamless connectivity and interaction, while Points of Interest (POIs) highlight significant areas or resources within your hybrid office. Lastly, miscellaneous settings allow for further customization and fine-tuning, ensuring your hybrid office perfectly aligns with your organization’s unique requirements.
By embracing these features and crafting your hybrid office, you can create an environment that fosters collaboration, boosts productivity, and adapts effortlessly to changing needs. Let’s explore each component and discover the remarkable possibilities that lie ahead as you embark on the exciting journey of creating your own hybrid office.



Click Save. A top-level region has been added.
Click on the top-level region you just created, then click + Child Region on the top right corner of the page. Repeat steps 4 – 5 for the new child region.

Once the child region is added, click on the child region, Then, click + Child site. Repeat steps 3 – 4 for the new child site.
Click on the Site name, a Configuration window will open. Then fill in the Name, Address, and Time zone. When you enter an address, it will be reflected on the map, this may take a moment. Click Save.




Zones are an important part of the location setup process, and you will need to create zones for each floor of each building you have configured in the system.
Zones are a way to logically group different elements placed on top of the floor map (such as hot desks and points of interest) or to designate specific areas of the floor map, such as an office, conference room, or cafeteria. In addition to this, zones are searchable so if enable wayfinding, users will be able to search for specific zones. Finally, zones can be used to set up booking neighborhoods, which allows employees of the same grouping to sit in designated zones (for example sales can only sit in the designated sales area).
In general, you will want to create separate zones for individual rooms such as conference rooms or offices, logical groups of cubicles, and open areas designated for specific purposes such as break rooms or restrooms.
Navigate to the zones tab. Click on the floor you want to add zones for. Click the ‘Add/Edit zones’ drop down and click ‘Add a zone’.
Once you do this, hover over the 2D map view with your mouse and begin to draw a zone. You can draw a zone by clicking to drop down a dot. Continue clicking until you have the entire area of the zone boxed in. You can terminate this sequence by clicking back on the first dot you dropped down.



360 pictures allow users to navigate in virtual space throughout the office, physically see where they might be sitting, create quick bookings in the 360 walkthroughs, and interact with colleagues in virtual space.





Infospots are bookable spots at your site. To create infospots, navigate to the Location > click on your site > Infospots tab.
Select a floor from the drop-down menu.
Click Add Infospot from the Select a Infospot drop-down menu.

Click on the location on the floor map where you want to put the infospot.
The Add/Update Infospot dialog box is displayed.
Cubicles are bookable seats configured in the system that are made available to bookable pool for the users.
Once the “Add/Update Infospot” dialog box is displayed follow the instructions below to complete the configuration for a cubicle.
Select the Presence of the infospot. By default, Both is selected. If Both is selected, the seat will be bookable by both physical and remote employees. If Physical is selected the seat will only be bookable to physical employees. If Virtual is selected, the seat will only be bookable to remote employees. If None is selected, the seat will not be bookable but will be input into the system for later use once the seat is returned to the bookable pool of seats.
Provide the tags by adding the keywords to identify the infospot. This step is optional.
Note: You can specify a department in Infospot by adding tags. For example, if you add the “Engineering” tag here, this infospot will only be visible to the user who is in engineering department.
Check out the Configuring Neighborhoods section to learn more about the user department.
Note: Tags can also be added to the infospot that describes additional details about the infospot, and make the infospot keyword searchable by the user. For example, you could add the tags, “Disability Accessible”, and “Docking Station”. So if a user searches for seats that are disability accessible or have a docking station, this seat will show up in the search.

Conference rooms are integrated with conference rooms set up in outlook & azure to make them visible to the KloudHybrid system. The Microsoft Graph API needs to be integrated to use conference rooms. Once you do this, the conference room will be bookable In KloudHybrid, and will have a bidirectional sync with user calendars.
Once the Add/Update Infospot dialog box is displayed follow the instructions below to complete the configuration for a cubicle.
Leave the Presence as its default Both.
Optionally, add tags to the conference room to make the conference room searchable by attributes. Click Save.
Zoom room infospots can be added so that users can join a zoom room link from the virtual walkthrough mode after booking into a meeting as seen below.

Leave the Presence as it’s default Both.
Enter zoom Link to the text box.
Webex room infospots can be added so that users can join a webex room link from the virtual walkthrough mode after booking into a meeting as seen below.

Leave the Presence as it’s default Both.
Enter Webex Link to the text box.
Privacy rooms are separate rooms build for privacy or focus rooms. These rooms are bookable in the same way cubicles are bookable but allow users to search for more private spaces to book.
Once the Add/Update Infospot dialog box is displayed follow the instructions below to complete the configuration for a cubicle.
Select the Presence of the infospot. By default, Both is selected. If Both is selected, the seat will be bookable by both physical and remote employees. If Physical is selected the seat will only be bookable to physical employees. If Virtual is selected, the seat will only be bookable to remote employees. If None is selected, the seat will not be bookable but will be input into the system for later use once the seat is returned to the bookable pool of seats.
Provide the tags by adding the keywords to identify the infospot. This step is optional.
Note: You can specify a department in Infospot by adding tags. For example, if you add the Engineering tag here, this infospot will only be visible to the user who is tagged under the engineering department.
Check out the Configuring Neighborhoods section to learn more about the user department.
Note: Tags can also be added to the Infospot that describes additional details about the Infospot, and make the Infospot keyword searchable by the user. For example, you could add the tags, Disability Accessible, and Docking Station. So if a user searches for seats that are disability accessible or have a docking station, this seat will show up in the search.
Finally, to complete the setup of the infospots, we need to map them to the virtual images.
Then select the correct virtual image from the drop down in the top right corner of the window that opens.
Click on the location where you want to place the infospot. Click save.


The navigation path is an optional piece of configuration that is used if wayfinding terminals are being used. The navigation path will be used to find paths between the user and their desired location.
Once you have configured the navigation path, if you wish to deploy the wayfinding application to a screen, please see the Deploying Hybrid Wayfinding to a Screen section.
To configure the navigation path, navigate to the Advanced Settings page, then to Configuration -> Locations -> click on your site -> Navigation Path.


Note: You can clear the selection, delete the added markers/links, or clear the entire path by clicking on icons located at the top right corner of the map.
Terminals that will be used by the system for wayfinding must be added to the location editor. Ensure you have the first setup of the terminal in KloudManage and connected KloudInsights to KloudManage before completing this step. The documentation process for this is not separate from the KloudHybrid administrator guide, so please view the relevant documentation for details.
To configure the navigation path, navigate to the Advanced Settings page, then to Configuration -> Locations -> Terminals.

POIs are used by the system for wayfinding purposes or to search assets. POIs can be anything from printers, coffee machines, restrooms, or any other fixed location assets. Navigate to the POI tab by heading to the location editor, and then click the POI tab.

In the pursuit of creating a fully optimized and technologically advanced hybrid office, there are additional miscellaneous settings that can further enhance the functionality and efficiency of your workspace. These settings encompass the integration of Access Points, Cameras, and Environmental Sensors, offering a comprehensive solution to meet your organization’s specific needs.



Once you have successfully created your hybrid office in KloudHybrid, the next crucial step is to establish seamless connectivity between KloudHybrid and your existing infrastructure. This enables the application to efficiently interact with your established systems and streamline various processes.
KloudHybrid offers two providers, namely OKTA and Microsoft, for establishing this connection. You can choose the provider that aligns best with your organization’s requirements and infrastructure.
In this Section, we will explore various aspects of establishing connections to your infrastructure, ensuring seamless integration and communication within your systems. We will cover essential topics such as SCIM setup, Microsoft Graph API integration, email (SMTP) setup, SMS setup, application integrations, external authentication, and other valuable integrations. Whether you’re looking to streamline your operations or enhance the functionality of your infrastructure, this section will provide you with the necessary insights and instructions to successfully connect your systems and optimize your workflows.
SCIM makes user data more secure and simplifies the user experience by automating the user identify lifecycle management process. With the addition of SCIM integration, user identifies can be created directly in a tool such as OKTA or Azure. Since it is a standard, user data is stored in a consistent way and can be communicated between the user management system and KloudHybrid. This enables IT departments to automate the provisioning/deprovisioning process while also having a single system to manage permissions and groups. Since user data is transferred automatically and communicated between the two systems, risk of errors is reduced.
Currently, KloudHybrid supports the following features when integrated with SCIM:
Obtain the Provisioning API credentials from KloudHybrid. In the ‘Advanced’ user interface, go to Configuration -> Integrations -> External Authentication. Enable SCIM Provisioning and click save.
NOTE: A random password will be generated by the system. You can either use the default username and password or create your own.


Note: The username and password are decided by you and the Tenant URL and Secret token will be generated accordingly.






Then click on the Test API Credentials button to verify the Application.
Once verified, you will be notified that the application has been verified successfully. If not, double-check the single sign-on configuration.
Refer Configure SAML with OKTA section for more details.
If it is working fine Click Save button.

Note: Only the To App option is currently operational. This means that users who add to the OKTA application will also be added to the hybrid application.

Note: The username and password are decided by you and the Tenant URL and Secret token will be generated accordingly.


Log in to your Microsoft Azure portal on https://portal.azure.com/
Click on Azure Activity Directory from the Azure services options as shown below.





Then Click on Test Connection button to authorize the connection.
Once authorized, you will be notified that the credentials have been authorized successfully. If not, double-check the single sign-on configuration. Refer Configure SAML with Microsoft Azure AD for more details.
Click on Save button.

Note: Only newly created user information will be added to the hybrid automatically. No new groups will be added.

Then click on Azure Active Directory Users. Make sure Create, Update and Delete are enabled in the target object actions.
Click on Save button. SCIM in Microsoft Azure is added successfully.

The “Integrations” page offers a convenient and versatile platform for configuring various aspects of your system. This page allows you to seamlessly integrate and customize applications, and communications. With these powerful features at your disposal, you can optimize your workflow, enhance communication, and ensure secure access to your system.
Table of content:

Voice Mail Settings: Helps in configuring the Voicemail provider to send messages and notifications to users.
Social Profile Integration: Helps to interact with devices connected to the network.
Kloudspot Device Management Settings: It helps to integrate the KloudSpot NMS service with KloudHybrid.

To integrate a social profile, enter the API Key and Application base URL and save the changes.

To integrate NMS with Hybrid workspace, 3 credentials are required.
Get these Credentials from the NMS account and past it here.
Then Click on the Save & Test button to save the changes.

The following options are available from the Communications tab.


After SCIM configuration you can configure your external authentication setup. By enabling external authentication, you’ll empower your users to experience the convenience of one-click sign-ins, enhancing their access to your hybrid application’s features. KloudHybrid offers robust support for major SSO providers such as OKTA and Microsoft, along with comprehensive compatibility with OpenID Connect and SAML v2.0 protocols.
To find the External Authentication page, navigate to the Advanced Settings Page, then go to Configuration -> Integrations -> External Authentication.






On the next page perform the following steps:

- Copy the Sign-in redirect URLs from OKTA, and paste that URL into the Redirect URL field in KloudHybrid.

- Assignments: Scroll down the page to Assignments and click on Limited access to selected groups from the Controlled Access options.
- Selected group(s): Enter the name of the group to grant Admin access to the application created.
- Click on Save to save the configurations.

Once the Application is created successfully, the following window appears. It has detailed information for the Application.
**a. General:**
- Client Credentials: Copy the Client Id and Client Secret information and enter the same information in Insights as shown in the figure below. Also, enter the name for ROLE ADMIN as shown in the figure below.
NOTE: This ROLE ADMIN name is the group of users in the Okta portal, which will be assigned the ADMIN role once logged into the Hybrid App.
- General Settings: Enter the same Okta domain name in the Okta domain section on the “External Authentication” page in Insights as shown in the figure above.
- User Consent: The Require Consent option is checked by default, deselect if you don’t wish to require user consent to data sharing with the KloudHybrid application.
b. Sign-on: Click on Sign-on

- OpenID Connect ID Token: Scroll down and click on Edit.

- In the Groups claim filter section, select the Start with option. Then type the prefix of the group to be added (Eg.Ks-). Click on Save.

Finally. Open KloudManage. In the role mapping section, add the same name as in the OKTA group (Eg. Ks-admin). Additionally, you can set the following settings in the “Role Mapping” section.






Search for KloudHybrid in the Browse app integration catalog window that opens.
Select the KloudHybrid option with SAML, provisioning.


Click on Done in OKTA.
In the next window, click on the Assign button at the bottom of the Assignments tab. Select Assign to groups from the drop-down menu that appears.

A popup window will open. From there, assign the groups that will have access to the KloudHybrid Application.
Click on Done.




In the Groups drop-down menu, select the Start with option. Then type the prefix of the group to be added (Eg.Ks-)
Click on Save.

To map permissions, see step #9 in the Configure Open ID connect with OKTA section.
This allows you to login into KloudHybrid with OKTA SAML with a single click.

Following the steps below to set up Open-ID connect with Microsoft Azure AD

Log in to your Microsoft Azure portal on https://portal.azure.com/
Click on Azure Activity Directory from the Azure services options as shown below.



Enter the information in the blanks to create a new registration.


Go back to the home page and click on Overview for login information on the new application created. Pick information from the Essentials section as mentioned in the figure below and place that information in KloudHybrid.

Assigning IDs in Insights



Token Configuration: Click on Token configuration, click on +Add groups claim and Select Security groups. Click on Add.



Log in to your Microsoft Azure portal on https://portal.azure.com/
Click on Azure Activity Directory from the Azure services options as shown below.








Click on the newly created application (in this case KH-Demo), hover over Set up single sign on and click on Get started.

Click on SAML to set up a single sign on.

a. Basic SAML Configuration: Click on Edit from the Basic SAML Configuration section and fill in the information on the following page.

- Fill in the details to configure SAML as explained below and click on Save. Once it’s saved click ‘X’ on the top right corner of the page to close.

- The information such as Identifier (Entity ID), Reply URL, Sign-On URL is the same as it’s available in the KloudHybrid portal as shown in the figure below.

b. User Attributes and claims: Click on edit.

- As shown in the figure below, click on + Add a group claim and select Groups assigned to the application, click on Save and close the window by clicking on ‘X’ on the top right.

c. SAML Signing certificate: Click on Download the ‘Certificate (Base64)’.

- Upload the downloaded certificate in Insights as shown in the figure below.

d. Set up KH-Demo (the application name):

- From this section, copy the URLs for Login URL and Azure AD Identifier and paste it in Insights as shown in the figure below.


Copy the Object ID and paste it in the ADMIN ROLE hybrid Role Mapping section as shown in the figure below. The Object ID for Group of Users specified in hybrid will have an ADMIN Role assigned to them when logged in Hybrid App.


After filling in all the details, click on Save on the top right to save the configurations. And log out of KloudHybrid.


In this step, we will guide you through the process of connecting your organization’s calendar to KloudHybrid. By establishing this connection, you can effortlessly synchronize meeting details, ensuring a seamless experience across the KloudHybrid application, including the homepage and My Schedule section.
To begin, it is essential to connect your preferred calendar system to KloudHybrid. Currently, KloudHybrid supports two calendar providers: Microsoft Outlook Calendar and Google Calendar. You can choose the one that suits your organization’s needs best.
Please note that only one calendar can be displayed at a time in KloudHybrid. Carefully consider your requirements and preferences before proceeding with the configuration.
For Microsoft Outlook Calendar integration, refer to the comprehensive Microsoft Graph API document given below. This document contains detailed instructions on how to configure the integration successfully.
Alternatively, if you opt for Google Calendar integration, refer to the dedicated [Google Calendar Integration document(/kloudhybrid/adminguide1/step2/calendarintegration/googlecalendar/)] given below. This guide will walk you through the steps to seamlessly configure the integration.
Integration with the Microsoft Graph API is required for integration with user calendars. Without this integration, upcoming user meetings will not show up on the home page, conference room bookings made in ‘Kloudspot Hybrid Work’ will not sync to a user’s Outlook calendar, and vice versa.
To find the App integration page, navigate to the Advanced Settings Page, then go to Configuration -> Hybrid Settings-> Application Integrations.




Enter the information in the blanks to create a new registration.
Click on Register.

Go back to the home page and click on Overview for login information on the new application created. Copy information from the Essentials and paste it into the KloudHybrid configuration.





In the window that appears, select the Applications permissions option.
A list of permissions will appear. Scroll down and check the calendar ReadWrite option from the calendars dropdown menu.
Click on Add permissions button to add calendar permission.
Scroll down again and check the Place Read All options in the place dropdown menu.
Click on Add permissions button to add place permission.

The newly added permissions are visible in the configured permission list. To authorize newly added permissions. Click on the Grant Admin Consent button and click Yes in the popup window that appears.
Then the permission status will be changed from not granted to Granted.
Calendar has been successfully configured.


This comprehensive document serves as a step-by-step guide to seamlessly integrate Google Calendar into the KloudHybrid application. It provides the necessary information on prerequisites and integration steps.
The integration focuses on leveraging the powerful features of the Google Calendar API to empower users in accessing, events within the application effortlessly.
This documentation is intended for experienced developers and technical personnel who are responsible for integrating the Google Calendar functionality into KloudHybrid. Familiarity with web development and API integration is assumed.
Google Workspace Admin Account: To begin the integration process, you must have administrative access to a Google Workspace account with the necessary permissions to add users and manage settings.
Google Cloud Platform Account: You will need a Google Cloud Platform account to create a project and a service account for accessing the Google Calendar API. KloudHybrid Admin Account: Access to the KloudHybrid admin account is required to configure the integration settings and enable the usage of the Google Calendar API within KloudHybrid.
Follow the step-by-step instructions below to successfully integrate Google Calendar into KloudHybrid.
To initiate the integration, proceed with adding the required users to the Google Workspace admin console, following these steps:

After adding the necessary users, continue with the following steps to create a project in the Google Cloud console:
Visit the Google Cloud console at: https://console.cloud.google.com/
Click on the menu icon (three horizontal lines) located at the top left corner of the page.
Select “IAM and Admin” > Projects > “NEW PROJECT”.

Provide a descriptive name for your project in the “Project Name” field.
Select “Organisation” from the dropdown list.
Click “Browse” in the “Location” field to view the available project locations.
Once you have made the necessary selections, click “Create”.

To create a service account within the project, follow these instructions:
Select the project in which you want to create the service account.
Click on the menu icon (three horizontal lines) located at the top left corner of the page.
Choose “IAM & Admin” > “Service accounts”.
Click the “Create service account” button.

Enter a descriptive name for your service account in the “Service account name” field.
Optionally, provide a description of the service account.
If you don’t want to configure access controls at this moment, click “Done” to complete the service account creation.

To authenticate your access to Google Cloud services, create a JSON key file for the service account using the following instructions:
Go to the Service Accounts page.
Click on the menu button (three vertical dots) at the right end of the service account name.
Select the “Manage key” option from the dropdown list.

Click the “Add key” dropdown menu and choose “Create new key”.
Select “JSON” as the key type and click “Create”.


Note: • Treat the JSON key file as sensitive information and store it securely. • Do not share the JSON key file with anyone.
To integrate the JSON key file into KloudHybrid for Google Calendar integration, follow these steps:
Access the KloudHybrid admin account.
Navigate to Configuration > Hybrid settings > Application integration.
In the window that appears, select “Google” as the service provider.
Paste the downloaded JSON key file contents into the “Google Calendar API access” box.
Save the changes by clicking the “Save” button.

To ensure seamless functionality of the integrated Google Calendar within KloudHybrid, it is necessary to configure the following permissions.
To further configure the integration on the admin side, follow the steps below:




Sharing Settings
Next, we need to enter the client ID and scope in the API controls.
Navigate to “Security” > “Access and data control” > “API controls”.
In the API controls window, click on the “Manage Domain-Wide Delegation” button.

In the Domain-Wide Delegation window, click on the "+ Add a filter” button to add the client ID and scope.
Copy the client ID from the JSON key file and paste it into the “Client ID” column.
Copy the scopes provided below and paste them in the “Scope” column:

These steps ensure that the necessary configurations are made on the admin side to enable seamless integration of Google Calendar into KloudHybrid.
To make a calendar available to the public, follow these steps:
Note: This step is mandatory for all users and admins to complete.
Open the Google Calendar.
Navigate to “Settings and sharing” from “My Calendar”.

In the opened window, select the “Make available to public” option.
Choose the desired level of access you wish to grant to the public. For example, selecting “See all event details”.

To share a calendar with specific individuals or groups, perform the following actions:

In the popup window, copy and paste the client email obtained from the JSON key file into the email column.
From the permissions dropdown list, select either “See all event details” or “Make changes and manage sharing”.
Click the “Send” button to finalize the sharing process.

After all these configurations you can see Google calendar events on your Hybrid homepage and calendar page.

To ensure seamless communication and stay updated with important notifications from the Hybrid application, it is crucial to set up the email and SMS provider information. By configuring your organization’s preferred provider, you can receive timely alerts and stay informed about essential events.
In this step, you will need to enter the necessary details of your organization’s preferred email and SMS provider. These details will be used to establish a connection between KloudHybrid and the chosen provider.
For setting up the email notifications, refer to the comprehensive Email (SMTP) Setup document. This guide provides detailed instructions on how to configure the email provider successfully.
If you also wish to receive SMS notifications, refer to the dedicated SMS Setup document. This guide will walk you through the steps to configure the SMS provider and enable SMS notifications.


In this section, we will explore how to configure the check-in process for employees or visitors who have booked seats through the KloudHybrid app. By setting up various check-in options, you can offer a seamless and convenient experience for your users. KloudHybrid provides five ways to enable check-in, each tailored to suit different preferences and needs. To ensure a smooth check-in process, you have the flexibility to choose from five different check-in methods:
a. Self-Check-in
b. QR Code Site Check-in
c. QR Code Desk Check-in
d. Lobby Scan Check-in
e. Badge Check-in
Depending on your organization’s requirements, you can enable one or multiple check-in methods to provide diverse options for users.
To understand how to configure the check-in process effectively, follow the steps given below. This guide will walk you through the steps to set up and customize each check-in method according to your preferences.
The check-in process will define how an employee completes their desk booking process. Confirming that they are using the seat, made it to where they were going, and completed any requisite procedures before continuing.
Kloudspot has multiple check-in processes that can be configured in the system based on your needs. In this section, we will describe all the different options available for the check-in procedure and discuss how to configure and deploy them. The different check-in processes are as follows:
Before proceeding it’s important to understand the various stages of the entire booking process.

Once the user has clicked the self-check-in button, the process is complete, they will be notified through the application that their check-in process is complete, and they can feel free to exit the application and continue with their day.
To configure self-check in, navigate to the Advanced Settings page, then to Configuration -> Hybrid Settings -> scroll down to Check-in Settings.
Next, if checked, uncheck Kiosk Check-in, and check Check-in without QR code scan, as seen in the below figure.

The site QR code check-in process is where a global site QR code is pasted either in the lobby, or around the office at key entry points. When users enter the site, they pull out their mobile application, proceed to the check-in process, and scan the global site QR code. Once they do this, their check-in process is complete, they will be notified through the application that their check-in process is complete, and they can feel free to exit the application and continue with their day.
From the user perspective, they will click the “Self Check-in” button on the home page at the time of check-in.

The user will then need to point their camera at the QR code, the QR code will be automatically detected & scanned by the application (when made visible). As soon as the QR code gets scanned by the application, the check-in process is complete.

Then, navigate to the Advanced Settings page, then to Configuration -> Locations -> Infospots page.
Click the Generate QR Codes button.




Then, navigate to the Advanced Settings page, then to Configuration -> Locations -> Infospots page.
Click the Generate QR Codes button.


The lobby scan check-in process is where, at the time of check in, the user will open their application, be given a QR code on the application, and then present the QR code to a tablet setup as a scanner in the lobby. This is a very similar process that airlines employ with boarding pass QR codes and at-the-gate scanning.
From the user perspective they will open their application, click the Lobby Check-in button.


Then, navigate to the Advanced Settings page, then to Configuration -> Locations -> Infospots page.
Click Site Kiosk URL, copy the given URL, and paste it into the lobby kiosks browser. It will open a scanning & lobby management application. The web page opened can also function as a progressive web app, that can be downloaded onto the device.

After successfully configuring the check-in process, you have the option to create customized health questionnaires. Health questionnaires are designed to ensure the safety and well-being of your employees and visitors by verifying their health status before accessing the premises.
To create a health questionnaire, refer the following guide. This guide will provide you with step-by-step instructions on how to design and configure questionnaires tailored to your organization’s needs.
Once the questionnaire is created, you can assign it to specific locations within the KloudHybrid app. This enables targeted questioning based on different access points.
Health questionnaires can be a valuable tool in maintaining a safe and secure workplace environment, providing an additional layer of protection for your workforce.
Health questionnaires are the second step of the booking process, with the first step being reserving a space, and the third step being the check-in process. The health questionnaire gives employers an opportunity improves the health and safety of their site by validating the status of their employees before they come on site.
Administrators have several options with the health questionnaire that they will need to consider with their team before proceeding to configure the health questionnaire, such as:
What questions will be asked of the user, and what other information will they have to provide?
Will the system save the user responses to these questions, or simply save a true/false value if the user is allowed on site given what their responses were.
How often will employees need to fill out health questionnaires? Every day they come on site? Once a week? Once every two weeks?
In the case of an invalid response to the health questionnaire questions, who (if anyone) is notified?


Fill in the question and description in the “Add Question” window that appears.
Select the answer type from the dropdown menu. There are three different question types including: yes/no questions, text question (which are free form responses), and multiple choice questions where a user can select a single answer from multiple options as a response.
Check/uncheck Mark as Required, if selected users will be required to answer this question before submitting the health questionnaire. If left unselected users can choose whether or not they fill out the question.
Check/uncheck Validate Answer, if selected you will also be required to fill out the Please provide a valid answer to this question for validation field. Additoinally, if selected, users will be required to fill out the correct response in order to complete their check in, if they fill out an incorrect response they will not be able to check in. If left unchecked, answers will not be validated.

In this section, we will guide you through the process of setting up a check-in kiosk in front of the conference room that you have created as part of your hybrid office setup. The check-in kiosk is a convenient and efficient way for employees and visitors to check in before accessing the conference room. If you haven’t created a hybrid office yet, please refer to the Creating Your Hybrid Office document for detailed instructions.
Once you have successfully built your conference room and completed the hybrid office construction, it’s time to configure the conference room.
To setup a conference room in the system, first setup your conference room infospots following the instructions in the Adding Infospots section. Once you have done that follow the instructions below.
Navigate to the Advanced Settings page, then to Configuration -> Location -> Infospots page.
Click the Add/Edit an Infospot drop down, scroll to find the conference room. Once you find it, click the Copy URL button next to the conference room, as seen in the figure below.


Paste the URL from the previous step into a browser on the tablet assigned to that conference room. This will open the conference room application, the application is a progressive web application, and thus can be installed on the device.
Finally, navigate to the Advanced Settings page, then to Configuration -> Hybrid Settings -> Conference Room Settings section. Here you can enable/disable auto room cancellation. If you enable auto room cancelation, give a value for No-show cancellation Period (min). If this is enabled, and users do not check into the conference room after X minutes of the meeting starting, the meeting will be cancelled, and the conference room will be released. Click Save once you’ve finished at the top of the page.

As you progress in configuring your KloudHybrid application, it’s essential to fine-tune administrative settings to meet your organization’s specific needs. Like controlling booking hours, seat cooling periods, future booking limitations, seating neighborhoods, global notification settings, and more.
In this document, we will guide you through the process of customizing various administrative settings to optimize your hybrid workflow.
In this section we will cover all additional administrative settings not covered in the previous sections, including controlling booking hours, seat cooling periods, future booking limitations, seating neighborhoods, global notification settings, etc.
Neighborhoods are a way to organize where users can and cannot book based on the department set in their profile. To configure neighborhoods, please ensure SCIM is setup.
The system accomplishes neighborhood creation via the use of zones. Tags are added to each zone that describe the departments that are allowed to sit in the zone. Then, any infospots within that zone can only be booked if they are member of an allowed department.


Repeat steps 2-3, adding a tag for each department you want to be allowed to sit in a zone. Keep in mind that multiple departments can be allowed to sit in a single zone, simply add one tag for each department.
Navigate to the Advanced Settings page, then to Configuration -> Hybrid Settings.
Under general settings, enable Enforce Booking Restrictions. Click Save.







Once you have completed the initial configuration of KloudHybrid, it’s time to add users from your organization to the system.
In this step, you will learn how to create a new role, which serves as a template for defining different sets of privileges for users.
The role-based approach allows you to control the level of access each user has within the KloudHybrid application.
After creating the role, you can start adding users to the system and assign the appropriate role to each user based on their responsibilities and requirements.
Assigning roles to users ensures that they can perform specific actions and access certain features that align with their job roles and responsibilities.
The following sections provide detailed instructions on how to create new roles, add users, and assign roles to users effectively.
By following this guide, you can confidently manage user permissions, ensuring data security and privacy while empowering your team members with the necessary tools and access.
The system can create and manage local users, as well as integrate users from SSO providers. In either case, users have a defined role, which will give them a set of permissions. By default, there are three roles in the system: User, Manager, Admin. Beyond that, custom roles can be created an assigned.
The “Create Role” dialog box is displayed.
Enter the roll key name. Key name should always start with ROLE_.
Check the checkbox to select the permission(s) for a role.
Click Save to create a role.
A new role is created.

The Create or edit a User dialog box is displayed with the Basic tab.
Make the following changes in the Basic tab. The basic tab is mandatory.
Specify the login name, first and last name of the user, email id, phone, and mobile number.
Select the language from the drop-down menu.
Set the account status as enabled or disabled. By default, it is enabled. Uncheck the checkbox to disable it.
Set the temporary password for the user where the user can change the password later.
Enter the department’s name and the manager’s name.
Check the respective checkbox to select the roles.
Go to the Icon tab to set an icon for a user.

Go to the Advanced tab to provide the social and official network information.
Enter the social and official network information such as Microsoft Teams Email, Personal Zoom Link, Skype ID, Slack URL, and Univerge Blue Link.
Enter Group name. If the user is a member of a group or department, we can include that information here. It is possible to add more than one group.
Example: Engineering, Testing, Marketing and so on.
Note: A field that has an asterisk mark (*) is the mandatory field.
A new user is added with the provided details.
You can edit or delete the existing Users by clicking on the provided icons on each row.
The Bulk Import/Export Button can be used in case you need to add more than one user at a time or download existing user information.

You can download the sample document by clicking on the download sample button. Click the Download existing users button to download full user details.
Multiple users can be added by dragging and dropping the CSV file into dropbox.
Click Save.

Refer to the following guide to learn about other configurations included in First Time Setup.

If you are a user of My Office feature in KloudHybrid, you have the option to connect and integrate apps that are essential for your project’s success.
For example, you can integrate popular apps like Box, Slack, and Wrike to centralize data, facilitate real-time communication, and streamline project workflows.
To learn how to integrate applications with KloudHybrid, just follow these steps. This detailed guide will help you connect and set up apps easily.
Log in to the ‘Hybrid Work’ admin account then navigate to Settings > Advanced Settings >Configuration > Hybrid Settings > Application Integrations.

The objective of the Periodic Management guide is to empower users with the necessary knowledge and instructions to carry out occasional adjustments and updates within their KloudHybrid workspace. After completing the initial configuration, it is common for organizational requirements to evolve over time. The Periodic Management guide aims to provide comprehensive and efficient solutions for implementing these changes.
A technically aware person with the right to configure Kloudhybrid.
Once the initial configuration of your KloudHybrid workspace is completed, you may need to make occasional adjustments to cater to your evolving needs. The Periodic Management guide is designed to assist you in efficiently implementing these changes. It offers detailed instructions and step-by-step guidance on how to modify and fine-tune various aspects of the application to ensure it aligns perfectly with your specific requirements.
Periodic changes are essential for keeping your KloudHybrid workspace up-to-date and tailored to your organization’s needs. This includes managing seats and bookings, updating health questionnaires to reflect changing health protocols, fine-tuning system settings for optimal performance, and leveraging data analytics to gain valuable insights into workspace utilization. Whether you need to add more seats, adjust booking policies, or analyze workspace trends, the Periodic Management guide equips you with the necessary knowledge and tools to implement these changes seamlessly.
To modify existing infospots created during the Hybrid office setup or to assign seats to specific users, follow the instructions in the Seat Management document. You can refer to the Adding Infospots section in the Creating Your Hybrid Office guide for creating new infospots.
In addition to this, refer to the following steps to understand how to take a seat offline and permanently assign a seat to a user.

Add/Update Infospot window will open. Here you can edit the seat information. Check out the adding infospot section to learn more about infospot.
To take a seat offline change the Presence to “none”
Click the Save button to save the changes.


For any changes to the health questionnaire you’ve already added, follow the steps given below. If you haven’t created a Health Questionnaire yet, refer to the Creating & Assigning Health Questionnaires guide.



To impose booking restrictions in your office, you can follow the instructions given below.

The Create or edit a User window will open. Click the Booking Restriction tab from the window.
Click Add New Restriction button to add restriction.

Select the Type from the dropdown menu. 3 types are available. Both, physical and virtual.
Both: Prevent the user from making all kinds of bookings.
Physical: Prevents the user from making physical bookings.
Virtual: Prevents the user from making virtual bookings.
Choose the Start Date and End Date from the calendar dropdown.
Explain why the restriction was imposed in the reason text box.
Check the Show Reason checkbox if you want to show the reason when the user attempts to book a seat.
Click the Close button at the top right corner to delete the restriction.
Click the Save button to save the restriction.

When a restricted user attempts to book a seat, a booking restriction notification appears on the screen.
You can contact the manager by clicking on the contact manager button for more information.
If you wish to adjust system settings such as UI, database, password, language, etc., follow the steps given below.

The UI tab allows configuring the following:

Select the homepage version from the drop-down menu. This is applicable to Advanced Settings home page.

Enter the base URL (for eg. https://smoke-app.kloudspot.com/en/login) to link back to this server.





There are 3 settings that can be done using user management.





For generating and processing various types of reports, refer the given document. You can use this feature to create the following reports:
This menu is enabled only in the Admin privileges.
It has the following sub-menus:

The report has 3 sections.
Overview

Utilization

Peak Utilization Statistics
Peak Utilization Statistics provide valuable insights into the usage of seats at a selected location. These statistics are presented through various graphs and highlight important information, including:
Space utilization: This graph displays the total number of seats that were booked at the selected location over a specific period. It gives an overview of the overall demand for seats and can help identify peak booking periods.
Booking Hours Distribution: This graph showcases the number of hours each seat was used or occupied during the selected time frame. It provides an understanding of how long seats were utilized, which can be useful for optimizing seat allocation or identifying underutilized seats.
Usage days of the Week: This graph illustrates the daily booking trends, showcasing the number of seats that were booked each day. It allows for the analysis of daily fluctuations in seat demand and helps identify patterns or recurring trends.
Hours of the day: This graph focuses on the hourly distribution of seat bookings. It provides a breakdown of how many seats were booked during each hour of the day. This information can be particularly useful for understanding peak hours of seat utilization or identifying any specific time slots with consistently high or low demand.
These statistics play a crucial role in facilitating data-driven decision-making for managing seat availability, optimizing resources, and improving overall customer satisfaction. By analyzing these graphs, organizations can identify patterns, trends, and potential areas for improvement in their seat booking systems.


This page displays the attendance sheet of all your friends and colleagues added to your circle. Refer “My Circle/My Schedule Details” section to know about My Circle.
To view the working hours for each day, navigate to Analytics > Hot Desk > Punchcard.
Then Pachcard report will be generated, from which you can see the attendance sheet of users in your circle for a week.
The generated report can be saved as a PDF by clicking on the PDF button.







Click the Calendar button to change list view to calendar view.
The generated report can be saved as a PDF by clicking on the PDF button.
The generated report can be saved as a CSV by clicking on the CSV button.


If you want to know information about a particular infospot, you can enter infospot’s name in the infospot column. You will receive the booking details made in that infospot during the selected period immediately.
The generated report can be saved as a PDF by clicking on the PDF button.
The generated report can be saved as a CSV by clicking on the CSV button.
Click on the Details button to get date-wise information.



My Office is a powerful tool that enables seamless project management and facilitates various project-related tasks within the office environment. To fully explore and utilize the potential of My Office, refer to the comprehensive My Office Guide.
In this document, you will find detailed instructions on how to add a project to My Office, streamlining project organization and collaboration. Discover how to create open rooms, enabling employees to interact and discuss topics of interest in a collaborative and engaging environment.
Table of content:



Fill out all the information in the Create New Project window and click on the Save & Proceed button.

This will take you to the Add Members page. Here you can add project members.
To add members, click on the + Add Members button.

Note: You can search for members using the search bar. Also, it is possible to filter members using the filter option.

Note: See the How to set up meeting room section for more information on adding a meeting room.
Note: See the How to add Integrated Apps section for more information on adding integrated apps.
Three meeting rooms are available. It helps to conduct project related meetings.




Note: By default, the Name will be Outlook you can change it as per your requirements.

Note: Some URLs may not work directly, in this case, embed link can be used.
Note: By default, the Name will be Embed you can change it as per your requirements.

Note: By default, the Name will be Url you can change it as per your requirements.

Note: By default, the Name will be Confluence you can change it as per your requirements.

Note: When you click on the GitHub App Icon from the home page, this URL helps you determine which page to redirect.
Check the Enable Notifications checkbox in the Resource window that opens.
Select the Repository name from the drop-down list and click submit button. Updates to that Repository will be notified to project members.

Note: When you click on the JIRA App Icon from the home page, this URL helps you determine which page to redirect.
Check the Enable Notifications checkbox in the Resource window that opens.
Select the project name from the drop-down list and click submit button.
Updates to that project will be notified to project members.

Note: When you click on the Slack tab from the home page, this URL helps you determine which group to redirect.
Check the Enable Notifications checkbox in the Resource window that opens.
Select the channel name from the drop-down list and click submit button.
Updates to that channel will be notified to project members.

Click add button below the integrated apps section.
Locate and click on the Trello app, in the pop-up window that appears.
Copy the Trello Repository URL and paste it into the URL section.
Note: When you click on the Trello App Icon from the project page, this URL helps you determine which page to redirect.
Check the Enable Notifications checkbox in the Resource window that opens.
Select the Board name from the drop-down list and click submit button.
Updates to that Board will be notified to project members.

Note: By default, the Name will be YouTube you can change it as per your requirements.
Note: By default, the Name will be Yammer you can change it as per your requirements.

Note: By default, the Name will be Stream you can change it as per your requirements.

Note: By default, the Name will be OneDrive you can change it as per your requirements.

Note: By default, the Name will be SharePoint you can change it as per your requirements.

Note: By default, the Name will be Planner you can change it as per your requirements.

Note: By default, the Name will be Tableau you can change it as per your requirements.

Note: When you click on the Teams tab, you will be redirected to the team given here, so select the team related to the project.
Then click submit button.
MS Teams is added successfully.

Click add button below the integrated apps section.
Locate and click on the Box app, in the pop-up window that appears.
In the resource window that opens, there are 2 options.
Create Project Folder: Helps to create a new folder in the box.
Link Project to existing folder: Helps to select a folder that exists in the box.
Note: If another folder with the same name of the project exists in the box, the new folder cannot be created. In this situation, you can select the folder from the select folder drop-down.


A folder with the project name will be created in the box.
The created folder will contain all the project members. Project members will be notified if anything is added, deleted, or edited in this file.

Select the folder name from the drop-down list and click submit button.
project members will be added to the selected folder. members will be notified of updates that appear in that folder.

Note: When you click on the Wrike App from the home page, this URL helps you determine which page to redirect.
Check the Enable Notifications checkbox in the Resource window that opens.
Select the folder name from the drop-down list and click submit button. Updates to that folder will be notified to project members.

In the Project App window that opens, click the Add button in the Integrated Apps section.
Locate and click on the Google Drive app, in the pop-up window that appears.
Check the Enable Notifications checkbox in the Resource window that opens, there are 2 options.
Create project folder: Helps to create a new folder in Google Drive.
Link project to existing folder: Helps to select a folder that exists in Google Drive.
Note: If another folder with the same name of the project exists in Google Drive, the new folder cannot be created. In this situation, you can select the folder from the select folder drop-down.

Note: Enter https://drive.com in the URL text box.


Select the folder name from the drop-down list and click submit button.
project members will be added to the selected folder. members will be notified of updates that appear in that folder.



This will take you to the project dashboard.
Here you can click on the Setup Obeya option from the Menu button.

In the window that opens, click on the Edit Screen button on the screen to be edited.

Select the layout from the layout list.
Click the Add New button to add resources. Then a popup window with resources will appear. Add the resource you want to add from there.
Refer How to add Integrated Apps section for resource integration.
Click on the save button to save the changes.
Configure the other screens in the same way.



Click the Invite User button on the Project members page that appears.
Then, in the popup window that appears, enter the email address and name of the user to be added, and then click the Invite button.

New user added successfully. As soon as the invite is done, the user will receive that information as an email and push notification.
Note: Notifications will be delivered based on your chosen notification preference. If you are not receiving notifications, please verify your notification settings.




In the evaluate popup window that opens give a rating to each member, if there are any comments, can be added in the Comments column.
Click Submit button to save the changes.

If you want to see the evaluation details after the evaluation, follow the steps below.
Select the Evaluation details option from the menu items on the project home page.

In the Evaluation Details window, you can see the details of all team members.
To learn more about a particular team member, click the Details button next to the member’s details.
In the popup window that opens, you can see the ratings received by that member in each evaluation cycle, thanks points awarded by other members and the bar chart based on the points and ratings you received.


It helps employees interact with coworkers about topics of interest in Open Rooms created by the admin. Only the admin can create rooms.
To access further details regarding the utilization of open rooms, refer to the Open Rooms document outlined within the user manual.

Then enter all the details in the open room details window that opens.
Click the Create button once this information has been entered.


In the window that opens, click the Add new button in the media content section.
Then a window with media resources will appear. Add the resources you want to the open room by clicking on them.
To add resources, refer to the How to add Integrated Apps? section.

To access the general settings configuration, navigate to configuration > Hybrid Settings > general.
This functionality allows you to customize the arrangement of modules on the homepage based on your specific requirements.
Within the “Homepage Module Priority Settings” section, simply use the drag-and-drop functionality to reposition the modules as needed.
After making the desired adjustments, click the “Save” button to apply and save the changes.

Welcome to the KloudHybrid User Guide! This manual is designed to provide you with a comprehensive understanding of KloudHybrid. With KloudHybrid, you can unlock the full potential of your workspace and empower your workforce to thrive.
In this user guide, you will find detailed instructions and guidance on how to utilize KloudHybrid’s key features and functionalities.
If you’re new to KloudHybrid, we recommend starting with the KloudHybrid Installation guide, which provides a solid foundation of knowledge about the application.
For any questions or uncertainties about KloudHybrid, don’t hesitate to refer to the FAQ section. You may find answers to common queries there.
If you’re interested in understanding KloudHybrid’s diverse applications, explore the Introduction document to gain insights into its versatile functionalities across various industries and organizational needs.
If you haven’t received your KloudHybrid URL yet, worry not! Simply follow the instructions in the Installation guide to obtain it.
To make the most of KloudHybrid, refer to the Admin Guide for step-by-step instructions on setting up your KloudHybrid URL and ensuring a seamless configuration process.
Once your KloudHybrid application is configured, all users can log in using the provided URL. To log in to KloudHybrid, follow the steps outlined in the Log In to Kloudhybrid document. If you encounter any difficulties accessing the URL, make sure your browser meets the KloudHybrid system requirements. You can find this information in the System Requirements document.
To ensure optimal performance and compatibility, it’s important to consider the system requirements outlined below. By meeting these specifications, you can fully harness the capabilities of KloudHybrid and enjoy a seamless experience.
Let’s dive into the system requirements for both modes of accessing KloudHybrid:
When accessing KloudHybrid through the web application, you’ll need a reliable internet connection and a compatible web browser. We recommend using the latest versions of popular browsers such as Google Chrome, Mozilla Firefox, or Microsoft Edge. This ensures the best performance and compatibility with KloudHybrid’s user interface and features. Additionally, make sure your device meets the minimum hardware requirements for running your chosen browser smoothly.
If you prefer installing KloudHybrid directly on your system, please ensure your device meets the following specifications.
See “How to Install KloudHybrid Application” section for more information about installation.
If you are using the KloudHybrid app for the first time, use the URL received from Kloudspot to open the login page, this might look something like hybrid.kloudspot.com. If you are not sure what your KloudHybrid URL is, please refer Installation guide.
The login page of the KloudHybrid application is shown below.
Click on the Single sign-on Button, if configured. If SSO is not yet configured, process to step #4 and login with your credentials. For detailed instructions on how to configure SSO, please refer to the External Authentication guide.
Note: It is possible to make the sign-in using external authentication services such as OKTA/Microsoft, OpenID Connect/SAML V2.0 if it is configured in the KloudInsights by the admin.
OR, Enter the provided Username and click the Next button.

Note: The username cannot be changed from this page; it can be changed by clicking the Change login button.

Upon logging in, you may be directed to a terms and conditions page specified by your company. This is an optional step that can be implemented based on your company’s preferences. You only need to read and accept it once, and it will not appear on subsequent logins.
After logging in, a default mood pop-up will appear, allowing you to record how you feel about your day. This pop-up window will be displayed each time you log in, providing an opportunity to share your real-time feelings.

The KloudHybrid Tour Feature is an interactive guide designed to introduce users to the functionalities and features of the KloudHybrid application. This will only show when you log in for the first time.
Upon logging in for the first time, the KloudHybrid Tour Feature can be initiated by following these steps:
Click on the “Take a Tour” button.




Upon logging in to KloudHybrid, you will be directed to the home page. For a detailed explanation of the buttons and options available on the Home page, please refer to the following document.
Please refer to the tutorial video page for related video tutorials.
The user interface of the homepage is displayed in Figure It contains all the menu items as given below.

Note: The Navigation bar at the top and the New Booking button at the bottom right corner of the screen are available irrespective of the page you are on.

If you are using Outlook Calendar, the following options are available to you:
View Meeting Details: Gain a comprehensive overview of the meeting, including the date, time, location, participants, and organizer.
Join the Meeting: Easily connect to the scheduled meeting directly from the app, ensuring a smooth and convenient experience.
Check-in to a Conference Room: If you’re physically attending the meeting and need to reserve a conference room, you can check-in through the app, streamlining the process and enhancing productivity.

On the other hand, if you are utilizing Google Calendar, you can enjoy the following capabilities:
View Meeting Details: Get detailed information about the meeting, such as the date, time, participants, and any additional notes.
Join the Meeting: With just a few clicks, you can effortlessly join the scheduled meeting directly from the app, making collaboration hassle-free.
Note: If you are using Google Calendar within the KloudHybrid App, it is important to grant certain permissions in your calendar settings. To do this, please refer to the “Enable Required Permissions” section in the [Google Calendar integration document] found in the admin guide.

Our Meeting Room section is designed to streamline your calendar management experience, ensuring that you have all the necessary information at your fingertips. Enjoy the convenience and efficiency of KloudHybrid App for all your meeting-related needs!



This is an Email Notification, Every Friday, weekly planner mail will be delivered to your company’s email address. This will help you to see how your next week will be. This way you can plan things for a week.
The Weekly Planner Email is divided into four sections.

To View your current bookings, click on the View Booking button. This will take you to the “My Bookings” window. Refer How to manage my bookings? article to know more about My Bookings window.



Unlock the full potential of your avatar with these essential features and functionalities. Whether you’re new to KloudHybrid or looking to optimize your experience, we’ve got you covered. Learn how to make the most of your avatar by following these simple steps:
Follow the instructions provided to unlock a world of possibilities and make your avatar truly stand out.
To get started, configure your profile by clicking on the avatar button. Here, you can set your profile picture, write a status message, provide contact information, and update your profile details. Additionally, you will find various other options available in this section. For a comprehensive guide on how to configure your profile, please refer the following steps.
The header of the avatar button contains information about the user.
The avatar button contains the below options also.
Make a memorable first impression by setting a profile picture that represents your unique identity. Stand out from the crowd and let others recognize you at a glance.
Share your current thoughts, or even a catchy tagline with a captivating status message. Express yourself and let others know what’s on your mind.
Control your availability and let others know when you’re ready to connect. Learn how to change your availability status effortlessly and ensure effective communication.
Provide essential information about yourself in your profile. From professional details to personal interests, create a comprehensive profile that showcases who you are.
Skill details pop-up window will appear.
Enter the first few letters of the skill you want to add, then choose it from the dropdown list that appears. Then select your level from the Level checklist.
Note: Only the skills that the admin has added to the skills list can be added to it.
An editable text box will open.
Enter your interests and press Enter Key.
Click on the save button. New interests are added successfully.
An editable text box will open.
Enter the first few letters of the skill you want to add, then choose it from the dropdown list that appears.
Note: Only the skills that the admin has added to the skills list can be added to it.
Add Mentor window will appear. This window contains a list of people who want to be mentors.
Select the person you want to add from the list by clicking on the + Add as mentor button. It can also be filtered by name, title, skills, level, and location.
or
Note: Only those who log in using external authentication can see the mentor’s calendar.
It is useful for viewing current and previous projects.
Note: Only accounts with the My office feature enabled can see the Project tab. To learn more about and enable the My Office feature, contact your Kloudspot representative.
This function displays the profiles that have been added to my circle.
Welcome to the Contact Info section of KloudHybrid! Here, you have the opportunity to configure various general information options that will enrich your communication and collaboration experience. The information you provide in this section will be displayed on your profile card, allowing others to easily access and connect with you.
Users can input and configure their phone and mobile numbers, ensuring that their contact details are up to date and readily available for communication purposes.
Users can now configure their mobile number specifically for WhatsApp communication. This enables seamless communication through the popular messaging platform.
Users have the option to configure their email ID for Microsoft Teams. By doing so, they can ensure that their Teams-related communication is streamlined and connected to their preferred email address.
The contact info section now includes the ability to configure a personal Zoom link. Users can set up their unique Zoom link, making it easy for others to join Zoom meetings or video conferences with them.
Users can configure their Skype ID within their contact details. This allows others to connect with them directly through Skype for instant messaging, voice, or video calls.
The contact info now provides the option to configure a direct message URL for Slack communication. Users can enter their Slack URL, enabling others to initiate direct communication with them on the Slack platform.
Users can configure their personal meeting link for UnivergeBlue meetings. This allows for easy access to UnivergeBlue meetings by sharing the personalized meeting link.
Within the contact info, users can configure their personal link for Google Meet communication. This link can be shared with others to quickly join Google Meet calls or conferences.
By adding your Zoom phone number to your contact info, you enable seamless connectivity, ensuring that colleagues, clients, and partners can easily reach out to you whenever needed. Whether it’s for quick discussions, important updates, or collaborative projects, having your Zoom phone number readily available streamlines the communication process and fosters efficient collaboration.
Users can now include their Meta workplace link as part of their contact details. This allows for easy access and navigation to their Meta workplace, promoting collaboration and communication within the Meta platform.
Note: According to the details you have provided, the contact information you configure will be visible on your profile card.
Discover the power of the Mood Button and express your emotions through your avatar. Learn how to use this feature to enhance your communication and interaction.
Protect your kloudhybrid data with an added layer of security. Set up multifactor authentication to ensure your account remains safe and secure.
Note: Users who log in using a single sign-on button do not require MFA because they have already been verified by another authentication provider.
Then the QR code will open.
Scan your QR code on your Google Authenticator App.
Enter the first verification code from the Google Authenticator App.
Click on setup.
After you have been authenticated, you will be prompted for the MFA Passcode every time you log in. You can get it from the Google Authenticator app and use it to log in.
Boost your productivity and minimize distractions with Focus Mode. Learn how to utilize this feature to create an optimal working environment.
Collaborate and showcase your work by sharing the Hybrid workspace page to KloudDisplay. Discover how to seamlessly integrate your workspace with others.
Note: You cannot generate URLs if MFA (Multi-Factor Authentication) is enabled for the account.
After receiving the URL, the next step is to log in to the KloudDisplay platform.
There are basically 3 steps here.
Login to your KloudManage account to create a new resource.
Then, Navigate to DISPLAY TERMINAL > RESOURCES. Then click on the Create New button.
In the window that opens, enter the resource Name, and select WebPage as Type. Then paste the URL we copied earlier in the URL column and click the Save button.
New resource added successfully.
In the window that opens, enter all the information.
Name: Enter the names of the template.
Display Type: Select the resolution from the dropdown list.
Background color: Select background color.
Priority: Select the priority from the dropdown list.
Orientation: Select the display orientation and Type.
The resource can be added in the Region Properties popup window that opens. For that, select the resource we created earlier from the Add a Resource dropdown menu and click the Add button.
Then click the Update Region Properties button and save the changes.
Navigate to DISPLAY TERMINALS. From the terminal list, find the terminal we need.
Then click on the Template button from the action column.
In the window that opens, click on the +Add Template button.
Then in the popup window that opens, select the template we have prepared earlier from the dropdown list and click the Save button.
The template is successfully published to the display terminal.
This way you can publish a hybrid workspace page to KloudDisplay.
Tailor your avatar experience to suit your preferences by adding custom links. Directly access your favorite websites or resources with just a click.
Click News Button. It will take you to the news feed section. There you can read RSS and company specified news.
Note: These buttons can be configured by the admin. Admin can add the required quick links using Advance settings. Refer to the KloudHybrid Administrator Guide for more details.
Take your avatar experience to the next level by downloading and installing the desktop app. Enjoy enhanced performance and convenience with easy access to all features.
Once you have set up your profile, the next step is to customize your KloudHybrid experience by configuring your preferences. This includes setting UI preferences, notification preferences, and managing authorized users. For detailed instructions on how to do this, please refer the following guide.
Please refer to the tutorial video page for related video tutorials.
The “Settings” page permits to make the social and official networks which in turn enables to make the necessary configurations for KloudHybrid/other applications.
The “Settings” page contains 2 tabs. They are:
You can choose the options for different settings based on your requirements.
You can select the preferred language.
To translate the chat messages to the selected language, check the box below.
By enabling this feature, users can display their Outlook calendar on their profile card, allowing others to view their availability.
Prerequisites: Log in to the hybrid with a Microsoft OpenID Connect.
Then, navigate to the Settings menu.
Within the Settings menu, locate the “Preferences” tab.
Under the “Preferences” tab, find the “Outlook Schedule” section.
In the “Outlook Schedule” section, you will see two options: “Private” and “Public.”
Private: By selecting this option, you can disable Outlook calendar.
Public: If you choose this option, others will be able to view your Outlook calendar on your profile card.
To enable the Outlook schedule on your profile card, check the “Public” checkbox and click the “Save” button to save the changes.
Note: This feature can only be enabled and viewed by logging in with Microsoft OpenID Connect. Users logging in with a username and password cannot utilize this feature.
Note: Please be aware that the web version of KloudHybrid does not include this feature. This button can only be accessed and utilized in the installed version of the application.
The Cache Settings button in KloudHybrid App is a powerful feature that allows users to efficiently manage their cache. Cache is a temporary storage area where data and files are stored to optimize the performance of the application or system.
When you use KloudHybrid, certain files and data are stored in the cache to ensure faster access in the future. However, as time goes by, the cache can accumulate a significant amount of data, including outdated or unnecessary information. With the Cache Clear button, users can easily remove this stored cache data. By clicking on the button, you can effectively delete temporary files, freeing up valuable storage space and potentially resolving any issues related to outdated or corrupted cache data.
It’s important to note that clearing the cache also clears your login Single Sign-On (SSO) data, which means you can log in to another user’s account using the same application. However, it does not affect your personal settings, preferences, or any crucial data stored within the application.

notice You can turn ON or OFF the notifications for the upcoming booking, events, meetings, etc. You can choose Email/SMS/Push or all to receive the notifications. This is not applicable for iOS devices such as iPad, iPhone, etc.
You can choose the options on which the notifications are to be sent. Select the provided options/events by selecting the checkbox(s) to get a notification from the selected channel(s).
It can be used to get Project related notifications. Select the required options and click the Save button.
Displays your “Delegated” and “Authorised” users. It also allows you to add an “Authorised” user. Refer figure for details.
List the user(s) who have authorized you to make bookings on their behalf.
Displays the user(s) is(are) who are authorized to make bookings on your behalf.
You can authorize a user to make bookings on your behalf. You can add the authorized user in the text box and click Authorize. The added users are displayed in the Authorized user’s list.
After configuring your settings, the next step is to personalize your KloudHybrid home page for quick and easy access to the features you use most frequently. You can add shortcuts to the 8 My Office pages that you regularly use. For a step-by-step guide on how to customize your home page quick access, please refer the following document.
Please refer to the tutorial video page for related video tutorials.

Building a network within KloudHybrid is made easy with the “My Circle” feature. By adding your colleagues to your circle, you can effortlessly stay informed about their seating arrangements, calendars, availability, and status. For instructions on how to set up your circle, please see the following guide.
Please refer to the tutorial video page for related video tutorials.
With these essential configurations in place, your KloudHybrid application is now fully equipped for seamless use. In the following sections, let’s explore how to make the most of KloudHybrid and maximize its potential for your needs. Let productivity begin!
My circle: It is possible to add your friends/colleagues in the “My Circle” tab which helps to quickly find your friends’/colleagues’ status.
Mentors/Mentees: You can find mentor/mentee information here. See the How to Add Mentors? and How to accept mentor request? sections from Create Profile Info page for more information.
Department: Helps meet people in your department.
Friends and co-workers who require frequent contact can be added to my circle.
Here you can see user’s status, mood, and login details.
You can see more fitted profiles by clicking the Suggestion button. It can be added to the circle if necessary.
Note: You can adjust the position of users by dragging and dropping as per your requirement.
The person is Added to your My Circle list.
You can contact the person by clicking Integratedcontact details.
Note: Only accounts with the My office feature enabled can see the View Profile Info button. To learn more about and enable the My Office feature, contact your Kloudspot representative.
A window is displayed with the details.
Click Remove from Circle button if you want to remove anyone from the “My Circle” list.
To begin using KloudHybrid’s application on your computer, follow the steps given below. Before installation, ensure that your computer meets the KloudHybrid system requirements, which can be found in the System Requirements document.

Close the browser.
KloudHybrid application will be installed on your device.

In the next window that opens choose the installation options. The first option allows everyone to log in using this application. But the second option only allows you.
Select the option as per your requirement and click Next button.

Note: Refer [KloudHybrid System requirements(/kloudhybrid/userguide/loggingin/kloudhybridsystemrequirements/)] secrtion for System requirements.
Tap on Install.
Close the browser.
KloudHybrid application will be installed on your device.
KloudHybrid offers the convenience of booking seats and checking into the office, both virtually and physically, enabling easy attendance recording. To book a seat for yourself, refer to the Book a Seat for Myself guide. You can book a seat either virtually or physically at your office location.
To check in physically to your booked seat, follow the Check-In Into Physical Workspace guide. For virtual check-in, consult the Check-In to Virtual Workspace guide.
If you need to make any modifications to your existing bookings, such as extending the booking duration, checking out, reporting an issue, sharing the booking with others, or deleting the booking, you can easily do so by following the instructions provided in the Manage My Bookings guide.
Please refer to the tutorial video page for related video tutorials.
The “Book your seat” window is displayed.
Click Timezone to select the zone.
Click Date to select the date. It allows selecting a date from present-day and future dates.
Click, From time to select the time.
Select the Duration from the drop-down menu, you wish to book a seat for.
Check the “Repeat” checkbox to enable the repeat booking feature. Note that this step is optional, and you can proceed without repeating the booking.
To enable Repeat booking
Note: This step is only applicable if the “Weekly” frequency is selected.
Note: You can know the work timing that the company prefers by clicking on show work hours. You can hide this by clicking on Hide work hours.
Check the checkbox, “Check-in Remotely” to select the virtual seat. If you need to log in physically. Uncheck the “Check-in Remotely” option.
Select the location from the Site drop-down menu.
Select the floor from the Floor drop-down menu.
When you click on the drop-down menu, the available floor details in that location are displayed. Along with the floor details, it also displays the booked/total available seats as shown in Figure.
It is possible to book a seat when seats are available on the floor. If seats are available, the green status bar is displayed, else the red status bar is displayed.
For example:
As shown in the above diagram, the 1st floor is occupied with more than 50% capacity which is not allowed in the current COVID 19 scenario. Therefore, it is not possible to book a seat on this floor. However, the 2nd floor is empty which can be booked.
Note: You will receive a notification just 5 minutes before your booked seat is going to expire. This reminds you to extend the currently booked seat or book a new seat if you need to use it further. The notification triggers your Email/SMS/Push or all channels as you preferred in the Preferences Settings menu. In case, any of these channels and the checkboxes provided to filter the notifications are not selected, then you will not receive the notifications.
Note: Virtual Check-in option is not available for guest users.
There are two options for physical check-in.
As soon as the seat is booked it will take you to the home page. You will see the questionnaire button there. Click on the questionnaire button on the home page. Then answer the questions asked in the window that opens. Then click the Submit button.
Note: This button will appear only if the administrator makes the questionnaire mandatory. Otherwise, you can proceed from the next step.
Then two check-in options will appear.
Note: This button will appear only if the administrator makes the questionnaire mandatory. Otherwise, you can proceed from the next step.

 notice 4. Once the questionnaire has been submitted. You will see a window mentioned below.
notice 4. Once the questionnaire has been submitted. You will see a window mentioned below.
Here are two ways you can check in.
The My Bookings menu contains 4 tabs:
The details are shown if it exists, else an appropriate message is shown in the respective tabs.
Helps to view the currently booked seat.
Click View Seat.
Click on the display picture to view the workstation details.
The Context menu helps to extend the timings for the currently booked seat, the Delete helps to delete the current seat and the Details option helps to view the seat booking details.
Note: The extension is not possible for the guest users.
Method 1
Method 2
Note: You will get this notification as a popup and push notification.
Select the time to extend from the dropdown list and click the extend button on the page that appears.
Your booking has been successfully extended.
Submitted issues can be viewed in the incident window of ServiceNow.
Depending on the nature of the issues, the supporting team will resolve them as soon as possible.
To Know how to integrate ServiceNow with Hybrid, refer Application Integrations section and see the ServiceNow integration document.
Note: you can check out from the context menu if you are already checked in.
If you wish to book a seat for a colleague, they must authorize you first. Learn how to obtain authorization by referring to the booking tab in the Configure Settings Menu guide. Once authorized, you can book a seat for them by following the given steps.
Similar to personal bookings, you can physically check in the colleague by following the Check-In into Physical Workspace guide. For virtual check-in, consult the Check-In to Virtual Workspace guide.
If you need to make any modifications to your existing bookings, such as extending the booking duration, checking out, reporting an issue, sharing the booking with others, or deleting the booking, you can easily do so by following the instructions provided in the Manage My Bookings guide.
Or
Navigate to New Booking > For others > With Seat.
This will take you to the same ‘Book for Others’ page that was previously mentioned.
Note: Proceed with next step if you are reserving a seat for a guest.
Note: If you need to make a delegate booking. Go to the settings option and check if the delegate has given you the authorization to book seats for them. Refer to Booking Tab from the Settings menu for details. then follow the steps below.
Now, continue from step 3 which is detailed in the How to book a seat for myself? .
Once the seat is booked, a confirmation email with an 8-letter code will be sent to the guest. Refer How to Check-in to the physical seat section for check-in details.
To host a guest or visitor in your office, you must first add them to the KloudHybrid application. For adding guests, consult the Add a New Guest document, and for visitors, refer to the Create A Visit guide. Once added, book a seat for them by following the Book a Seat For Others section. To check in a visitor, follow the Check-In a Visitor guide, If you need to make any modifications to your existing bookings, such as extending the booking duration, checking out, reporting an issue, sharing the booking with others, or deleting the booking, you can easily do so by following the instructions provided in the Manage My Bookings guide.
The “Add Guest” window is displayed.
Update all the mandatory fields such as first name, last name, e-mail address in the “Add Guest” dialog box and click Save.
A new guest is added to the KloudHybrid.
Only the admin can edit the guest details.
Type Visitor name in the provided field.
If the Visitor details are not added already, click +visitor button.
The Add Guest window is displayed.
Update all the mandatory fields such as first name, last name, e-mail address, Phone number, and Company name in the Add Guest dialog box and click Save.
Note: If the guest’s image is available, it can be added as well.
A new guest is added to the KloudHybrid.
Then go back to the Create Visit page and fill out all the information in the New Visit window that appears.
Time zone: Choose a time zone from the dropdown menu. This is determined by the location of the office.
Date: Choose the visitor’s arrival date.
From time: Choose the visitor’s arrival time.
Duration: It is useful for indicating how much time the visitor will spend in the office.
Site and floor: Select office site and floor.
Purpose Of Visit: Specify the reason for visitor arrival.
Finally click Book button to make booking.

Note: This button will appear only if the administrator makes the questionnaire mandatory. Otherwise, the QR code button will appear.
There is also another way to check in.
Click on the I have a Booking Code button on the kiosk machine installed in the office.
After checking in, view your schedules for the day in the upcoming meeting section on the home page. Alternatively, click on the My Schedule button from the taskbar to access your current schedules. To understand more about the My Schedule page, refer the following steps. For checking into a conference room meeting, see the Check-In to Conference Room guide. Please note that this feature is currently available only in Outlook Calendar.
Using KloudHybrid, you can create meetings in conference rooms within your office. Follow the Book a Conference Room guide to schedule a meeting (available for users using Outlook Calendar). Participants can join the meeting virtually or physically by referring to the Check-In to Conference Room guide. Joining via Google Calendar is also possible.
The “Conference Room” window is displayed.
Select the date by clicking on the Next button.
Choose the conference room and time, from the table or click on Create new button.
Note: drag on the time zone to book more hours.
Note: If the selected conference room is not available select a different time frame or other conference room.
Update all the mandatory fields in the “make a booking” dialog box and click the book now button.
Both Participants and organizers will get Email notifications.

Note: This feature is only available if the My office is functional.
Note: The zoom button is only visible in 3D mode, so if you are currently in 2D mode, switch to 3D mode.
If your office operates in multiple locations, use KloudHybrid to explore other workplaces. Refer the “book a conference room from the infostots” section to learn how to book a seat at another location.
Please refer to the tutorial video page for related video tutorials.
The “Explore” feature displays a Google map view where you can find different Kloudspot office locations (Organization location on the globe) and when you click on it, a floor map and a 3-D view of the floor can be viewed.
Note: You can also use the search bar and dropdown menu to find a location.

In the 3-D view, you can also find the info spots. where you can book a new seat/re-book a seat, sit physically or virtually for work.
Select the timeframe.
Click Book now.
Note: This is also called quick booking. When you book it from here, the booking time starts now.
You can also go to different rooms and look for a seat by clicking on the View () icon which takes you to that location.
Booked seats are displayed with the display pictures of the associate. When you click on that display picture, it displays the information about that associate who booked it as shown below.

A pop-up window will open with booking details. Fill all the information and click the Book Now button.
Refer How to book a conference room section for more details.

As a user of My Office feature in KloudHybrid, you’ll find the following sections highly beneficial. My Office serves as a valuable addition to a Hybrid workspace, enabling you to complete various project-related tasks. Additionally, you can utilize facilities like the Open Room to engage with colleagues on topics of interest, seek or provide mentorship, and promote knowledge sharing.
My Space is you personal My Office dashboard! Here, you can easily manage and access key features that help you stay organized and connected:
My Schedule: Keep track of your appointments and deadlines in one place.
Messages: Communicate with colleagues and collaborate effectively.
Department Users: Find and connect with team members quickly.
My Tasks: Stay on top of your assignments and tasks.
My Space is designed to simplify your work and enhance productivity. Access these features effortlessly and enjoy a streamlined workflow.
Provides information about upcoming meetings.
If someone sends you a message that was mentioned to you in any project or open room in which you are involved, you can find it here.


Note: By adding a task from my space, you will be unable to assign it to another person. Visit the task tab from the My Project menu to assign the task to someone else.
Select the project and select the due date.
Then click the Save Button.
The “My Projects” feature in the KloudHybrid app provides a comprehensive overview of the projects in which you are involved. This section offers valuable information and tools to help you manage and stay updated on your projects.
By leveraging the “My Projects” feature in the KloudHybrid app, you can efficiently manage your project portfolio, collaborate with team members, stay updated on project progress, and access essential project-related information. This feature enhances productivity, fosters effective teamwork, and contributes to successful project outcomes.

This will take you to the project info page.
You can find the following information related to the project in general information page.
Note: Only the admin or organizer can edit the project information.

If you are checking in through Obeya button it will direct, you to obeya screen. Refer Obeya mode Button for more details.
If you are checking in through Project Details button This will take you to the project dashboard. There you can see the following.
A. Overview
B. Tasks
C. Chats
D. Updates
E. Apps
F. Members
G. Meeting Room Button
H. Obeya mode Button
I. Menu Icon
J. Slack and Teams
New note is added. Enter title and description to the text box.
You can edit font, color of the note, and font size using toolbar.
Click + button to add new Item.
To delete the note, Click the Delete button and click delete on conformation popup window.
To convert the contents of the note to the task, click the Convert to Task button.


Then type the tab name in the pop-up window that opens and click the OK button. The new tab is added successfully.
Drag and drop the tabs according to your priority.

By clicking on the task, the edit task window will open. you can make the necessary changes on it.
To assign a task to someone else, click the Assign to text box and type in the desired name and click Save.


Note: A user may only award another user with thanks points once per day. A thanks points popup will appear when you open the project for the first time in an evaluation cycle and you can give thanks points there.
Click the Submit button to submit the points.
See the Menu Icon section to see how you can view the Thanks points you have earned.


A. Project switching menu: It helps to switch from project to another project.
B. Obeya mode switching tool: Allows you to switch to different obeya modes.
C. Go Back: Allows you to go back to the previous page.
D. Reload the window: It helps to refresh obeya screen.
E. Dynamic sync: If Dynamic Sync is enabled, your modifications will be visible to other project members who have Dynamic Sync enabled. You can also observe if they make any modifications.
F. Flip to different screens: It helps switch between screens.
G. Change Integrated Apps: It helps to switch between the integrated apps.
H. View fullscreen: Helps to make fullscreen.
I. Voice command: Helps to control the obeya screen with voice commands. Click on the button to find out which voice commands are available. It works only on 3D screen mode.
J. Add to the shortcut menu: Helps to add Obeya to your homepage.
K. Meeting App: Helps to conduct internal meetings.
L. Chat with project members: It helps to chat with project members.
M. View team members: It helps to know who the team members are.
N. Show project updates: It helps to know about the most recent project developments in real time.
O. Settings: Helps to make other changes related to the project.
P. Hide the menu bar: Helps to hide the menubar.
Q. Exit Obeya mode: It helps to exit the Obeya screen.
Depending on the browser you are using, sometimes Multi screen mode may not work. In such cases, privacy and security settings of the browser need to be changed.
Chrome browser is taken as an example here. The steps will vary depending on the browser you are using.



Click the Menu icon from the top right corner of the project window. There are two options available here.

Project Info: This will help you to go back to project info. Refer to Project Info for more details.
Evaluation details: Evaluations of members are an important part of ensuring project success and ensuring that everyone is working toward the same goal. Both the project administrator and the members can conduct evaluations.
Evaluation details menu helps to know the evaluation points you have got.
There are three tabs in the evaluation popup that opens.
Evaluation tab: The star rating given by the project administrator can be seen here. Admin can give star rating based on user’s activity once in every evaluation cycle.
You can see the average number of stars earned so far on the right side of the window. It is evaluated out of five.
Points: This tab displays thanks points awarded by other members based on one’s ability to collaborate with other project members.
You can see the average number of thanks points earned so far on the right side of the window. It is evaluated out of ten.
Trend: This tab contains a bar chart based on the points and ratings you received.

This is optional. This tab is available if Slack or Teams application has been added to the project. Using this, you can send messages to Teams App and Slack App without leaving the Hybrid workspace.
Note: The group that opens will be related to the project.
If not, you can open slack by clicking on the “Open this link in your browser” Link.
Then You can then use Slack to send messages and view messages sent by team members.

Note: The group that opens will be related to the project.
If you are not a member of that group, you can join by clicking on the Join button.
Then You can then use Teams to send messages and view messages sent by team members.

The “Company Hub” feature in the KloudHybrid app promotes networking, collaboration, and professional development by enabling users to find and connect with their coworkers, learn more about them, and potentially request mentorship. By leveraging this feature, users can foster a culture of knowledge sharing, collaboration, and continuous learning within the organization.

Then you will see a list of employees. To view the desired profile, click the View Profile button.
You can use the filter option to look for a specific person. It can be filtered by name, title, skills, level, and location.

The “Project Analytics” feature in the KloudHybrid app empowers users with the tools and insights necessary to analyze and evaluate project performance. By leveraging the data and metrics provided, users can make informed decisions, optimize project outcomes, and drive continuous improvement within their projects and organizations.
Project analytics can be used to get insights about the project. To go to the project analytics page, click on Project Analytics from the My Office dropdown menu. The list of projects will open.
You can search for Projects using the search bar
You can sort projects using the drop-down menu.
The project analytics page contains basic information related to the project.
Project name, Project administrators, Project members, total tasks, incomplete tasks, overdue, etc.
To know more about the project, click on the View Analytics button.
Click on View Analytics Button.
If you want to know the project statistics for a specific period, you can use the date filter option. 4 filter options are available Today, This week, This Month and Custom date range.
It mainly consists of 2 tabs.
The information contained in the overview tab is listed below.
Note: The result will vary depending on the period selected.



Member activity graph: This graph displays the check-in activity of project members.

Employee Details:
Shows the name of the members contained in the project.
Displays the amount of time spent on the project.
Helps to find out how many tasks have been completed and how many are yet to be completed.
Displays each member’s mood for the day. Visit the Avatar Button to learn more about mood.

The “Open Room” feature in the KloudHybrid app fosters collaboration, knowledge sharing, and networking among employees. It provides a platform for employees to engage in meaningful discussions, exchange ideas, and build professional relationships based on common interests. By leveraging this feature, organizations can promote a culture of open communication, employee engagement, and continuous learning.
Please refer to the tutorial video page for related video tutorials.
After joining a room you can see the following.
A. Activity
You can read other people’s comments and suggestions on this topic. You can also leave your thoughts and concerns in this section.
B. Members
You can see the members who have joined this room.
C. Zoom button
The organizer can connect the zoom link if required. This allows meetings to be held.
D. Topic details
Complete information on what is meant by this room is provided.
E. Media post
Displays the media links relevant to the topic.

If you have any queries related to KloudHybrid, our help center is available to assist you. To learn how to utilize this resource, refer to the following step. Our help center ensures you have the support you need for a seamless KloudHybrid experience.
Navigate to Help menu from the menu bar.
The “Help” menu contains the “Help Center”, “Quick links” and “Frequently Asked Questions”.

You can use “Quick Links” to learn more about the cloud hybrid and resolve any queries.
Documentation- Helps to obtain user guides, admin guides, and other
KloudHybrid- related documents.
Tutorials- Helps to get tutorial videos related to KloudHybrid.
Contact Us- Helps to obtain additional information as well as provide valuable comments and suggestions about us.
In what circumstances do I have to fill the health questionnaire?
Health Questionnaire is required when
Can I delete Guest bookings?
Yes, you can delete it from My Booking menu.
I am getting an error while booking a seat. It throws an error message that “Seat is unavailable”. What can I do and why?
You might get this error when the seat is booked by someone else for the selected duration. It could also happen when the timings are overlapping a seat which you are trying to book.
Can the same seat be booked virtually and physically?
The system administrator decides if a seat is physical or virtual or both. Only valid seats are shown to the user while booking, based on his/her selected preference.
How do I get notified if I have an upcoming booking?
You can always turn on notifications from the “Settings” menu in the navigation bar. The notifications can be tailored to one or more channels - SMS, email, web push etc.
How do I check-in to my booking if I do not want to install the KloudHybrid app?
A check-in link is sent out via SMS/Email (if your notifications are turned on) upon every booking creation. The link can be used to check-in both virtually and physically.
I am a manager who manages a group of employees. How can I decide whether to seat them on the floor?
You can create a delegated booking, provided the employees have authorized you to create bookings on their behalf. Please use the big blue “New Booking” button to create a booking for someone else.
I have a temporary worker/contractor coming in for a few days. How do I reserve a desk during his presence at work?
Please create a new Guest user for the contractor and continue to make a delegated booking.
Why are not all my bookings showing up in the “My Bookings” section?
Only bookings that were within a week or the bookings that are upcoming in the next 1 week are shown. If you made a repeated booking for more than a week into the future, they do exist in the system but are not shown until it is 1 week before the booking time.
How do I know where my colleagues are located on the floor?
Use the name search bar to find users. Then, from the list that appears, select the user you want, and from the user card that appears, you can obtain the user’s current booking details.
| Tutorial videos |
|---|
| Record your real time mood from the home page. |
| Tutorial videos | ||
|---|---|---|
| How to search for a member? | Contact a user from profile card | Find the booking details of a user |
| View users’ profile info | Add a user to My Circle | Remove a user from My Circle |
| Tutorial videos | ||
|---|---|---|
| Upload profile picture | Set avilaility status | Set a status message |
| Add contact details | Record your real-time mood | Access profile info page |
| Write selfdescription | Turn on mentoring | Add or update a Skill |
| Remove a skill | Add your area of interest | Remove your area of interest |
| Add desired skills | Remove desired skill | Accept mentor requests |
| Add mentors | View your current and past projects | Remove an added mentor |
| Remove a Mentee | View your circle members | Schedule a meeting with a mentor? |
| Tutorial videos | ||
|---|---|---|
| Access the settings page | Enable Notifications | Configure booking settings |
| Tutorial videos | ||
|---|---|---|
| Remove a shortcut | See recently opened pages | See Priority Tasks |
| View your all assigned tasks |
| Tutorial videos | ||
|---|---|---|
| See My Circle Members | See Mentors and Mentees | View notifications |
| Add a user to My Circle | Remove a user from My Circle |
| Tutorial videos | ||
|---|---|---|
| Repeat a booking | virtual booking | physical booking |
| View current bookings | Booking details | View your pervious bookings |
| Delete existing booking | Edit booking | Lobby Checkin |
| Self checkin with QR | self checkin without QR | Extend booking from my booking page |
| Extend booking from home page | Checkout using mybooking page | Checkout using home checkout button |
| Share booking details | Edit an added guest |
| Tutorial videos |
|---|
| See the schedules for this week |
| Tutorial videos | ||
|---|---|---|
| Explore defferent sites | Make a Quick booking from explore page | Identifying Booking Type using Profile Picture Color Code |
| Tutorial videos | ||
|---|---|---|
| create a new project | Add Project Members | Make a User a Project Owner |
| Add a meeting room | Add collaborative apps to a project | Open the default obeya screen |
| Name a Bulletin Board in a New Project | Add and edit notes | Add comments to a sticky note |
| Delete or rename the Bulletin board | Delete an added Sticky note | Create a new task |
| Change Task Status by Drag and Drop | Edit a taske | Filter the tasks |
| Search for a task | Send a message in a project | Mention a project member in chat |
| Edit or delete a chat message | Customize enter button while chatting | Track project updates |
| View and use Project Apps | view Project Members | Access Obeya Mode from the project home page |
| Switch between different Obeya modes | Change Apps from obeya screen | Set up Obeya mode |
| Access the Project Analytics Page | Access the individual member’s Analytics in a Project | Other settings in Obeya Menu bar |
| Search for people based on skills and interests | Enter an open room | Add media content to an open room |
Area (Zone) or Desk (Infospot) Creation:
In the catering system, admins can create areas (zones) or desks (infospots) to define catering locations. Once an area is created, a QR Code is automatically generated for that area to allow employees to scan a QR and place an order.
Area (Zone) Creation:
Log in to insights with admin credentials > Click on configuration > Locations > Site > Zone > Select floor > Click on Add/Edit Zone > Add Zone > Draw on Map > Enter required zone detail
1. ROLE_KITCHEN_STAFF
The Kitchen Staff role is assigned to users responsible for managing daily kitchen operations. This role includes the following permissions:
• View assigned orders.
• Update order status with the following transitions:
Note: Users with this role will have restricted access to kitchen staff functionalities such as order management.

2. ROLE_CATERING_ADMIN
The Catering Admin role is assigned to users with administrative privileges to manage the catering system. This role includes the following permissions:

Role Assignment
Roles are assigned to system users by users with Insight Admin privileges.
• To assign roles for Internal Users
• To assign roles to External Users (Single Sign On - SSO)

1. Managing Categories
✔ Create & Edit Categories – Define food categories (e.g., Indian, Chinese, Beverages, Desserts).
2. Managing Catering Items
✔ Add, Edit, and Delete Food Items – Create new dishes and update existing ones.
✔ Set Item Descriptions & Images – Provide details for each menu item, including pictures.
✔ Define Availability – Set food availability for specific days and time slots (Breakfast, Lunch, Dinner).
✔ Assign Items to Categories – Ensure each menu item is placed in the right category.
3. QR Code Management
✔ View & Print QR Codes – Allow users to scan QR codes for quick access to menus and ordering.
✔ Assign QR Codes to Sites & Floors – Ensure proper placement of QR codes in designated areas.
1.Steps for Categories creation
1.1 Log in to KloudHybrid.

1.2 Navigate to Employee Catering > Catering Admin > Categories > New category

Type the category name (e.g., Snacks, Desserts), select Available based on the category’s availability, upload an image, and then click Save.

Added categories will be isplayed as follows:

2.Menu items creating under Category
2.1 Navigate to Employee Catering > Catering Admin > Menu Items. Click on Add New Item. (It opens a form)

Item Details Section:
• Available Checkbox – Indicates if the item is available for ordering.
• Name of Item – “Pizza”.
• Category of Item – “Main Course” (Categorizing cuisine type).
• Item Description – A description of the dish.
• Item Image – Displays a related food image.
Availability Section:
• Specifies when the dish is available:
• Select All Days to make dish available on all days of a week or any specific days can be selected separately.
• Specific mealtimes: Breakfast (8 AM - 11 AM), Lunch (11 AM - 4 PM), Dinner (4 PM - 8 PM). This time is applicable based on local timezone.
Customizations Section:
This allows customers to customize their orders with the following options:
• Type: Radio (Eg: Name:Size, Choices: Small,Regular,Large). -User can select only one option, while ordering.
• Type: Boolean (Eg: Name: Extra Cheese). -User can choose to have it or not by selecting or deselecting this option, while ordering.
• Type: Extras (Eg: Name: Topppings:, Choices: Onion, Tomato, Olives). - multiple options can be selected by the user, while ordering.
• Type: Quantity (Eg: Name: Chillies, Min: 1, Max: 10). -User can select minimum of 1 and upto 10 based on requirement, while ordering.
Note: The values here are not pre-defined. They are custom values based on user input.
Action Buttons:
• + Add Customization – To add more customization options.
• Save/Update – To save/update changes.
• Cancel – To discard changes.

The item will be displayed to the end user while ordering as shown below.

3. QR codes:
The Catering Admin can view and print QR Codes to enable employees to access the ordering screen. These QR codes can be placed on desks, areas, or designated catering locations.
Steps to View QR Codes:
Steps to Print and Place QR Codes:

The Kitchen Staff role is responsible for handling food orders and updating their statuses. Below are the key responsibilities and workflow:
Order Processing & Status Updates
• The kitchen staff receives new orders in the system.
• They must update the order status based on progress:
->Preparing – The order is currently being cooked or prepared.
-> Completed – The order is fully prepared and ready.
-> Cancelled – The order has been canceled for any reason, with a corresponding cancellation reason provided.
->All Orders – Displays all orders placed on the same day, regardless of their status.
Email Notifications
• Every time an order status is updated, an email notification is sent to the user who placed the order.
• Notifications are triggered for:
Order in Progress (Preparing)

Order Ready (Completed)

Order Cancelled

3. Date & Status-Based Filtering
• The Kitchen Staff section allows staff members to filter orders by:
-> Date selection – Filter orders based on a specific date.
-> Status selection – Filter orders on a specific date with “Preparing” “Completed,” or “Cancelled” status.

Kitchen staff can view user’s ordering location by clicking on the Location Symbol. This feature helps in identifying their location to deliver food to the user for better service.
Steps to View Current Location:

• QR Code Scanning: Employees scan the QR code assigned to a specific desk or designated area using their mobile device.
• SSO Authentication: Upon scanning, users are redirected to the Single Sign-On (SSO) login page for authentication.
• Automated Navigation: After successful authentication, the system automatically directs the user to the food ordering section, where they can browse and place orders.

Ordering Process:

Orders Cart – How Users Can Checkout Their Orders
Once the user selects an item, it will appear in their Cart with the following options:
1. Increase/Decrease Quantity:
a. Users can increase the quantity of the selected item
b. Typically, there will be a "+" button to increase and a "-" button to decrease the quantity.
2. Delete Item:
a. If the user no longer wants an item, they can click on the Delete button (trash icon on top right corner as shown below).
3. Place Order:
a. Once the user has finalized their selection, they can click the Place Order button.

Once the order is successfully created, the system sends an automated email notification to the user.

User Order History:

Summary: Custom roles in VMS - ROLE_VMS_USER and ROLE_VMS_SECURITY - define what a user can do in the system. They help manage access and ensure security by giving users only the permissions they need.
Create Roles in Insights:
i. Log in to KloudInsights.


1 .ROLE_VMS_USER

2 .ROLE VMS_SECURITY



Summary: Visitors can be categorized as Invited or Walk-In. You can invite an individual or a group of visitors for a meeting, or a person can request a meeting by themselves. This is considered a Walk-In visit.
Visit Types:
a. Invited
b. Walk-In Visit
a. Steps to Invite a Visitor

Navigate to New Booking > For Others > Without Seat.

You will be redirected to Create a Visit Page.

Search for the guest in Visitor field.
• Type the visitor’s name in the search box.

• If the visitor is already in the system, their details appear in a dropdown.
• If not, click the + Visitor button to add a new guest.

Add the guest’s details:
• Fill in the guest’s information and click Save.
• After saving, you will be redirected to Create a Visit Page again.

Create the Visit:
• Search for the guest you just added.
• The newly added guest will appear in the dropdown.


• Click Book to create the booking.

• The visit that was created can be seen on the Home Page under
Upcoming Visits Section.
• The Visit can also be seen in “My Bookings” page under “Visits”

Next Steps:
• Both the Host and the guest will get an email with the meeting details:
Email to Host


• The guest’s email will include:
A link to update their details if needed.
A booking code and a QR code for easy entry.
Guest Check-In Process:
• The guest can scan the QR code or enter the booking code at the office kiosk.
• Click on the link in email.

• Verify and Update details. The guest can optionally add Delegates by clicking on Add People button. For more details on delegates refer to 3.Delegates below.
• Click on Update.











Add the emails of additional people you want to invite to the meeting in Add more people section and click on Book in Create Visit Page.

All the individuals that were added to this field will receive an email with a booking code and a QR to scan at the office kiosk is These booking codes are different for each visitor, even though the referred meeting is the same.
Each group member needs to checkin individually.
b. WalkIn Visitor
Summary: A Walk-In Visitor is someone who comes to the office without an invitation. They will have to use a kiosk at office to select a location and set up a meeting with someone in the office.
• Select location in Kiosk



• Scan the QR on your device to register.s!p:

• Enter your details and click on Next to select meeting details. Click on Add More People to add Delegates. For more details on delegates refer to
3.Delegates below.

• Search for host by department or search host directly by choosing the appropriate option.





-> Approve the meeting request
-> Reject the meeting request
-> Edit the meeting request

Once the meeting request is approved, both host and the guest will receive a confirmation email.
Email to Host


Follow the steps 2.8 - Guest Check-In Process to check-in.
If Rejected:
• Guest will be informed that the visit request is Rejected via email notification.


If Edited:
• Click on Edit to edit the visit.



Email to Host


Summary: In a Visitor Management System, delegates are people who go to a meeting along with the original invitee. If the invitee can’t attend for any reason, they can assign a delegate to represent them. The delegate can’t check in by themselves. When the delegate arrives, security at the office entrance manually verifies their details before allowing them to enter the office.
Add Delegates in Walk-in Visitor
i.Click on Add More People in the registration screen in kiosk




Add Delegates in Invited Case
i. An Invited Visitor can add Delegates through the link he receives when a visit is created.
ii. Click on the link in Visit Created Email.




Summary: Visitor Analytics page displays details about visitors at each location. Past visit data can also be looked up by changing the date.
Login to KloudHybrid
Navigate to Analytics > Visitor to see all the analytics


Click on each row to see the complete information of Visitor.

Change the Location to see the Visits for specific location.
Past Visits can be seen by changing the Duration to This Week, This Month, Custom-Date.




9.Security can take actions on visits like Approving a Request, Rejecting a Request, Checking Out a Visitor, Adding Delegates to Visitor, Removing Delegates to Visitor in Visitor Information Dialog.


Summary:
• The Way Finding video is a video that helps a visitor how to navigate to the meeting location that is selected when creating a visit
• This video helps guide the visitor to their meeting location.
• If no meeting space is chosen, then Way Finding is disabled.
Configure and Upload the Video
• These videos must be uploaded as per the meeting space (e.g., Office Space or Conference Room).
• To upload the video:
• Login to KloudInsights
• Navigate to Configuration > VMS Settings > WalkIn Video Settings.


Summary: In Visitor Management System, both the guest and the host will receive notifications for every status update related to the visit. This includes notifications about the below.
Visit created - when a visitor is invited.
Visit updated - when the meeting information is updated.
Visit upcoming - This is a reminder about your upcoming meeting. The reminder will appear a few minutes before, and this timing can be set in
KloudInsights > Configuration > Hybrid Settings >
Notification Settings > Lead Time For Upcoming Booking Notificatio (mins).

Visit checked in - once a visitor is checked in via QR code or booking code at kiosk.
Visit ending soon - This is a reminder that your meeting is ending soon. The reminder will appear a few minutes before, and this timing can be set in KloudInsights > Configuration > Hybrid Settings > Notification Settings >Lead time for end of booking notification (mins)

Visit checked out - If a visitor is checked out.
Visit rejected - If a visit is rejected by the admin (in case of Walk-In).
Visit expired - If the visitor is not checked in within the meeting duration.
Visit approval - If a visit is requested by a walk-in visitor at kiosk.
Visit approved and created - If a visit is approved by the admin in case of Walk-In
What is Kloudspot?
What industries does Kloudspot serve?
What can Kloudspot’s AI/ML engine predict?
How can Kloudspot help theme parks customers?
What are some of Kloudspot’s core capabilities?
How can Kloudspot’s platform benefit Building/Mall management?
What kind of data can Kloudspot visualize?
How does Kloudspot help in crowd management?
Can Kloudspot predict customer traffic patterns?
How does Kloudspot help in understanding demographics of Building visitors?
Can Kloudspot help in identifying popular areas within the theme park?
What other services can Kloudspot enable?
How does Kloudspot engage and influence visitor behavior?
Can Kloudspot help in improving overall operations and visitor experience?
How does Kloudspot ensure crowd safety at complexes?
Can Kloudspot predict crowd movements and behaviors?
How does Kloudspot help in identifying potential safety risks in crowded areas?
What are the benefits of using Kloudspot’s camera cost-effective solutions for crowd safety?
How does Kloudspot ensure data accuracy and governance for crowd safety?
Can Kloudspot provide real-time visibility and historical analysis of crowd movements?
What is Kloudspot’s Physical Access Control Solution?
What features does Kloudspot’s Face Recognition Solution offer for access management?
The Face Recognition Solution offers the following features for access management:
Automatically detect faces from real-time camera feeds or user submitted videos/images.
Supports age, gender, PPE, attire detection.
Simultaneous detection of multiple faces in one video/photo.
Decode live streams into video frames and store the frames with faces as images.
Compare faces with pre-defined watchlists.
Supports multiple blacklists/whitelists.
Compare and display face similarities.
Enable 1:1 and 1: N face matching.
Provide full image and playback and Attendance updates.
Physical Access control hardware integrations such as automatic sliding doors and turnstiles, Digital Signage based Alert system, Visitor kiosks, integration with company apps, and more.
What is Kloudspot’s approach to data privacy and security?
What is Kloudspot’s LISA platform?
What is the technical architecture of Kloudspot’s FRS-based visitor management solution?