Templates
After you’ve created the resources you want to use, your next task is to place them within the template. This is where you assemble everything together to create the final display. In this section, we’ll guide you through the process of adding these resources to the template, showing you the steps to seamlessly integrate them. This way, you’ll have a clear understanding of how to bring all the elements together for your setup.
Template Structure in Display Terminals
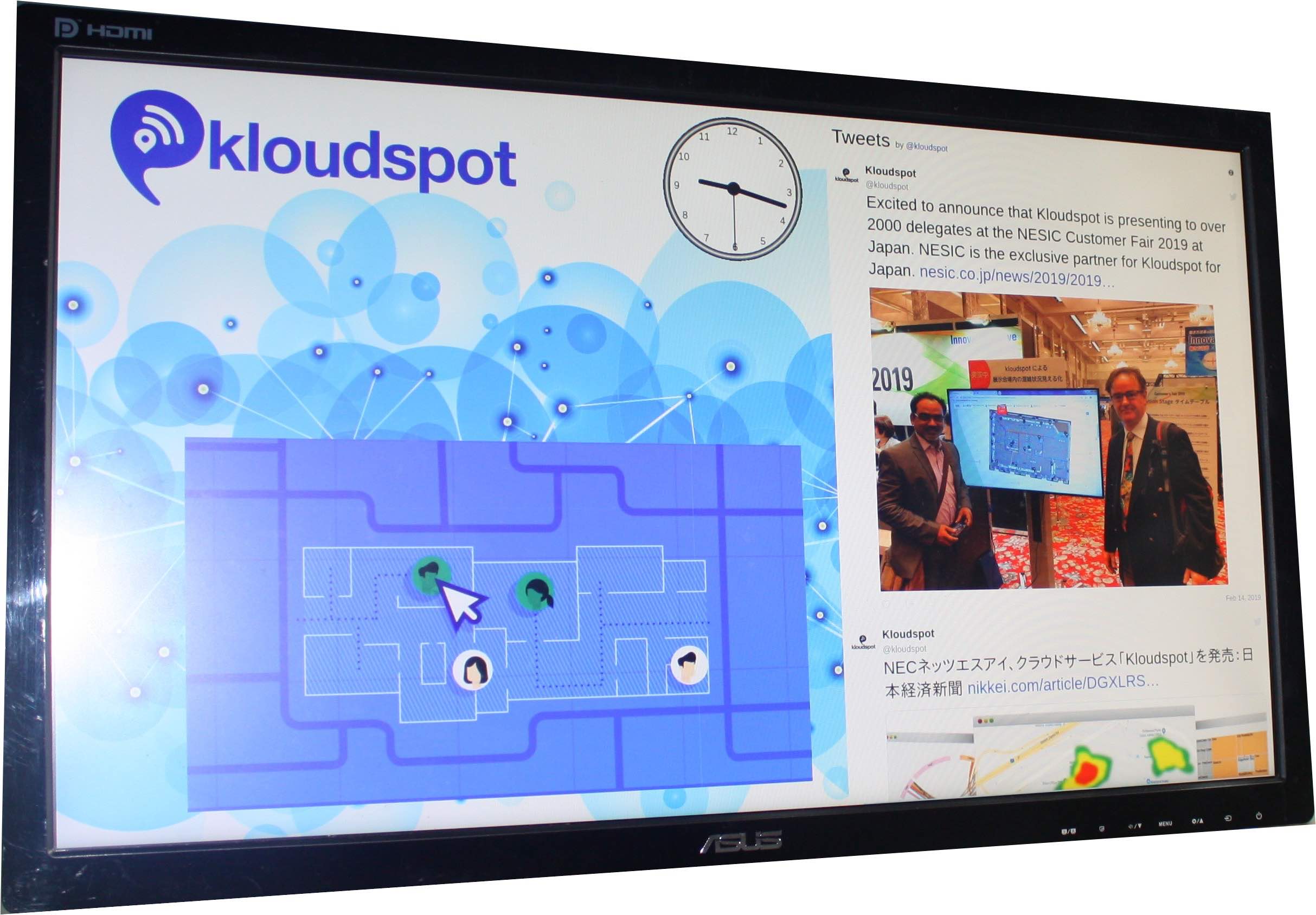
A template serves as a framework for organizing and displaying resources on display terminals. It consists of multiple regions, each capable of accommodating one or more resources.
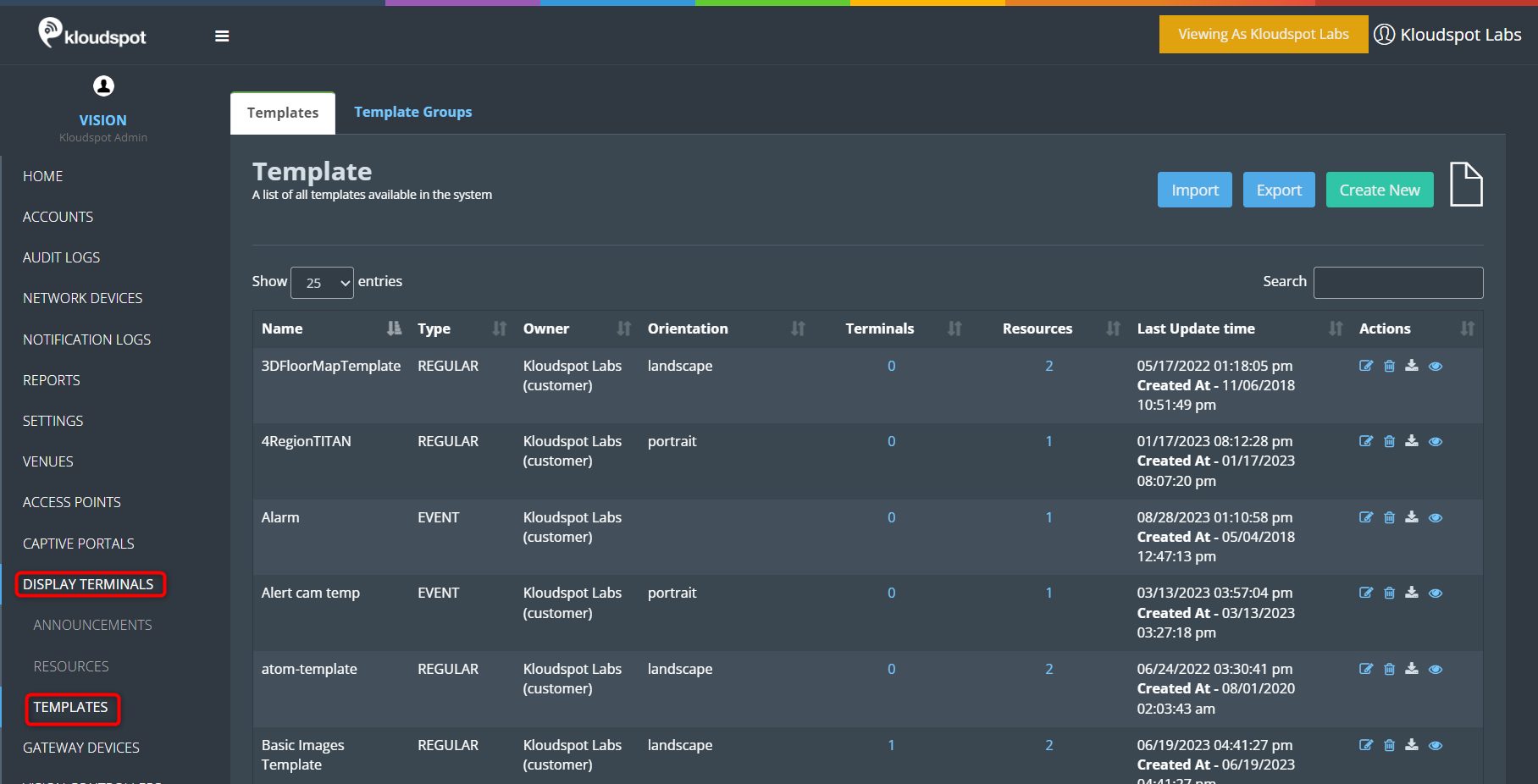
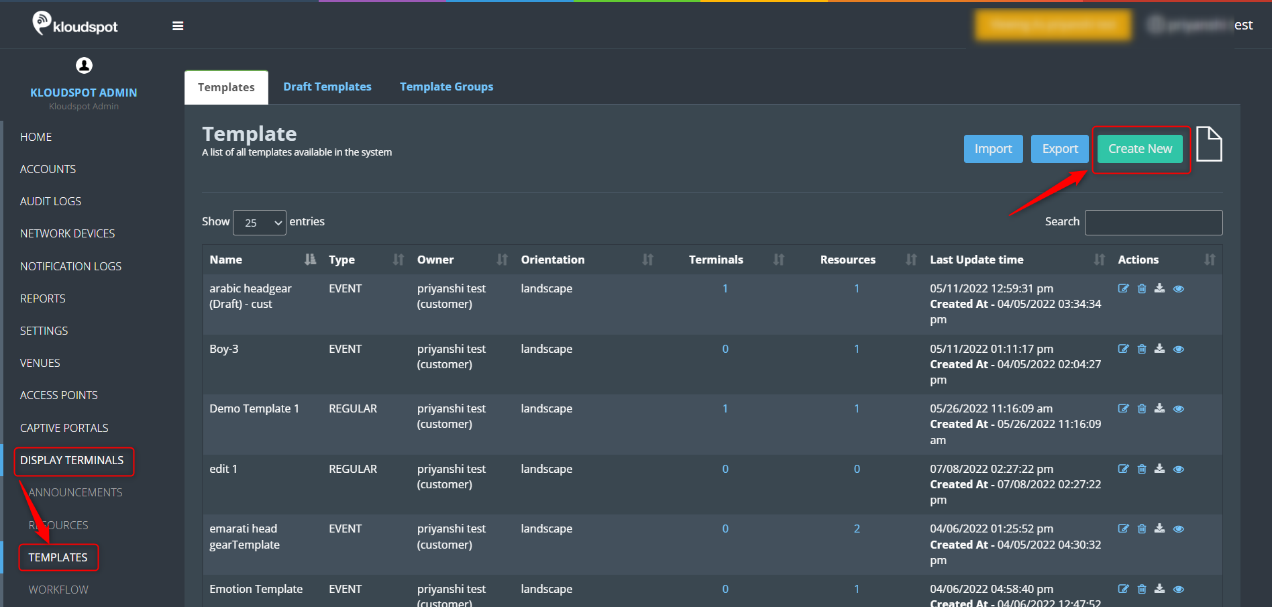
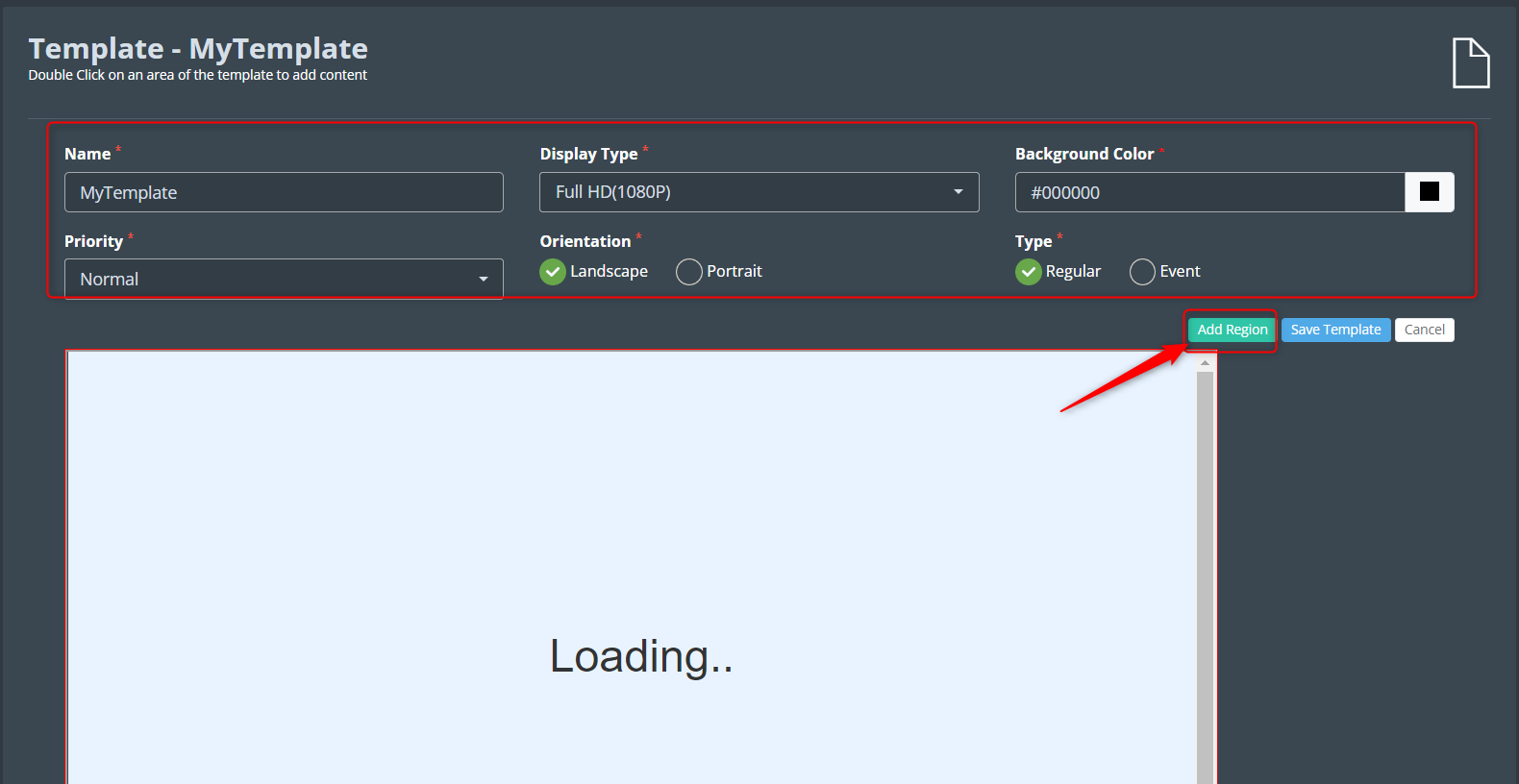
Refer Create Template section to know how to create a templete.
Note: Before utilizing templates, it is essential to create the necessary resources.
Types of Templates
There are two types of templates available:
Regular Type Templates:
- These templates are either consistently displayed or shown according to a predefined schedule.
- When multiple templates are assigned to a terminal, they are displayed in a sequential manner, appearing one after another.
Event Type Templates:
- These templates are triggered based on external events.
- They can be activated through the API or triggered by Rules within the Analytics platform.
By utilizing templates, display terminals can effectively organize and present resources, providing a structured and visually appealing experience for viewers.